译文|UI动画中的微交互详解

在UI/UX设计中,微交互(Microinteraction)是其中的重要关注点之一。这些微交互也许能够最好的证明:注意细节可以给(用户)很好的效果。大多数UI/UX相关的书籍或者文章都在试图说明一个基本信息:当设计过程已经结束时,你应该最终得到的不仅仅是美观,而且首先得到的是好用和有用。
在之前的Tubik的工作组的一些文章和实例研究中,我们也支持一个观点:UI/UX designers do not create just a piece of art: they make a product that solves the problem of the target audience, preferably in fast and easy way(UI/UX设计师不是再是仅仅设计一个艺术品:他们做的产品最好能够通过快速,简洁的方式来解决目标群体).这是经过深思熟虑得出的来自微交互是能够给设计成功的产品提供关键特征:易用,实用,可用。
微交互的精髓
总的来说,微交互是指在一个特定的情况下用户的交互随着产品完成特定的一个动作或者行为。
举个例子,当你按下喜欢这个按钮时,你可以看到你做的这个喜欢动作可以被计算到。(该号码已更改,按钮改变颜色或变得不活跃,该副本上的按钮通知你,你已经做了行动,该按钮或其他互动元素的副本通知,你是在那些谁喜欢,等)这就是微交互的情况.当你在适当的文字栏目上写上搜索要求和发送到服务器,这就是一个案例。在社交网络中,在你关注和取消关注一个人时就发生了微交互,在大多数情况下我们所做的设计中,不愿意去想那些简单的步骤。
因此,很容易理解到用户体验主要是:接受理解微交互。这些神奇的种子,如果得到适当的照顾,可以成长为伟大的可用性,效率和普及的产品。
在大多数情况下,微交互不由自主的固定了用户的行为,在用户使用的时候,设计师需要非常注意,让用户使用起来更加的自然,简洁,快捷。在微交互设计中界面动画就是很多方法中的一种使用和提高的方式.
今天我和乐意通过用户界面的动画效果来提供更多的细节想法和一些例子.

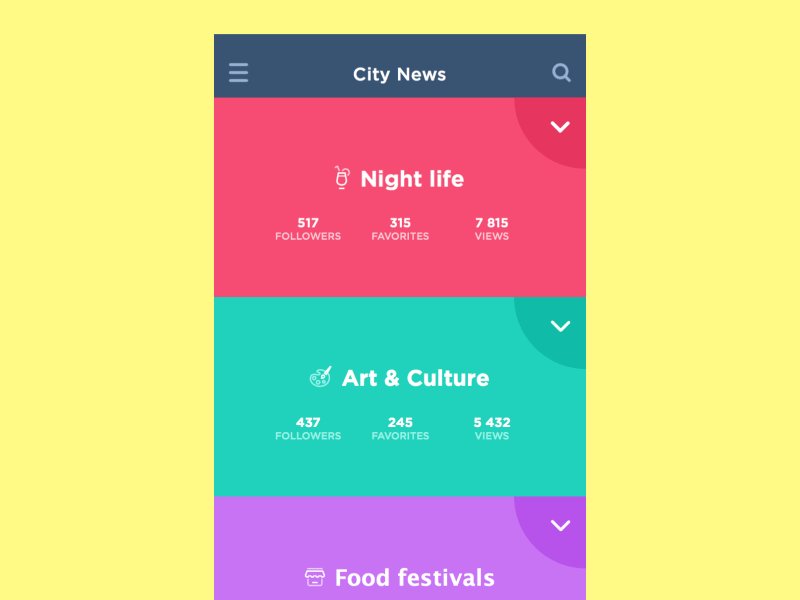
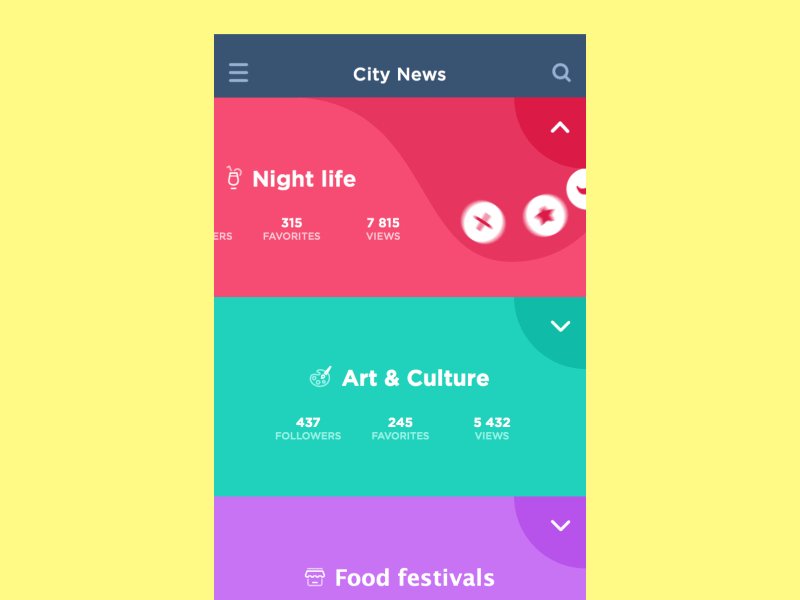
GIF of the Tap Bar ConceptbySergey Valiukh
微交互的动画效果
按钮的动画效果
显然,各式各样的按钮是最受欢迎的交互要素。更多的按钮被用户视为唤醒屏幕或者使用网络功能的要素,甚至对于低水平的计算机的用户来说,因为虚拟按钮实际上是模仿着普通物理按钮的交互,所以,按钮是影响用户体验本质的因素之一。按钮可以让用户感觉容易或者烦恼和困惑,而在很多情况下,按钮是最常用的微交互和导航的重要因素触发。因此,他们被用户严重的关注,从设计师的决定,不仅颜色,形状,特殊效果,纹理和布局,但也要考虑必要性,适宜性和合适的动画效果.

UI Navigation ConceptbyLudmila Shevchenko

Hamburger Menu AnimationbyValentyn Khenkin

GIF of the Tapbar InteractionsbySergey Valiukh

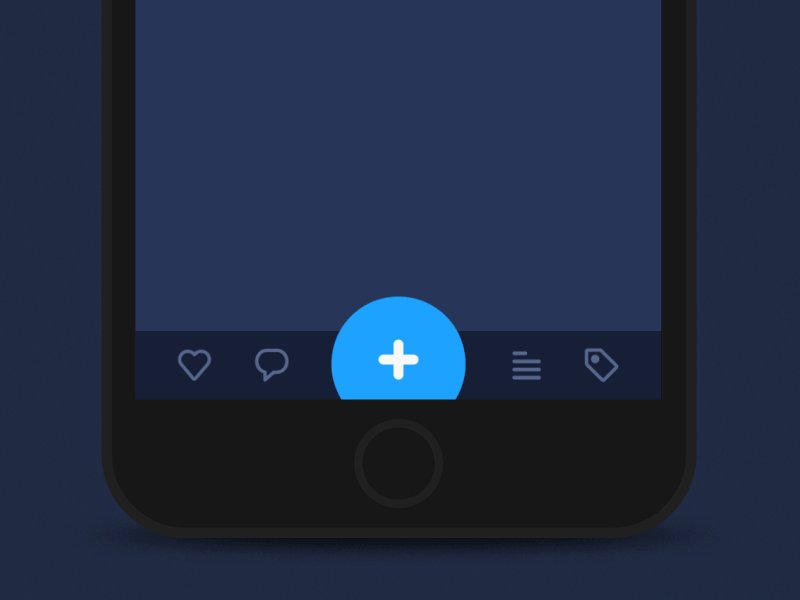
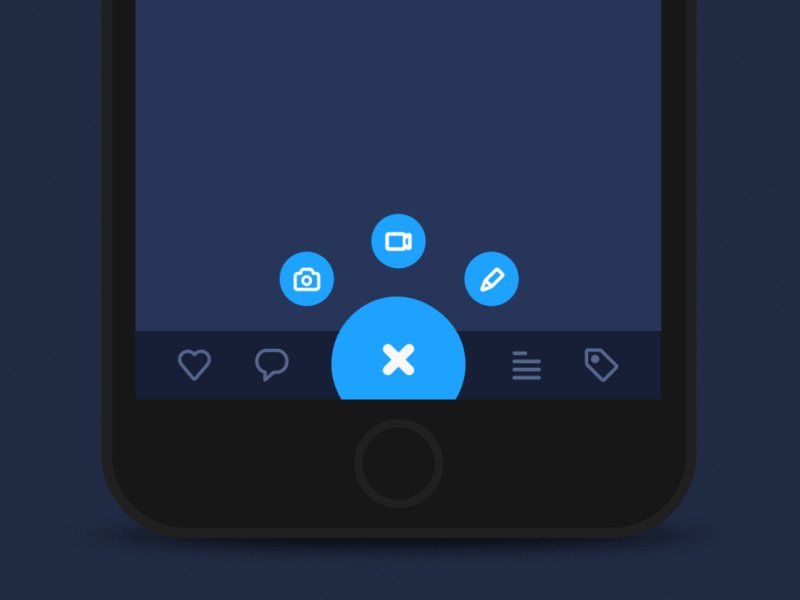
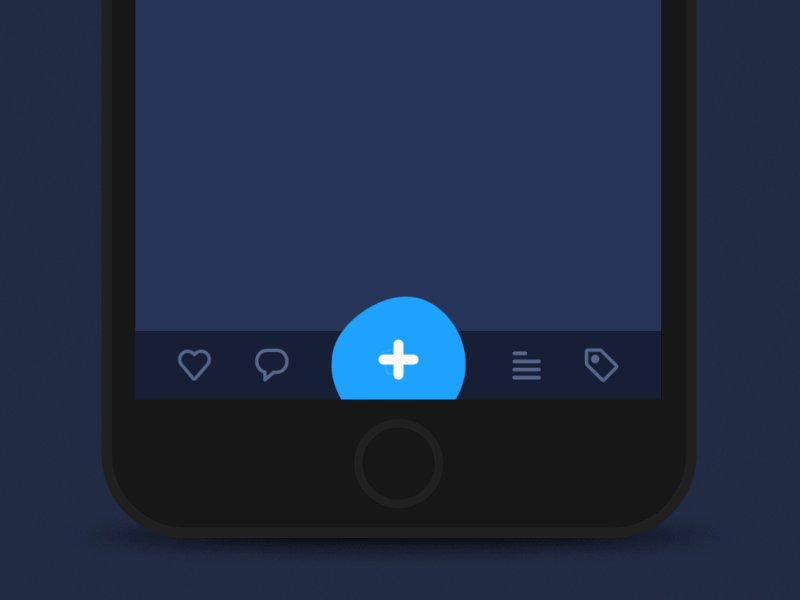
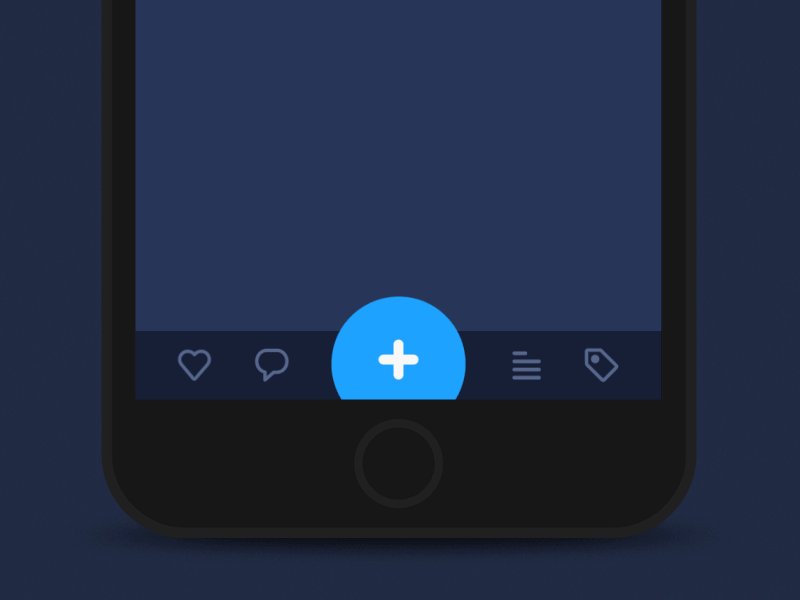
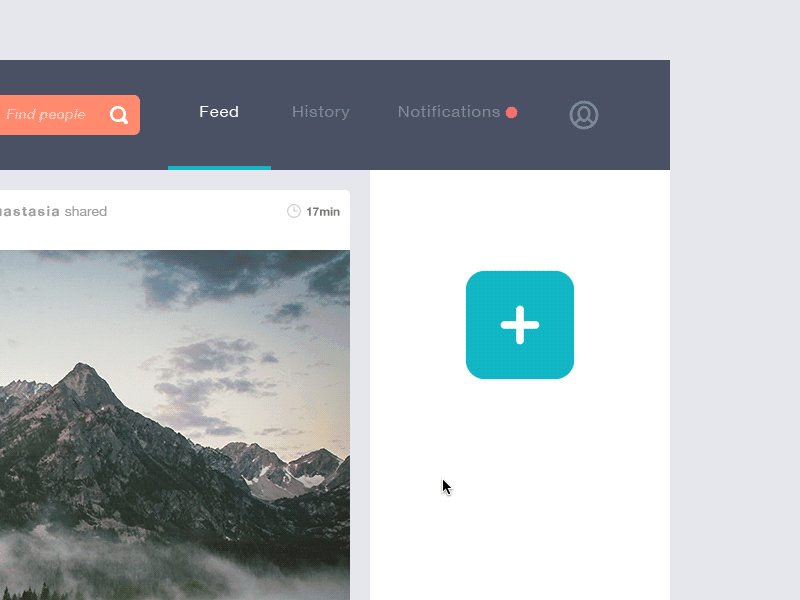
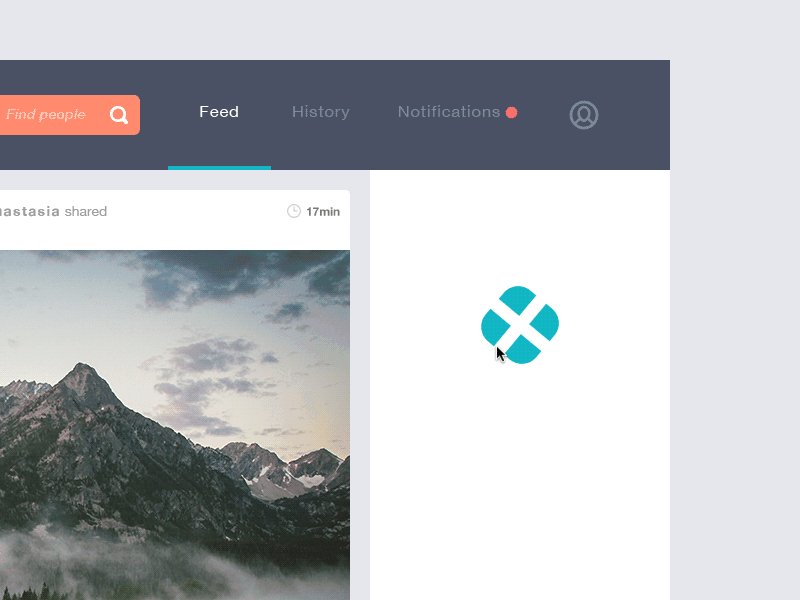
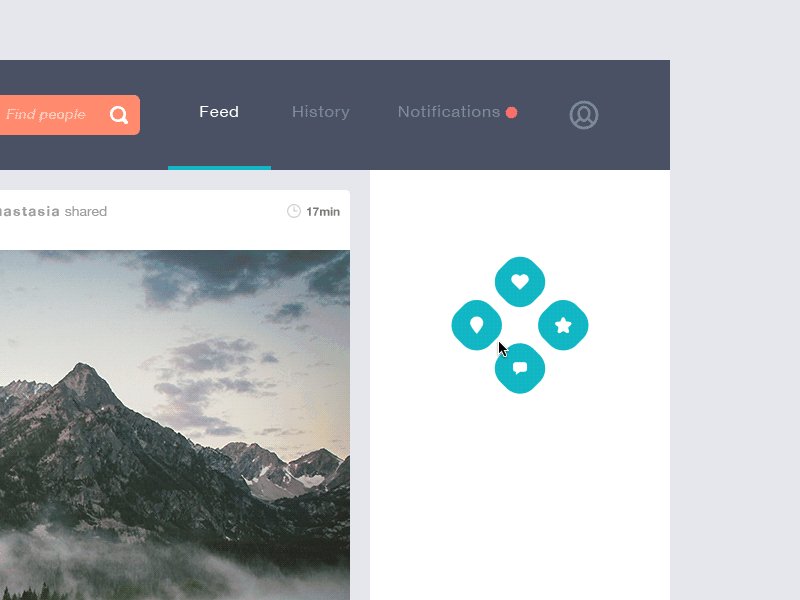
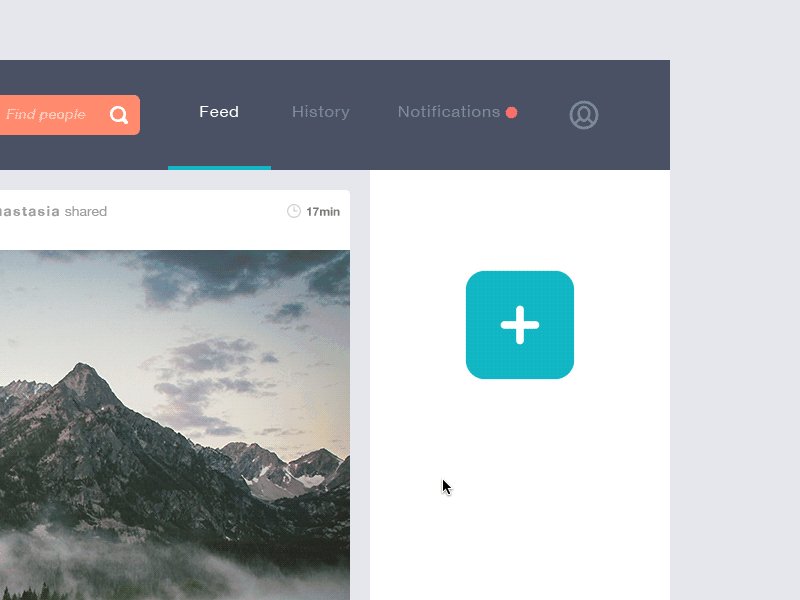
GIF for the Add ButtonbySergey Valiukh
下拉刷新动画
这种动画现在在用户界面中是最为流行,对于移动端产品,用户在第一次上手使用时经常提及到这个动画.
一方面,它同时提供了两个互动的步骤,一个是互动的应用程序显示,另一个是用户已经达到了内容滚动的上限使之让屏幕的应用程序发生交互。
另一方面,在图形用户界面设计阶段,在微交互过程中激活的元素,可以打开令人难以置信的广阔的空间,这不仅是提供信息,而且还让人感觉到时尚,美观和有趣。此外,这种类型的界面动画可以有效地使用特定的品牌元素,提高品牌知名度,使品牌的标志或吉祥物更令人难忘和可识别。

过程状态动画
有些种类的微交互立即发生,有的当然需要一些时间来完成。不管怎样,为了积极的体验,用户需要了解他们每一步都会发生什么。因此,加载过程和类似等待,应该向用户展示,他们也是能够让设计师展现创造力的巨大空间。
正如在过去的情况,一些标准的解决方案可以使用,以及有趣的细节和影响或品牌的元素可以在这里推广。在这种情况下,设计人员应该分析核心目标的观众来决定什么样的动画可以放在这里,如果它需要一种加载栏或圆形或任何其他数据,如数字所示的百分比或任何解释。


Rubber IndicatorbyValentyn Khenkin
还有一点要提的是,使用任何类型的数码互动产品,哪些用户真正需要的是通过从系统快速反馈沟通。即使用户必须等待,他/她应该清楚地了解软件情况。它是对上述特征的所有类型的动画的基础。动画的最重要的和最初的目的是为了澄清,缓解和加快相互作用的过程中,只有在此之后,以美化和创建所谓的“哇 – 效应”。解决方案的动画应该可用性,而不是纯粹的装饰和娱乐的基础上完成。
所以,以及在以前的帖子上的动画,我们在用动画作为微交互时。经常呼吁的一个常识,动画应该支持的用户,帮助他们,可以增加在应用中让他真正与可用性相结合,而不是烦人或过度占用屏幕。
关于微交互动画的思考
它不应该过度占用页面或屏幕太多这样会造成长期等待和恼人的加载过程.
在不同的设备和目标用户下应该思考可以使用它们的条件.
在屏幕或网页上它不应该出现在最重要的功能或内容中造成干扰.
在应用程序或网站中,它应该符合一般的文体观念,以提供特殊的对产品的感觉.

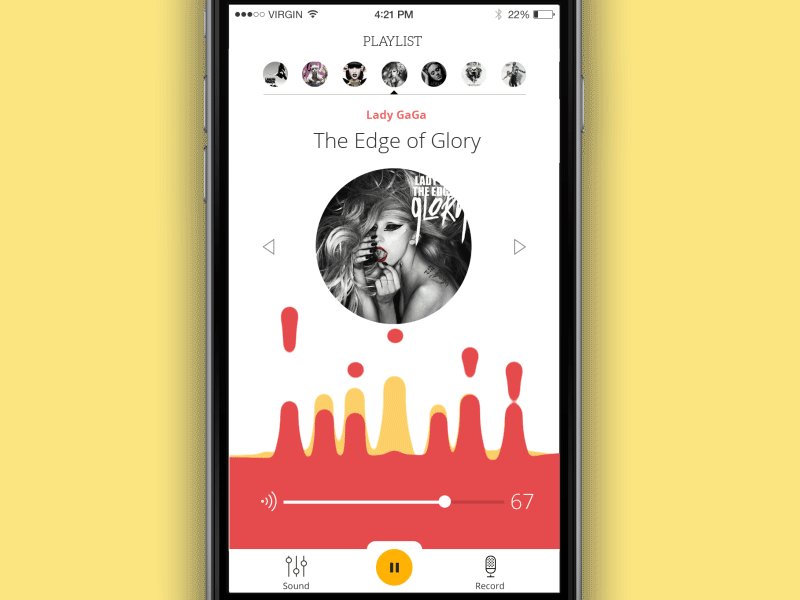
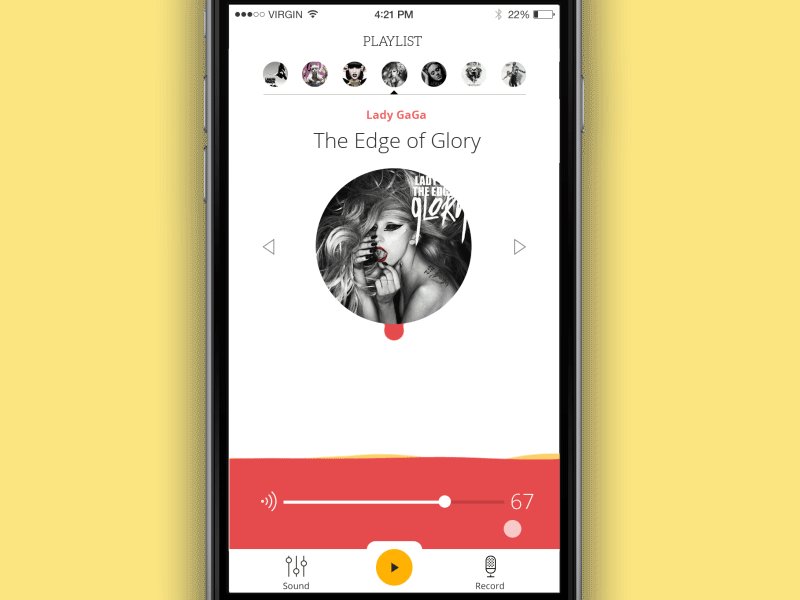
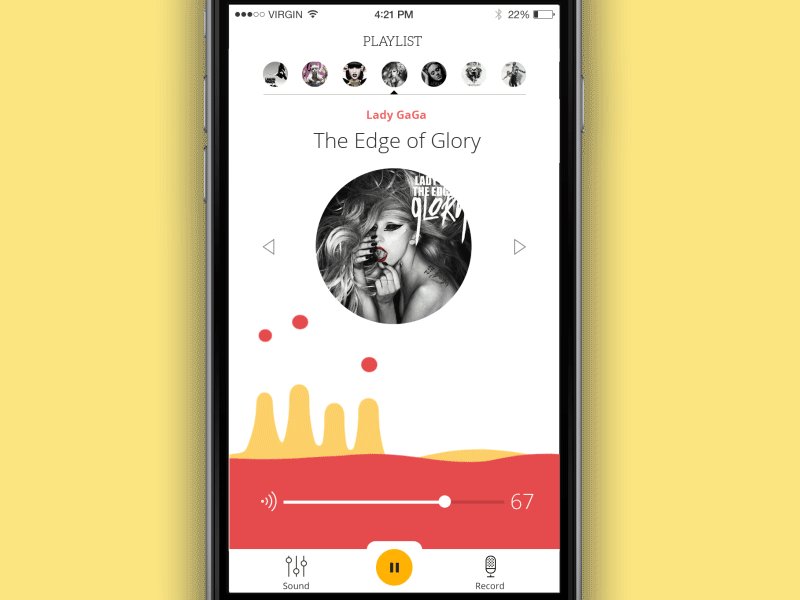
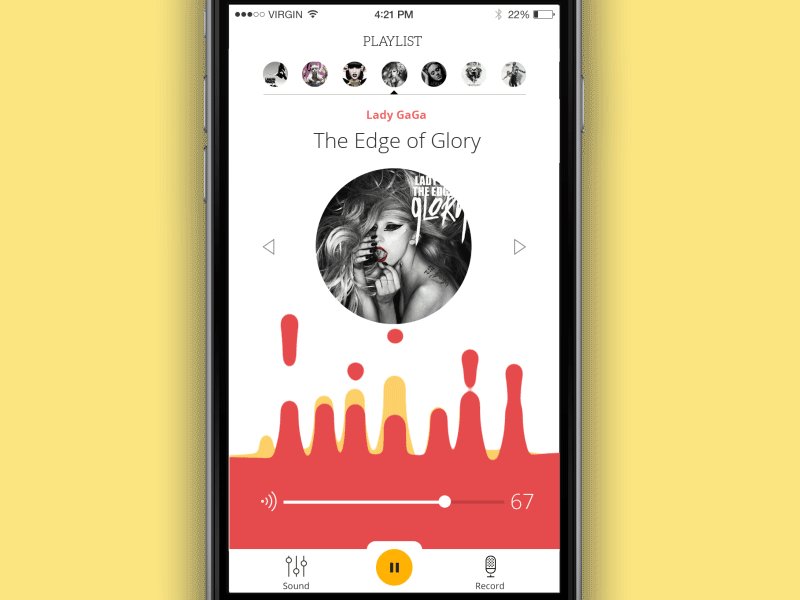
Juicy PlayerbyValentyn Khenkin
对于设计有效的微交互这个问题,设计师不得不在设计、心理学、编程,有时语言学、科学和人类活动的其他领域的十字路口不知如何行动。目标受众和测试的思想和观念使微交互通常开门更高可用性的深入分析。在接口使用得当可以成为有效加快高效通过微步的互动,使一般更自然,当它需要在同一时间创造愉快而时尚的视觉设计的方法之一动画。
来源:Tubik Studio
本文由 @bluelovemagic 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













