微交互:不被用户察觉的小细节提升用户体验 (中)
上篇文章主要说了“微交互和交互设计的区别”“微交互的适用场景”以及“微交互的实现和组成”的上半部分,这篇文章主要说“微交互的实现和组成”中的规则这一部分,反馈、循环与模式放到下篇文章说,附上篇的链接《「微交互:不被用户察觉的小细节提升用户体验」》。

什么是规则?
在社会生活中,规则就是运行、运作规律、规范人们行动所遵循的准则。它是有定式的、有规律的。内容基本是围绕人们应该做的事情的范围和执行方法来设定,规则的目的就是维持社会生活的秩序、合理、圆满;协助人们在社会活动中作出正确判断。
没有正确的规则,社会生活就不能良好顺利进行,人们就不能在社会中,满足自己的需求和更好的生活。且不同的规则,也会形成不同的社会活动,当社会活动顺利进行时,参与活动者几乎感受不到规则的存在。
同样地,微交互的规则决定了微交互如何使用。设计微交互规则的最终目标不是整个交互过程中的某一个步骤,而是最终的一个状态。
比如用来检索信息的微交互“搜索”,最终的目的不是输入信息,也不是点击“搜索”按钮,而是得到用户想要查询的信息。那微交互越接近目标,成功率就越高,这个微交互就越高效,一切规则都是围绕目标来设计的,这个目标一定是容易理解和完成的。

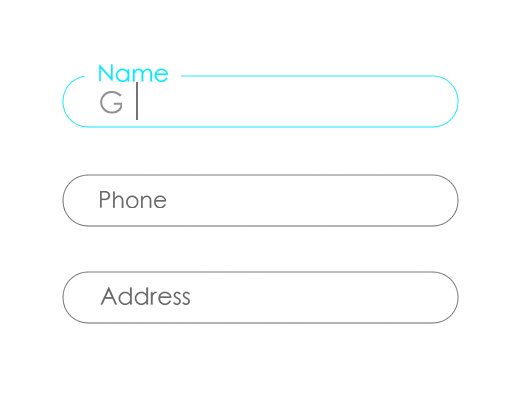
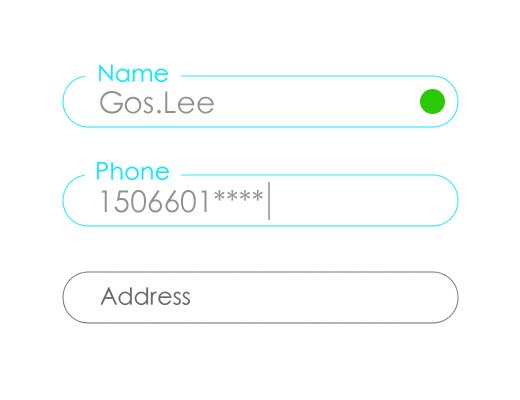
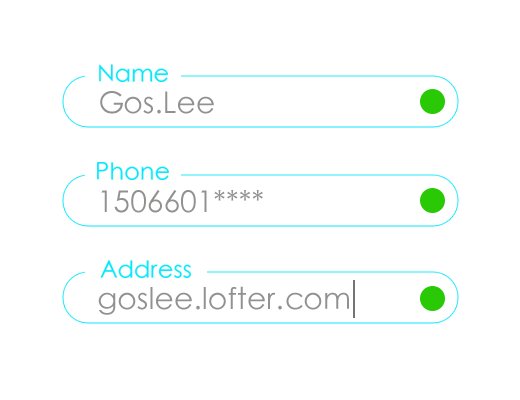
实时搜索改变了传统意义上的静态搜索模式,不需要点击“搜索”按钮,结果会根据输入的信息而实时变化的。

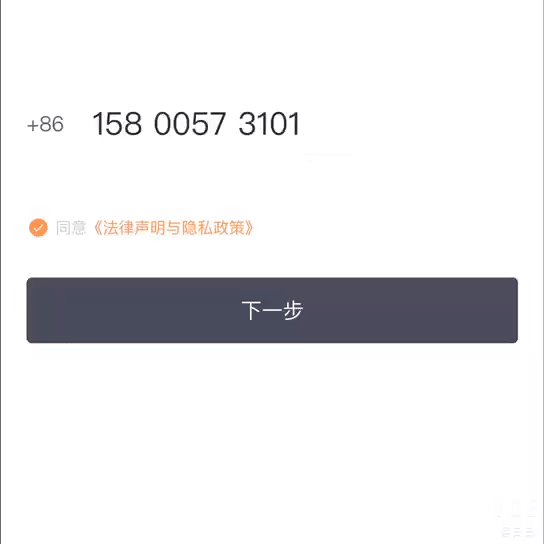
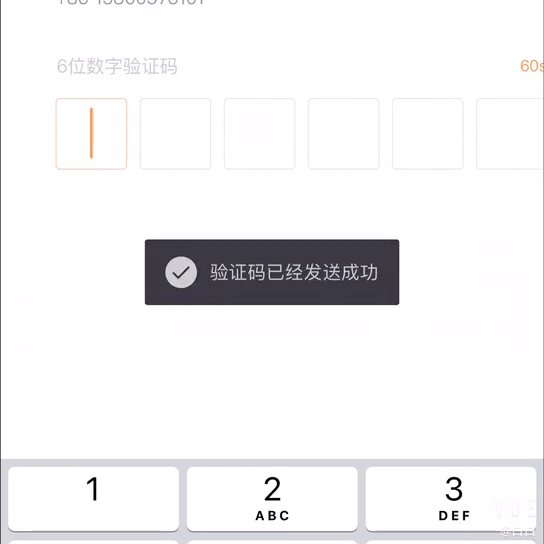
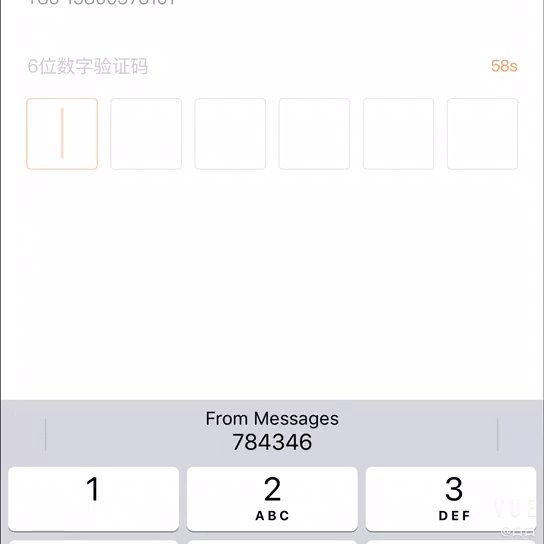
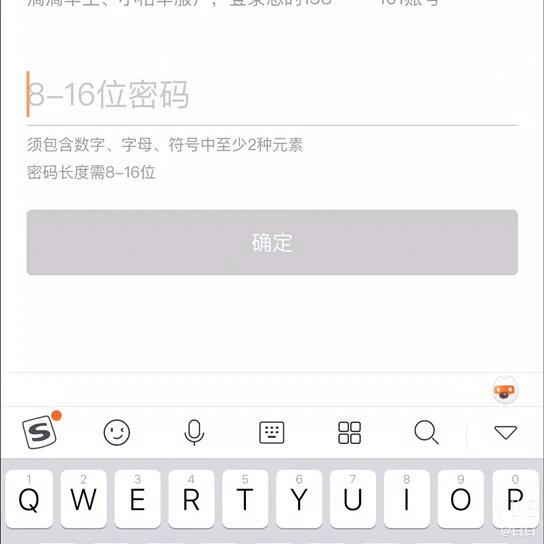
滴滴金融
比如滴滴金融的“登录”微交互,最终目的不是让用户输入密码等信息,而是进入应用程序,可以看到输完验证码,后台验证,如果正确便自动进入下一步,不需要额外点击“下一步”的操作,也体现了微交互越接近目标,成功率越高。
微交互的规则应该是在用户使用应用的过程中,潜移默化地引导用户完成“交互”的流程,整个过程很流畅,而不是让用户觉得又卡壳了,哪里都是要遵循,需要动脑子记忆的感觉。
就像社会活动中的规则一样——我虽然是用来限制你的,但是好的微交互规则,会让用户几乎感觉不到规则的存在,一切都是自然而然到达目的的。
规则的作用
1. 微交互如何响应被激活的触发器
(用户点击按钮时,会发生什么?)
2. 用户可以进行什么操作
(比如正在缓存视频时,可以暂停缓存)
3. 动作发生的时间及顺序
(比如填写表单时,必须填写完必填项,提交按钮的状态才会转变)
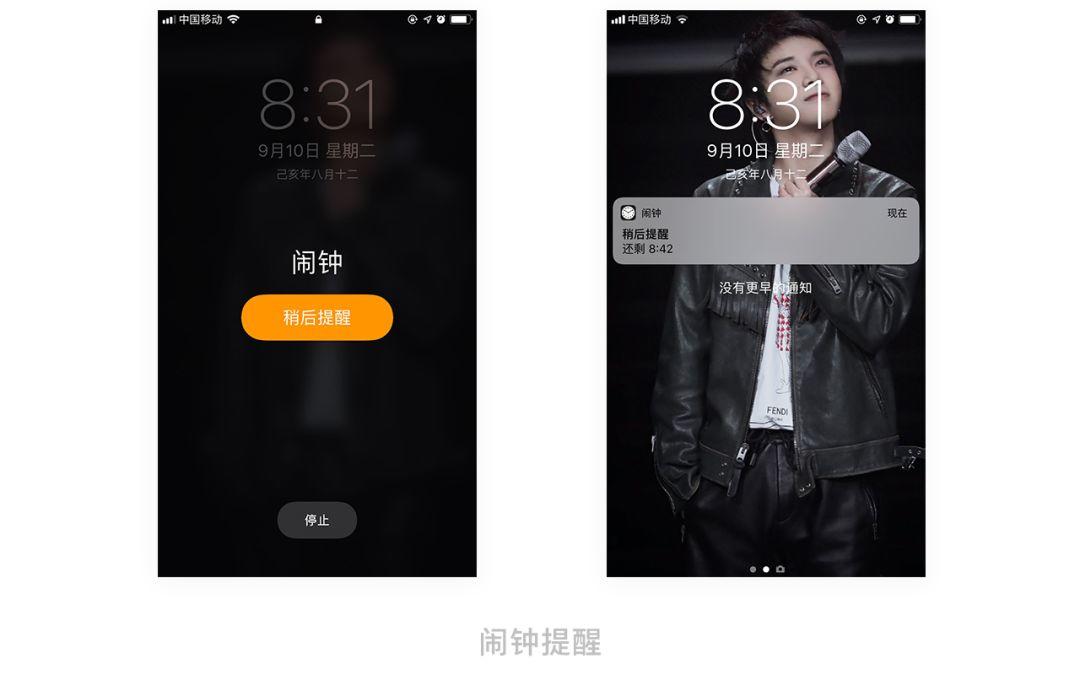
4. 什么时候提供反馈
(比如苹果手机的闹钟,故意把“稍后提醒”的按钮放大,让用户容易点到,大部分人的心理都会有赖床一会的习惯,点击“稍后提醒”,第一次提醒会在9分钟之后,时间长短的选择也很恰当,避免赖床的时间太长而耽误事情…那这个微交互提供的反馈是在9分钟之后)

5. 微交互结束时会发生什么
(一个微交互结束时是切换到另一个微交互?循环重复?还是自动结束?)
规则设置时要考虑到规则是否符合用户在其他应用上,使用类似微交互已经养成的习惯,或者更改的新规则和旧规则之间的冲突。如果彻底颠覆了用户习以为常的思维模式,那新规则一定要确确实实很新颖的,新的微交互一定要比旧的明显好很多,最好能够有立竿见影的效果,否则用户总会带着某种心理预期去使用它。
微交互如何生成规则
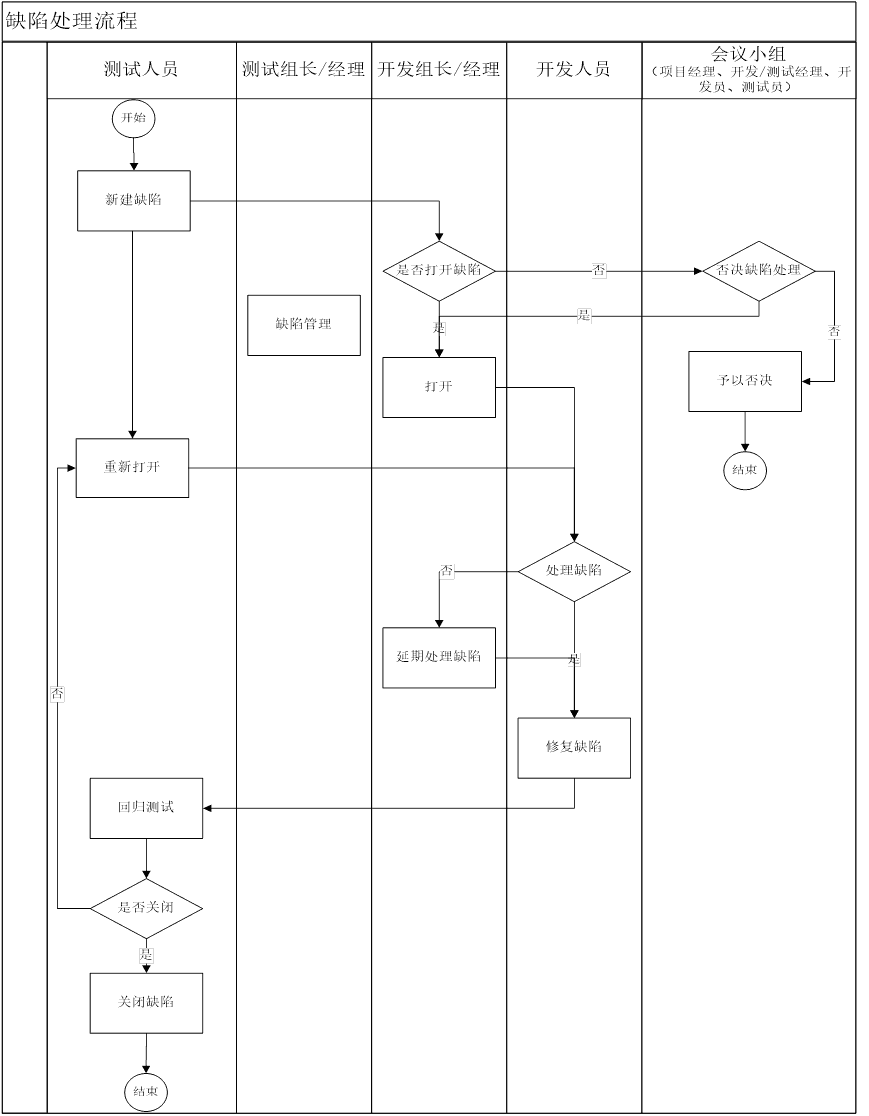
可以进行头脑风暴,集思广益,把能想到的规则大体上都记录下来,再一步步去顺序排列,依次展开,拆分细化;如果能使用“泳道图”之类的可视化的逻辑关系图,微交互之间的规则就更能够一目了然了。

泳道图
动词与名词
在微交互中,动词代表用户为实现目标采取的动作,名词代表辅助实现该动作的对象。
比如:音乐播放器中调节音量大小的滑动条,动词就是用户可以做什么(调节音量大小),而名词就是通过什么来调节(滑动条)。
微交互规则还定义这些名词的特征和状态,用最多的动词和最少的名词是微交互的最高境界。当两个看起来类似的按钮,执行的行为应该也差不多,这既是交互中每个名词的独一性也是规则的统一性。
屏幕与状态
微交互采用独立的屏幕不如利用状态的变化,状态可以分为默认状态、活动状态、更新后的状态等。

微交互使用太多独立的屏幕容易造成流程的割裂感,倒不如为每个对象定义状态,使用状态的变化来向用户传达消息,告诉用户发生了什么。
约束条件
设计规则时需要考虑业务性、环境性以及技术实现的约束。
- 可用的输入、输出(比如输入手机号码时,自动弹出数字键盘)
- 输入内容的类型与范围(比如输入手机号码,允许输入多少字符,除数字以外的字符是否允许输入)
- 资源消耗
- 可以搜集哪些数据
细节性的规则
1. 设置一个聪明的默认项和有限的选项(有限的选项分为把不需要的隐藏和只提供需要的这两种)
比如贷款类产品需要选择是否有公积金,可以根据已知的用户信息来默认选择一个,选项也要越少越好,因为选项越多,规则越多,默认的选项应该是大多数时候会用到的。选择使用什么样的控件?如何展示?要根据易操作和易辨识来选择,比如不断重复的一定要易辨识;不常用或者只需要一步操作的,易操作更好。

即使是类似属性的内容,选择了不同的控件,也会使得产品完全不同。
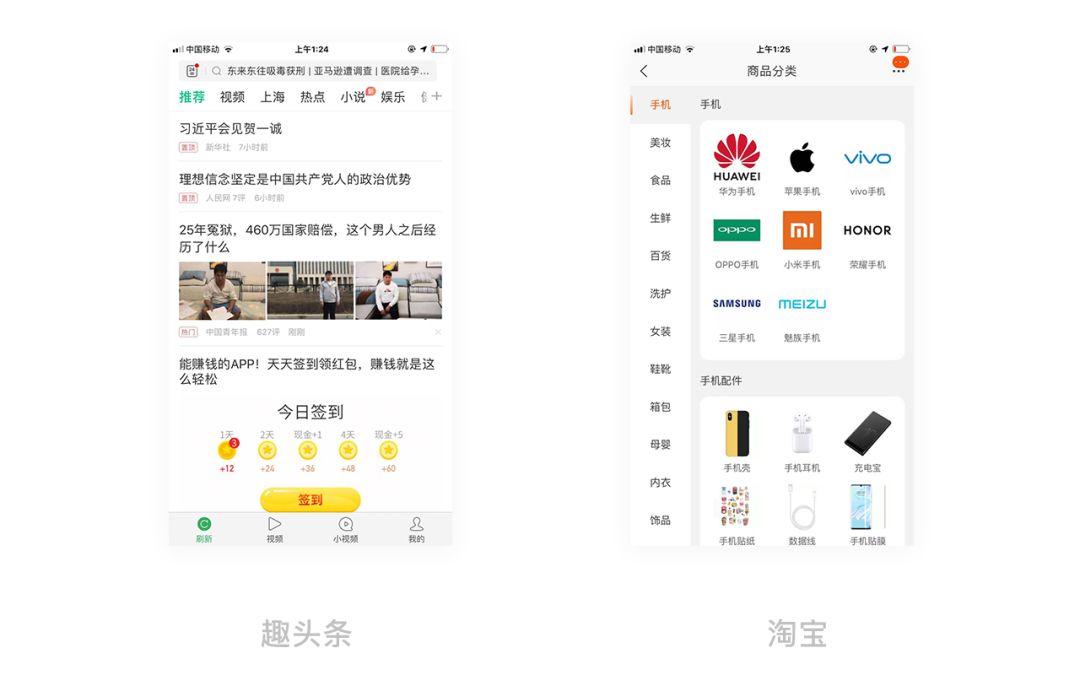
比如新闻类的顶部导航栏(交互手势更多的是左右滑动去切换导航中的目标位置)和电商类的分类导航(交互手势一般是点击选中左侧导航中的目标)。
一种偏重于为了让用户更沉浸式的阅读观看体验,往往一个tab里面会有很多内容,并且希望用户可以停留的时间越长越好。根据人眼在移动端的“Z”形浏览规律,左侧放tab就很影响用户的沉浸式体验,而且人们使用新闻娱乐类的app 时,更多的是无目的闲逛消遣。
另一种偏重于可以让用户在繁多的商品里,快速方便定位内容,更重视效率。

微信的截屏默认快速发图选项,就是聪明的默认项的表现,在微信中进行截屏操作,然后在聊天界面点击“+”号,会默认弹出刚刚截屏的图片,点击图片就可以快速发送,不需要再进入相册选择图片。也是结合了上下文情景,预测用户的行为,添加了一个微交互的选择,缩短了用户行为路径,高效又方便。
2. 利用情景和之前的行为预测(例如微信的快速发送截屏的选项)来增强微交互,在对你的用户、平台或者环境有了解的基础上,再去优化、设计微交互。

举个手机来电的例子,已锁屏和未锁屏采用不同视图,左图是手机未锁屏时的显示方式,右图是手机已锁屏的显示方式。
手机锁屏的很多情况可能是手机在裤兜里没有使用时,那右图的滑动接听的微交互方式就有效的避免了误触的问题。
3. 即使要让系统处理大多数的复杂性,减少用户的操作,但有些时候也要适时的将控制权交给用户,所有的活动都有内在的复杂性,超过了某个临界点,就会不可能再简化了。找出最核心复杂的地方,再判断什么时候系统处理复杂性,什么时候用户自己手动处理。
4. 为了预防错误,可以做某些限制、提供建议、对用户宽容一些、灵活处理各种情况等,让用户没有机会犯错,如果不得已给出警告或者错误提示,一定要给出解决方案。
错误一般分为两种:“失误”和“错误”。
失误就是想做某个操作,不小心或无意做了另一个操作。错误就是用户的目标不能解决用户的问题或者满足需求,想做的事情不能解决问题,如果继续走下去就是一个错误。错误是有意识的,通常是因为用户的认知和获取信息的不完整有关系。
例如输入银行卡号,输入的卡号格式如下:
- 可以是6123 4321 8000 5233 453,
- 也可以是6123432180005233453,
- 或者是6123-4321-8000-5233-453。
如果数据库不允许出现非数字符号,是否可以智能删除非数字符号,或者直接可以扫描银行卡,自动识别卡号,就能有效的避免用户犯错。
规则是微交互模型的非技术层面,规定了什么可以做,怎么做,什么不可以做,合理完善的规则才能够让用户在应用内流畅愉快的达到目的。
本文由 @白白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















iOS的闹钟交互是很细致入微的,它针对的场景是在闹铃响时,用户很可能会按掉闹钟接着睡,等下一个闹钟将自己叫醒,“下一个闹钟”在这个场景内必须存在的。“停止闹钟”之所以设计的较小,就是为了最大限度地保证“下一个闹钟”会适时响起。“稍后提醒”按钮的大,其实是相对于“停止闹钟”按钮的小而言的。