在设计中合理使用留白

我们都知道在网站或者APP里面,留白是个很好的设计元素。
利用空间是设计理论的原则之一,并帮助你创建它的视觉焦点。如果留白用得好 — 在设计里页面没有其他元素,它也不只是白色— 它是视觉焦点的关键。
留白是我们设计当中不能被忽略的一种手法,这里有19个网站都是关于留白,任何一个都能帮助你更好了解它。
网页设计中的留白
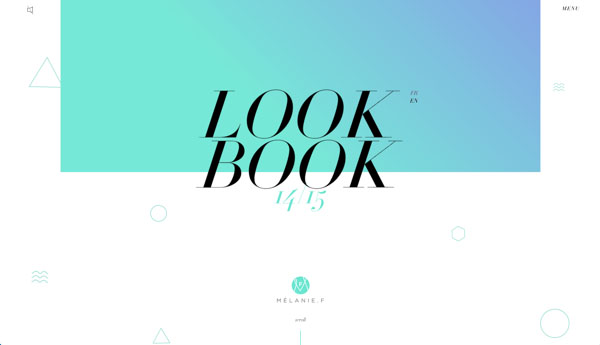
Melanie F

当你打开页面的时候,你可以很容易的发现,留白设计运用的很不错。首页顶部的标题周围有很多空白。
色彩缤纷的标题背景把标题和标识都很好隔开,使得人们对这个页面印象深刻。
Urban Influence
Urban Influence 是一家品牌中介,位于华盛顿州的西雅图。它的招聘页面非常有趣,因为它没有提供工作岗位或额外津贴列表。
反而,有每个模块和对应的位置。这些内容的周围运用大量留白,让人们更容易浏览,看起来也更像一个经典的招聘页面。
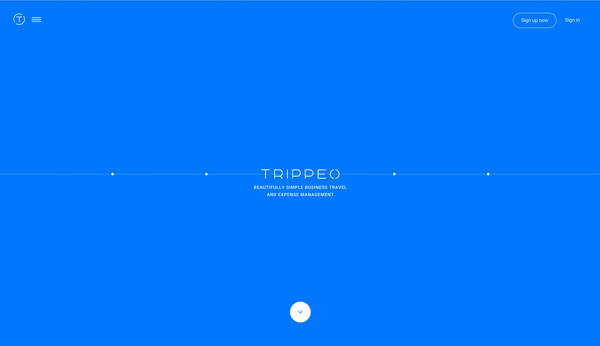
Trippeo
Trippeo是一个全新的费用跟踪APP。当你第一次登陆这个页面,有一个简单的Trippeo信息就会迎面而来,同时有一个箭头指示你去阅读。很少有人去这个网站,但是只要你往下看,你会注意到所有不同的元素都是分开的,尤其是你看到他们的不同部分。
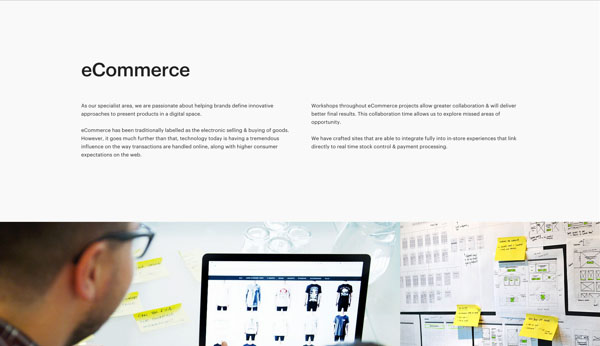
We Are Adaptable
我们是Adaptable,是一家创新机构,服务于不同领域,比如用户体验或者电子商务。在他们网站滚动的时候,你可以看到他们在不同的地方给予专业的留白。团队工作的重要照片下面都有一些简短的描述。
Gogoro
Gogoro是一个新的环保代步车网站。它的页面很容易吸引人的眼球– 摩托车在前面和中间。很少有这种围绕一个产品特殊介绍的网站。它使用这种留白方式肯定会让人们更加关注到产品。
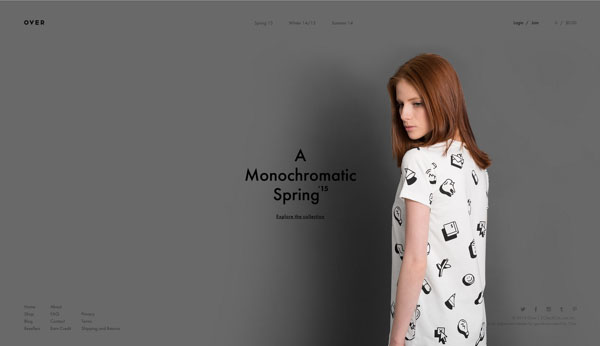
Over
服装品牌使用简约的外观,它做的非常棒。当你进入页面,首先引起你注意的是一张简单的模特照片。当然那里还有网站LOGO,导航和一些其他有用的链接,但是你的注意力一直围绕着模特,并不会被其他信息转移。
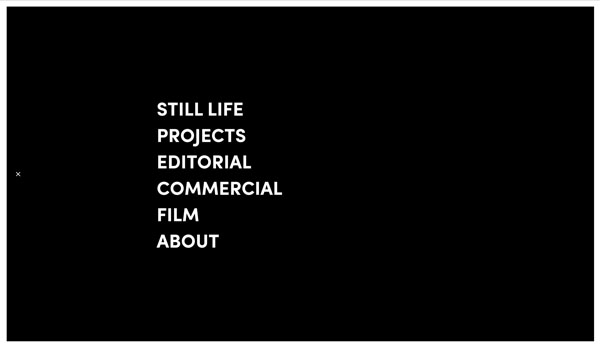
Mathais Sterner
Mathais Sterner的信息都是放在一起,这种方式让内容更加突出,它不喜欢拐弯抹角,它的信息是直接呈现的。页面有三个主要文本部分和大量的留白来帮助你阅读信息。
Dog Studio
在这里我们有个数字机构,它们有一个简单的主页,但是他们的留白运用的很不错。当他们在浏览页面的时候,留白的运用让访问者很容易抓住重要信息。不得不说这个网站整体采用这种设计,简直美的不要不要的。
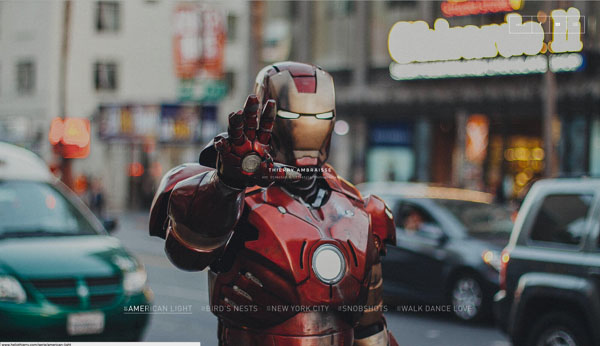
Thierry Ambraisse
当你进入这个网站,Thierry Ambraisse作为一个摄影师知道如何让人眼前一亮。他用幻灯片背景展示他的工作。没有什么信息在网页的上面分散你的注意力。有一些元素在主页上,比如导航,小的标志在中间,但是他们都很恰当的隐藏起来了。
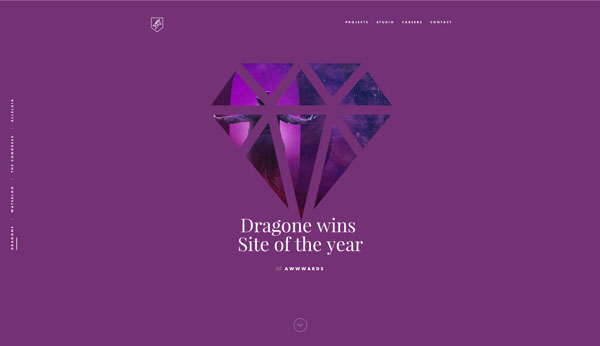
VO2 Group
另外一个例子就是艺术的标题,它是VO2 Group制作的。它们的主页元素很少,只有彩色的大标题.因为页面没有太多东西,所以不会让人感觉杂乱,这都归功于留白的巧妙运用。
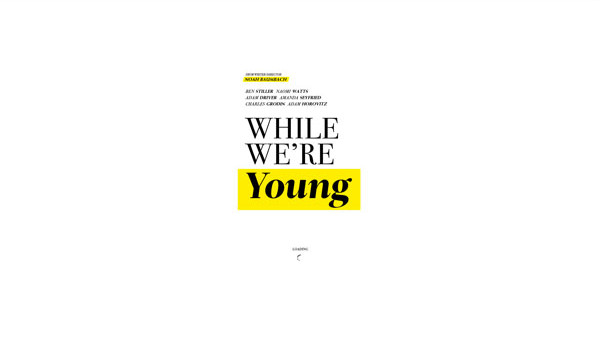
While We’re Young
这个网站是对Noah Baumbach 新电影进行有趣的介绍。它的大标题里面包含演员列表。标题确实很大,但不凌乱。
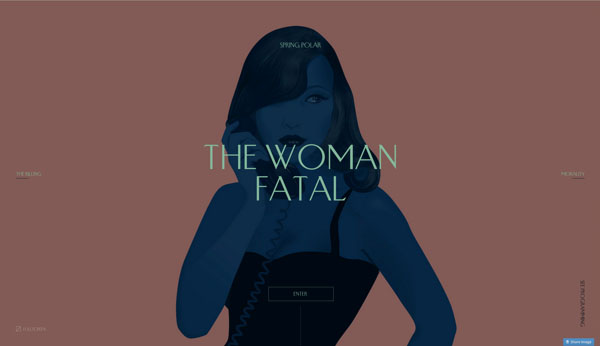
Spring Polar
这里有一个简短的登录页的程序。有些元素在页面中位置和大小的不同,但都能在页面中很容易的看到,这就是留白的重要性。
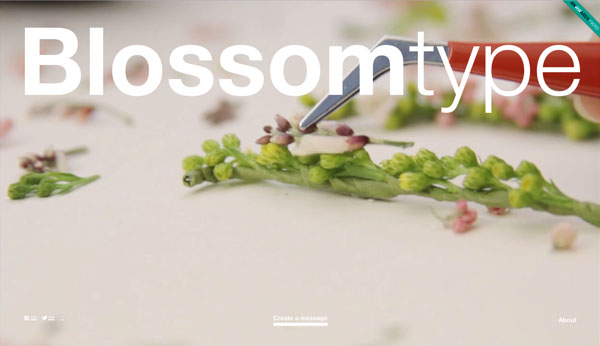
Blossom Type
这是一个有趣的网站,它有一个巨大的LOGO。当你打开页面的时候,它已经在工作了,因为它没有太多额外可以点击的二级页面。但是网页仍然有一些非常小的可以点击并跳转的的按钮,所以整个页面看起来都是大量的留白。
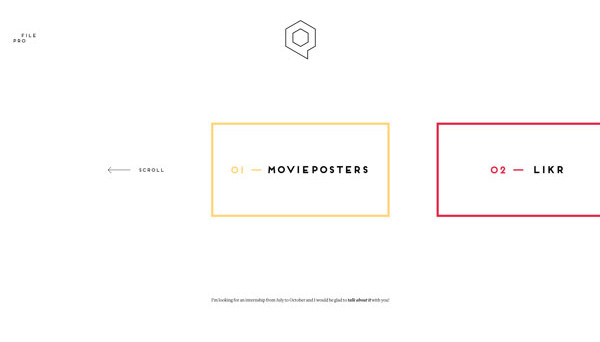
Quentin Morisseau
留白是图形设计经常使用的手法。不同的项目有可能是相互堆叠,相反,他们是分开的,创建出给人不同的体验
Stupid Studio
Stupid Studio的轮播是我喜欢这个网站最重要的原因。他们用创造性的方法解决了这个问题。注意文字描述部分信息也没有那么多。这就是为什么留白让人很容易消化视觉信息。
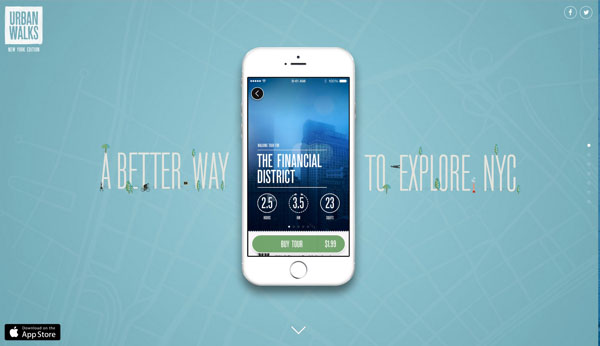
Urban Walks
当你上下滑动看这个网站的时候,这里有很多元素让你看。但是他们的方法是让苹果手机放在页面的中间,页面滚动起来体验更好。
如果有很少的元素在苹果手机周围,页面的中心信息就看起来更显眼,反之则不突出主体。
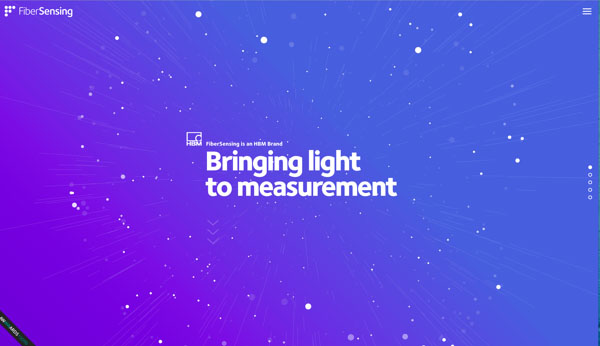
Fiber Sensing
这样一个惊人的网站,给人的第一印象就是:哇,好棒。我敢保证,如果那里有更多的元素放在那里,一定不会给人如此深刻的印象.
杂乱是一件非常可怕的事情。
Nua Bikes
假如你喜欢自行车,你将会很喜欢这个网站。在主页里,你将会看到一个很有特色的自行车,伴随着幻灯片,转移着你的注意力。当然,它的右边有个导航,但是很小,不碍事。毕竟自行车是关注的焦点。
Alexander Engzell
创意总监Alexander Engzell 使用非常有吸引力的硬刷字体元素来吸引你。 假如它周围有其他元素,它就不会让你这么印象深刻。反而,只有它这个元素在那里,而其他信息等着你向下翻。它这种留白方式非常聪明,另访问者印象深刻。
总结:
用留白做出的设计不容易让人忘记。用它来创建一个重要的设计,通过它告诉用户你的重点 。这19个网站都首先使用留白的方式。你是如何在你的项目里面使用留白?在评论中与我们分享你的想法。
原文链接:http://designmodo.com/web-design-whitespace/
作者: Paula Borowska
原文链接:http://designmodo.com/web-design-whitespace/
译者:设计师Minz(微信号Designer_Minz),一枚成长中的设计师,点滴积累,人人都能成为设计师。
本文由 @设计师Minz 原创发布于人人都是产品经理 ,未经许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

































很详细哈,很不错
赞一个!
太好啦~
喜欢就好