微信iOS新版发布,这些设计细节你注意了吗?
昨天微信更新了IOS的新版本,有几项比较明显的设计细节做了修改,今天作者就和大家一起聊聊具体的修改点和我对这些修改的思考。

废话不多说我们直接来看图:
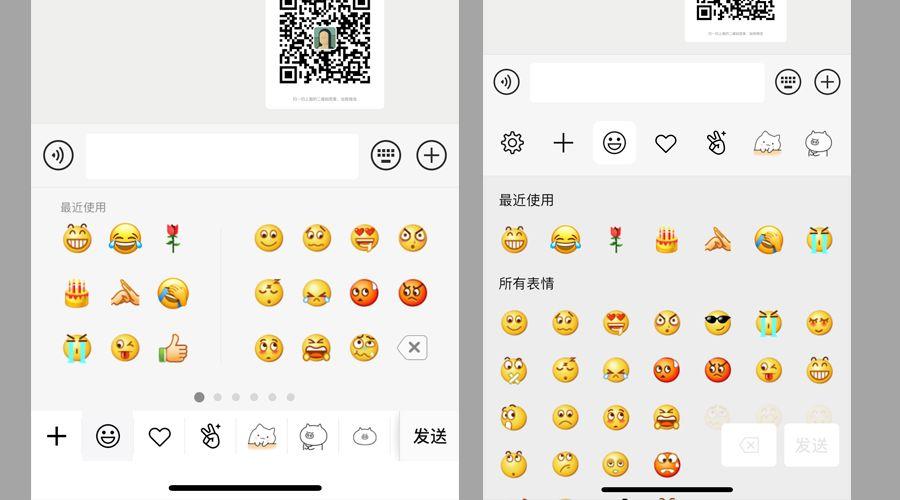
一、表情选择栏

在新版本中,表情包选择栏占据的空间更大了,原本隐藏在左侧的最近使用表情被突出显示,放到了表情选择区顶部。
原本左右滑动切换表情的方式被改成了上下滑动,左右滑动变成了切换表情包标签的操作,表情包标签则被放到了最上方。
选择表情后用户可以直接使用右下方的悬浮按钮进行发送表情或删除表情两个操作,按钮位置和大小相对之前的版本体验都变好了很多,想删除表情时也不再需要返回文字输入界面才能删除了。
那么做出这些修改的原因是什么呢?作者的猜测如下:
1. 为什么表情选择栏占据的空间变大了?
首先是全面屏手机的占有率在过去一段时间内大幅提升,用户的手机屏幕长度增加了不少,在不影响聊天信息占据空间大小的前提下输入区域能够使用的空间增加了;
加之微信内部绝大多数的切换信息操作都是上下滑动的方式,例如查看聊天信息和刷朋友圈这两个使用次数最多的操作。
为了保证操作的一致性于是表情选择区也变成了上下切换的方式,也就是一致性这个说了几百次的设计规范。
2. 为什么修改了切换表情的手势操作方向?
第二点还是与硬件有关,在手机触屏灵敏度越来越高和用户对手势操作的接受程度大大提升之后,原本点击的方式就有了被替换成手势操作的基础;
有朋友会说:手势操作还需要滑动,哪有原本的一次点击更方便呢?
这里其实利用的是手势操作的优势是【不必寻找热区】,即用户并不需要先去看一下我要点击切换的按钮在哪,然后再去点击,只需要在手指当前所在的位置直接滑动就可以了,所以实际使用上其实更加便捷。
3. 表情包选择标签为什么放到了顶部?
人类最自然(或者说从小养成的习惯)是阅读时从上到下、从左到右。
先选择大的分类(用哪个表情包),再选择具体的对象(发哪个表情)是人类最自然的视线顺序。
并且设置表情包顺序的按钮也在这个版本中得到了非常大的突出显示,直接被显示到了表情标签栏的第一位。
可能也是担心用户原本可以表情包的位置现在只能显示两个会影响输入,所以把调整顺序的按钮暂时突出了,但是说起来这样比较低频的功能被放到这么突出的位置还是有点难以理解,作者并没有想到特别合理的解释,如果朋友们有想法欢迎补充。
4. 其他
至于最近使用的表情被突出显示这一点应该是微信内部根据用户使用数据做出的修改,例如产品方在之前的版本中发现隐藏在左侧的最近使用表情这一功能的使用率达到了某一标准线,则就会决定在本次更新中做出如此修改。
增加了直接删除表情的按钮则是一个比较简单的场景化设计方法,没有特别多东西可说。下面接着说第二点修改
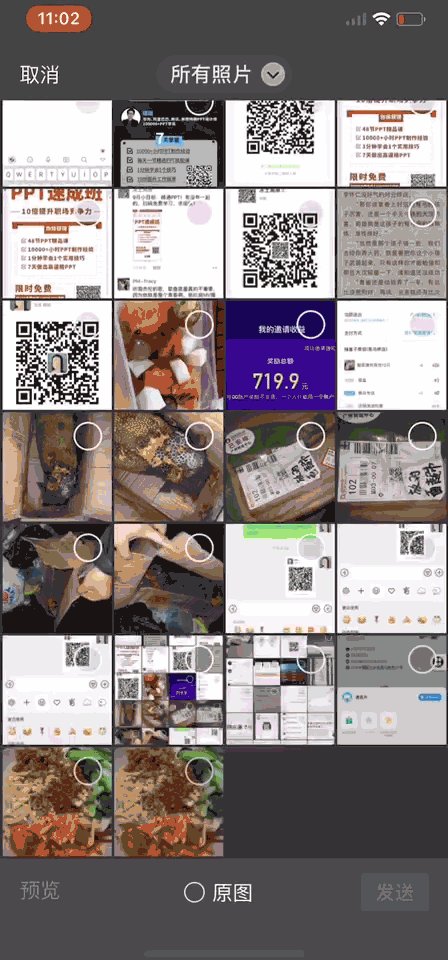
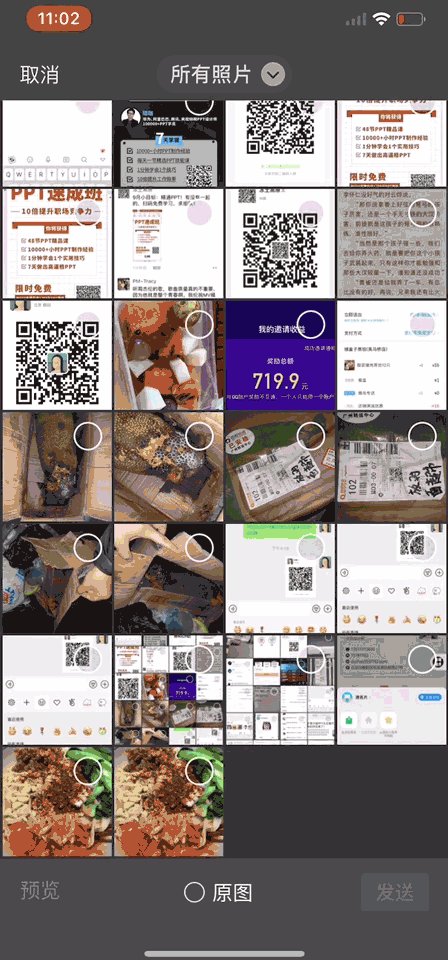
二、选择图片页面和编辑图片页面

首先是选择图片的页面增加了一些动画效果,有一个从上到下依次加载的样式,形式上更加自然流畅,也符合人的感官习惯。
但是微信在这里并没有做出更多的优化,我们之前曾经分享过两个比较好的上传图片的设计案例,分别是ZAO和绿洲中的设计,这里再简单和大家分享一下:
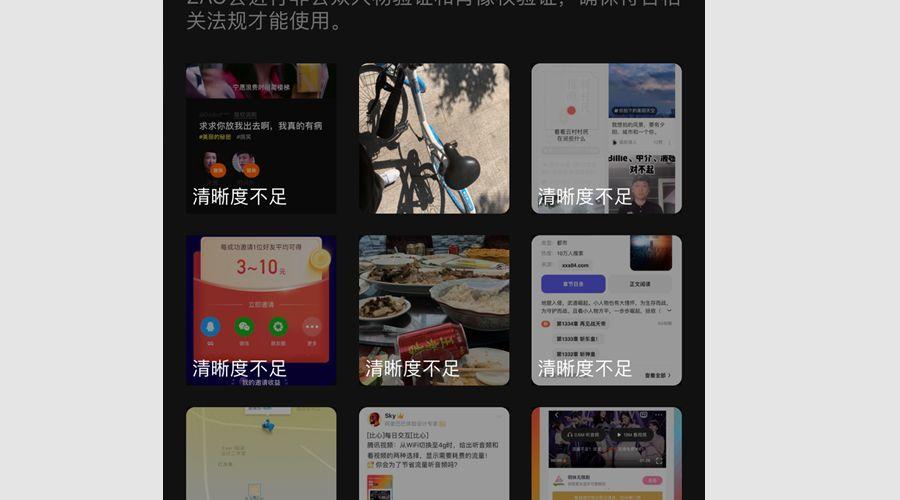
1. ZAO

我们可以看到,在ZAO中,当我们选择从相册上传素材进行替换时,系统已经自动对相册内的图片进行了判断,在用户上传照片之前就对照片清晰度是否合适进行了提示,而不是上传后再给一个弹框。
作者对这个设计细节大致想法如下:
- 提高操作效率;
- 避免上传后再进行提示打断用户自然的操作流程;
- 避免因操作与预期不符产生的转化率降低;
- 加快内容生产速度,同时也就加快了产品传播速度;
- 避免因上传素材质量差而导致平台内容平均质量下降;
- 大家可以看到上图中一张共享单车的照片的清晰度是满足要求的,但是很明显我不能用它替换角色。如果加上人脸检测的话效率会高(当然成本也会更高)。
2. 绿洲
当我们在上传图片时,页面上部为图片的放大展示图,页面下部分为缩略图,用户可以在选择图片时实时看到自己选择的图片的细节;
举个例子,如果某漂亮妹子想发张自拍,但是相机里保存的是几十张连拍照片,此时她就可以在选择图片时直接看到自己当前选择的图片是否是自己最满意的一张。而不需要上传后才能看到,或是切换到系统相册中去查看,再记住那张自己最满意的照片的位置再回来重新上传。
我们常见的产品中上传照片时一般都是直接显示缩略图,好处是页面效率高一屏可以展示更多图片,坏处是不能直接看到照片的细节。
这种设计比较好的平衡了这个问题,如下图:

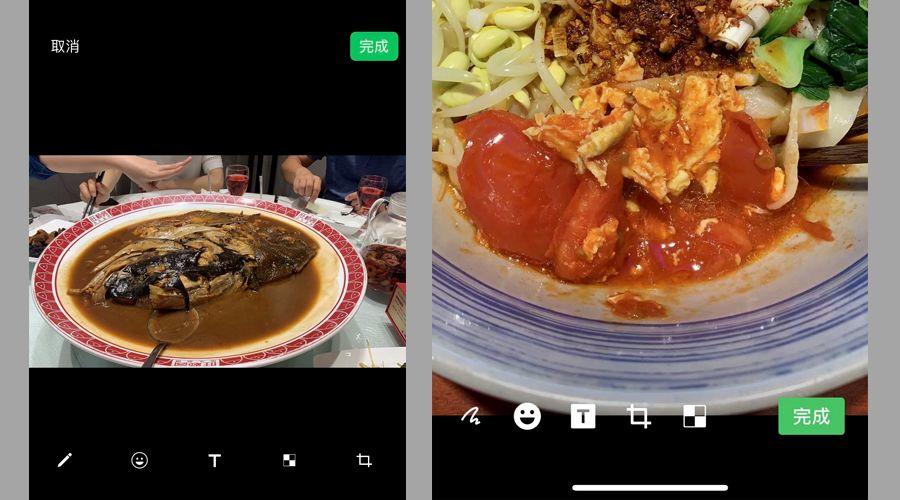
扯得有点远,我们继续说回微信的编辑图片页面,这里做的修改不是很大,仅仅是把编辑后的完成按钮放到了更顺手的功能按钮右侧。同时调换了马赛克和截取两个按钮的位置。如下图:

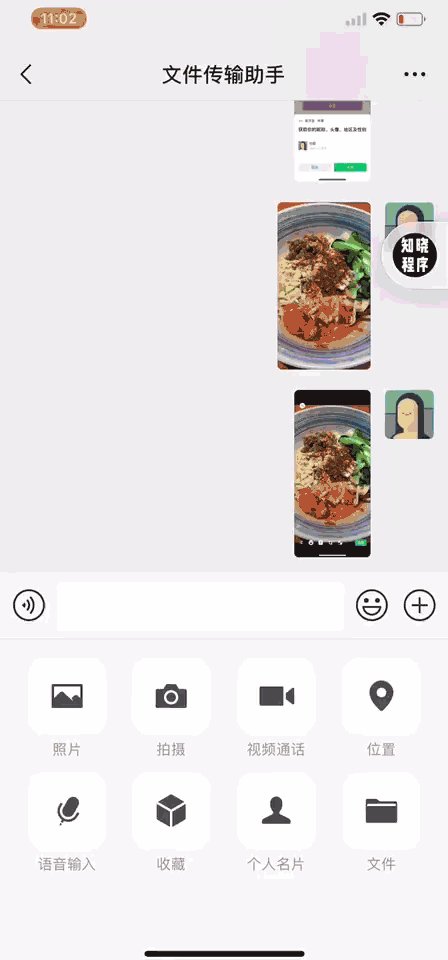
三、小程序的“更多”页面改版

本次更新中小程序最重要的部分就是这个“更多页面”的修改,当然严谨的来说这可能并不能称之为页面,或许叫弹层或浮窗更好一些。
但是这不重要,我们还是来看他的修改:在之前小程序点击更多按钮后的页面样式是独立设计的,本次修改之后则与微信公众号的设计使用了较为一致的样式,并且把原本比较层级比较深的功能拿到了外面。
例如反馈与投诉功能。并且把返回首页按钮变成了一个常驻的按钮,在之前则是只有在非首页的页面才有,可以说是在一定程度上加强了小程序的“APP性”,使他更像是一个APP而不是加强版的H5。
对于这种理解还有另外两个佐证,一是权限管理功能的层级也比之前更浅了,即右图中的设计功能;二是某些小程序中增加了成长守护功能,家长可以设置孩子设置使用时间、消费等等功能。
对于小程序的这处修改,作者的理解是这是对微信操作系统的又一次迭代,在之前我们已经说过了很多次微信小程序可以替代大部分APP,但在产品上却还不够完善,本次更新则在一定程度上使小程序更加像是一个完整的APP了。
本次更新还有不少其他修改,例如订阅号中的【未完成的功能】这一彩蛋下线了、用户可以停用微信支付的消息服务等,但由于这些与产品设计关系不是很大所以就不一一再说。
以上是作者对微信本次更新的一点思考,欢迎大家补充指正~
#专栏作家#
杜昭,微信公众号:设计的威严,人人都是产品经理专栏作家。实战派设计师,千万用户级产品交互设计负责人,致力于用户体验设计和用户增长实验,努力成为能为商业目标负责的设计师中~
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








油泼面加番茄鸡蛋浇头,吃法怪怪的 😐
感觉作者没有理解zao吧,zao显示清晰度不足的照片都是非本机拍摄照片。。。。
nihao hhjhjjj