微交互:不被用户察觉的小细节提升用户体验?(下)
这篇文章主要说“微交互的实现和组成”中的最后两部分反馈、循环与模式。

反馈
什么是反馈?
反馈是指发出的事物返回发出的起始点并产生影响,比如网站上的“反馈”多指返回(信息、反映等),用户对网站或者公司产品等的建议、意见,然后通过网站上的电话或者留言等方式进行沟通。
在生活中,比如两个人聊天,一个滔滔不绝,另一个沉默不语,没有任何言语或者表情动作之类的回应,那这个聊天是没法进行下去的,表述信息的人需要确认接收信息的人是否接收到并明白自己的意图,彼此持续不断的反馈也是在持续的“触发”彼此下一步的行为或言语,双方也都要确认是否在一个频道上沟通,不然等同于鸡同鸭讲,对话是没法顺利的循环进行的。
双方及时的反馈可以保障彼此都清晰目前所处的状态,不管是对“下一步”还是“进行时”都有一定的控制感和安全感的。
但在这里主要是说产品本身有关微交互的反馈机制,微交互中反馈的目的,是帮助用户理解微交互的规则,最大限度地降低用户的学习成本,没有反馈,用户永远也理解不了规则。

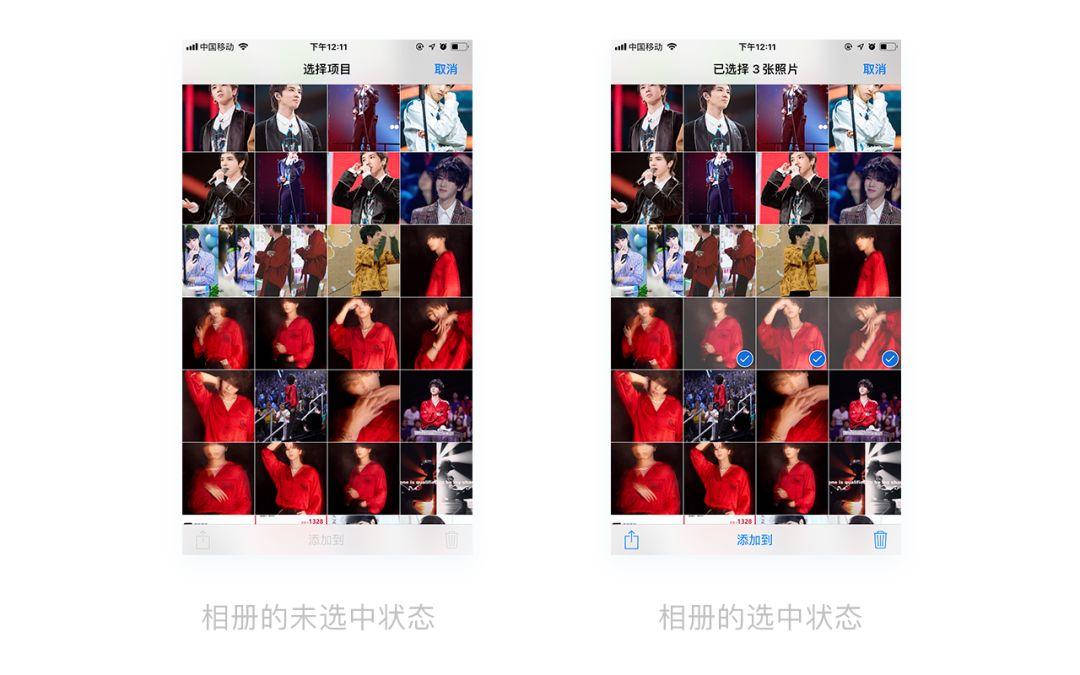
在苹果手机相册的多选功能中,只有至少选中一张相片,底部的功能才会改变状态,提示可以使用,没有采用强提醒的方式,中断用户的使用,而是一个状态的转变,就自然的向用户传达了这一微交互的规则,让用户感受到了“能对微交互做什么,不能做什么”。所以,可以不用通过反馈告诉用户微交互的实际规则,只是让用户感受到微交互在正常运转就够了。
反馈的原则
- 别让反馈给用户造成压力,用最少的反馈传达同样的信息
- 反馈应该由需求驱动,在合适的时间和场景下,让用户知道他需要知道的事情
- 最好的反馈不是复杂的、难理解的,而是明确的,容易被个体感知
- 用最少的反馈传达最多的信息
- 用被人忽视的东西作为传达信息的手段
- 反馈要及时,最好能够引导用户进行下一步操作。比如下载歌曲,要立马有反馈已经下载还是因为某些原因不能下载,下载完成后,最好还能够引导用户知道在哪里查看,方便下次寻找。
- 反馈的形式一般采用视觉、听觉、触觉、味觉、嗅觉这五感来传达,但互联网的产品中,一般就只有视觉、听觉、触觉这三种方式单独或结合去反馈。

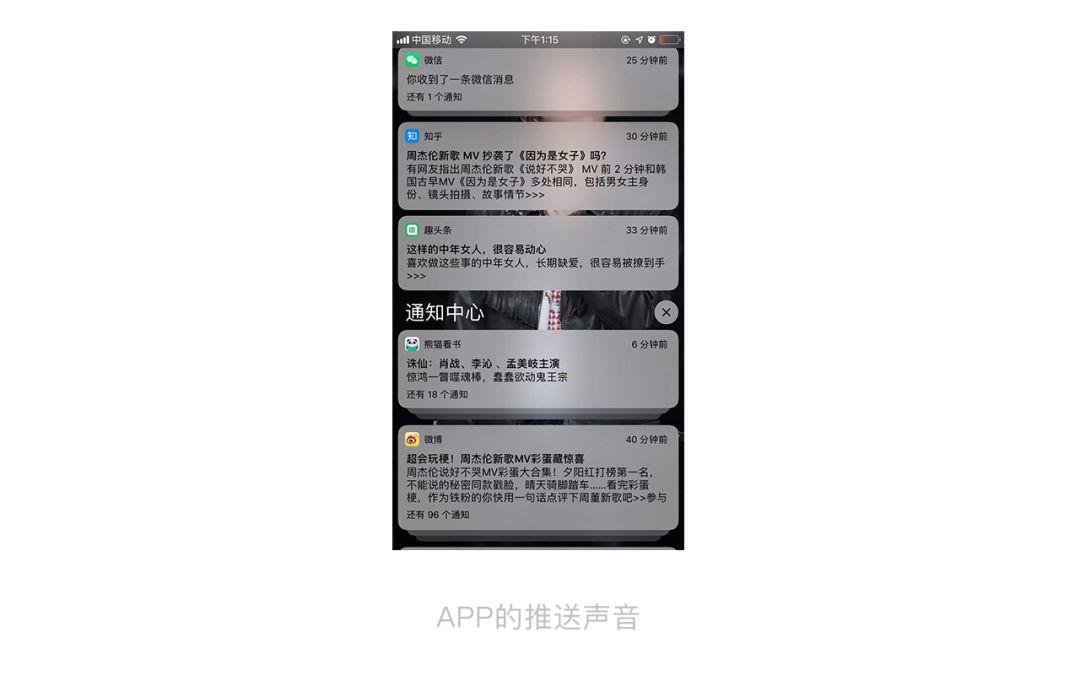
为了提升产品活跃度、增加用户粘性、采用push推送的方式是非常有效的,绝大部分APP会根据自家的产品调性和定位,来设计推送。
比如趣头条的推送声音是模拟金币的声音,采用视觉+听觉的方式,就很好的结合了趣头条的刷新闻得金币的营销方式,不仅起到了提醒作用,还区别于其他家的推送声音,让用户有新鲜感,刺激用户查看打开APP,对品牌形象的塑造也起到了作用(当然也有负面作用,这里就不多说了,主要还是说微交互反馈有关的)、
这些反馈形式中,视觉的反馈是最直观的,很多设计师很喜欢用动画来表示交互,觉得酷炫就是好的,但其实动效是最能吸引人注意力的,反而不能多用,少而精的动画向用户传达信息时又会增加趣味性,比如下拉刷新的动画,就可以在一定程度上缓解用户等待的焦虑,提升体验感。但过多的动画会让微交互的识别或者系统性能等速度变慢,增加用户的认知负担。

好的微交互动画的特点是速度快、平滑(过渡自然)、自然(符合常识规律)、简单、有目的(不仅仅是为了好看)
什么情况下出现反馈?
也可以从反馈的生成规则环境变化、持续时间、强烈程度、重复次数等方面去分析是否需要反馈以及如何反馈。
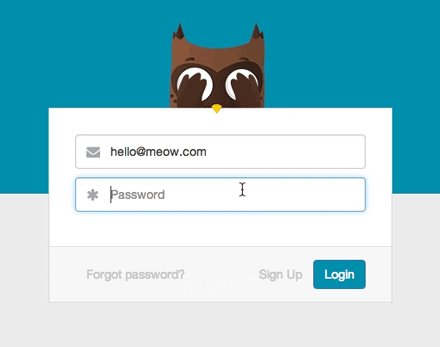
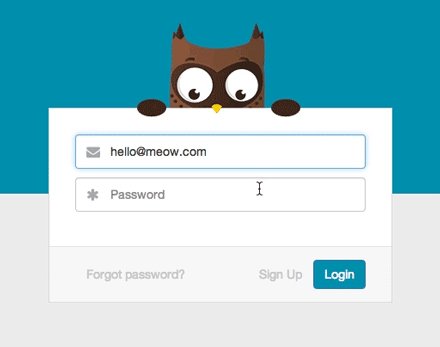
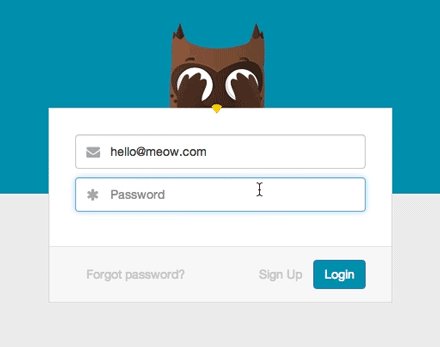
1. 手动的启动触发器或调整规则之后(或期间),最好的微交互应该做到触发器、规则以及反馈紧密结合,让人感觉它们的结合是一件顺其自然的事情,甚至感觉不到他们的结合。
2. 微交互(或周边功能)的状态因为系统启动触发器而发生显著变化时

微信
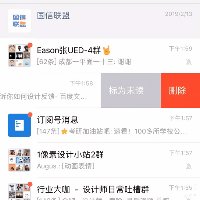
3. 用户突破(超越)了规则
4. 系统不能执行用户命令时
5. 在关键时刻(或过程),特别是需要花较长时间的操作中需要反馈给用户对应的进度

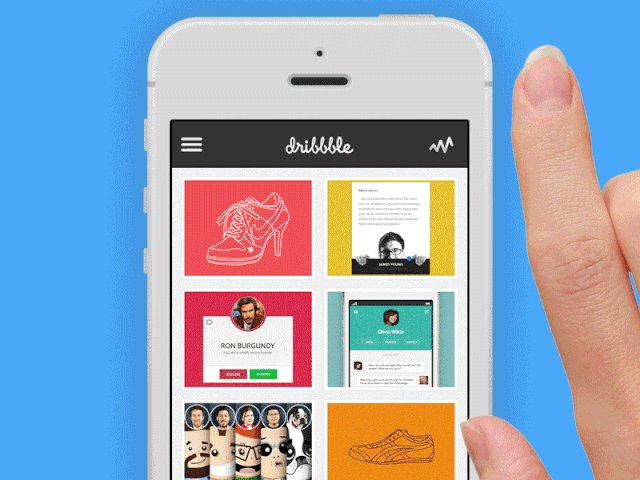
6. 过程的开始和结束(dribbble的下拉加载、缓存完视频)
7. 模式的开始或结束,或者切换了模式时
提供反馈用户需要知道
- 告诉用户发生了什么
- 用户刚刚做了什么事
- 哪些过程已经开始了/结束了/进行时
- 用户不能做什么
反馈的直观体现,可以让用户更好地理解规则,降低认知负荷,但要判断这个规则值不值得反馈,不能随意的使用反馈。
循环与模式
模式
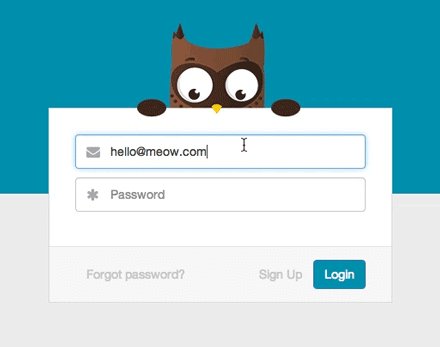
模式是规则的分支,比如APP登录中,在输入密码页面,会有一个忘记密码的选项,点击忘记密码就是进入另外一个模式。
模式应该少用,而且大部分微交互没有模式,因为模式最主要的目的是执行一种不常见的动作,会妨碍微交互达成最终的目的,而且也容易导致错误。
比如打开相册,在正常浏览模式下,点击照片是“打开照片”;在选择模式下,点击照片是“选中”。在这种模式处于不可见的状态下,或变化很小的情况下,同样的操作很容易出错或疑惑。

模式总的分为两种:
- 弹簧模式–只在用户按下键或按住鼠标不放的情况下才会激活,用户一旦停止动作模式就会消失。
- 一次性模式–在用户发起模式时,模式连续时间与动作执行的时间相同或相等,动作结束,模式就结束。比如格式化手机
循环
循环是往复回旋,指事物周而复始的运动或变化。
微交互中的循环通常指微交互的速度和持续时间,循环的核心是计时。使用循环扩展微交互的生命周期。
循环分类
1. 计数循环:重复既定次数的循环
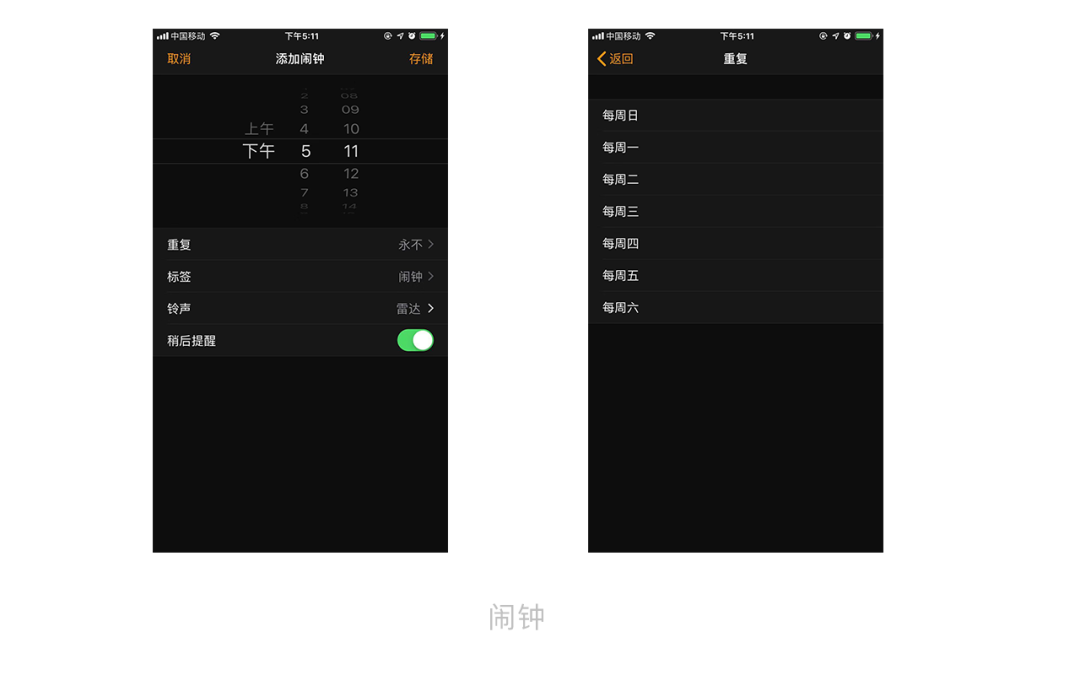
2. 条件循环:在满足条件的情况下反复执行的循环,比如闹钟选择每周7天在早上6点都响铃,那闹钟每到一天中的早上七点就会响,如果没电关机了,那循环计划则停止,充满电开机,计划恢复进行。

3. 集合循环:会遍历集合中的每个值,然后停止
4. 无穷循环:除非出错或者被人强制停止,否则永远不会结束。
5. 开放循环:执行完就结束,不响应反馈。
6. 封闭循环:有内置反馈机制,可以自己调整。
7. 长循环,持续时间与微交互所在设备一样长,甚至更长的循环,可以在长周期内渐进揭示新功能(多次使用可以加入快捷方式或者更高级的功能)或减少功能(随着用户使用次数变多,可以去掉一些辅助新用户使用的功能)。
相关阅读
本文由 @白白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







