干货:一篇文章搞定10种异常状态
笔者例举了使用产品过程中容易出现的10种异常状态,一起来看看吧~

在做设计的过程中,大部分设计师只专注于主操作流程、主页面、分支流程、小页面和页面的不同状态。却容易忽略产品中容易出现的各种异常状态。
当用户停留任何一个界面,进行任何一个操作都可能发生异常状态。
如果接到每个需求都去制定一次异常状态,这样的后果可能会使得产品的不同模块、不同流程,异常状态都不一致。全局规范性被破坏,同时设计师的效率也降低。
因此全局制定异常状态规范,后续就不需要再设计,开发直接复用异常状态的规范。省时省力、提高效率、设计规范、运行更流畅、减少代码重复率、安装包也会更小。
异常状态一共有以下10类:
- 网络异常
- 消耗大量流量时
- 空数据
- 加载失败
- 操作失败
- 服务器异常
- 搜索无结果
- 无权限
- 功能建设中
- 内容被删除
01 网络异常
当移动设备网络异常时,导致无法上传和下载数据,从而无法正常的使用产品。
网络异常存在两种场景:
- 网络异常时,用户打开App,这种情况App会出现异常状态提示给用户,这是App主动告知行为;
- 用户点击操作时,由于网络异常,这时候通过交互反馈给用户,这是App被动告知行为。
App主动行为
当无网络时,用户打开App,通常有三种方式提醒用户当前网络异常。

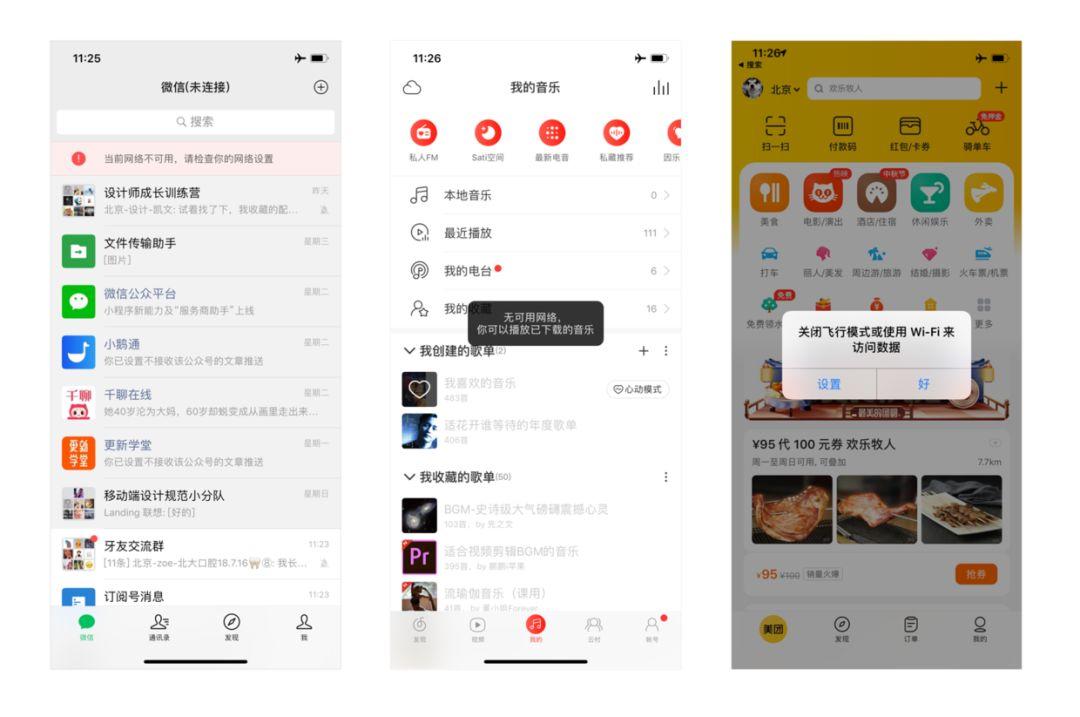
- tips提示,通过tips提示用户当前网络不可用,tips使用场景一般为用户打开后,界面停留在首页, 且首页以列表形式展示,这样的话,tips才能合理的融入到界面中,常见使用这种布局方式的有微信、qq等。
- 使用toast提示用户网络异常,同时提示用户可以去使用非数据影响的的操作。例如网易云音乐,当无网络时候,告知用户可以去正常听已下载的音乐。
- 使用对话框,引导用户进入设置页面,关闭飞行模式或者打开Wi-Fi,例如美团进入首页后的对话框提示。
App被动行为
当前无网络时,用户点击操作时,无法正常使用产品,这时候通常有两种处理方式。
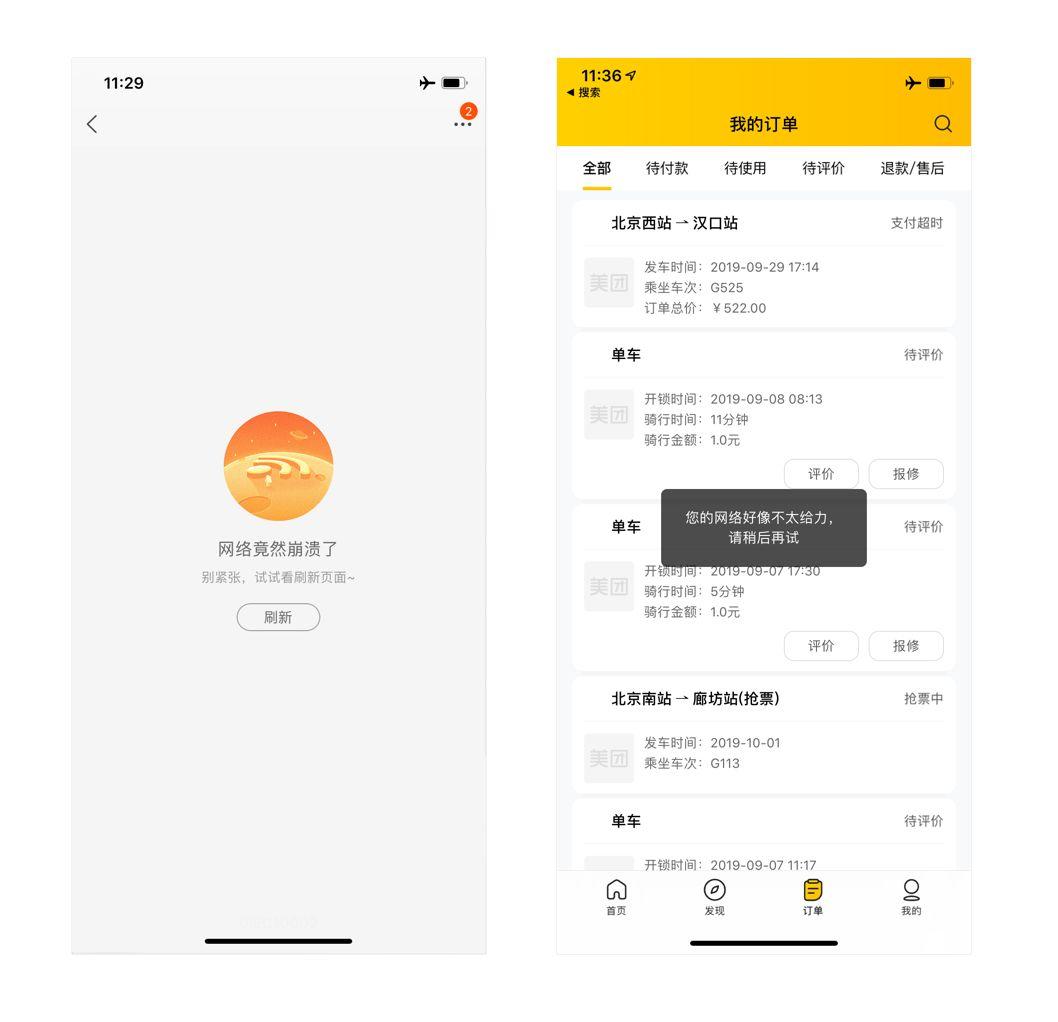
一种是操作当前界面出现toast提示。另一种是进入下一级界面,以缺省页的形式提醒用户当前网络异常。
例如手机淘宝,没有网络用户点击,进入下一页,出现缺省页提示,告知用户网络异常,同时提供刷新按钮。
美团在无网络时,点击其他tab bar时,出现toast提示用户当前网络异常,稍后重试。

总结:
- 个人觉得,当App打开进入列表页面时,常见的如IM,则使用tips提示告知用户,非列表的IM工具时,可使用toast告知用户即可。
- 当用户进行界面交互时,用户点击操作,通过toast告知用户即可。
02 消耗大量流量时
当涉及需要消耗大量流量数据时,且非Wi-Fi情况下,这时候需要告知用户。常见的例如:看视频,听/下载歌曲、视频通话、下载上传文件等。
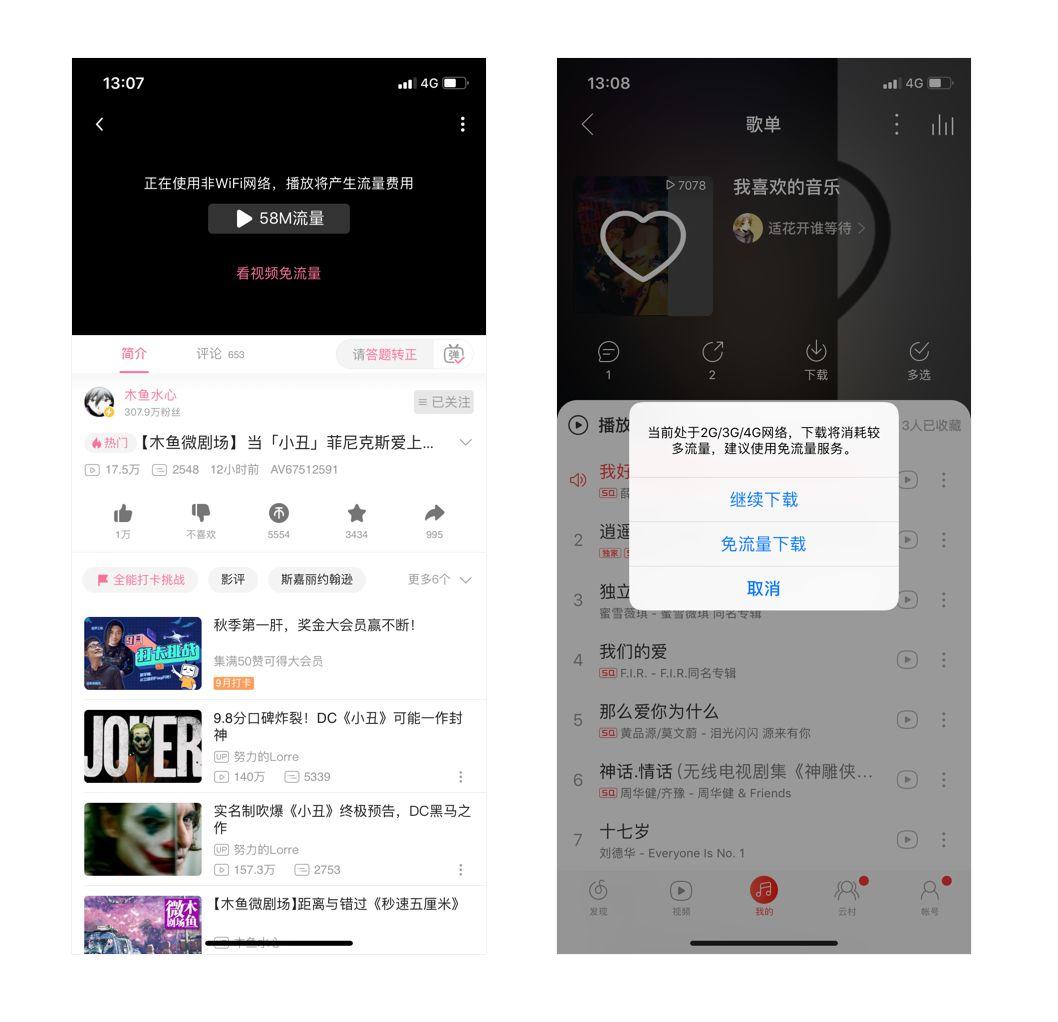
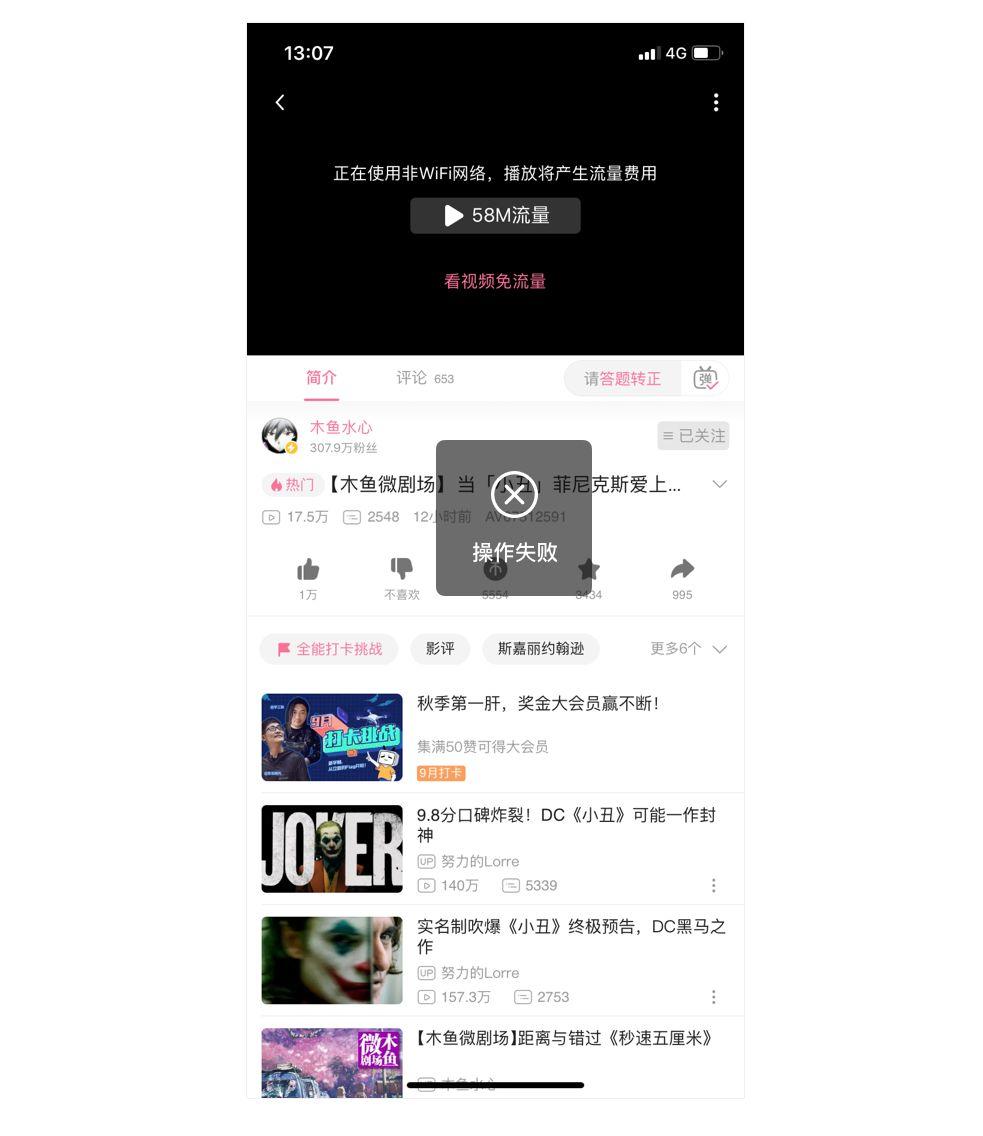
例如B站,当使用移动数据看视频时候,则通过提示语和对应按钮上面当流量数告知用户。
网易云音乐在非Wi-Fi情况下,下载音乐时,通过对话框,告知用户当前使用数据流量,同时提供操作可继续下载,也提供通过办理新业务解决数据流量的问题。

03 空数据
空数据一共分为两种类型,分别为初始状态和清空状态
初始状态
用户首次使用,没有任何内容数据时,需要用户进行某种操作才能产生内容的界面,这时候需要提示用户需要进行某种操作才会出现内容。
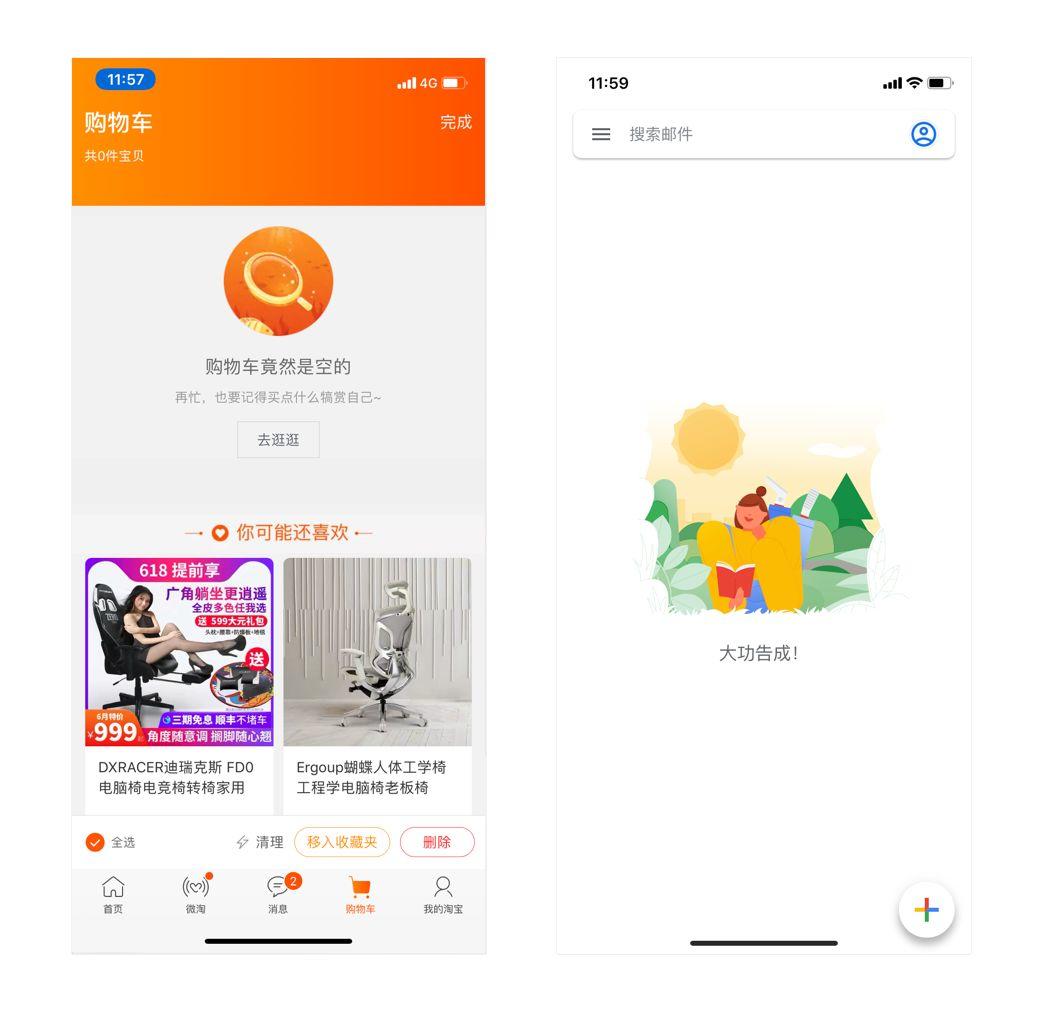
例如淘宝App,当用户没有把商品加入购物车时,进入购物车界面,会给出提示购物车界面为空,给出用户提示后,给出相对应的入口按钮,引导用户操作。
如果初始状态,无任何内容直接给出一个空白界面,那样的话用户可能以为该界面出bug了,不知所措。
Gmail直接用一个插画提示用户收件箱为空。

一般对于初始状态的设计,常规做法是简单的插画配合简洁的文案,必要的时候给出引导用户操作行为的按钮。
现在流行的设计趋势是插画越轻量越简单越好,以免抢夺了文案信息。
清空状态
当用户清空当前的页面内容,产生了空界面,这时候需要有明确的提示告知用户出现当前页面当原因,且告知用户该如何处理。

清空状态是对初始状态的进一步细化。清空状态的界面和初始状态设计很相似,唯一不同的是文案的提示。
有的产品设计直接把清空状态的界面按照初始状态来设计,这样也是可以的,缺点就是没有告知用户产生空状态原因是初始化还是清空所致。
04 加载失败
在加载过程中,App向服务器请求数据,如果是网络原因导致,则使用网络异常的设计规范。
如果非网络异常原因,则可能因为服务器异常导致接口请求不到数据,从而导致加载失败。
第一次请求失败,有些场景可能重试2次例如微信支付宝,这种情况可使用toast告知用户加载失败的原因。

05 操作失败
任何操作行为的交互界面都伴随着操作失败的概率。
当用户操作失败时,在当前页面给予一个反馈,告知用户操作失败,最好告知用户操作失败的原因,让用户知道接下来如何避免操作失败。

06 服务器异常
因为服务器异常是小概率事件,但是也会发生。
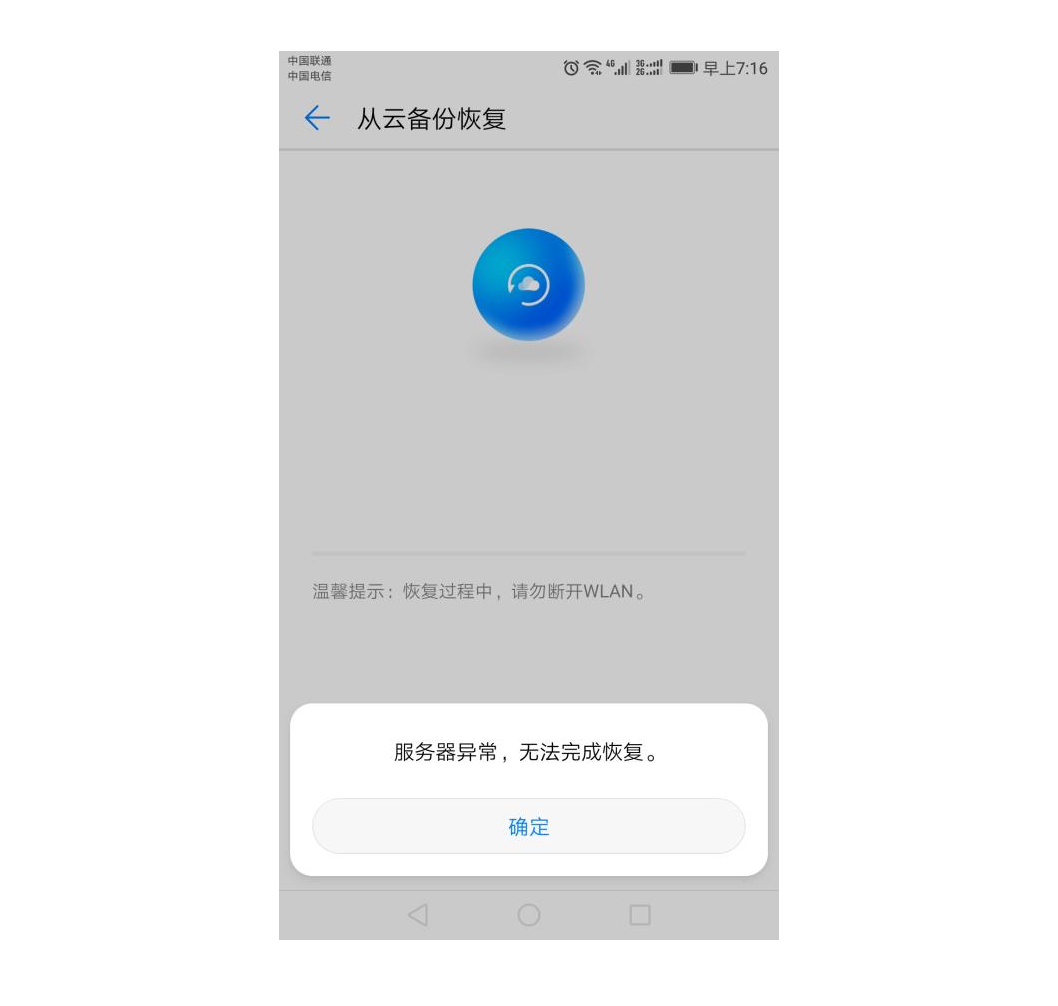
当服务器异常时,且用户在操作过程中,出现这种情况,一般可设计为对话框提示,明确告知用户,服务器出现问题,让用户稍后重试。
例如下图的华为云备份恢复界面。

07 搜索无结果
用户在搜索过程中,除了出现正常的匹配结果,还存在无匹配结果的情况,针对搜索无结果的情况,要给予用户操作无结果的提示。
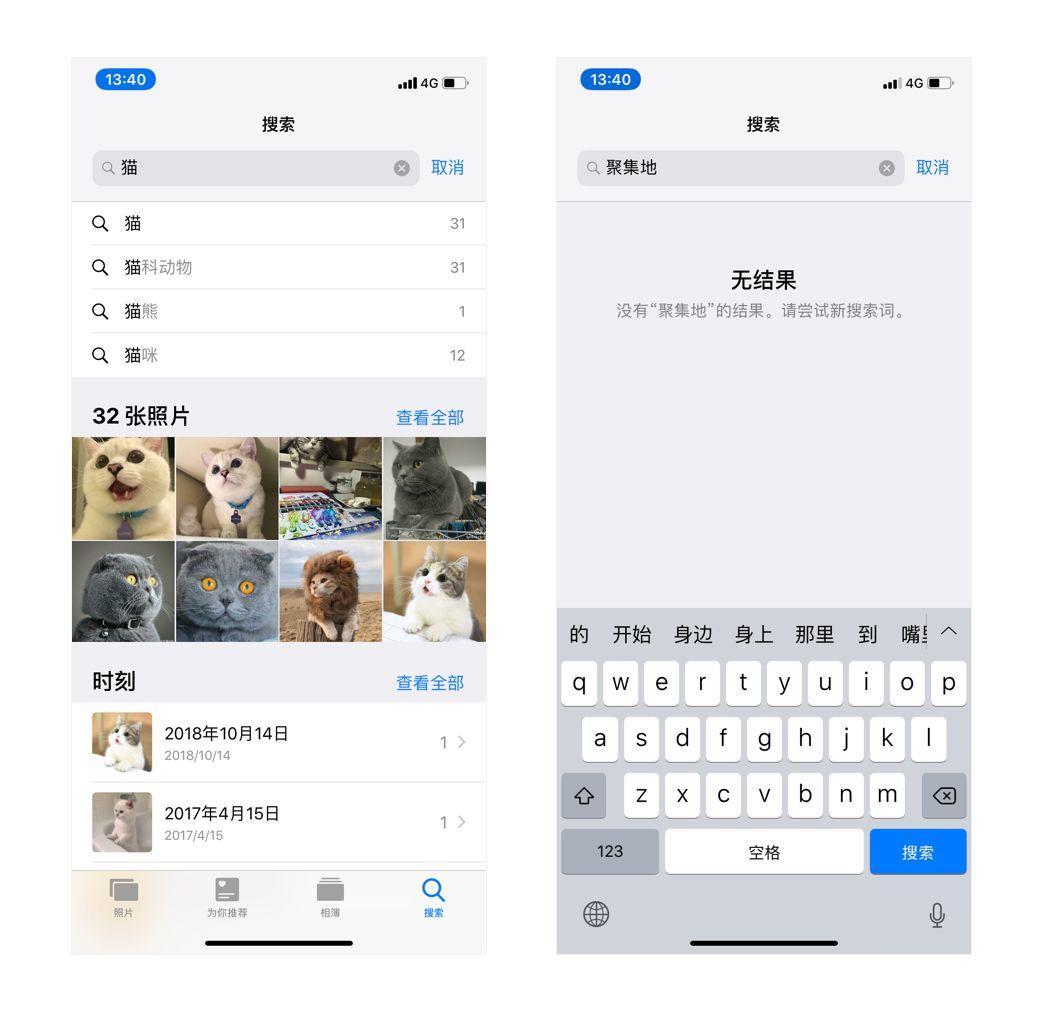
几乎搜索的搜索无结果状态都是在内容区出现对应的提示(插图)
例如iOS相册,通过搜索关键词,当没有匹配照片时,则出现对应的提示,如下图右侧图。

下图淘宝买家版后台,当用户搜索关键词无结果时,出现对应的提示语和插图。

08 无权限
无权限的场景,通常适用b端产品,对于不同组织架构的企业员工,会存在不同的权限。
例如部分重要的内容,非同一组织架构的员工无权限观看,这种情况,用户点击进入一般给出对应的提示。
当然最好的方案是在App上面过滤掉无法查看的内容,但是存在员工间的转发行为,这时候无权限的员工,点击进入,则显示暂无权限查看的提示页面。

09 功能建设中
一般App功能正在开发中,这种情况不会在App界面中展示出来,只有完全开发完毕并上线后才会出现在App上。
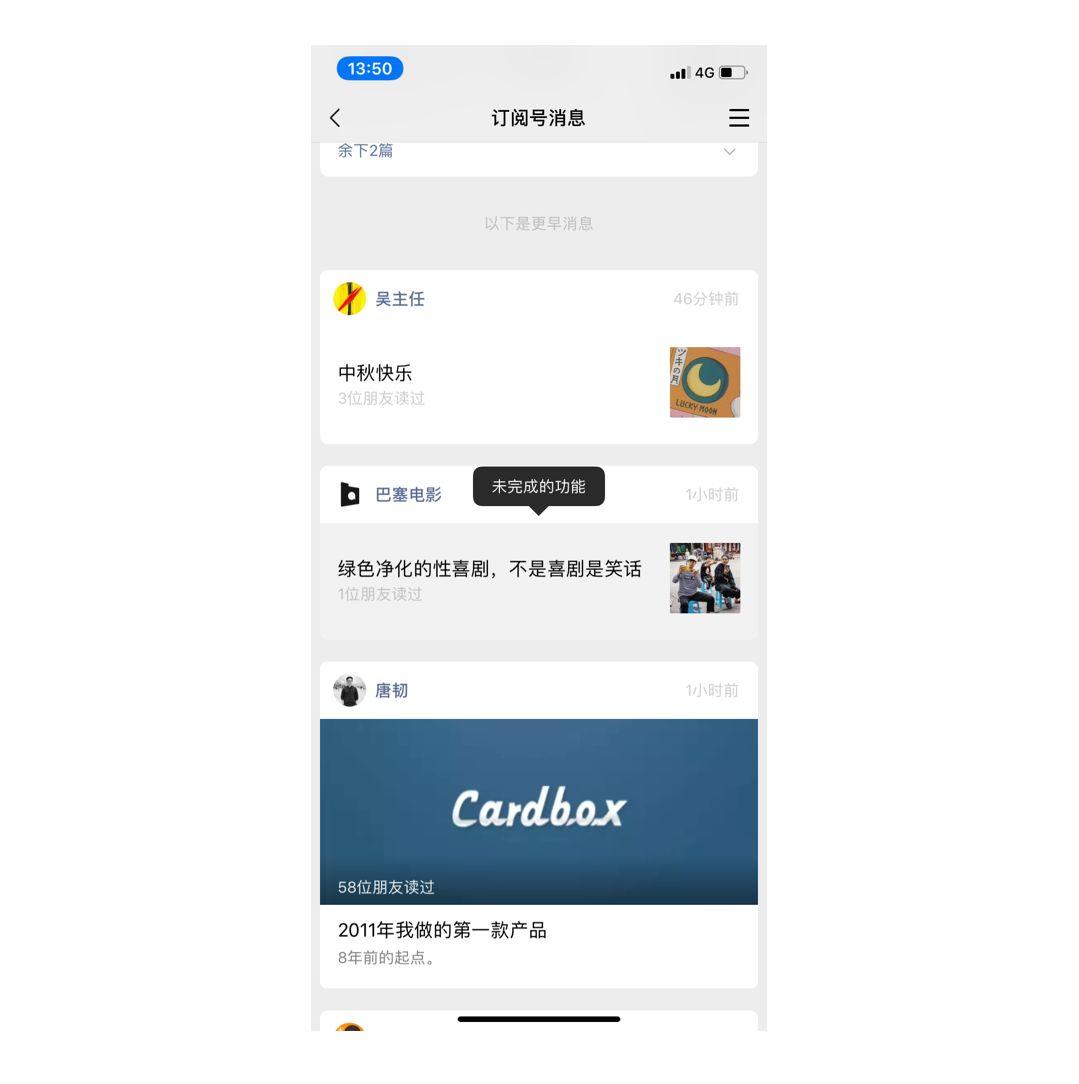
但是也有一些产品的特殊业务,会将一些未开发的功能展示出来,例如微信公众号,长按微信文章,即出现对应的提示。

也有一些新闻频道还没有开发完毕上线,这时候用户点击进入进入下级界面,则出现对应的提示语/插图提示,如下图所示。

10 内容被删除
有的时候,由于文件或者页面内容被删除,由于文件或者页面内容的上一级页面有缓存,所以当用户点击进入时,会出现文章/文件被删除的情况。
已被删除的异常状态,常见的设计是用户进入新页面出现对应的插画和标题提示。
例如下图微信公众号文章内容被作者删除,读者点击进入,加载后的界面就出现内容被删除的提示。

以上就是常见的10种异常状态的简单介绍和说明。
大家如果制定异常状态的设计规范时,可以参考本篇文章。
当然也有公司特殊的业务导致存在很特殊的异常状态,针对这种情况,可以适当的增加、删除或者修改使其属于自己公司项目的异常状态的设计规范。
欢迎大家阅读,如果觉得对你有用的话,欢迎传播给更多朋友学习,同时欢迎大家在留言区交流。
#专栏作家#
UX,微信公众号:Echo的设计笔记,人人都是产品经理专栏作家。前美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








可以