如何进行产品的功能设计?

流程图定义
流程图是表示流经一个系统的信息流的图形代表。
说白了就是表示先做什么后做什么,实际上就是“开始,结束,行动,状态与判断”的组合。
产品流程图
产品流程图包括业务流程、操作流程和页面跳转流程。
业务流程图
作用:描述系统内各角色之间的业务关系和作业顺序,包括使用产品各种角色中的操作,是描述整个系统的业务走向和业务流程,以业务处理过程为中心。
通常会由几个「角色」来组成,他会有一种流水线般的工作线,A搞定了,传给了B,B搞定他的部分,传给了C,C搞定后又要将结果传给A做。
操作流程图
作用:描述用户为完成某个任务而对产品的一个操作流程
比如成功下单,比如登陆注册,比如退款等等。
页面跳转流程图
作用:描述页面之间的跳转逻辑,主要面向表现层。
这里面会设计到一些逻辑上的问题,比如一个提示弹框出现后,如果点击确定,下一步页面去哪里?点击取消呢?
例子
拿外卖点餐产品当例子:“我要订餐”
业务流程图
设计产品的时候常常从业务流程开始。
假象一下我们的产品是个第三方订餐平台,平台上有很多餐馆,用户通过我们的平台点餐付款,我们通知餐馆做饭,送餐等等。我们首先要做的就是理清产品中有多少种角色,在脑子里想象下如果一个用户下单,需要穿梭过多少种角色才能完成它的下单流程,然后将流程画出。
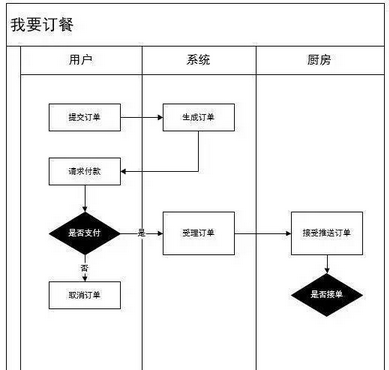
画业务流程通常会用到“泳道图”这个是专门来表示多角色配合的一种流程。如下图

角色有三,用户,系统(后台),厨房(第三方商家)。
跑一下这个短短的流程,如果「用户」选好了今天的饭菜,提交订单了,这时就将订单信息推送给了「系统」,「系统」在后台生成订单,用户的订单状态变为「等待付款」。(其实系统这部分用户是看不到的,但是产品经理需要想清楚。)用户会来到支付页面,这时候做一个判断,用户是否为这个订单支付了费用呢?如果是,那么「系统」就会受理这个订单,将信息推送给第三方「厨房」,如果不是,那么用户就是取消了订单,订单状态变为「订单失败」。
流程中总是由一个动作展开,那么思考时,我们要对每一步都带着一个“如果……不……”会怎么样的心态,就会发现很多可以做判断的地方。如果支付不成功呢?如果厨房不接单呢?如果退款不成功呢?这样想下去你的流程细节就会越来越完善。
总结
业务流程着眼于整个系统的,注重主要环节。
你不只是一个用户,因为用户是不必知道后台的一些判断细节或是操作过程的,但如果你是产品经理的话是一定要清楚的。
业务流程设计流程
设定角色→跑通流程→用“如果……不……”穷尽判断,思考产品背后的判断逻辑。
对于操作流程图和页面跳转流程图设计,关键是要模拟用户场景,则需要考虑三个场景
- 用户在什么时候会使用这个功能;(如何开始)
- 用户在使用这个功能的时候希望能提供给他们什么;(如何行进)
- 用户在结束这个功能的时候希望是怎样的。(如何结束)
即操作流程图:功能层面(有什么功能,如何进行),页面逻辑层面(前置条件、(入口)怎么开始、怎么结束)
操作流程(功能层面,有什么功能,如何进行)
第一步:定义这个功能的正常流程
功能的用户操作流程,只设计最简单,最正常的流程行进。
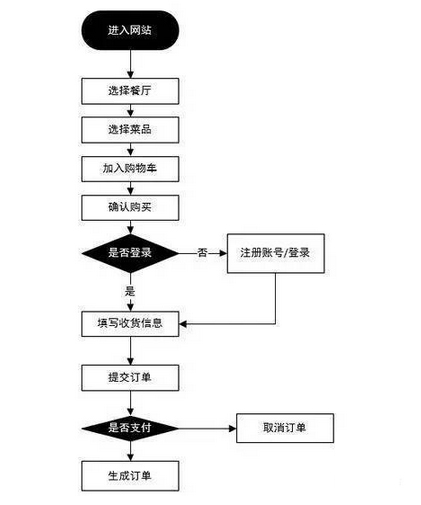
以下是是“用户下单”的操作流程。


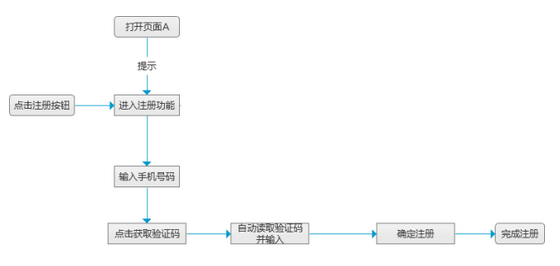
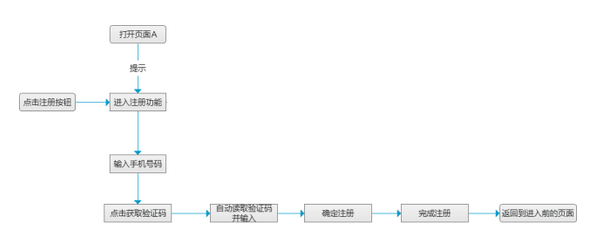
举个栗子,假设设计一个手机号码的注册功能时,用户的人机交互正常流程应该按照如下的方式行进。
这里可看到,用户可操作4个子功能、分别是输入手机号码、点击获取验证码、输入验证码、确定注册。
这样就有了一个基本流程,这个流程只能作为一条主线,并不能直接交付开发。

第二步:模拟用户场景
检验流程是否满足用户需求:主要的原理是行进中的流程,应该将自己代入到用户当中,去感受这个功能是否让用户感到舒适,或者为了用户的体验,应该增加哪些功能。
在这里,我将输入验证码修改成自动读取验证码并输入,这个可以方便用户不用来回切换程序来进行输入。
第三步:极端的模拟(对功能考虑完善)
每一个环节去考虑分支及异常事项:通过代入极端数值去验证流程是否具备对异常情况的应对方案。

对于无数值输入的功能,则按照是/否的形式去思考。
示例1:(是非判断)
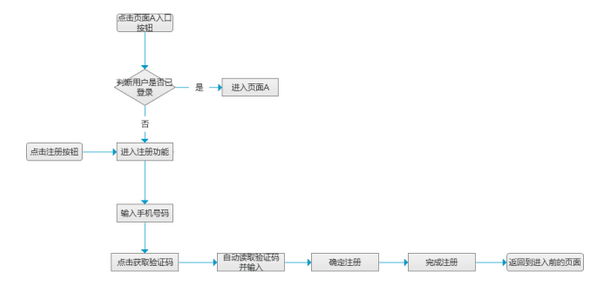
第一个环节:打开页面A提示进入到注册功能(不需用户进行任何数值输入,我们用是、否的方式考虑)
考虑的问题:
是:什么场景下,打开页面A会提示并进入注册功能?
否:什么场景下,打开页面A不会提示并进入注册功能?
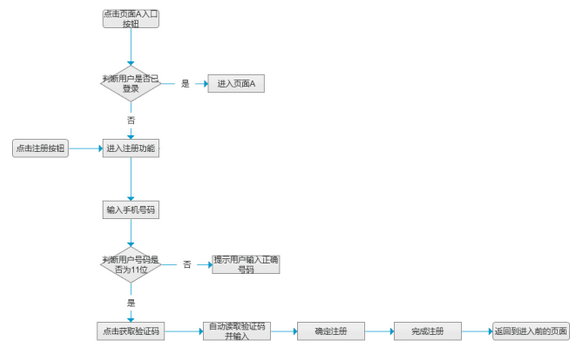
通过这个方法,引入用户是否已登录的判断。
示例2:(当涉及到数值输入我们需要引入极端数值)
在输入手机号码的环节涉及到数据的交互,这个时候我们可以采取是否判断+极端数值的办法去考虑异常流程。
是:如果用户输入的是手机号,怎么办
否:如果用户输入的不是手机号,怎么办
最大数值:在输入无限多的手机号数时,怎么办?
最小数值:在不输入手机号码或只输入1个数字的时候,怎么办?
通过这四个问题,就可以归纳出,应该对流程做出如下限制:
用户应在此输入框中,只能输入数字
用户应在此输入框中,必须输入11位的数字
而上文所说的第二步及第三步,是一个反复思考的步骤。
我所建议的是,当第三步修改完毕,返回第二步重新考虑,然后再一次进行第三步的修改。直至发现功能流程已达到改无可改的时候。
总结
相对于业务流程图,操作流程图更专注于某一个任务或目标,注重细节;
操作流程图是以一个用户的操作角度来写,并不限于所谓的消费者用户(后台的操作流程也可以);
在初画操作流程的时候,不要早早的去过分在意细节与逆流程。(逆流程便是那些需要判断是否的那个“否”的流程),第一次用最理想的状态,将流程跑通,再去思考这里面会不会有那些“如果……不……”的细节。
页面流程图

主要讨论的是入口问题:
模拟用户场景,则需要考虑三个场景
用户在什么时候会使用这个功能;(如何开始)
前置条件
用户在结束这个功能的时候希望是怎样的。(如何结束)
那还是按照刚才的功能流程,先考虑如何开始:

实际上,我们需要考虑的是,这个功能的入口是否合理(有些同学可能将功能设计得很好,但忘记了入口在哪里)
其次,我们再考虑如何结束:
在流程的完结,应该考虑功能最终体现给用户是什么效果,这里以注册来做例子,则是返回到进入前的页面。
看下图:
从图中可以看出构成:
1.界面。
一个矩形代表一个界面,这个流程中用户走过两个界面(登录页和首页),因为表达的是界面的跳转,界面是用户实实在在接触到的媒介,非界面的内容,不要出现。
2.动作。
矩形之间也就是界面之间加上一个触发动作,比如从界面A点击下一步按钮,到达界面B,“点击下一步”就是连接这两个界面的关键动作,需要标示出来,上图例子就是“单击提交按钮”。
3.条件。
一个动作之后可能有多种“是/否”的结果,则在矩形之间、动作之后加上一个或多个判断菱形。如上图的检验账号密码是否输入正确。
注意事项
1.坚持表达表现层。
不要一个流程图里面,又有内部算法逻辑,又有界面逻辑,下图标红的矩形就是多余的,这个不关用户的事情,会扰乱你的导航设计思路:
2.不要把步骤和界面本身都用矩形表示
比如下图标红的矩形:
3.抛弃系统错误。
什么是系统错误呢,也就是非用户犯的错误,比如登录的时候服务器当了,网络连接错误等导致登录失败。除非你特别想强调系统错误后的提示界面,否则建议不要加进去流程图里面,因为每一步操作都可能错误,你的流程图会因此变得很庞大。如下图:
4.形式可以很灵活。
a 如果一个界面可以通往多个界面,而你又真要描述出这些跳转,那就一个矩形长出多条线路,对应标示上对应的动作就ok了。如图:
b. 如果你想把一些警告窗口等临时窗口表达出来,也可以自定义一些图形,比如:
总结
业务流程与操作流程都在他之上完成,当建立起来操作流程,页面跳转的流程也就跃然纸上了。只是在做某些交互行为时要多加注意页面之间的逻辑、层级关系,做到跳转不歧义。
本文由 @Carson_ho原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









标题是产品功能设计,然后整篇都是流程图
很多图没有啊
没图啊
很多图没有啊
文章的结构层次不是很明显 语句有些晦涩 阅读成本有点高
😀 学习了