互联网人要了解的数据可视化 —— 基础篇
数据可视化对互联网人来说是一项日益重要的技能,现在,从基础开始,一起分享互联网人要了解的数据可视化。

现如今无论是工作汇报,产品设计,后台设计甚至是数据大屏,越来越多的职业需要和数据打交道。尤其是想要进入一个B端的公司,数据可视化更是必不可少的一个技能。
数据可视化,可谓是越来越体现一个人的专业能力。因此掌握数据可视化能力,是面向未来的互联网人所必备的能力。
然而尴尬的是,国内没有一款针对于教学数据可视化的全套解决方案,这让很多渴望学习的同学摸不着头脑。所以这也促使我开启了这个系列《互联网人需要了解的数据可视化》,希望能够给大家带来一些不一样的内容,为大家梳理一个完整的数据可视化框架。
今天带来的就是这个系列的第一篇,数据可视化的概念以及数据可视化设计的基本准则。
最近一直在做国际外包,时间非常的零散,而写逻辑性强的文章又非常耗费精力。所以从开题到现在,用了将近2个月的时间才将这篇文章彻底收尾。全文总计25000字左右,阅读需要20分钟左右,干货满满,请大家做好准备。
一、什么是数据可视化
数据可视化就是借助视觉的表达方式(不局限于文字),将枯燥的,专业的,不直观的数据内容,有趣的、浅显的、直观的传达给观众的一种手段。
非设计师在制作数据可视化时,往往会因为重点突出数据的重要性,而让可视化图表变得枯燥乏味。而设计师在制作数据可视化时,又会因为过度注重绚丽多彩而让数据的呈现效果大打折扣。所以在这种大环境下,催生出了数据可视化行业。
作为设计师,如何拥抱这个新兴的行业,如何把握设计与功能之间的平衡,从而更好的沟通与传达信息,即是本文的重点。

信息图表,就是数据可视化后产生的结果,就是我们在工作汇报中,项目介绍中,以及后台系统中经常见到的数据图表。
信息图形由信息和图形两个词语组成,它被称之为“信息图形”(Infographics或Information Graphics)。信息图形最初是在旧的纸质媒体上刊登的,更加有助于人们理解新闻信息的可视化内容。


二、信息图表的分类
根据木村博之的定义,从视觉表现形式的角度,将“信息图表”的呈现方式分为六大类:图解(Diagram)、图表(Chart)、表格(Table)、统计图(Graph)、地图(Map)、图形符号(Pictogram)。

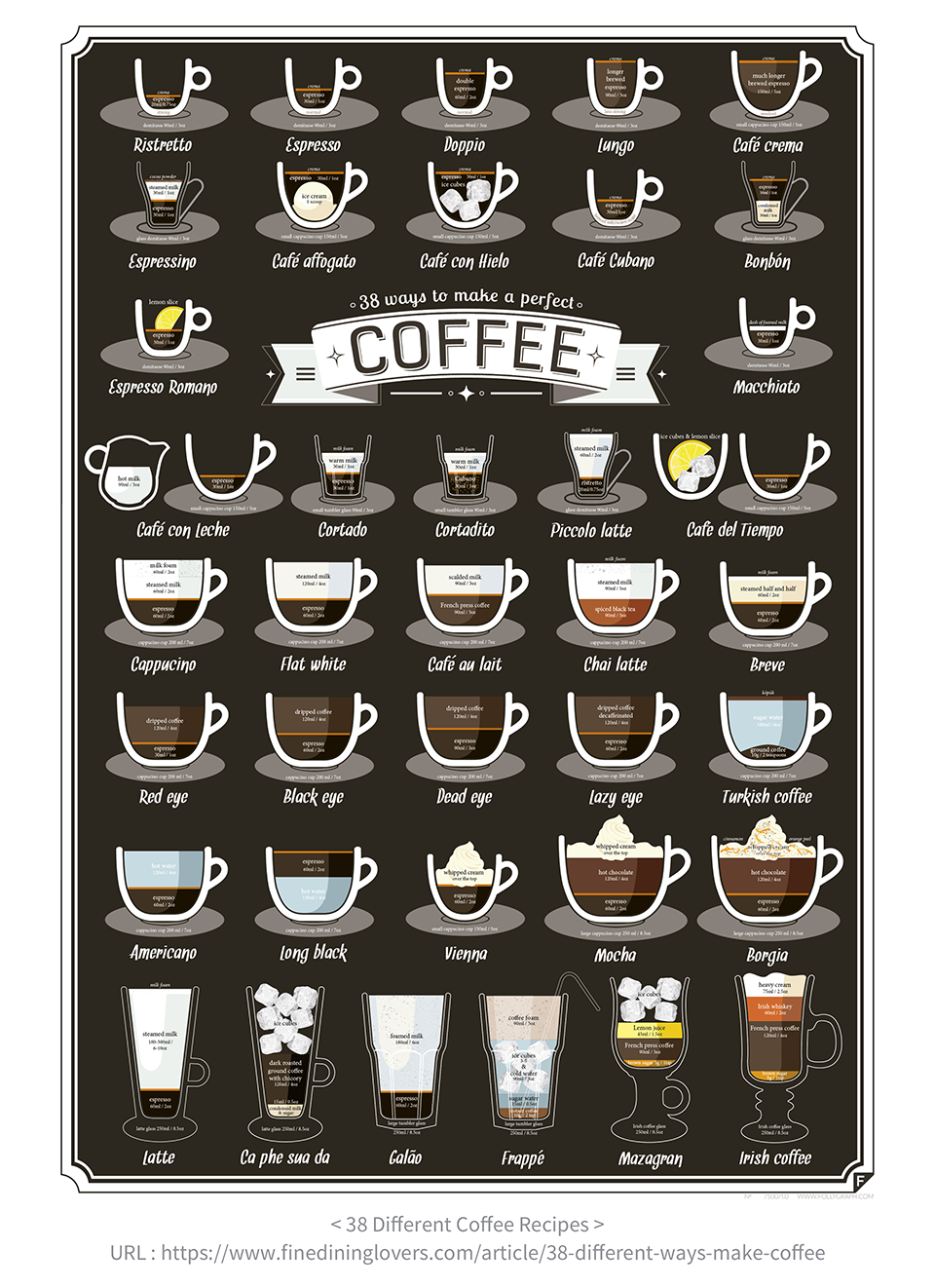
文字有时候是一种匮乏的信息传递方式,而可视化的方式,则是人类最本源的一种信息传递方式,图解就是将很多无法准确或高效用语言传达的内容,以生动形象的图形解释出来。
下图是一张经典的对于咖啡种类图解,38种咖啡配方,不必要用多余的文字解释,直接用图解表示,简单明了,清晰易懂。

2.1 图表:运用图形、线条及插图等,阐述事物的相互关系
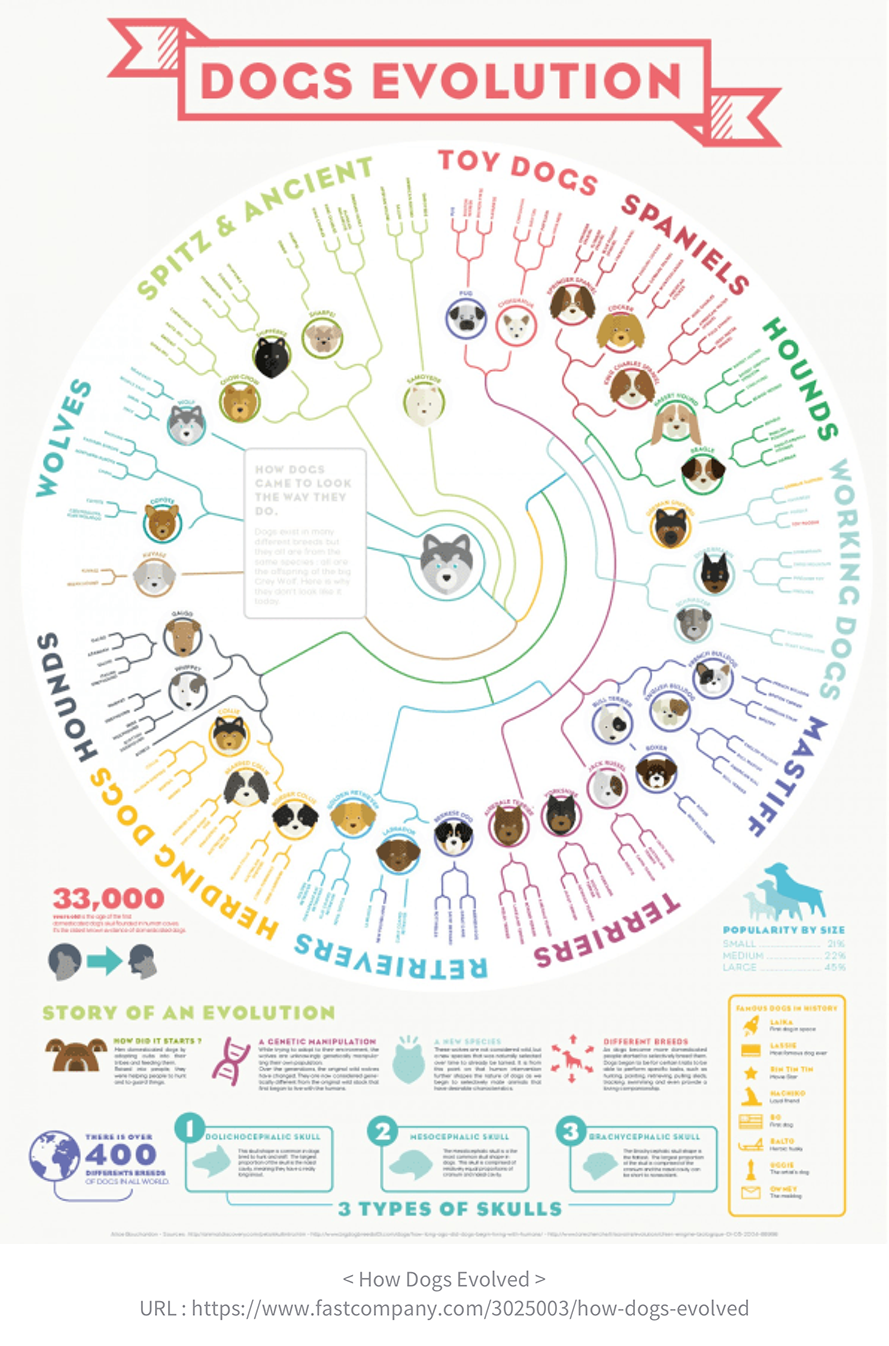
图表通常用于简化人们对于大量数据之间的关系的理解,人们通常理解图表会比理解数据要快很多。图表和图解唯一的不同点在于,图解是用可视化的方式去传递信息;而图表则是用来去阐述信息之间的逻辑关系,流程图就是典型的图表。
下图是一张宠物狗的进化图,用巧妙的方式清晰地向我们传递了,狼是如何被人类驯化成不同种类的宠物狗的。

2.2 表格:根据特定信息标准进行区分,设置纵轴和横轴
表格是按照行和列或者采用更复杂的结构排列的数据,表格广泛应用于通信、研究和数据分析。其实表格并没有一个确定的定义,它会因为不同的行业和谈论环境而存在差异。

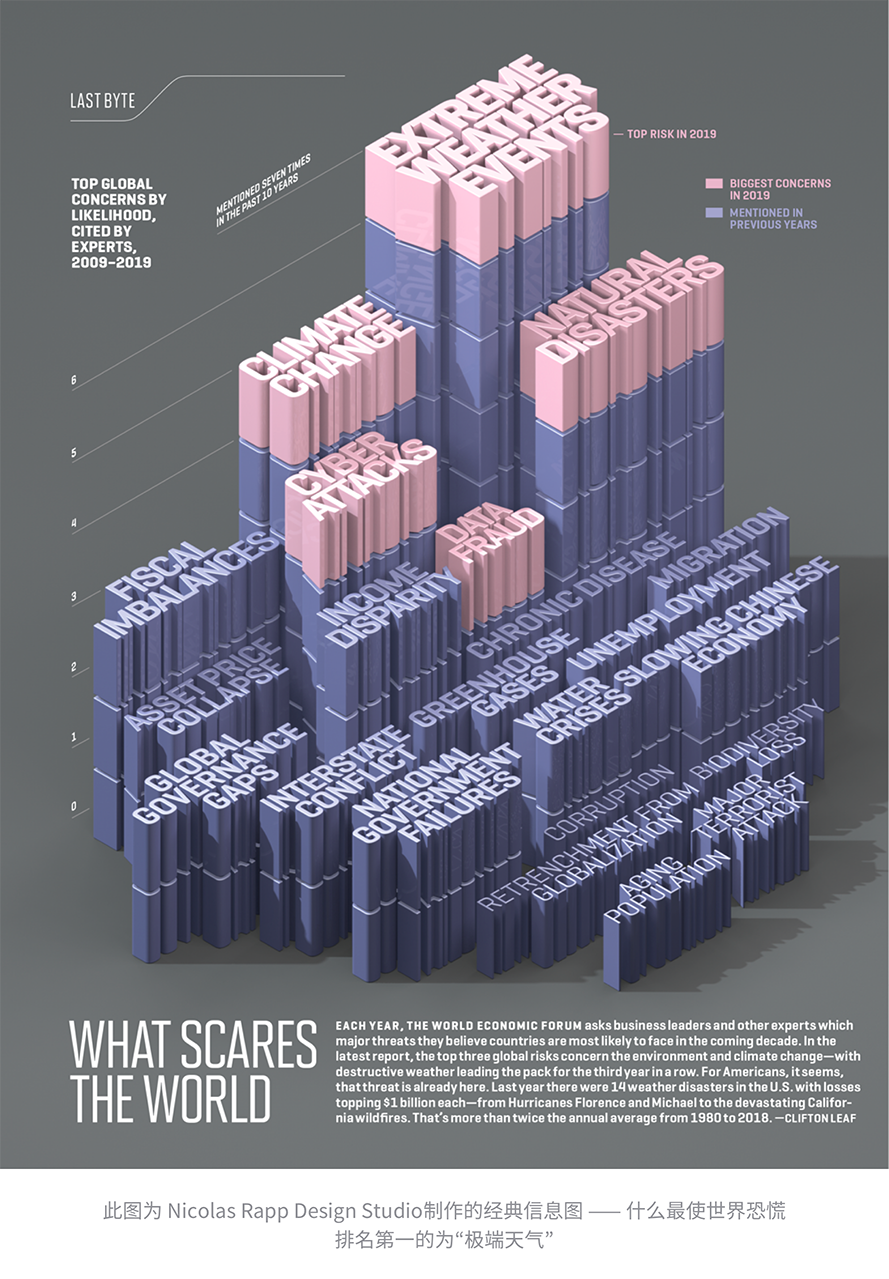
2.3 统计图:通过数值来表现变化趋势或者进行比较
统计图是根据统计数字,用几何图形、事物形象和地图等绘制的各种图形。它具有直观、形象、生动、具体等特点。
统计图可以使复杂的统计数字简单化、通俗化、形象化,使人一目了然,便于理解和比较。因此,统计图在统计资料整理与分析中占有重要地位,并得到广泛应用。
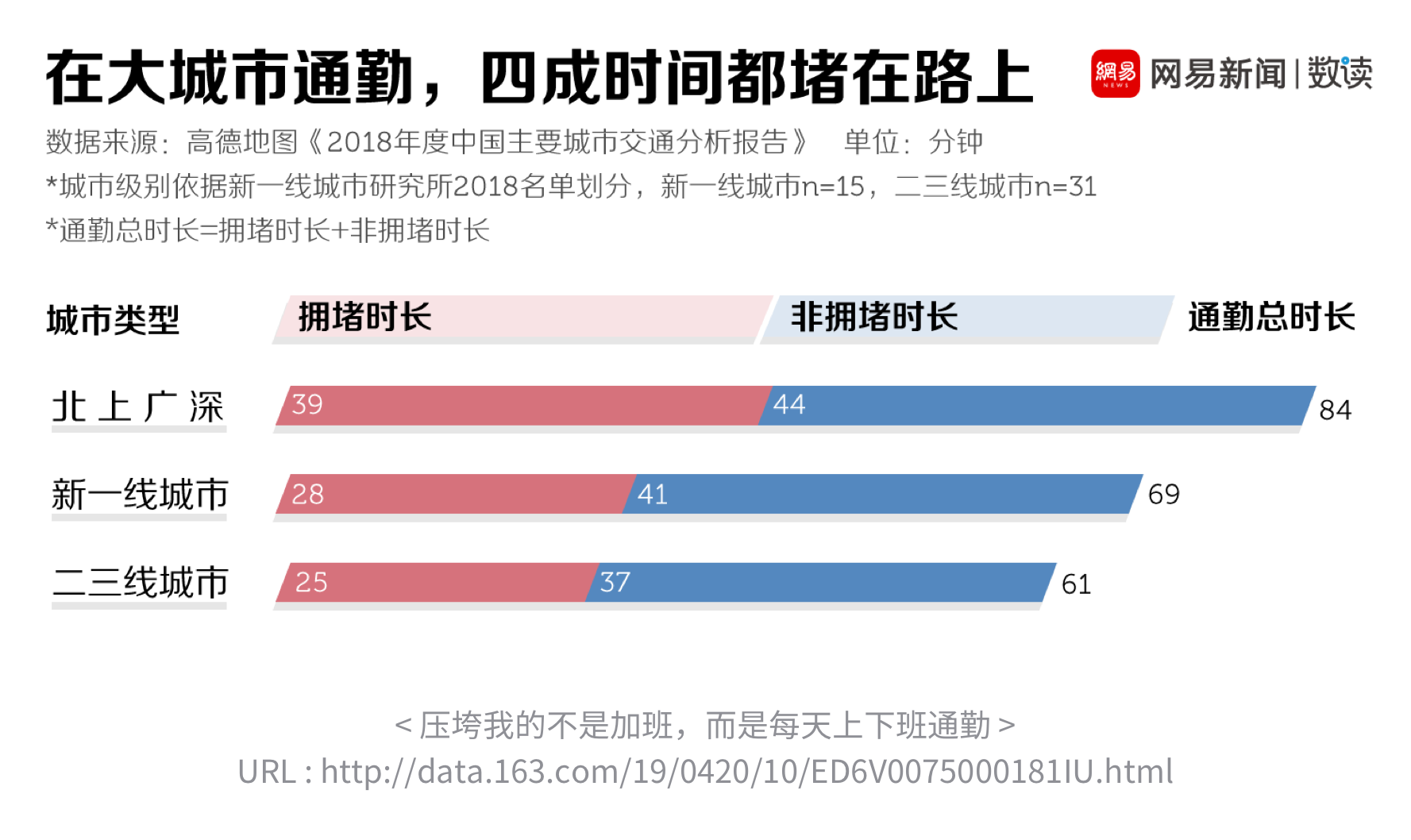
下图是大城市通勤的时长统计,通过这些柱状图,我们能很清晰看出各个级别的城市通勤时长的比例关系,并了解他们的拥堵时长和非拥堵时长分别是怎样的情况。

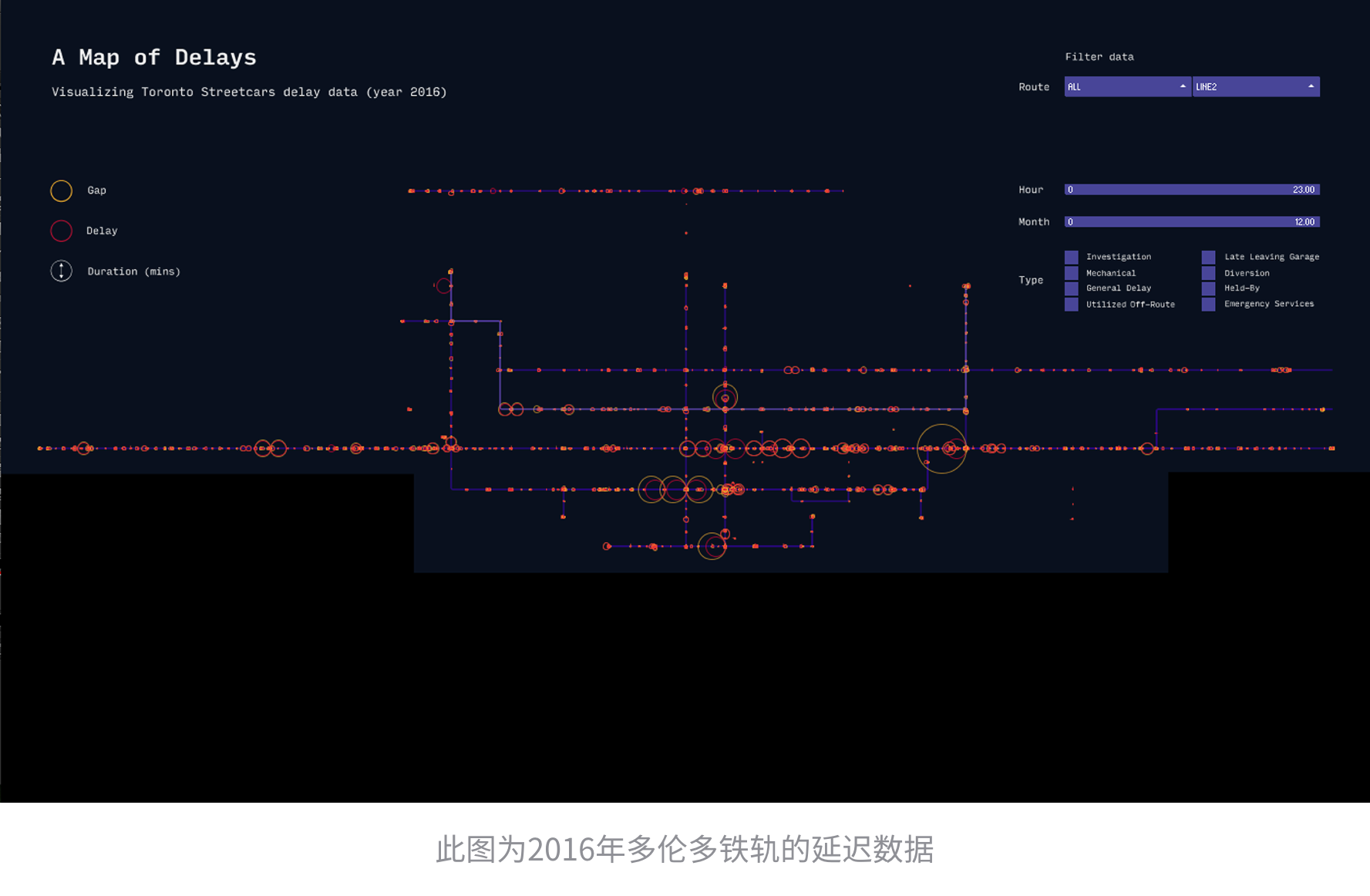
2.4 地图:描述在特定区域和空间里的位置关系
将真实的世界转换为平面,在此过程中必然要讲一些东西略去。
实际上,要说“省略”是地图上最关键的词也不为过,无论是哪种信息地图,最重要的是让用户找到想要看到的信息。
信息地图也可分为两大类:
- 将整个区域的布局或结构完整呈现的地图;
- 将特定对象突出显示的地图。
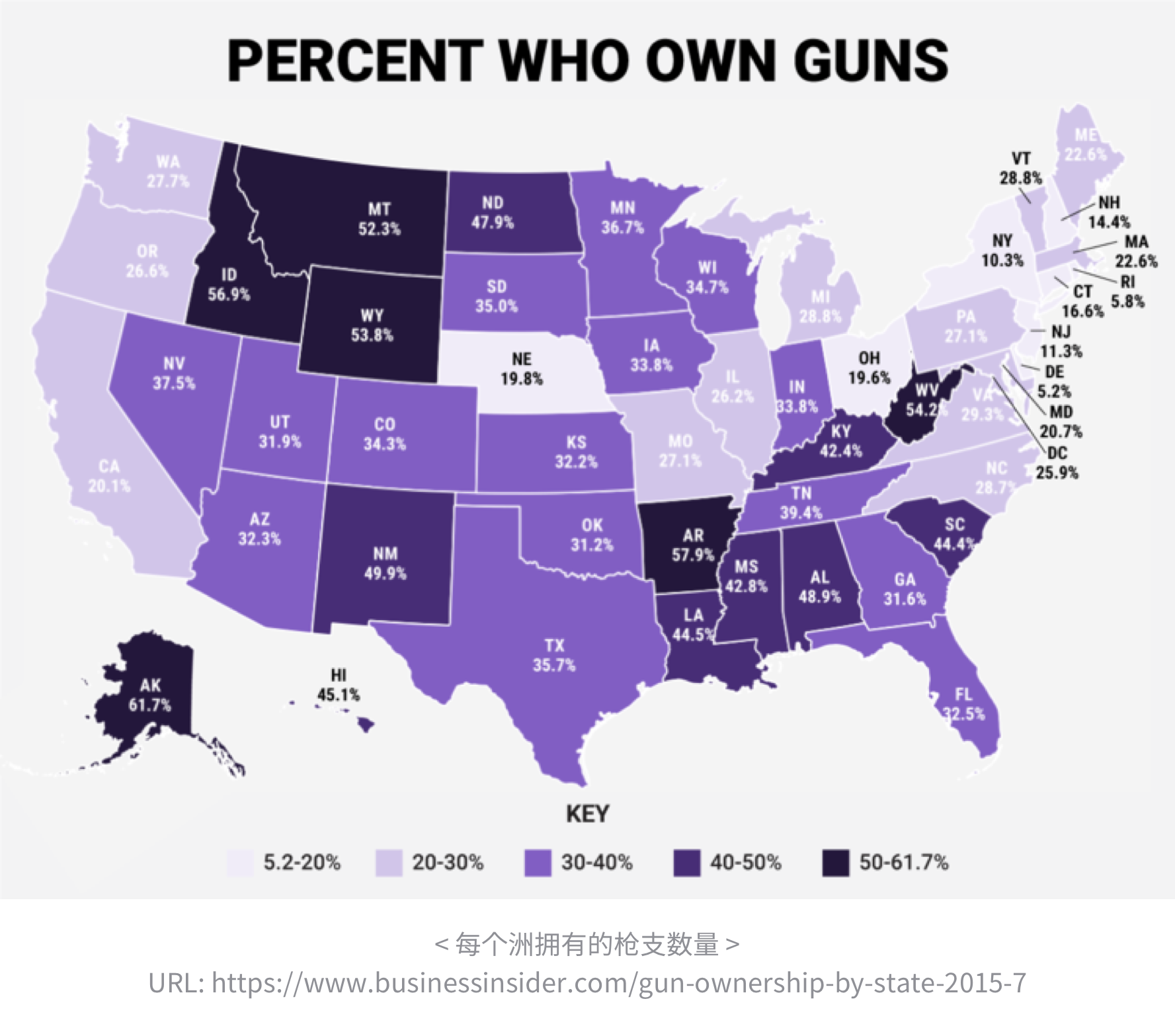
以下是美国各州拥有枪支人数占总人数的百分比统计图。

2.5 图形符号:不使用文字,直接用图画传达信息
所谓图形符号(也就是我们常说的icon),基本就是通过易于理解、与人直觉相符的图形传达信息的一种形式。
生活中处处存在图形符号,包括地铁站出入口上的地铁标识,路边的指示牌与限速标识。人们会约定俗成地运用一些符号来代表一些固定的意思,比如厕所门口的男女标识。很多商店为了个性化设计,使用了不常用的符号来表示男女,这会给消费者造成很大的困扰,因为这脱离了他们常见的理解范围。
图形符号的设计原则是尽可能不使用文字,其作用有两条:
- 避免语言不通造成的困扰;
- 更便捷、更清晰地传递信息。
多年来,最经典的图形符号应用案例可以说是奥运会和残奥会的运动图标了。图形符号可以说已经成为奥运会和残奥会的重要组成部分,就像火炬传递和运动会LOGO一样,从赛事门票到奥运村的品牌,图形符号都在被广泛使用。
下图即为东京奥运会的运动图形符号(局部):

三、达到数据可视化目标的基本方法
目前我们工作中经常遇到的数据可视化,大多数是制作数据图表(即统计图Graph),所以我们本文的主要教学内容也是围绕着如何制作统计图来说。
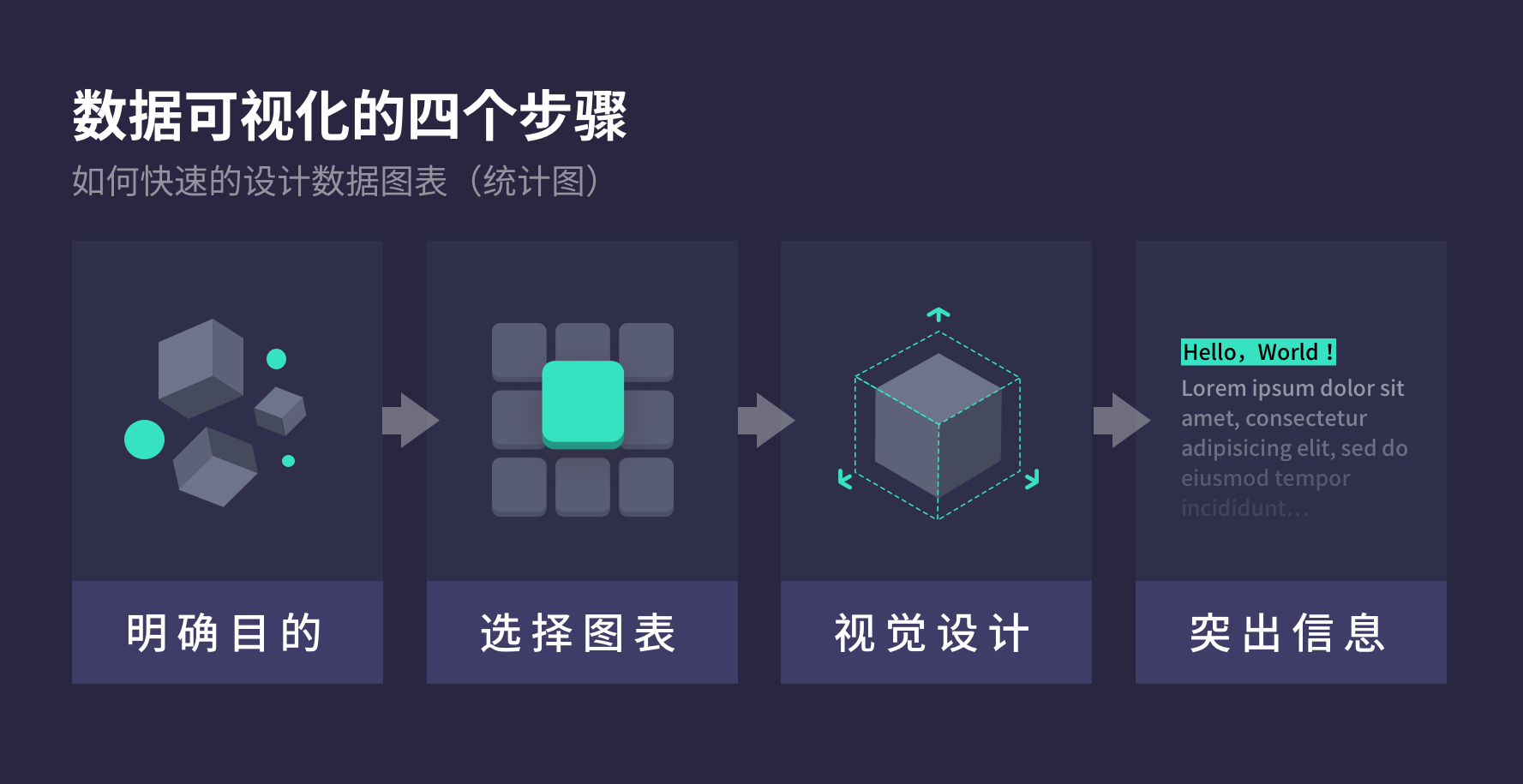
制作统计图的过程可以被四个步骤,分别是:明确目的、选择图表、视觉设计、突出信息。

- 明确目的:明确数据可视化的目标,通过数据可视化我们要解决什么样的问题,需要探索什么内容或陈述什么事实,并选择合适的图表。
- 选择图表:围绕目标找到能提供信息的指标或者数据,选择合适的图形去展示需要可视化的数据。
- 视觉设计:以可视化的手段将数据转化成有趣的设计语言。
- 突出信息:根据可视化展示目标,将重要信息添加辅助线或更改颜色等手段,进行信息的凸显,将用户的注意力引向关键信息,帮助用户理解数据意义。
3.1 明确目的
大多数情况,明确图表本身要达到的目的,比制作好图表本身更加重要。
如果对数据认识不清,就会造成2种结果:
- 无法拟定合适的图表标题,从而使读者失去阅读图表的兴趣;
- 无法选择出正确的可视化方式,从而使图表难以理解。
知识点01:好的图表标题——等于成功的一半
大多数图表都需要一个好的标题,这样才能让面试官知道他们在看什么。
标题应该是一个结论,是你希望面试官从中获得的信息(有意义并且有趣的部分),而不仅仅是对图表展示内容的概括(即无意义且无趣的部分)。

3.2 选择图表
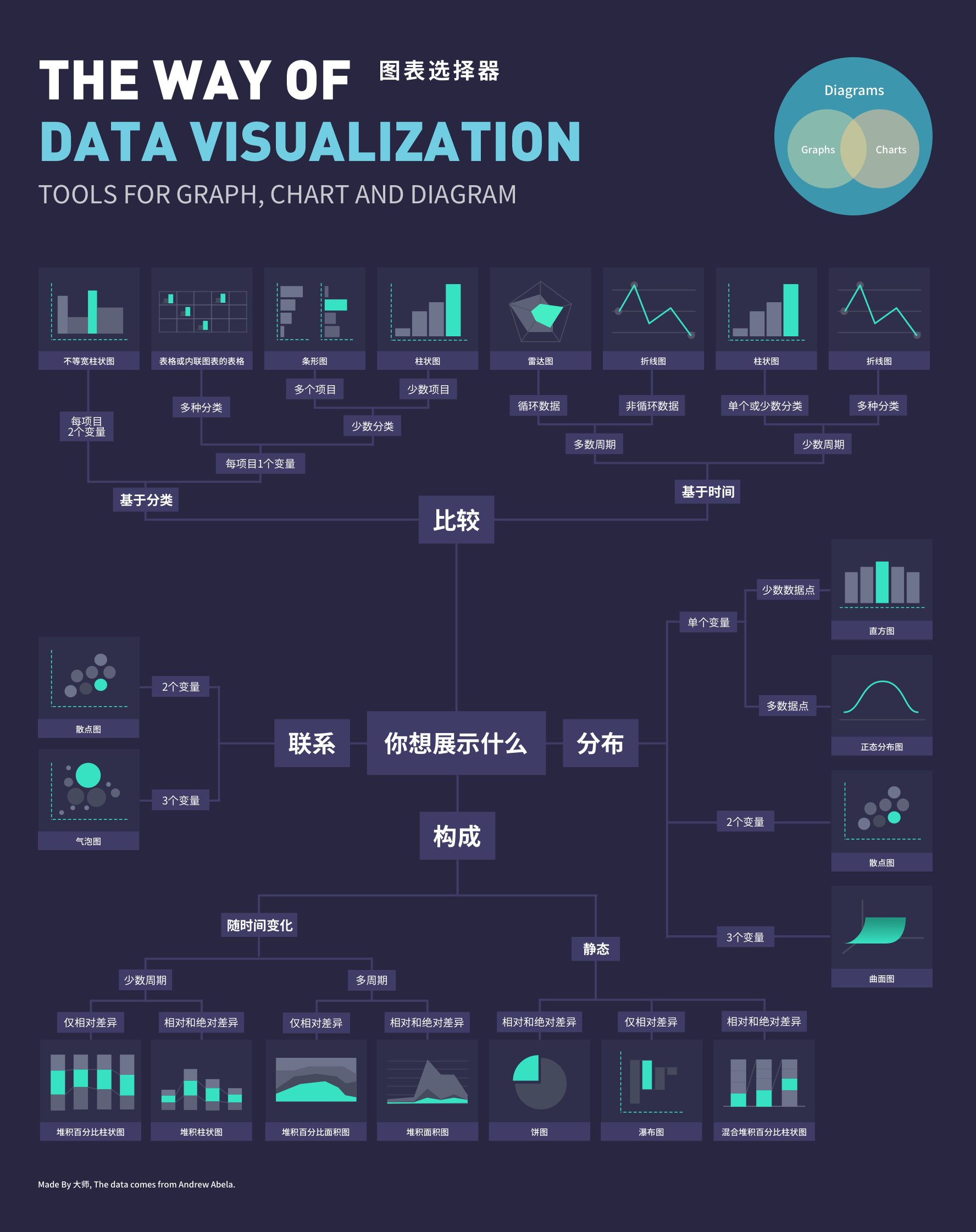
Andrew Abela根据统计图的主要功能,将所有的统计图分为了四大类:比较、联系、分布、构成。在其资料的基础上,我制作了一套更适合设计师的“图表选择器”(The Way of Data Visualization)。

通过上述图表选择器,我们可以轻易地根据我们想要展现的数据的种类,以及我们制作图表的目的,来选择到合适的图表。
但是日常工作中,我们往往用不到这么多的图表种类,这个“图表选择器”更适合我们作为学习图表概念的工具。日常工作中,有六种基本图表已经可以覆盖我们大部分的使用场景,也是做数据可视化最常用的六种图表类型。

所以作为新手的我们,只要能熟练掌握这六种图表,即可应付大部分的使用场景,而对于我们这种更专业的人士来说,上述的“图表选择器”能够大大提高我们的工作效率。
3.3 视觉设计
接下来也是数据可视化中最重要的一步——视觉设计。
很多时候我们在设计图表时没有既定的规则,全凭借在平面设计和UI设计中获得的知识来进行设计。但之所以数据可视化被单独细化成一个类别,并在国外蓬勃发展,甚至衍生出了专业的数据可视化设计师,就证明在数据可视化领域,很多规则是与其他设计不同的。
一个最简单的例子,市面上大多数的配色方案都在数据可视化领域不适用。
1)毫无包容性的配色方案
首先,适用于数据可视化的配色方案,一定在明度上是有变化的。很多配色方案不仅不具备这种特性,甚至不会考虑包容性。
UI设计的配色方案看起来都很绚丽多彩,但是很明显,他们是为了用户界面而设计的。色盲人士往往很难去阅读那些运用了低包容性配色方案的可视化图表。

2)没有足够多的颜色种类
另一个问题就是,大多数配色方案并没有足够多的颜色种类。在构建一套完整的可视化图表时,我们往往至少需要6种颜色的调色板来进行设计,我们见过的大多数配色方案并不具有这么多种颜色。

虽然这些配色方案同样绚丽多彩,但是他们不能灵活应对图表中复杂的信息层级。
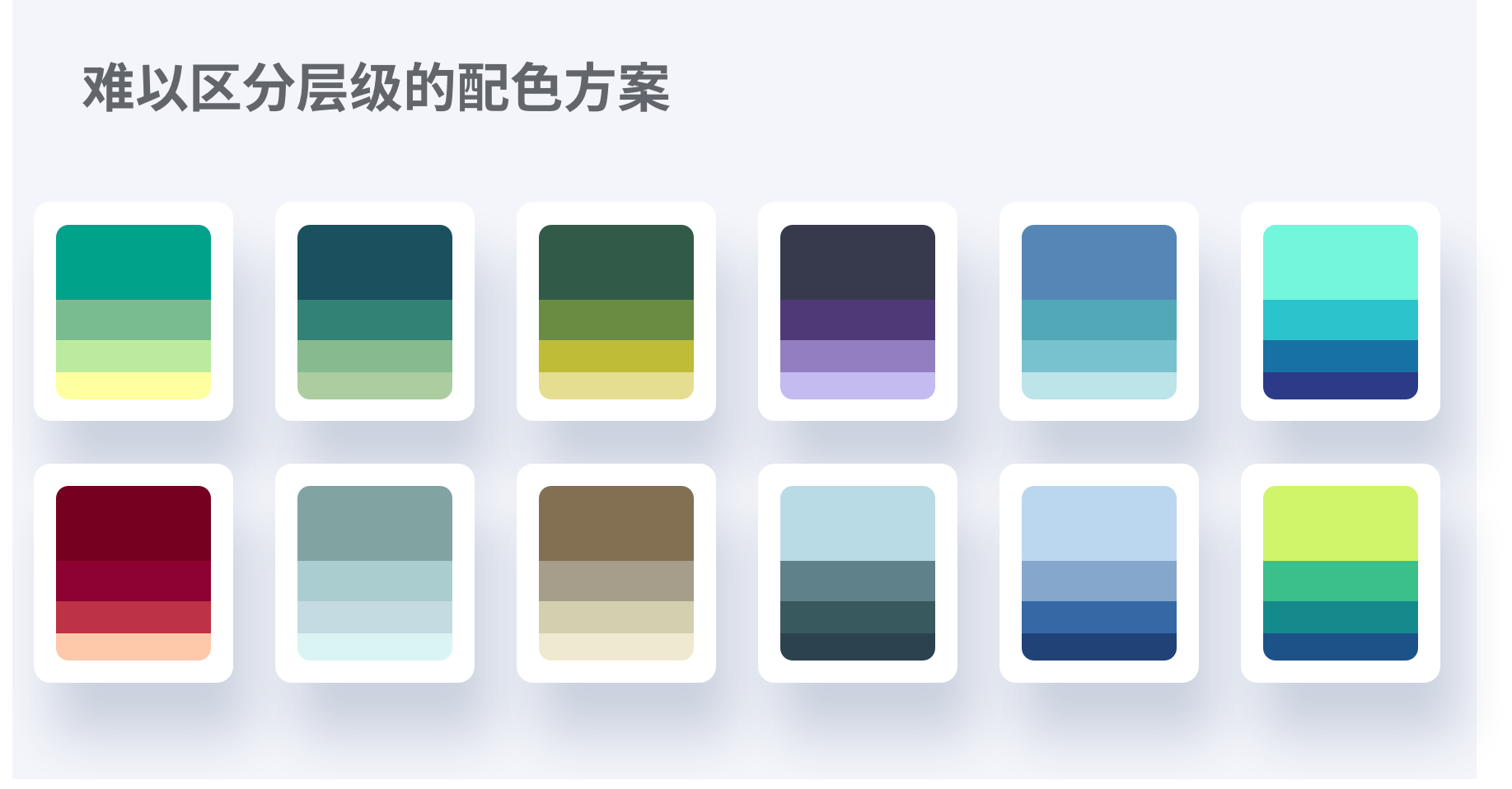
3)难以区分层级的配色方案
渐变配色方案可以轻松解决上述两个问题(颜色之间有明显的对比,且可以无限细分颜色种类)。但很抱歉,这样的配色方案同样不适用数据可视化,我们举一些简单的例子大家就可以明白。

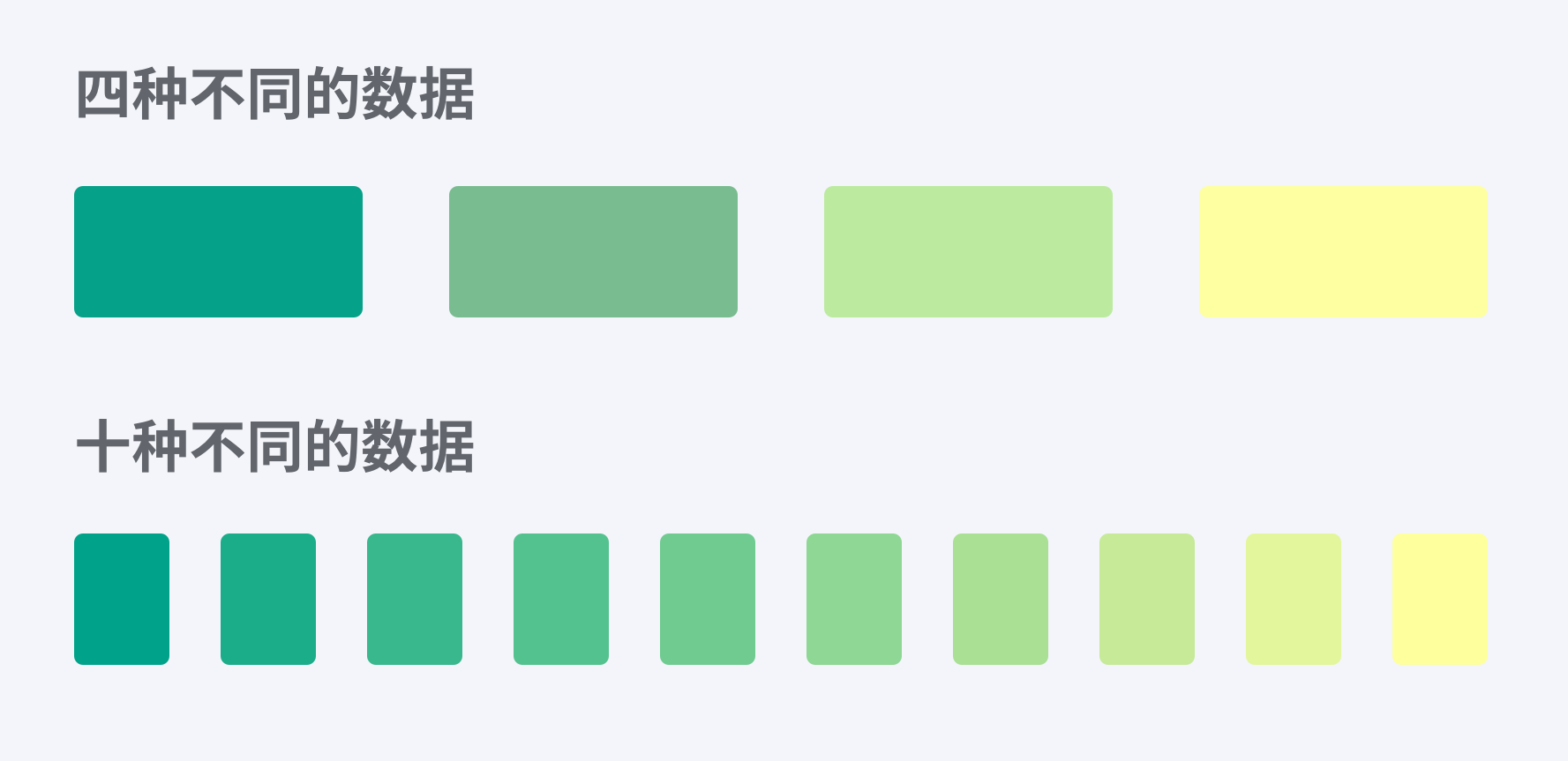
这些渐变色看起来没什么问题,但是当我们选择其中一个,将其颜色分类扩充到10时问题就出现了。

你能区分出最左边的4个颜色之间有什么差别吗?恐怕很难。
前面的阐述,大多数是为了让大家对数据可视化有一个清晰的概念。
在“视觉设计”这一章我将重点讲解,数据可视化(即图表制作时)需要注意的设计准则,下面的内容主要解决大家在数据可视化中所遇到的三个问题。
- 如何制作数据可视化图表?
- 如何高效快速地制作数据可视化图表?
- 如何制作一份兼具实用性和美观性的数据可视化图表?

3.3.1 适用于所有图标的制作规则
1)图表中的线条
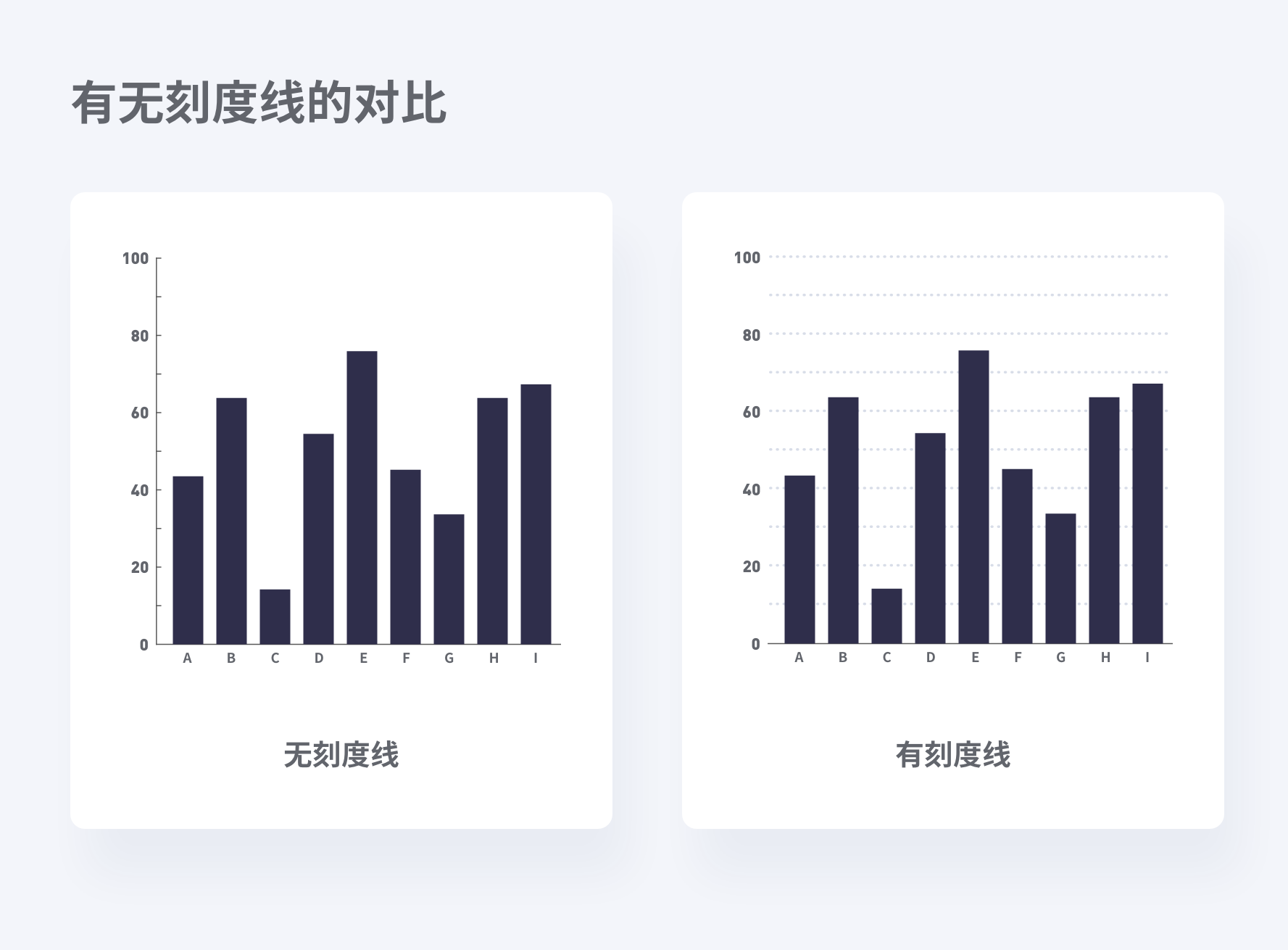
① 有无刻度线
当数据的数值非常重要时,一定要使用刻度线来让观众更清晰的了解数据。
如果你的听众只需要了解A数据大于B数据,那么刻度线是没有必要的,只需在坐标轴上使用小刻度即可。如果你的读者要花一些时间在柱状图上并感兴趣A数据是45.65而B数据是37.66,那么使用刻度线将有助于他们理解。

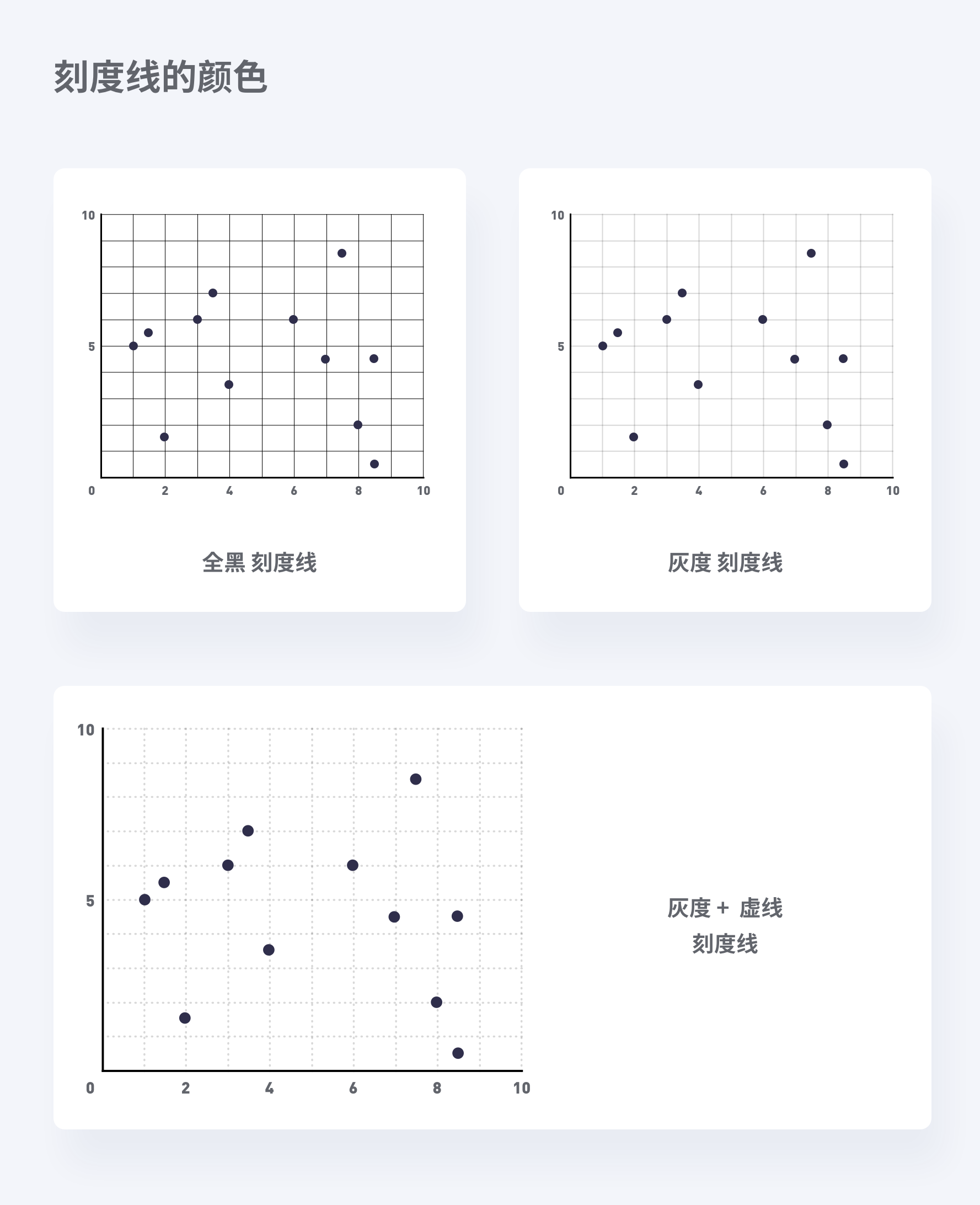
② 刻度线的颜色
如果确定要使用刻度线,则需要使它们比作为实际数据的点或者线条要层级低。因为这些刻度线也属于背景的一部分。
总结来说,不要使用全黑或者全白的线条。如果你的背景颜色是白色或者浅色系,那么你应该让你的线条灰一些。你也同样可以让这些线条变成亮灰色,点状或者虚线。

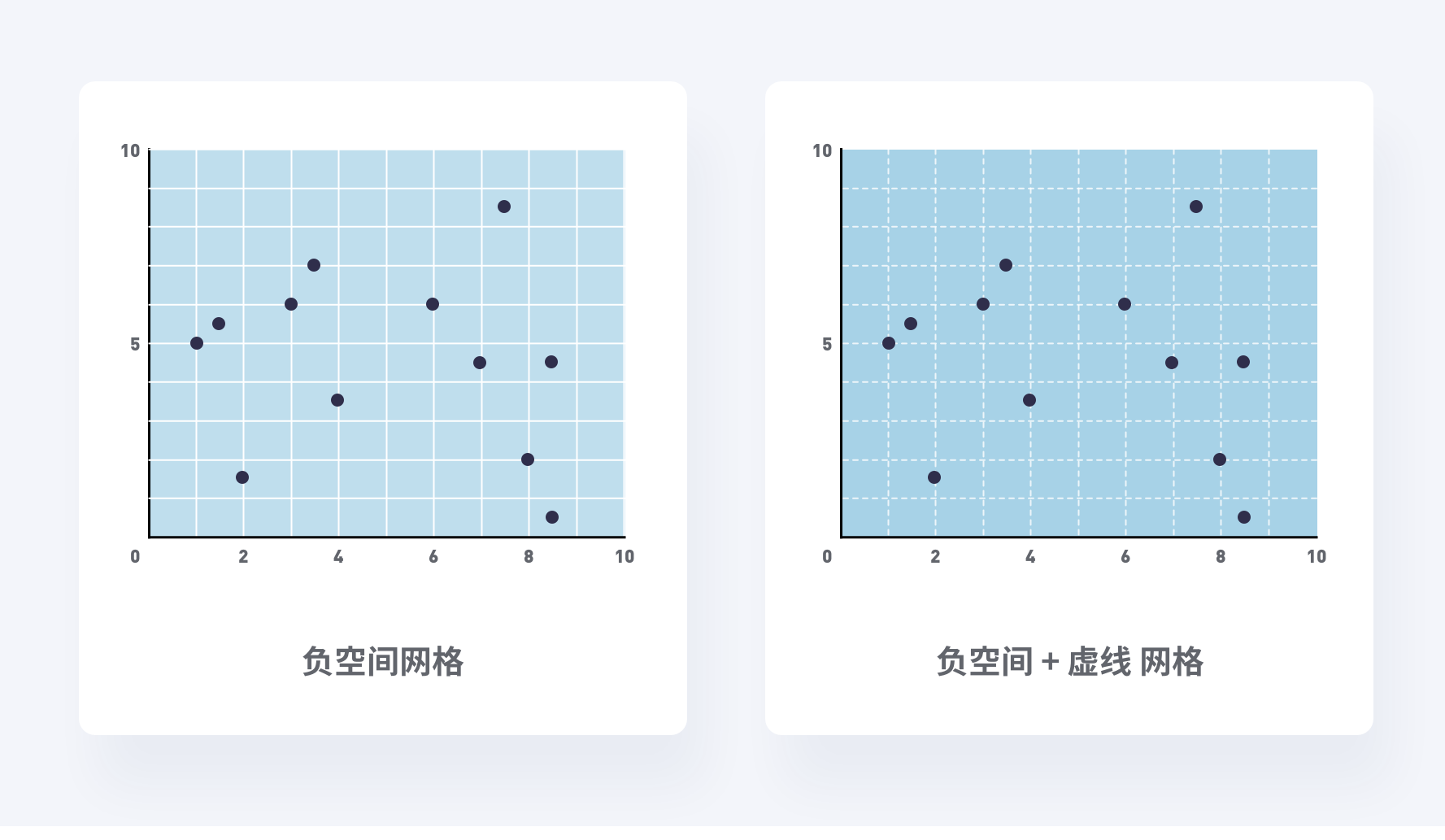
③ 负空间的刻度线网格
你也可以使用灰色的背景,然后将刻度线反白,这是一种很好的利用负空间做设计的方法;或者刻度线可以用稍微偏黑色一点的灰色,因为很明显这样会让刻度线更融入背景一些。

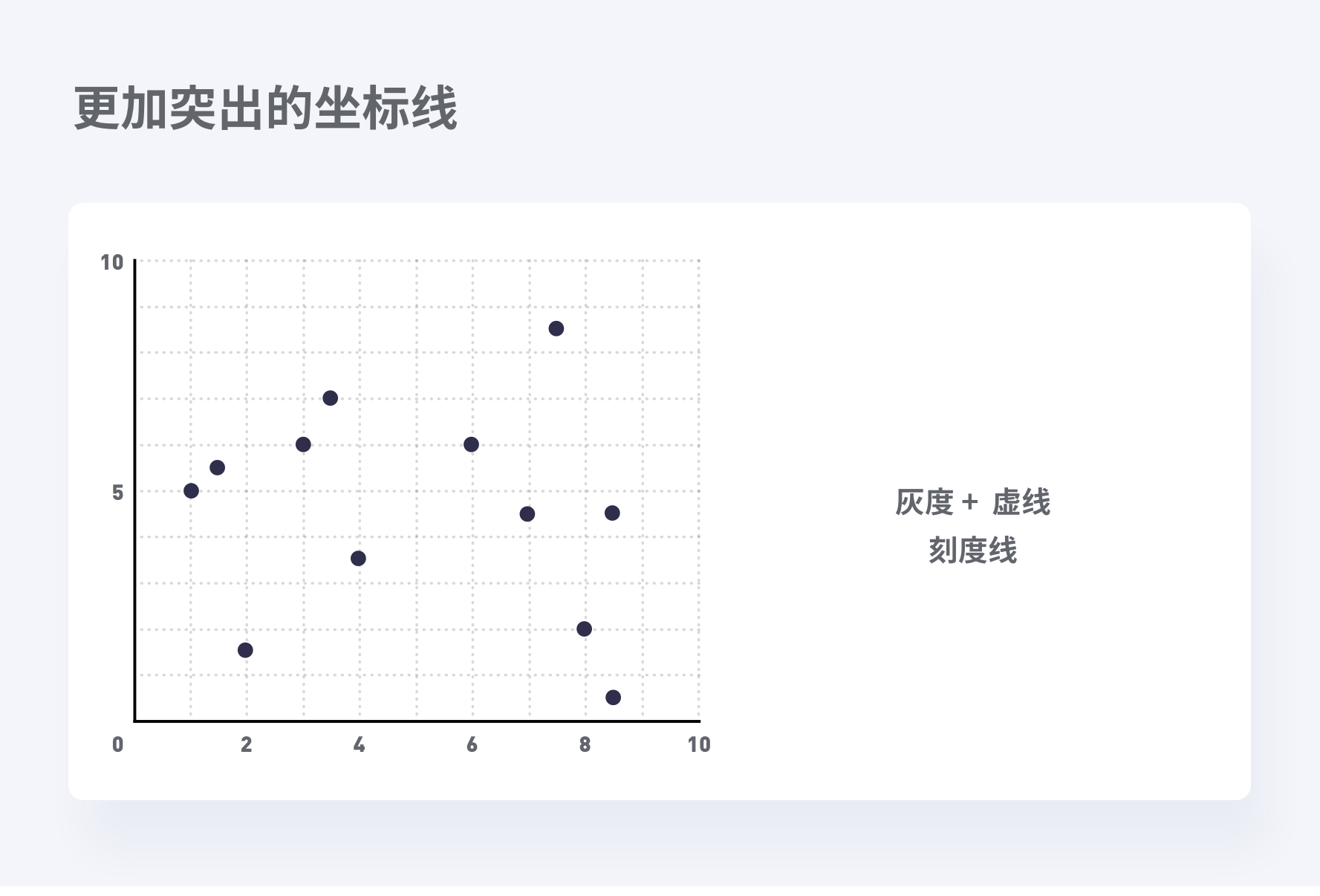
④ 坐标线
坐标线应该比刻度线,线条更粗,颜色更深,才能让整个图表显得更有主次的区分。

2)选择合适的坐标上下限
① 选择合适的坐标下限
一般来讲,我们应该把我们的坐标下限设置为0。
有人会问,这样的话我们的数据就会变得没有那么起伏变化了。那可能是因为你的数据本身就没有那么长势喜人。
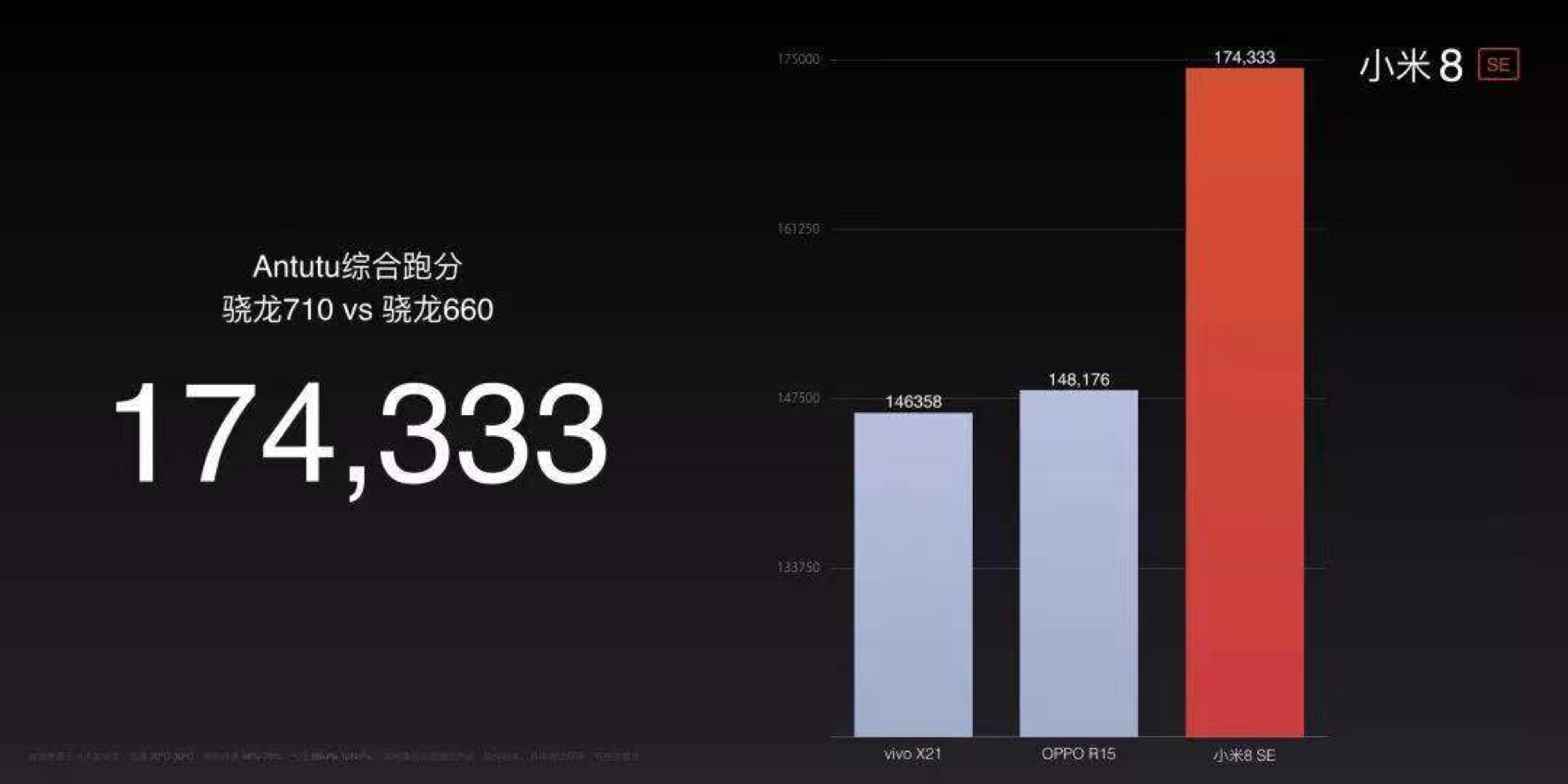
但同样,其实很多事情可以反过来思考,之所以有人愿意不把坐标轴设定为0为起点,其实就是为了在视觉上让人形成对比强烈的感觉,从而突出业绩,这种方法的使用因人而异。

比如在小米的发布会中,为了对比,小米把数据的下限起点设置为了10000,从而使小米的跑分数据看似跑赢了友商一倍还多,但其实小米的数据增长,只比友商高出了25%。
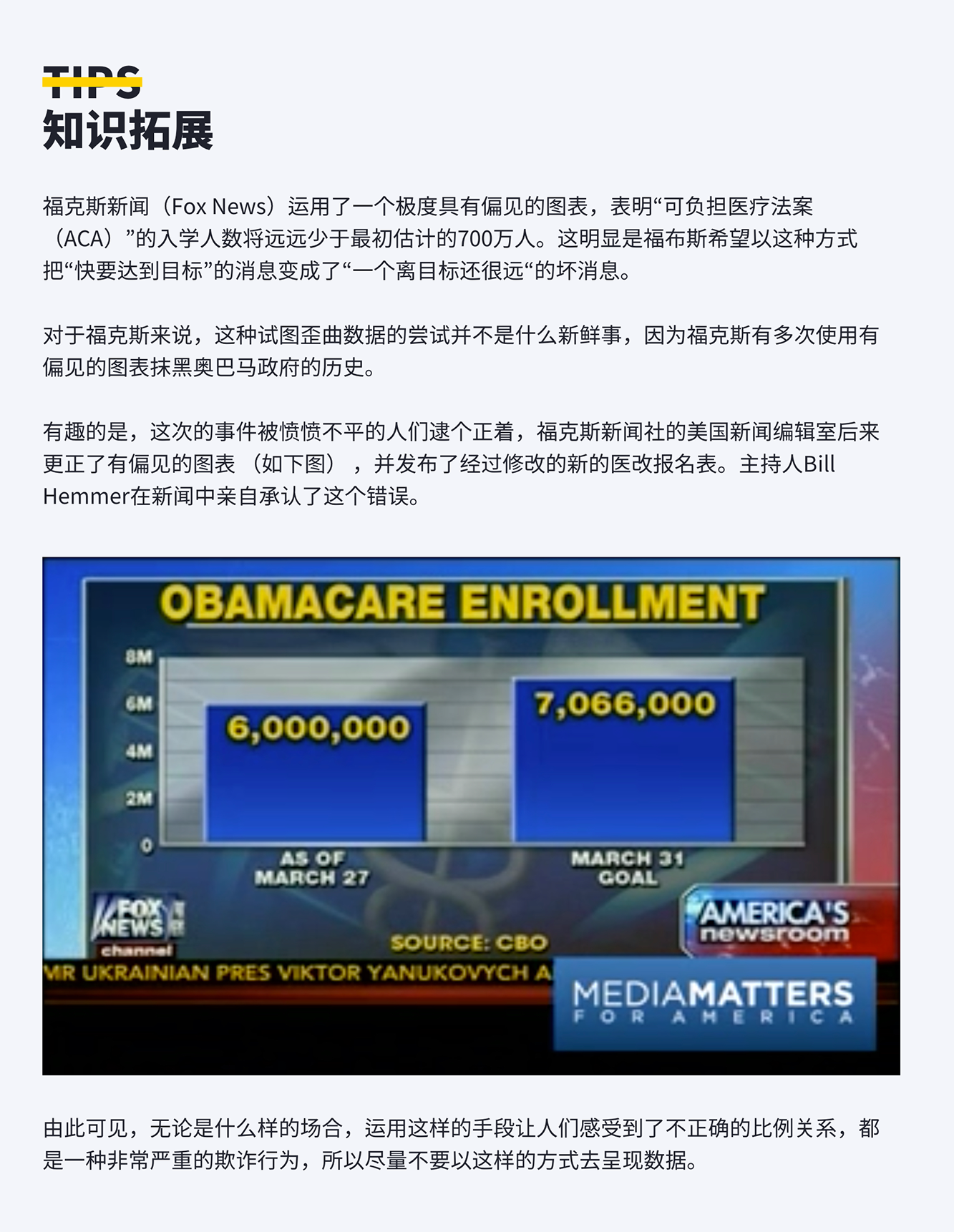
再举个例子:这张条形图也是经福克斯新闻准许使用的。

3月31日目标的值为7,066,000,比6,000,000高17.8%,然而第二个柱形几乎是第一个柱形长度的三倍。

这也同时提醒我们要注意:在观看别人的图表时,仅仅观看柱状图的高低趋势往往不能得出正确结论,需要注意坐标轴起始位置有没有被人做过虚假处理。
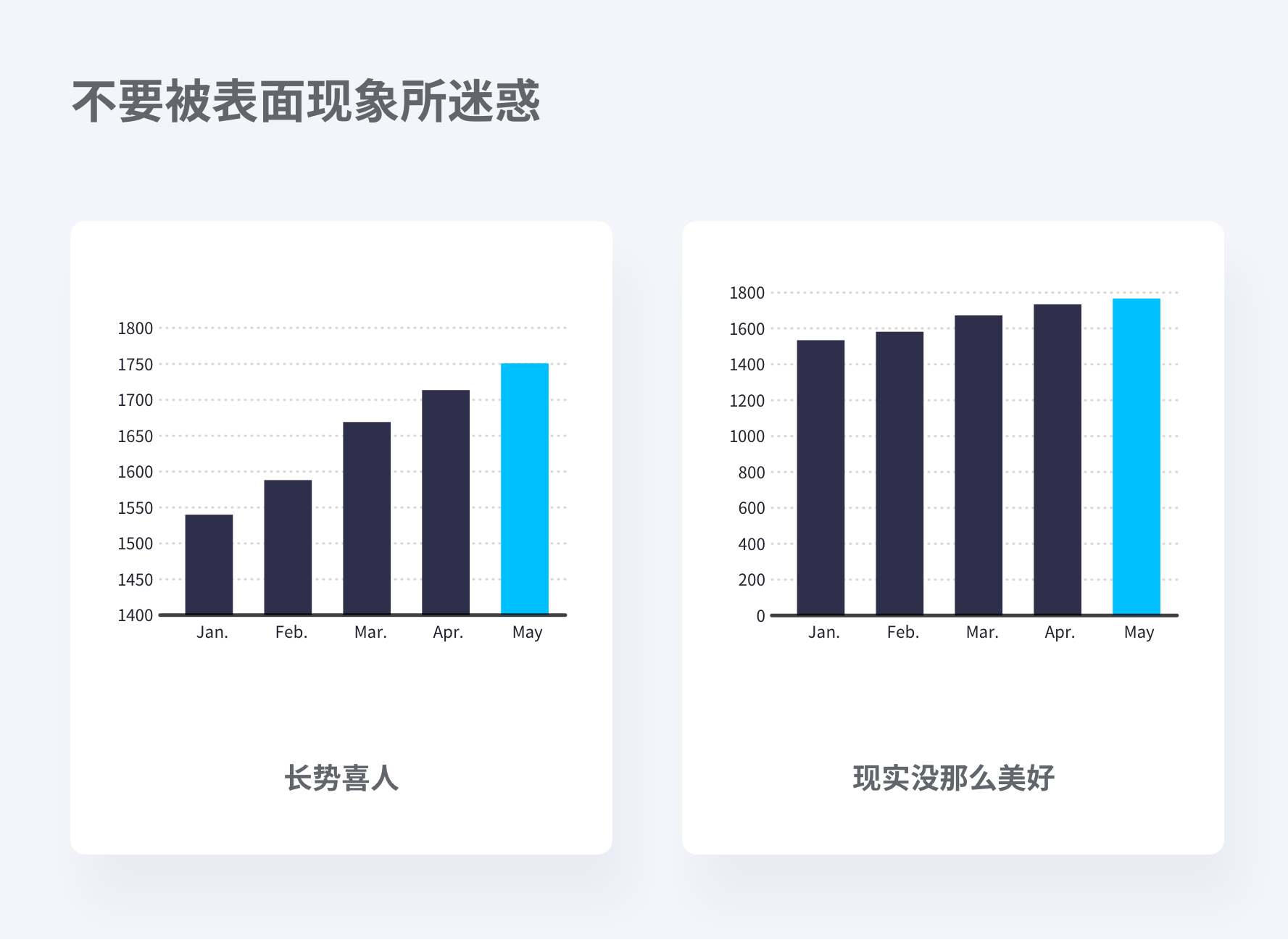
同样,有些人为了汇报业绩,也会使每个刻度的跨度不一致,从而提高柱状图整体的对比度。这种情况也应该多留心观察,不要被表面的内容所迷惑。

② 选择合适的坐标上限
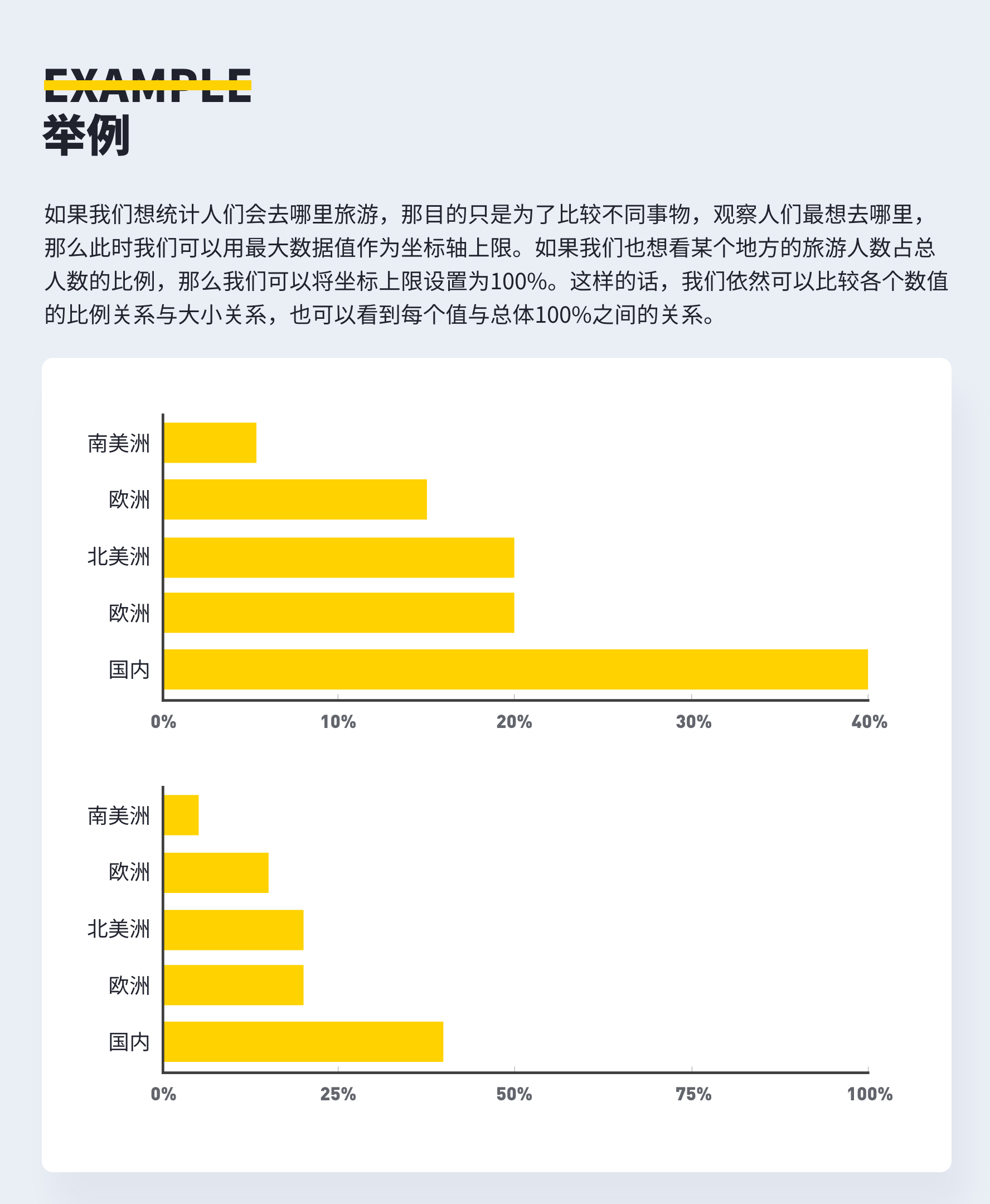
坐标轴中另一个需要注意的点即为坐标上限,上限界定的方式有两种,可根据需求自行判断。
- 如果只是为了比较各个数据的数值,可以用数据的最大值作为坐标轴上限。
- 如果是需要将数据与某个最大值比较,则用此最大值作为上限。

3)刻度值
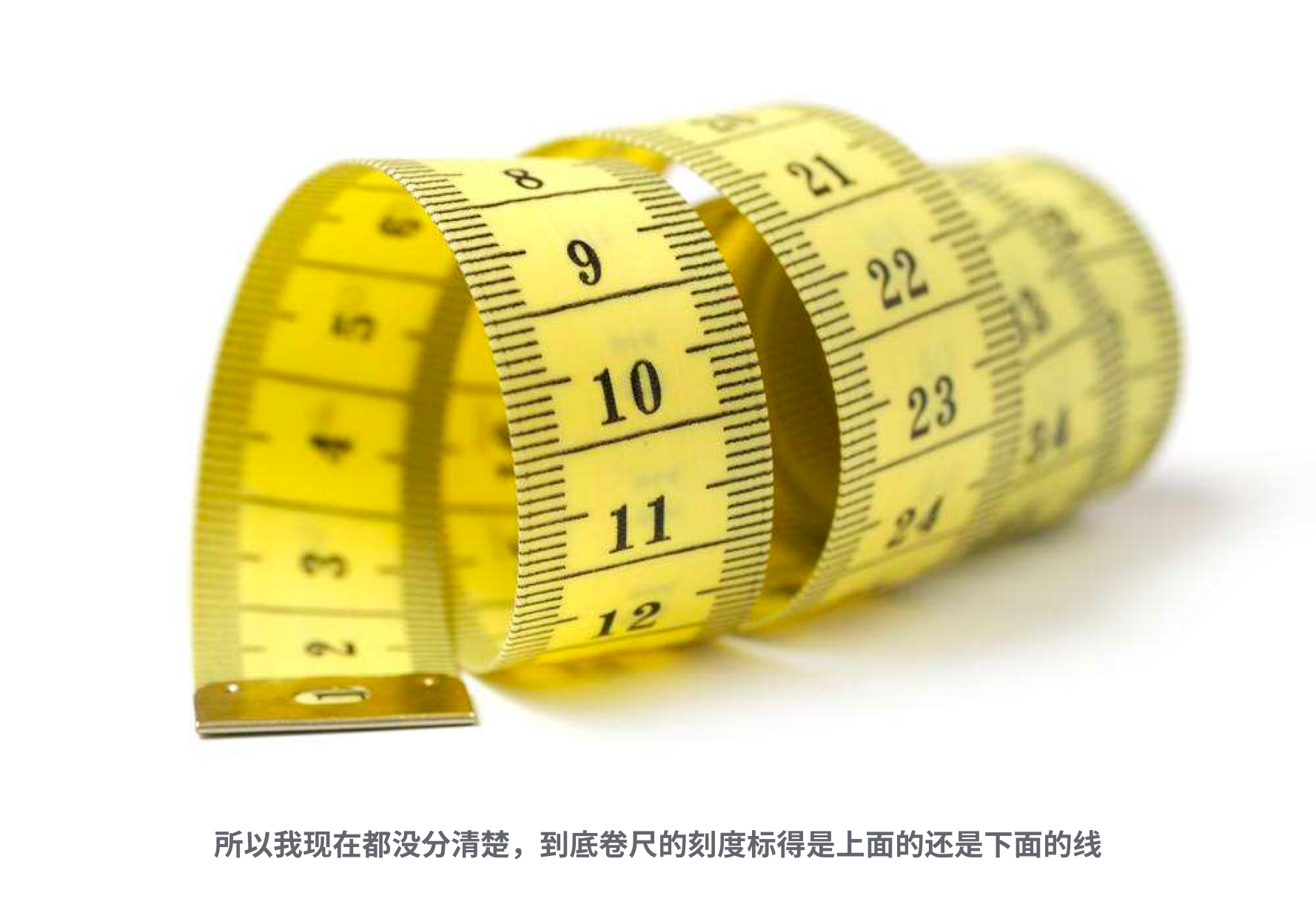
虽然Y轴的刻度值标签通常放置在刻度线的最左边,但我们也可以把它们放置在其他的地方,比如刻度线的顶部(但此时一定要把握好亲密性原则,稍不注意就会引起观众的困惑,这也是我们经常会在看其他图表时遇到的问题,到底刻度值标记的是哪一条刻度线?)。

刻度线和刻度值相辅相成,这会让图表看起来更加规范。刻度值放置在哪里无所谓好坏,只是需要根据不同的场合加以使用。
① 间隔均匀

在坐标轴上应该使用均匀的跨度0,5,10,15,20,而非不均匀的跨度0,3,5,16,50。这里即呼应上方“坐标轴下限”中的最后一点,有时图表制作人也会用不均匀的刻度来蒙骗我们对数据产生误解。
当然,此处的举例只是夸大了错误的效果,现实生活中的不均匀刻度往往更加隐蔽,需要我们仔细去甄别。
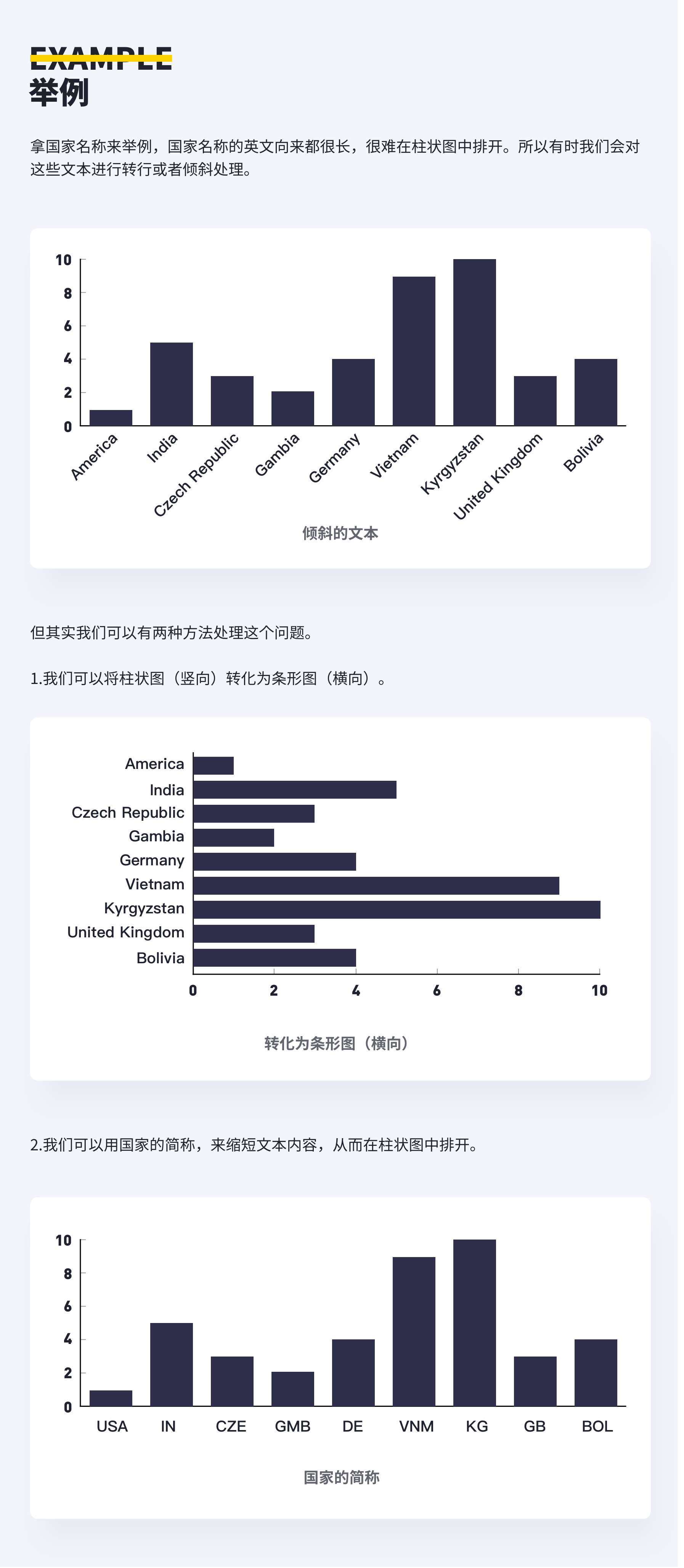
② 不要使用非水平和竖直的文字标注,也不要使用转行
有时坐标轴上的注释文字会很多,所以很多人为了妥协,在小空间内显示出所有的文字标注内容,而使用倾斜的文本,或者将文本转行处理。
不要用过于复杂的设计形式,数据可视化的第一要义是简单易懂,所以在遇到标签文字过长时,可以采用以下方法进行解决。

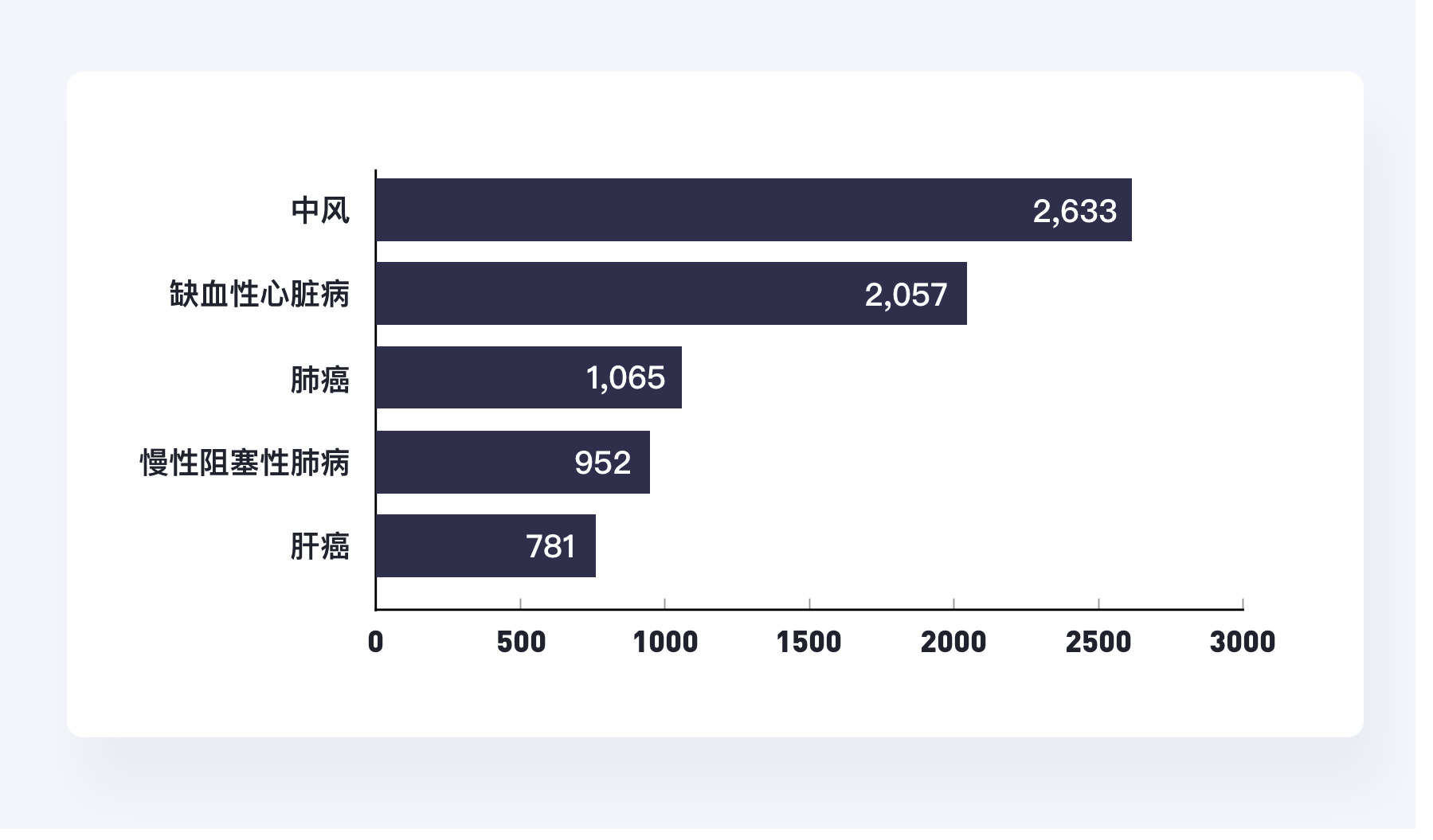
4)数据的处理与排序
我们在每次制作前都对数据进行排序,而不是随机排布。这样我们可以在图表中为观众展示更多信息,即某个数据在总的数据库里面的序列。
① 大小排序
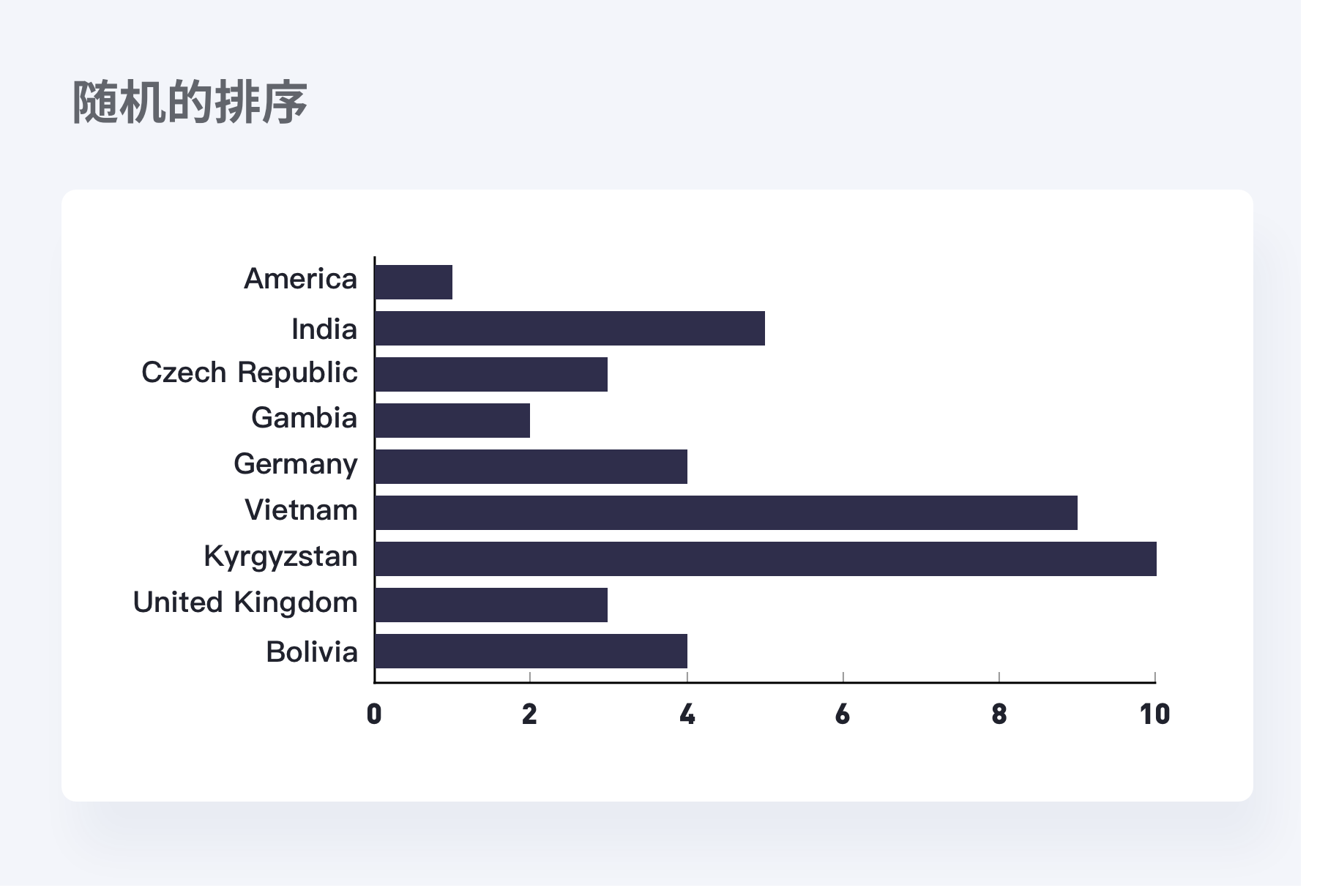
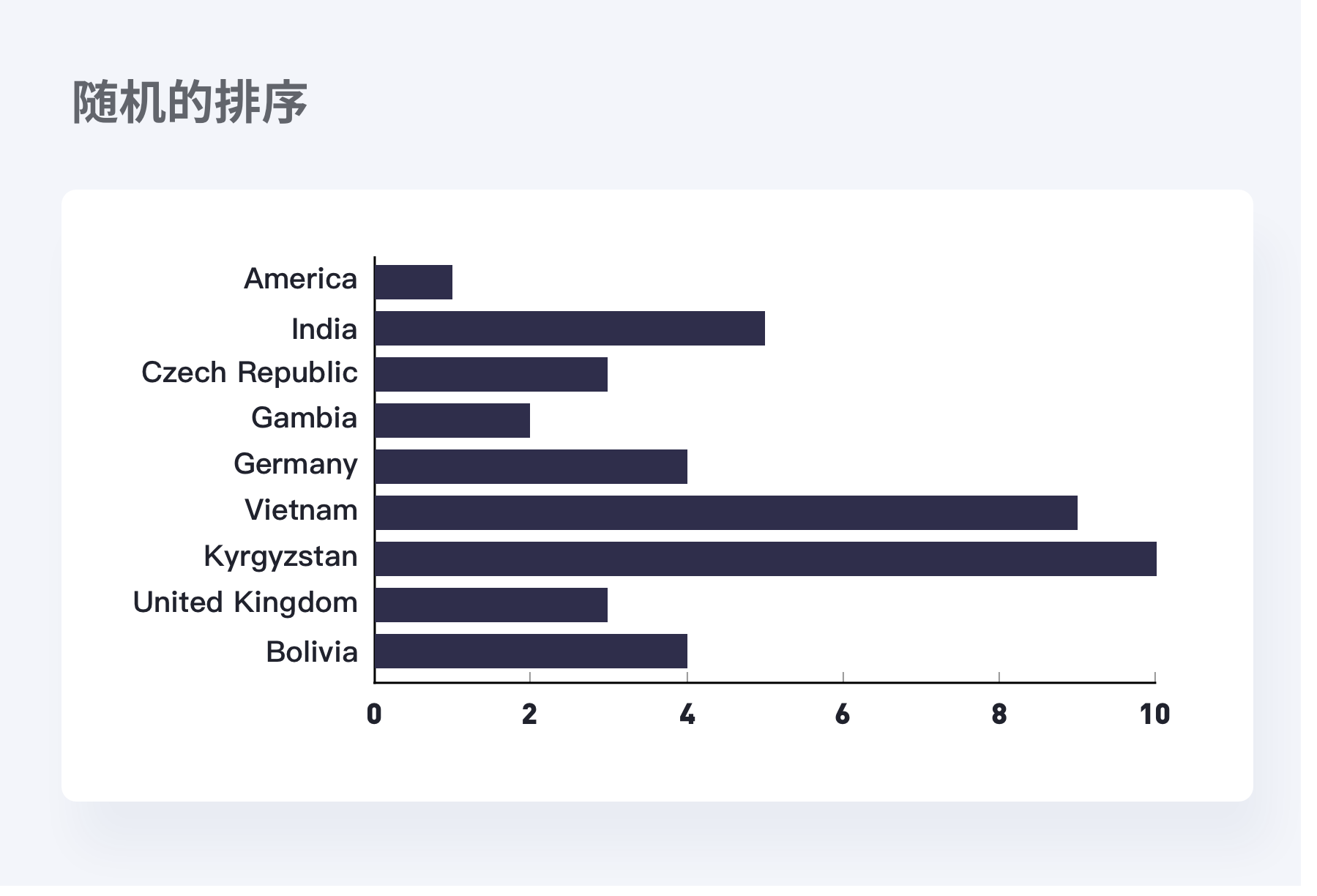
我们还是从一系列国家的数据开始。

目前的排布很随机,或者是按照字母表排序的。接下来我们要按照数值从大到小进行排列。

我们随机挑选一组数据,比如玻利维亚(Bolivia),在上图中,我们只能得到玻利维亚的数据值,以及他大概在数据库中排在中游的位置,仅此而已。
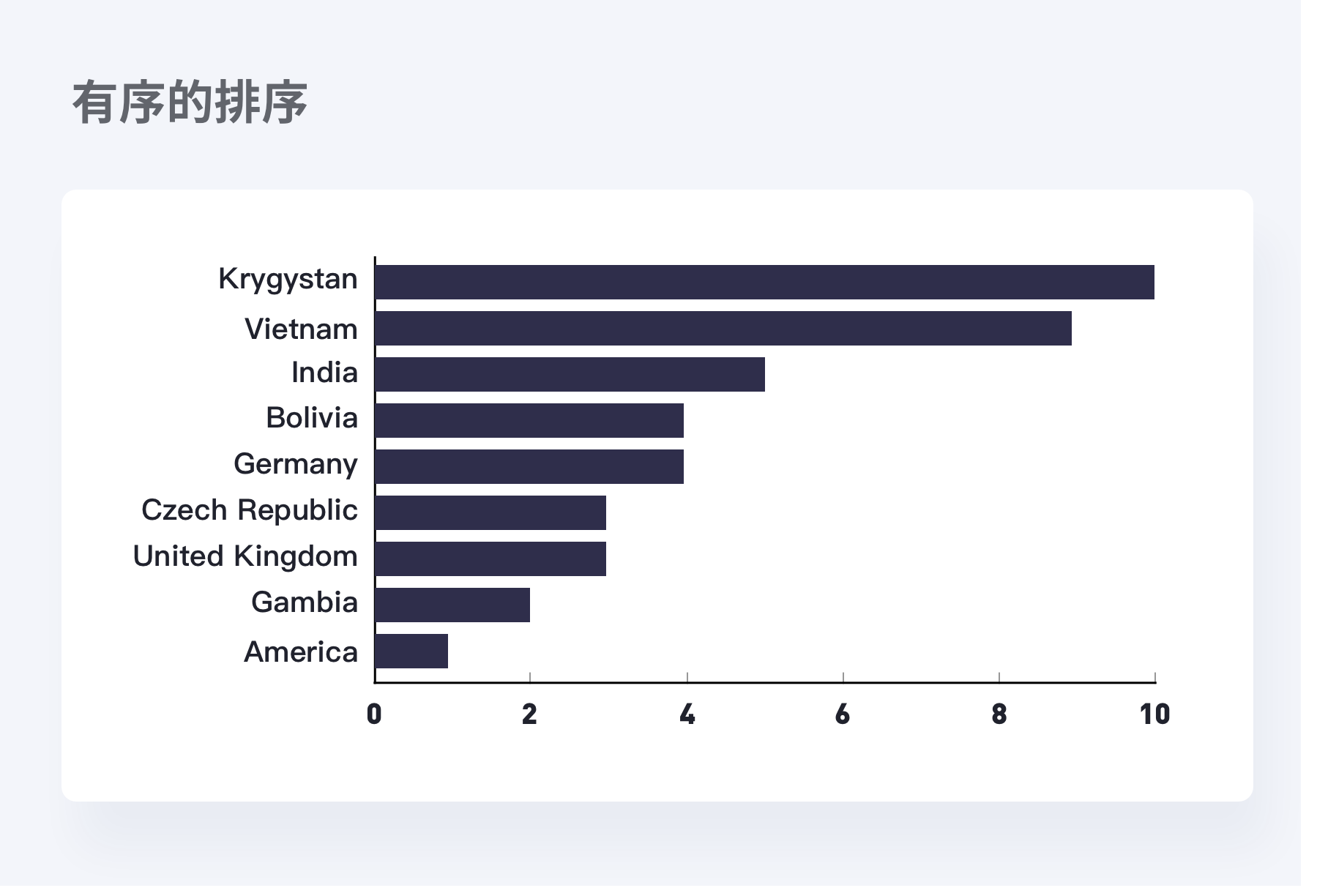
但是下图中,根据大小排列好的数据,我们不仅可以获得刚才的两个信息,同时还能马上知道玻利维亚在整个图表中的排名(第四名)。
同时你还可以看到吉尔吉斯斯坦(Krygyzstan)和越南(Vietnam)居于榜首而美国(America)是倒数第一,这就是好的图表能给我们带来的“更多的信息”。
我们再看一遍按照字母表排序的图表,你能轻易说出“冈比亚(Gambia)”排名第几吗?

② 刻意的序列
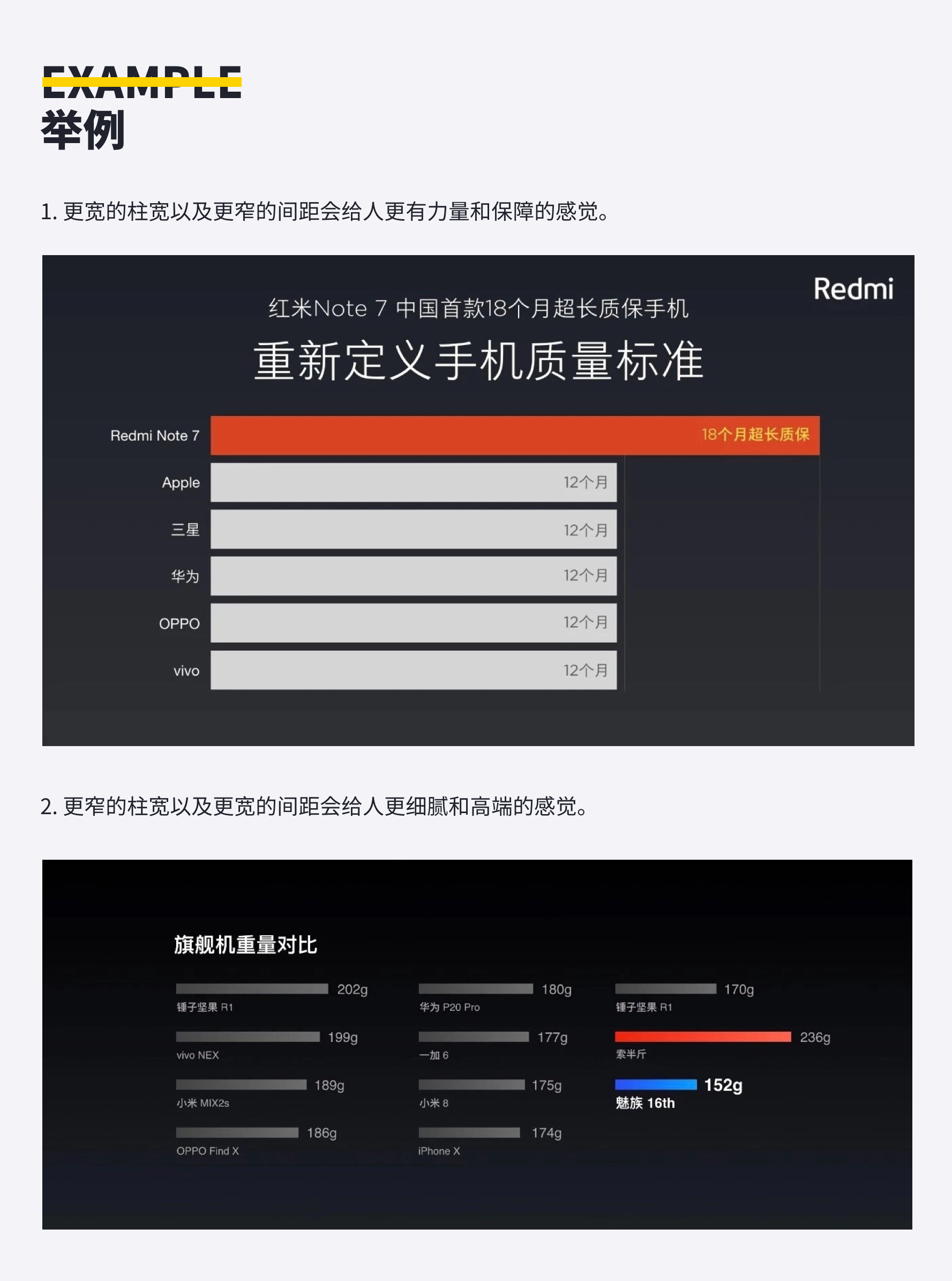
在发布会中我们常常见到,为了突出自己产品的强悍,往往要与友商的数据做对比,在这种情况下,我们的数据也不是随机排布的,我给这种数据排布方法起了个名字,叫“刻意的序列”。
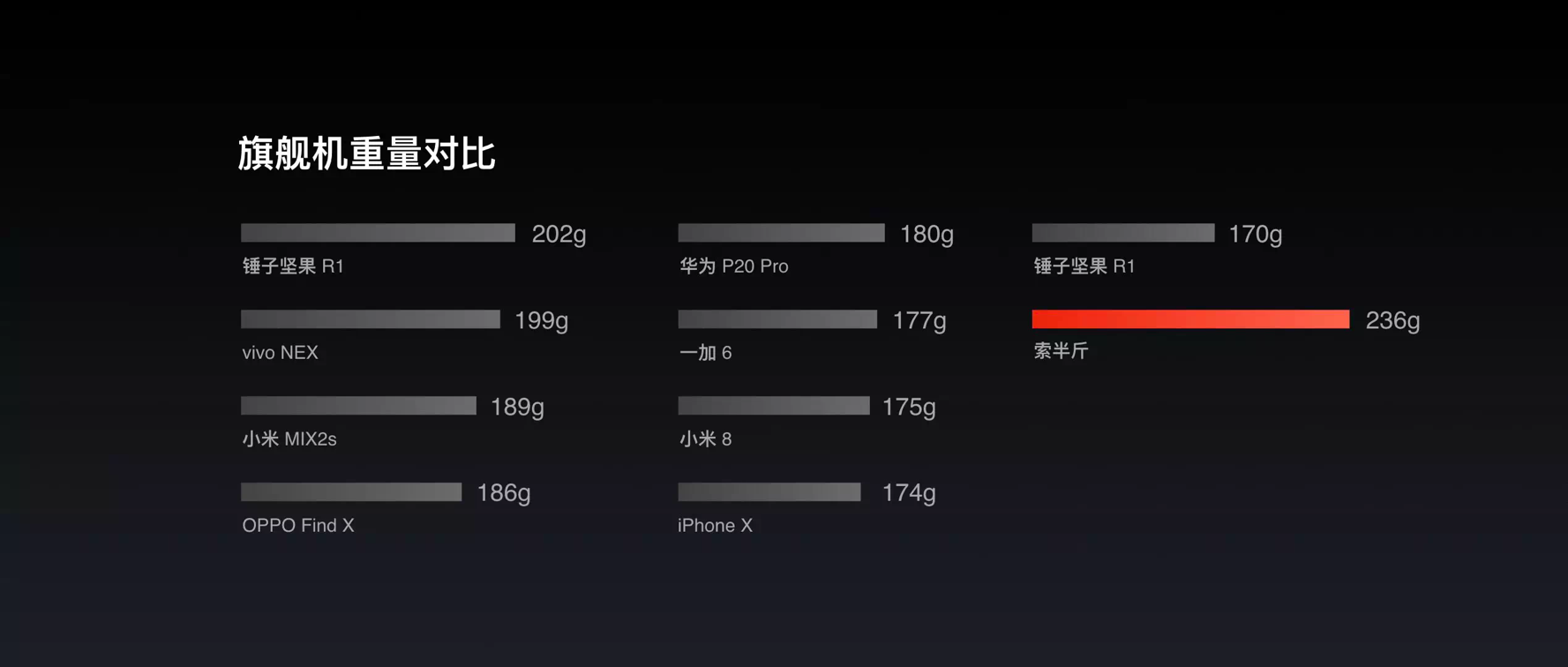
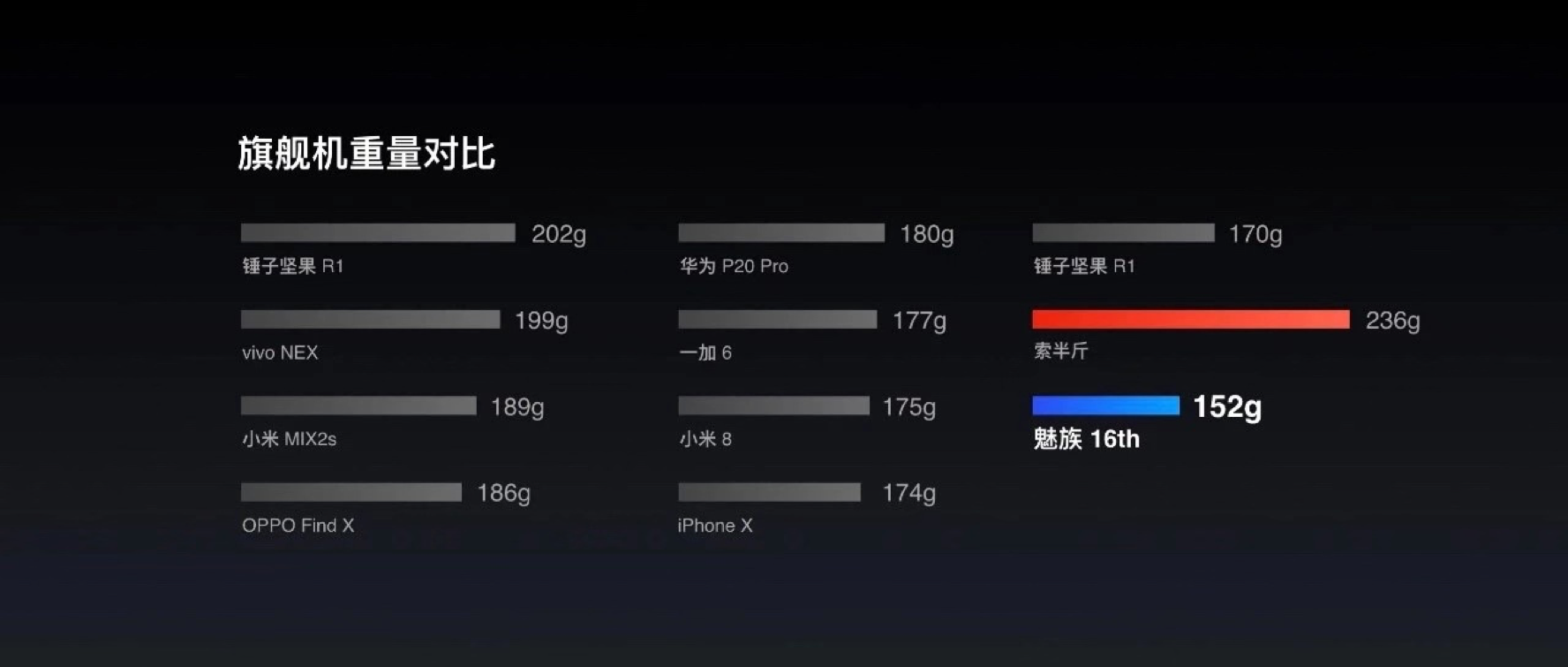
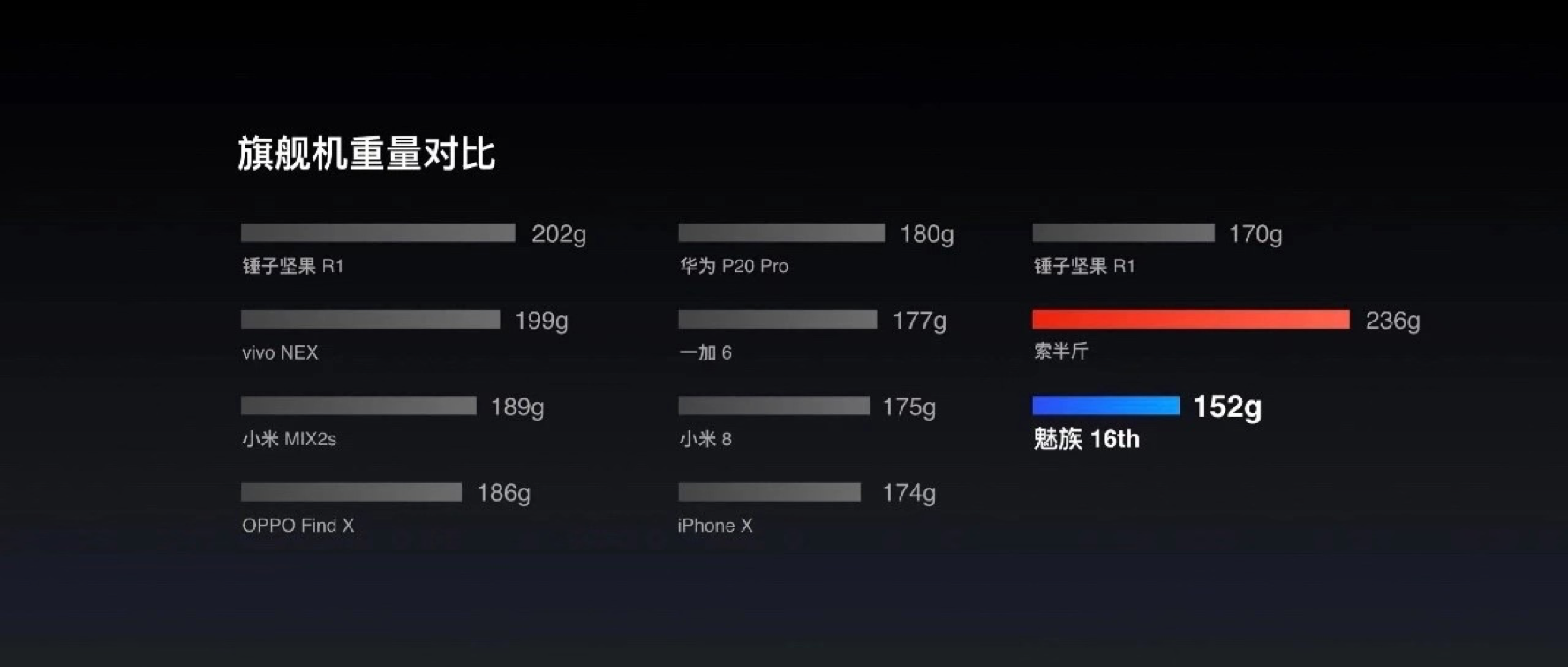
在魅族 16th的发布会中,这张旗舰机重量对比的图表很有讲究,可以发现,除了索尼(最重的手机)以及魅族 16th(最轻的手机)外,其余所有的手机都是按照降序排列。不看颜色对比,把236g的索尼和152g的魅族放置在一起进行讲解,以更加突出魅族的轻薄。
那么这个图表的数据排序其实经过了三次处理。
- 1.把重量从高到低排序;
- 2.把重量最高的和最低的手机单独放置,并给予特殊颜色单独显示;
- 3.把这两个数据放置在最后,再次突出对比,吸引观众注意。
这就是我们学习数据可视化时非常需要注意的细节点,在数据可视化中,细节决定成败。


5)关于图例的设计
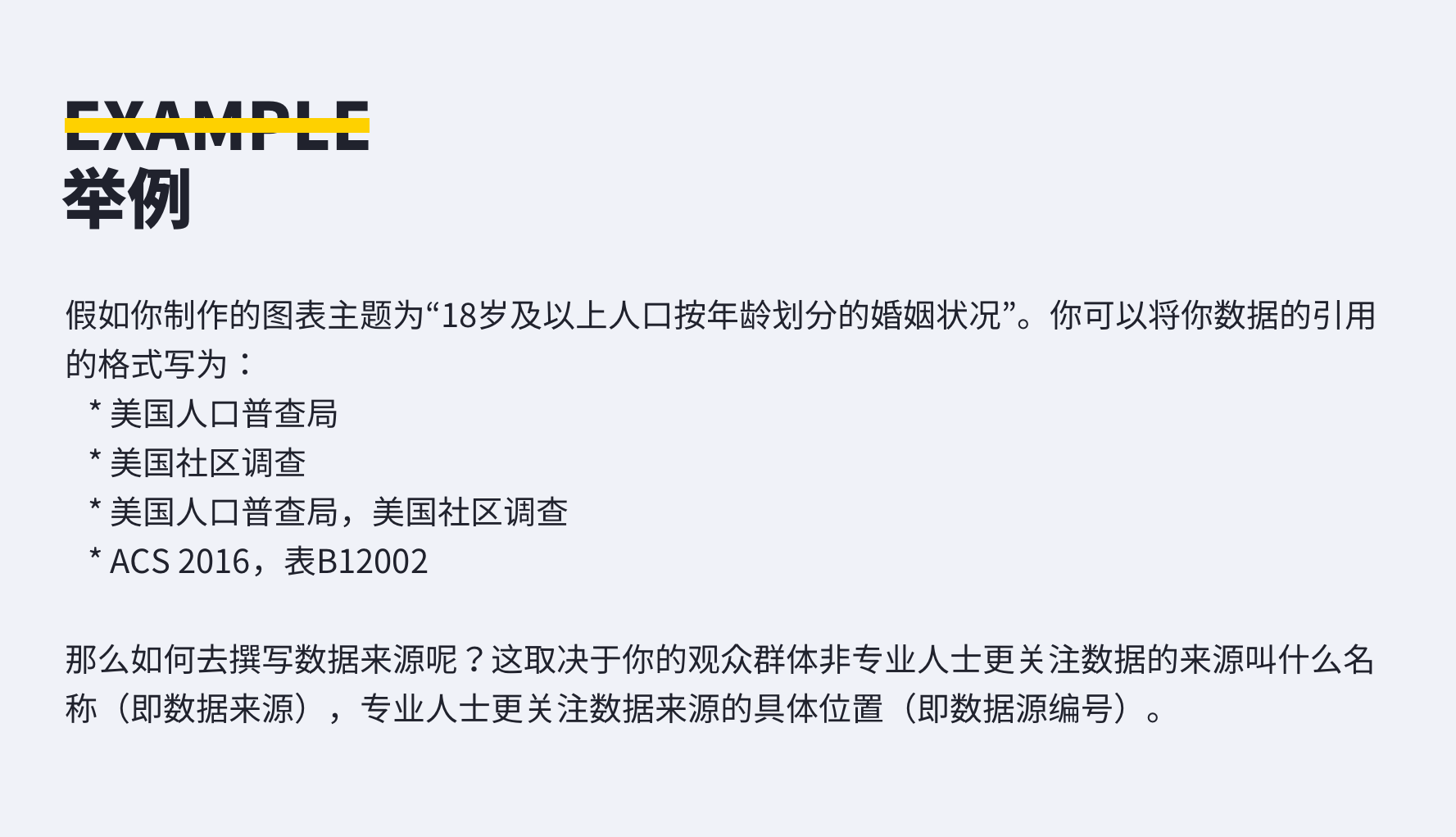
① 数字需要四舍五入
我们有时为了保证图表的清晰整洁,并不能完全选择符合数据上限和下限的数字作为刻度,而是选择一些取整的数字。
同样的,这不仅仅适用于图例中的数字,同样适用于坐标轴上下限的数字。

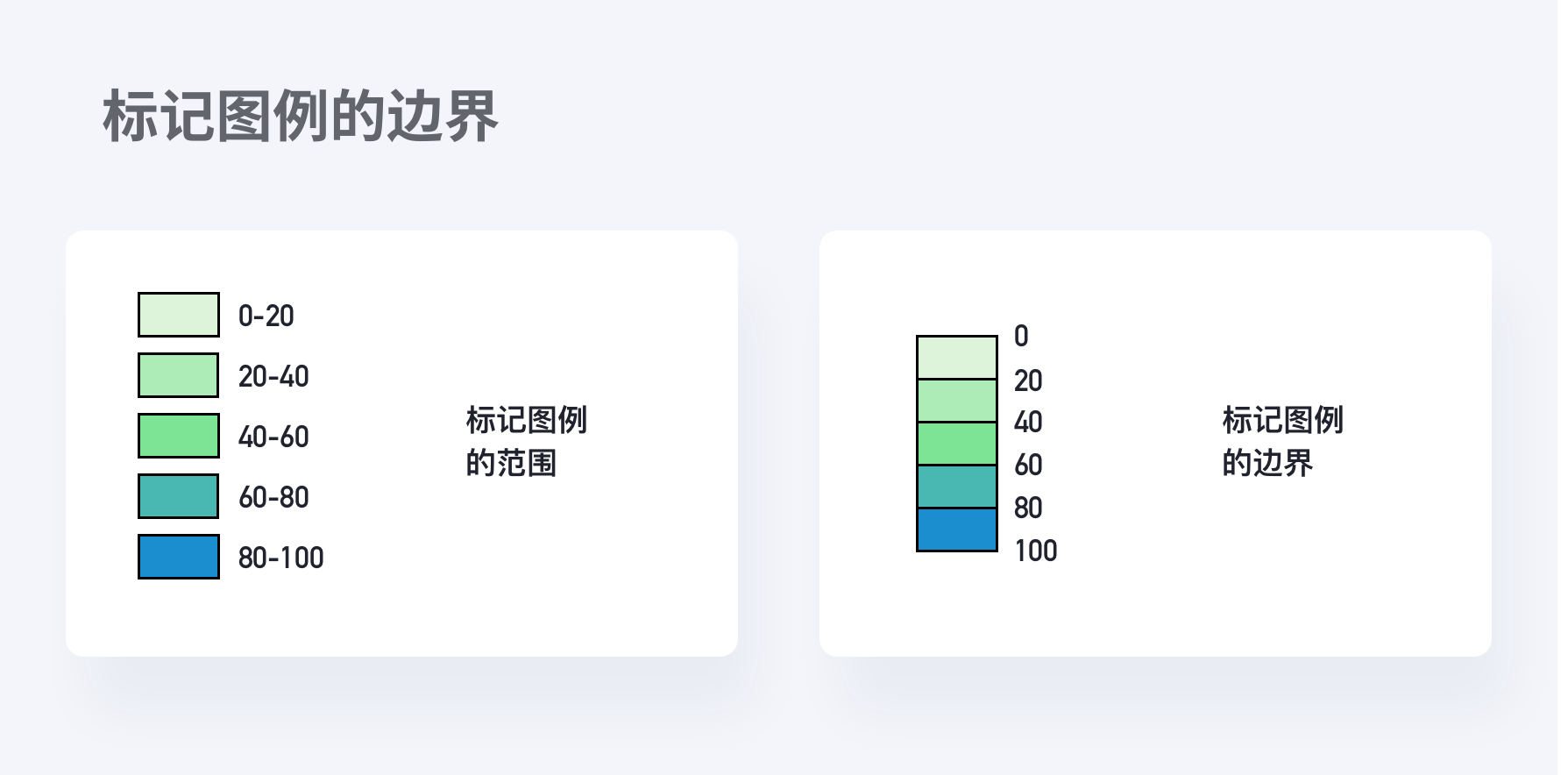
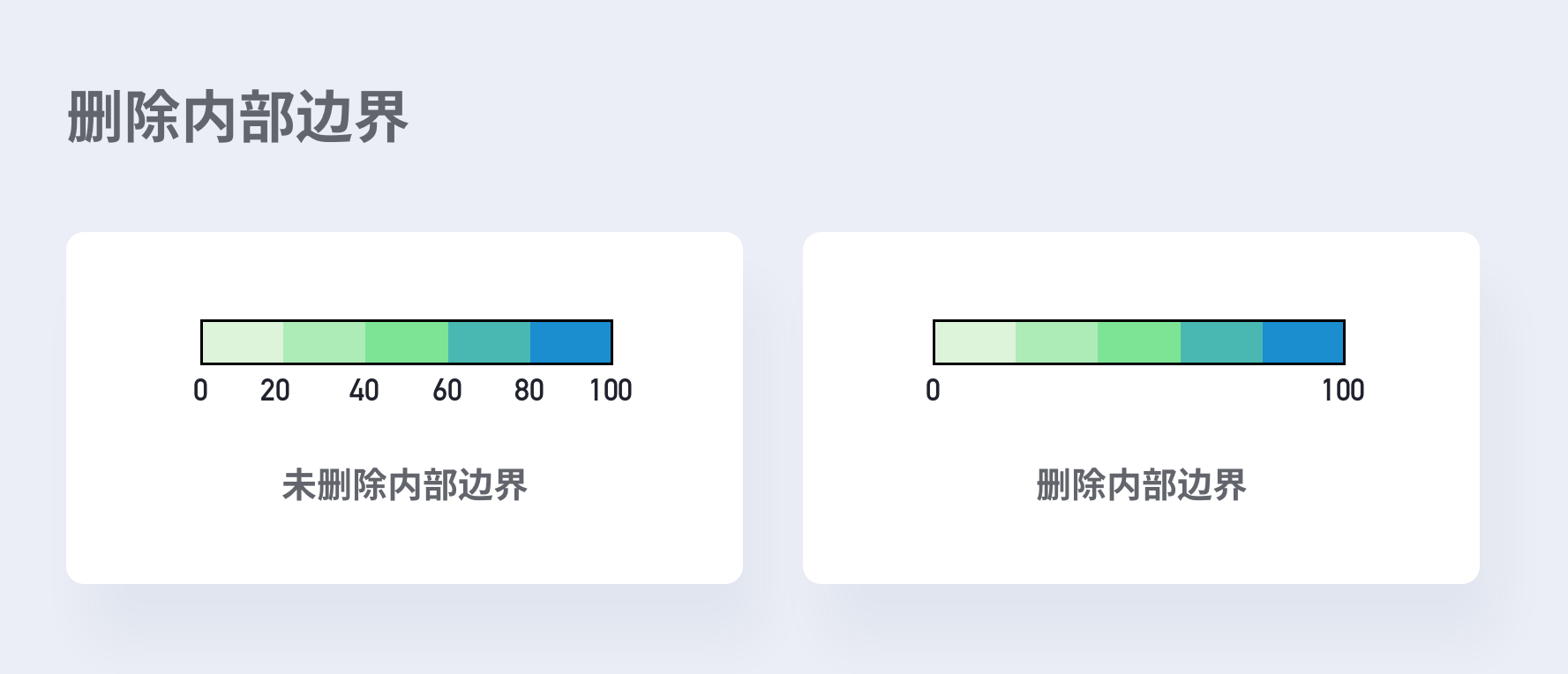
② 标记图例的边界比标记图例的范围更好
在需要用多种颜色做区分的图表中,有时可以通过标记图例边界而不是标记图例范围的方式,来提高观众的阅读效率。

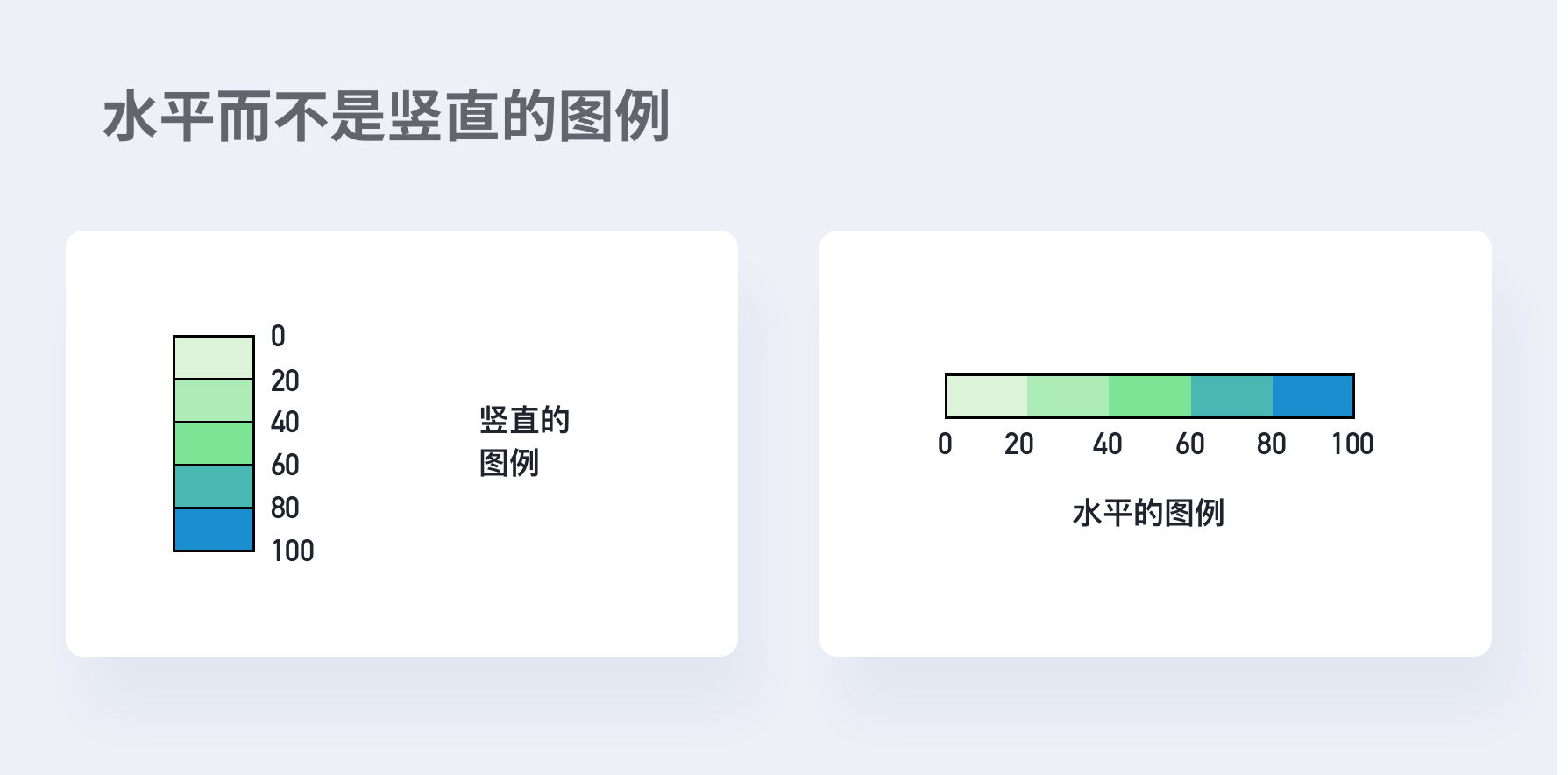
③ 水平或者垂直方向的图例
对于数字的刻度,水平图例往往比垂直图例更加容易阅读,因为这符合我们的阅读习惯。

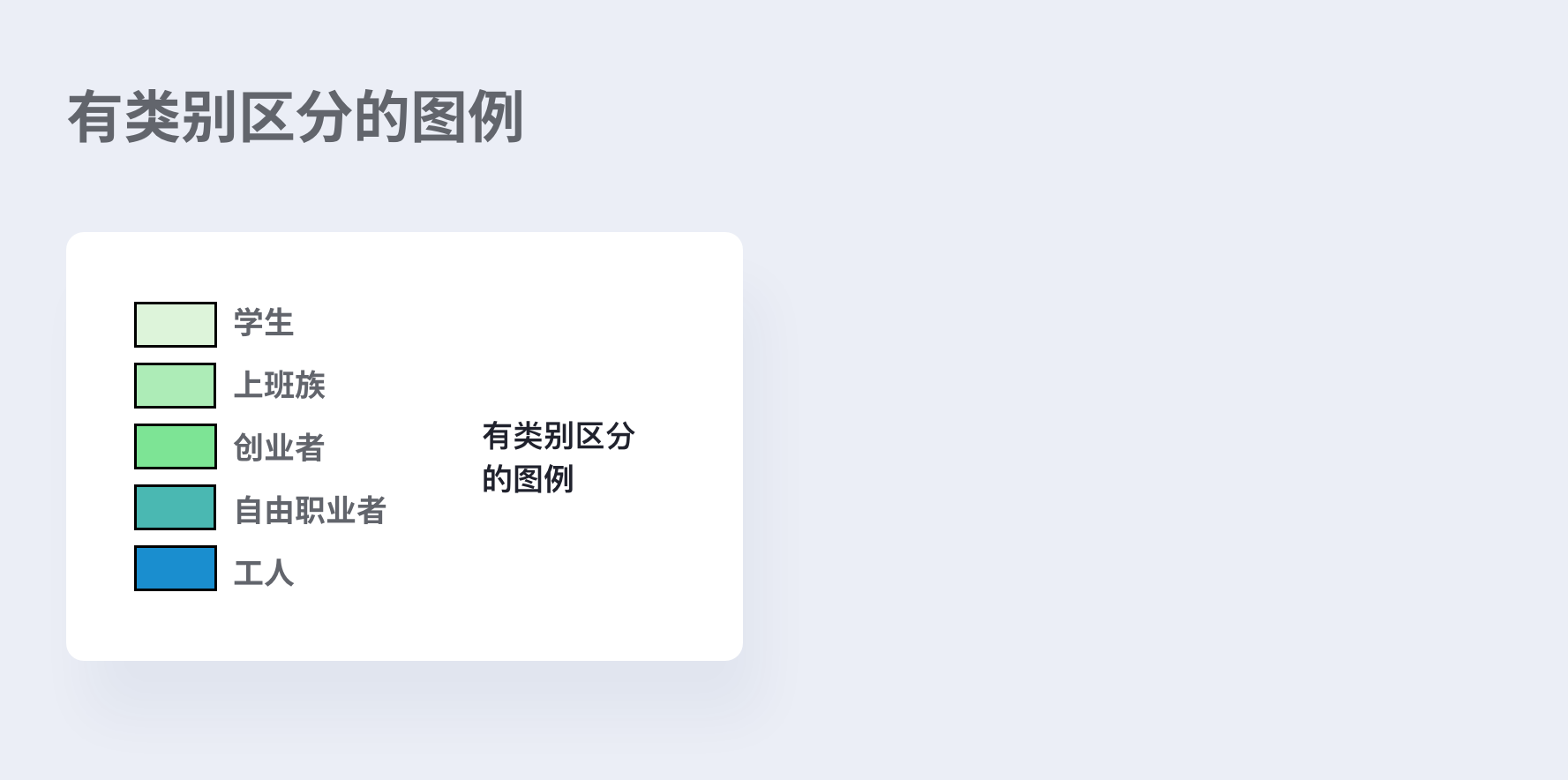
但是,对于有类别区分的图例来说,垂直图例往往效果更好。因为我们可以在图例的右边放置更长的文本(跟坐标轴的注释同样的道理)。

④ 删除内部边界
有时我们甚至可以更简地的表示图例,当你只想表达一个渐进的过程,24和55之间的差异并不重要,观众只需要知道后者比前者大即可。
在这种情况下,我们可以尝试只标记出图例的最大值和最小值,而不必要标记出每个边界或者颜色,这样可以给观众减少不必要的信息负担。

6)图表上的文字信息
文字标注的作用,不是来填充空白的,而是用来强调相关信息或拓展额外的背景知识的。
① 引用消息来源
大多数情况下,我们制作的图表都不会将原数据附在旁边,因此最好在图表中引用你的数据来源。一般来说,引用规则是在左下角防止数据来源信息,往往采用特殊字体。

引用消息来源,既可以方便你随时索引数据来源(就像我文章开头的每一个图表都标注出了他的原标题+索引网址),也可以增加数据的可信度(有趣的是,人人往往不会关注数据来源于哪里,只要有来源,就会大大增加人们的信服感)。

② 用数字辅助表达
有时你需要在你的图表中标注出数据值,而不仅仅应该依赖视觉元素向观众传达信息。

通常来说,不需要太严谨的图表,我们会对数据值进行一定程度的处理。
- 有小数的值四舍五入(234.19 ―― 234)。
- 在数据的量级非常大时,将一定位数数字取整(52,133 ―― 52,000)。
- 当所有数据的量级都非常大时,将一定位数的数字缩进单位中(521,000,000 元 ―― 5.21 亿元)。
- Y轴刻度值尽量转化为千位分隔符,如K,M,B。
- Y轴最大值取值要恰当,保证图表占据2/3以上。
如果我们不这样处理,你就会发现你的图表总是不那么整洁。
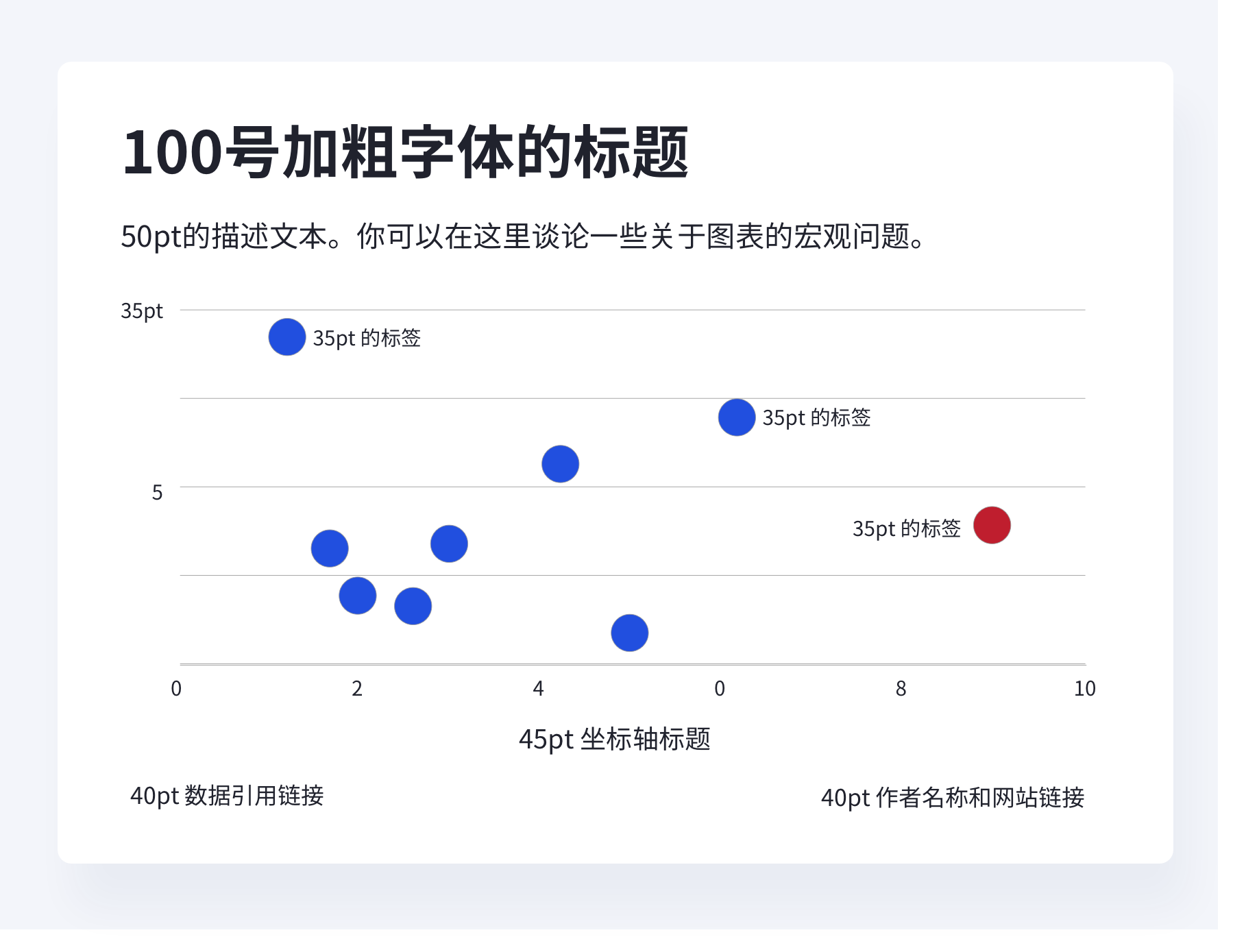
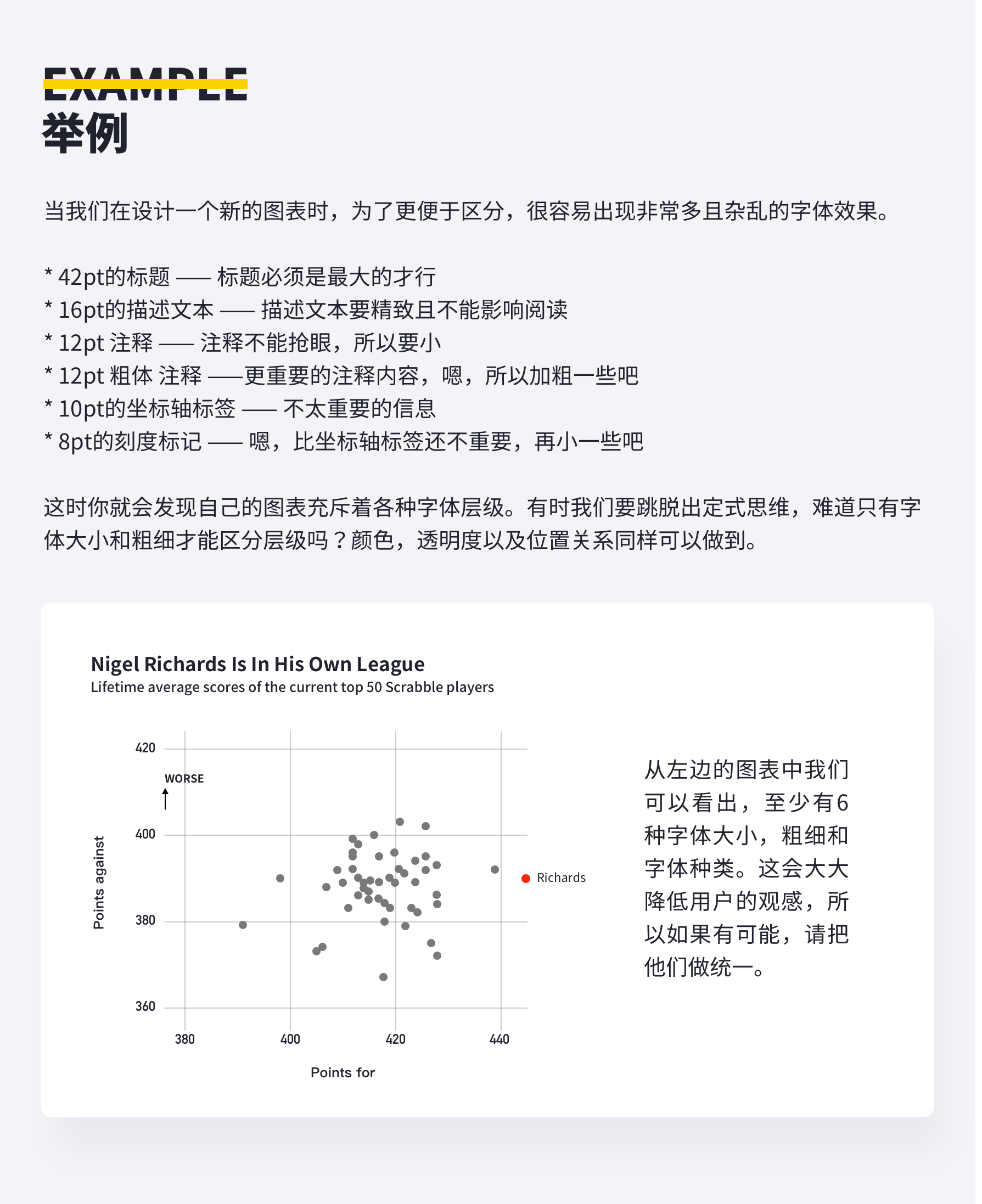
7)控制字体的数量
图表中的字体数量以及字体大小的种类加起来不要超过3种(标题和副标题除外)。
通常来说,我们在制作时会把注释和坐标轴标签设置为两种字体样式,所以只需要确保将这两者统一起来,那么就可以保证我们的图表不超过3种字体样式。


3.3.2 柱状图的制作规范
1)柱状过宽或过窄

过宽的柱会让图表看起来笨重,尽量保持柱的轻薄;这样可以保持优雅的外观,但是太薄了会让用户很难对数据进行比较。
标准的数值是,柱的宽度为“柱与柱间距”的2倍。当然这只是个参考值,实际我们根据不同的情况,对宽度作出调整。

2)尽量不要超过7个值
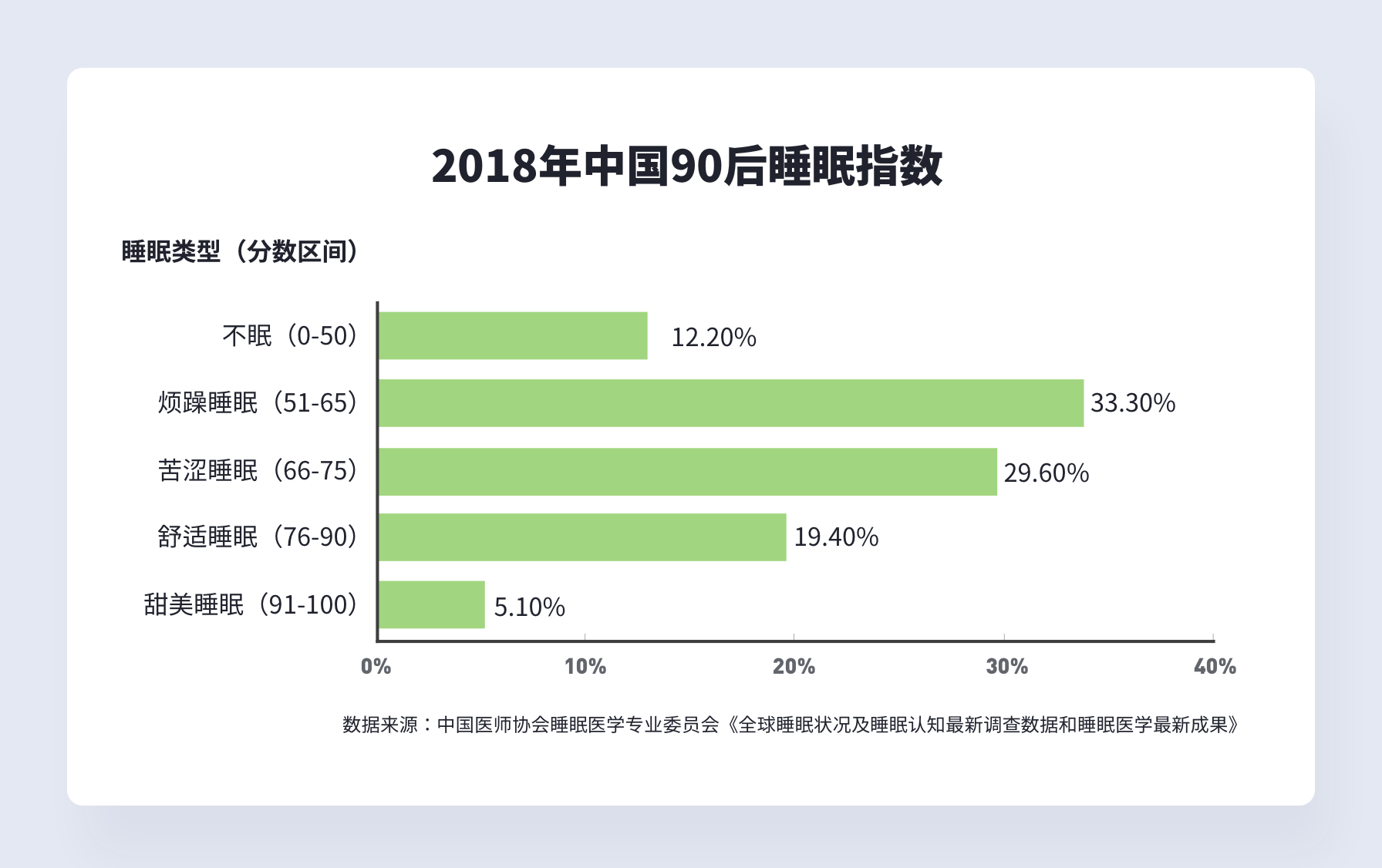
一般进行数据比较时,柱状图建议不要超过5个数据值,对于条形图来说,建议不要超过7个数据值。
3.3.3 折线图的制作规范
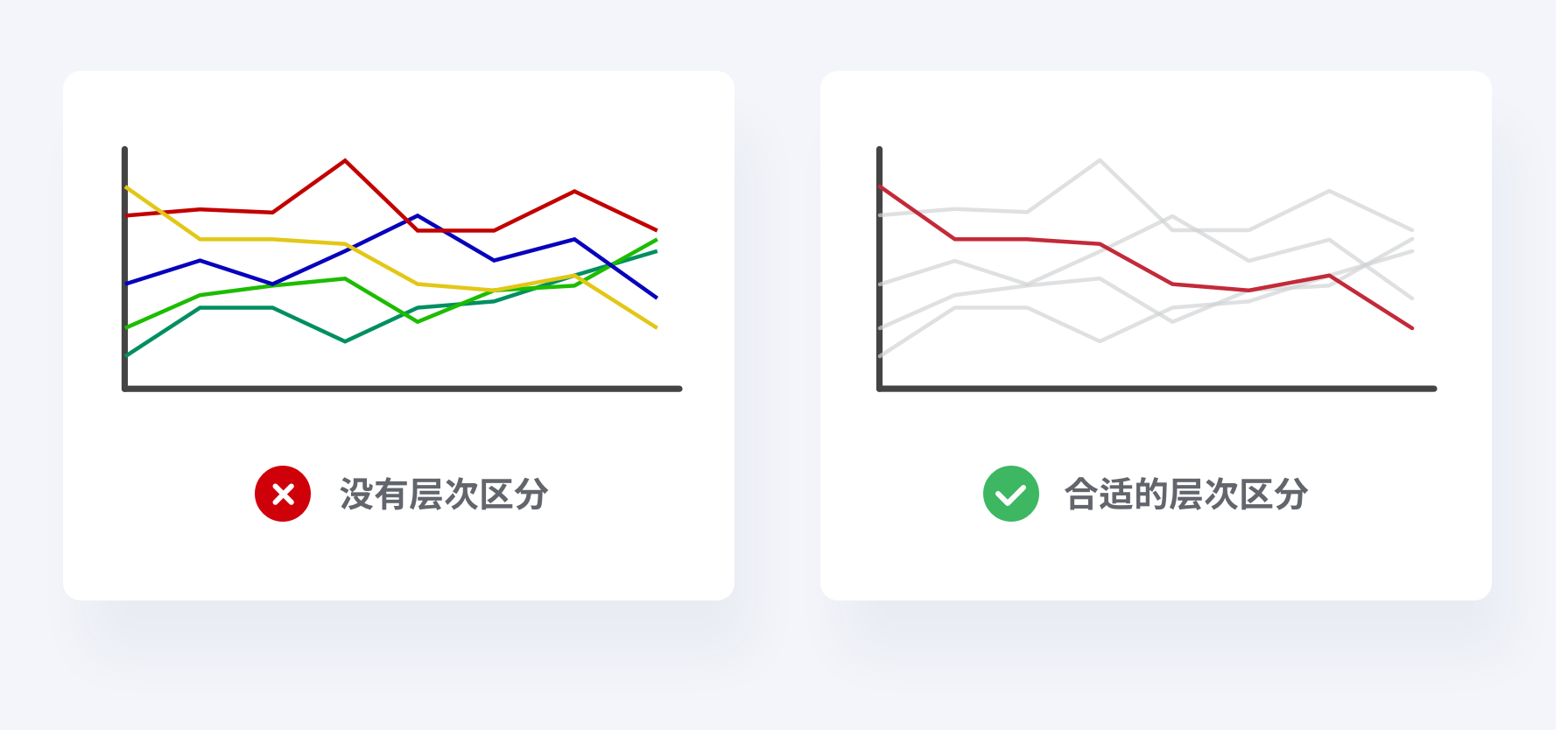
1)有层次区分的折线/曲线
当我们在制作一个复杂的折线图时,我们想要显示其中的一条数据,最好的方法就是加强它与其他元素的对比,从而提高它的重要性层级。
- 利用我们之前的方法,把其他的数据变为灰色;
- 将我们需要强调的曲线置于顶层。

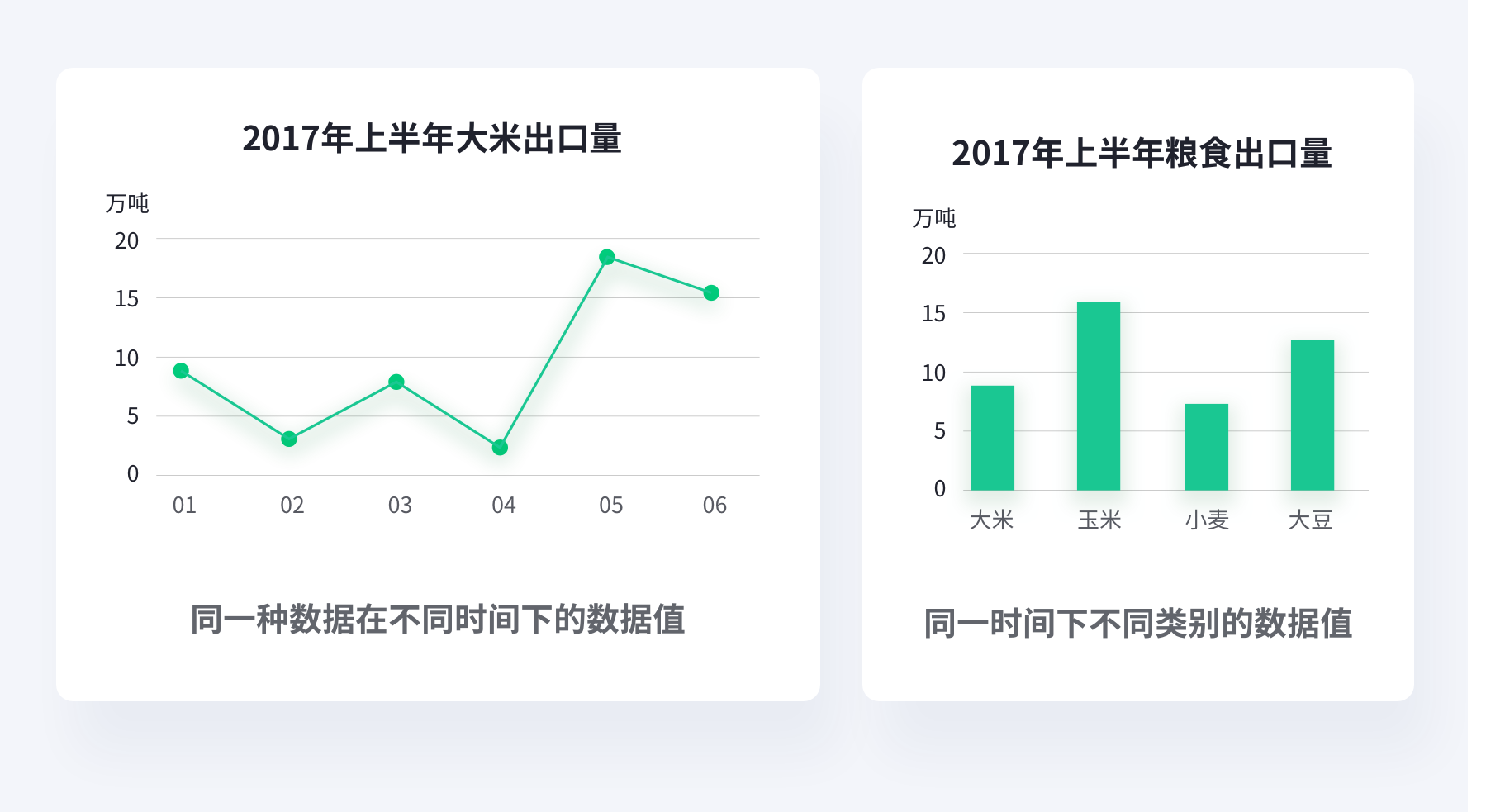
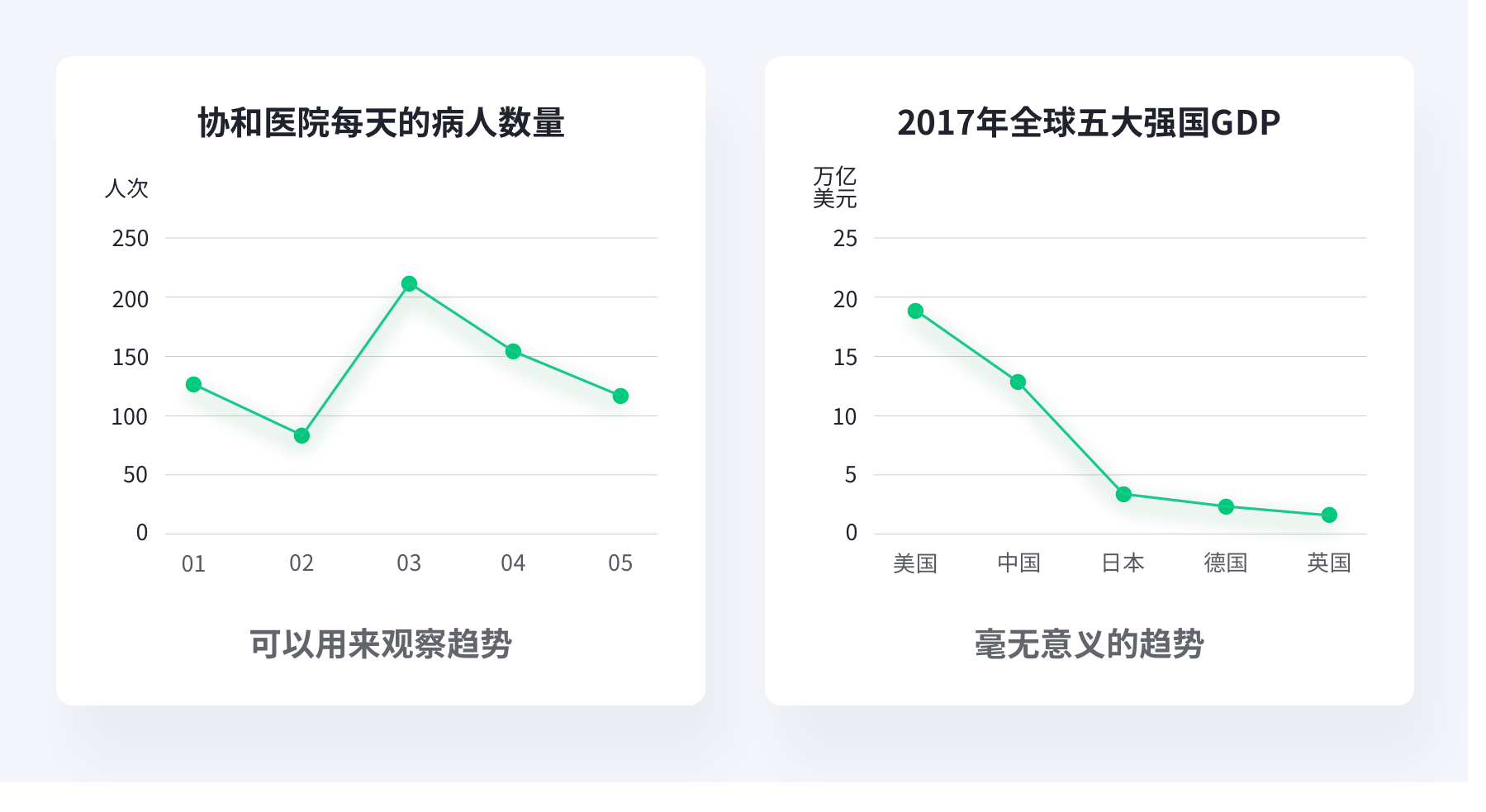
2)什么时候使用折线图
2017年1月和2月的大米出口量是相关的,他们代表一种数据在不同时间下的数据值,因此我们可以用折线图将它们连接起来。但是2017年1月的大米出口量和玉米出口量(16万吨)是不相关的,所以我们不能随便用折线图来代替柱状图。

用折线图可以很好地表示每天去医院的人数,因为统计每天去医院的人数可以用来观察趋势。

3)按照时间推进的数据并不能总是用折线图来表示
有时我们也需要进行一些区分。如果我们想要绘制美国大规模枪击事件的伤亡人数随时间推移的图表。这些枪击事件确实是一个接一个发生的,但是它们本质上却没有关系,所以你不能用折线图(应该用条形图)。
但是,如果按年份对它们进行归类,并计算每年的伤亡人数。这样的情况下可以使用折线图进行统计,因为统计结果的趋势变化是有意义的,是可以得出相应的结论的。
4)使锯齿状的线条平滑
如果你的折线上下浮动过于剧烈,那么你应该尝试拉长时间间隔,比如不每天采样而以周为单位来采样。观众们不会去阅读锯齿状的线条,或者说他们不会喜欢这样的图表。
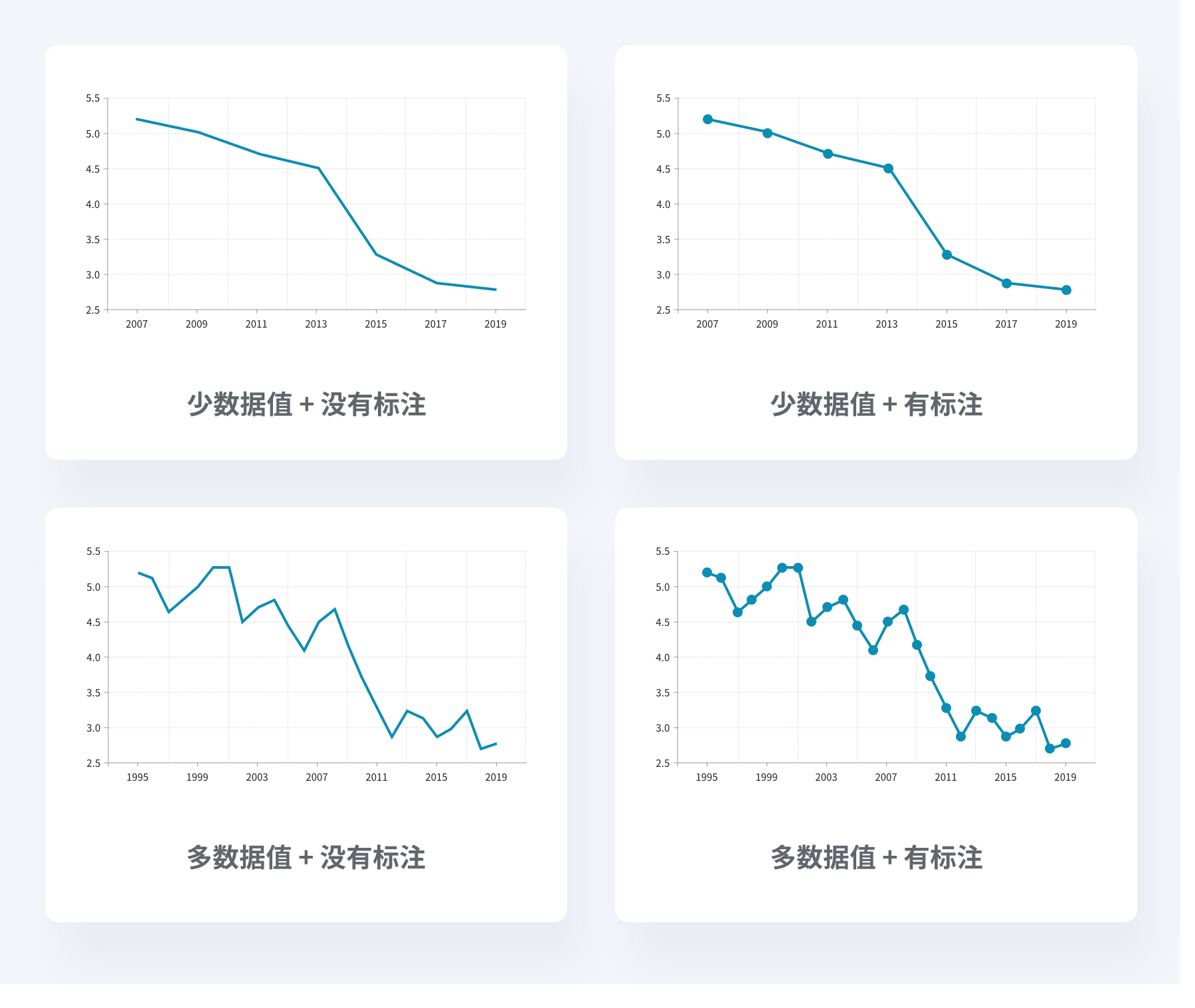
5)在你的折线图中绘制数据点
当有些特定的数值特别重要时,我们可以在线条上标注出他们。如果你有大量的数据需要展示,或者你只想展示数据的走势,那么其实你只需要使用折线就足够了,不需要增加数据点。不信你可以试试,大量的数据点=混乱不堪的界面。

3.3.4 饼图的制作规范
饼图和圆环图在数据可视化方面生病狼藉,但却是使用的最频繁的图表之一。
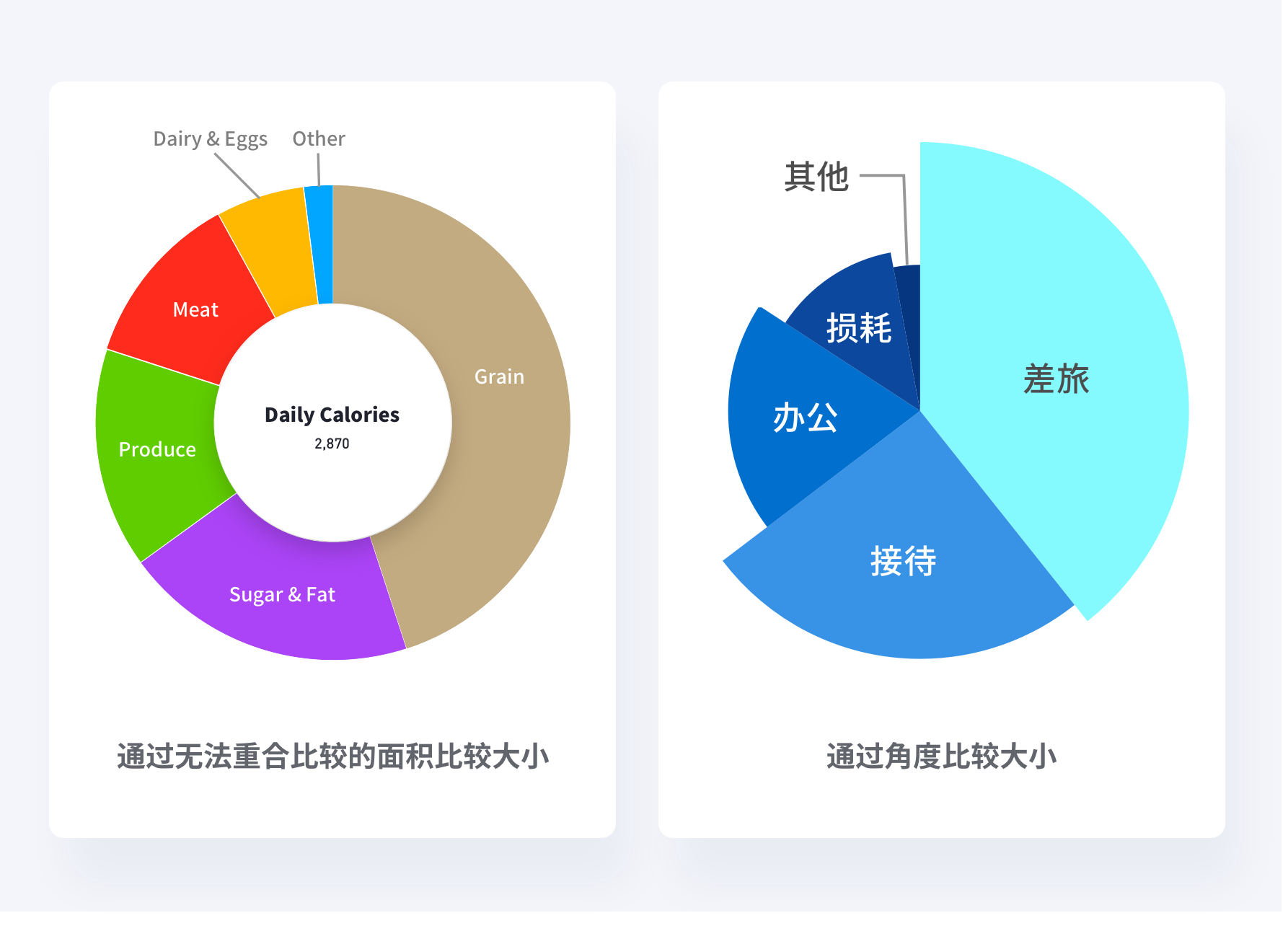
饼图是一种应该避免使用的图表,因为肉眼对面积大小不敏感,并且几乎没有对与角度大小的概念。更何况是肉眼完全无法重合比较的图形。

例如上面左图,我们很难去比较每日从肉类(Meat)中摄入的卡路里与从糖类(Sugar&Fat)中摄入的卡路里数量的比例。人眼的直觉中,糖类与肉类的比例应该在2:1左右,但实际的比例却是1.5:1。
上述右图将这一现象放大的更加明显。人眼的直觉中,办公与接待的数值差距非常大(这是由于我们直觉更习惯从面积上做判断),但实际上接待与办公的比例为1.5:1。
很多设计师认为饼图应该是被禁止使用的图表,我觉得不能说的太绝对。不管怎样,迄今为止的事实情况,仍然有很多人在使用饼图,所以我们至少可以争取正确地使用他们。
虽然如此,但是在强调个体与总体的比例关系方面,饼图还是有其独特的优势。
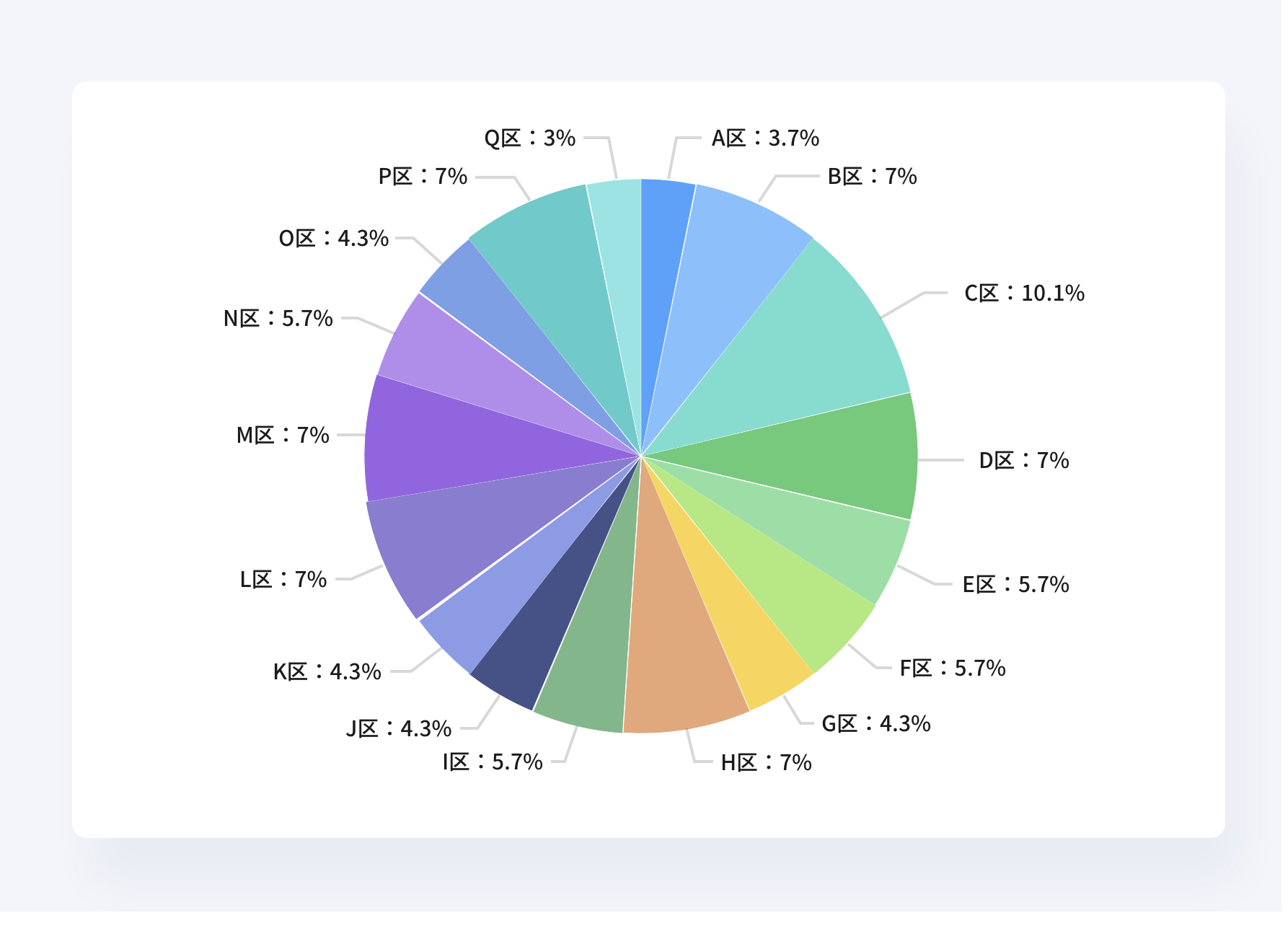
1)避免过度分割饼图,否则最终会导致根本无法阅读

那么有同学会问:分割多少块是过度分割?这是一个需要在实际制作时进行判断的问题。
一个简单的方法,如果我们已经很难从图中看出其中一块扇形是另一块的两倍大了,或者好几块较小的扇形看起来差不多大时,那么就不能再分割了。此时可以考虑把较小的类目归入一个更大的“其他”模块。
如果一定要给出一个确切的分类数目,我认为一般不要超过9个;超过的话,建议用条形图来展示,不要太依赖于饼图。

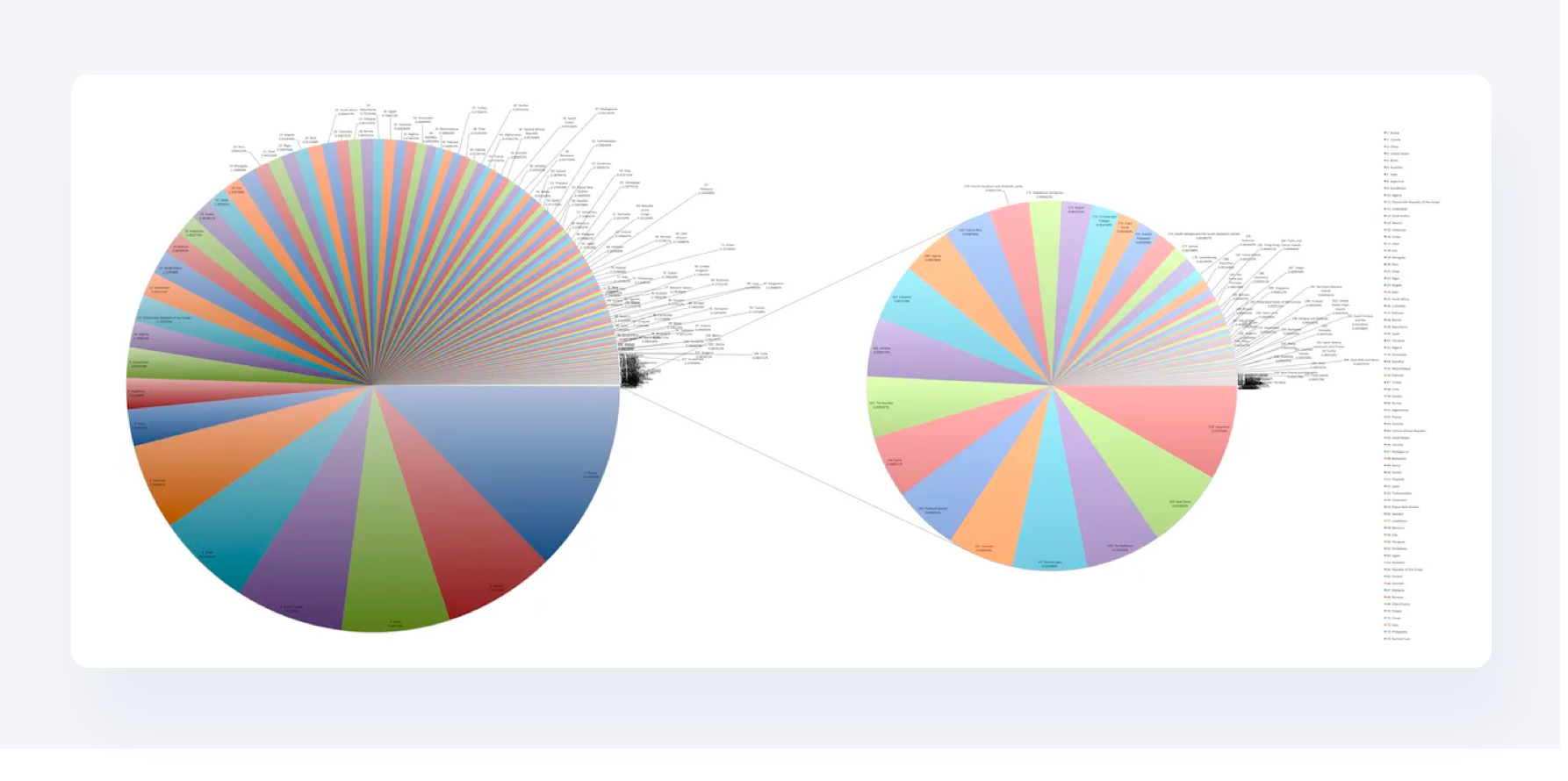
例:这张饼图来自维基百科,它展示了国家的不同区域。
左边这张饼图已经分割出了无数个扇形了,但旁边另分离出一张饼图,显示出了左图中更多的,看不到的更小国家的情况,以此来提供更多的信息。其实还有很多的方法可以展示这组数据,例如树状图或者普通的地图。
局限较大的饼图只适用于展示只有几组值的数据。
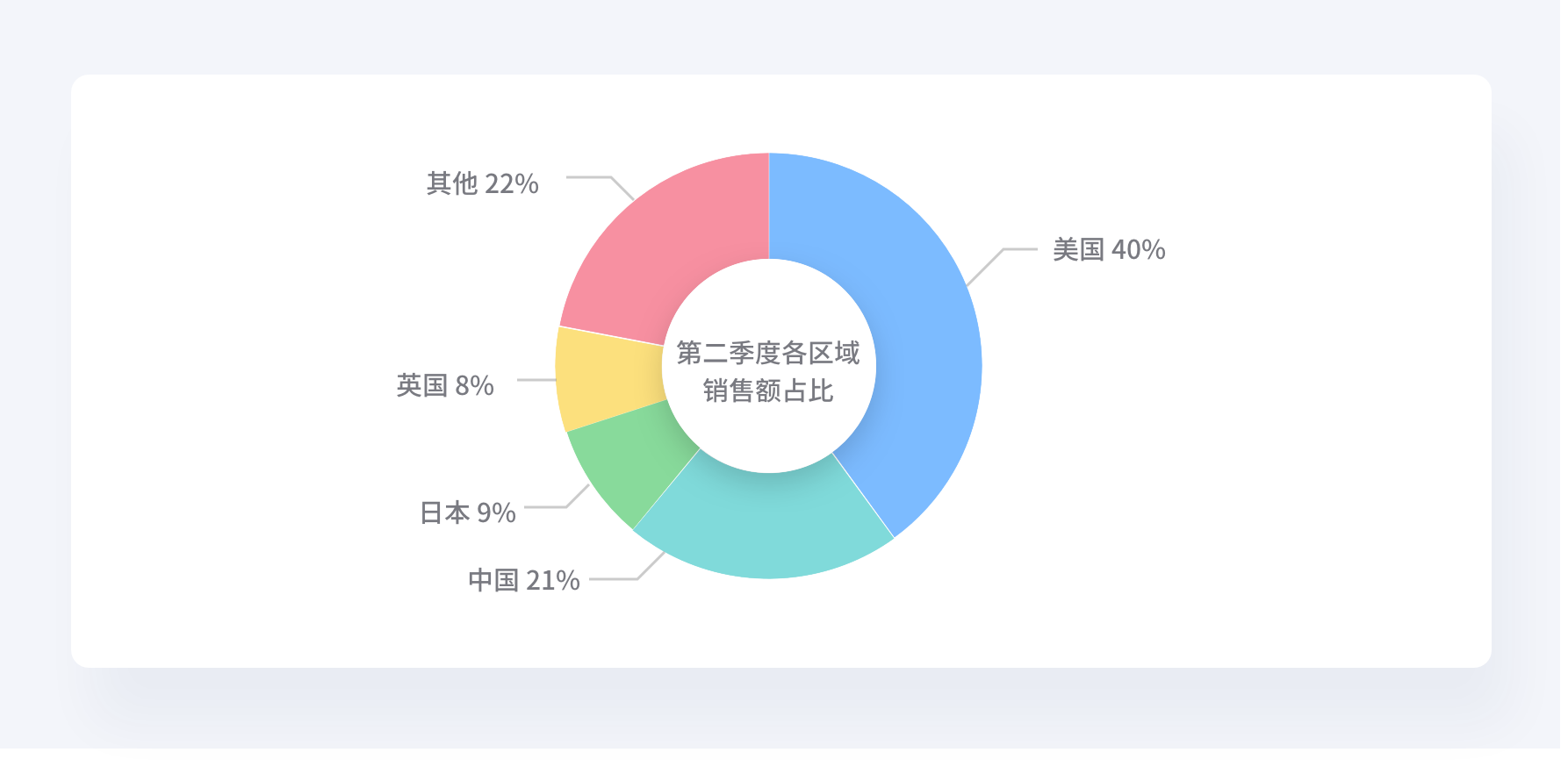
除饼图外,环形图(甜甜圈图)亦可表示占比,其差异是将饼图的中间区域挖空,在空心区域显示文本信息,比如标题,优势是其“空间利用率更高”。

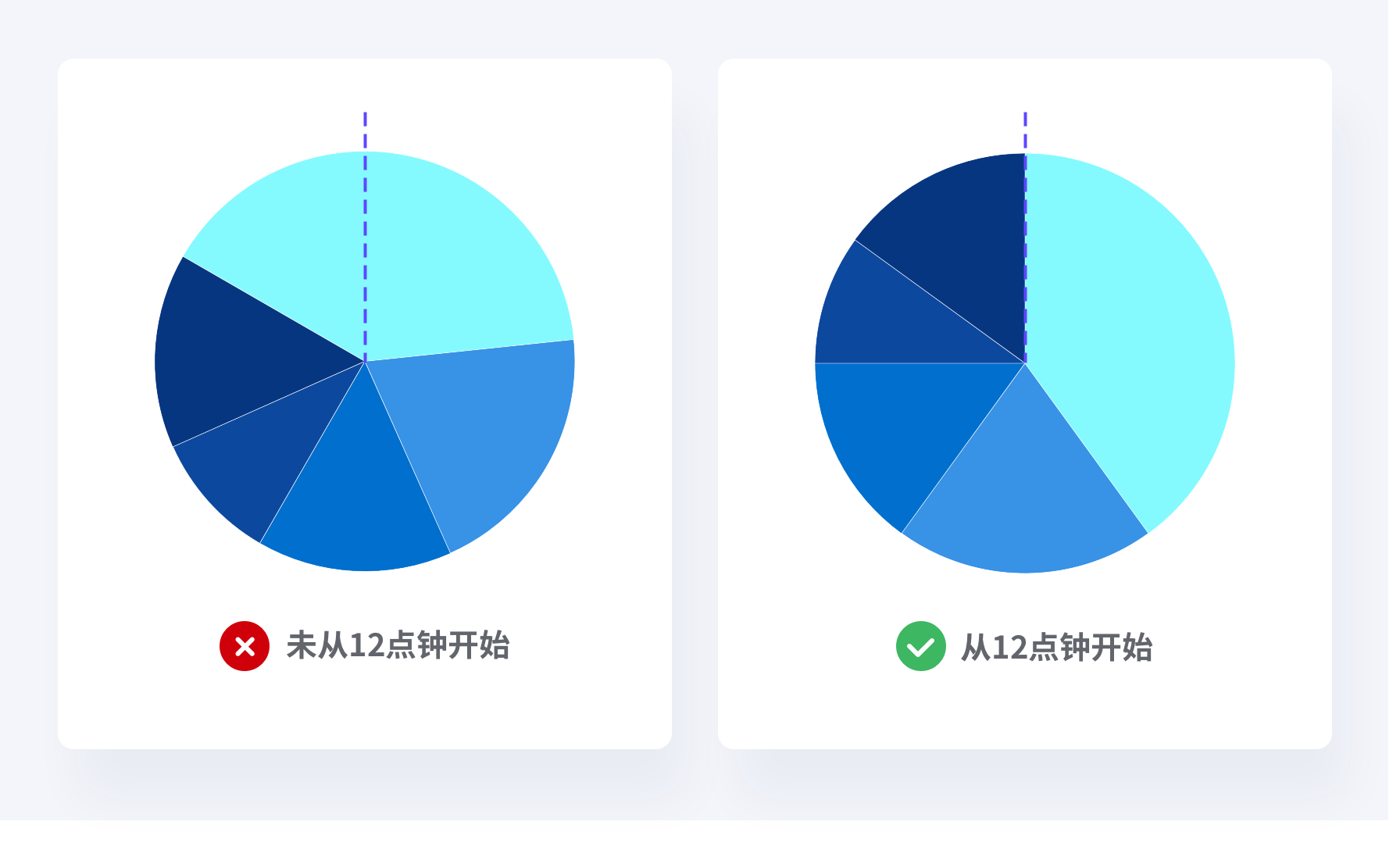
2)饼图的起始位置要得当
人们的阅读习惯往往是从12点钟开始的(跟表盘类似)。所以我们在制作饼图时也要遵循观众的阅读习惯,从12点钟方向开始制作,这样才能呈现出更加清晰的数据。

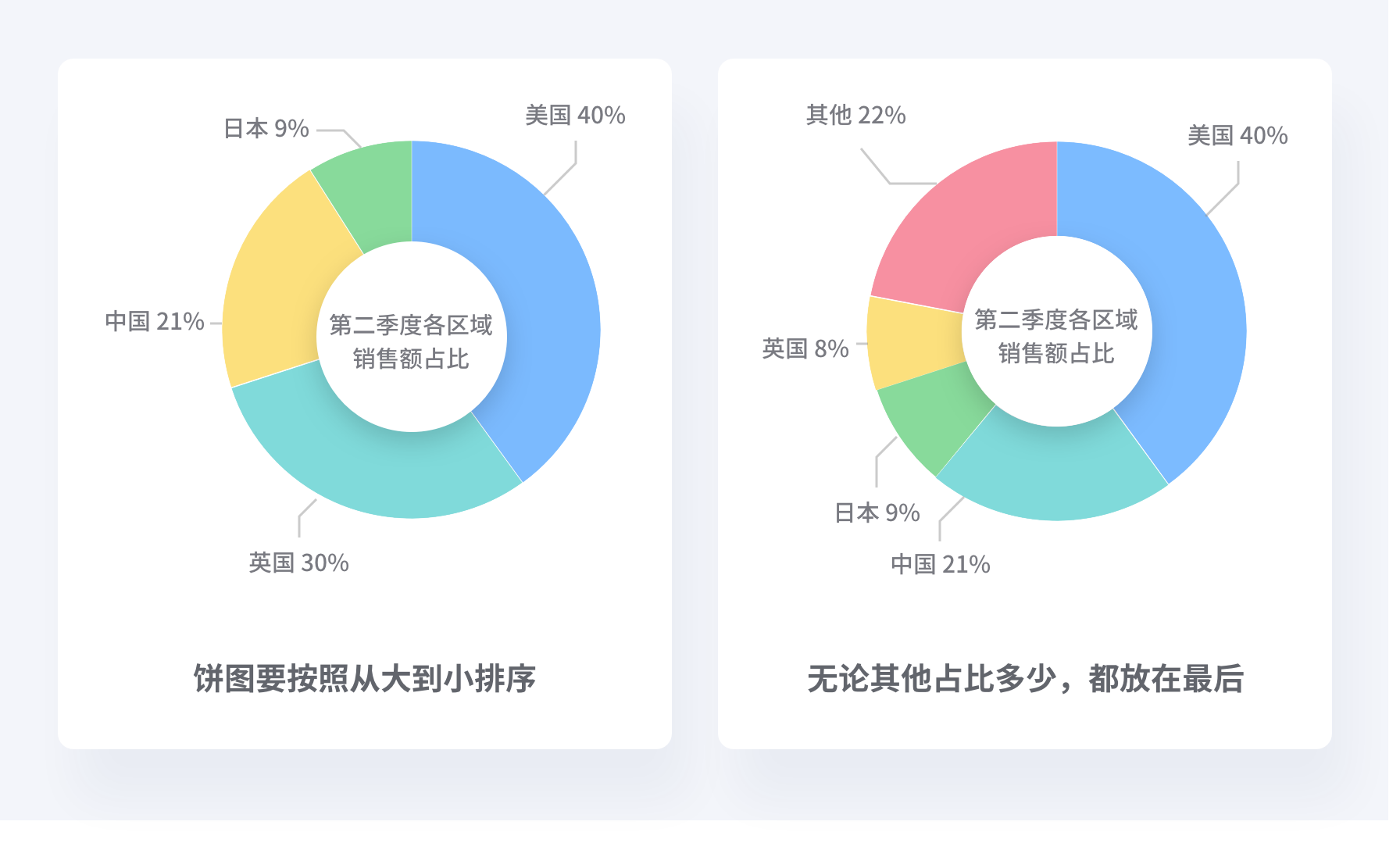
3)饼图的顺序要得当
这个规则与其他的数据图表一致,我们在拿到数据后,不要急于去进行数据可视化,而是应该对数据进行排序处理,一般来讲,我们对于图表都要进行从大到小的数据排序,才更有利于我们展示数据,但是有一个例外的情况。
当数据中包含一个类别叫“其他”时,无论其他的内容占比为多少,我们最好都把他放置在饼图的最后来展示。

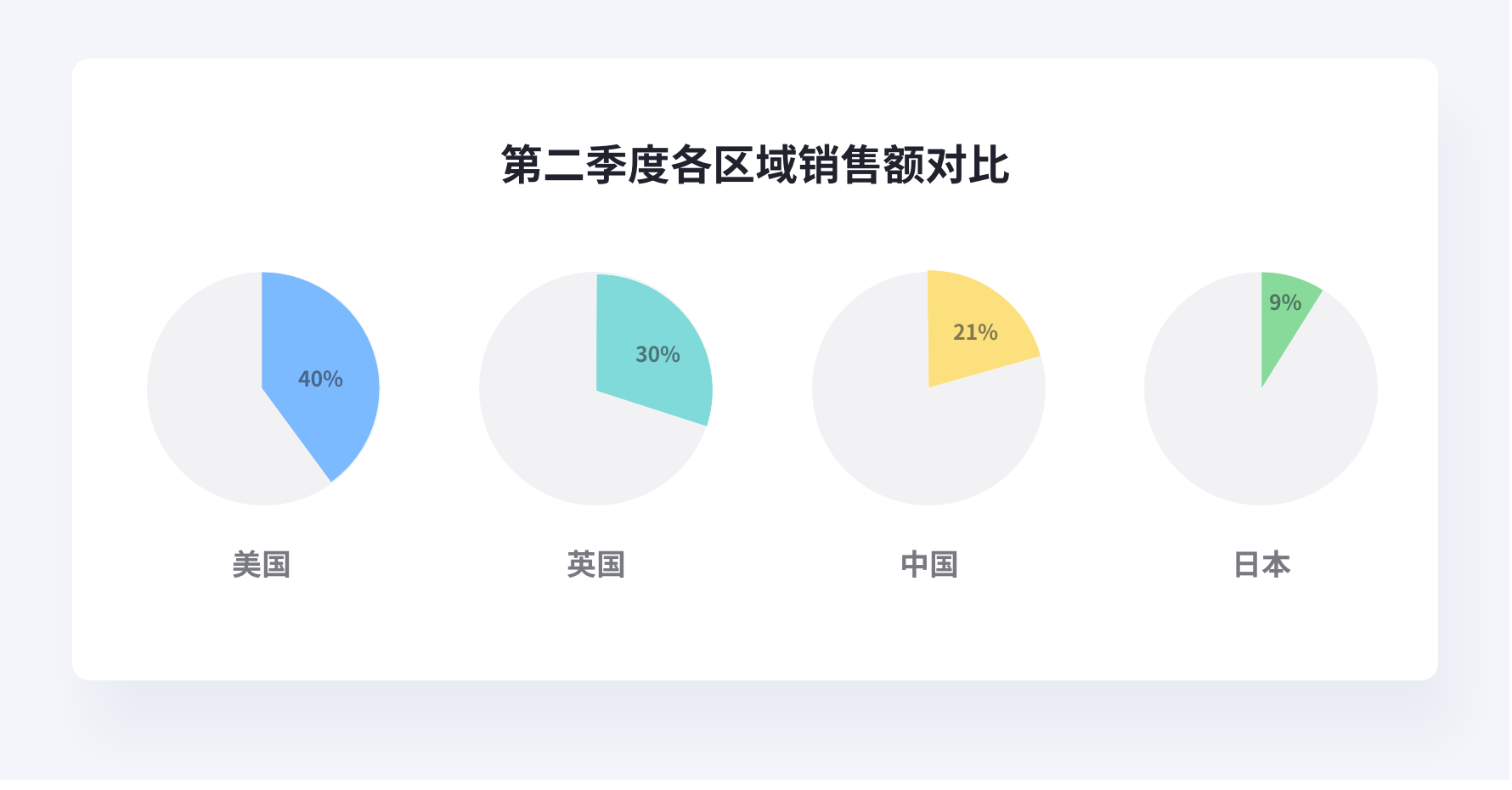
4)切割的展示方式
有时,我们可以想一些创意形式来解决饼图对比不够明显的问题。

当我们将饼图分拆开来设计时,将他们设置为同一起点,我们可以清晰的对比出数据的大小,但严格意义上来讲这已经不算是饼图了。
3.3.5 散点图的制作规范
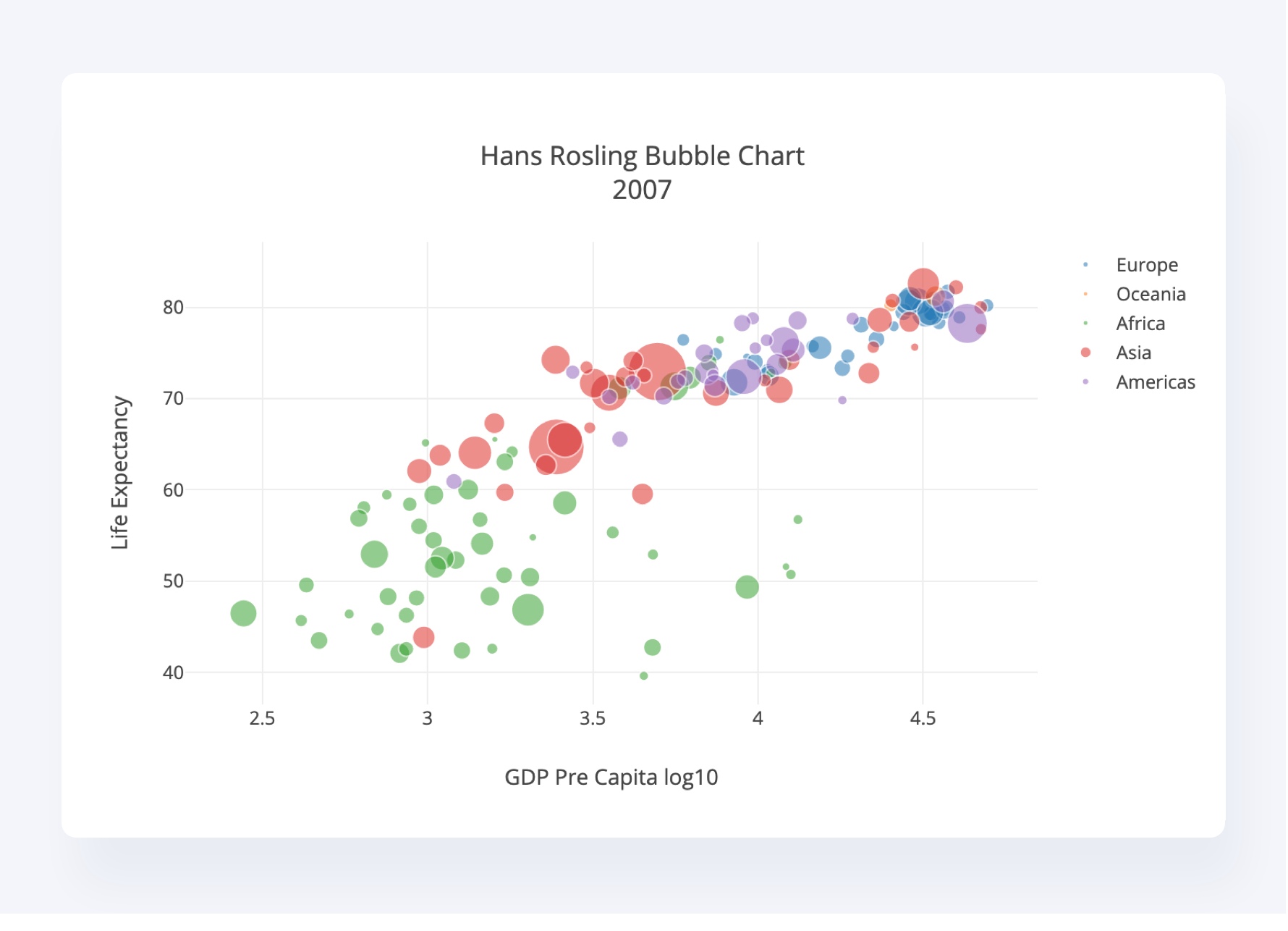
1)散点图可以承载最多四个维度的变量
当包含多重变量时,散点图本身包含2个维度的数据,当出现更多维度时,我们可以通过改变散点的颜色和大小甚至是形状来对数据进行更多维度的划分,这个时候,散点图即变成了气泡图。

2)尽量为散点图添加趋势线
通过添加趋势线,可以更好的让观众感受数据的变化,人们不会愿意接受未处理的数据,往往倾向于接受已经被处理好的数据结果。

3.3.6 面积图的制作规范
面积图又叫区域图,与折线图很相近,都可以用来展示随着连续时间的推移数据的变化趋势。区别在于,面积图在折线与类别数据的水平轴(X轴)之间填充颜色或者纹理,形成一个面表示数据体积。
相对于折线而言,被填充的区域可以更好的引起人们对总值趋势的注意,所以面积图主要用于传达趋势的大小,而不是确切的单个数据值。面积图有三种不同的形态,根据数据以及背景的不同,均有其最佳的展示环境。
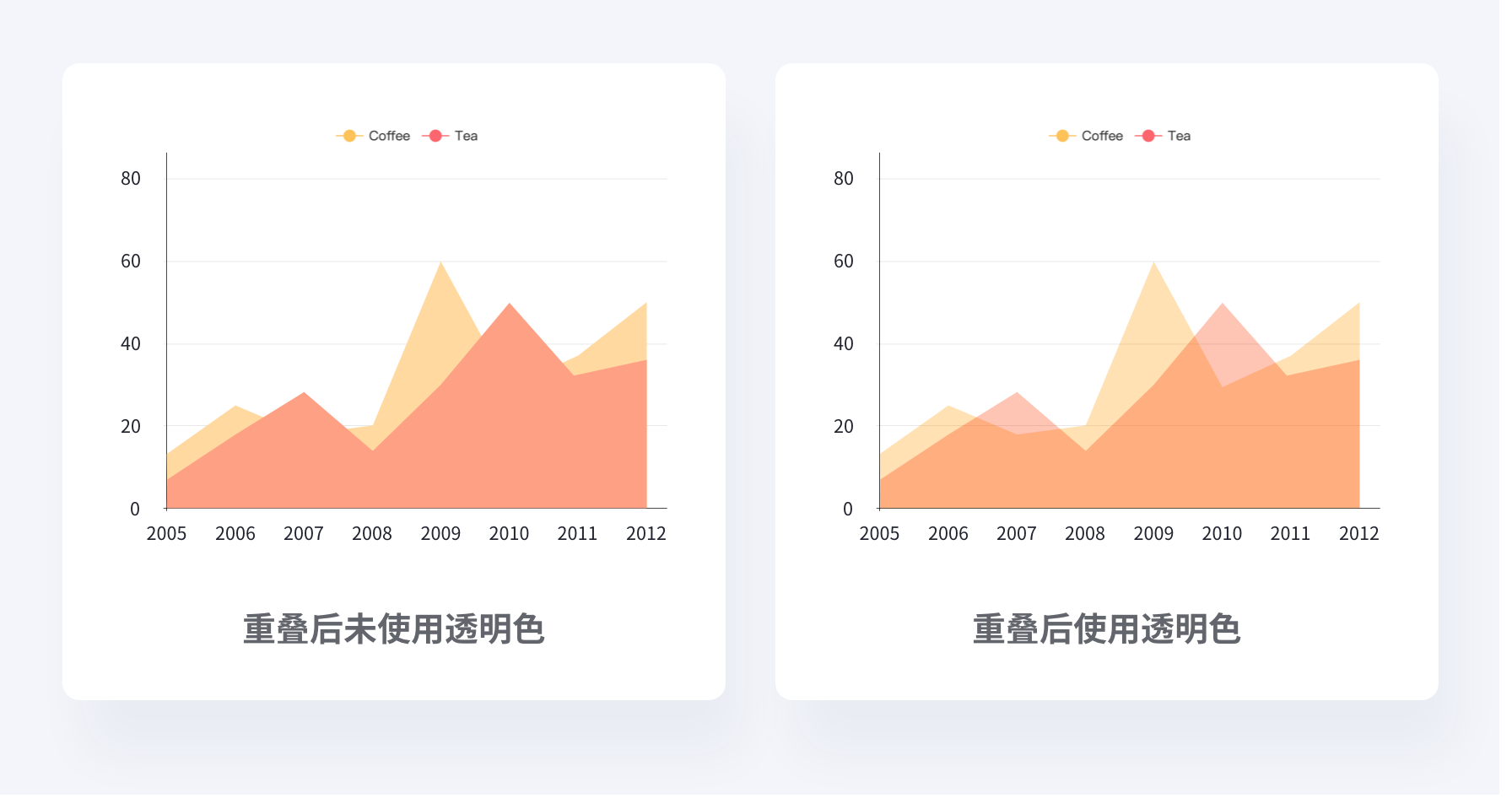
1)尽量不重叠,使用透明色
当图表中要展示多组数据时,最好保证所有的数据都不重叠,这样才可以更好的展示数据。如果无法避免重叠,则应该适当的设置颜色和透明度,使得重叠的区域变得更加易读。

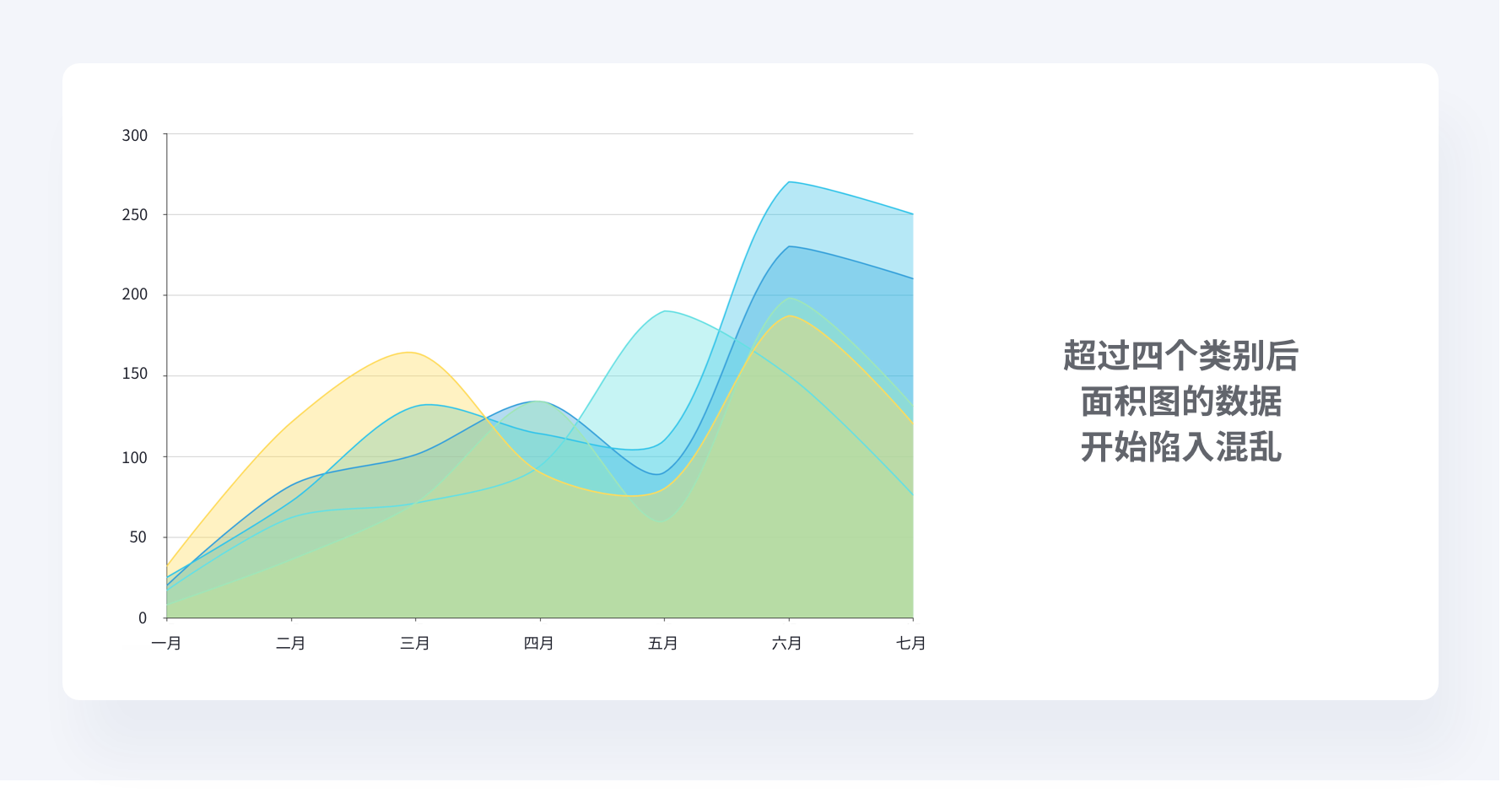
2)不要超过四个类别
面积图只适合展现少量的数据,最多建议不要超过四个类别,否则就会导致非常难以识别。因此在多个类别下,要尽量避免使用面积图。

3.4 突出信息
3.4.1 重要的内容用颜色做区分
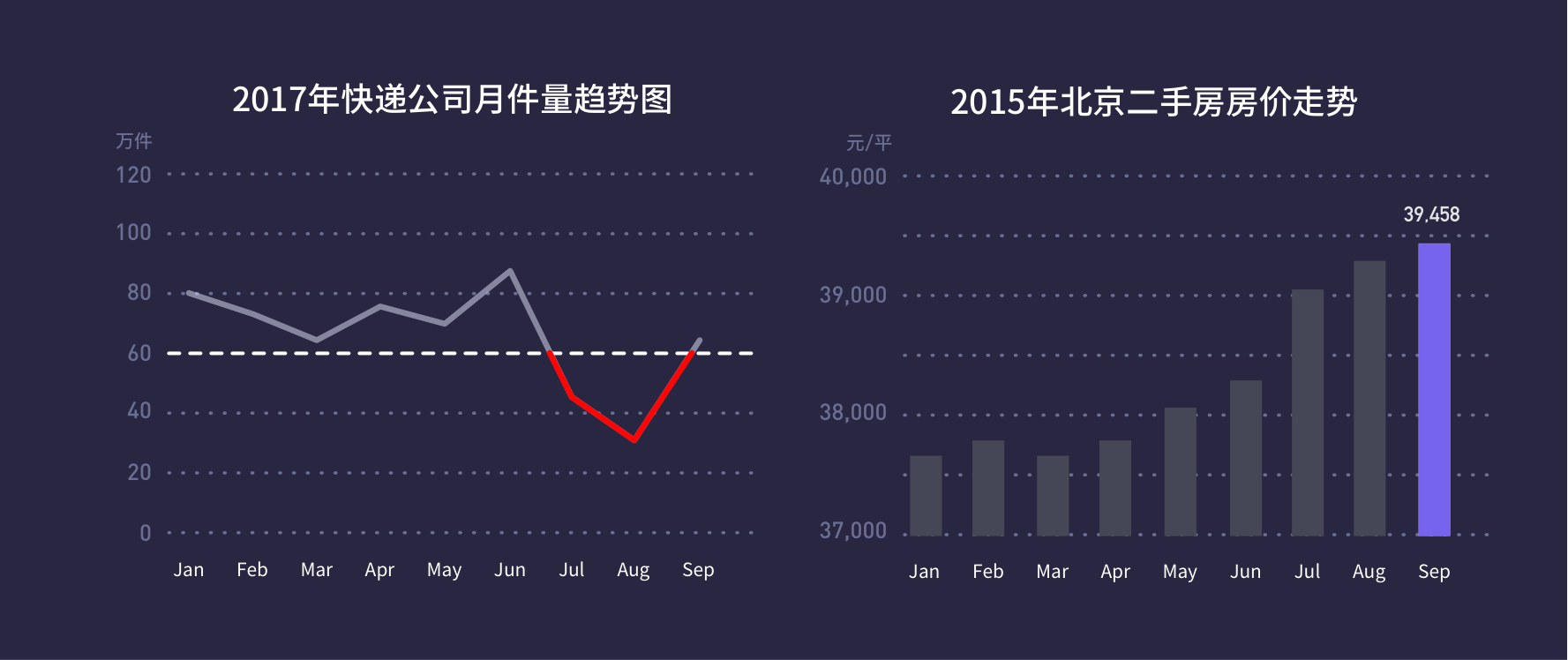
有时我们为了突出展现某部分数据,需要对它们进行特殊的处理(包括添加辅助线,更改颜色,线条粗细等方法)来加大它们与其他数据的对比,以吸引用户注意,并表明你想陈述的观点。

如上左图,通过添加辅助线和标红的方式,来显示快递公司未达到60万件派件标准的月份,从而突出显示公司业绩不合格部分。如上右图,通过对9月份的颜色区分,来突出显示二手房价格在9月份达到前所未有的高度。
3.4.2 把不重要的内容变为灰色
对于不太重要的内容,我们通常会把它们的层级降低,将其变为灰色往往是一个好方法。(如上左图中1-6月与9月数据的配色,以及上右图中1-8月数据的配色)
通常来说,我们会用灰色来标记:
- 未被选中的元素或者背景。
- 为重要的数据点做对比的数据。
- (在交互图表中)不是当前选中的元素。

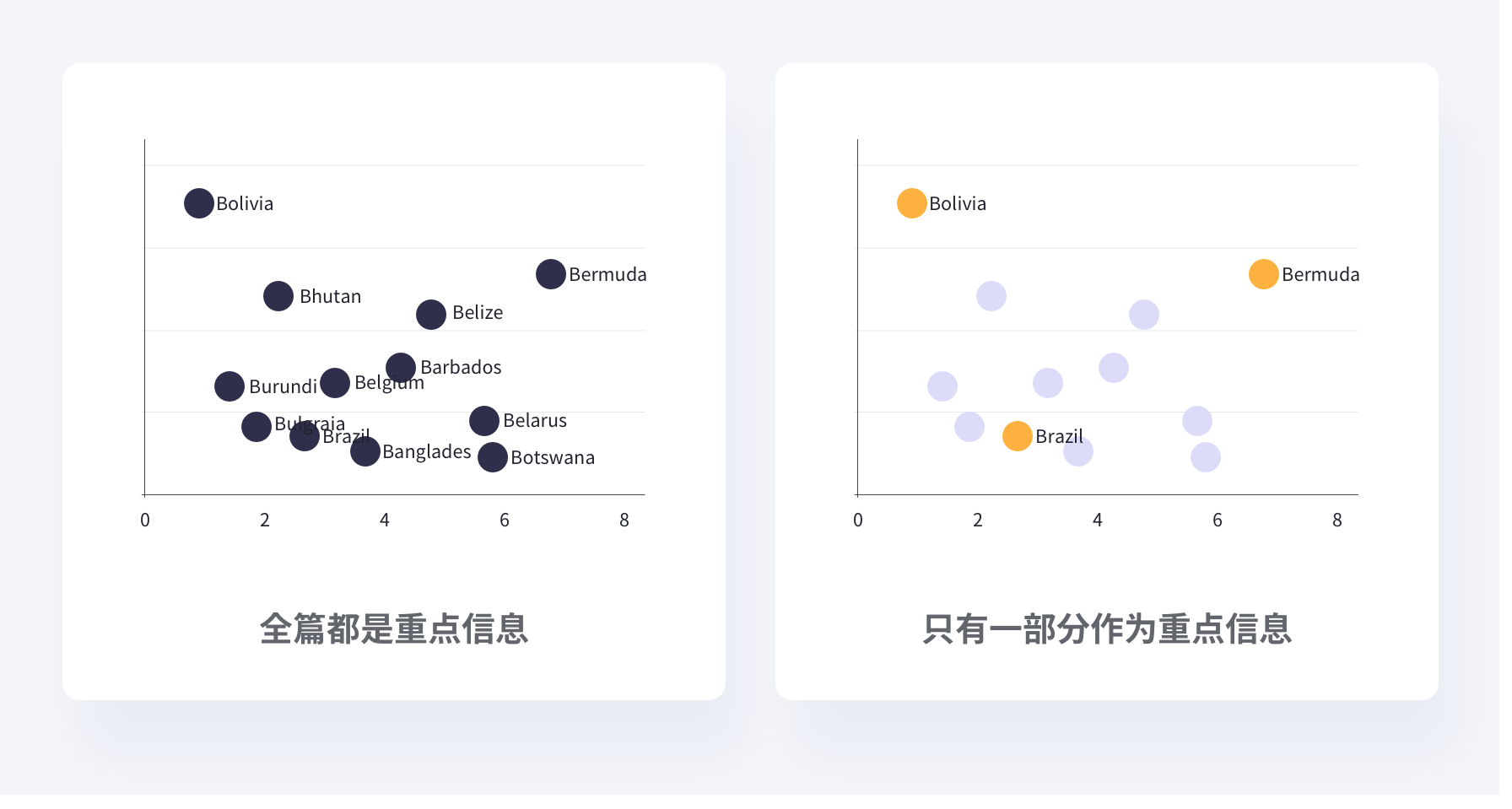
3.4.3 没有那么多重点信息
如果你觉得每个信息点都很重要,然后为他们都做了特殊的备注,那么请把他们都去掉,因为那恰恰证明他们都不重要。
数据可视化的精髓就在于你去用视觉元素去帮助用户做筛选,如果观众们真的很想知道每个数据代表什么,那或许你应该给他们展现一份表格而不是图表。

3.4.4 添加必要的辅助说明

关于这个图表,如果我们不进行标注的话,它只能讲述故事的一部分。如果要把故事讲述的全面,那么就必须添加一些标注。
如果我告诉你,这个图表想告诉我们,在第6天的时候该团队使用了敏捷开发,在使用新技术初期,Bug数量明显上升,而后瞬间下降。加上了标注,图表讲述了一个跟之前完全不一样的故事。
所以,我们为了更好的说明我们的目的,有时需要对图表进行特殊处理,包括做一些突出某些信息的标注。
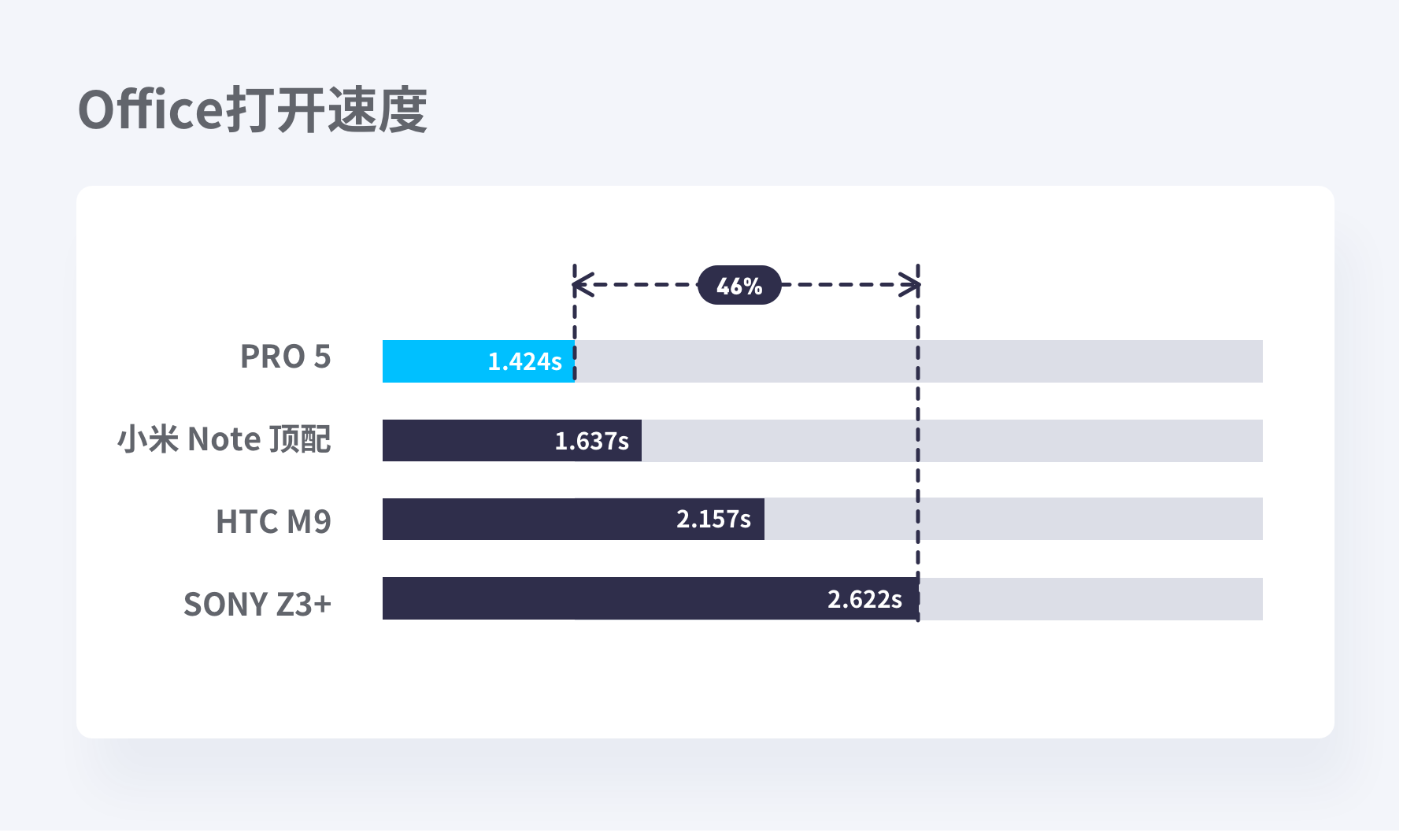
3.4.5 添加必要的辅助线
这一点主要针对于柱状图和折线图,比如当我们想要呈现两个不同时期的数据变化时,添加辅助线可以更直观地体现出其中的变化。
比如像这个图表,为了体现出响应速度有很大的提升,,添加了相关辅助线并标注了相应的数字,使 PRO5 和 SONY Z3+ 之间的对比更加明显。

四、后记
以上就是该系列的第一篇的全部内容,后续我将以此为基础更新更多关于数据可视化的知识,从数据图表、信息图表、后台设计、甚至到大屏数据可视化,都有可能涉及。
如果大家有想看的内容,可以在评论区留言,评论最多的内容,我会优先更新。
就这样,希望大家喜欢。
本文由 @大师聊产品 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














数据可视化的色彩规范有吗
满满的干货!
‘感谢大师的分享,受益匪浅! 向您学习,尤其是这种细致程度!
写的很棒,受益匪浅,谢谢分享!
学习了 谢谢
感谢作者 如品甘茗
写的非常棒,受益匪浅,好文章值得推荐,希望多多出类似文章,造福社会+2
一看就是很用心的文章,等于一本书的浓缩精华了
感谢大佬,点赞收藏了
非常赞!很专业! 建议下期可以拿一些现实的案例来分析分析,更直观 比如产品运营数据的dashboard,一些BI场景的对比分析图,有哪些要注意的点,有哪些关键核心点。多谢大师!
用心了,非常nice的文章,期待后续。
这篇文章的质量真的nice,看完受益匪浅,感谢大佬。点赞收藏了。
如果可以的话,帮忙推广给更多的人看见。
收藏!学习啦!感谢分享
谢谢关注~
期待大佬再次发表这种类型的文章,小白受益匪浅~膜拜~
会持续更新,也请持续关注
太干货了,谢谢分享,会持续关注数据可视化系列。向您学习,谢谢了。
这个系列写起来会很慢,因为要找很多实际案例,所以,还请期待。
很细致,很有质量的干货,收藏了,感谢分享!
学习了!感觉很多地方都可以用得到呢!
期待大师下一篇大作
哈哈哈,感谢~
Mark
1.合理分布数据元素,避免数据堆积
2.图表凸显结论
可不止这些内容哦。你说的这两点是大家最容易忽略的问题。
神级分享,最近正好要做b端的数据可视化,先收藏为敬,后续持续关注
感谢关注~以后的作品只能比这个质量高不会低。
1
我虽然不做UI这块,但是也受益匪浅,谢谢
对你有帮助,我就没有白熬这2个月。
一定要多出文章 教程啊 造福下天下童靴啊
大神啊,能写出这么深度的产品文章,实力可见一斑。
谢谢夸奖,过誉了。
哈哈哈,一定会出更多的文章的,敬请期待!