干货:一篇文章掌握数据导向设计
本文作者从工作实践出发,结合案例等分享了数据分析的相关知识,供大家一同参考和学习。

周六早上,高中女神给我发了一条微信,我的双手放佛得了帕金森综合症般不听使唤,费劲的点开了那一条微信,原来女神不知道如何用Excel表格处理数据,让我教她处理数据。嗨(四声)!说起数据,就不得不提数据导向设计。
中高阶设计师都需要关注数据,数据是对设计师主观审美逻辑设计的一种辅助和补充,通过数据做出来的设计更具有说服力和验证性。
数据为设计提供方案支撑和后期的方案验证,有利于产品后期的迭代和优化。
通过对数据的比对,对数据趋势的分析,能让我们发现哪些环节存在问题,哪些环节有提高空间。
明确各种数据指标,明确设计目标,让数据为设计服务。
这篇文章的目的是帮助设计师快速入门和熟练掌握数据导向设计。
文章目录:
- 数据分析的意义
- 熟练掌握数据指标
- 数据分析与设计的方法
- 数据模型的建立
- 数据如何验证设计
一、数据分析的意义
1. 用户行为可视化,可清晰的了解整体/个体用户的行为
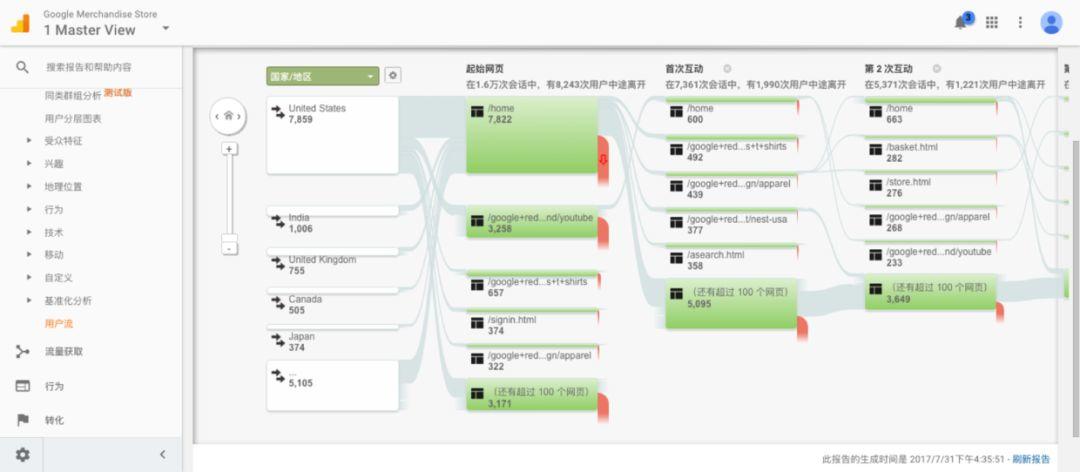
如下图所示,通过Google Aanalytic 网站可清晰的掌握平台整体流量的来源,用户群体路径行为轨迹,这可以让设计师/产品经理清晰地了解到平台的用户行为轨迹和用户人群的操作习惯。

2. 可追踪产品任何一个时间段的数据,对比整体数据的变化
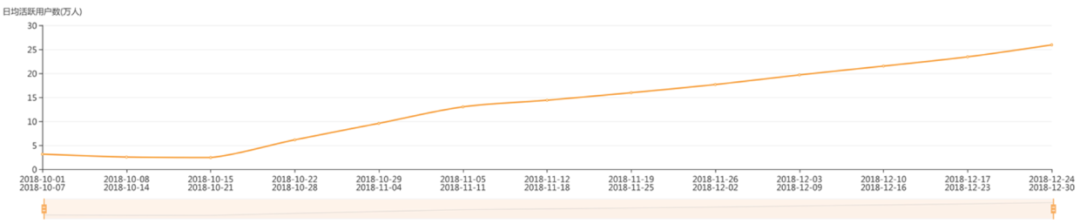
如下图所示:通过曲线变化,可看出产品日活跃的变化,通过变化前后的节点可得到产品发生大变化的时间节点。

3. 提供数据支持和后期方案的验证
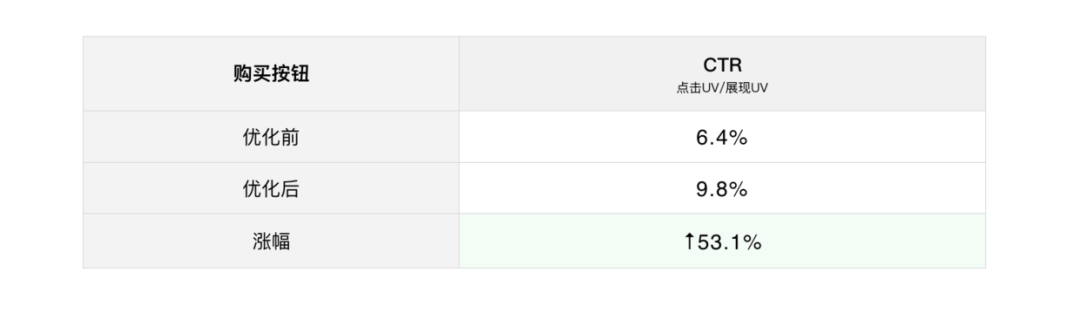
例如下图,通过优化产品界面的购买按钮,通过对比前后数据,看设计改版是否成功。
下图的固定产品的购买按钮点击率从6.4%提升到了9.8%,涨幅53.1%,由于涨幅大于0,同时没有外部其他因素影响数据变化,所以可得出结论,这次设计改版是成功的。

4. 通过数据可分析产品设计的问题所在
如下图所示,整个注册,绑定银行卡的过程中,总的转化率只有0.06%,用户完成率过低,如果要优化整个用户注册操作流程,那么需要找出流失过大的节点进行优化。
注册成功率过低,这时候设计师就要分析整个注册流程哪些设计因素导致成功率低。并针对成功率低进行特定优化。

二、熟练掌握数据指标
掌握数据指标有助于我们入门数据分析,我将数据指标分为三类,分别为:综合性指标、流程型指标和业务性指标。

1. 综合性指标:指的是能综合体现产品整体情况的指标
对于非交易类型的网站,那么这个平台的综合性指标可以包含DAU、留存用户数、留存率和人均使用时长。

DAU:Daily Active User 。衡量产品使用的活跃度。
数据用途是方便产品设计人员了解产品的每日用户情况,了解产品的用户增长或者减少趋势。
留存用户数:一段时间内再次访问的用户数,留存有次日留存、7天留存、30天留存等。
数据用途是用来衡量产品的用户粘性和产品的留存用户规模。
留存率:某周期内留存用户数/某周期内访问用户数。
数据用途是用来衡量用户使用粘性,也可以用来作为产品改版后的重要指标,留存率提升了,在不改变功能的情况下,说明设计改版成功。
人均使用时长:用户平均每天停留在产品的时间。
数据用途是用来衡量用户使用产品的深度,判断用户使用产品的粘性和依赖度。
对于交易类型的网站,那么这个平台的综合性指标可能就包含GMV、支付UV、人均订单数、人均客单价。。

GMV:用户的下单总金额。下单产生的总金额,包括销售额+取消订单金额+退款订单金额。举个例子:一个电商平台,所有用户一共下单了100万的商品,其中取消订单2万,退款10万,那么GMV就是100万。
数据用途是体现电商平台的交易规模,GMV越高说明这个电商平台的交易规模越大,平台体量越大。
支付UV:指下单并成功支付的用户数。举个例子:一个电商平台,有3000人点击购买,其中2000人,成功完成支付,则支付uv为2000人。
数据用途是了解平台整体用户支付购买人数规模。
人均订单数:支付PV/支付UV,人均订单数大于1。举个例子:一个电商平台,支付pv为3000,其中支付人数为2000人,那么人均订单数为1.5。
数据用途是用于衡量产品/页面/功能的导购能力。
人均客单价:ARPU,GMV/支付UV。举个例子:一个电商平台昨天GMV有100万,其中支付UV1万人,那么人均客单价为100元。
数据用途是一段时间内每个用户平均收入,用来衡量产品效益。
2. 流程性指标,这些指标和用户操作流程中产品的指标有关

点击率:点击率分为pv点击率和uv点击率,整体来看,点击率使用pv点击率比较好。
转化率:下一步用户数/上一步用户数。
流失率:(上一步用户数-下一步用户数)/上一步用户数
完成率:完成率相对于转化率而言,是最终的结果数值。转化率是过程值,完成率是结果值。
3. 产品的业务性指标
区别于基础通用型指标,业务性指标主要强调其业务属性,例如社交社区,则可能需要的业务指标为:人均发文数、人均评论数、人均点赞数,分享率等。
三、数据分析与设计的方法
数据分析和设计的方法一共有以下六种,分别为:行为事件分析、漏斗分析、留存分析、分步分析、对比分析和多维度拆解。

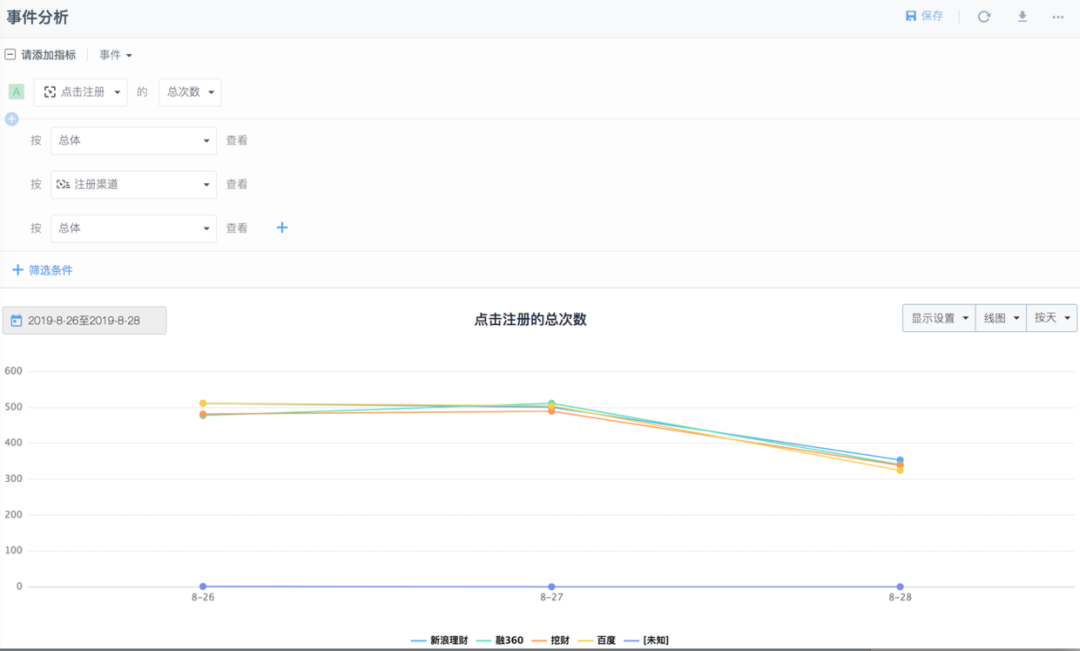
1. 行为事件分析
通过分析特定类型的用户行为,找到这种特定类型的用户行为的对产品带来的影响。也可以推算出这种特定的行为给产品带来的意义。
行为事件分析法一般经过事件定义、下钻分析、解释与结论等环节。

2. 漏斗分析
流量在各个节点流转过程中,会存在一级级的流失。最终形成了漏斗形态,漏斗分析适用于一些列完整流程操作的用户行为。
找到设计过程中流失比较多的数据,通过数据找到流失的原因。

3. 留存分析
通过找到整体留存情况,找到用户留存的关键性因素指标。
留存分为两种情况:
- 产品整体留存,整个产品的留存率,对象是整个产品;
- 功能模块流程,各个模块的留存,这里是针对于单个功能模块。
产品留存要分开看待。既要看整个产品留存率也要看所负责设计的各个功能模块留存率。
4. 分布分析
用户在特定指标的各种占比的归类展现。
5. 对比分析
对比前后数据,通过对比数据的差值,验证设计。
- 自身产品比,对比产品其他模块相似场景的数据差异。通过对比找到问题点并做分析优化;
- 行业产品比,和同行业产品的数据对比分析,找出数据差异的问题所在,并给出对应的优化方案。
6. 多维度拆解
用不同的维度视角拆分分析统一类数据指标。例如按照不同的省市地区分析、不同的用户人群、不用的设备等。通过不同维度拆解,找到数据背后的真相。
四、数据模型的建立
设计团队引入数据分析,那么就需要一套成熟的适合自己的团队的模型做基础,所以数据模型是我们数据分析的理论基础。
在数据模型中,我们可以学到数据模型的分类思路,以及如何创造出适用自己团队的数据模型。
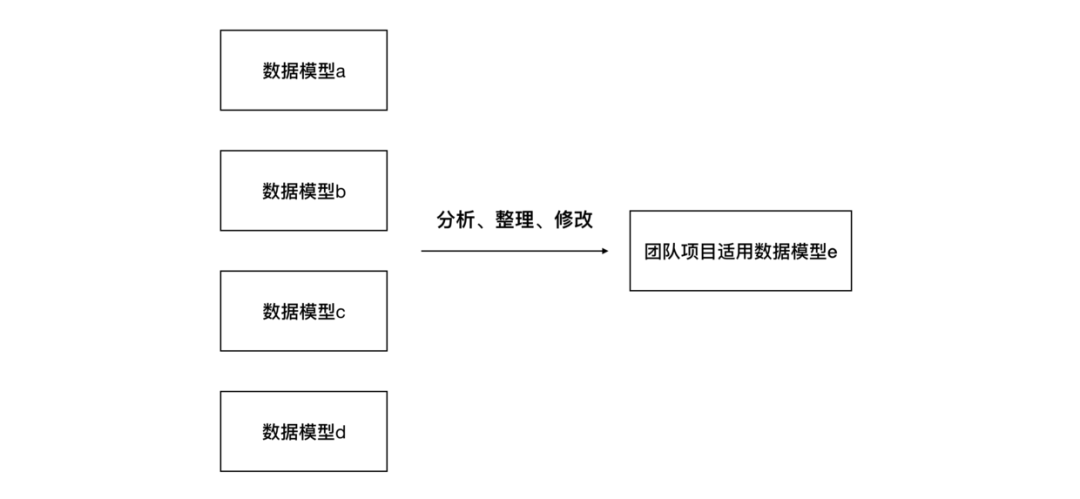
基于这个目的,我们可以将市面上常见的数据模型找出来并进行整理并分析。通过熟悉主流的数据模型的产出逻辑,并从中找到规律,创造出适用于自己团队的数据模型。

常见的数据模型有:Google’s HEART、AARRR、RARRA和Customer Experience Index (CX Index)。
- Google’s HEART:Google’s HEART是一个用来评估以及提升用户体验的模型,它由五个维度组成:Engagement(参与度)、Adoption(接受度)、Retention(留存度)、Task Success(任务完成度)和Happiness(愉悦度)。
- AARRR:AARRR增长模型出自于增长黑客,即获客、激活、留存、变现、传播推荐。
- RARRA:RARRA的数据模型,本质上是在AARRR的基础上进行顺序调整得到,以满足日益获客成本所带来的压力成本。RARRA模型相比与AARRR可以使得获客成本更低。
- Customer Experience Index (CX Index):用户体验指数的维度有三个,分别为:满足需求、简单地和愉快地。
五、数据如何验证设计
通过核心指标判断设计方案是否符合预期,以此验证设计方案是否成功,并为后续产品的迭代优化做依据。
1. 关注设计的核心指标
设计过程中,要关注设计的核心指标,针对于核心指标,进行针对性的设计。
如果改版的最重要(核心)的指标是任务流程完成率,先查看用户操作流失率,然后分析找出流失原因,给出对应的优化方案。等到优化方案的产品版本上线后,对比完成率数据变化。
如果改版的最重要(核心)指标是人均观看次数,则要思考可通过哪些设计策略可提升产品的人均播放次数。
举个例子,新浪微博,以前版本用户看完视频后,视频会有重播按钮和推荐视频,用户只有进行下一步点击才能播放下一个视频。改版后看完视频会自动切换到下一个视频。这样的设计策略虽然绑架了用户的行为,用户从一个主动接受者,变成了一个被动接受者,但是这种策略能有效的提升人均播放次数。
2. 核心指标带来的价值/收益
当验证了核心指标往好的方向发展,这时候,就需要总结核心指标带来的价值和收益,这样的话设计价值才可以直接被量化。
举个例子:一个banner的点击率达到3%的时候,每天GMV约200万,当重新设计了这个banner,同时其他条件保持不变,点击率提升到了6%,这时候通过数据查看每天的GMV是多少,如果达到了400万,那么这增加的200万则是通过设计优化所带来的。
以上就是关于数据导向相关知识。
#相关阅读#
#专栏作家#
UX,微信公众号:Echo的设计笔记,人人都是产品经理专栏作家。前美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








🙂