实例解析尼尔森十大可用性原则
设计做久了,我们也需要回头看看最基础的知识,通过对实例的思考与解析,加深对尼尔森十大可用性原则的理解与应用。

一、系统状态的可见性(Visibility of system status
“The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.”
系统应该在合理的时间内通过适当的反馈,始终让用户了解正在发生的事情。
——Nielsen
具体「状态可见」笔者认为可以从以下几点来讲,但不局限于这几点:
1「我在哪」
系统需要提供准确的导航,让用户知道他在哪里,他能去什么地方以及如何到达那里。可以通过导航菜单、面包屑、标签页、步骤条、分页器等让用户明确自己的在系统中所处的位置。设计者在设计的过程中,要注意提供上下文线索,避免用户迷路。

Ant D的系统导航
2「状态反馈」
用户需要知道当前要做什么,并且操作的结果如何,也可以给用户的下一步行为做参考。当用户在与系统进行交互时,我们应当为用户在各个阶段提供必要、积极且即时的反馈,同时也要避免过度反馈打扰用户。
可以使用的形式包括但不局限于:警告提示、通知、徽标数(Badge)、加载进度反馈、输入反馈、结果反馈、反馈浮层、反馈弹窗。

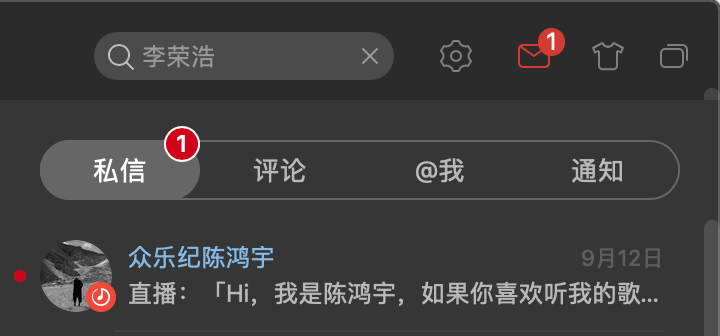
云村徽标数反馈

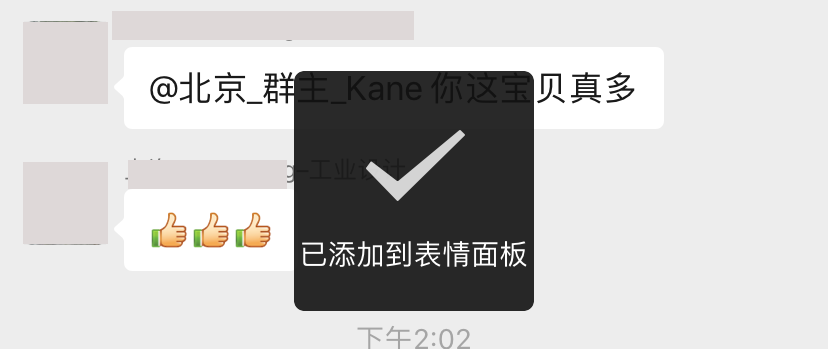
WeChat表情添加成功反馈

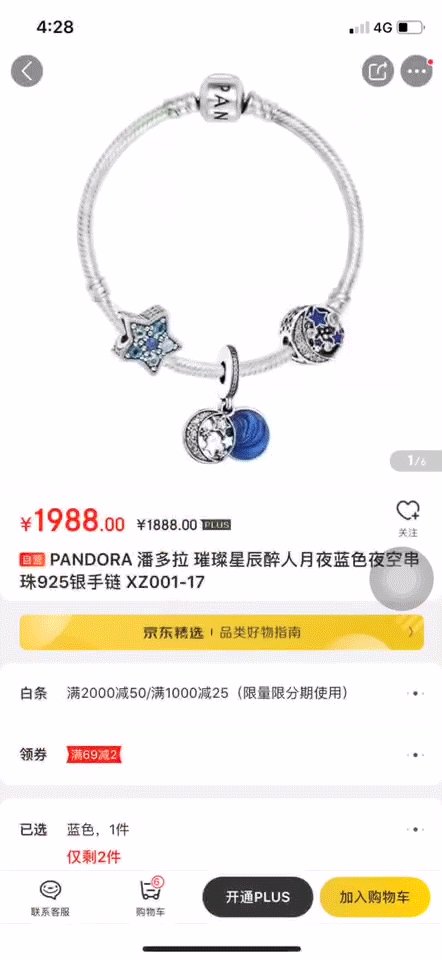
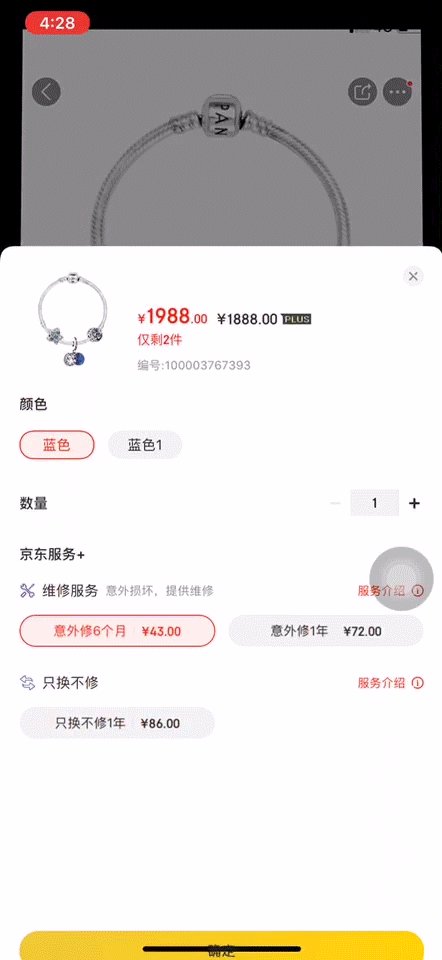
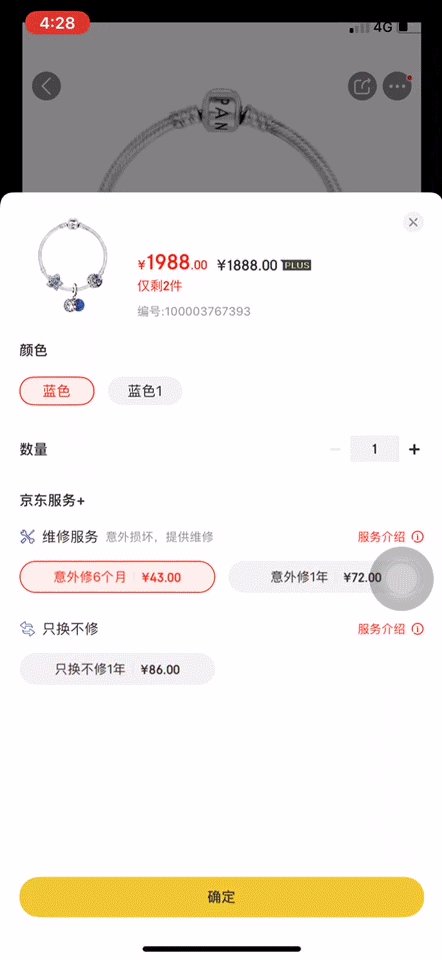
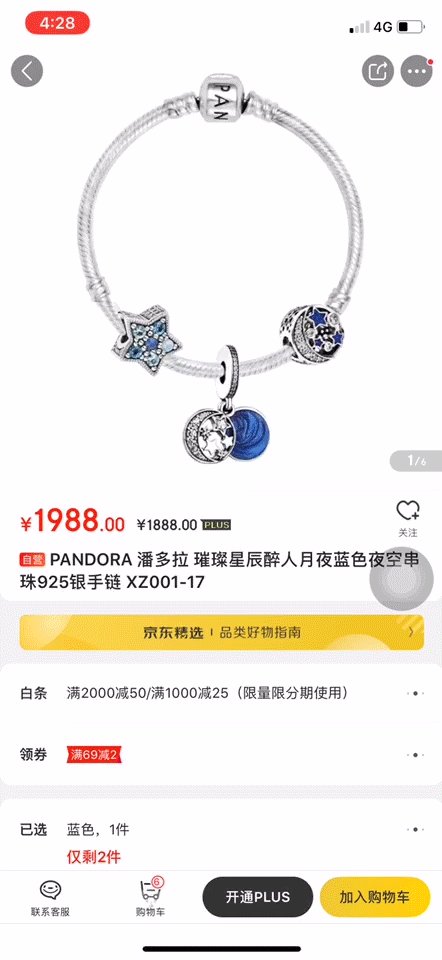
京东加入购物车动画反馈
3「任务进度」
用户在进行某项任务时,应当通过进度条,数字等方式给予用户进度提示,减缓用户焦虑感。
内容加载时,可以通过以下方式,让用户知道系统在工作,减缓用户等待的焦虑感。
(1)加载动画
(2)分步加载
优先加载占网络资源较小的元素。如先文字和默认图标后图片,图片加载完成前使用占位符显示;当加载的页面内容有固定的框架时,可以先加载框架,再加载框架内的内容。此方式能够及时展示相应内容,减少用户心理等待时间。
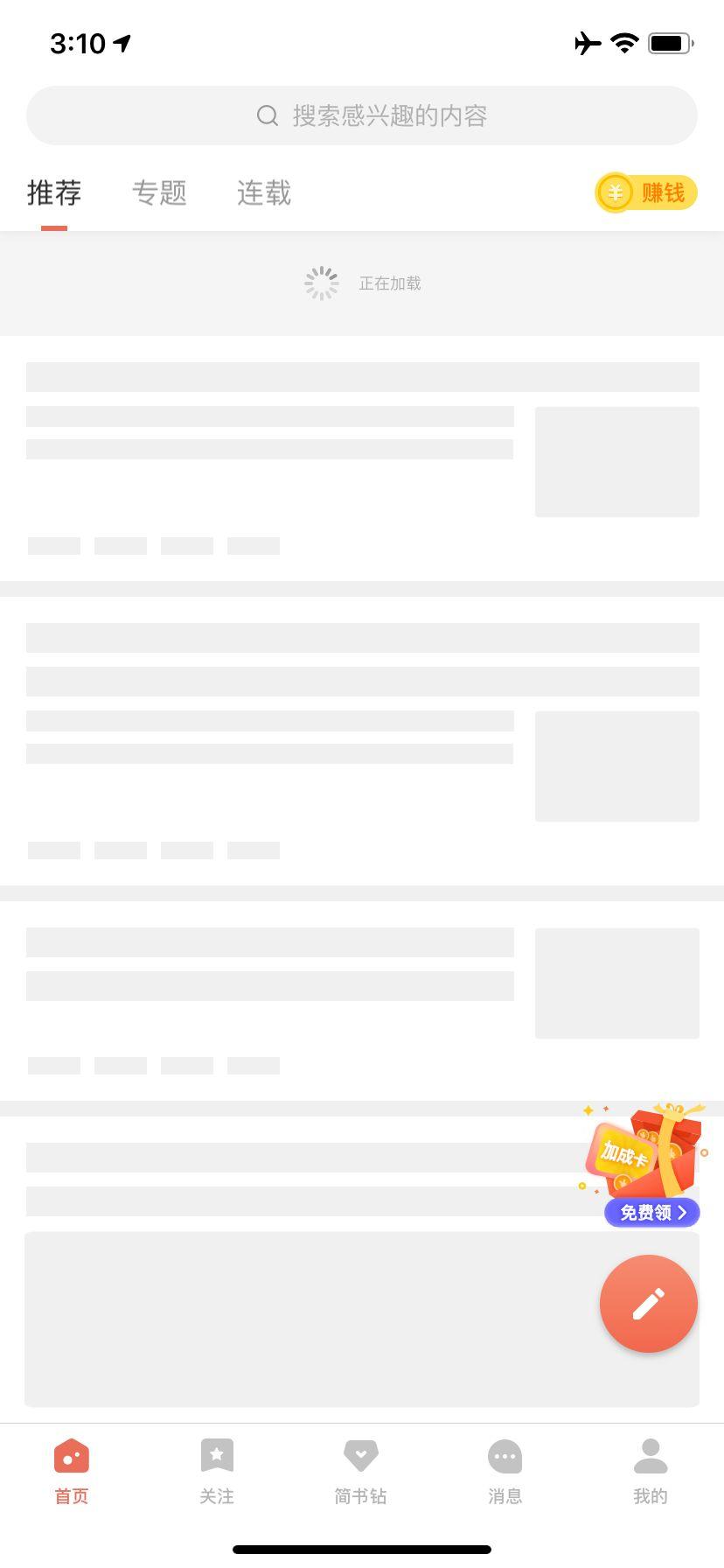
(3)占位符加载
我们可以事先在App预设好图标或者占位符来代替加载的文字、数字、图片等数据。告知用户此处有内容,只是还没有加载出来。占位符可以让用户从样式上看出界面布局大概是哪些内容。
(4)懒加载
淘宝网、知乎等大流量网站都已经使用了图片滚动懒加载的方案——仅当图片滚入视窗,被用户看到的时候,才会去真正加载,避免网络资源浪费。

loading动画

简书占位符加载

闲鱼&爱回收
二、贴近用户真实环境(Match between system and the real world)
“The system should speak the users’ language, with words, phrases and concepts familiar to the user, rather than system-oriented terms. Follow real-world conventions, making information appear in a natural and logical order.”
系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的约定,使信息以自然和合乎逻辑的顺序出现。
——Nielsen
1「使用目标用户的语言」
用户在使用产品的过程中,其大脑会“优待”较常用的记忆内容和操作形式,有意抑制那些相似但不常用的内容,以便减轻认知负担,防止混淆。这种习惯从某种程度上来说属于“熟知记忆”。简单讲就是说人话,使用目标用户的熟悉的语言「图形、配色、风格」,不需要故作高深,就像张小龙说的,做产品要有傻瓜心态。
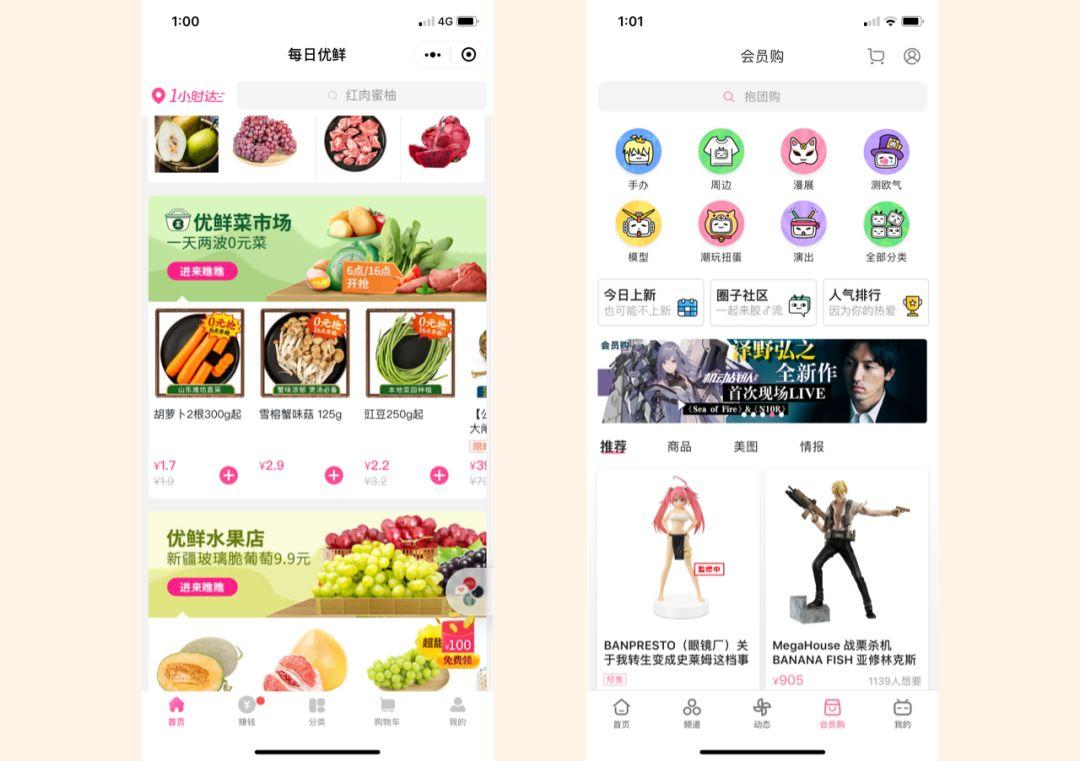
下图中,每日优鲜的「菜市场」、「水果店」,B站的「手办」等等,都是其目标用户的语言:

每日优鲜 &B站
2「使用现实世界中的隐喻」
从现实世界中借鉴的设计元素可以显著的降低用户的认知和学习困难,并增加他们的使用兴趣。网易云音乐的胶片设计就是一个很好的例子,还有微信读书的「书架」也一样是现实世界的隐喻。
三、用户有控制来去自由的权利(User control and freedom)
“Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.”
用户通常会错误地选择了系统的某个功能,并且需要一个明确标记的”紧急出口“来离开不想要的状态,而不必进行扩展对话。支持撤消和重做。
——Nielsen
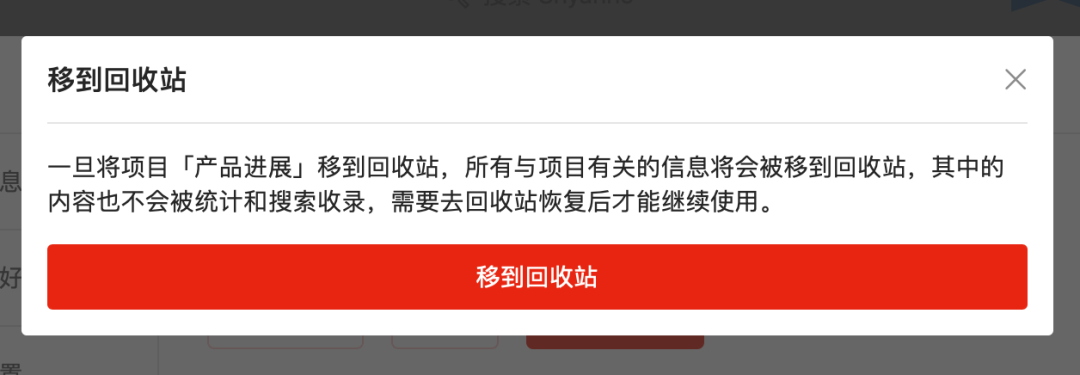
系统应当支持「撤销、重做、返回」等操作,让用户可以从哪里来到哪里去。会带来严重后果的,或者不可逆的操作,最好给用户提供二次确认弹窗,如果用户误操作,可以通过二次确认,避免错误加深。常见的二次确认主要可以通过以下方式实现:
- 通过文字提示,用户阅读后点击是与否来进行下一步
- 通过动作,用户通过输入特定字符或者完成验证码拖拽等操作才可进行下一步操作
- 通过身份校验,用户需要提交个人身份信息以完成校验

Teambition删除项目的二次确认弹窗
四、系统的一致性(Consistency and standards)
“Users should not have to wonder whether different words, situations, or actions mean the same thing. Follow platform conventions.”
不应该让用户怀疑不同的话语、场景或行为是否在表达同样的一件事情。系统设计需遵循平台惯例,保持一致性。
——Nielsen
1「与业内产品保持一致」
与用户的操作习惯保持一致,意味着用户不再需要重新学习,就可以在各种应用中自由切换,从我们自身产品的角度来讲,用户学习成本的降低,也意味着我们获客成本从某种程度上被降低。所以我认为,同类软件设计的趋同化,未必不是一件好事。尊重用户已有的操作习惯。
就像我们可以看到的,所有的电商网站基本上都遵循着类似的交互逻辑和视觉元素。这些约定俗成的惯例,意味着用户不再需要重新学习在某个新的平台上购物,降低学习成本。而这些约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
2「产品内部保持一致」
通用的信息应该使用一致的用词、外观和布局,可以帮助用户快速学习、记忆和熟悉产品的功能。例如:IOS系统采用同样的颜色来表示可点击元素。
3「版本迭代之间的一致性」
产品的不同版本之间,主要的功能、设计元素等,尽量有一定的延续性,避免用户产生困惑。例如:IOS系统的几个版本之间都有一定的创新,但仍然保留了许多原有的设计规范。
五、防止错误(Error prevention)
“Even better than good error messages is a careful design which prevents a problem from occurring in the first place. Either eliminate error-prone conditions or check for them and present users with a confirmation option before they commit to the action.”
系统要么消除容易出错的情况,要么检查它们,并在用户采取行动之前向用户提供确认选项。
——Nielsen
用户难免会犯错,一个好的产品可以降低用户犯错的概率,并且提升错误被解决的效率。简单点讲就是,用户使用产品的过程中肯定会遇到坑,我们要不帮助用户避免这些坑,即使用户掉进坑里,也能让他们很快的爬出来,也可以称之为“产品设计的容错性”。
「防止错误」我理解上主要分为三个阶段:错误行动发生前,引导用户向正确的方向前进;用户触碰到危险操作时给予提示;危险操作发生之后,提供撤回的入口。
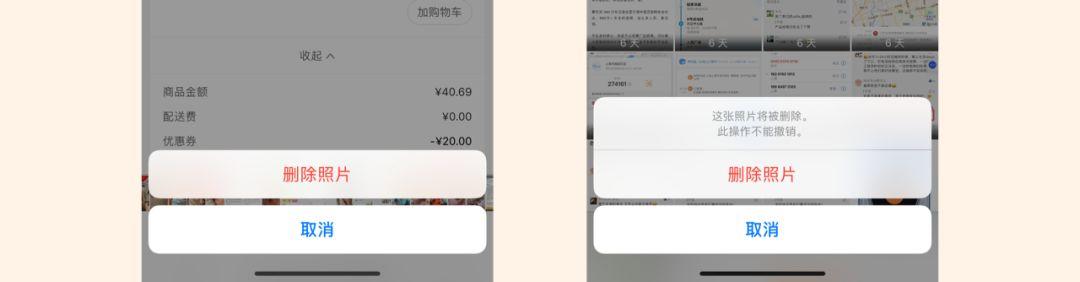
比如iphone的照片删除,从相册删除时,会进入回收站,开始30天倒计时,倒计时结束,才算真正删除。
在我个人看来,对回收站的理解是,如果用户不小心连续删除照片的时候,突然把一张不需要删除的的也给删掉了,但是已经来不及撤销了,所以可以在回收站里进行恢复。或者是当时觉得不重要不需要的图片删除了,之后一些天又有需要的时候,在回收站里可以扒出来。

iPhone从相册删除和从回收站删除的提示
其次,在某些特殊的场景下,危险操作可以可以直接置灰。
六、系统识别胜过用户记忆(Recognition rather than recall)
“Minimize the user’s memory load by making objects, actions, and options visible. The user should not have to remember information from one part of the dialogue to another. Instructions for use of the system should be visible or easily retrievable whenever appropriate.”
通过使用对象、动作和选项的可视化表达,最大限度地减轻用户的记忆负担。
——Nielsen
好记性不如烂笔头,尽可能通过我们系统,减少用户的记忆负担。
1. 记住用户的操作记录
比如现有的主流视频播放软件,基本都会以账号为体系,跨设备记住用户上次观看的进度,以便在下次在任何设备上打开时,都可以接着上次的观看进度继续播放。
2. 一个流程对应一个操作目标
在用户的操作流程中,应当减少操作路径,同时保持正确的对应关系,一个流程只有一个重要的操作,一次操作只有一个结果,逻辑清晰,有先有后,如果操作过程中,需要用户做出选择,则提供一个优选项。
3. 提供适量的信息
多数情况,用户记忆信息在7±2左右,1个记忆最牢靠。3个最清楚,7个以上就需要给信息进行分类,来帮助用户理解和记忆。通过合理的设计手段,来使信息有效地推送给用户,或者帮助用户轻松完成任务。
4. 选择而不是输入
可以的情况下,尽量让用户选择而不是输入。对用户侧而言,选择的操作成本肯定是比输入要低。
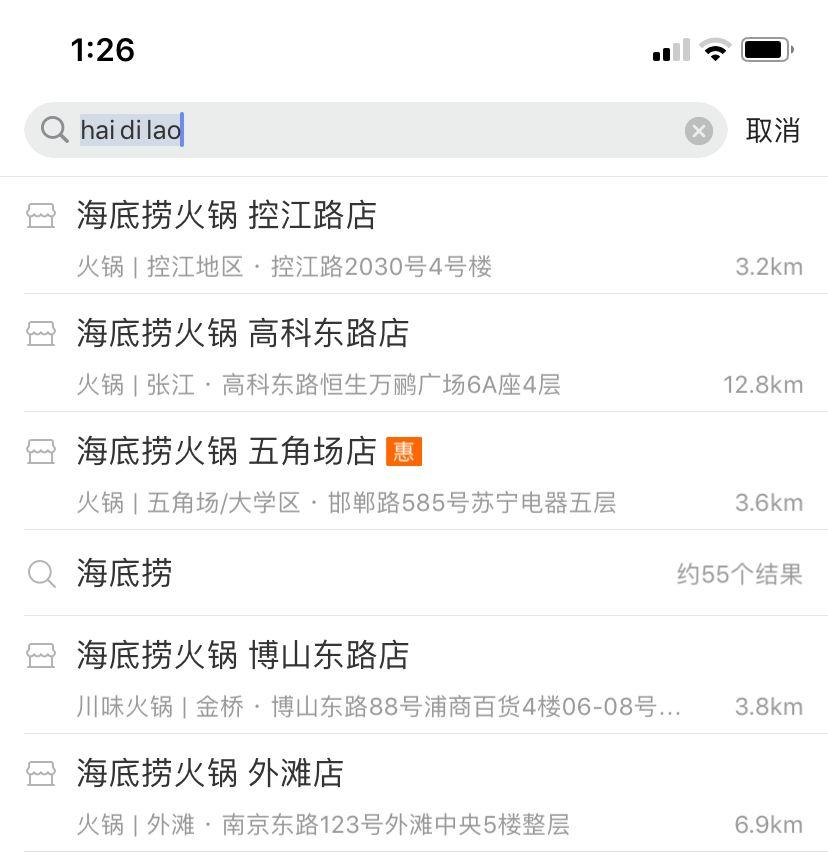
- 比如美团上,输入海底捞,会为用户智能推荐具体的门店。
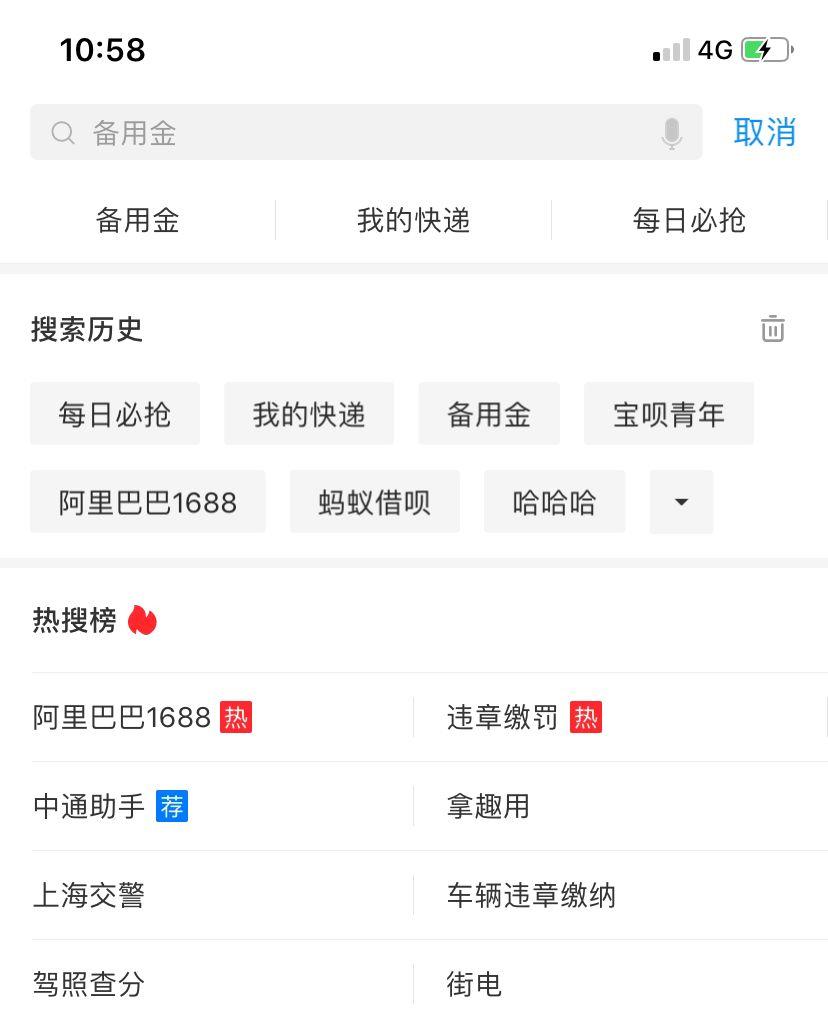
- 支付宝的搜索页,会展示用户的搜索记录和热门推荐。

美团

支付宝搜索默认页
七、灵活性和使用效率(Flexibility and efficiency of use)
“Accelerators—unseen by the novice user—may often speed up the interaction for the expert user such that the system can cater to both inexperienced and experienced users. Allow users to tailor frequent actions.”
好的产品需要同时兼顾新用户和资深用户的需求。对新用户来说,需要功能明确、清晰,对于老用户需要快捷高效使用高频功能。不可迎合某一种用户,把不必要的信息占据重要部分。
——Nielsen
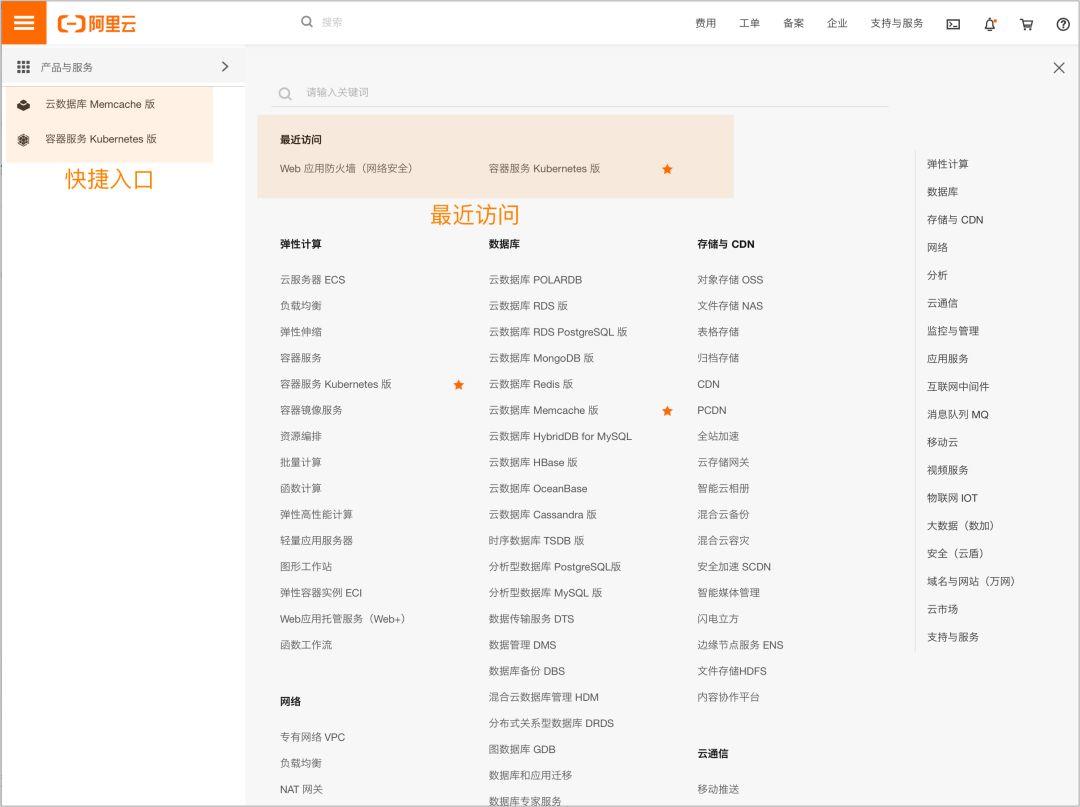
可以通过设置快捷入口、列出用户最近访问、给用户默认选项,减少多余操作等方式提高产品的灵活性和使用效率。

阿里云控制台侧边栏展开效果
提高产品的灵活性还有一个很重要的点,要考虑到产品的长远性。作为设计师,我们不能孤立的看待某次改版和某个接到的产品需求,我们要在思考当前需求的同时,对下个版本(甚至接下来三个版本)的需求要有比较清晰的预判和认知。然后去将后续版本中可能调整的地方在本期的需求里预留可拓展性。
这样结合产品整个生命周期来进行设计的产品,才能具有较好的灵活性,否则只是不断的功能累加,产品框架可能会在一次次功能迭代中变得混乱。
八、美观和简约设计(Aesthetic and minimalist design)
“Dialogues should not contain information which is irrelevant or rarely needed. Every extra unit of information in a dialogue competes with the relevant units of information and diminishes their relative visibility.”
不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性。
——Nielsen
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息,拥有良好的视觉层次结构,降低页面干扰。
产品设计的四大基本原则:亲密性、对齐、重复、对比。
四大基本原则的应用思路:把信息归入逻辑亲密性,利用对齐,找到并制造重复元素,加入对比。
- 彼此相关的项应当靠近,归组在一起,建立更近的亲密性。亲密性的根本目的是实现组织性。将页面划分成明确定义的区域。用户在第一眼扫视之后,快速定位到所需的有用信息,忽略不感兴趣的部分,大大节省获取信息的时间。
- 对齐的根本目的是使页面统一而且有条理。建立清晰的页面视觉层次,有助于用户快速弄清楚当前页面信息之间的从属、主次或关联等轮廓。突出重要的信息元素,逻辑上相关的部分在视觉上也相关,逻辑上包含的部分在视觉上嵌套。
- 重复的根本目的是统一,并增强视觉效果。尽量利用习惯用法,既能遵从用户的习惯便于用户理解,又能避免不必要的重复造轮子。
- 对比的根本目的是增强页面的效果(更有可读性),有助于信息的组织(防止混淆)。最大限度降低干扰,降低页面上的视觉噪声。吸引用户眼球的信息不宜过多,以免用户眼花缭乱。
九、帮助用户识别、诊断,并从错误中恢复(Help users recognize, diagnose,and recover from errors)
“Error messages should be expressed in plain language (no codes), precisely indicate the problem, and constructively suggest a solution.”
错误信息应该用通俗易懂的语言表达,较准确地指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式。
——Nielsen
1. 提供解决方案
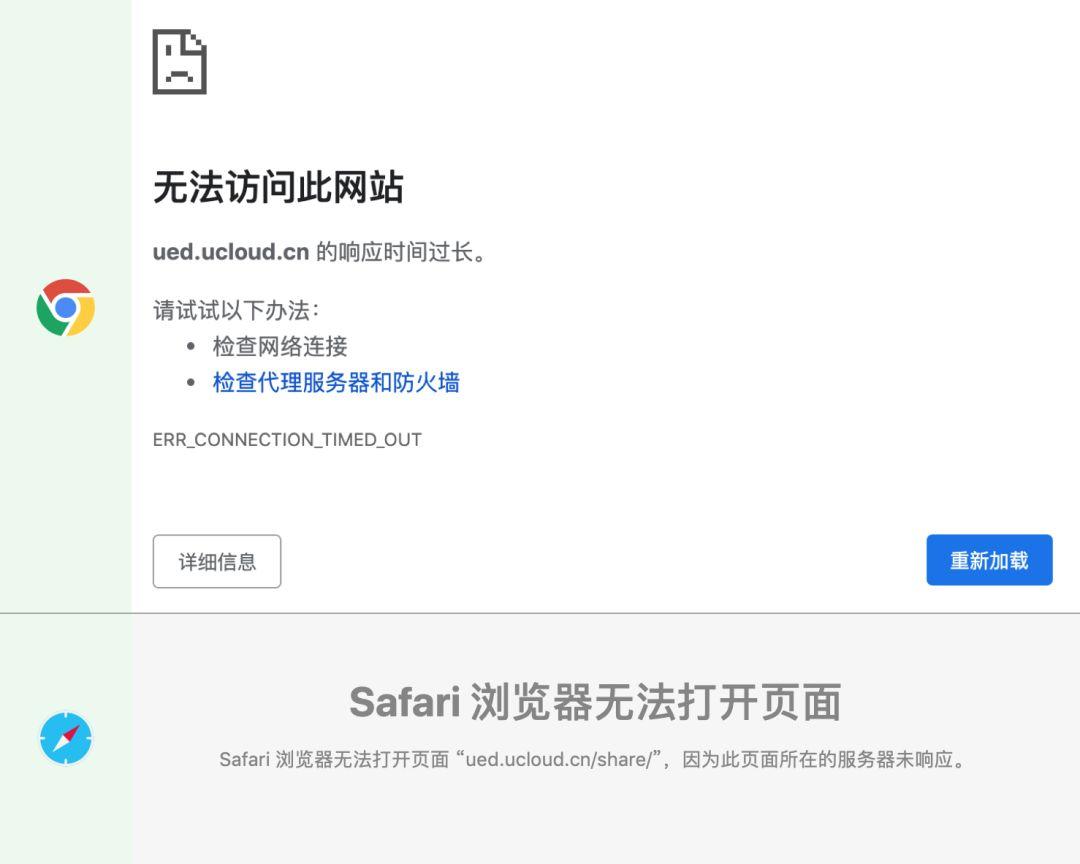
下图为访问某网站时,谷歌和Safari的提示,点开谷歌提示上的蓝色文字「检查代理服务器和防火墙」,会给出更详细的解决方案,根据其指示操作,就可以解决问题。但是反观Safari,我可能就不能理解具体问题出在哪里了。

2. 帮助用户从错误中恢复

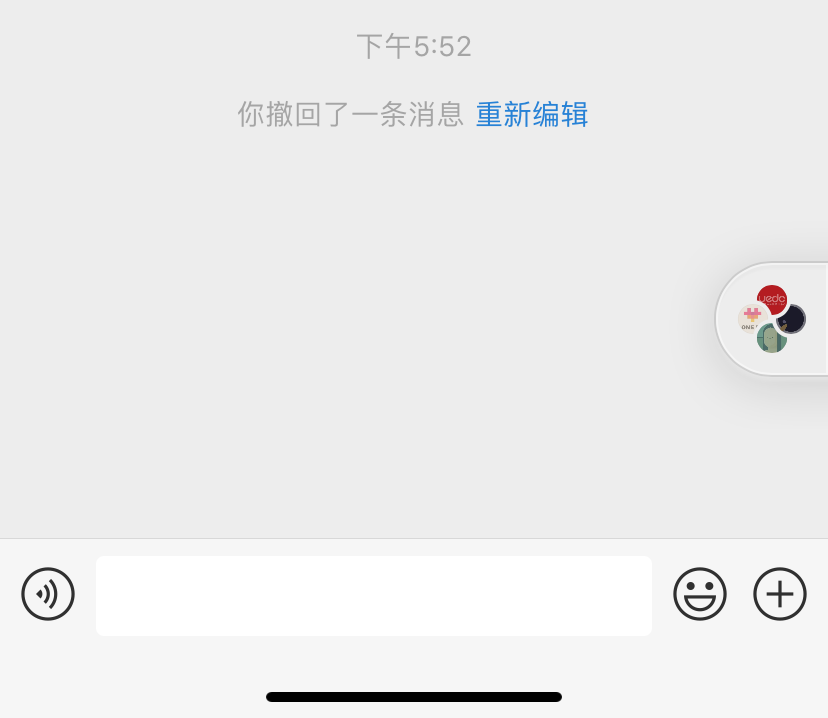
微信撤回的消息支持重新编辑,用户可能输入错了某个字而撤回,重新编辑,只需要对错误的字进行修改,无需再编辑大段文字。这个功能,我在实际使用的过程中,频率还是挺高的。
顺便说一个体验不太好的地方,公众号后台文章编辑器,停留的时间太久之后(我都是零碎时间写几个字,?,所以会可能上次打开的,过几个小时再编辑一下),上传图片就会显示失败,但不提示原因。最初,我会反复导出图片,觉得应该是图片有问题,后来,偶然发现是页面停留时间过长,刷新一下页面就好了。

十、帮助文档(Help and documentation)
“Even though it is better if the system can be used without documentation, it may be necessary to provide help and documentation. Any such information should be easy to search, focused on the user’s task, list concrete steps to be carried out, and not be too large.”
如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户。
——Nielsen
我们设计的时候,需要根据帮助文档的重要性来决定其具体形式。一些比较简单的引导,比如改版引导、新功能引导,通常只需要出现一次即可;表单填写时的一些疑难字段,可以通过小问号hover提示;一些太复杂的操作提示,包括具体步骤截图啊之类的,就会单独形成一篇帮助文档,来给用户提供指导。
帮助的提示应当是易于理解、方便查找、便于应用的。

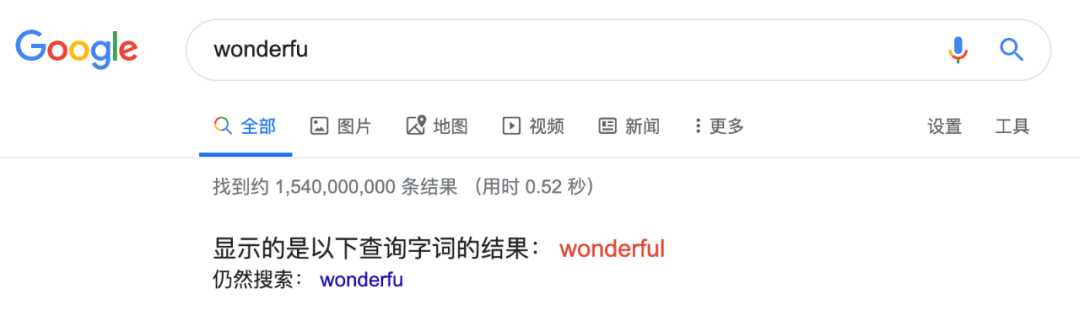
谷歌搜索的帮助提示

阿里云帮助文档
本文由 @张大侠 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








好棒