译文 | 如何在界面设计中使用可供性(Affordance)
为了获得专业的知识和技巧,设计师将会面对一系列特定的专业术语。我们已经发布了一些和可用性、网页设计、商业术语以及导航、色彩等有关的帖子。新文章延续了用户体验设计中的心理学的主题,并为UX设计术语表添加了一个新的主题。今天讨论的是可供性(Affordance)——通过微妙的线索帮助用户与界面进行交互。

1 什么是可供性(Affordance)
功能可供性是一个对象的属性或特征,它表明了该对象可以用来做什么。 简而言之,功能可供性提供了一个线索,暗示用户如何与某物互动,无论该物体是物理的,还是数字的。
比如:
- 当你看到一个门把手的时候,它就是一个提示,提醒你可以用它来打开门。
- 当你看到一个听筒形状的图标时,你就会知道点击它可以拨打电话。
可供性使我们的生活更加容易,因为他能帮助我们和物理世界和虚拟对象进行交互。
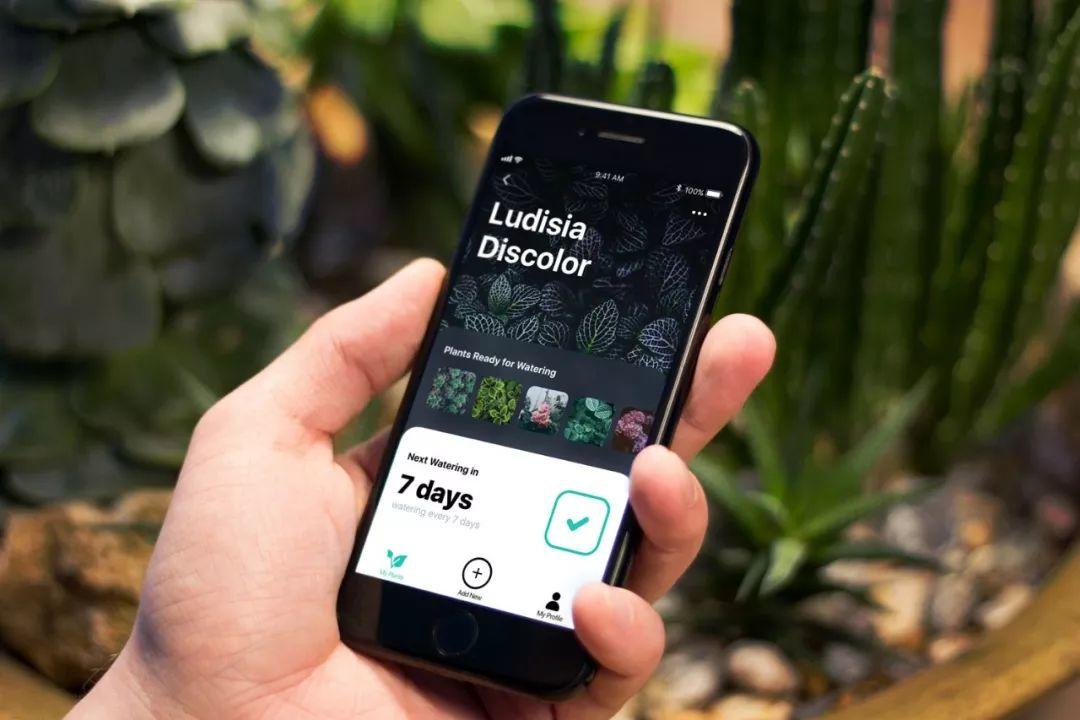
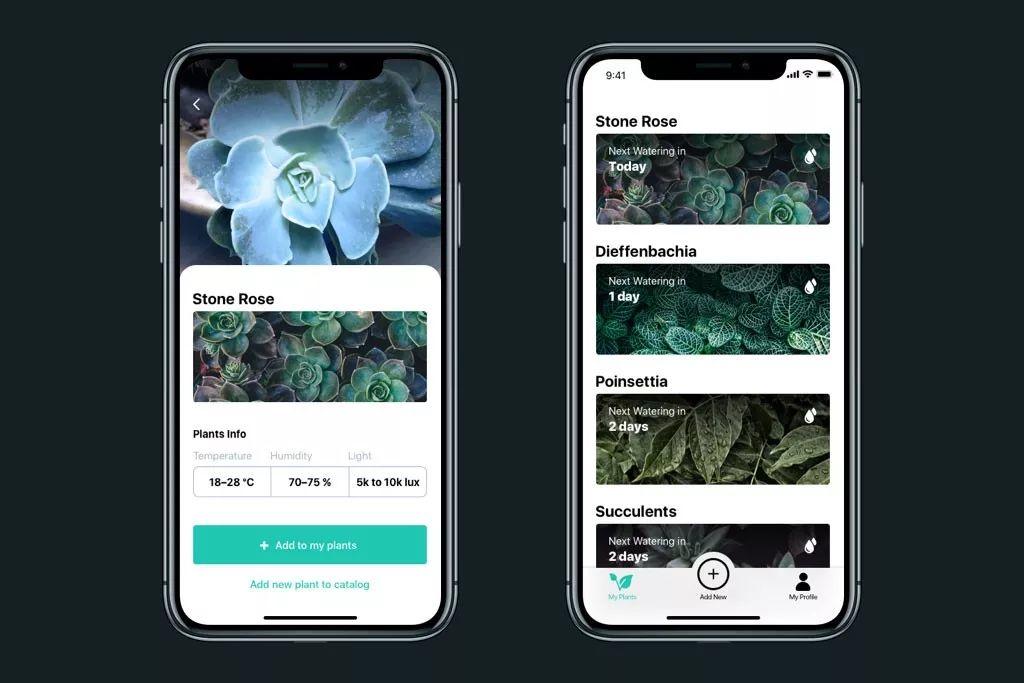
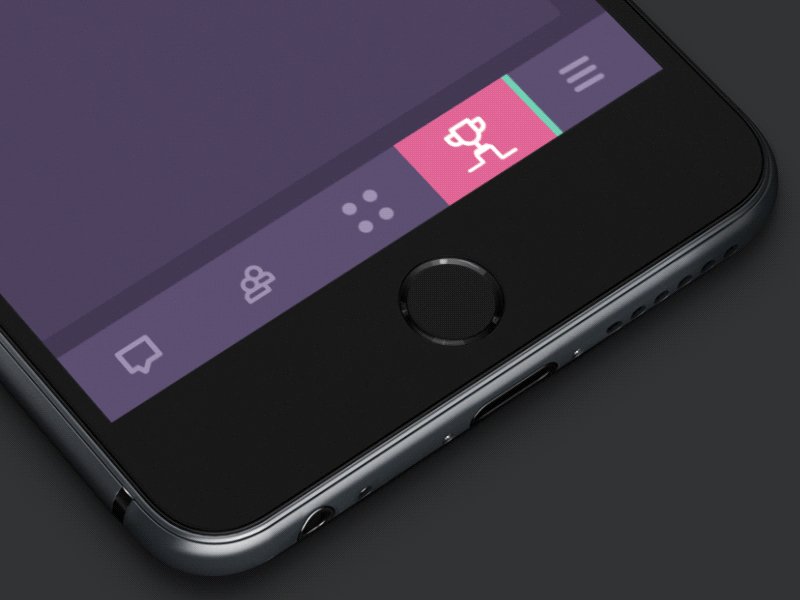
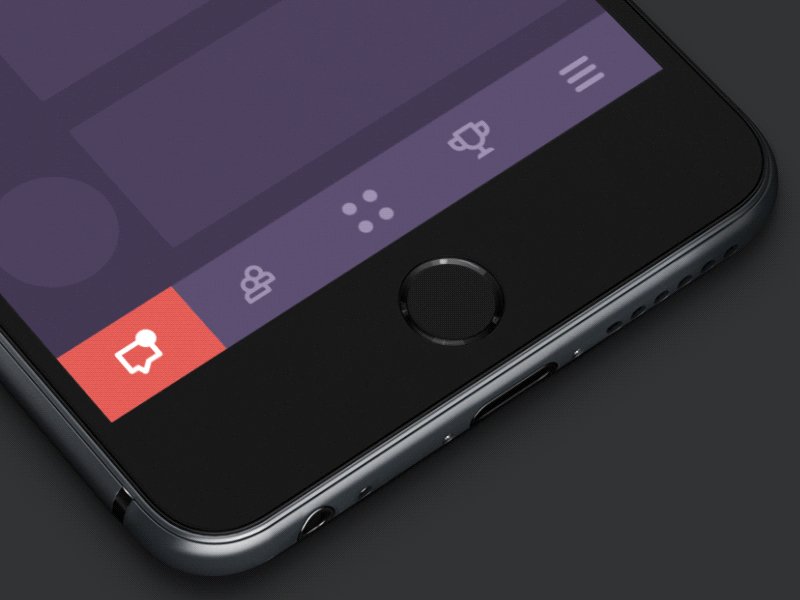
观察下方Watering Tracker的界面,屏幕上的勾号瞬间就会让你明白,操作已完成。
而下方的Tab Bar会让你很快就明白,你可以用这个APP来干嘛——检查你的植物(这个TAB是活动的,因为他是彩色的而其他的不是),新增一个植物,或者检查你的个人信息。
这些都是可供性给予的启示。

2 可供性的历史
这个术语最早由心理学家James Gibson提出来,他曾经对视知觉展开过深入的研究。在1966年,他在《感觉作为知觉系统(The Senses Considered as Perceptual Systems)》一书中第一次使用该词。「略……可查看原文」
3 用户界面中可供性的形态
UI中的可供性可以根据其性能和呈现进行分类。 无论如何,他们的主要目标是利用人们已经拥有的知识和经验来简化交互流程。
4 显性和隐性可供性
根据功能的不同,我们可以在UI界面中找到一些明显的或者隐藏的提示。
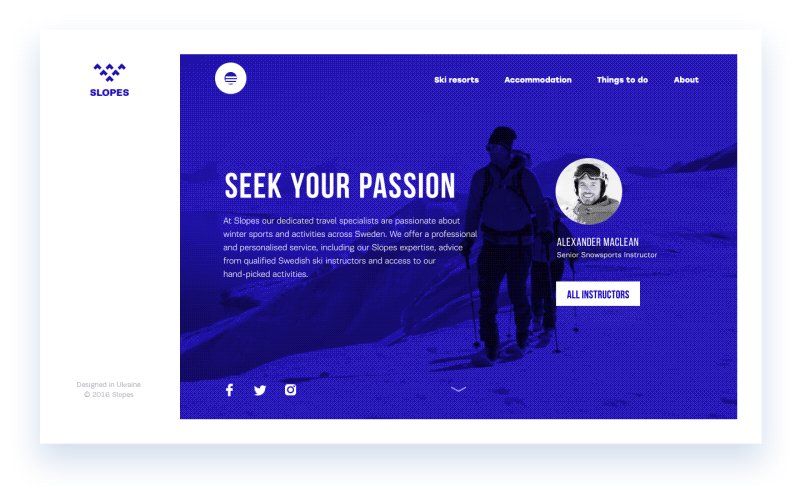
显性可供性基于用户广泛的认知和典型的提示符号,直接引导用户来执行某个操作。
比如,当你看到一个元素,被设计得类似于物理世界中得按钮,你就会明白,他是可以点击的。
如果在这个元素上,还有文字或者图标加以说明,则可供性变得更加清晰:他会告诉你,系统会提供什么反馈。

隐性的可供性并不是很明显的。它们通常是隐藏的,只会在特定的用户操作流中显示。
比如,当我们悬停在某些元素上,会获得的提示就是隐性的可供性。还有下拉菜单或可扩展按钮,这些元素不是一直都能看到,也不是从交互的第一秒就开始看到,而是在特定的操作之后才会显示出来。
这里最有争议的一点是关于汉堡菜单的,它隐藏了特殊图标背后的功能,可发现性较低,不够一目了然,因此,效率较低。

5 图形的可供性
图形的可供性主要通过界面上的视觉效果来呈现,从而帮助用户理解其功能。用户对图形的感知和记忆都比纯文本强,因此,他们的重要性并没有被高估。
图形的使用,我们通常可以分为以下几大类:
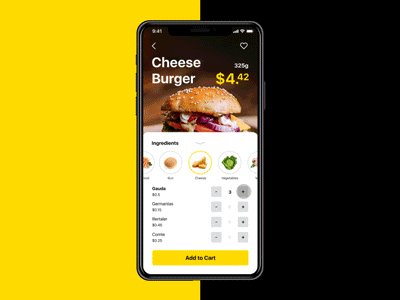
5.1 照片
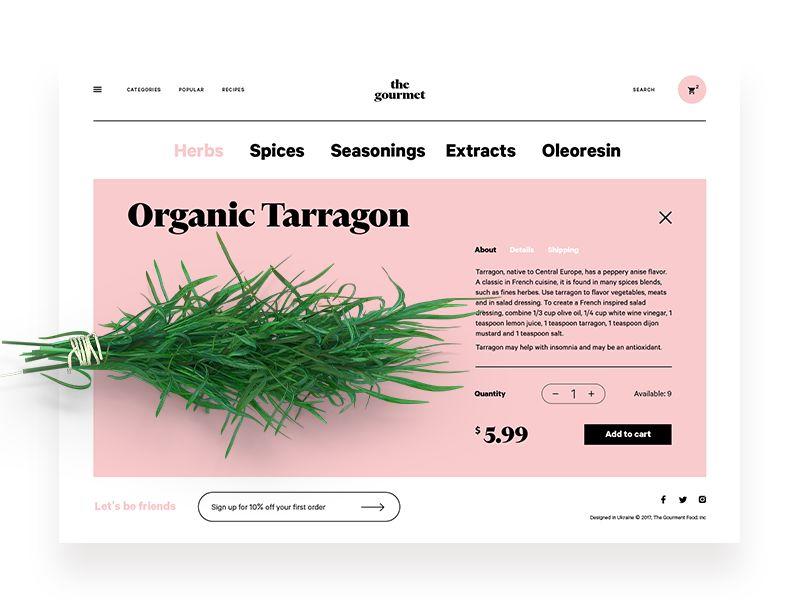
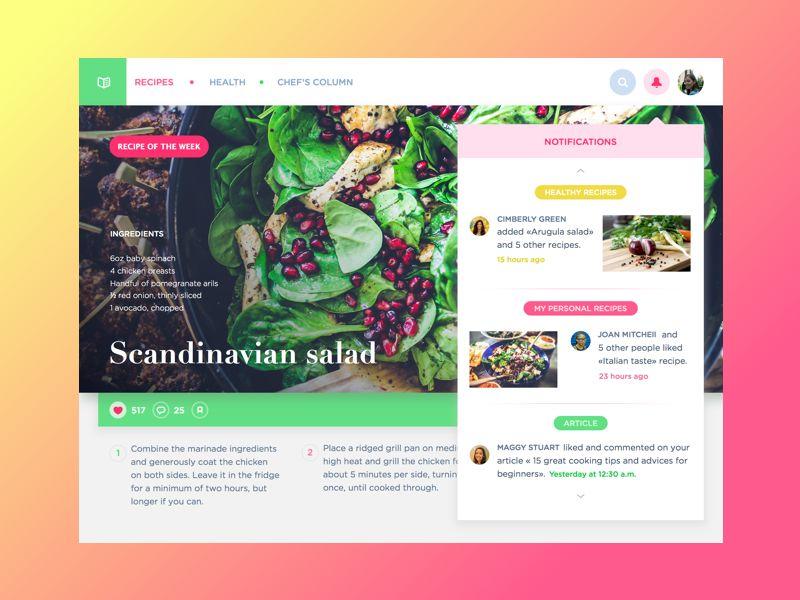
主题照片、物品照片、头像和标题图片会通过视觉给用户传达一些信息,从用户通常可以使用该APP或网站处理哪些事情(购买、交流、展示、观看、学习、写作等),到这些特定功能的内容。
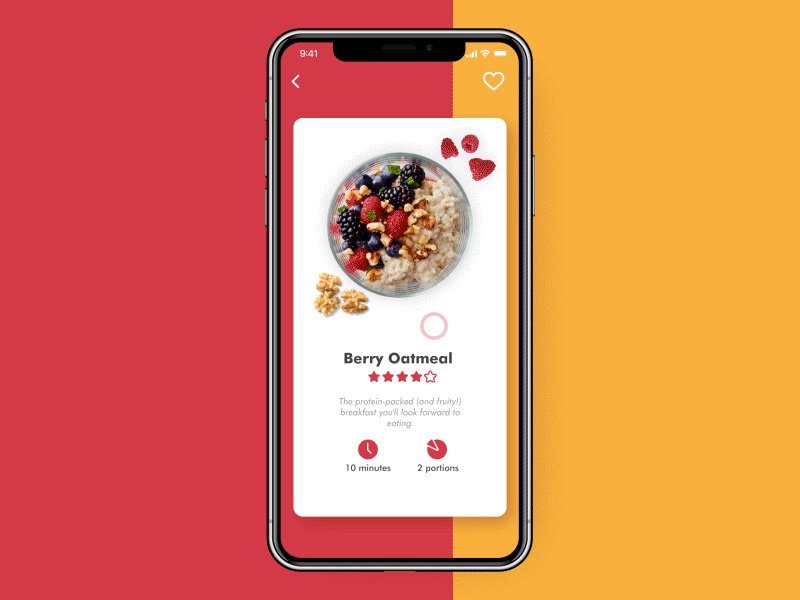
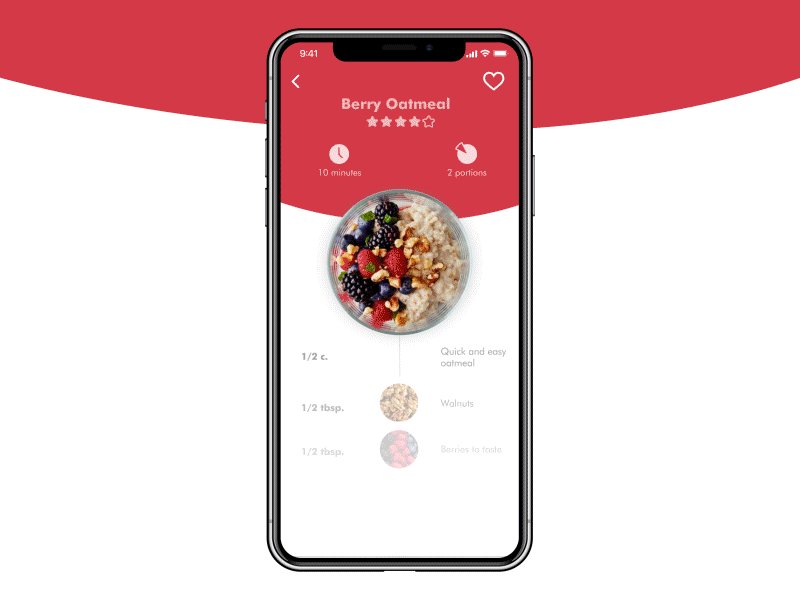
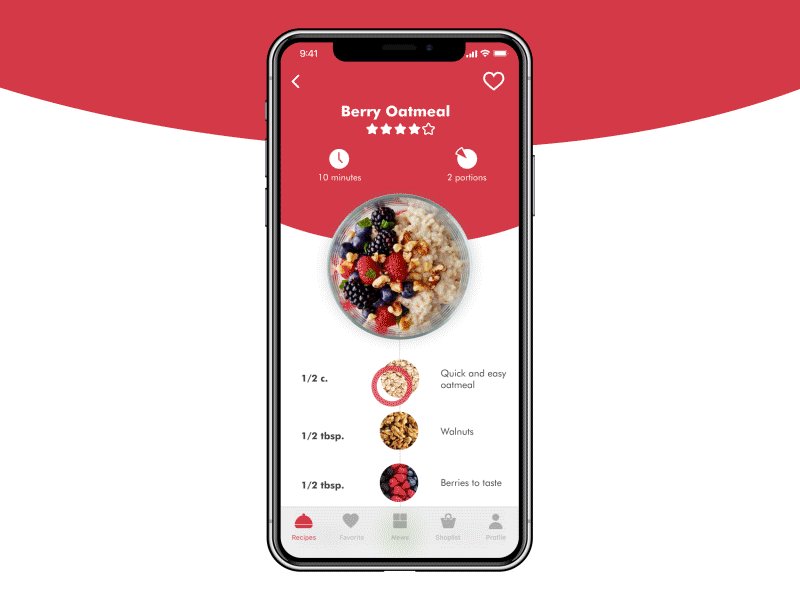
比如说,如果一个APP允许用户保存和共享食谱,那么使用下面的示例中的照片设置即时关联是很有意思的。

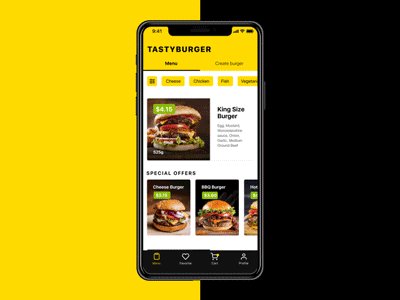
5.2 品牌标识
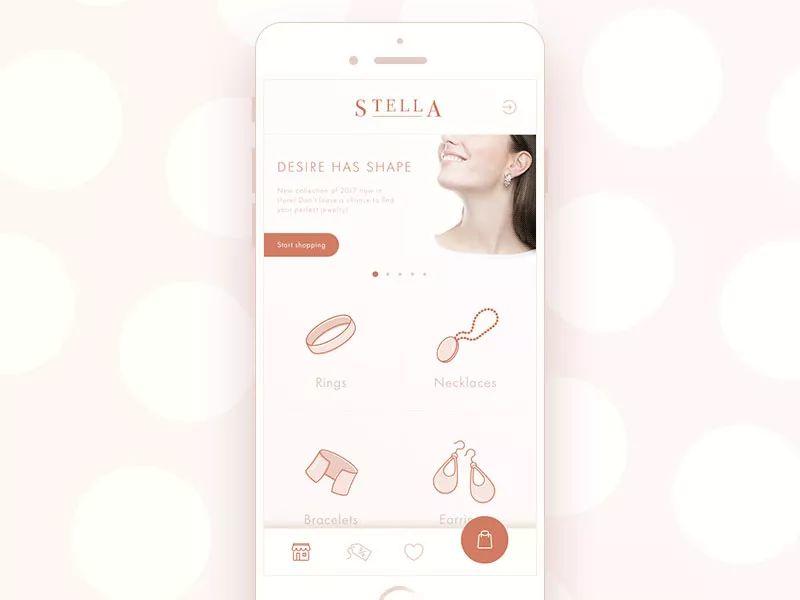
将公司的品牌标识,标志、Logo、色彩等应用在网站或者APP上,会立即在用户界面和品牌之间建立一个联系,对于忠实的用户而言,这将是一个极强的可供性。

5.3 插画
主题插图和吉祥物具有向用户提供明确提示的巨大潜力。
下面,你可以看到一个弹出窗口,通过著名的视觉提示——万圣节南瓜,告知用户Toonie Alarm中的万圣节贴纸上线了。

5.4 Icon
界面图标可能是最具多样性的视觉可供性。这些象形图具有高度的象征性,大多使用来自现实世界,所以用户可以快速地理解。
更重要的是,即便一些图标与原始物理对象之间不存在联系,但如果被大量用户记住,它们仍然具有高效的功能:“保存”的按钮就是一个很好的例子。
再比如,一颗爱心或星星会立刻让你想到收藏,一个放大镜会提示你它是一个搜索,一个相机图标会让你明白它是用来拍照的。

图标也被用作内容分类的有效提示:在适当图形的支持下,用户对分类的使用会高效许多。

5.5 按钮
作为核心交互元素之一,按钮是界面上最常见的元素之一。在GUI时代之前,从简单的计算器到复杂的仪表盘,都要使用到按钮。我们都很清楚如何使用按钮,关键是要通过形状、对比度、颜色、信息等使界面中的按钮可见。

5.6 文本框
文本框是指用户可以进行信息录入的空间。
为了使文本框可以更加高效地被使用,设计师应该使文本框具有很好的交互性:人们可以立即理解里面是可以输入文本的。
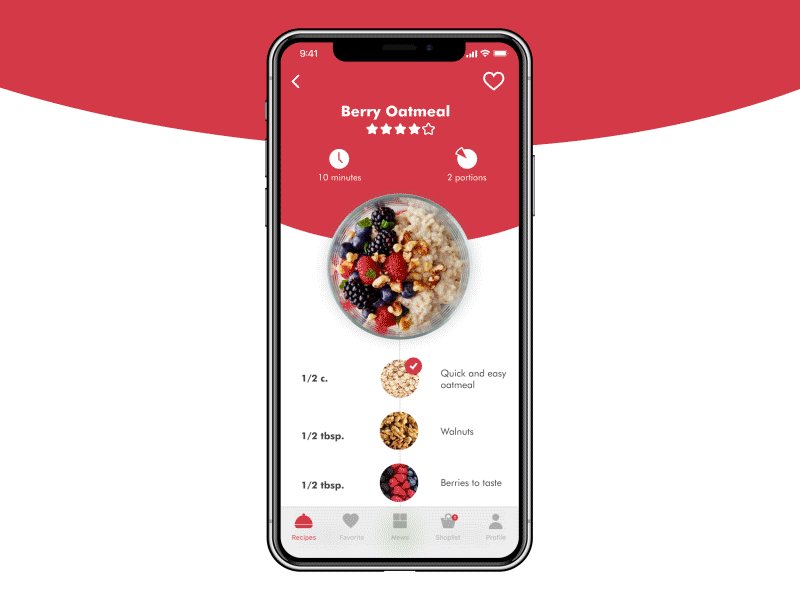
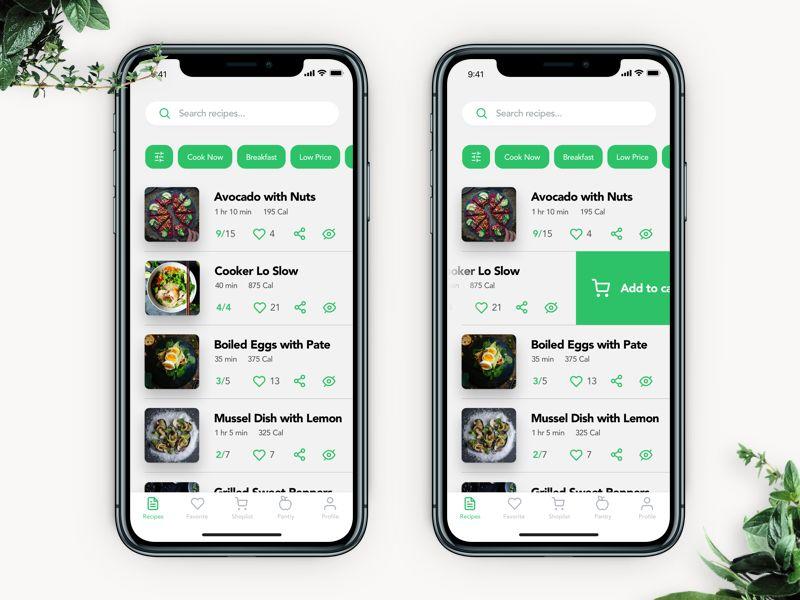
下面的Perfect Recipes App界面中的搜索功能:很明显,由于形状和对比,加上搜索图标以及提供指令的文本,该部分内容是一个交互元素,具有较好的可供性。

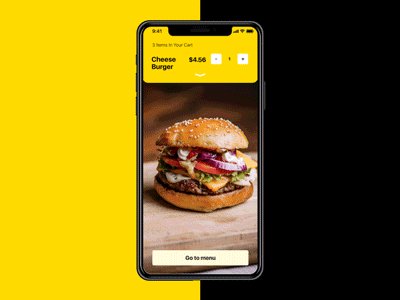
5.7 通知
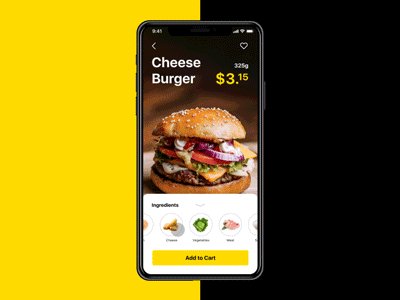
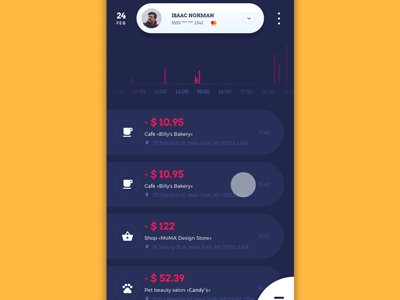
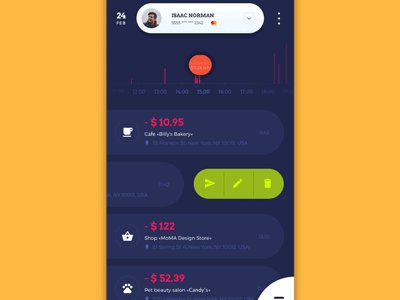
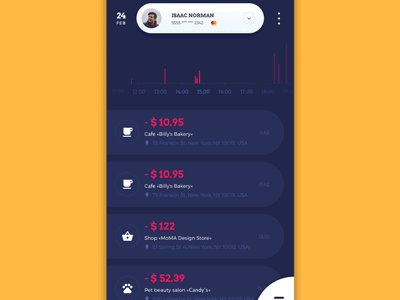
有许多方法可以通过通知提示用户遗漏的信息或者是需要被注意到的信息。下方这张界面上,添加选购数目时,价格的变化上的小动画,也是对操作结果的通知;购物车上一个黄色的点会给用户一个快速的提示——他不是空的。

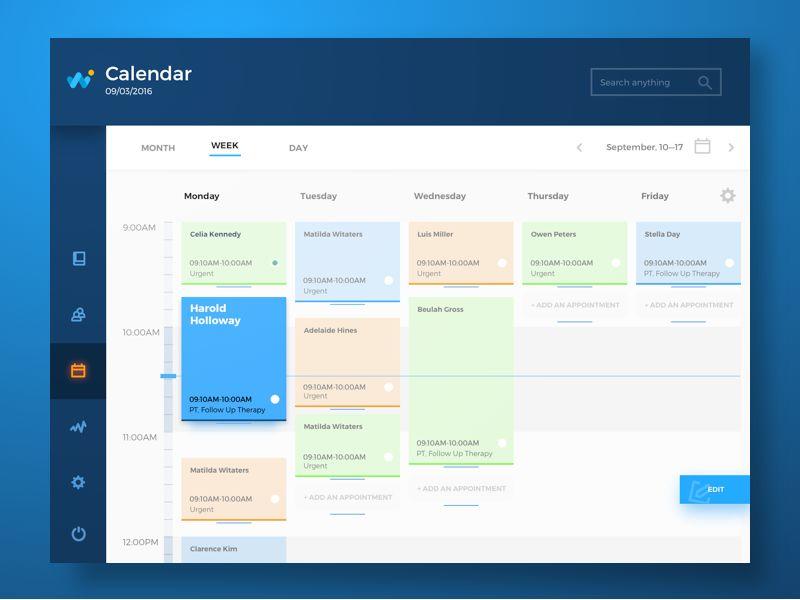
6 文本的可供性
尽管用户对图片的感知要比文本快很多,文本对交互流的影响仍然不可忽略。关键是图像有时需要借助文本进行解码,以避免误解。
另一件事是,并非所有东西都可以在图片中显示。最后,文本在传输信息,标记指令,号召性用语,解释功能和排版层次结构方面具有令人难以置信的多样性。但是,文本应以合理的平衡给出,以避免过度使用,影响效率。
文本的交互对于日常生活中的人来说非常自然,比图形用户界面存在的时间长得多。文本线索和提示有助于了解要做什么或期望什么,要记住哪些信息。我们从报纸书籍上阅读了许多信息,在数字用户界面中,它的工作方式相同。这是一种与用户进行通信的简单方法。
例如,HealthCare应用程序的日历显示了语言的各种可供性:除了有关患者的主要信息之外,我们可以看到搜索字段中的复制提示,按钮上的号召性用语副本以及给出的文本线索。同时,日历的空字段显示用户可以添加一天的约会只需点击空格。

7 模式的可供性
模式可供性是基于习惯的力量,并提供有效交互设计的巨大因素。它们的最大优点是可以减少用户的认知负担。正如我们在向UX设计者介绍人类记忆机制的文章中所提到的,短期记忆的能力是有限的。因此,用户学习的模式越多,他们的导航就越清晰,他们处理新输入的效果就越好。
这种类型有许多典型的功能,例如:
- 我们都习惯于通常打开页面右上角的LOGO可以 回到主页;
- 我们知道带下划线的文本通常是一个可点击的链接;
- 有关网站的联系人和隐私政策的信息通常在网站页脚中找到;
- 应用程序布局中的三个垂直点意味着“更多”显示其他功能。
保存这些模式意味着让用户感觉他们理解界面。因此,如果需要打破模式可供性,请三思而后行:对原创性应该为用户进行推理和明确。

8 动态(Animated)的可供性
在用户界面上使用动画,给物理界面和现实世界创造了一个强连接。在大多数案例中,动画模仿了与真实事物之间的交互:拉、推、刷、拖等等。所以,无论是简单的还是复杂的动画都呈现出了强有力的可供性。
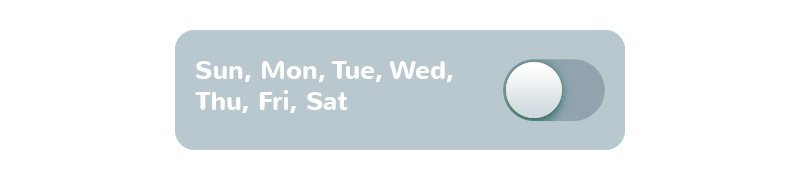
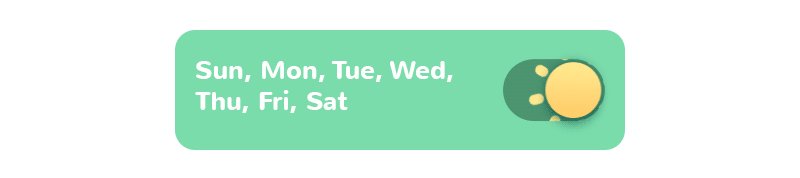
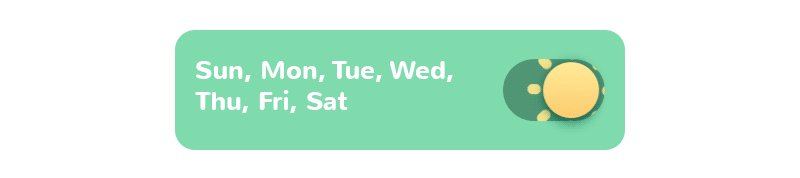
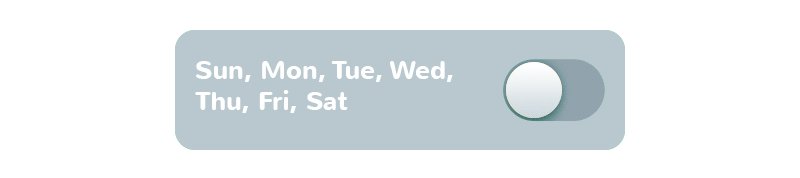
下方的动图展示了Toonie Alarm App。当开关打开的时候,他会同时修改几个参数:整个标签的颜色、切换键的颜色以及激活太阳的动画。通过这种反馈,用户可以立即知道操作结果,也增加了操作结果的情感吸引力。

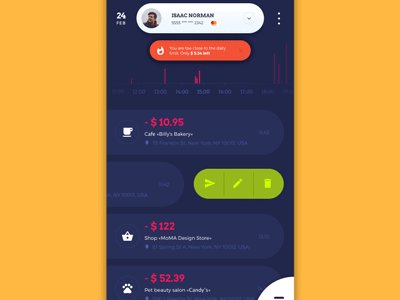
另一个例子是Home Budget的交互流中的通知——给用户特定的限制的通知。它的动画特点是连续强调的,这种方式会引起用户对重要警告的关注。

还有一个案例——下拉刷新动画。呈现在屏幕上的动画不仅告诉用户界面正在刷新,并且还为等待的过程增加了一些乐趣。

9 负面(Negative)的可供性
无论听上去多么奇怪,负面的可供性确实在积极的用户体验上扮演了一个重要的角色:他们基于这样一个事实而存在——负面的结果也是结果。负面的可供性的目的是给用户一些提示,一些元素或者选项在此刻是不可以被使用的。
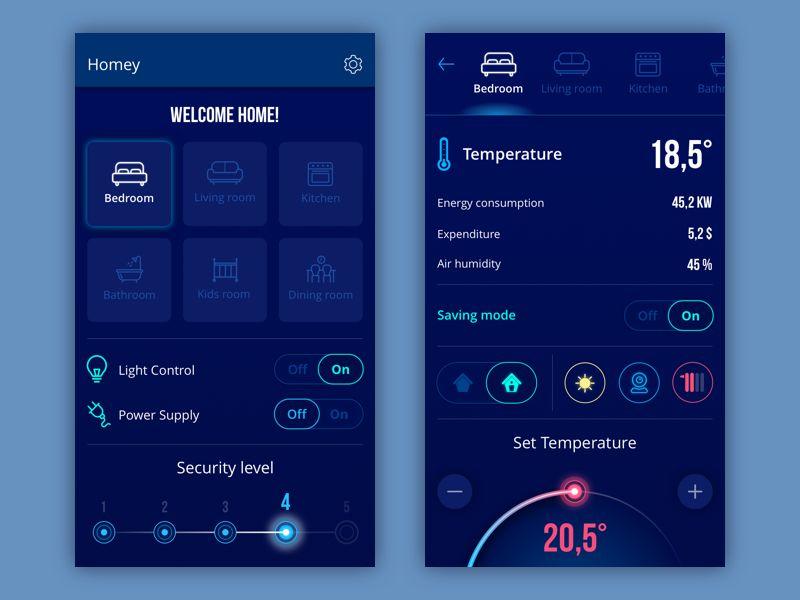
例如,下图Homey应用的界面表明Bedroom这个按钮现在处于活跃状态而其他房间的按钮都是不可用的——所以,这里使用了一个负面的可供性,最下方的安全级别也是一样的,级别5是完全不可用的。

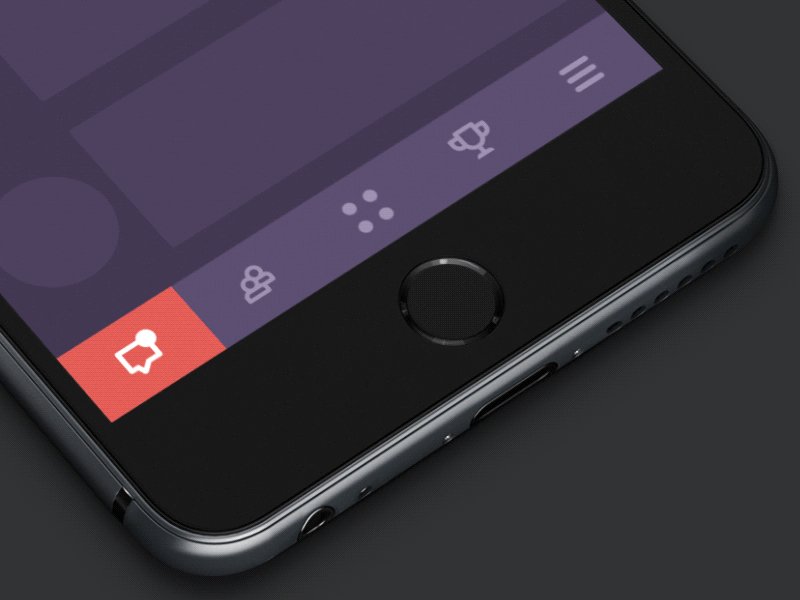
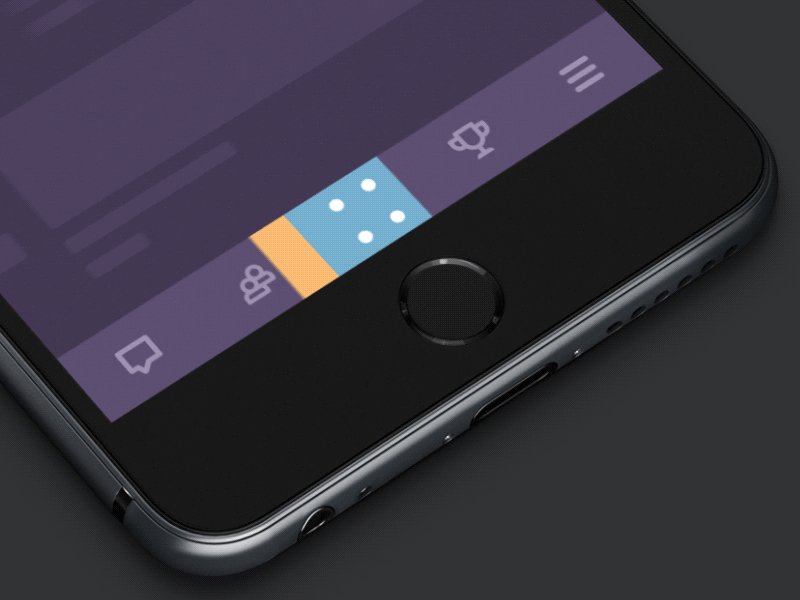
下方的Tab bar上,活动的button是彩色的,其他非活跃的button则采用了负面的可供性,即置灰。

10 虚假(False)的可供性
从交互的可供性(UX affordances)来看,虚假和负面不应该被视为同义词。虚假的可供性是设计师应当避免的,这些有歧义的提示,会导致用户产生与其目的不符的行为或者结果。
有时,设计师会故意这么做,比如引导用户进入某个广告页面,但是,在大多数情况下是不合适的。
此外,如果一个网页文本加了下划线,用户很可能默认他是可以点击的。一旦发现是不可以被点击的,用户可能会很恼火,因为他们接受到了错误的提示信息。
原文链接:https://uxplanet.org/ux-design-glossary-how-to-use-affordances-in-user-interfaces-393c8e9686e4
编译作者:张大侠,公众号:「侠侠说」
本文由 @张大侠 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








inactive译为不可用吗,应该表示未被激活吧?
根据语境啊
学习了!