Facebook为什么会选择蓝色?

眼前的红不是红,你说的绿是什么绿……
世界上大概有8%到10%的男性以及0.5%的女性患有不同程度的色盲。这意味着,在你的网站的每100个访客之中,可能就有至少10个人对于色彩的感知与你不同。那么,怎么做才能向所有的访客保证视觉上的良好体验,减小甚至消除色盲患者在色彩感知上的偏差呢?
一直以来,关于如何更好地针对色盲患者进行无障碍化设计存在着很多相互冲突的观点。在这里,我们将列出一些在优化色盲用户色彩体验的设计中需要考虑到的重要事项。
色盲是什么
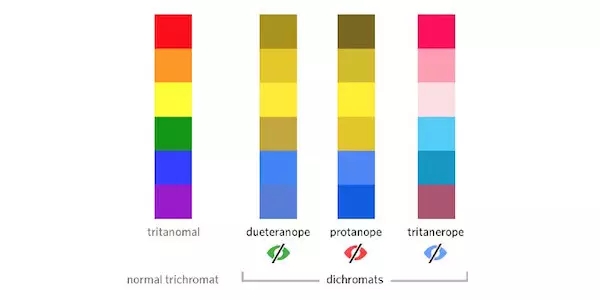
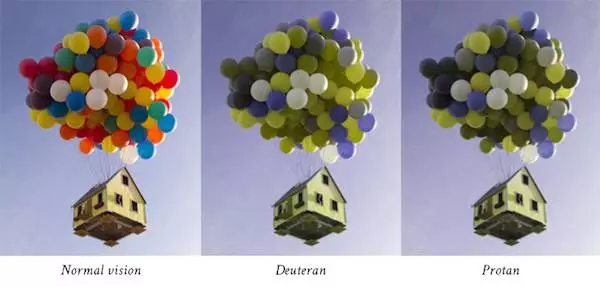
色盲是无法分辨自然色谱中的某些颜色的状态,同时,由于它的致病因是位于X染色体上的基因突变,所以它的男性患者远多于女性患者。目前存在三种主要的色盲类型:绿色盲,红色盲以及蓝黄色盲。其中,又属绿色盲最常见,红色盲次之,而蓝黄色盲较罕见。下面这张图展示了不同类型色盲患者眼中彩虹的色彩。目前,已经有一些测试(详见下文链接)和范例向我们展示了色盲患者眼中的世界;然而,想要百分之百还原他们所看到的却是不太可能的。

通过设计实现色彩无障碍化
你可能会想:我有必要为那么一小部分用户考虑吗?事实上,从长远来看,为色盲用户做一些特殊的优化设计会使得你的整体设计更为优秀。所以,优秀的网站应该是无障碍的

无障碍化设计并不会妨害你的设计的整体美感。以下是当你为色彩无障碍化进行设计时需要关注的五个基本概念:
1.颜色+符号
不应该只依赖于通过颜色来传递信息。
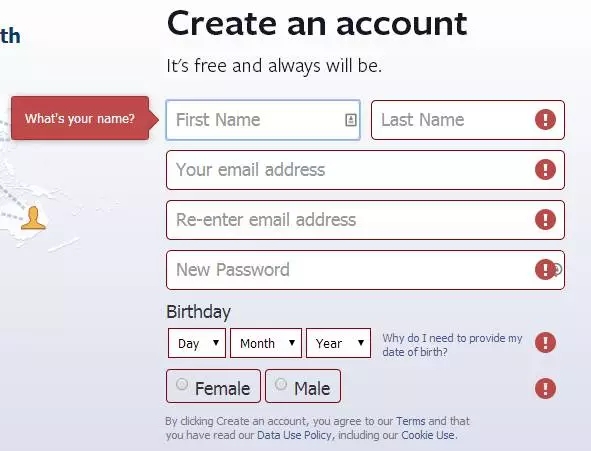
例如,某些色盲患者有可能根本无法注意到红色的报错信息。所以,大可以同时使用颜色和符号来吸引用户的注意。例如,Facebook表单字段的红色警示符号和说明文字。

有趣的事实是:Facebook的Logo以及它为人诟病的蓝色主题实际上是拜创始人马克•扎克伯格所赐——马克是一名红绿色盲患者,对他来说蓝色是最容易分辨的颜色。他曾说过,“蓝色是我生命中最丰富的颜色,我几乎可以看见这世上所有的蓝色。”
2.极简主义
在设计网站时避免应用过多的颜色。

网站的色彩越简单,对于色盲用户来说越容易使用。极简的设计不仅在当下十分流行,同时也能让你的设计在色彩方面无障碍化。
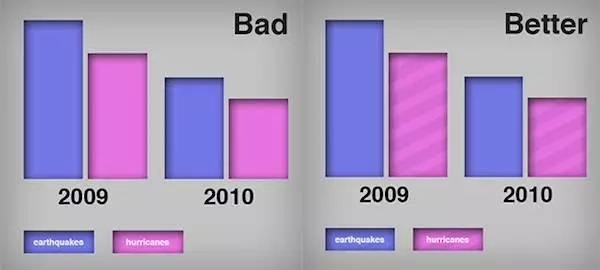
3.形状/文字也可以形成反差效果
活用形状或文字,而不是仅凭各种各样的颜色来突出重点。
对于色弱或色盲的用户来说,他们很难通过颜色来分辨图示,因此,考虑使用多样化的模式会更好。
下面是一个绝佳范例。

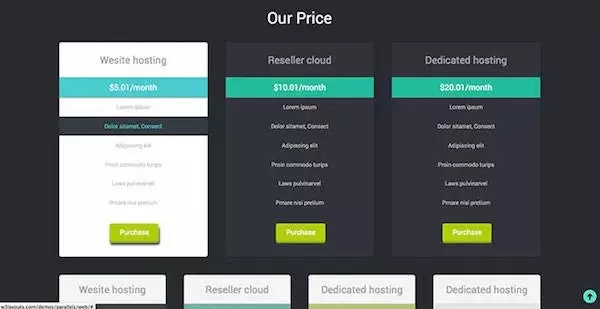
4.使用反差大的色彩
不应仅仅依赖黑白两色来表达抽象的内容,可以挑选更多样、明亮色彩融入你的设计。
例如,当你在设计可点击文本的应用体验时,便可以使用多样化色彩来表现。
以上是一个将抽象概念设计得很好的示例,是综合考虑色盲用户的人性化设计。

5.避免糟糕的色彩搭配
色彩搭配是一件需要巧思的事情。
随着色盲对人们生活的影响越来越复杂,我们越来越难以界定在网页设计中哪些颜色的“安全”的。
这里有一些需要尽量避免的组合方案,因为他们对色盲用户来说都是噩梦:
- 绿色&红色
- 绿色&棕色
- 蓝色&紫色
- 绿色&蓝色
- 浅绿&黄色
- 蓝色&灰色
- 绿色&灰色
- 绿色&黑色
使用视觉效果模拟器,可以帮助你为设计挑选精妙的颜色组合。
如何检验自己是否是色盲或色弱?
很多人在很长一段时间里都不知道自己患有色盲或色弱,甚至直到他人指出问题之前他们都没有意识到色盲已经影响到了他们的生活。
以下是一个常用的检测色盲的图像,你可以试试。(文章末尾能找到相关链接)
总结
UX设计师应该尽量将页面设计得人性化。
尽管这里没有统一的解决方案,但UX设计师们仍应谨记一些原则:
- 不要仅用色彩来传递信息
- 将色系控制在2至3个
- 使用文本和形状来表达抽象信息
- 使用差异性大的颜色和阴影来突出可点击的文本
- 避免使用例如红配绿、绿配蓝或蓝配灰这样糟糕的色彩组合
1.石原色盲测验:38项基础测试之后你会得到反馈。
http://www.color-blindness.com/ishihara-38-plates-cvd-test/#prettyPhoto
2.色盲检验:一款由Colorblindor设计的安卓应用,60秒内你就能得到答案。
https://play.google.com/store/apps/details?id=ch.colblindor.colorblindcheck
3.Coblis-色盲测试装置:你会看到不同色盲程度患者眼中同一张图像的不同样子。
http://www.color-blindness.com/coblis-color-blindness-simulator/
4.移动应用:推荐3款主要帮助色盲患者的安卓和iOS应用。
http://www.mobdevapp.com/iphone-and-android-app-developed-to-help-individuals-with-colorblindness/
翻译 | 朱婷 、花花
校对 | 心悦
文章推荐 | 王子娟
微信公众号 | 特赞Tezign
本文由 @ 特赞Tezign 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等

















学习了~
产品经理这深沉的蓝~~
so。。。人人都是产品经理也用了蓝色呢~