关于底部导航栏设计,你忽略了哪些?
本文翻译了 Material Design 规范中对底部导航的规范总结,希望可以带给你更多帮助。

本文翻译了 Material Design 规范中对底部导航的规范总结,希望可以带给你更多帮助。
备注:以下内容在翻译过程中根据阅读习惯有相应的调整,如有不妥欢迎大家根据官网链接进行比对。
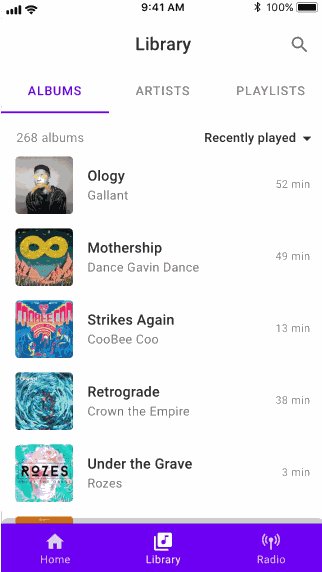
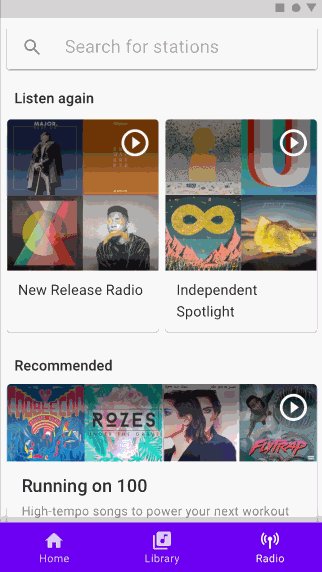
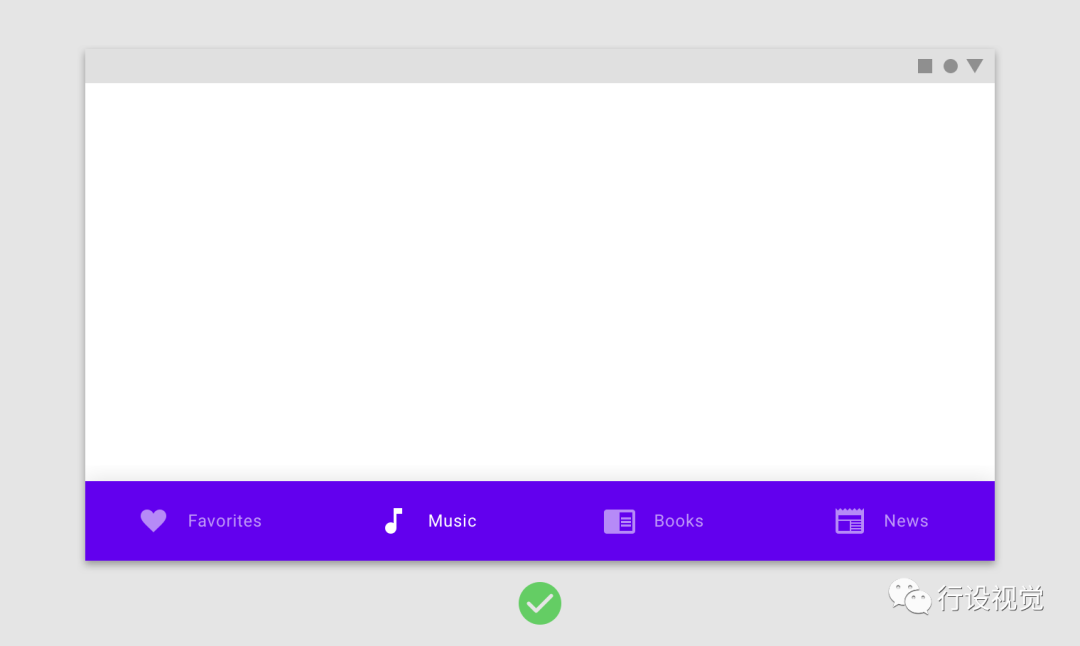
在移动应用程序中,底部导航栏可以在目标选项间自由切换。

用法
底部导航栏在屏幕底端展示3至5个目标选项,每一个选项由一个图标和文字标签展示,点击底部导航图标时,将带领用户前往与之关联的视图。
原则
人体工程学:底部导航栏在手持移动设备上容易触及。

一致性:使用时,底部导航栏显示在每个屏幕底部。

相关:底部导航栏上的选项必须同等重要。

何时使用
底部导航应用于:
- 需在移动应用程序任意位置访问顶级目标
- 3至5个目标选项
- 仅限手机或平板电脑
底部导航不应用于:
- ·单个任务,例如查看单个电子邮件。
- ·用户首选项或设置。

少于三个目标选项不要使用底部导航栏(使用标签选项卡替代)。

避免使用超过5个目标选项(这种情况,尝试选项卡或抽屉导航)。

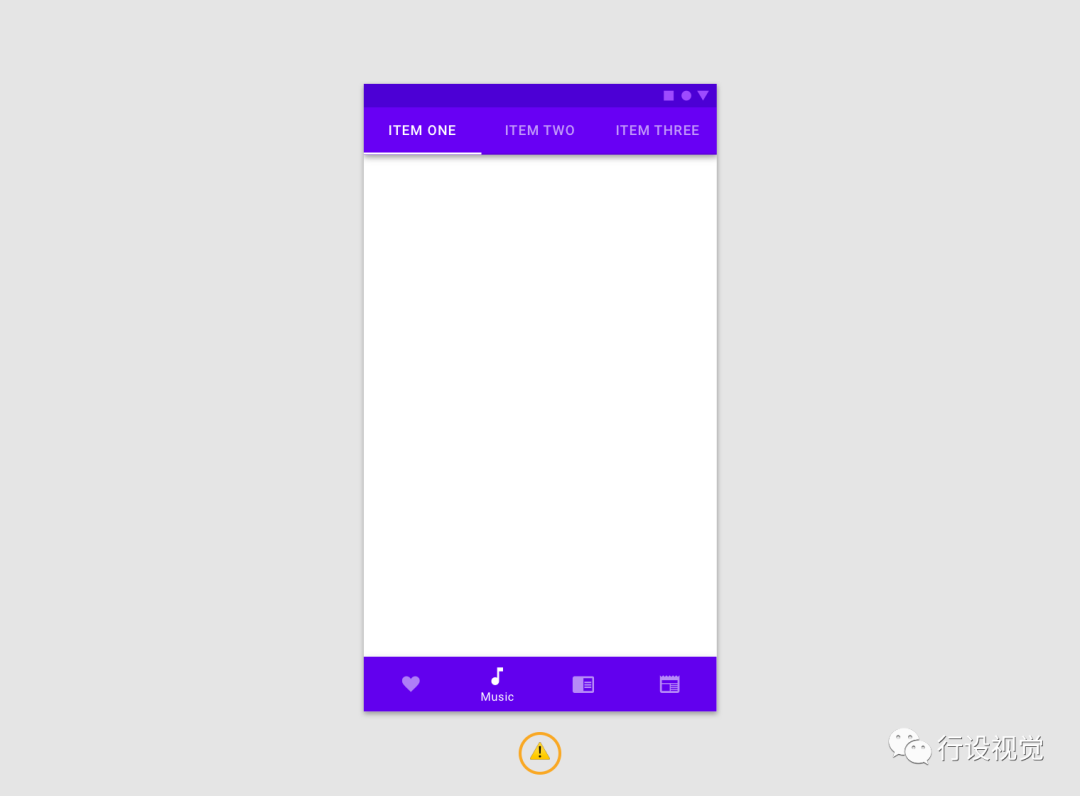
组合使用底部导航和选项卡可能会引起混淆,因为他们与内容关系不够清楚,选项卡拥有相同的主题,而底部导航是顶级功能且彼此无关联。
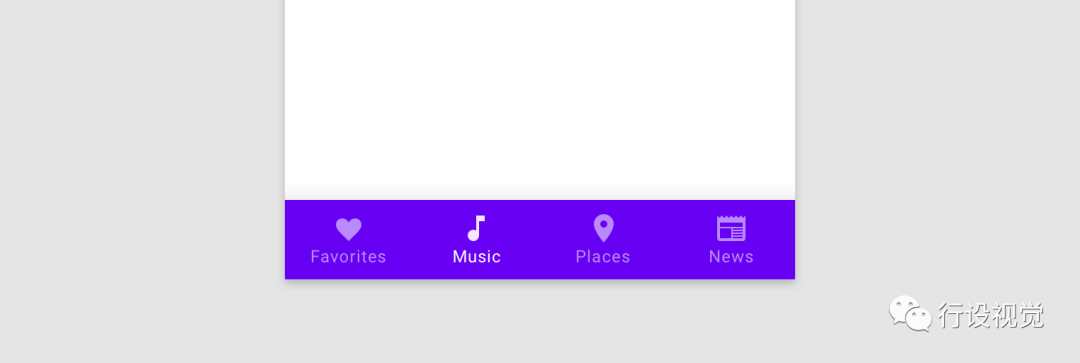
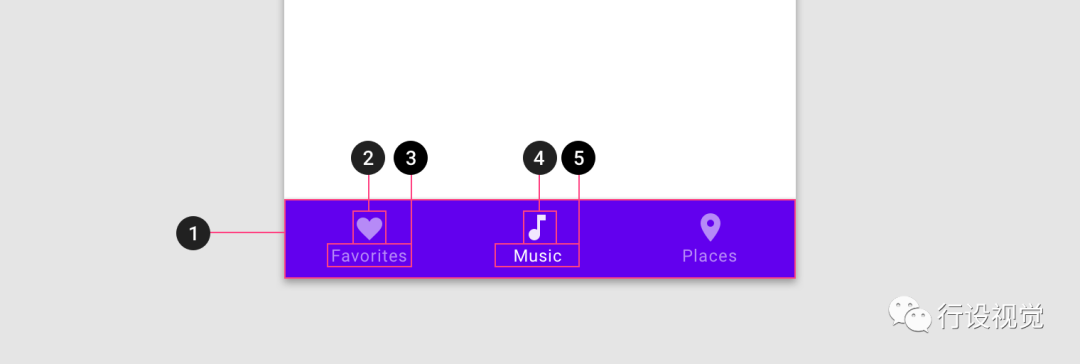
剖析

- 导航栏
- 固定图标
- 固定文字
- 活动图标
- 活动文字
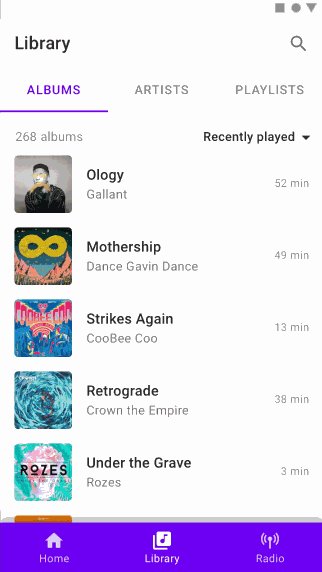
目标展示
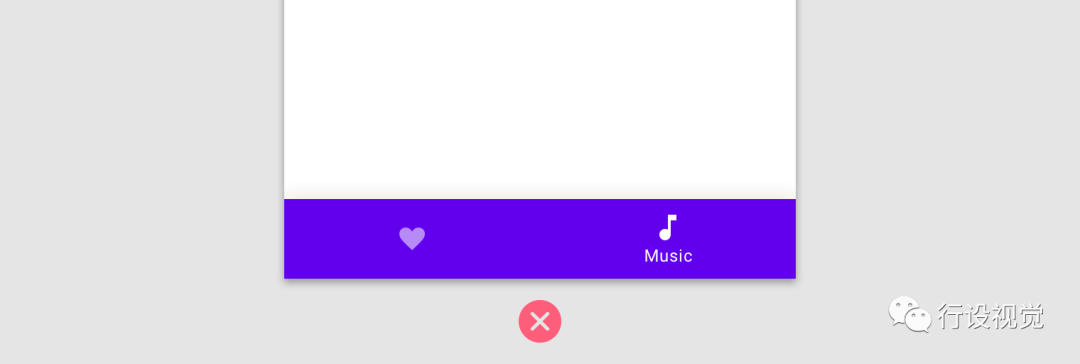
展示底部导航目标选项的方式取决于目标选项使用数量:
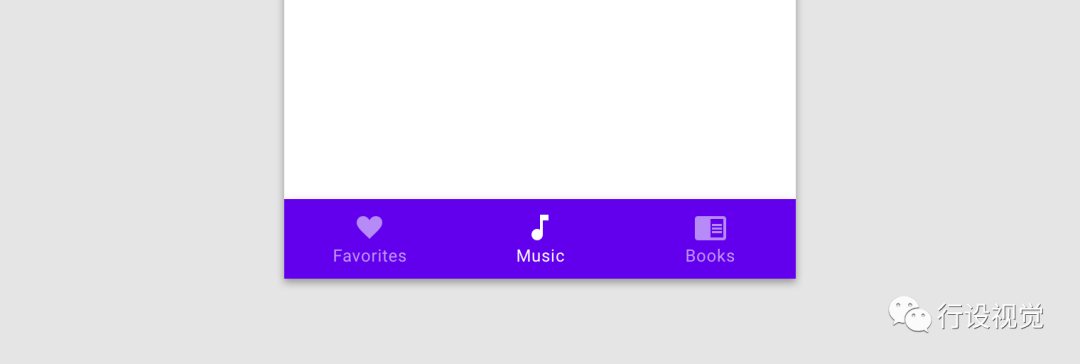
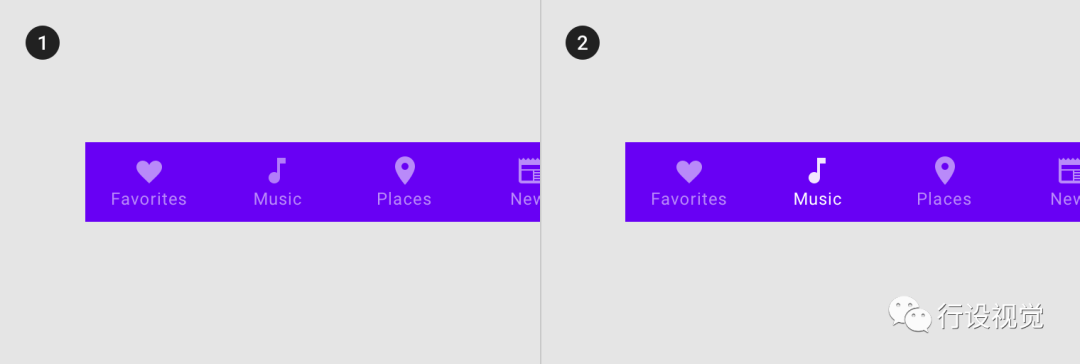
- 三个目标:所有目标选项用图标和文本标签展示;
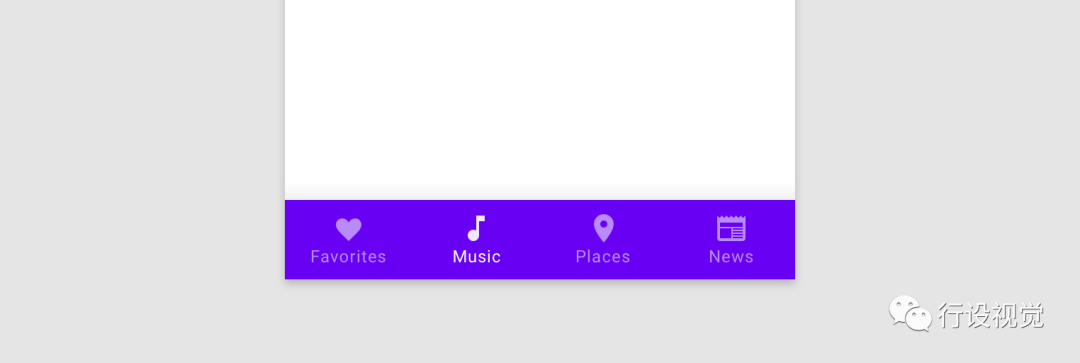
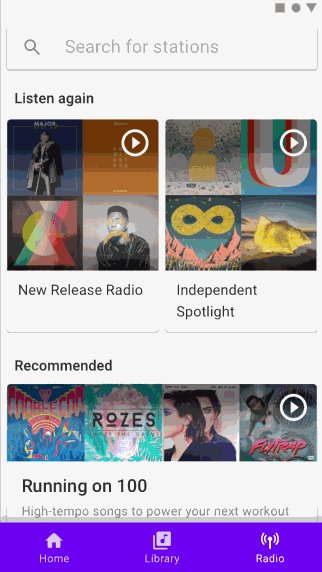
- 四个目标:活动目标展示图标和文本标签、固定目标展示图标,建议使用文本标签;
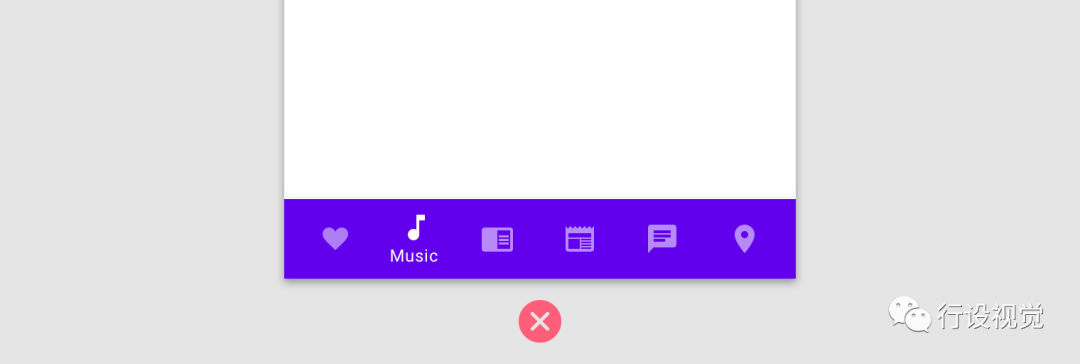
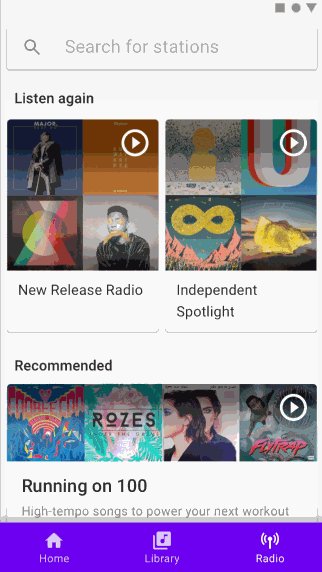
- 五个目标:活动目标展示图标和文本标签、固定目标展示图标,空间允许则可显示文本标签。

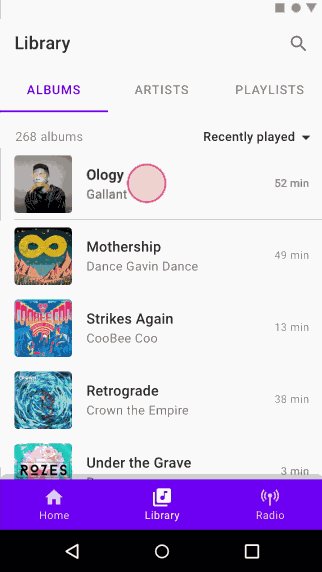
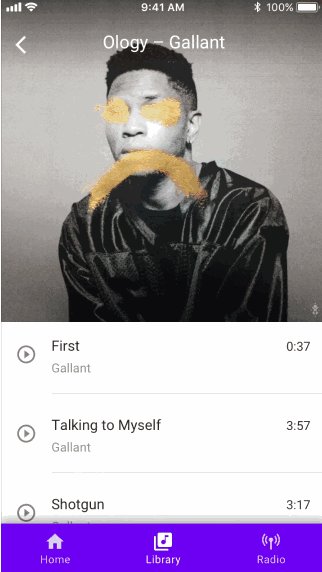
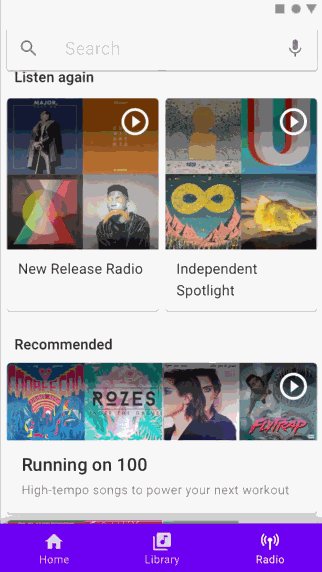
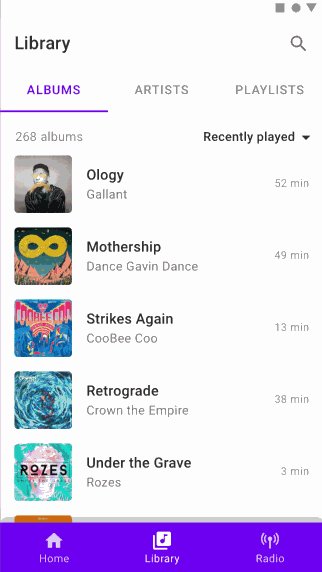
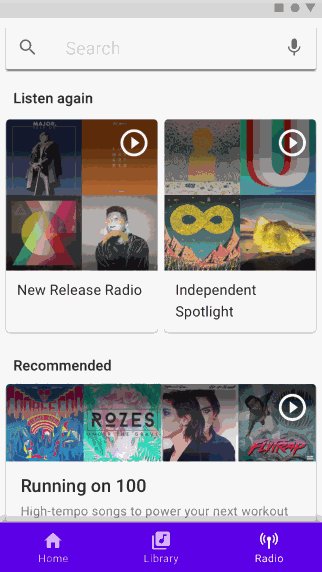
此底部导航有三个目标,且每个都有图标和文本标签。
图标
底部导航目标始终包含一个图标,最好的方式是图标结合文本标签展示,尤其是如果图标没有明确含义。

图标与文本标签结合展示
文本标签
文本标签使用对底部导航功能简短而有意义的文字。

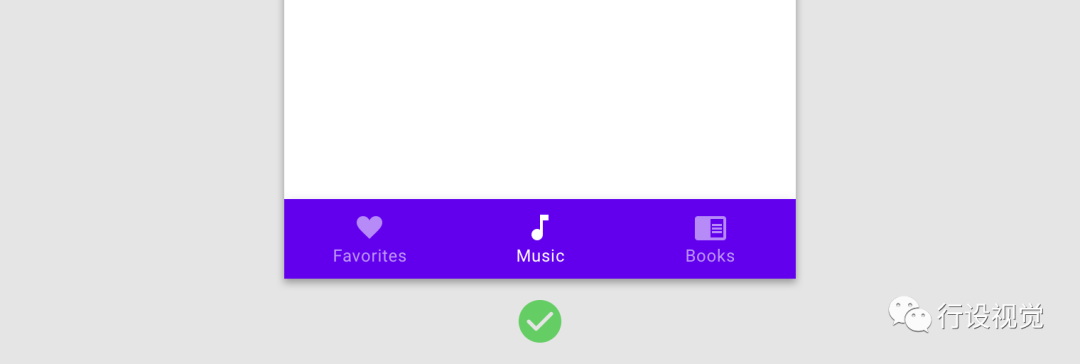
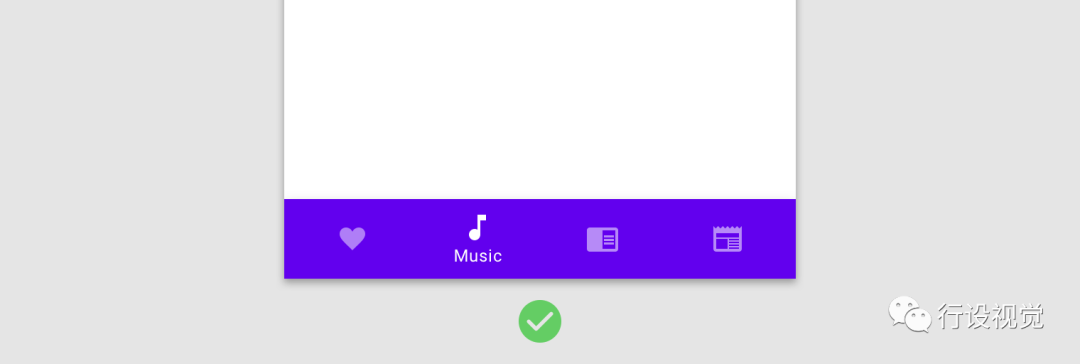
使用短文本

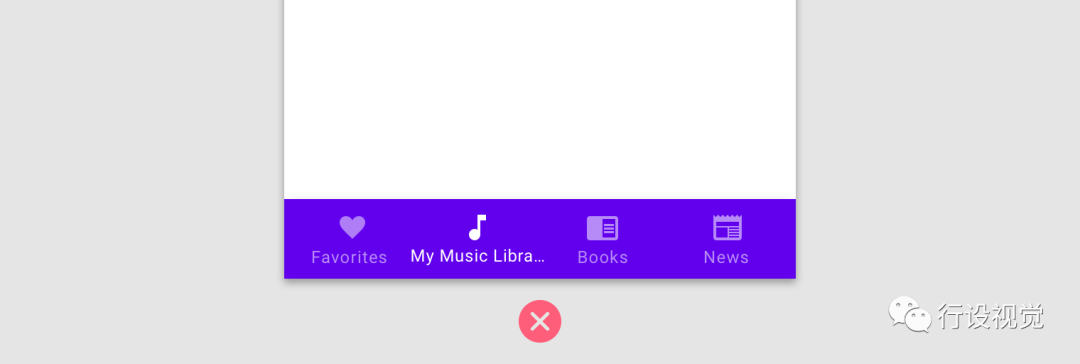
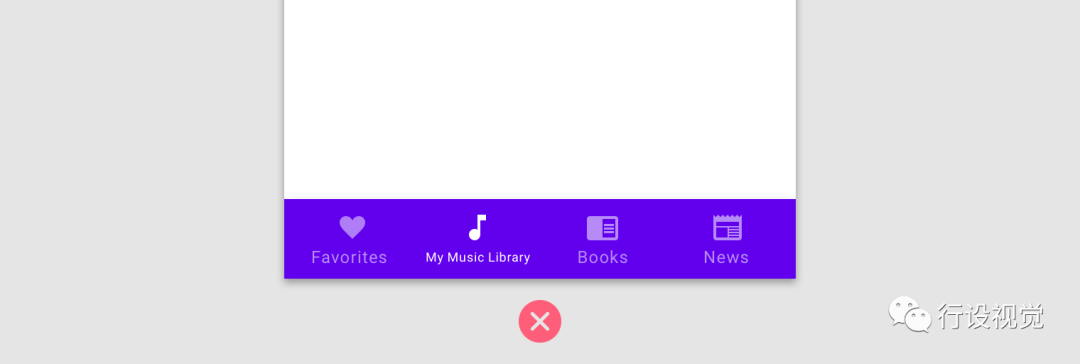
避免截取文本,截取可能会掩盖重要的目标信息

避免缩小单行文本

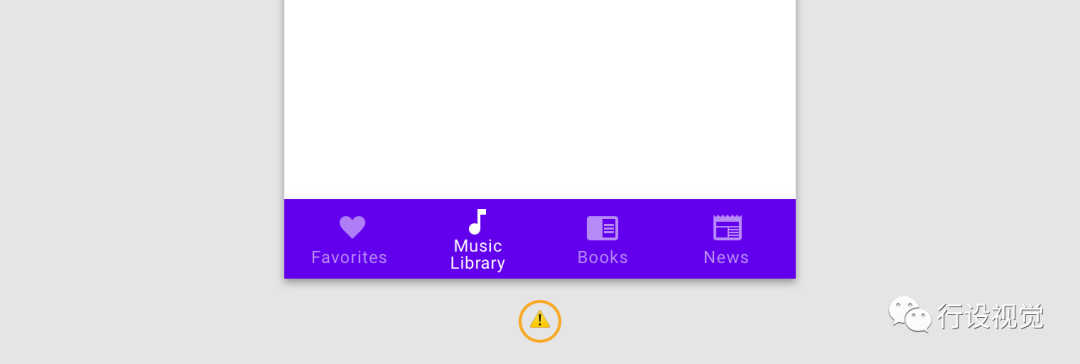
避免文本折行显示
图标和文本标签颜色
活动、非活动图标以及文本标签应与导航栏底块有明显的对比,活动图标应使用应用程序主题色或高强度被选中颜色展示,具体取决于组件的配色方案。非活动图标和文本标签可使用中强度的被选中颜色来展示。

底部导航活动标签使用应用主题色或高强度被选中颜色显示

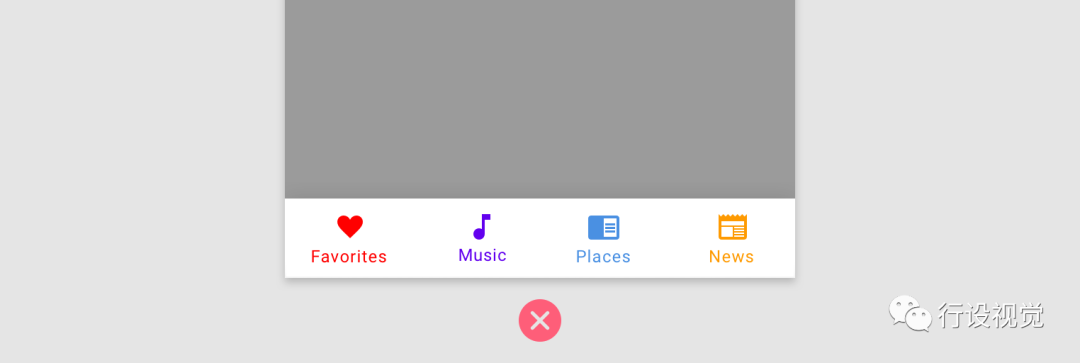
避免使用不同的颜色或低强度被选中颜色来显示图标和文本标签,因为这会使用户难以区分活动图标并导航到其他目标视图。
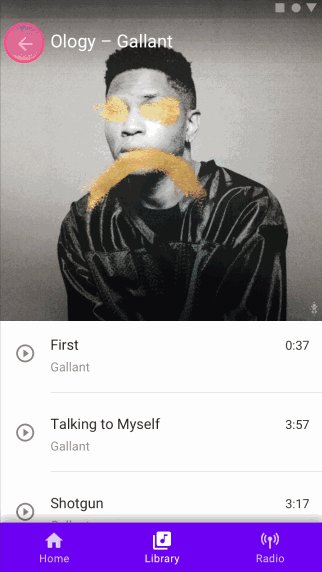
行为
Android和iOS系统的底部导航会显示不同,当你选择底部导航选项时(当前未被选中),每个系统会有不同的显示结果:
Android:
该应用导航到目标顶级视图界面;重置任何先前的用户交互和临时屏幕状态,例如滚动位置,选项卡选择和内联搜索。
iOS:
目的地反映了用户之前的交互。如果用户先前访问过应用程序的该部分,则会返回到上一次查看的最后一个视图(如果可能,保留其先前状态);否则,应用程序会导航到顶级视图。
可以在需要时覆盖默认平台导航以改善用户体验。例如,需要在各部分之间频繁切换的Android应用程序可以保留每个部分的状态。或者,iOS应用程序可以将用户返回到顶级视图(或重置其滚动位置),如果它更适合用例。

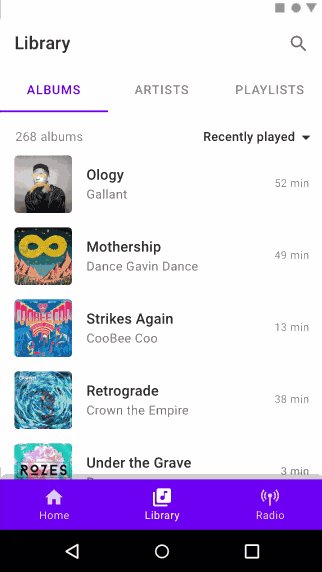
在Android上,重新访问某个部分会重置该应用,将用户返回到其顶级视图。

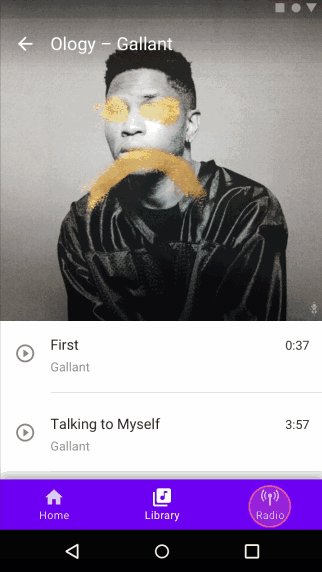
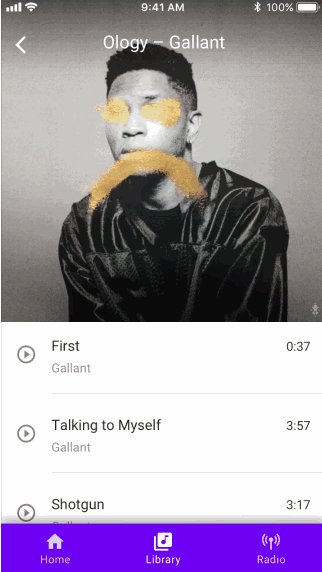
在iOS上,当用户重新访问某个界面时,会返回到该界面停止的位置,例如详细信息视图界面。
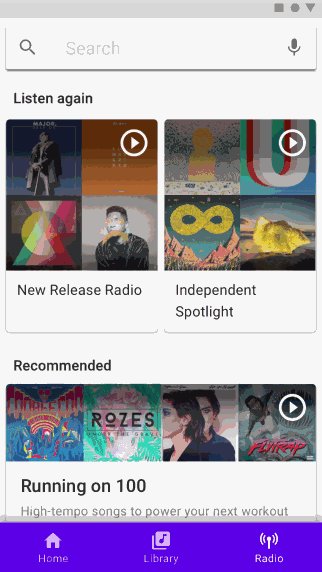
当在应用程序的层次结构中向下移动时(从父屏幕到子屏幕),可以持久显示底部导航栏,以便在应用程序的各个部分之间快速导航。

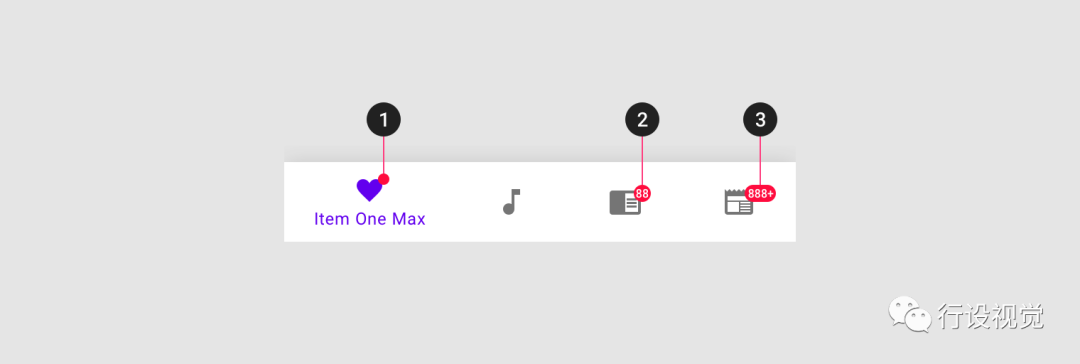
肩标:
底部导航图标可以在其右上角使用肩标。这些标记可包含动态信息,例如一些待处理请求。

- 肩标;
- 带有字符的肩标;
- 带有最大字符的肩标。
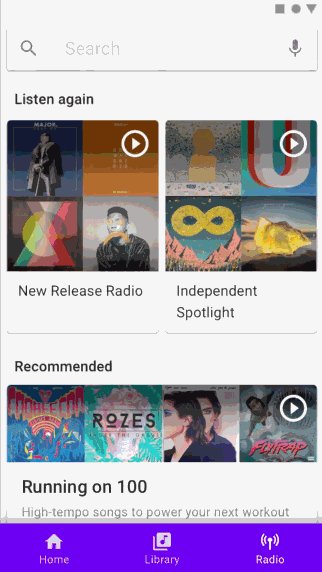
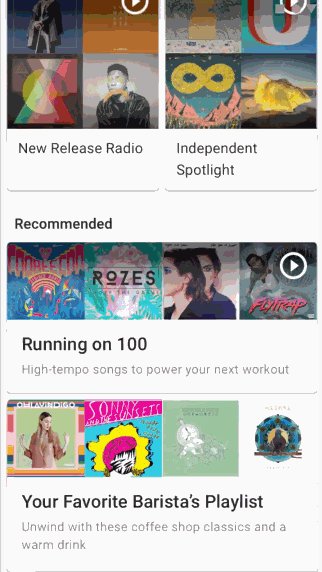
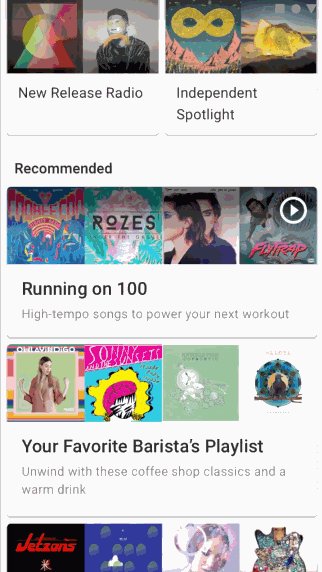
滚动:
滚动时,底部导航栏可以显示或隐藏。
- 向下滚动加载内容时,隐藏底部导航栏;
- 向上滚动回顶部时,重新显示底部导航栏。

过渡:
建议使用淡入淡出的动画在底部导航目标之间进行过渡。横向运动(一侧到另侧)过渡可能意味着不存在的项目之间的对等关系,或误导用户认为他们可以使用手势在各部分之间导航。


使用淡入淡出动画在活动和非活动底部导航目标间过渡切换。


避免使用横向运动在视图之间切换。横向运动保留用于对等目标间导航。
布局
1. 覆盖
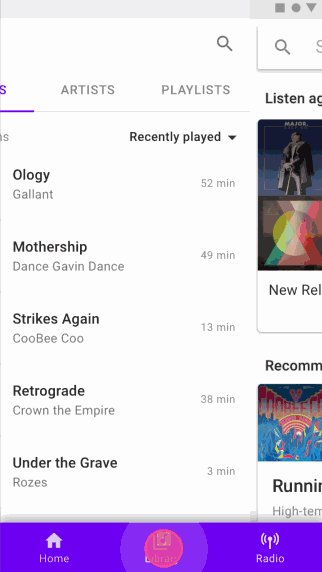
底部导航可以被对话框、底部表单、抽屉导航、屏幕键盘或完成流程所需的其他元素临时覆盖。它们不应在任何屏幕上永久显示。

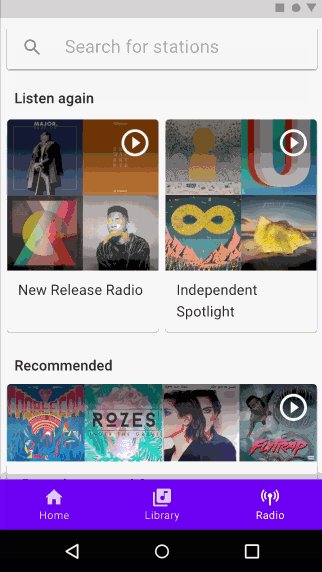
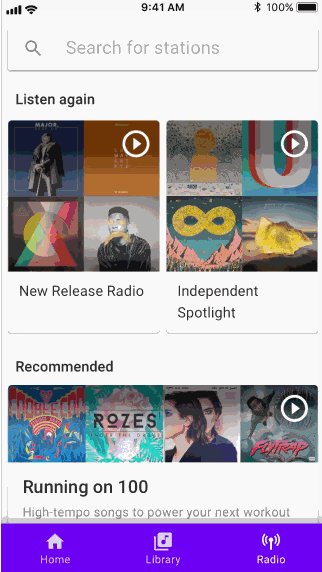
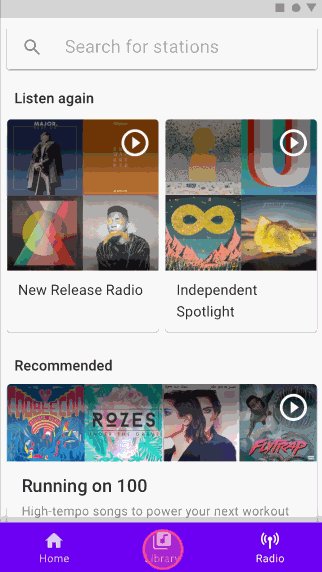
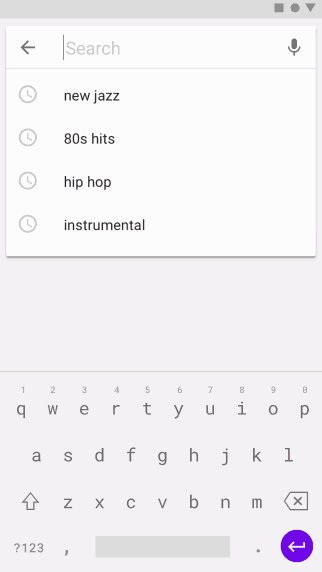
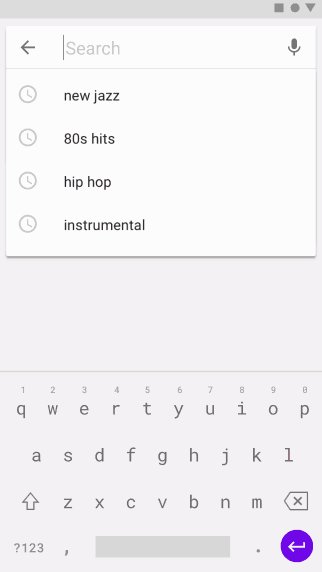
“Radio”屏幕的搜索功能触发屏幕键盘,暂时覆盖底部导航栏,直到搜索流程完成。
2. 固定导航栏
底部导航栏目标选项有固定位置,它们不会滚动或水平移动。

避免使用可滚动底部导航。
3. 视觉优化

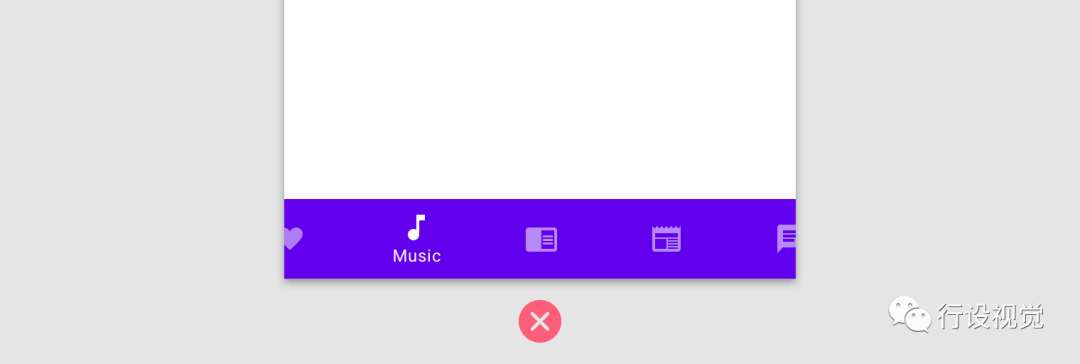
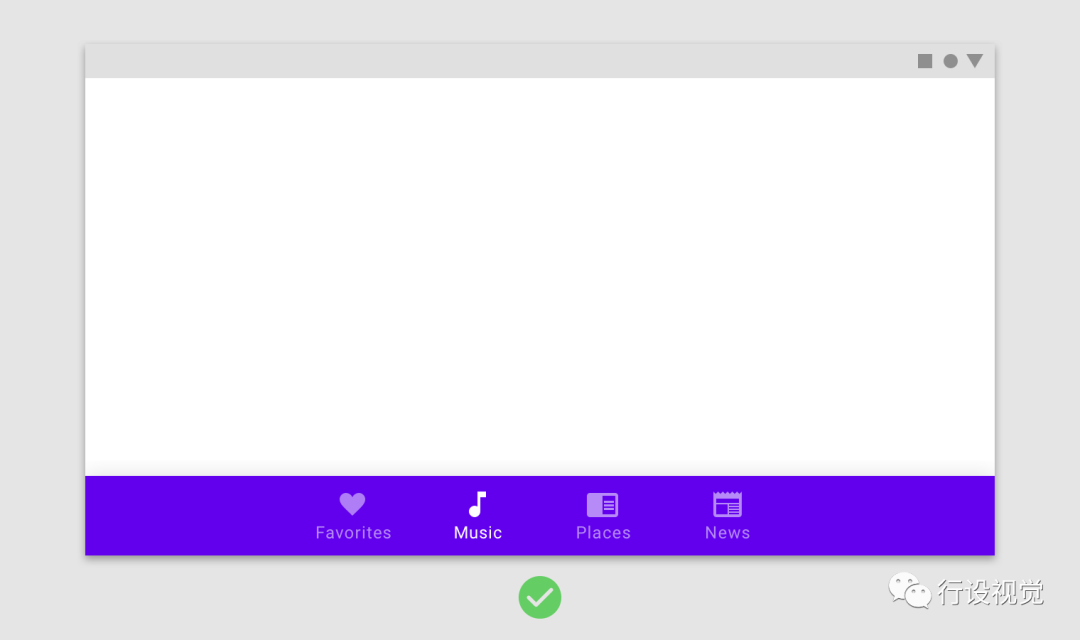
在移动设备(横屏)或平板电脑上,底部导航目标可以保留纵向模式中使用的相同间距,而不是均匀分布在底部导航栏上。

在移动设备(横屏)或平板电脑上,底部导航目的地可以水平放置而不是折行。在这种情况下,建议选项均匀分布在底部导航栏上。
状态
底部导航目标可以是活动的、非活动的、聚焦或被选择。
底部导航通过不透明度和文本来显示选项何时处于活动状态。状态用于显示按下、聚焦和未选择状态。
非活动目标降低透明度,活动目标则全部显示。

- 非活动目标选项;
- 活动选项。
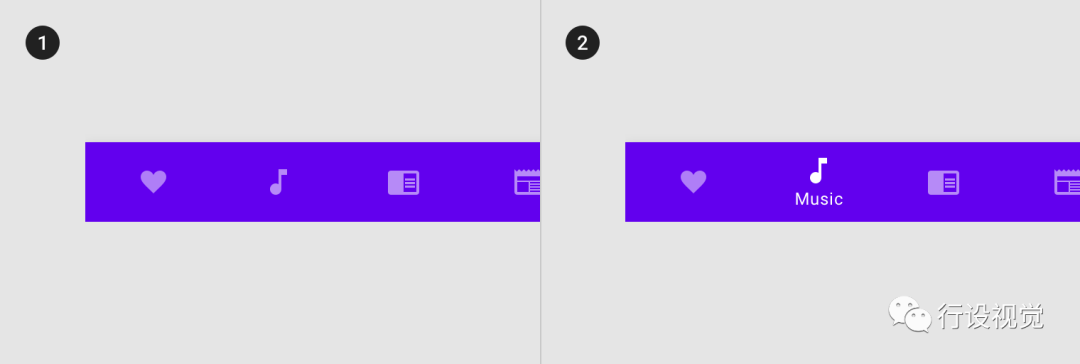
如果不始终显示文本标签,则只显示活动目标的文字。

- 没有文本的非活动目标选项;
- 带有文本的活动目标选项。
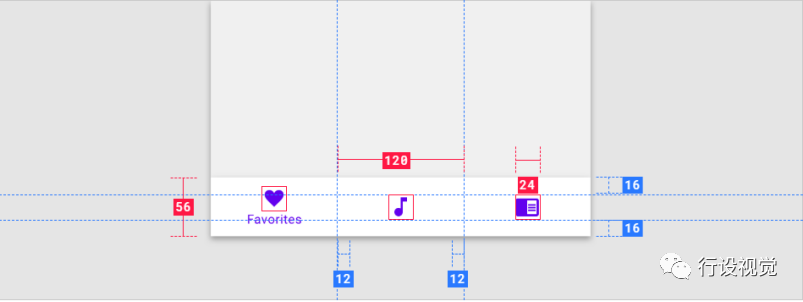
细则
移动设备
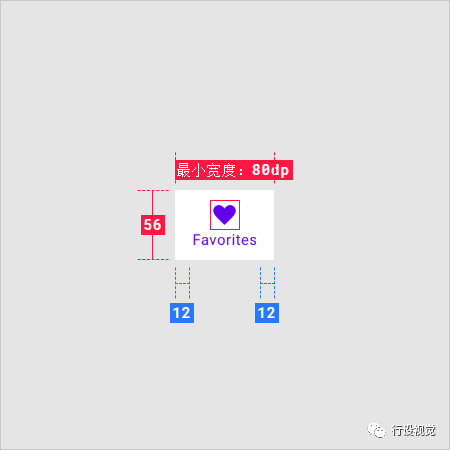
标注:


最小宽度

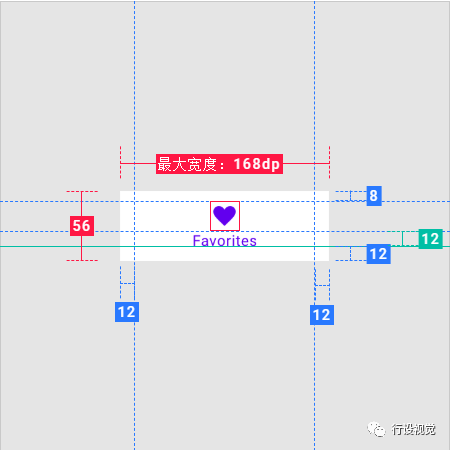
最大宽度

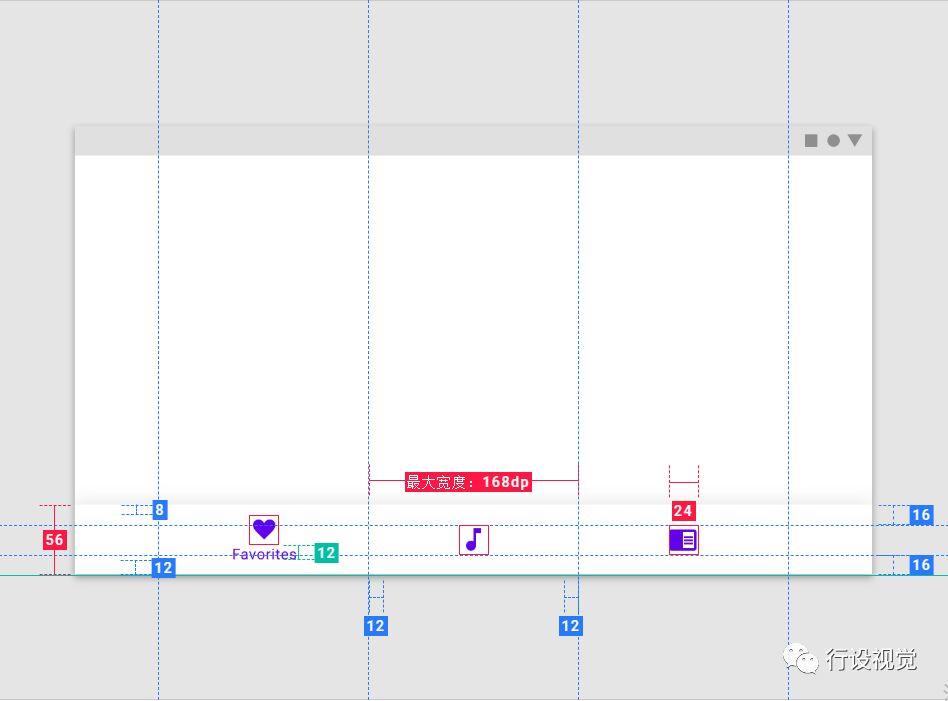
布局
今天分享的内容到此结束,更多相关延展内容,大家可以在官网进行查看。
原文链接:https://material.io/design/components/bottom-navigation.html#behavior
译文地址:https://mp.weixin.qq.com/s/Q1Pw0aw2nTCqdIhFYDY2Aw
编译作者:黎沫limo,公众号:行设视觉
本文由 @黎沫limo 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








这是设计师文章吗 =,=
好顶赞!