你的APP界面是否有如下问题?聚焦视频搜索的再设计

随着移动互联网的发展,移动搜索正在被越来越广泛地使用,而我们也更加关注视频搜索界面的体验优化,现在跟大家分享一些心得和思路。
目标
视频内的搜索,要打造一个更便捷、更智慧、更精准的,集语音和文字于一体的搜索功能,并结合用户收藏、分享的喜好,通过大数据精确分析匹配,为用户智能化推荐最感兴趣的视频内容。
用户反馈
- 通过用户研究团队的问卷调查和走访,用户对于搜索的创新视觉设计并不完全理解:
- 搜索的入口不好找,很难第一时间找到搜索这个功能;
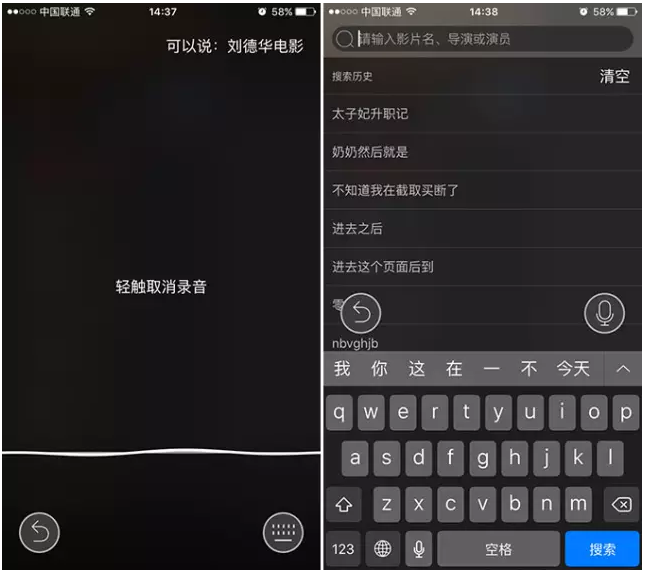
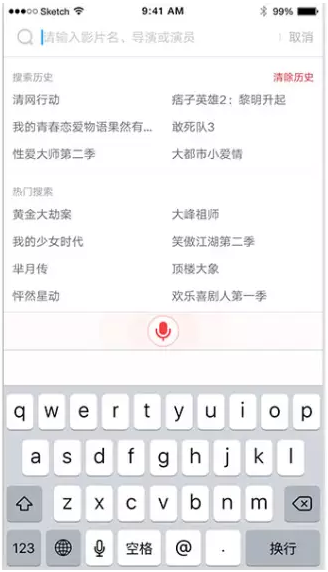
- 首次进入之后没有任何提示直接进入语音录音,键盘切换费时费力;
- 没有热词搜索提示,以及热门搜索推荐;
- 没有关键词联想,返回按钮不好找等。
设计思考
按照用户对搜索的使用过程,我们可以将用户的搜索行为分为搜索前、搜索中、搜索后三个阶段,从目前的搜索设计来看,为了提升用户的体验,我们将在每个阶段,根据不同目标进行设计。

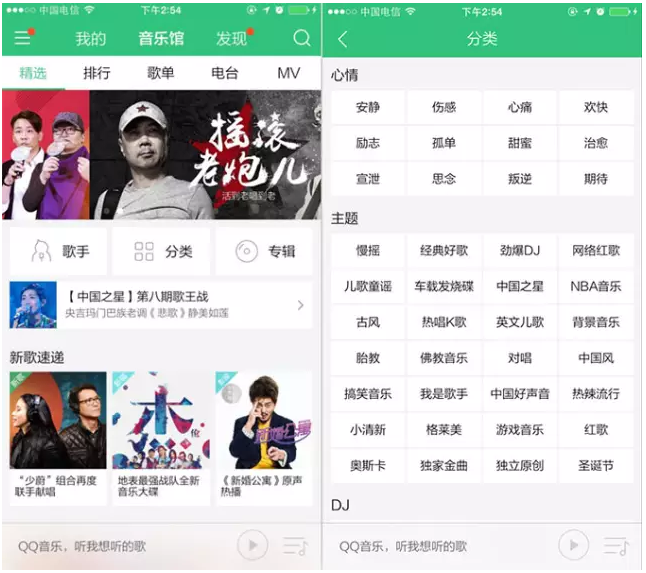
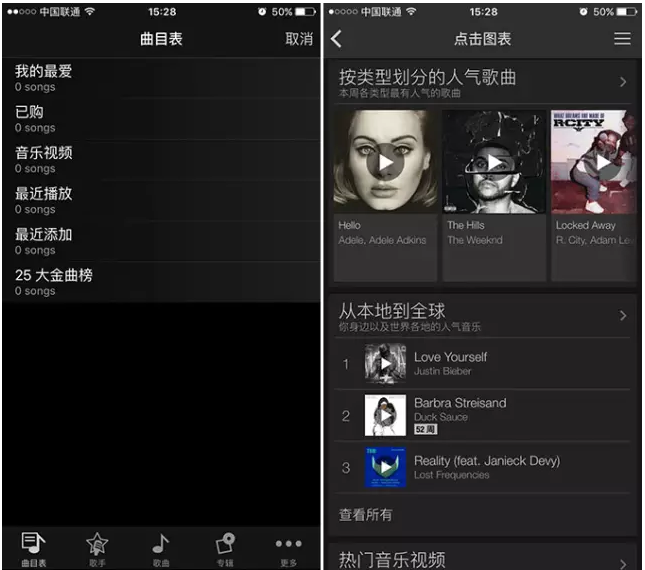
线上通常的搜索界面如下图:


通过用户的反馈,结合目前其他家的搜索设计,我做了如下总结:
1. 搜索配色与APP整体风格存在较大反差,页面过渡不平滑,容易使产生压抑感;


通过浏览各种网站,以及上图的举例,我们会发现使用黑色背景的界面要比使用白色背景的界面视觉效果更强烈。如果界面背景是白色,对于界面来说可以选择的配色方案更丰富,同时突现的也不仅是白色;而使用黑色背景则会使较大面积的黑色更突显。
如果背景使用黑色,色彩的搭配会更复杂,尤其是在我们的产品中,主色是红,黑红的搭配,营造出一种略显紧张的氛围,会使用户产生压抑感。因此我们选择白色作为APP搜索页面的背景,让视觉体验更舒适,主题更突出,同时也统一了页面风格。
2.默认的语音搜索界面,引导信息分散,用户无法快速上手。如果用户使用场景不具备语音条件时,会增加使用成本;

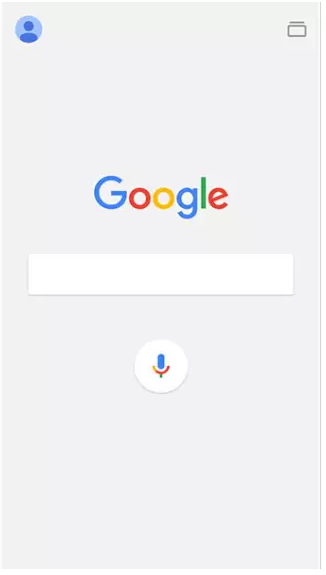
如上图,谷歌搜索在进入首页后会有一个用户选择的入口,语音搜索和文字搜索处于同一等级,先给用户一个选择的权利,之后再进行相关内容搜索。

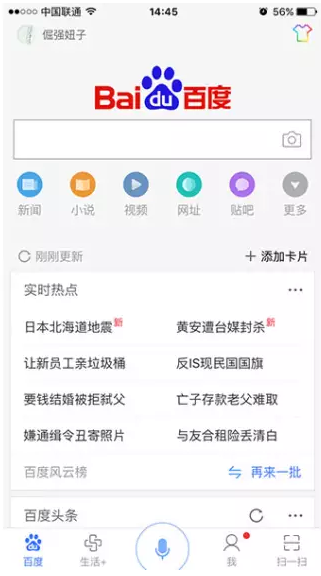
如上图,百度搜索是将语音搜索放在底部的导航栏上。

而淘宝的语音搜索做的较轻,只在文字搜索获取焦点时,语音搜索才会被同时唤起。
上面三个应用可以看出,每个应用对于语音搜索都有或轻或重的定位。语音是移动端最显著的特性之一,所以我们要改变用户对搜索功能的认知。从而培养用户使用语音的习惯。
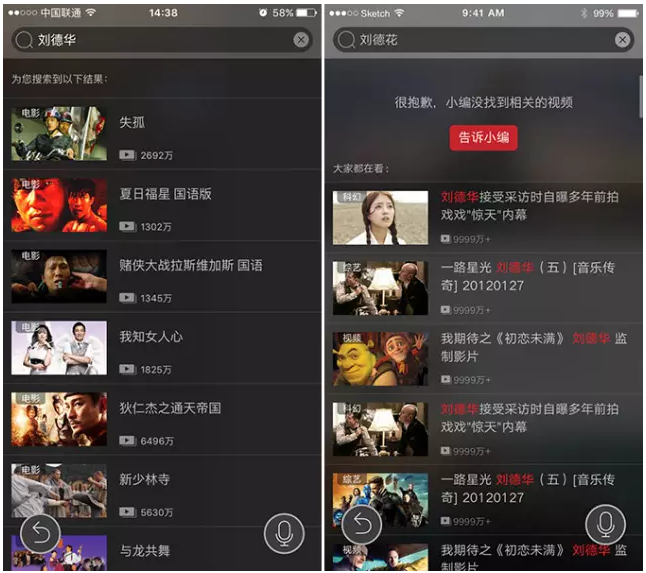
3.用户搜索缺乏建议性引导,搜索目的不明确时应给予热门或兴趣推荐;
4.搜索结果页面,返回按钮位置不应该与语音搜索按钮同等量级,而且摆放位置不符合用户使用习惯,用户会习惯性的操作右上角的取消按钮,在当前版本就会误操作成全部删除文字。

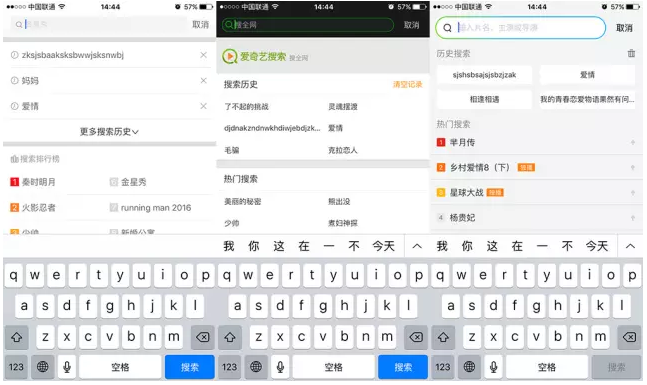
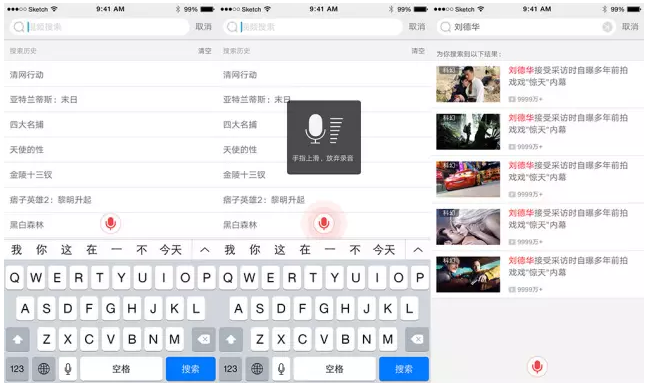
如上图,目前最常见的腾讯、优酷、爱奇艺等多家视频的搜索界面,已经培养了用户的使用习惯,所以我们也应该是依据用户习惯,改进和优化现有设计。
优化方案
方案一:
为更好的兼顾用户使用习惯,默认强化文字搜索界面,并在默认状态下提供语音搜索功能入口。

优点:页面布局、交互方式成熟,不需要用户投入过多的学习成本,能够被广泛理解和接受。
缺点:设计上相对平庸,缺乏亮点。
方案二:

依旧选用语音搜索作为默认界面,强化引导信息,并提供热词或关键词备选(可以通过语音说出也可以直接点击来搜索),以确保用户能够快速理解功能。同时底部增加文字搜索框(搜索框要优于键盘图标的感知,信息传达更准确。)。
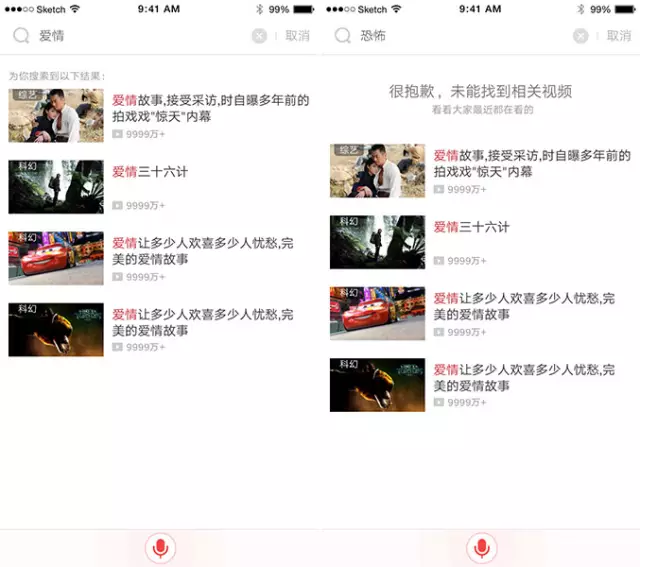
培养用户使用语音搜索的习惯,发出语音信息后,系统识别关键字并自动填入搜索框,随后搜索框向上滑动至顶部,并带出搜索结果。同时页面底部常驻语音搜索入口。

对于无语音搜索需求的用户或当前不便使用语音功能时,可快速点击底部搜索框,搜索框获取光标焦点后,从页面底部滑至顶部,带出热门推荐和历史搜索,并且弹起键盘,即可进行文字搜索。语音搜索按钮被键盘托起,形成完整的搜索方式切换。

优点:在视觉体验上得到很大提升,同时也保证了功能实用性,重点功能得以突出展现。
缺点:需要培养用户习惯,但非极端冒险性尝试。
两套方案,同样均解决了配色统一问题,引导信息强化等问题。
有待继续调研的问题点:
iOS、Android用户对于使用语音搜索习惯占比调研,用于验证第一搜索为语音界面是否合理。以及是否要添加记忆用户上一次使用习惯,判定进入搜索是弹出键盘还是直接进入语音搜索界面。
总结
本次的体验改进效果:
- 简洁清晰,强化引导性;与其他页面设计风格保持统一;
- 引导并培养用户使用语音搜索习惯;
- 关键字清晰突显,使用户更易辨识及理解;
- 优化页面信息结构,无论在默认语音搜索界面,还是文字搜索界面,用户都能完成搜索方式的快速切换。
目前[搜索]体验改进后,再次收集用户反馈,接下来的工作就在于如何通过反馈和相关数据,更好的优化设计、提升体验,以及设计更有意思的新功能。
其他碎碎念:在设计工作中,沟通是很重要的,前期的沟通可以使自己更了解产品,更好地为产品设计;同时对于一些分歧点,可以在最初就得到可行性验证,结合用户调研的结果来制定更妥当的产品设计方案。
作为一名设计师,为追求更好的品质和用户体验,我们不断努力着。通过对产品的体验设计,使我的设计方法、表现形式更多元化,学会如何统筹集体意识,更好的应用于设计,让最终的设计稿更容易被大家认可,更要不断的对已经设计完成的页面进行反思和优化,不断提升产品设计水准,为用户提供极致体验。
作者:丫头,来自乐视用户体验中心(LeUX)。这是一个专注设计、交互、用户研究的交流平台,探索互联网最前沿UX案例,从实战出发解读行业趋势。微信ID:LetvUX
本文由 @丫头 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







