如何设计WMS多批次收货需求(下):方法论实操
上一篇《如何设计WMS多批次收货需求(上):我的产品方法论》中讲到了一般情况下我设计一个产品需求的部分过程,主要是一些方法论和理论上的东西。而此篇则是下文,也是根据方法论和实际工作遇到的需求,来进行一个实操讲解的典型案例,供大家学习与参考。

多批次收货是目前很多同行或者竞品都支持的功能,我们由于之前的业务模式问题一直没有对此功能进行调整,目前业务量起来了,相关的客户需求也多了,于是决定排上日程对此功能进行设计和开发。
每个公司都会有自身的业务背景,所以我所设计的此功能一方面是参考市面上成熟的业务方案(挺难找方案的),另一方面也结合了之前旧系统和老业务的特点,具有很浓烈的业务背景味道,所以在本文中,我会更多地凸显产品方面的内容而较少地扯到业务,因为WMS毕竟是一个较为小众的领域了。
请大家扶好坐稳,老司机要发车啦~
前言
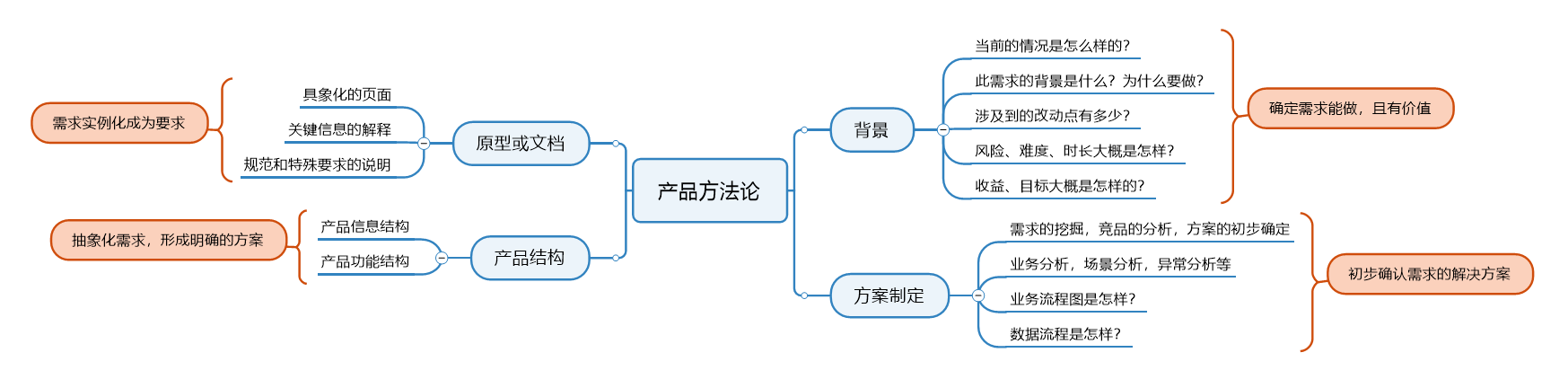
根据前一篇的内容,我的产品方法论在产品需求设计这个环节一般是分成四步来走,分别是:
- 需求背景
- 方案制定
- 产品结构图设计
- 产品原型或文档
根据方法论说到的4点,我们依次进入相关的实操环节!其中有部分内容会省略或者用截图代替,主要意思表达到位即可。

步骤一:写下背景,确认需求
项目的背景一般来说是最不重要的环节的,但是却不能少。不重要只是说这一块无需花费太多的精力、时间等,但是却不能因为简单、花费少就不重视它,甚至都不写。
项目背景最好是在需求开始设计、规划的时候就先写出来:
- 首先它会起到目标和方向的作用,指示着我们该往哪里去,为什么要做;
- 其次,它具有一定的反馈性,写下相关的项目背景会让我们经常看到这个东西,那么在需求卡住或者受阻的时候,我们可以根据背景去反思自己的反向是否有问题,需求的定义是否有偏差;
- 最后,它具有一定的追溯性,有时候一个需求做的时间太久了,开发、测试、业务、甚至是产品自己都不知道为什么要做这个需求,它启动的背景,意义是什么,这个时候就可以去查相关的背景描述就可以知道当时的做的原因是什么了,这个和会议纪要是一个作用,具有历史追溯性。
一般一个需求的分析过程,我会先建一个「业务分析图」,是用Mindjet做的一个思维导图;其次是根据思维导图去画业务流程图,数据流程图,或者是其他的流程图;
接着跑通流程之后就去做「产品结构图」,产品结构图包含了「产品信息结构」和「产品功能结构」,到了这一步产品的大体框架就出来了;最后就是画原型图,写相关的文档等,把一些细枝末节的东西填进去就好了。
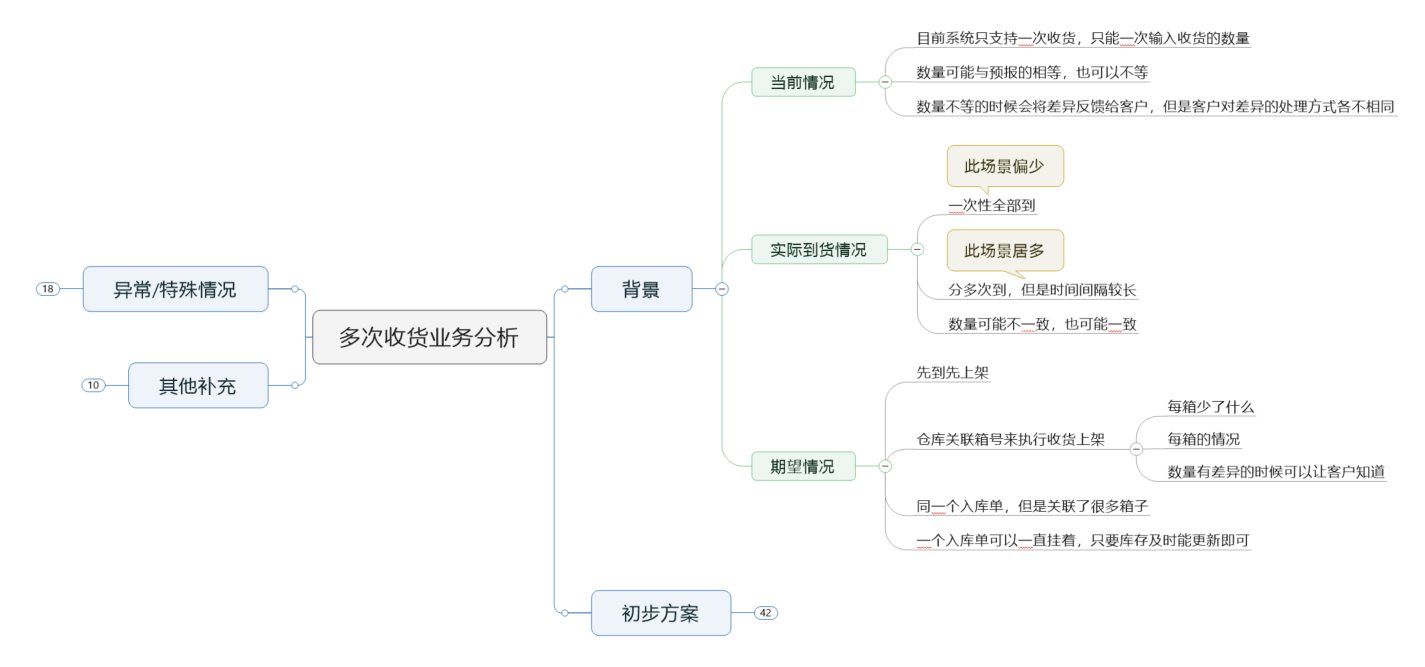
以下是我实际梳理此需求的时候一共产生的几个文件,流程,业务分析图和产品结构图:

业务分析图一般会有这几个部分:
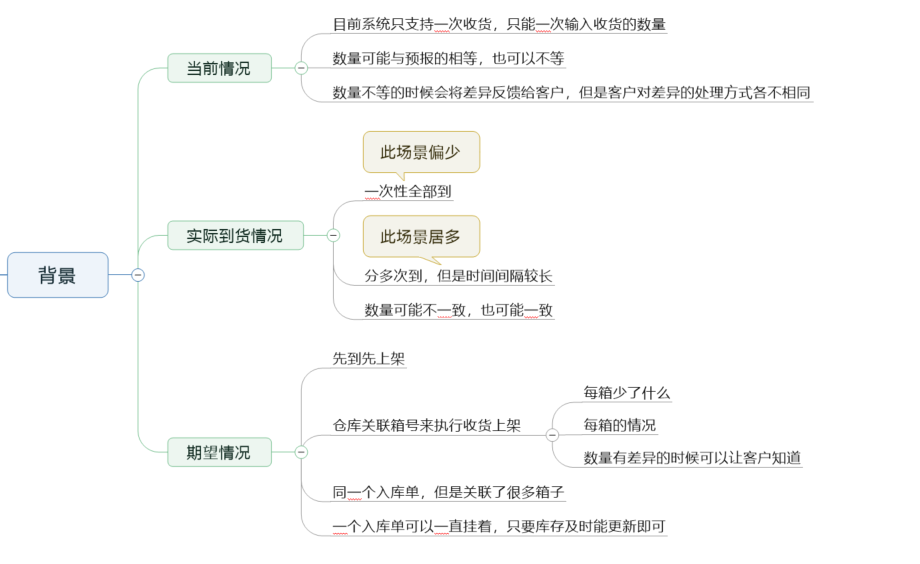
- 背景
- 初步方案
- 业务逻辑介绍(可选)
- 其他补充(可选)
- 异常/特殊情况
背景就是产品方法论中提到第一部分:需求背景,而其他的部分加上流程图就是方法论中提到的第二部分:确定初步方案;所以,业务分析图其实不仅仅只有背景,它也有为后续确定方案起到一定的铺垫作用。
多批次收货的背景我是这样写的:

步骤二:制定初步方案
写好了相关的项目背景,意味着我们基本上是认同了此需求的,觉得应该做,值得做,当然也有很多需求会在第二步的方案制定中不断地被发掘,最后发现压根做不了。
这也无妨,毕竟需求的可行性判定本身就不是一个一刀切的工作,到第二步发现了需求的问题其实并没有多少沉没成本,反而是到了第三步或者第四步之后才发现有问题那就是真的亏大发了。
初步方案的确定,我一般会先在Mindjet中梳理一些业务,例如需求的描述、客户想要的东西、目前系统的状态,有可能出现的异常等等,先用脑图的方式发散自己的思维;
接着当相关的信息梳理的差不多了,那就可以开始画相关的流程图了,流程图可以采用总—分的方式,先画一个主题大流程,不扣细节,只求理想化情况可以跑通业务;接着在对其中关键的地方画子流程,子流程也可以总–分的方式,但是不要分太多的层级。
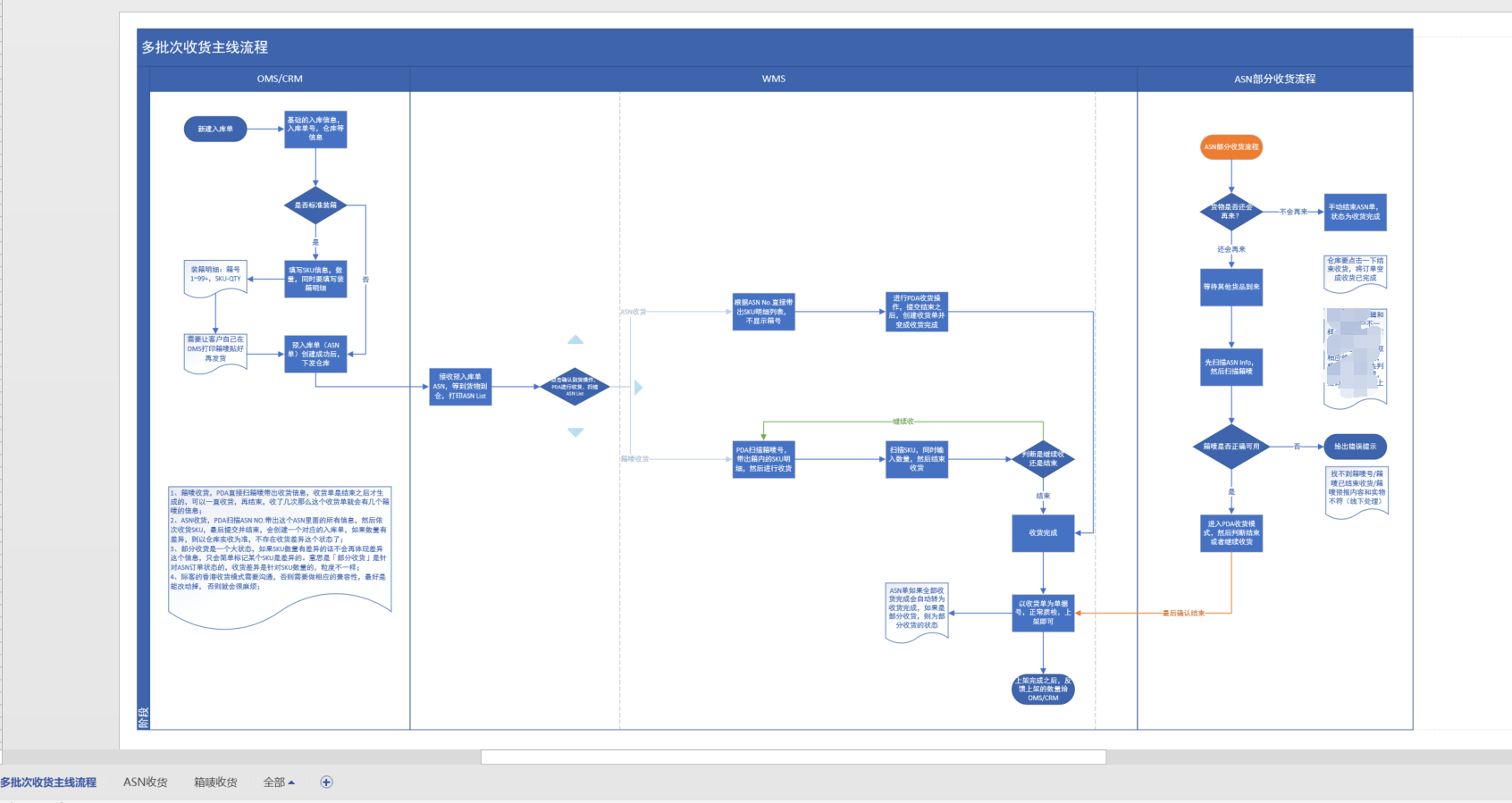
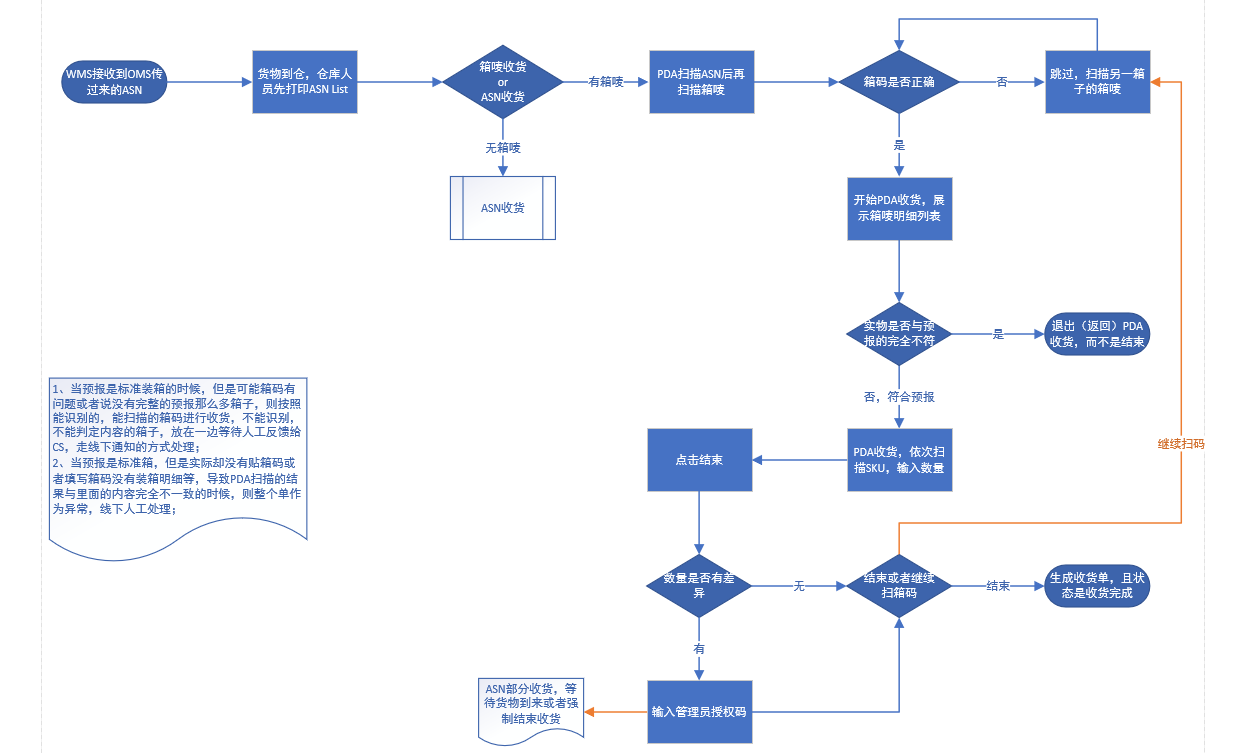
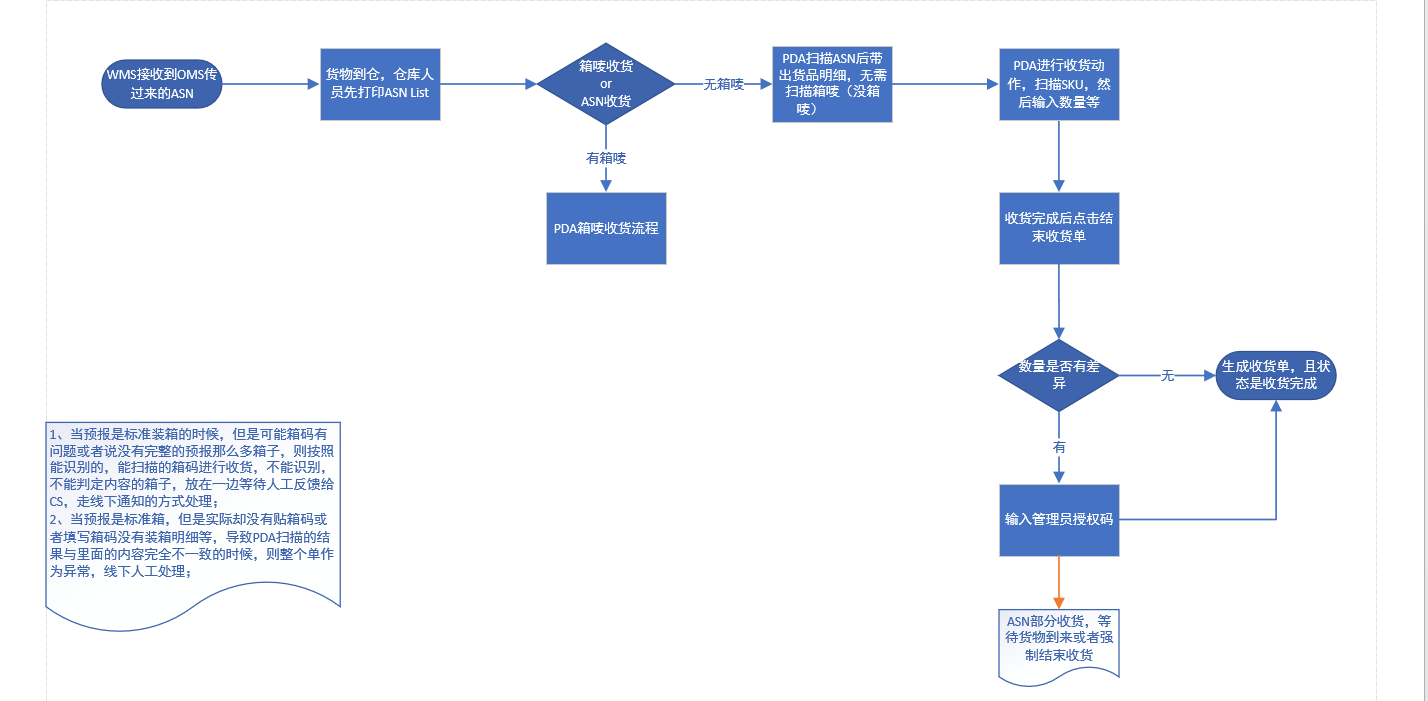
流程图确认了之后,再反过来对Mindjet的脑图进行修改和调整,同时也可以发现流程图的一些问题,两者相互参考,最后进行调整。下图是“总的流程图”和“分的流程图”。
总流程:

分流程:

分流程:

在流程图确认了之后,就是初步方案的确认了,有些数据我做了脱敏出来,但是大体的框架就是这样:

初步方案到这里就定好了,但是距离完结却还差得远,因为到目前为止,我们所写的项目背景,制定的需求方案都是产品个人的一己之见,有可能到目前为止所有的东西都是错的。
所以,方案定出来了之后,我一般会联系开发,测试,业务等开一个小会,主题就是“xxx需求的方案讨论”。既然要讨论,那必须要先有讨论的议题,那当然就是将我们现在梳理的方案用邮件丢出来了,同时记录一些自己没想明白或者觉得有疑问的点,以便于在会议上与大家进行讨论。
在接收了大家的“炮火”洗礼之后,再根据会议结论去调整自己的方案,如果有必要,确认方案之后还可以继续再开一个会议。
步骤三:产品结构图
上文提到了,产品结构图、产品信息结构图、产品功能结构图是压死小白的三座大山,我推荐大家不明白的可以去看「人人都是产品经理」中的两篇文章,它们的访问量和阅读量都很高,具有一定的指导意义。

我比较认同的观点是:产品结构图是综合展示产品信息和功能逻辑的图表,包含了产品信息结构和产品功能结构,简单说产品结构图就是产品原型的简化表达。
产品功能结构图会早与产品信息结构图出来,因为产品要根据第二步的初步方案先确定相关的功能结构,然后再去推敲,揣摩相关的信息结构,而不是上来就是信息结构把自己丢进了森林,却看不到大山了。
不过话不能说的太绝对,因为实际的情况是:产品信息结构和产品功能结构并不是非黑即白,二元对立的关系,而是相互杂糅,你中有我,我中有你的关系。只是在绝大数情况下,我们要优先考虑功能结构,然后再梳理信息结构,这样会更加方便和合理。
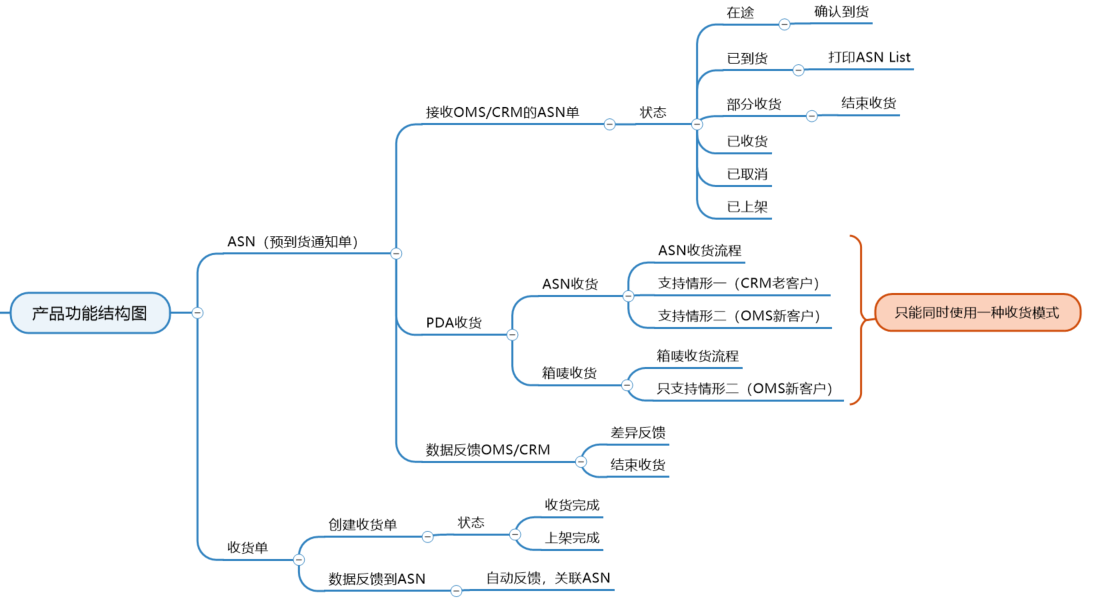
1. 功能结构图
功能结构其实挺难梳理的,因为很多时候功能就是信息,如果在功能结构上花了太多精力或者是篇幅,那么在信息结构的环节上就会头重脚轻,不够平衡。
这里我的心得是:尽量从大框架上去思考功能点,而不是从细节上。什么是细节?细节就是这个界面有什么按钮,按钮要怎么摆放,怎么提示,要做什么触发的判断,触发之后要怎么联动……这些都太细了,会让自己很难跳出来俯瞰整个产品。
那什么是大框架呢?大框架就是能体现特性,解决需求的,例如仓库收货, 要打印收货单,那我在梳理功能结构的时候,我就写:收货单打印->收货单模板设计。这里就有两个功能了,一个是打印收货单的功能,一个是收货单的PDF模板,到这里为止,我并没有去思考这个功能怎么触发,这个模板是怎么样的。
这就是我理解的大框架,点到为止,带出苗头却不拔出萝卜即可。
回到上面提的,我所说的只是我的方法论,而产品功能结构图本身就是一个很难把握的点,具体怎么操作还是看各位自己的领悟和摸索吧,下图是我写是多批次收货的产品功能结构图:

2. 信息结构图
信息结构在功能结构确定了之后梳理起来就会轻松一点,因为信息结构到此基本上就是一些框架层和表现层的东西了,当然这一块我也不是很有经验,我的理解可能也是疏于表面,没有get精髓。
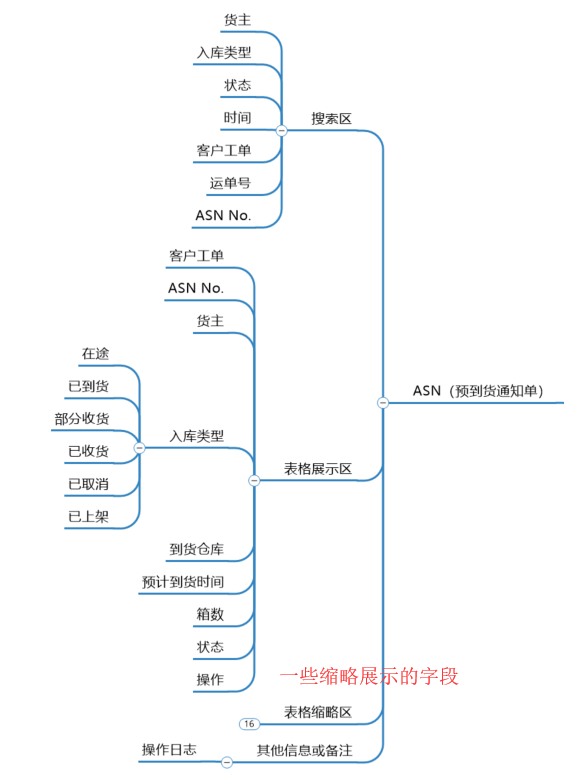
对于WEB页面的B端产品来说,我一般会将信息结构按页面分,当然批次收货本身就两个页面,那么在页面这个粒度不够的情况下,我就会对页面进行「分块拆分」,一般是从上到下,例如典型的一个ASN页面,我是这样拆分的:

先是顶部的搜索区,然后是中间的表格区,最后是表格内容的区域,再加上一些特殊的信息或者备注。如果是其他产品,例如桌面客户端,Android,iOS等可能展示的形式会不一样,可以自行酌情区分。
到此,产品结构基本上就梳理清楚了,当你拿这些信息去和开发、测试、业务等沟通的时候,他们基本上知道了你要做的东西是怎么样,对于合作顺畅的团队也许就可以直接动手开发了。
当然其中还有一些细节是需要补充的,补充的方式可以是丰富导图,也可以是写相关的文档,亦或者是画精细点的原型图。
产品结构图的构建完成也意味着基本上此需求的抽象结构已经处理完了,而怎么填充血肉,怎么完成最后的临门一脚,就要看原型图和文档写的怎么样了。
实操四:原型图与文档
毫不客气地说,我的原型图画得很烂!Axure一些高级用法,我一个都不会,墨刀也就用过几个月,其他工具都没怎么玩过。
但是我对自己的表达能力并不怀疑,我相信如果原型我表达的不够清楚,我可以借助其他的方式来解决。例如:当面沟通,TAPD沟通,文档沟通,截图沟通等。
沟通其实是双向的,你画的天花乱坠,但是对方看不懂也没用,你画的寥寥几笔,对方就能get你的意思,其实也是一个优秀的原型。所以,原型的好与坏是以开发、测试能不能看懂,协作是否高效来判定的,至于颜值嘛,好看固然加分,不好看也能将就。
画原型这一块我也没有什么金玉良言,从自身踩过的坑来说,我一般会有这么几个观点:
- 画原型之前一定要有导图,就是前面的产品结构图,如果没有这个原型很容易反复修改;
- 多用母版或者多用母版思维,这个和开发里面提到的「可复用」、「组件化」是一个意思,能极大地提升效率;
- 写的多不如说的多,原型上写的多固然好,但是开发不一定看,看了也不一定会转弯去思考,所以在实际项目管理的过程中,多线下反复沟通,让他们做的东西和你想要的东西保持一致;
- 多定义一些规范和标准,尤其是团队没有UI或者开发众多的时候,定一些规则出来大家都遵守,以后不容易出现相应的返工情况;
- 尊重大家的意见,多PO出自己,让大家给自己提意见,UI方面的意见,产品文档的意见,原型绘制方面的意见,忠言逆耳,怕的是别人不提意见而你却自以为很棒,活在大家的捧杀中!
最后原型图就不丢出来,这个相信大家都会画,也画的比我好。原型设计其实就是对上一步的抽象化的方案进行实例化,实例化的方法有很多,但是要让大家看得懂即可。
最后
长篇大论的还要插图解释真的是太累了,但是写了这么多也蛮有收获的。一方面是写得越多,越发现自己的文笔太差,废话挺多,干货写不出多少;另一方面是,自己产品这一块的交流太少了,平时只会一味地输出,但是却很少有机会和别人沟通交流,了解自己的短处在哪,缺点在哪。
至此,方法论和实操演示就讲完了,感觉说了很多,但是仔细一看也没啥东西。那我就过段时间再优化迭代一下,争取写得更好一点。
希望这篇文章能给你些许的启发和收获,笔芯!如果你有何高见或者斧正之处,请留言指出,谢谢!
#专栏作家#
vitamin,微信公众号:皮酱叨逼叨;个人博客:只言片语 – 记录产品工作及思考的点滴;人人都是产品经理专栏作家。中级产品经理,一年开发经验+两年产品经验。主导过在线教育类产品,目前是跨境电商供应链仓储物流产品一枚,欢迎勾搭,一同学习。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








入库单号和运单号是一对多还是一对一的关系?
一般来说是一对多,我们之前是做的一对一,然后们改成了可以录入多个运单号,就是一对多了
其实就是对入库单进行拆分,总的入库单可以叫po,根据到货情况的数量对po拆分,生成asn,根据asn收货
是的,就是入库单拆成了收货单
你在软通?
多批次收货,可以多采购订单对应1个送货单或是多个送货单对应1个采购单吗?
多 一个ASN就是一个采购入库单,但是有可能到仓的时候是陆续到的,所以就会对应多个收货单来完成收货
ASN是什么意思?
辛苦!
欢迎各位斧正
预入库的目的是什么?
提前让仓库知道有订单进来,预计什么时候到,然后好安排人员准备接货,同时也是对供货方做一个约束,如果你不提前给预入库信息,那就会导致每天都有各种各样,不知道是谁的货进来仓库。