从小米5G与华为Mate30发布会,看设计趋势
刚刚结束的小米5G发布会和华为Mate30发布会带给我很多震撼,不论是小米的环绕屏还是华为的曲面屏,都在暗示着交互设计上的一种趋势或者方向,结合自己的工作领域与方向,以下总结了四个方向,希望对大家的思考也能提供一定的帮助。

- 曲面屏的联想;
- 无触碰感知—手势交互;
- 渐变趋势;
- 更轻更轻更轻的格式塔设计。
一、曲面屏的联想
其实曲面屏已经面世很久了,但是一直不太关注,原因也是因为各种配套设置跟不上,所以实用性非常低。对于厂商来说曲面屏的成本也很高,所以主流市场依然以全面屏作为设计潮流。但是这两天的发布会,两厂的设计结合来看,我认为移动终端又要迎来一次革命。

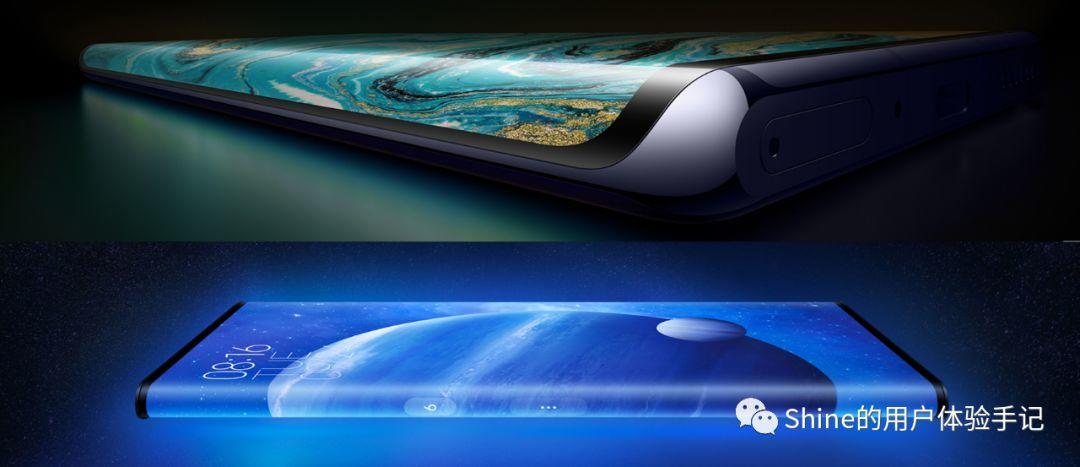
上HUAWEI Mate 30 Pro,下小米MIX Alpha
为什么说曲面屏会带来一次革命,首先看看这两款手机带来的两个优化技术:
- 侧边按键支持映射app功能(华为)
- 震感优化(小米)
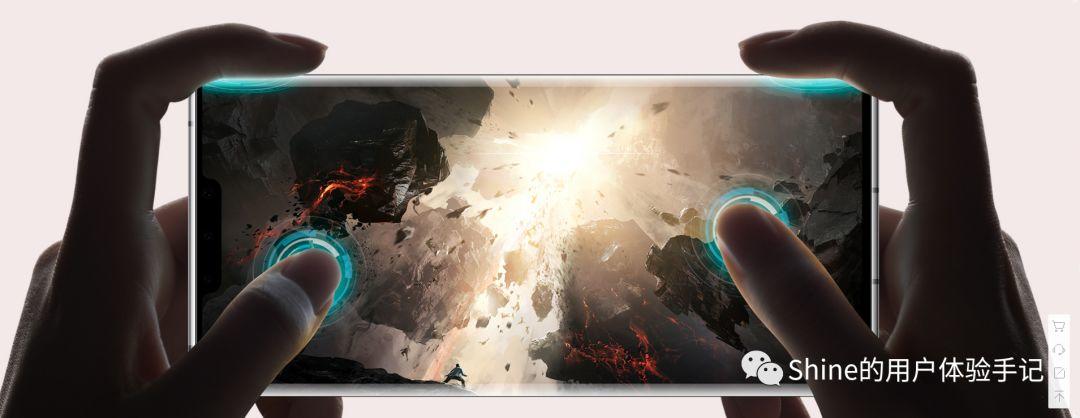
虽然震感加强在小米发布会上是一个特别小的点,仅用了5页ppt介绍,但是这对沉浸感设计影响很大!目前游戏设计上做体验主要关注的是形和声,而玩手柄、switch或其他的人就比较了解不同触感带来的体验也是另一种点睛之笔,当然这只是其中一点。
结合华为带来的侧边映射功能,我们还可以这样:

我其实没有体验过小米的震感,但是目前市面上已有的震感反馈已经可以模拟点击按钮的效果,我相信要尽可能模拟遥控器、手柄、switch、体感仪等等这些终端将更为容易。十几年前有万能遥控器,也许过不了多久就有万能手机了。
另外脑补一下,目前震感都是做在一个马达上,所以震感是通过整手的,要完美模拟现实效果还是需要做单点震动,不过想想都很困难,而且这只是一个体验优化而已。
———
二、无触碰感知

华为发布会上还有一个新功能不得不说就是隔空手势识别,有机构曾发布报告称,至2024年,“手势识别和无触碰感知”市场将达到340亿美元。不过发布会上说的功能对我而言似乎只有在洗澡的时候挺有用。
毕竟移动设备的使用情景大部分是手持设备,所以要让人用另一只手做手势,那还不如动动手指划一下。所以手势识别技术对手机并不适用,适用场景有哪些呢?
我简单的设想了一下:
- AR眼镜VR设备
- 手环柯南的球鞋(开玩笑)
- 灯
- 空调
- 电视等物联网设备
所以我们真正值得关注的其实是手势识别。其实手势交互已经早有研究,结合目前火热的AR真是酷炫的一哔。

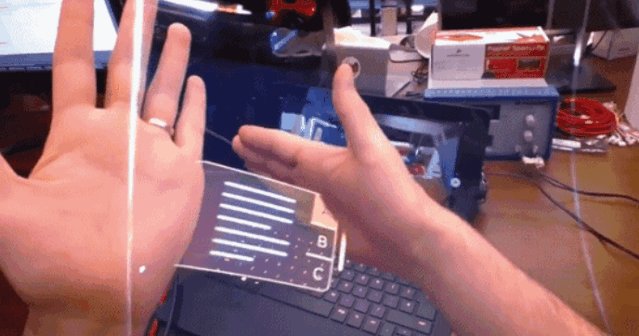
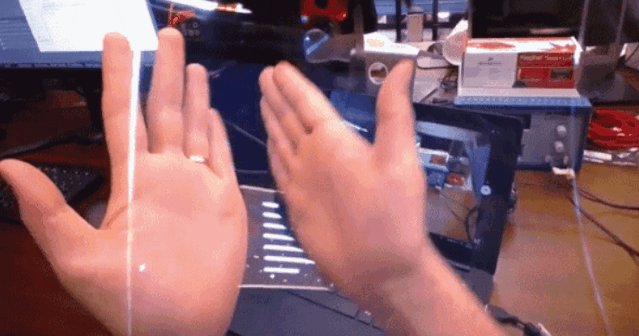
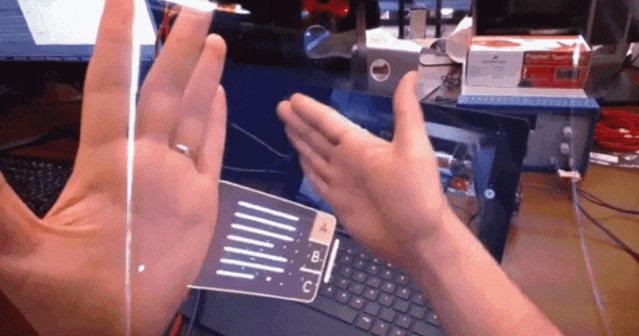
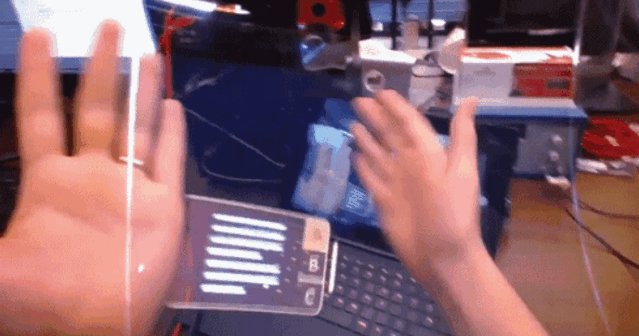
这个视频是ManoMotion官网的演示视频,视频中演示的是裸手自然手势交互,区别于华为的固定手势,他的厉害之处在于不借助leap motion或深度摄像头,纯靠视觉算法实现,在普通手机上就可以运行,而且开放了sdk,感兴趣可以去下载体验。
不过它的缺点是你需要一直开着摄像头,这不正是AR所带来的么。所以我们大胆幻想一下(不太远的未来),也许在上一节刚刚说的遥控器、体感仪这类的简单设备完全可以通过AR实现。

未来已不远。
三、渐变
我们回来扯点实际的东西,看了MIUI小凡的演讲,这次“声色双全”相关的版本更新大致有以下几个内容(效率革新可以参考之前写的浅谈交互设计师的价值所在):
- 动态字体系统;
- 动态息屏;
- 动态自然音效体系。
从字体到屏幕到声音,我总结下来他们只做了一件事情,渐变。这是从2017年开始的平面设计趋势,将它运用到其他范围就拿了2个红点奖,想法挺赞的。渐变是一种趋势,顺着趋势走似乎怎么走都不会错。
交互设计上渐变运用的3大手法:色彩渐变、半透渐变、大小渐变。
直接上一张小米官网视频自己感受,无声中表达了他们这次迭代的内容:更柔和、更简约、更简单。

色调渐变用的最多的是两种颜色,最近越来越多三色渐变出现,在柔和安静之中又增加了一丝活力,不过三色渐变更加考验设计能力。我们可以延伸思考在交互上,比如按钮移入移出时的渐变色彩变化,界面唤醒或其他需要前后明暗对比的地方。
IOS13是未用渐变效果的实例,可以对比看看效果。

半透渐变多用来做界面融入设计,这个交互设计中运用比较多,可以用在平面设计,也可用在界面交互过程。设计不分大小,大如打开界面,小如tips说明,都可以在出现的时候运用渐变方式使之出现得更加自然。另外,多渐变的叠加使用也非常有意思,如果我们把两个渐变的播放时间错开一点,后出现的内容会更加引人关注。
大小渐变更多运用在动画效果上,起引导视觉、强调等作用,也经常与其他渐变方式混合使用。
四、更轻的格式塔设计
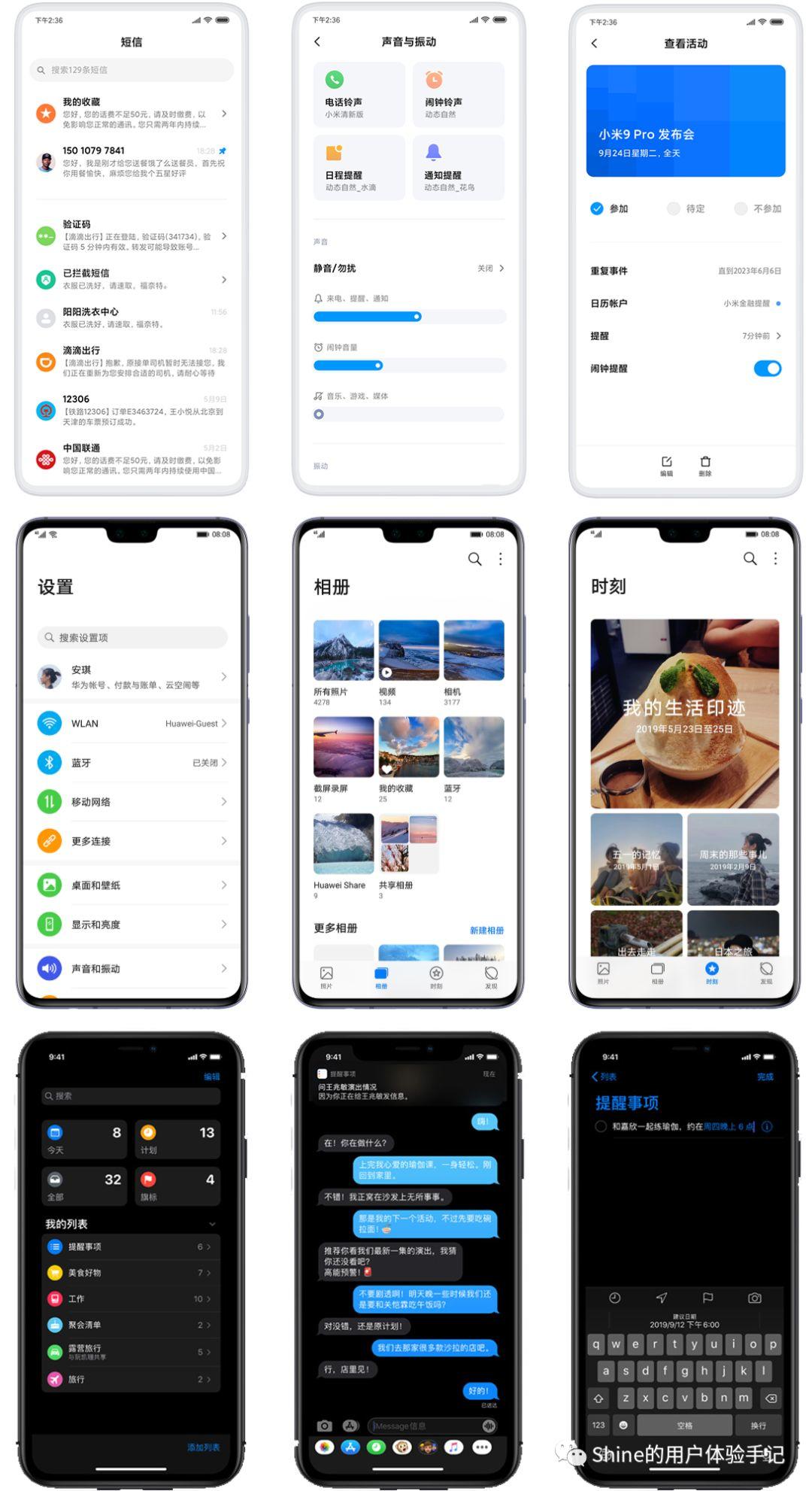
MIUI11运用格式塔原理的接近、相似、简单性原则,去掉了大部分琐碎的分割线,可以对比一下EMUI10和IOS13,整个界面干净了许多,也更突出重点。

上MIUI11,中EMUI10,下IOS13
五、总结
随着越来越多的碎片信息出现,人们发现要关注的内容也越来越多,时间越来越宝贵。而人的关注力是一种有限资源,所以更加倾向于易理解、顺畅无障碍的操作。在同类产品硬件实力提升变缓的时候,做体验无疑是性价比最高的一种方式。
作者:曹欣颖,交互设计师;微信公众号:UEDesigner
本文由 @曹欣颖 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你买回去体验下手势、5G啥的,就知道有点悔了。Mate20就上了一代的5G,然后移动还在5G“未来”的路上。。。真上了还不知道出什么要饿子。
有思想
很好的总结