如何解决上传图片倒转的问题?

周末一早儿,天气甚好。若不与大自然来个自拍,倒辜负了此番好天气。
馒头Mant.君随手打开一款极其小众的图片社交app,上传了刚刚的自拍照。
“loading…loading…100%了!”
诶,怎么上传的照片方向不对,倒转了90度!
咋回事儿?上传的自拍怎么还倒转了…

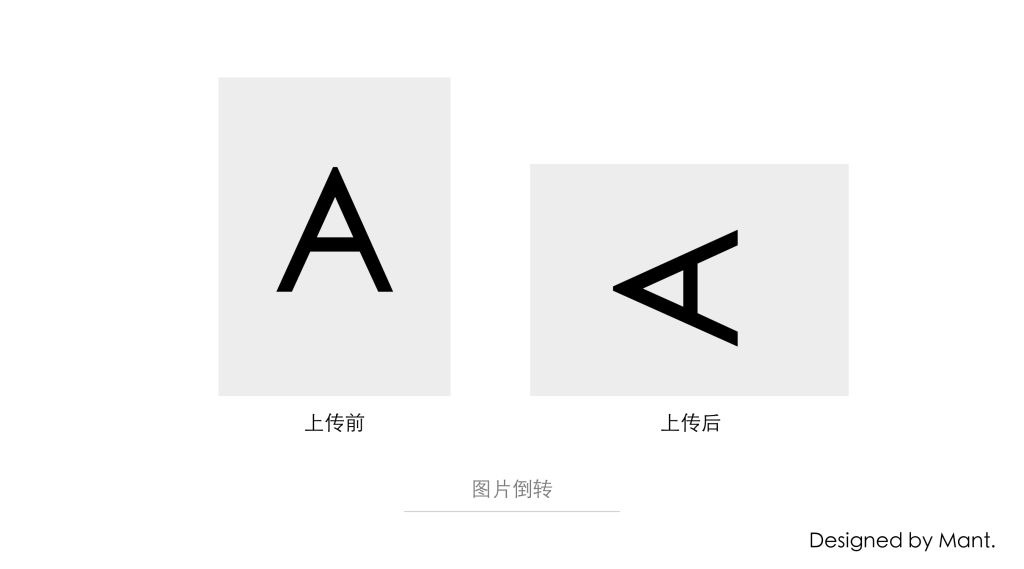
首先,说一下什么叫图片倒转?见下图。

其实在前言就提到,图片的倒转现象是指图片的方向发生了变化。比如上图就是竖向式照片在上传后横置了。
那为什么会出现图片倒转?其实,对于一款app来说,图片倒转出现的概率极低。如果app本身采取了一定的“手段”(后面会详细介绍),那么就根本不会出现图片倒转的问题。如果在app没有采取任何措施的情况下,那只有当上传的图片文件过大等才会出现这种问题。
但是,当出现图片倒转的问题时应该怎么解决?
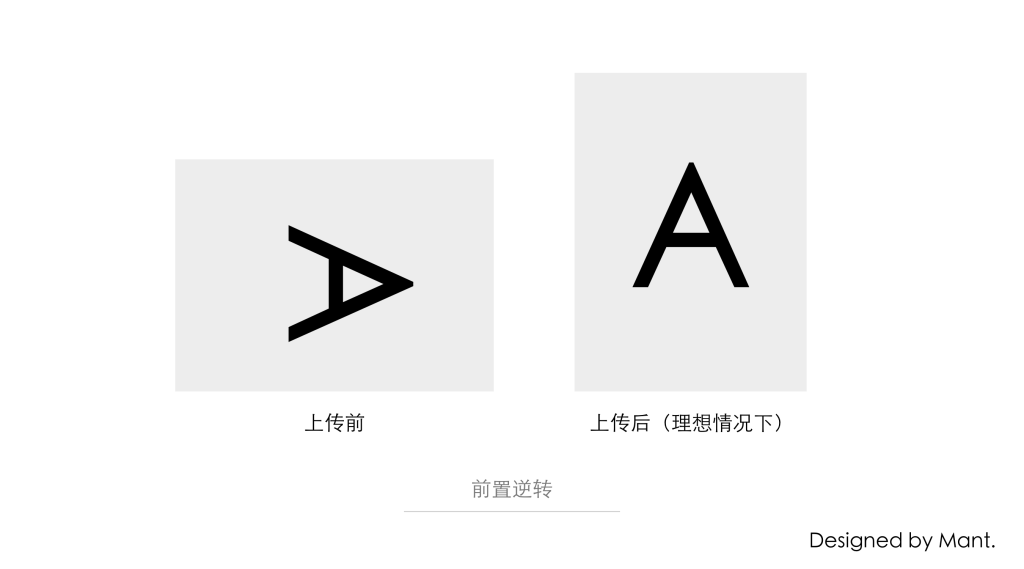
各位少侠会yy,在上传图片前提前调整图片方向,将其按照app倒转方向前置逆向倒转掉,这样再去上传图片,图片方向就正常了。

不过,这种办法馒头Mant.君亲自尝试过,答案是“No Way” 。在我测试后发现,有些情况下对图片的提前逆转,会导致上传时不会发生图片倒转的现象。那相当于最后上传的图片还是倒转的,只不过这种倒转是属于人为造成的。
但是,即便这种方法是有效且屡试不爽的,可还是给用户体验上带来了糟糕的感受,因为在产品的易用性方面极大程度上给用户带来了困扰和挫败感。
今天我们就从产品层思考下,如何去解决图片倒转的问题。
方案一 : 事后防控
什么叫事后防控?就是说在问题发生后,给到用户一个工具或方法去改善它,来防控这样的问题较大概率地出现。
如果我们在产品上可预见会发生图片倒转的问题,是需要给到用户一个补偿措施的。就是说既然上传的图片在方向上可能会出现问题,我们可以设计出一个交互组件,来帮助用户对尚未正式上传前的预览图片进行方向调整然后再上传。

其实,这是一个完全站在用户角度设计的产品,调整或不调整由用户来主导。但对于商业产品却不一定适合,为什么?比如今天馒头我是京东pop商家,打算在京东发布商品,需要上传一些商品图片送审后上架展示。这里的“送审”和“上架展示”是两个环节,我在上传图片时没有注意到图片倒转,接下来会发生什么?审核人员会看到倒转的图片,一旦审核标准放宽(即仅仅审核图片内容是否含有不健康信息),就会导致商品上架后京东买家看到的商品橱窗位的图片都是倒转的。无论如何,从业务上(买家、卖家、平台)都是不希望或者不允许这样的问题出现的。
但这就是这种产品设计的弊端,不能100%去拦截图片倒转的问题,绝大程度上取决于用户的意愿。比如这是一个社交app,少侠你自拍的颜图在上传时出现倒转,很有可能是会选择调整方向的。但假如12306需要上传身份证拍照信息,如果没有强限制方向,少侠你还会费尽周折地调整图片方向再上传么?
那还有没有更好的方案了?有,就是作事前预处理,也是目前绝大多数app会采取的一种手段来防止图片倒转的问题。
方案二 :事前预处理
就是说在图片上传时让前端来识别图片的方向,从而将图片准确无误地显示出来。
但是系统又不是人,怎么可能知道传过来的图片的正确方向。即便是人,也有时难以分出图片方向。不过,系统还真的是可以知道图片的正确方向的。怎么做到的?实际上,我们用手机或其他数码设备拍照时,会把一系列的属性信息附加在图片文件,这些属性构成了大家常说的Exif信息。Exif信息中就有一个Orientation属性字段,属性值其实就是存放图片的方向信息。那这样就好办了,让前端引入Exif库,读取图片的旋转信息,放在图片上传的字段里,服务端识别旋转信息对图片作一个反向旋转处理。这样,图片倒转的问题迎刃而解。
不过,馒头在这里还是要提醒一句,并不是所有图片都有旋转信息的,这还是要取决于拍照的数码设备是否拥有方向传感器。否则,上述讨论的方案将一切于事无补。
以上就是这篇文章的全部内容了。我是馒头Mant.君,一名90后互联网产品经理。
哦对了,
我所说的,都是错的。
作者:馒头(微信公众号PRODUCTER),阿里巴巴产品经理
本文由 @馒头 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








呵呵
一个产品经理告诉开发人员引入XX库,这不是公鸡下蛋么?
你真的和开发沟通过?要么你们的开发有更好的技术手段解决这个问题,要么有更好的开发。