案例:这么有品牌感的启动页设计,你尝试过吗?
本文以大量案例为依据,向大家介绍了什么是启动页设计以及其中的设计手法。

启动页面,用户打开一个产品第一个看到的页面。它可以作为品牌传播的重要载体,比如淘宝、支付宝的闪屏往往除了传递品牌外还可以成为一个品牌广告的资源位带来商业价值,今天我们来分享下启动页的一些方向!

一、什么是启动页?

启动页是用户对于品牌感知的最直观感受,也是对于介绍产品内容给用户的最佳领域,在UI设计中,它是用户打开APP的初始页面,在启动页的标题和副标题Slogan都是融于品牌调性和APP介绍一个很好的地方,这里你可以想象成一个舞台。
正如前面所说做这类设计有一个很核心的原则就是体现品牌感,而不是刷设计存在感。
二、启动页的结构
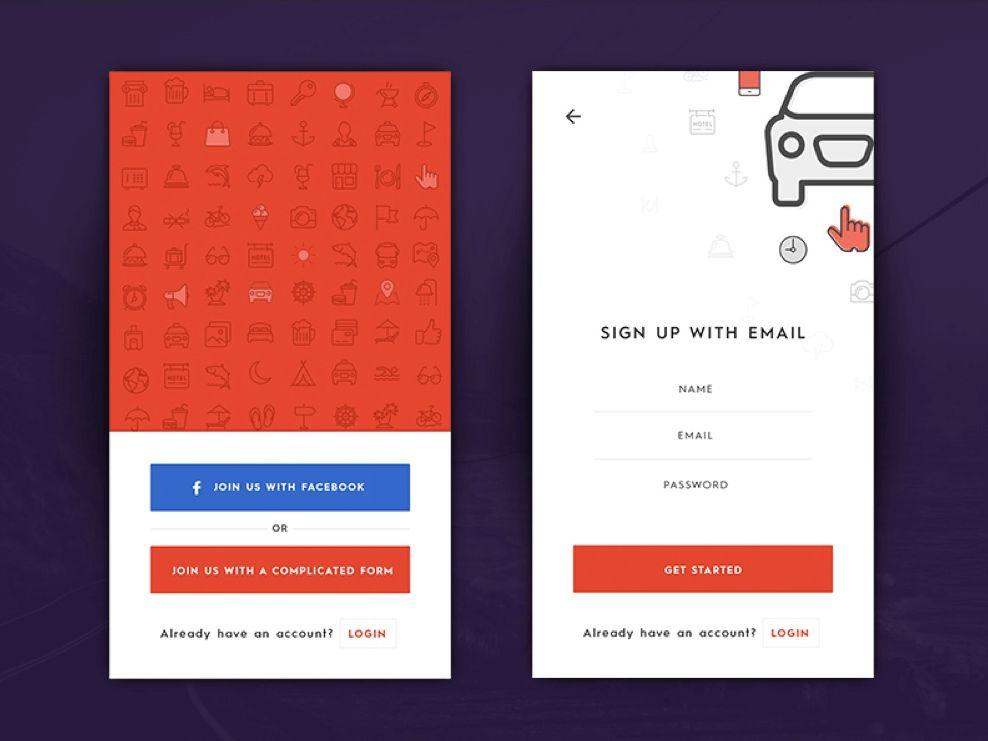
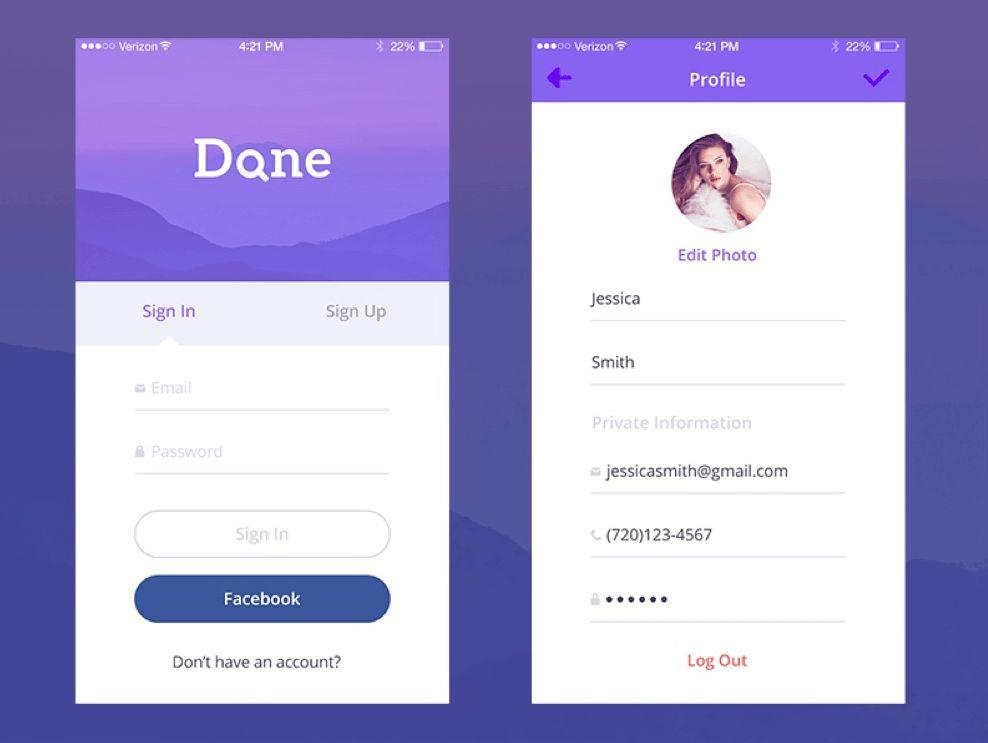
1. 承载注册登录
这种类型很巧妙的把功能和品牌很好的结合了在一起,在很多新的APP需要用户注册登录的界面里面,通常会把产品和注册登录结合在一起,常见国内有微信等等。

▲这个页面的启动页把登录和闪屏画面进行上下结构,上面启动页的品牌画面,采用比较常用的图标平铺风格模式,每个图标和业务明确融合,看似简单但是其实设计细节很多,最早期手淘也是采用类似设计手法来设计。

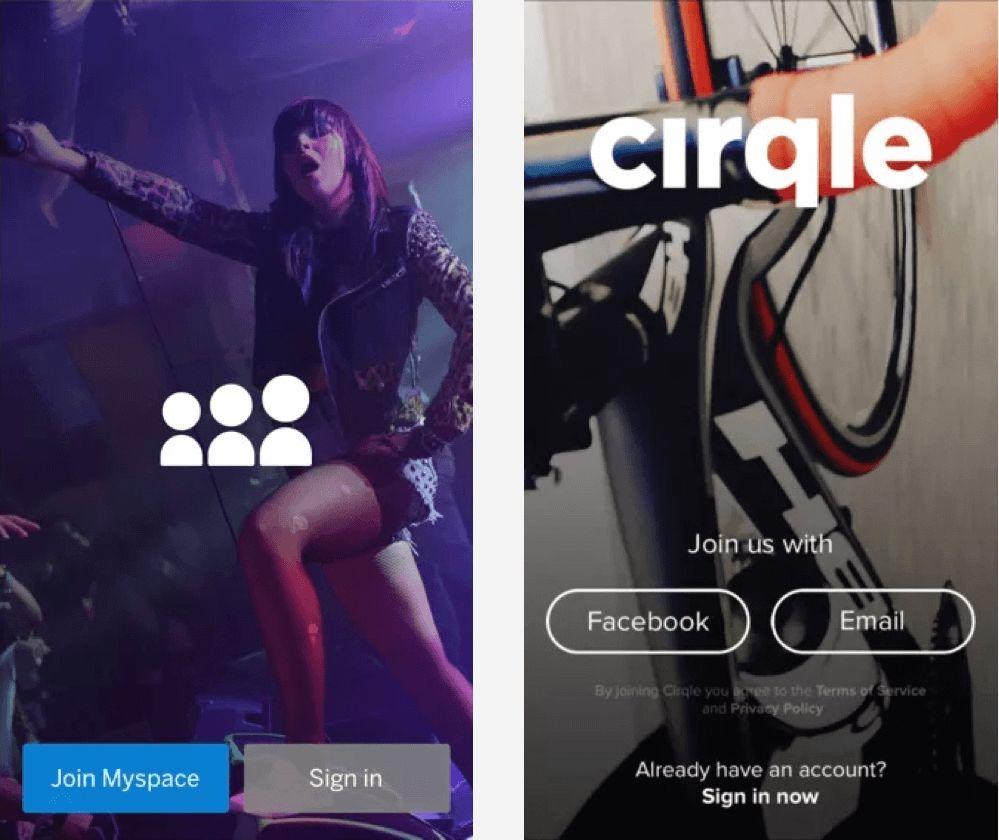
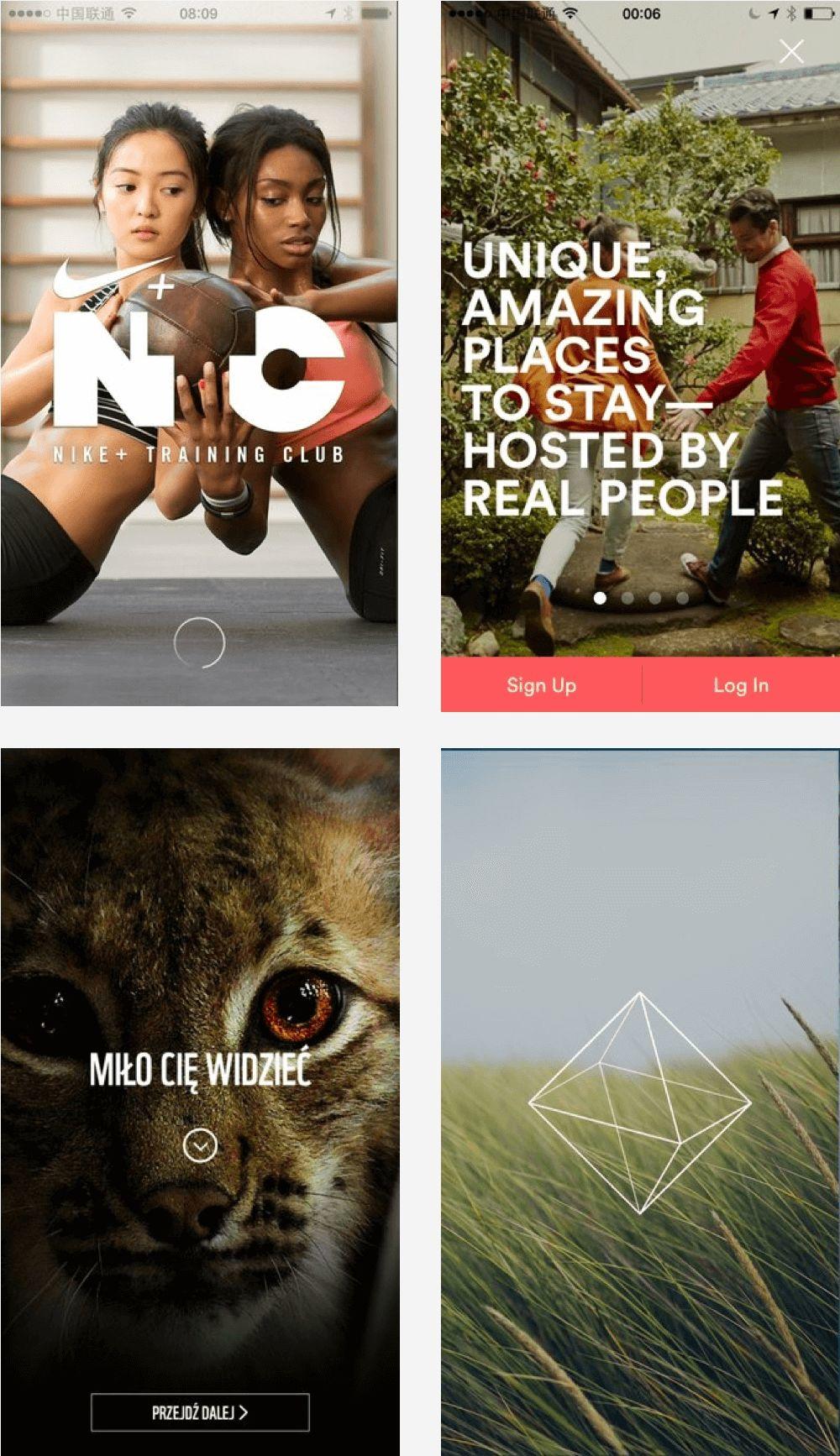
▲这个页面也是上下结构,在顶部运用的背景图片填充,下面是注册和登录入口,也是一个实用性设计。

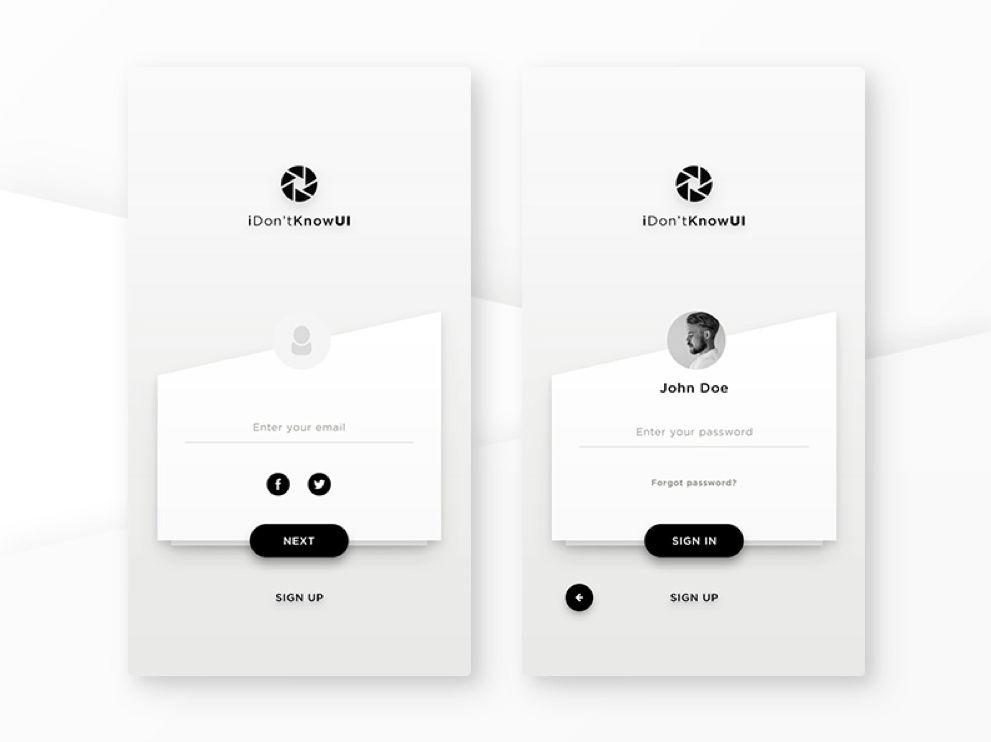
▲这个产品背景没有做更多的装饰,看似简单的一个页面,其实设计细节把握很到位,页面结构采用层叠式构图设计,结构上运用斜切的设计手法,很好的突出了差异性在里面,同时核心登录按钮清晰,直接引导用户进行操作。

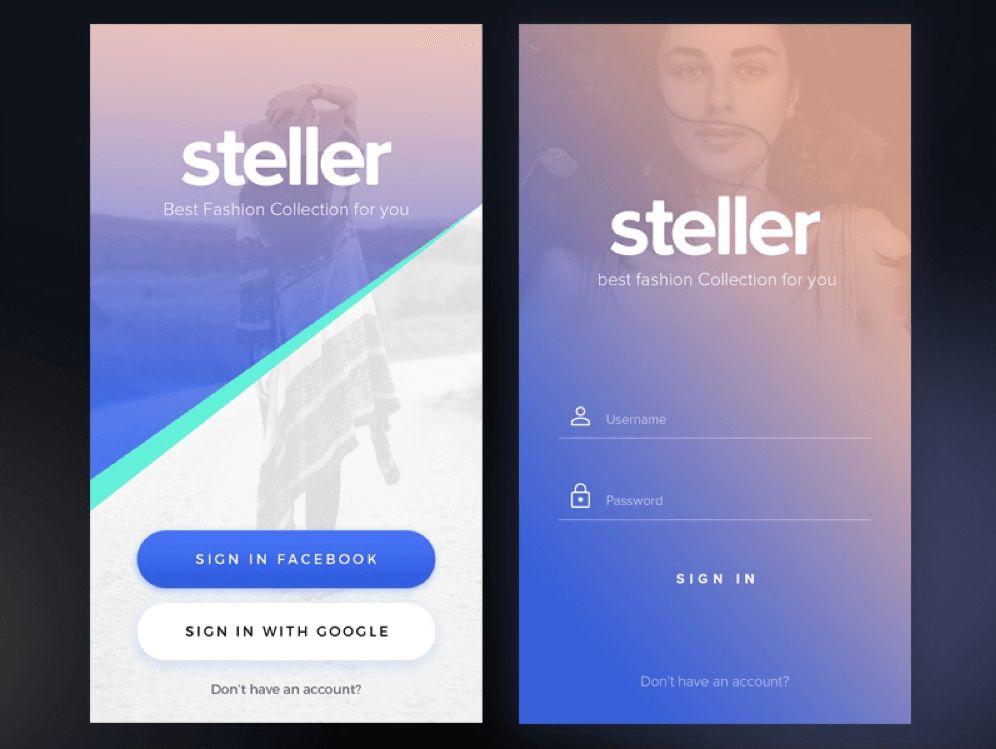
▲steller的设计,也是在布局上运用斜切版式,对于背景的选择则是采用的图片加彩色蒙版的设计趋势,整体设计很通透。

▲lonut Zamfr用的是深色,LOGO为图形结合注册登录页面,在传递品牌同时也很好的将功能结合起来。
2. 新功能引导
这一类型的启动页面,适用于新功能介绍,早期的朋友圈,大家还记得几张照片拼接的画面么,新功能引导的形式比较丰富,可以是视频,图片也可以是插画的形式,一般类似讲故事的形式把功能传达给用户。

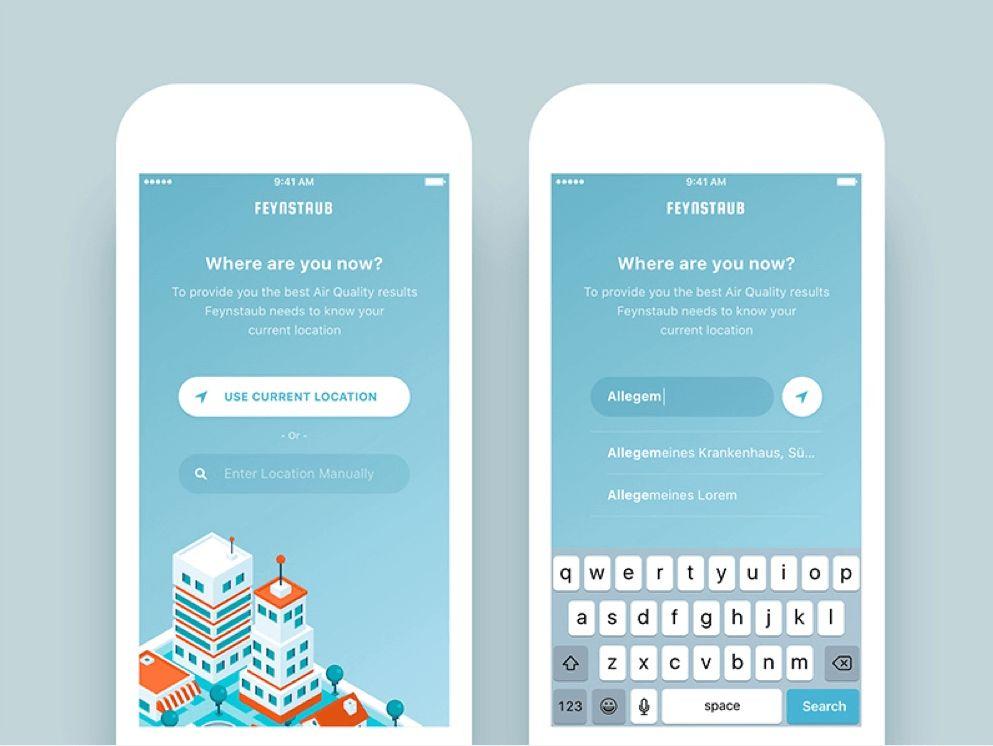
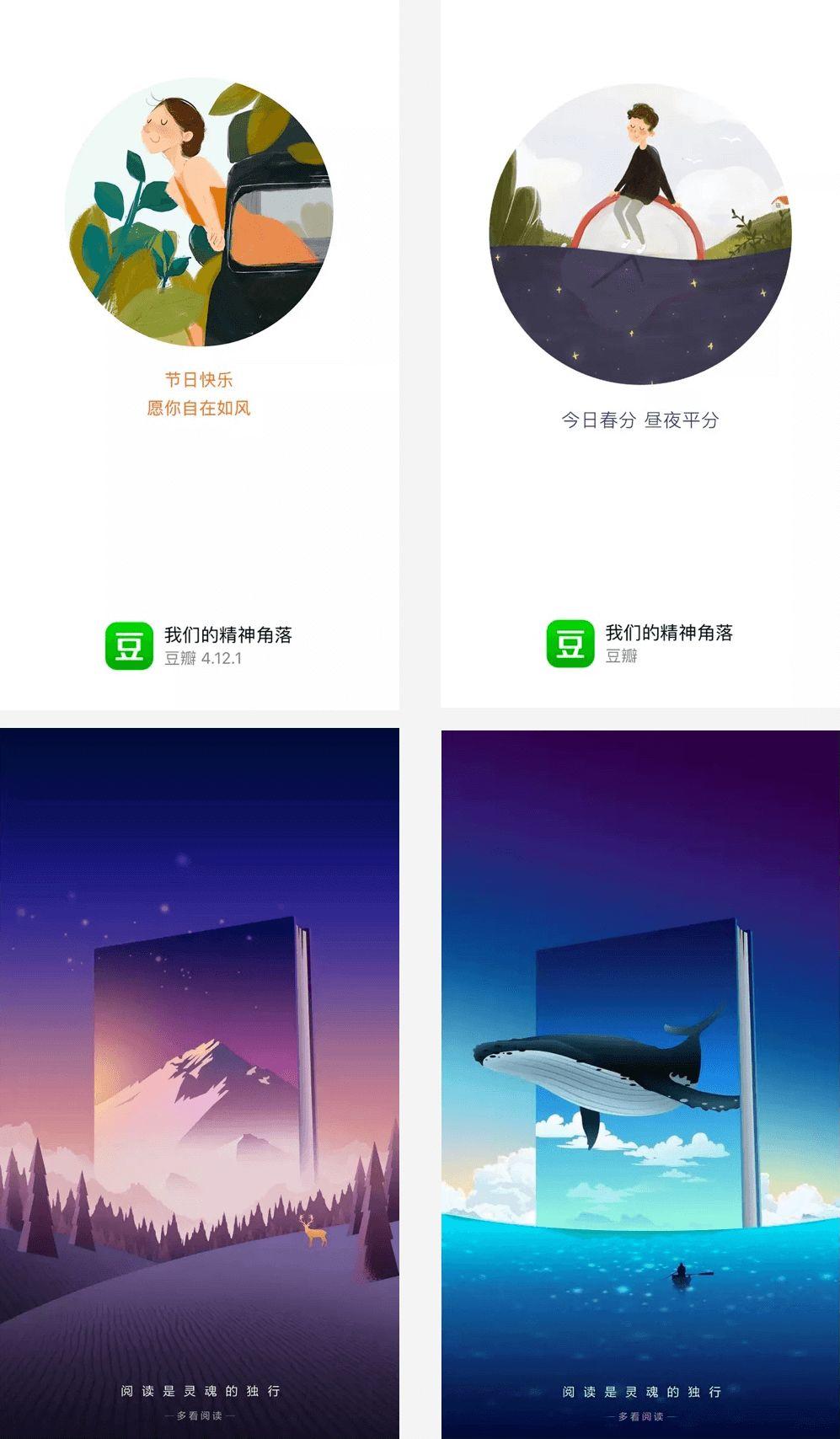
▲FEYNAUB在新功能引导时候,需要用户输入位置,很好的把新功能和启动页情感调性用插画的形式表达了出来,显得不那么生硬很自然传递了品牌。

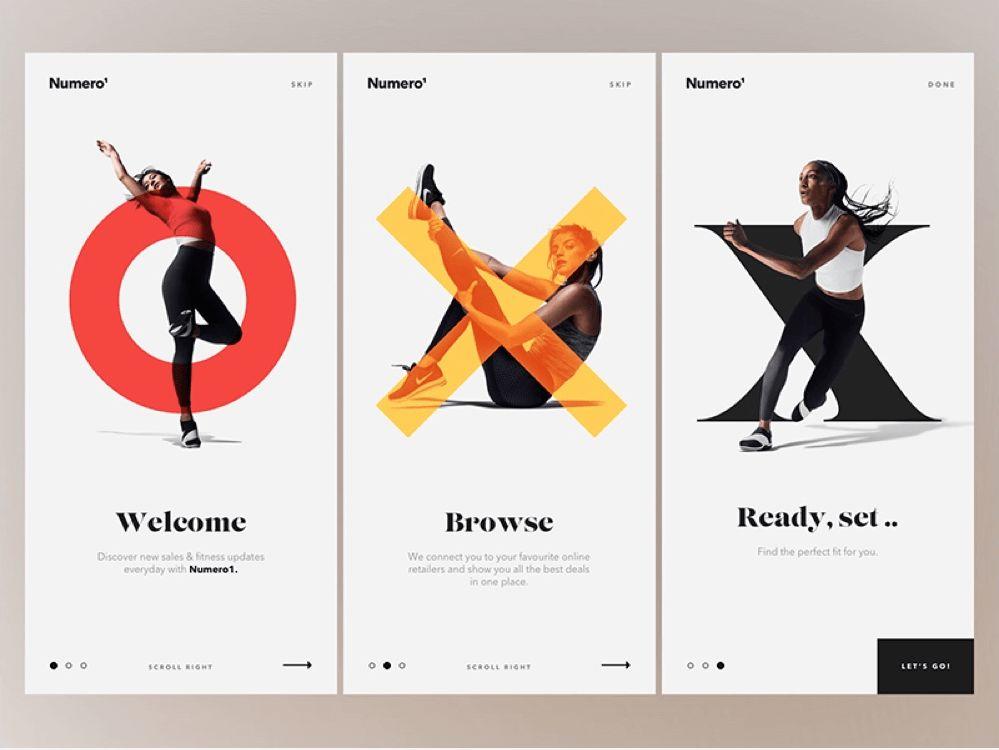
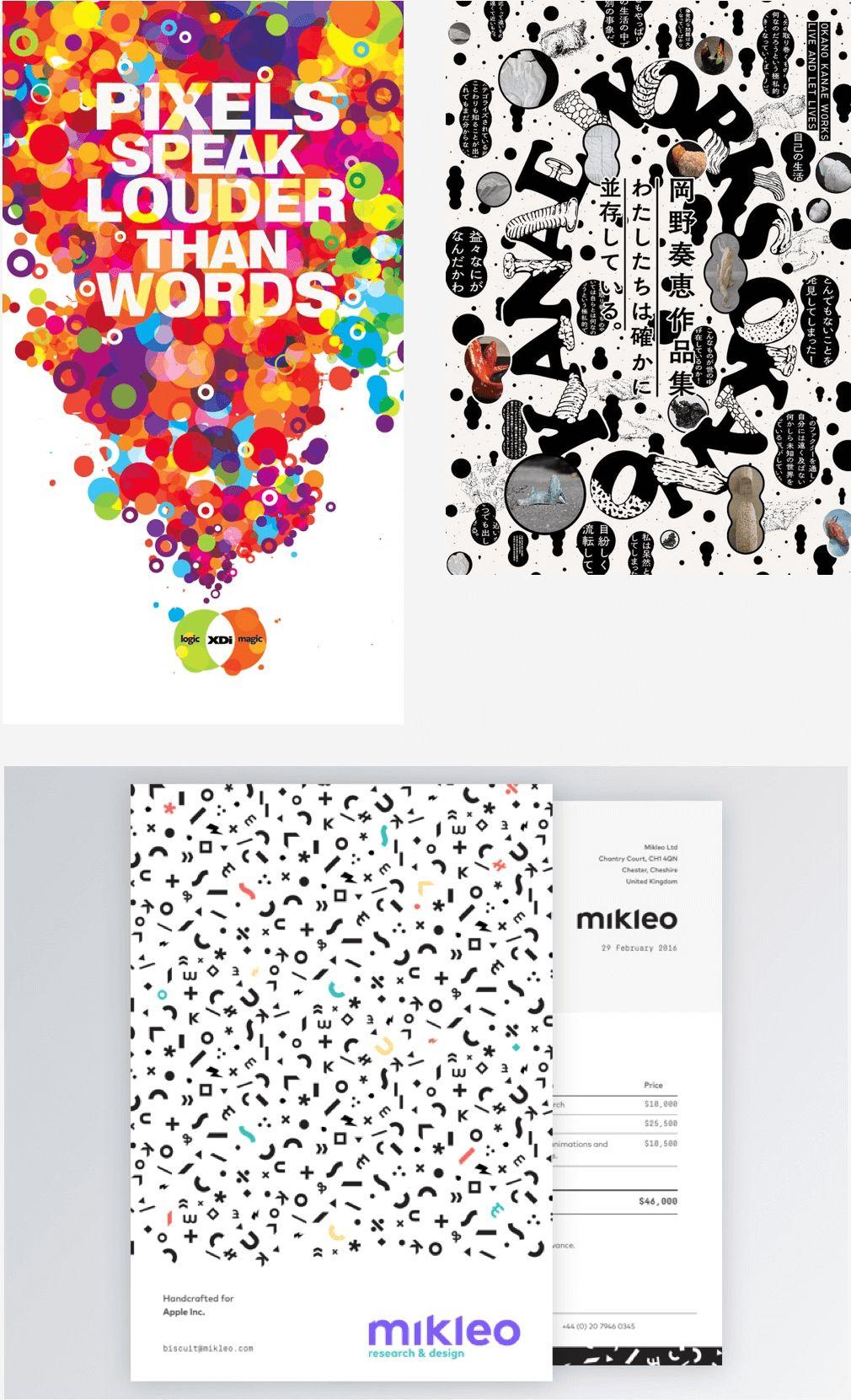
▲Numero在新功能引导页面上,采用了字母和人物结合的设计技法,衬线体文字和图形很好的结合在了一起,给人很精致时尚的感觉。

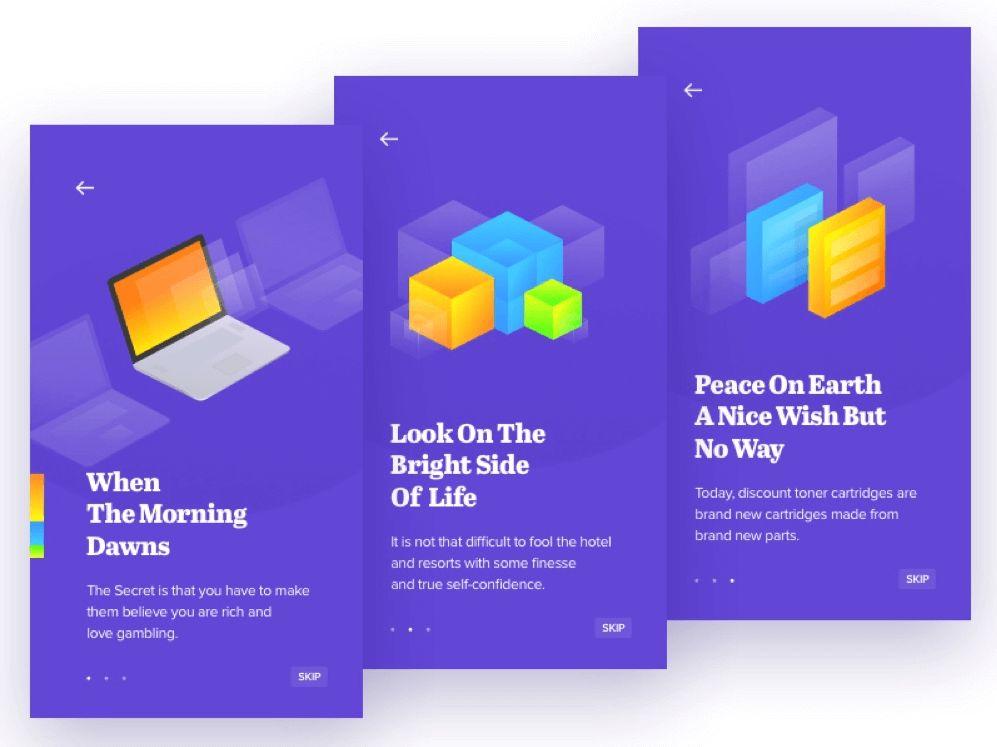
▲这个启动页设计,也是属于新的功能介绍,整个设计形式感和图形感非常强,通过故事性的引导很好的传达了功能。

▲Onboarding的启动页设计很好地采用了连续感觉,每张图片和图片直接连接很顺滑,同时采用2.5D设计技法,但是处理的没有那么重,很轻量化,比较适合当下快速浏览的场景。

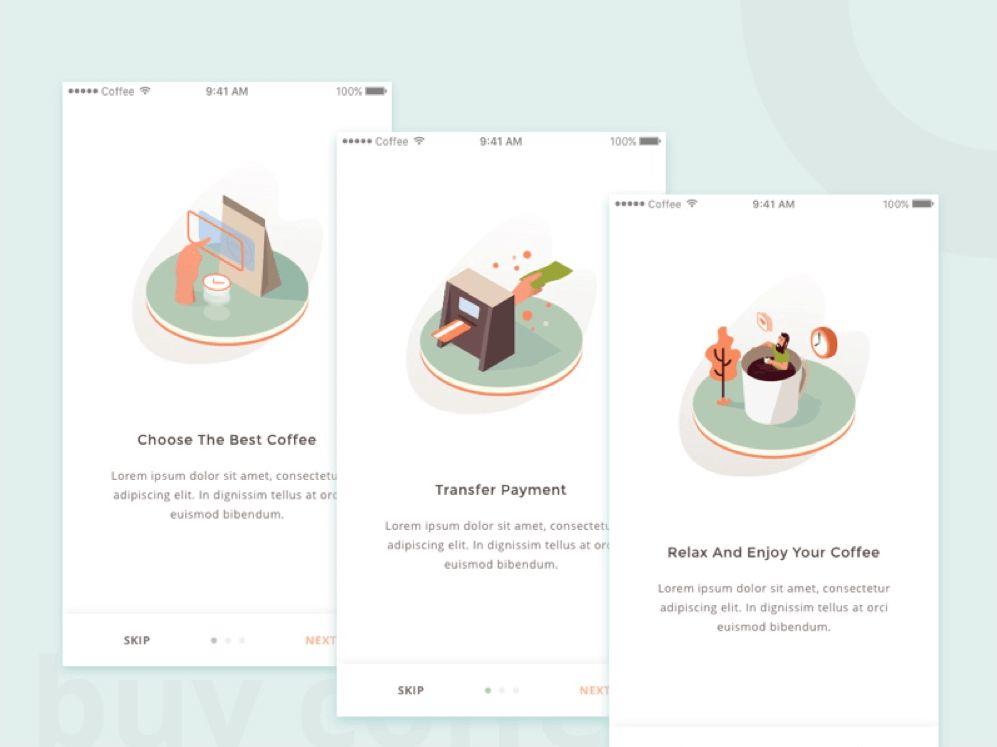
▲Coffee APP的启动页面采用目前比较常见的设计手法,插画和文字的展示,国内这种设计比较多,但是Coffee在色调和图形处理上相当细腻,简洁的同时又不乏很趣味性设计在里面。

▲当然目前已经是小视频的时代了,当下也很多APP的启动页面直接采用短视频的形式来传递给用户,视频的带入感和沉浸感会更加直观。

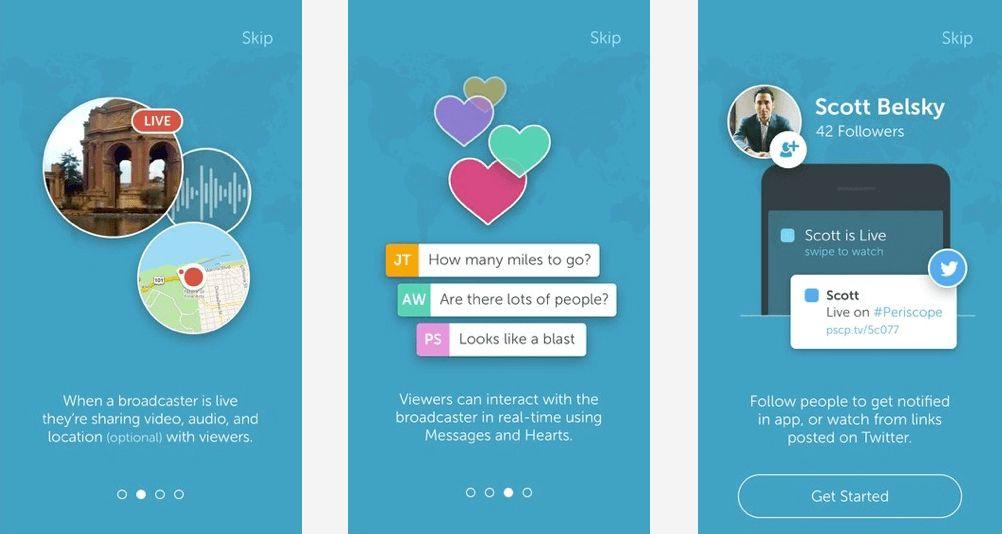
▲Periscope很巧妙地把功能以插画的形式结合在界面中了,也是值得我们去学习的点。

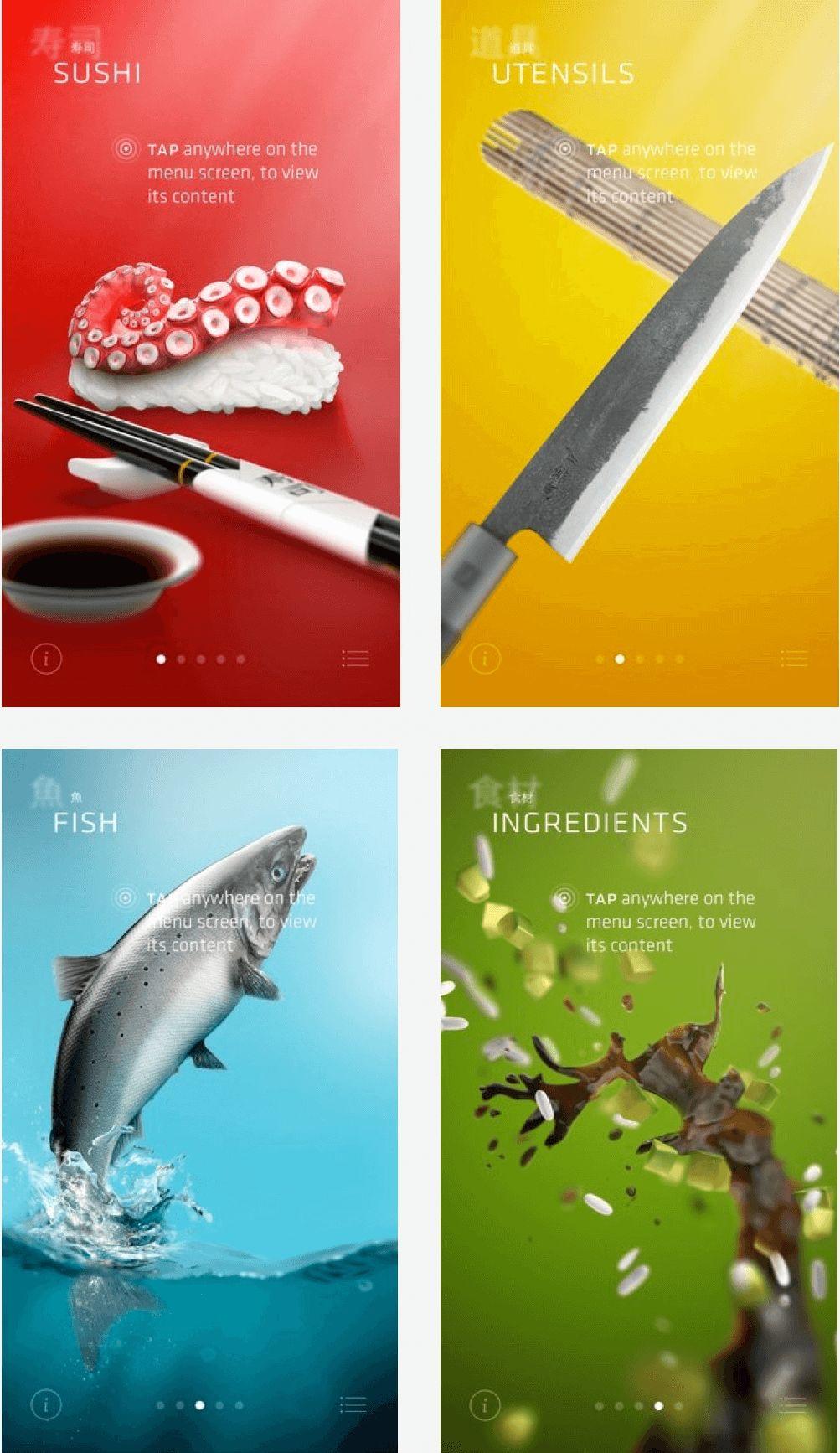
▲非常喜欢的一个日本的APP名字Sooshi,引导页设计非常棒,从图片选择,图片光线处理,文字处理都非常高水准,所以并不是背景图用照片就一定很low,处理好了,一样是很高大上。
3. 品牌承载
这种结构也运用比较多,直接很简单的用品牌图形和一句文案来传递,比较适合于一些知名的产品,本身它们的图标符号已经是品牌的一种传达,无须做过多的修饰,比如苹果,Twitter,Facebook等等。

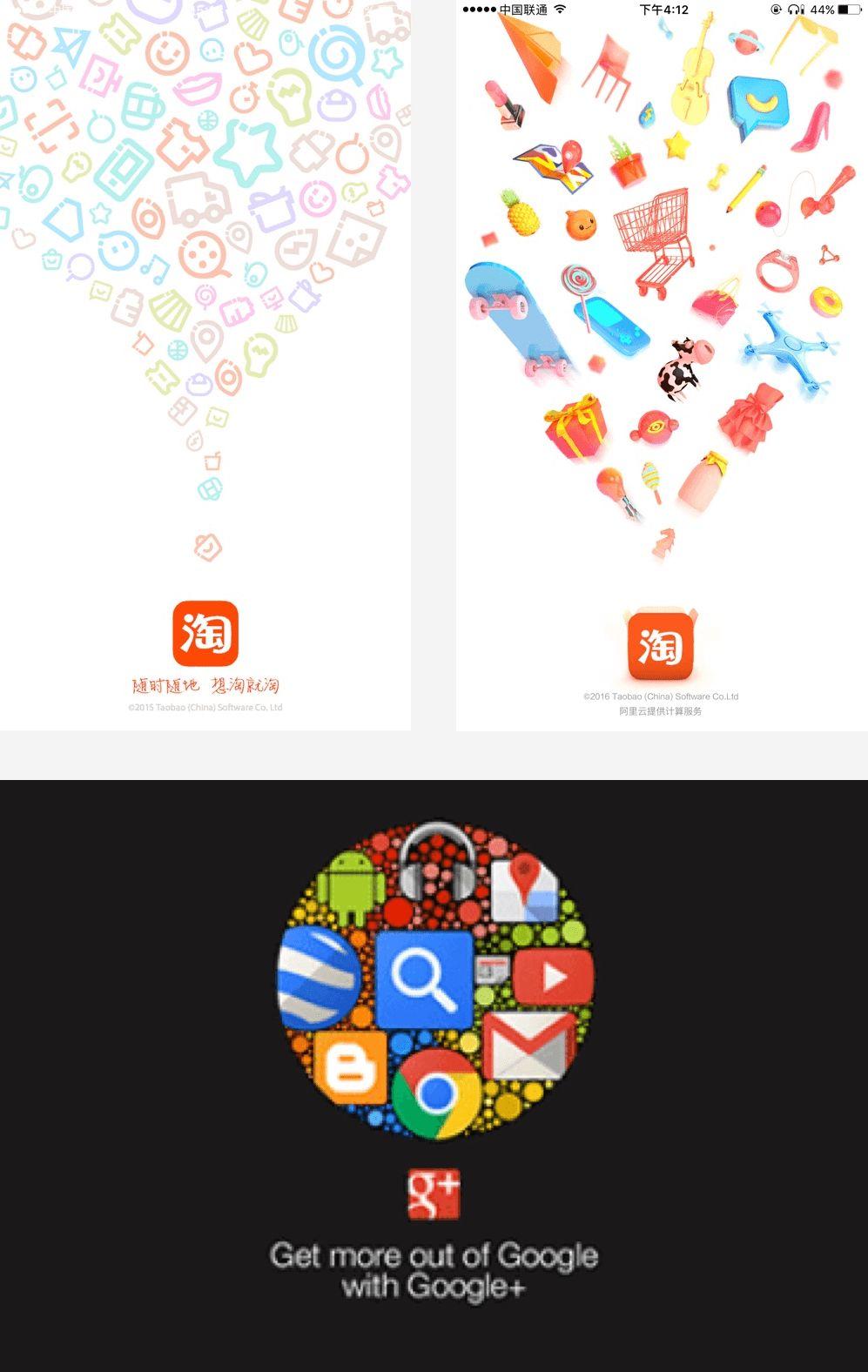
▲简单粗暴,品牌色+LOGO就足够传递一起下表达的东西,用户对于这种简洁品牌表达也能很好接受。

▲稍微加一点一点背景色,或者LOGO的形式是一些大厂经常使用的调性。

▲也是同样LOGO图形结合品牌色,有时候简简单单快速进入到主页面功能也是用户最迫切需要的。

▲不得不说国外设计师在把品牌图形设计的很极致,一个简单的符号和图形已经就是最好的品牌表达。
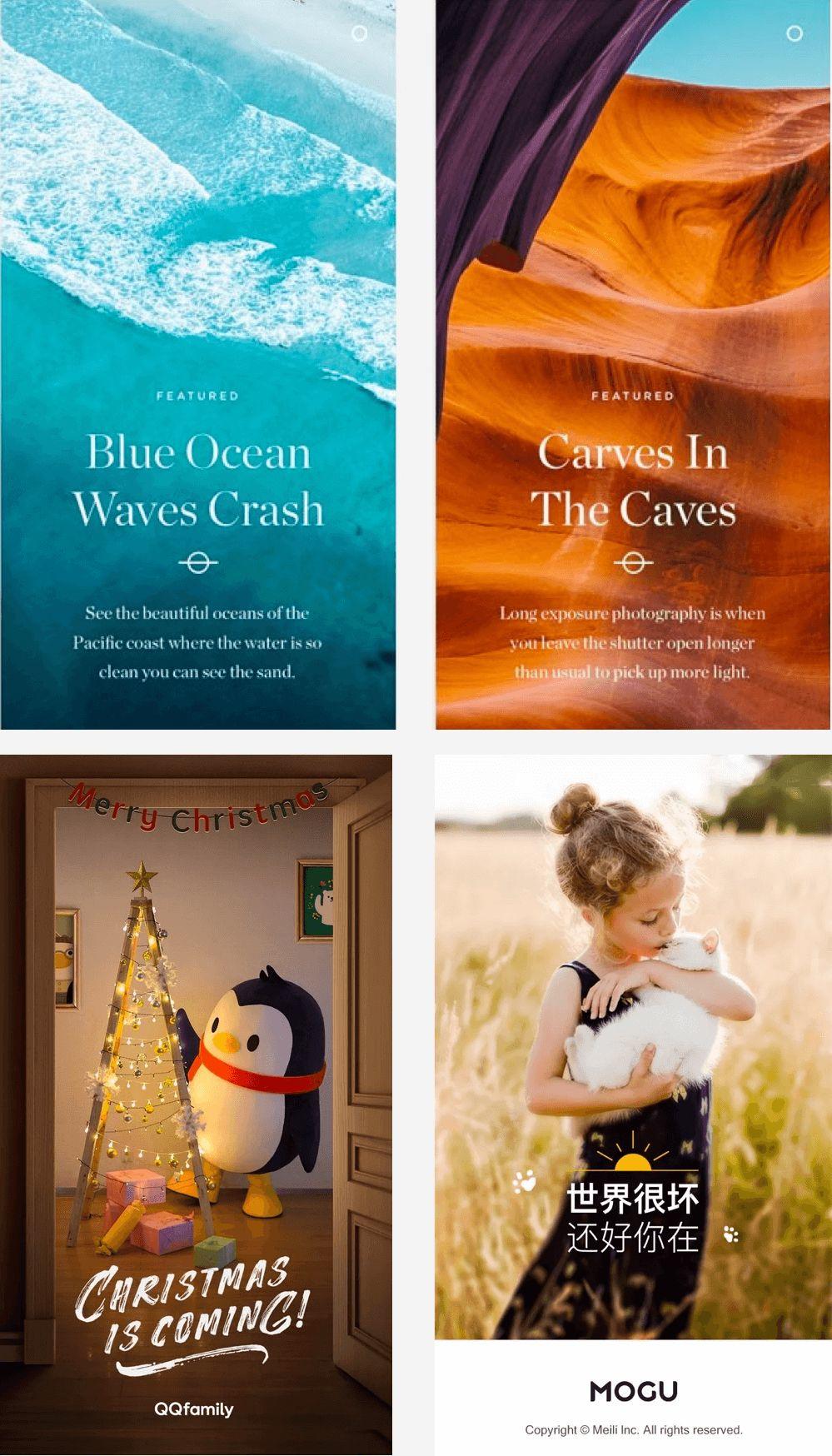
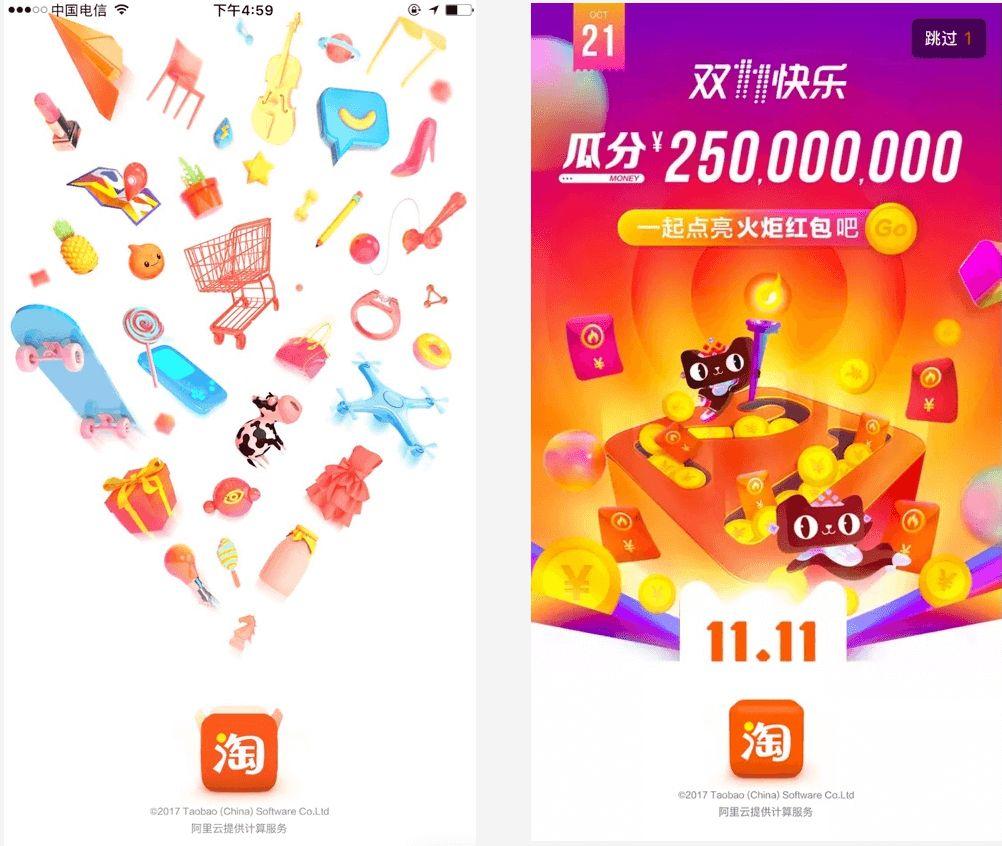
4. 营销图片+品牌
在国内电商里面运用这种方法比较多,结构比较固定,上面是品牌营销,下面是品牌LOGO,一般这种启动页有2种场景:一种默认状态,一种品牌营销状态。上面结构可以是容器可以承载任何形式可以是视频、图片、广告等。

▲(左图)正常状态,淘宝盒子打开,飞出丰富多彩的商品,象征万能的淘宝;(右图)营销状态,淘宝盒子关闭,配合双11的广告运营图来展现,用户可以跳过。

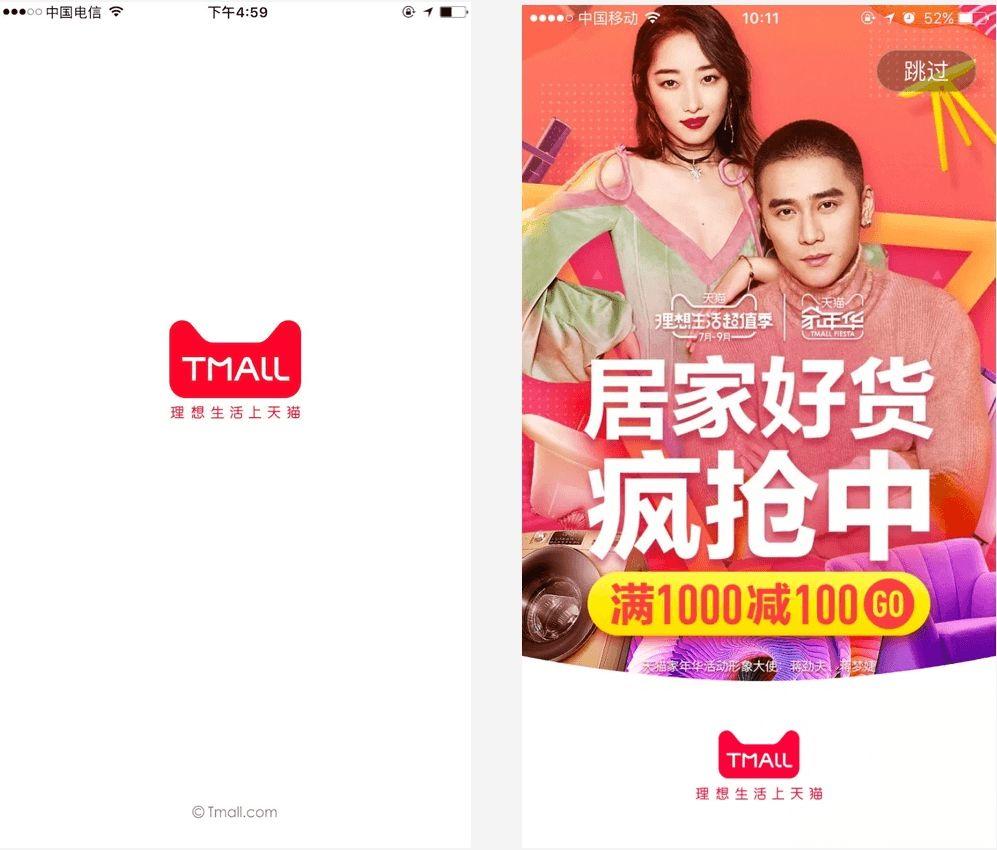
▲(左图)天猫默认常态;(右图)营销活动时候,LOGO收起到底部,顶部固定图片区域。

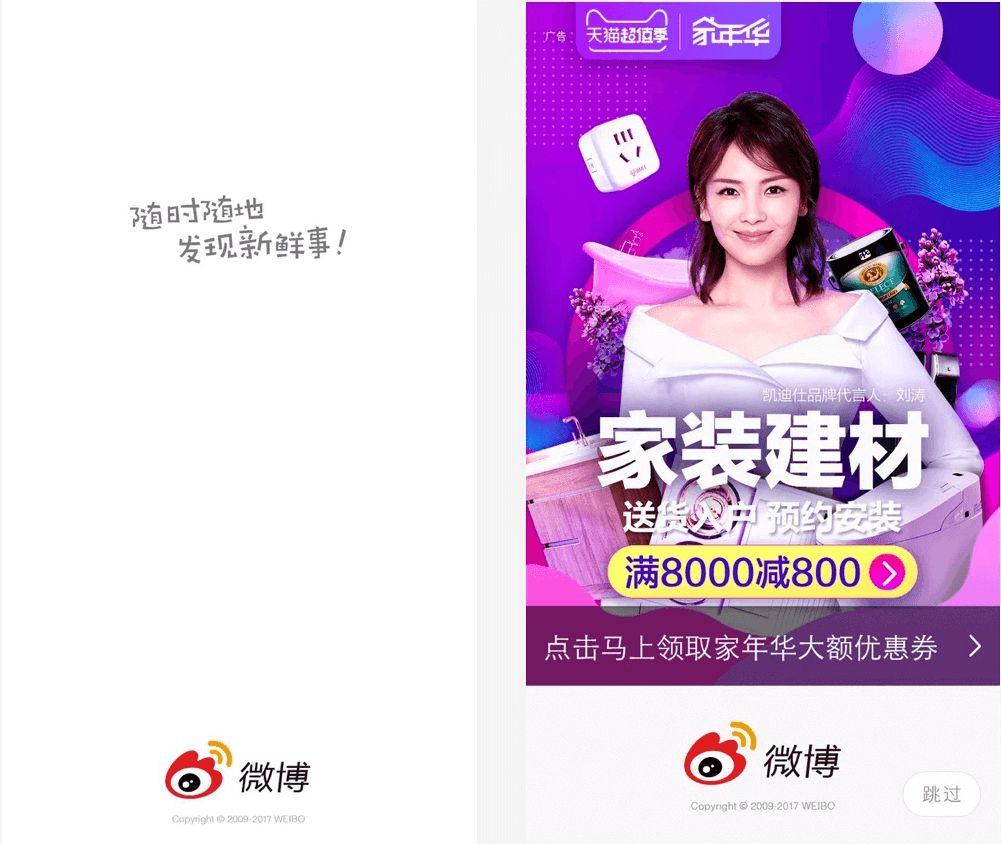
▲(左图)微博默认状态;(右图)微博活动常态。

▲(左图)虾米默认常态;(右图)虾米活动常态。
三、启动页的设计手法
1. 图标+品牌色+图案填充
顾名思义,就是品牌色和图标的展示,上面其实有讲过案例,这种比较常见,一般使用白底加上品牌LOGO,当然也可以是反色,品牌色+白色的LOGO是比较常用的形式。

▲上面是一个简单的示例,这种设计常用技法有4种:
- 第1种是白底和品牌的LOGO
- 第2种是品牌色加白色的LOGO
- 第3种是渐变色加LOGO
- 第4种是如果觉得纯色过于单调可以添加一些小图标模式作为背景色

▲这些都是比较好的通过品牌色以及品牌已有是LOGO和卡通形象的一些常用设计手法,其实还是很丰富,关键在于设计师对于细节的处理和把控。
2. 图片运用
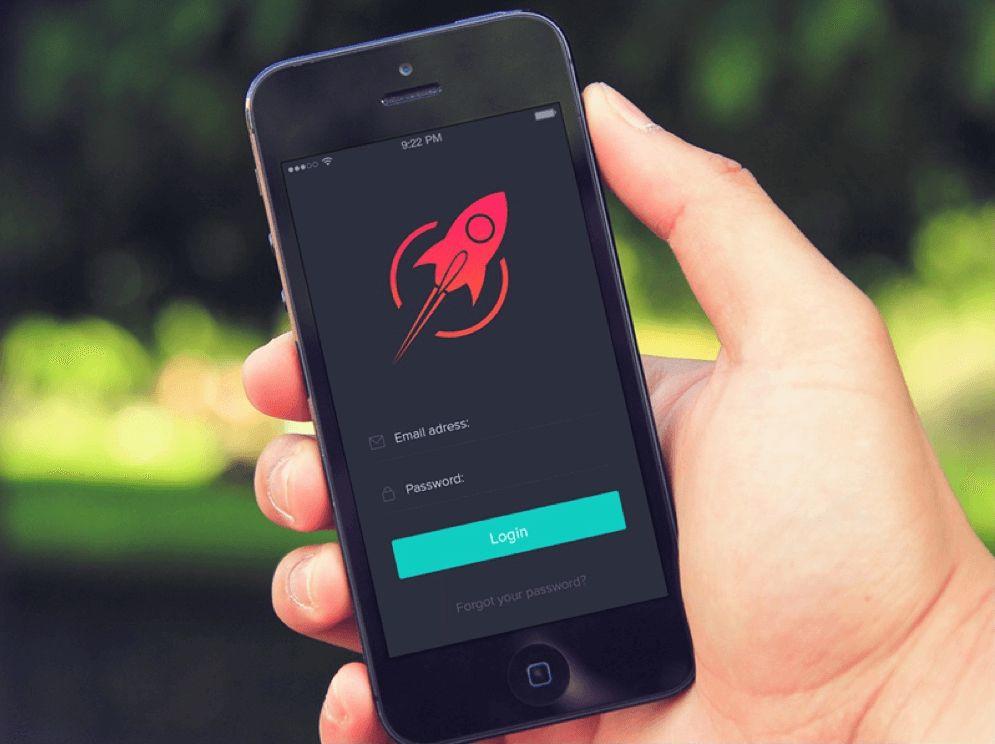
图片比文字更容易传递情绪,比如MOMO每次的图片调性就非常棒,还有微信就是很好的案例。

一张好的图片能形成这个产品用户的第一记忆点,有时候还能成为经典就和电影里面经典画面一样,但是一定要图片能很好表达功能的特点,否则毫无意义。

3. 插画技法
这种目前用的比较多,也是个主流是形式,一般是配合节日情感化来运营,能很好的体现出页面的调性,但是插画的形式和图片形式一样需要定期更换,否则很容易造成审美疲劳。

4. 图标模式
图标模式也是一个经典技法,背景采用一些图形的表达,很好的能传达产品的功能,最早的手淘和当前版本就是类似风格。


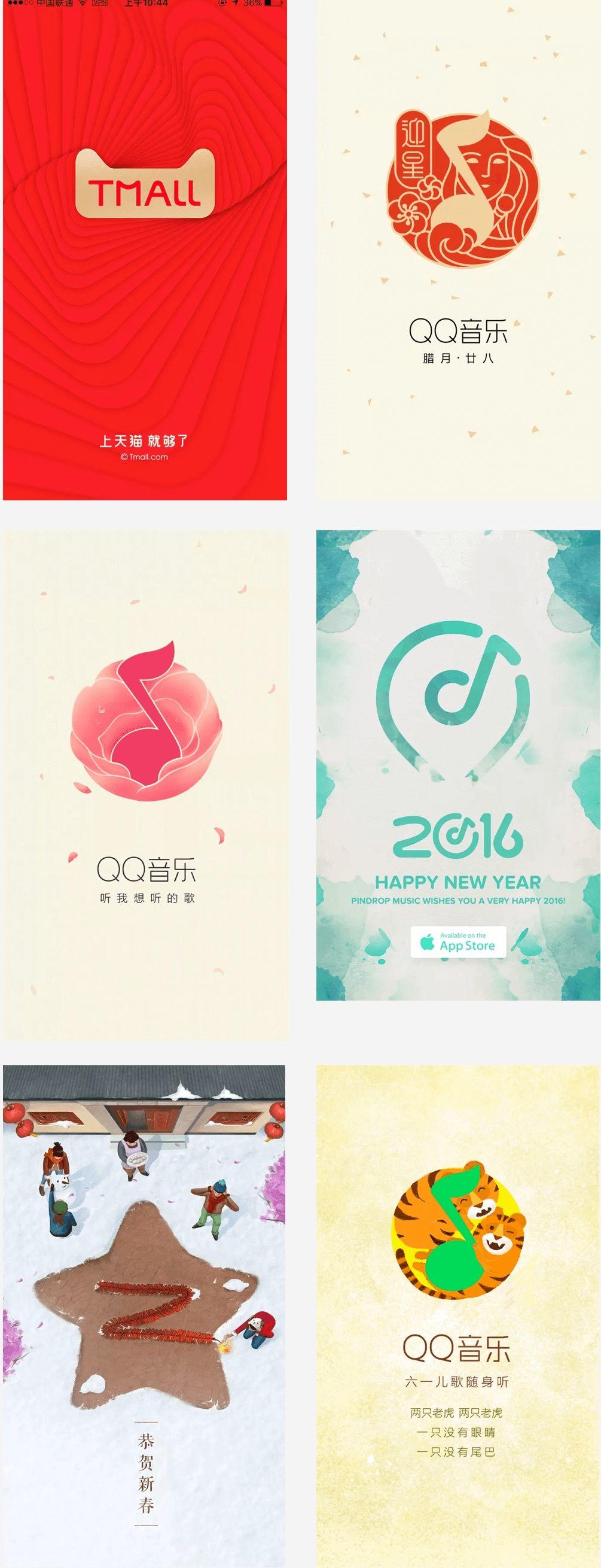
5. 图形演变
图形演变一般基于品牌LOGO,把LOGO图形当视觉容器,根据图形来设计,比如常见的天猫猫头,QQ音乐的音乐光盘,还有QQ空间星星等等,这类型对LOGO图形要求比较高,必须图形足够简单,图形容易拓展。

最后
简简单单一个启动页面设计,其实背后也有很多的设计思考,我们在做类似设计时候,首先要明确产品的内容和调性,去选择一种合适的,然后在这个框架功能基础上去进一步缩小设计目标,这样我们的设计才能做到有理有据是正确的方向。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议。


 起点课堂会员权益
起点课堂会员权益














分不清启动页,引导页和闪屏广告页