如何创建精致的UI界面(五):响应式布局篇
五篇系列目前已经到最后一篇啦!今天我们一起看下响应式UI,相对前面4部分,最后这个部分会略难一些,不过看完今天看这篇文章,应该没想象的那么难了。这篇文章以前有大致写过,今天这版本我已经优化补充了。

如今屏幕复杂,多厂商设备尺寸不统一,自Phone X问世后,国内手机厂商的各种安卓X也出来了。
各种尺寸平板等,设计适配难度上升,公司层,产品侧要求多端体验一致,作为设计师的我们更加有责任去了解如何去做多端统一体验,提高设计效率
为什么要学习响应式布局

首先它能够使界面元素在任何大小屏幕尺寸能够灵活适配,保证功能布局和体验的一致性。
毫无疑问, 响应式布局设计对于现今安卓和IOS端碎片化屏幕是非常重要的,它能使我们在最小的资源的情况下完成设计适配,它的工作原理通过断点系统来判断读取布局方式。
断点其实就是媒体查询值,比如我们平时做的 Phone 和 Pad 的适配,又或者其他终端适配,就是通过设定断点来让程序读取对应的布局(断点设定可以根据屏幕分辨率或者屏幕尺寸)
响应式布局的运用范围

响应式布局不只是在Web端用得比较多,当然他也在其他终端也运用比较多,如电脑,pad ,手机,以及车机系统(某些需要考虑全局一致的项目上);
为什么响应式布局在今天运用依然是很重要的,因为目前使用的系统被2大厂商分离割据,微软移动领域的占比很少,暂不提,苹果一家自成一派,安卓系统占比市场很大,包括国内外很多厂商的定制化系统+自己出硬件设备,尺寸不一,这就导致如今碎片化屏幕。
我们作为软件服务提供商,当然希望一套设计能在多端使用,节省成本,同时保持一致的体验。因此响应式布局就这样一直很重要。
常用的布局模式

1. 流线布局

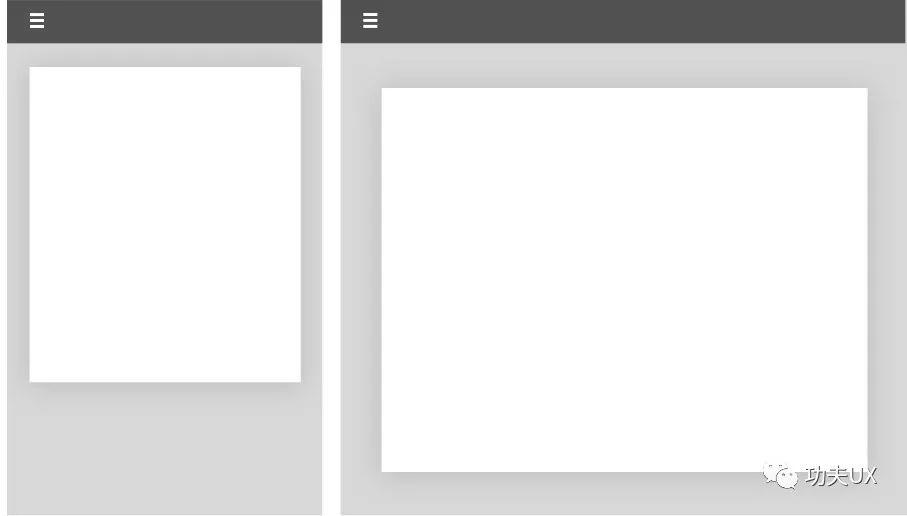
流线布局:指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如上面Pad应用横竖屏切换


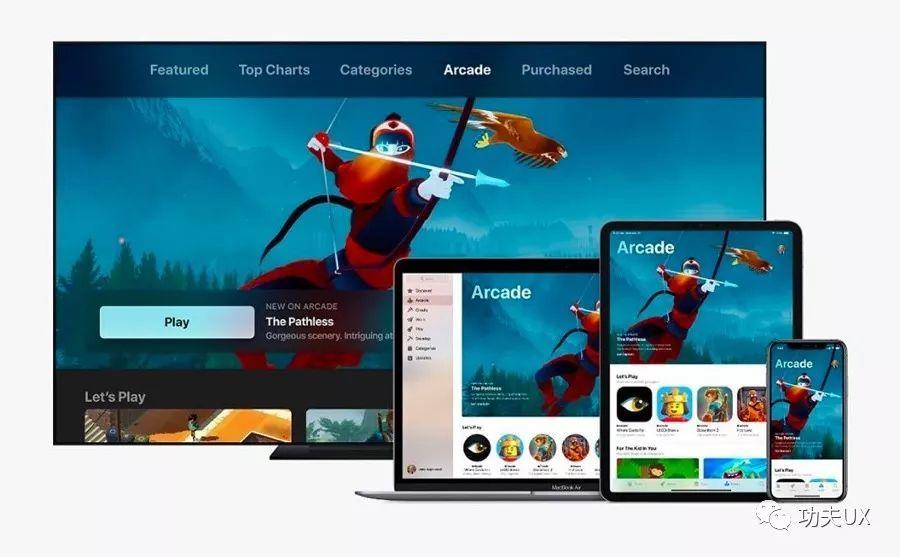
2. 等比缩放

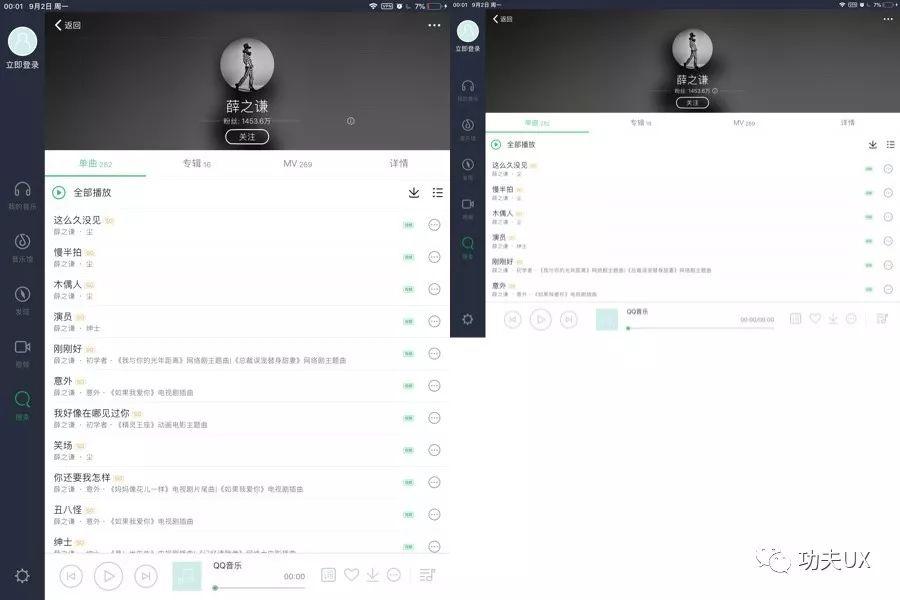
等比缩放:定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑

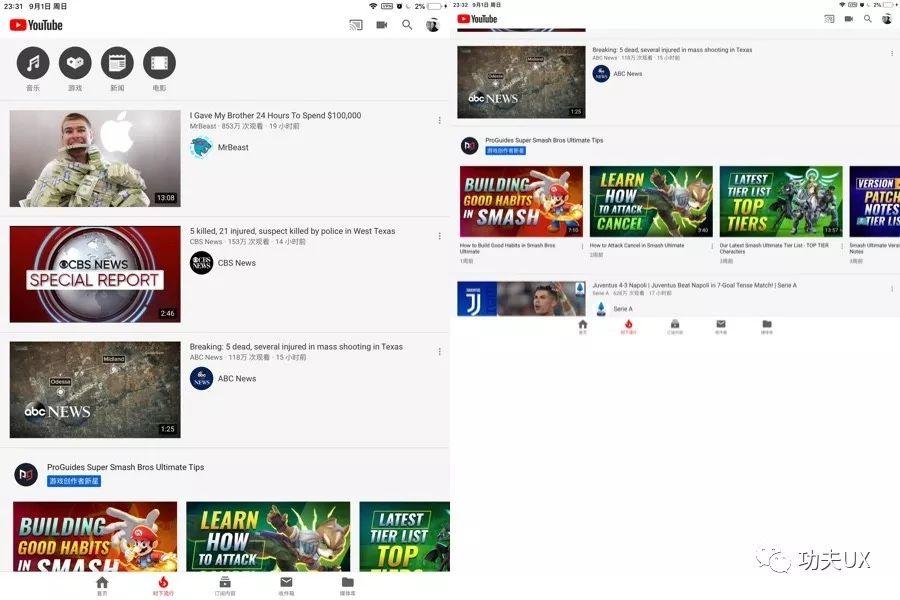
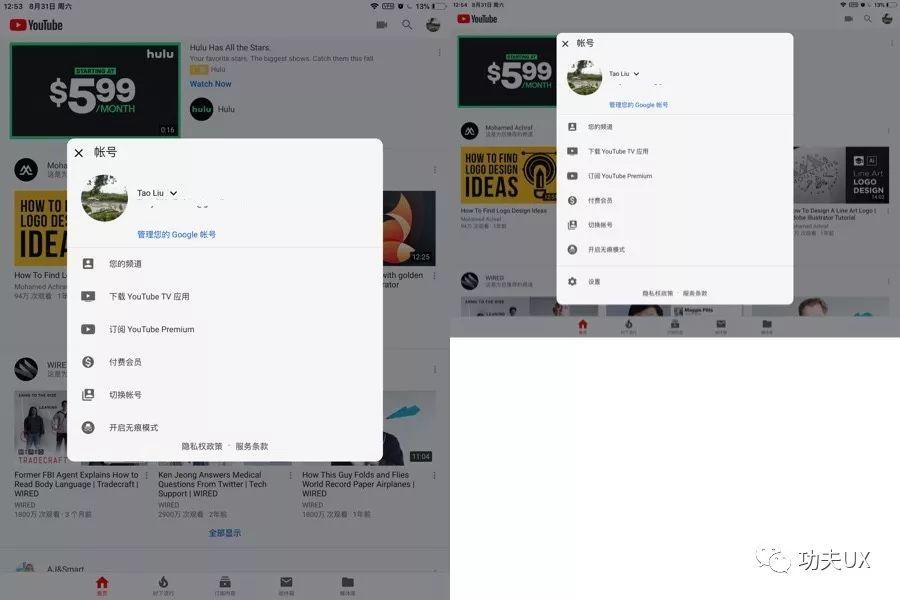
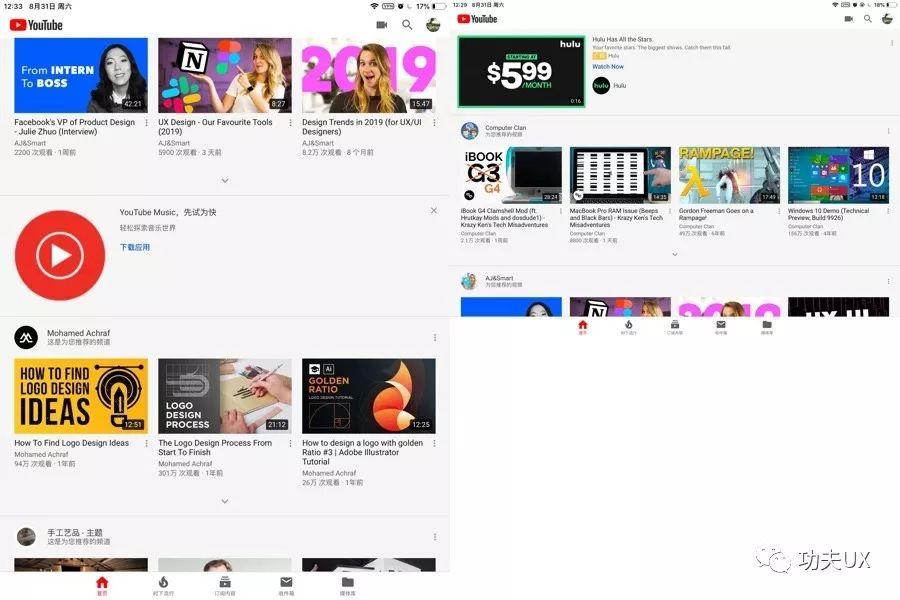
youtube的截图
3. 拓展布局

拓展布局定义:在屏幕可显示区域类元素增加或者减少,常用于应用商店、音乐、视频、电商等带有宫格布局等场景。

如上面youtube的截图就是布局最好示例。
4. 分栏布局

分栏布局定义:界面布局结构发生改变,当然这种布局一般比较复杂,开发需要重构 UI 框架,一般在横屏及超大屏幕上面会使用这样的布局,比如超大寸PAD,智能电视,车机系统。
5. 流动布局

流动布局定义 : 界面元素可以根据新的屏幕比例或设备方向在组件内进行流动型布局,界面元素是可以位置发生改变的,这种布局开发成本高,适配有一定难度,但是效果还是不错的。
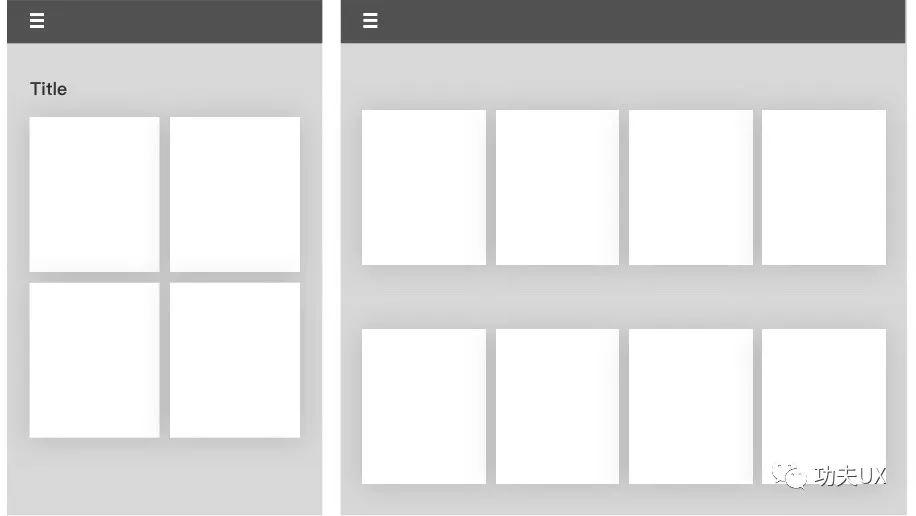
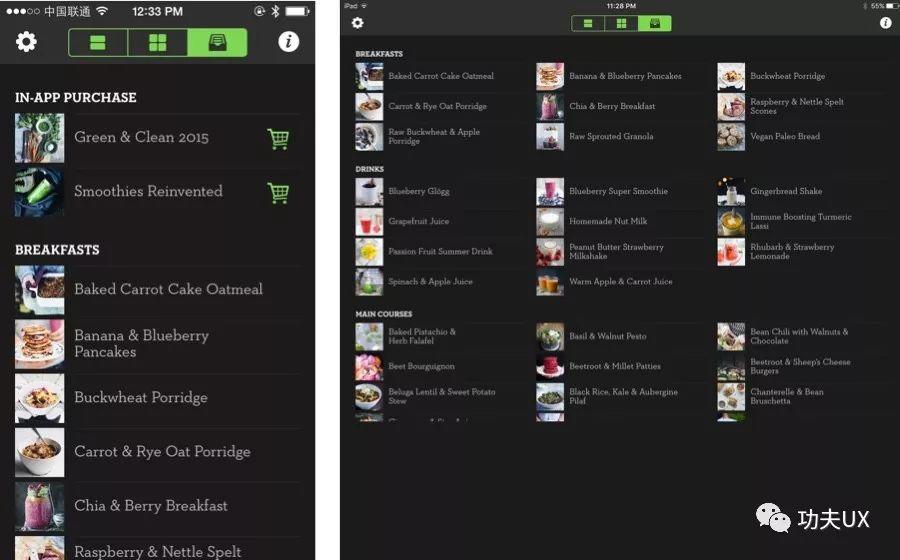
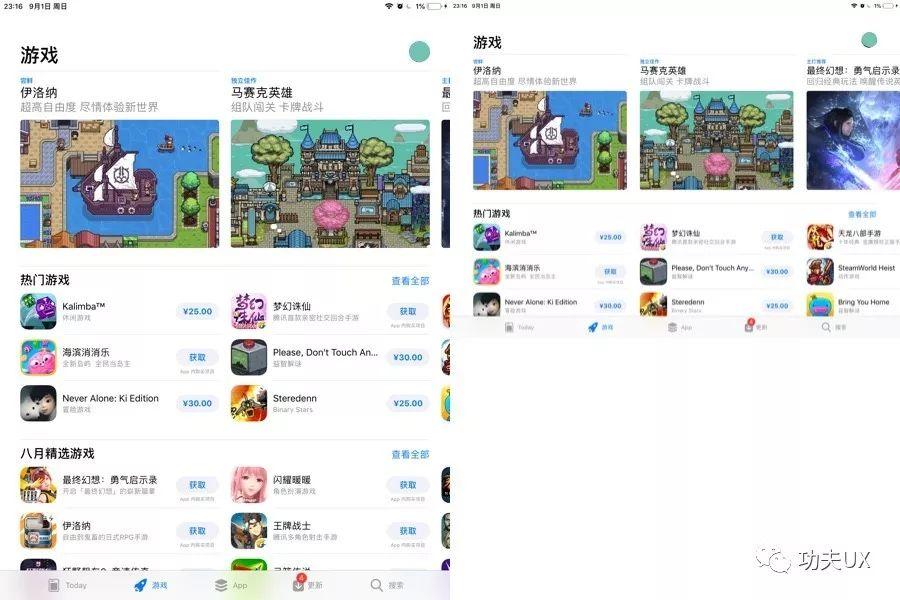
6. 重复布局

重复布局定义:界面元素在横屏下有限空间内进行多列重复布局,一般最多3列,这种布局可以展示更多的资源,开发成本也有点高,因为布局发生变化。

苹果商店布局思路也是如此。
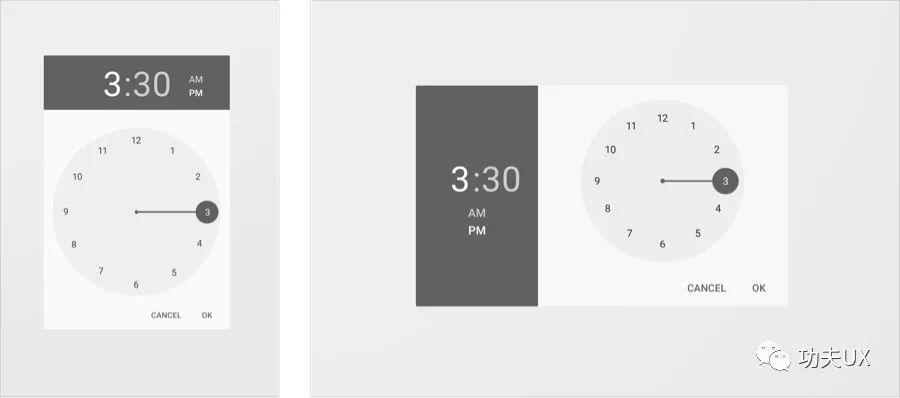
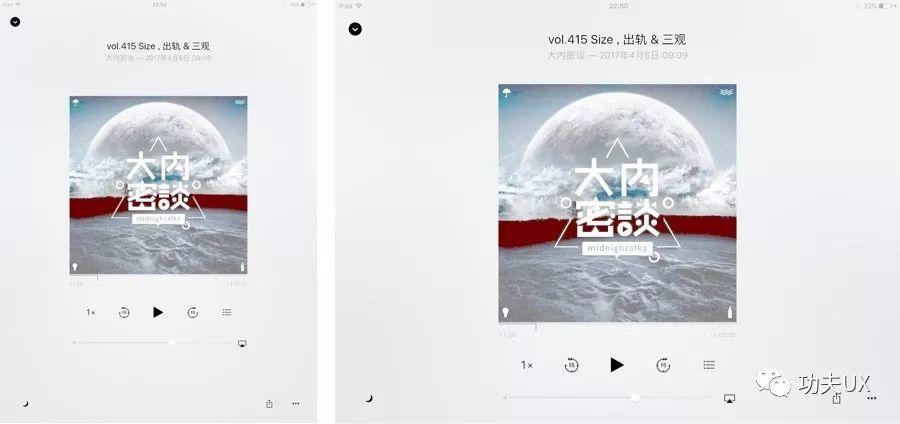
7. 固定布局

固定布局定义:界面元素在横竖屏下面,固定使用同一种布局,做法是直接通过竖屏定义规则来适配横屏,开发成本低,效率高

注意观察上图的播放器界面的元素图标位置的布局是否发生变化。
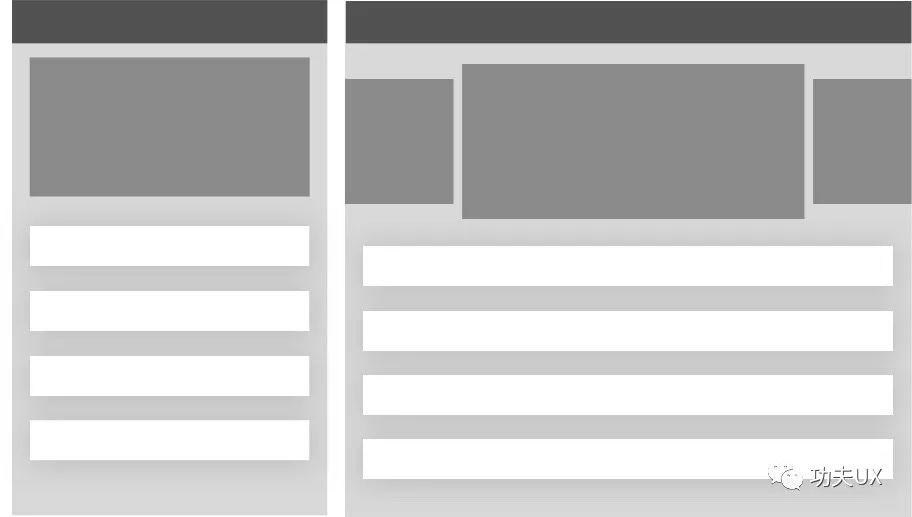
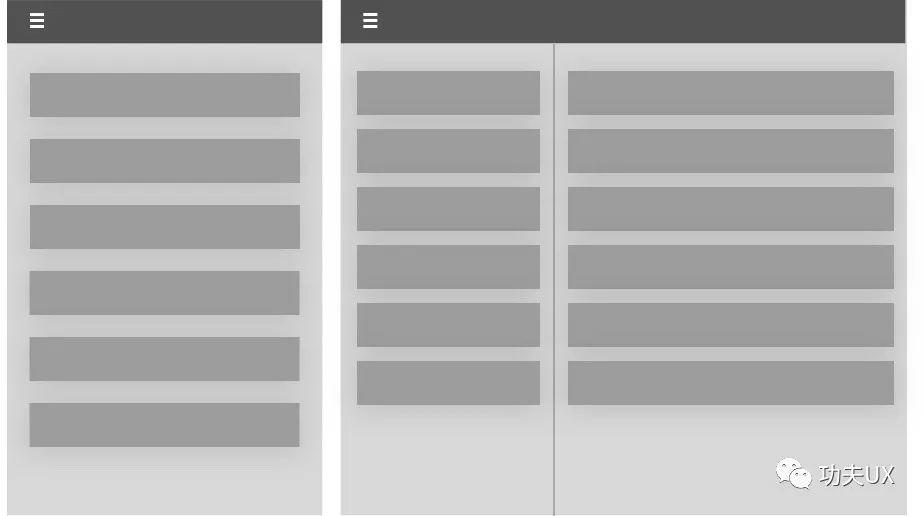
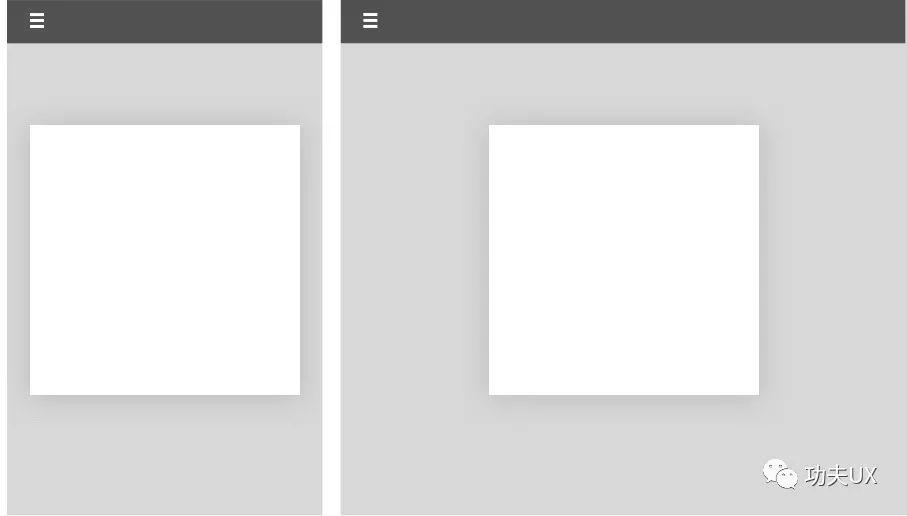
8. 大屏露出布局

大屏露出布局:左侧由于屏幕小,所以通过汉堡菜单把导航内容隐藏起来,右侧在横屏上面,显示内容多,可以利用屏幕空间,把导航内容展开显示。
总结
如果想要适配成本低,那么布局最好不要发生结构上大改变,比如相对布局,流线布局等等这种布局一般适配成本低,但是效果其实在某些UI布局不适用。
那么上面8大布局大家看完后应该有所了解,如果要完全掌握理解透彻还需要跟着项目走上几遍。
一般在一个终端软件设计时候,并不是只使用单一的一种布局,而是多种布局混合起来使用,比如流线布局、分屏、等比缩放混合使用,这样能达到布局灵活适配各种设备,当然需要前期定义一套适配方案。
本期只是作为一个介绍阶段,如想了解更多,可以找我交流或者欢迎留言。
#相关阅读#
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















问题来了……那设计师该如何规定“尺寸”—上下左右的位置