设计师必看:iOS 13 体验新特性大盘点
笔者以设计师的立场出发,对新发布的 IOS1313 系统进行了梳理,盘点分析了新的功能体验,与大家分享。

自从iPhone11和iOS13手拉手问世后,迎来了一大波褒贬不一的声音。也许是苹果太久没给我们带来早些年那种动人心弦、激情澎湃,卖肾都要“买它”的冲动了。
经历了iOS 11的灾难级别表现后,苹果这次对性能还是下了狠功夫的。
- Face ID的解锁的速度提升了30%
- APP的体积缩小了50%
- 更新包的体积缩小60%
- 应用的启动速度提升了2倍
- ……
单看这些数据还是挺振奋人心的。
转眼已经一个月过去,关于要不要割肾、要不要升级、新功能、新体验的文章帖子已经铺天盖地。这里臭脸君想讲的是作为一枚设计师面对本次iOS13的新特性,可以有哪些机会点能够为自己的产品做哪些应变呢~~
01 弹窗视图(Sheet)
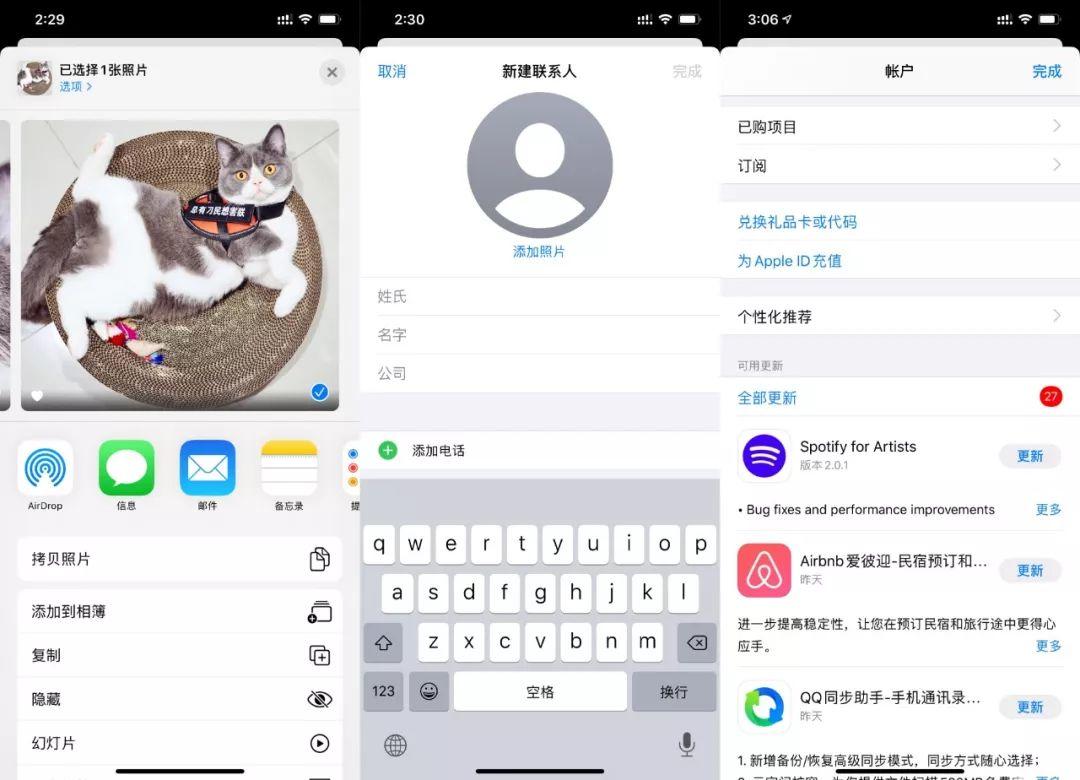
这样的弹窗视图在Human Interface Guideline(苹果设计指南)中被称为Sheet。新版的视图有助于用户明确信息的层级,便于用户找回此前被暂停的任务。
可参见官方设计指南:https://developer.apple.com/design/human-interface-guidelines/ios/app-architecture/modality/
说到任务层级就想到安卓机上标配的物理返回键,它与任务键、主页键并称三大金刚,所有的交互逻辑都以此为基础建立。
iPhone一直以来只支持从左侧边缘内滑,也不像MIUI一样灵活可以左右开弓、随心所欲。随着APP功能越来越厚重,iPhone的屏幕越来越大,引入新的层级体验想必也是为了解决这个困境。
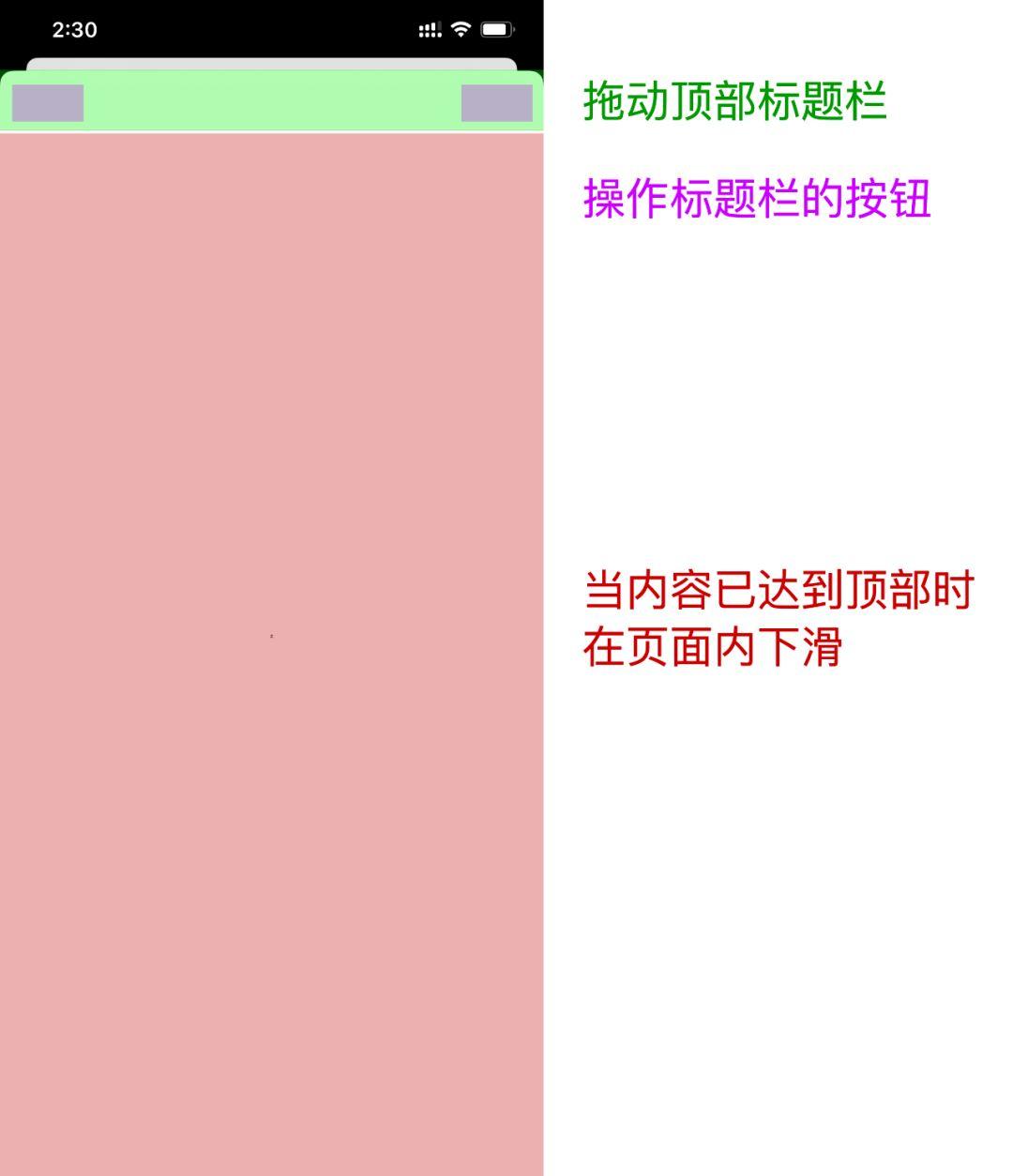
新版的视图弹窗(Sheet)提供三种关闭方式:从屏幕顶部向下滑动、当卡片内容滚动到顶部时,从屏幕上的任何位置向下滑动 、点击导航栏的按钮。
但并不是所有弹窗都要兼具这三种方式(譬如弹窗内支持下拉刷新),可以根据页面呈现内容和操作的需要,可以自由选择一种或多种形式。

弹窗的功能非常强大,可以承载以往全页面上的所有操作体验。但根据苹果在HIG中的建议,依然要注意弹窗中的任务需要简单、简短,避免过于复杂而导致用户忘了此前他们所暂停的任务,进而“迷路”。

目前原生应用内也存在使用混乱的问题,不知道是bug还是内部没打成统一呢ㄟ( ▔, ▔ )ㄏ
对于设计而言,不失为是一次对产品层级洗礼的机会,尤其对于复杂业务逻辑的APP可以考虑将主页面独立分支的功能使用Sheet来承载。
在使用时需要注意:
- 模态任务会打断对当前页面的展示和操作,因此使用在独立业务分支且需要用户暂时集中注意力的场景下
- 避免模态任务太复杂,当人们进入模态上下文时,他们可能会忽略他们暂停的任务。
- 谨慎地创建涉及多层次结构的模态任务,因为人们可能会迷失方向,而忘记了如何追溯其步骤。
- 始终包含一个退出模态视图的按钮。无论是“取消”、“完成”、“叉叉”,不能只存在隐晦的手势操作。
02 HapticTouch
Apple本次将3DTouch改为长按,命名为HapticTouch。从英文翻译过来,Haptic Touch的含义为触觉触控。
3D Touch有Peek(轻按)、Pop(重压)两种手势,并且可以识别用户按压的力度大小,根据力度给出不同的振动反馈。haptic touch只有轻按和重按,没有了中间的力度,也不支持灵敏度调节。
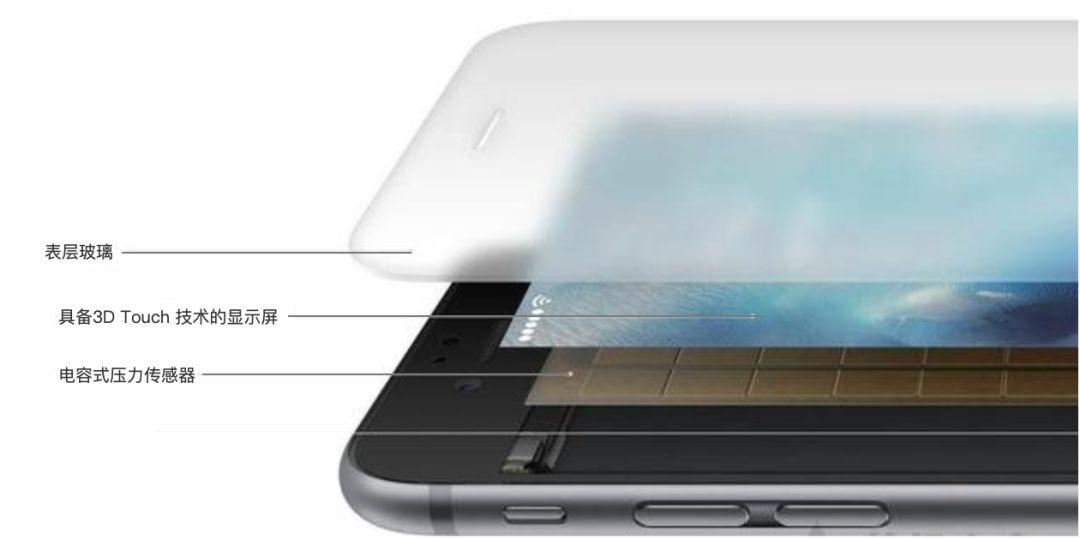
从结构上看,Taptic Engine很可能在3D Touch基础上少了“电容式压力传感器”,因而无法识别用户按压力度。

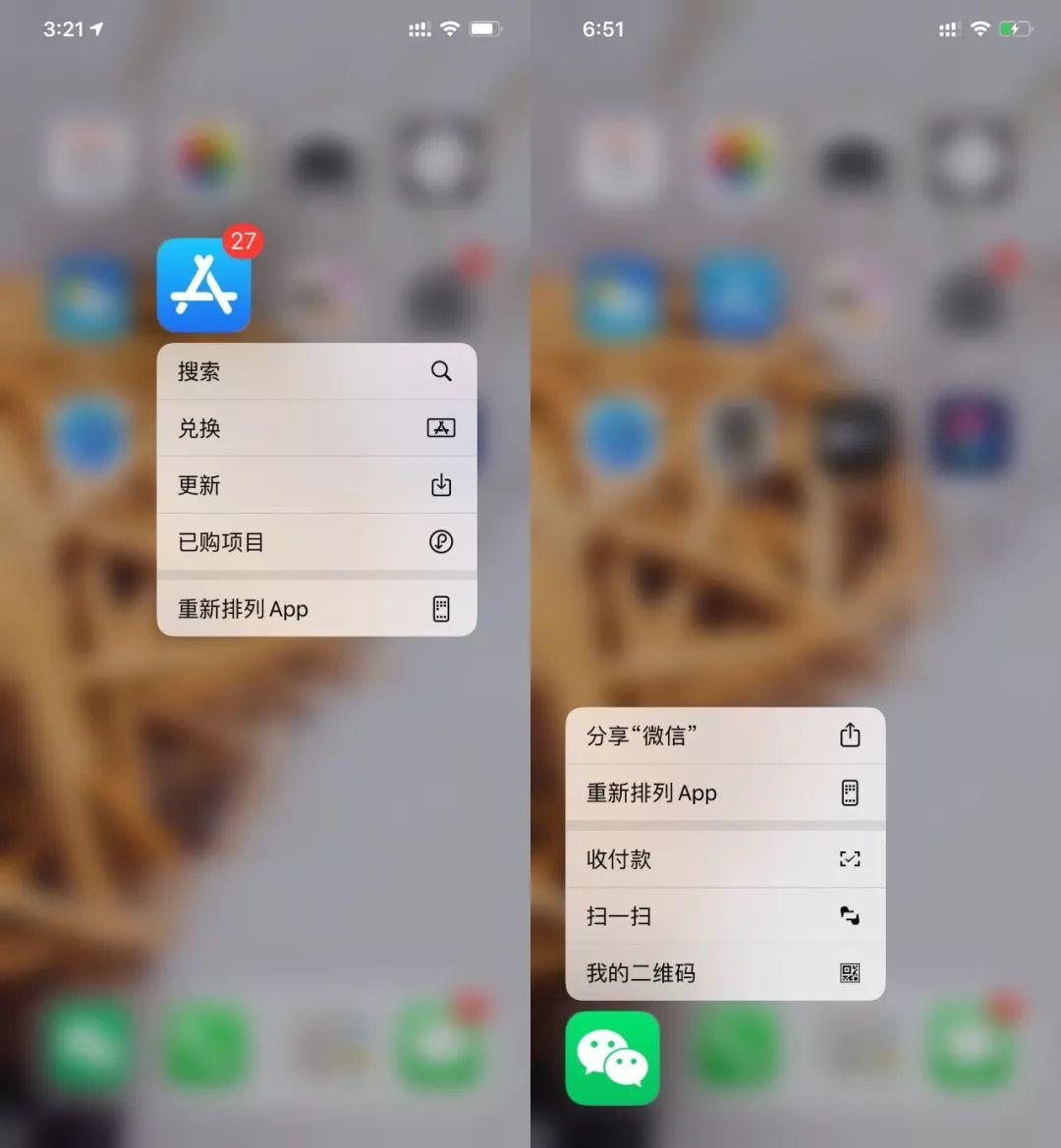
以往轻按桌面图标可进入排列编辑模式,重按呼出菜单,改用HapticTouch之后就不再区分轻按和重按。
先通过长按呼出菜单,“重新排列桌面”变成了菜单中的一个选项。又或者长按呼出菜单后继续长按,也能进入排列编辑模式。

显然这个改动对于经常有调整APP排序需求的用户带来了不便(就比如……臭脸君),或许是因为3DTouch自问世就吐槽不断,甚至有些人压根不知道还能重按操作。
另外,把长按只用在APP排列太大材小用,因此做了二者的结合。
3Dtouch硬件成本高,并且会对iPhone的厚度产生影响,如果将3Dtouch模块移除 iPhone可以多出一部分内部空间来增加电池容量。为iPhoneXR等不支持3D Touch的设备也增加了触感触控。
设计师需要注意,苹果此次将菜单图标从3Dtouch时期体量感很强的面型改成了更加轻量的线型,UI上需要同步更新。
03 手势编辑操作
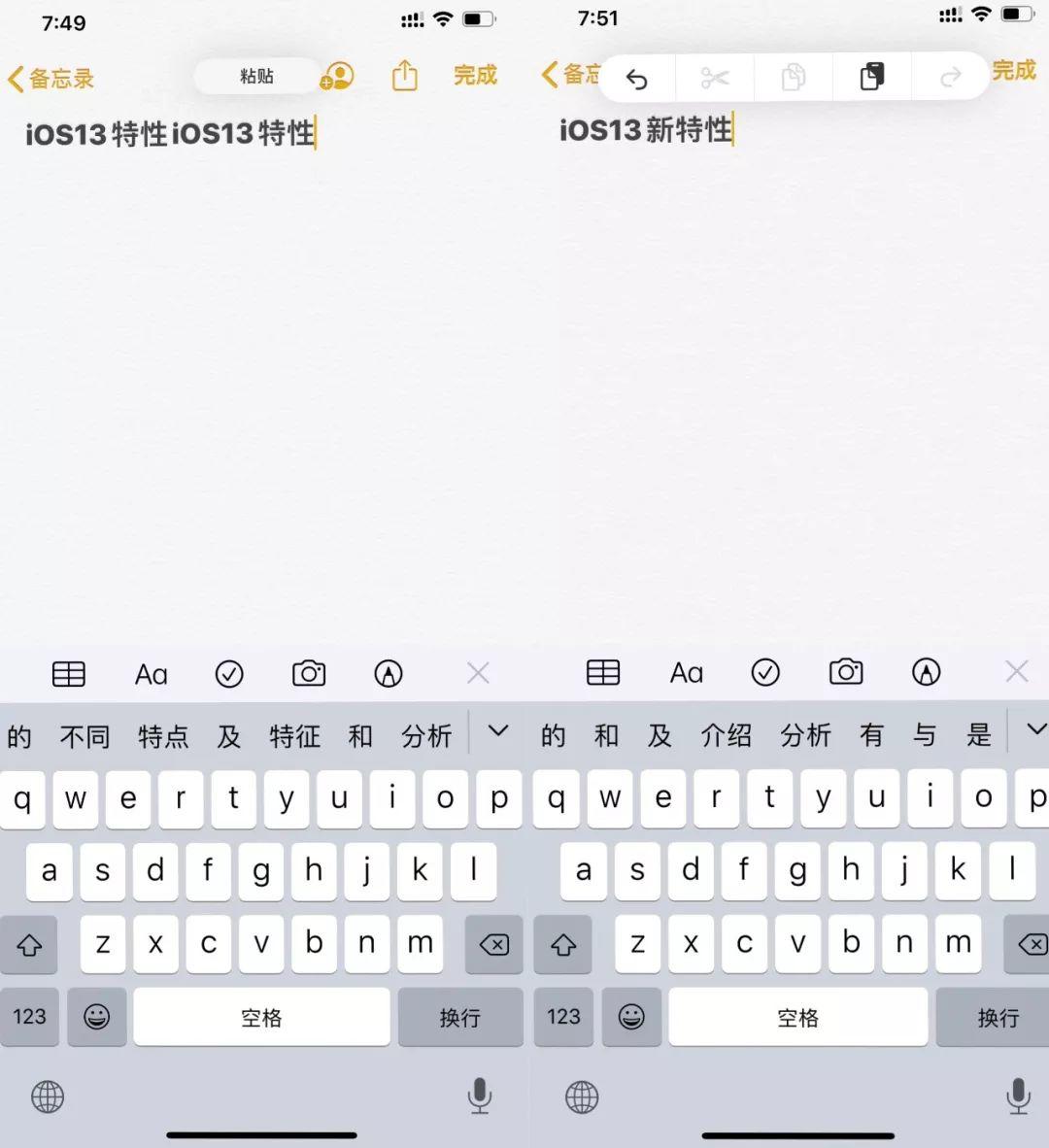
本次iOS 13 增加了不少文本编辑的手势:
- 复制:三指捏合
- 剪切:两次三指捏合
- 粘贴:三指松开
- 撤销:三指向左划动(或三指双击)
- 重做:三指向右划动
- 快捷菜单:三指单击

操作后顶部会出现对应的反馈,尝试下来有些过于花哨,很容易因为操作不当或记忆错误而反复尝试。尤其是在小屏机子上,笨重的大猪蹄肯定是无处安放的ㄟ(▔,▔)ㄏ,还不如本本分分的长按呼出菜单栏。
这里需要注意的是快捷手势是系统默认支持的,如果不想响应该功能需要从技术层面去禁用。
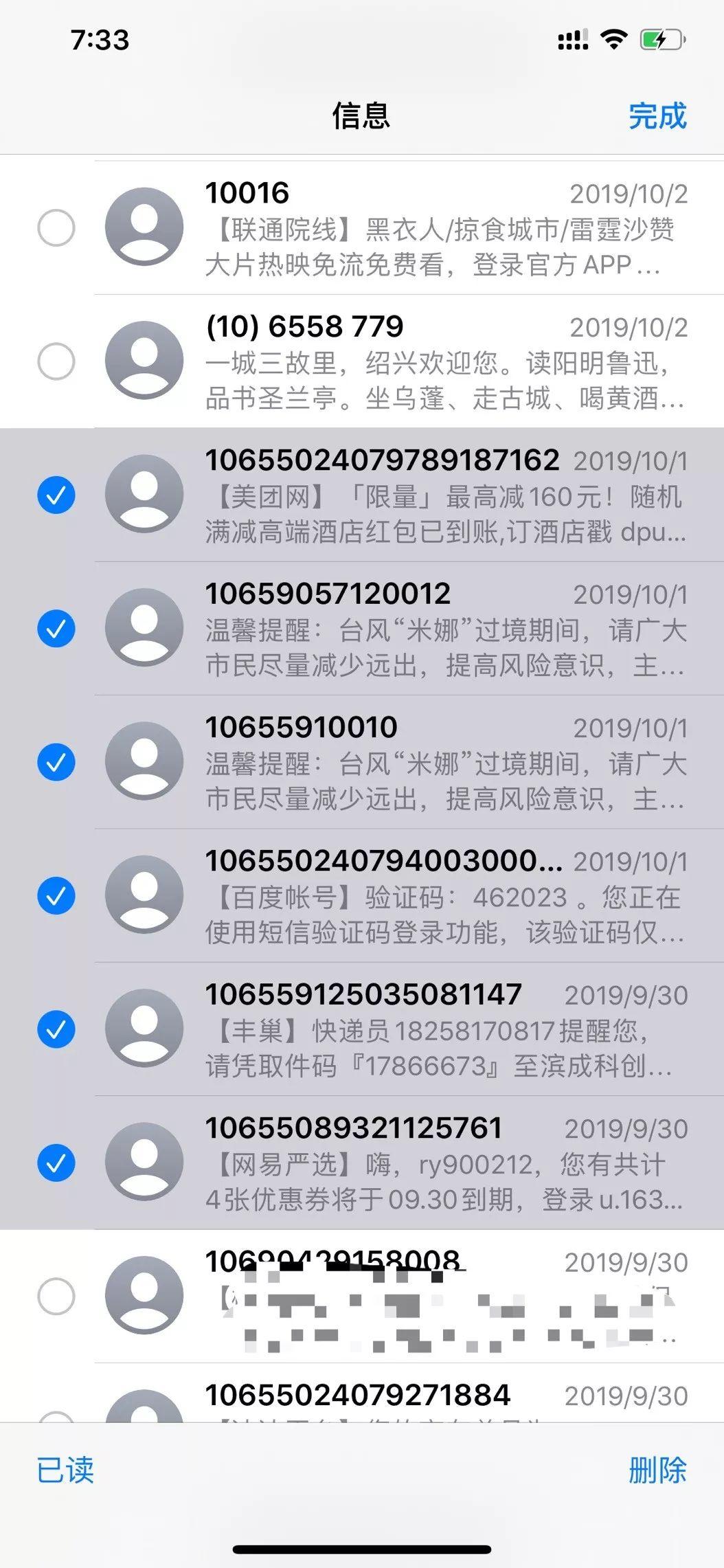
- 双指滑动:列表选择

要重点表扬一下针对信息列表的双指滑动手势,可以让列表快速进入编辑模式,在编辑模式下继续双指滑动就可以快速多选。第一次尝试操作的时候真的有被感动到,过度流畅又细腻,再也不用费劲巴拉的逐一点击啦。
如果你的产品也拥有类似的信息呈现方式和功能操作,不妨试试这个小而美的体验升级。
04 dark模式
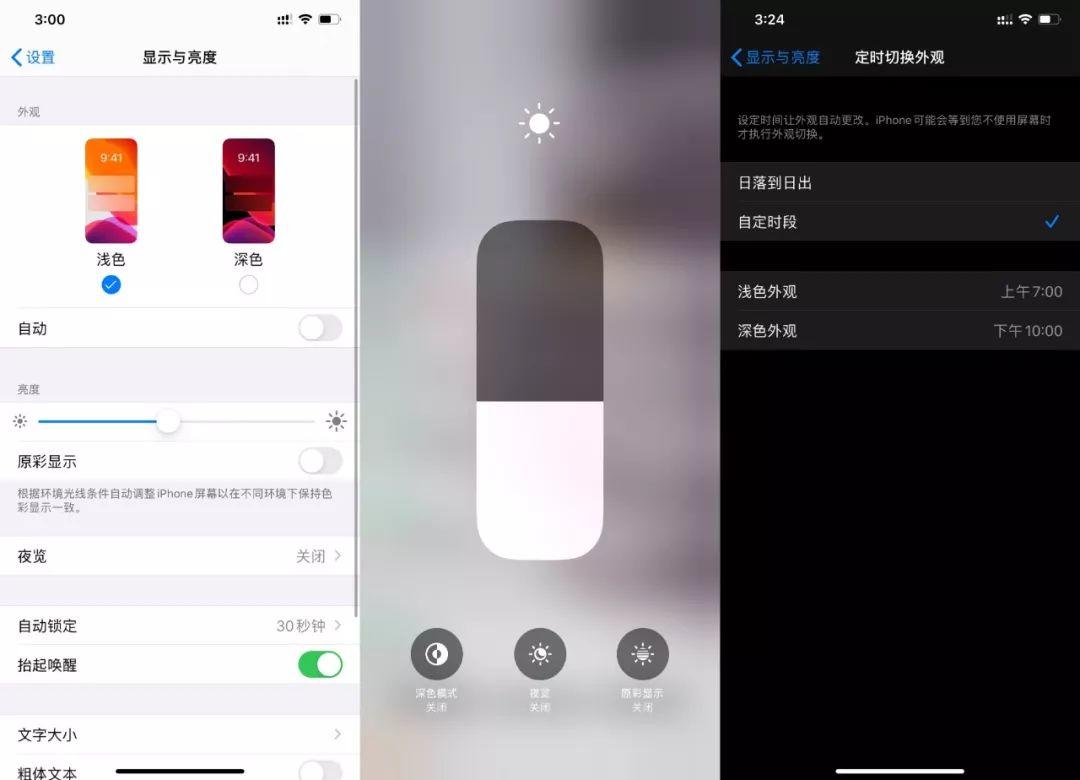
从魅族16开始,国内的安卓手机厂商们就在积极地发展黑暗模式,此次iOS13苹果终于给用户们带来了期待已久的深色模式,可以通过系统设置或控制中心打开。
在深色模式下,系统应用的背景都会随之变成黑色,还支持自由调整切换时间,根据自己的习惯自动切换模式。

据说苹果已经要求开发者在明年4月前必须适配iOS13,对于最先相应的一批产品还在App Store上做了推荐(忘记截图留证据,目前已去掉了推荐模块)。所以敏感的设计师一定也要赶紧上车,尽快为自己的产品做出适配方案。
“APP以前自行做的夜间模式是否需要提前下岗呢?”针对这个问题目前来看dark只是系统的一种皮肤模式,文字与底色之间的对比很强烈,并不是我们理解的夜间模式,不然苹果自己也不会保留“夜览”啦。
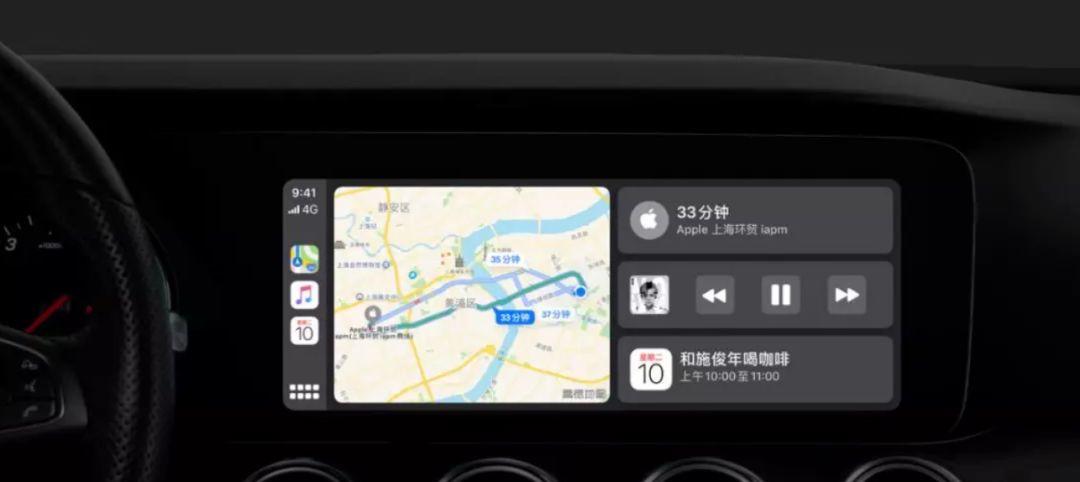
05 carplay支持深色模式、功能更强大
iOS13的CarPlay也支持深色模式,并且可以把多项功能显示在同一屏幕,更方便查看和操作,支持更多机型。

如果你的产品也具备CarPlay功能,是时候重新审视一下如何利用此次机会啦。
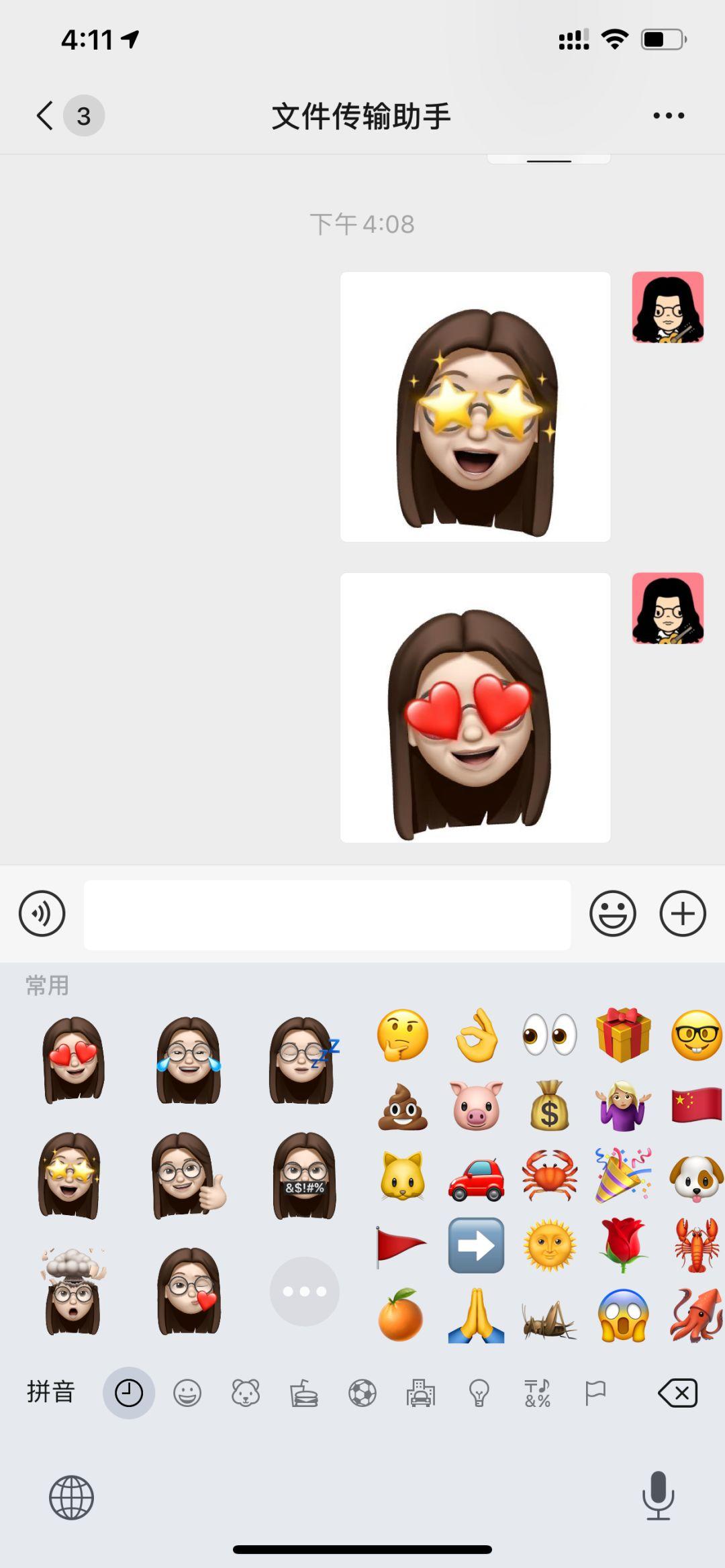
06 用Memoji 制作表情包
通过 Face ID 实现的 Memoji 在推出之后受到了很多人喜欢,可以通过自己的双手“再造”一个自己。
iOS13对此做了升级,新的Memoji表情自定选项,包括新的发型、头饰、妆容和环饰。生成的表情包包在“信息”、“邮件”和第三方 App 中可用,并适用于所有 iPhone 机型。
目前微信已支持,可以考虑下自己的产品尤其是社交属性相关的功能是否需要支持。

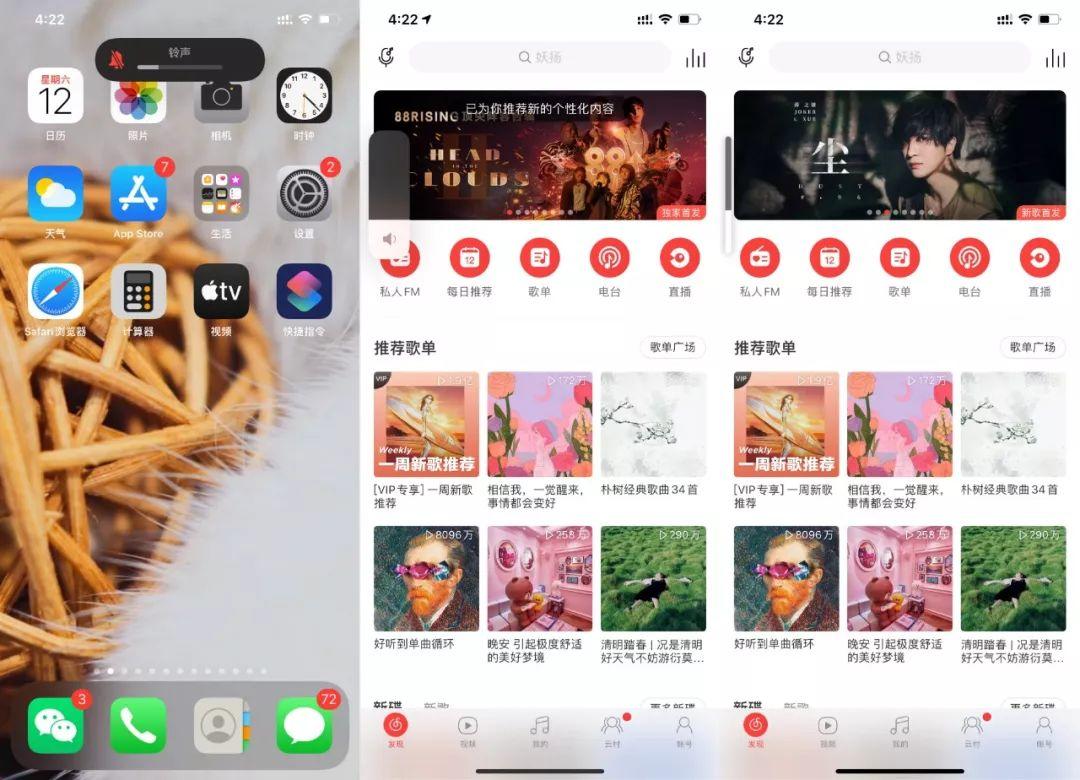
07 音量控制
在iOS13之前的版本中,音量的调节图标是显示在屏幕中间一个巨大的铃铛,铃铛下面会有音量大小的进度条,严重干扰用户视线,因此很多应用(尤其是视频相关APP)都自行做了显示优化。
iOS13对音量控制图标做了全新的设计,将其设计在了屏幕左侧。在音量的调节过程中,非常直观的显示大小的变化。还支持滑动调整,类似控制菜单中的音量调节。
此次还做了铃声和音量的显示分离,有音频播放时按上下键在左侧显示音量调节,无音频时则在顶部显示音量的高低。终于解决了我用iOS12时总是摸不清调音量还是调铃声的困扰。

如果你的APP曾经也为音量调节做过UI的特殊处理,可以考虑针对不同系统做展示。iOS13的用户统一使用系统的音量形式,功能强大的同时还能体验更一致。

最后还有一些臭脸君觉得有意思的体验新增,也跟大家分享一下。看看是否可以被自己的产品为之所用~
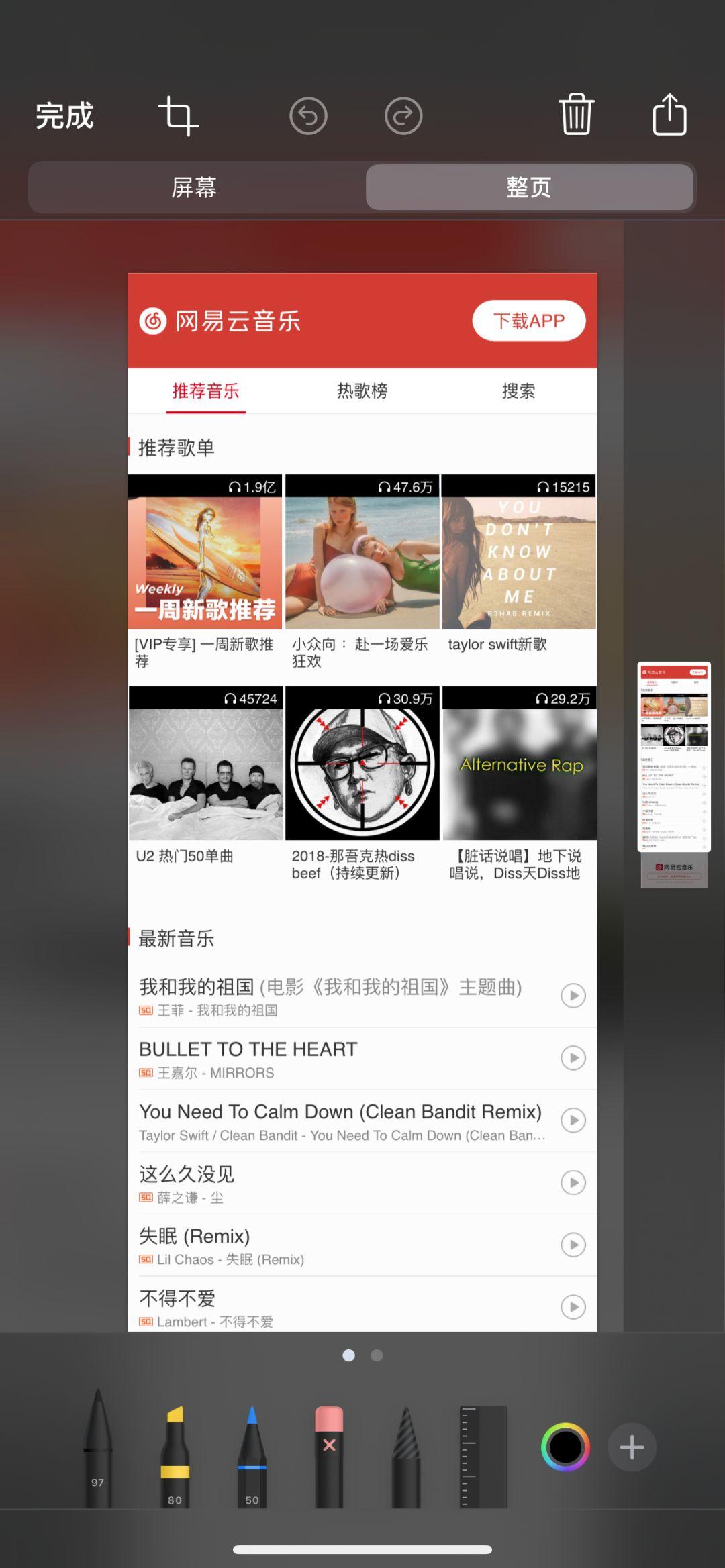
08 Safari保存长图
在Safari中截屏进入编辑模式后,支持以长图的形式保存整个页面。也可以直接将网页以PDF的形式进行邮件共享。存长图功能在很多安卓机上早已支持,希望苹果可以将该功能扩展到更多场景下,并开放给第三方APP。

09 滑动键盘
iOS 的原生输入法一直以响应速度和稳定性著称,但不可否认的是输入方式非常单一。
自 Cliff Kushler 在 swype 输入法上创造出滑动输入以来,这种输入方式已经成为了许多热衷于高效输入的用户的选择。
此次iOS13也引入了这种直接滑动就可以输入的操作形式,对于尝鲜用户来说有一定的使用门槛,但如果手机大小、持机方式、手指长度三者间达到良好的配合,习惯后效率便可明显提升。

10 AirPods共享音乐
iOS13通过 NFC 感应可以将两位同时佩戴 AirPods 的用户进行配对,还能通过 iPhone 触碰的方式进行音频分享。

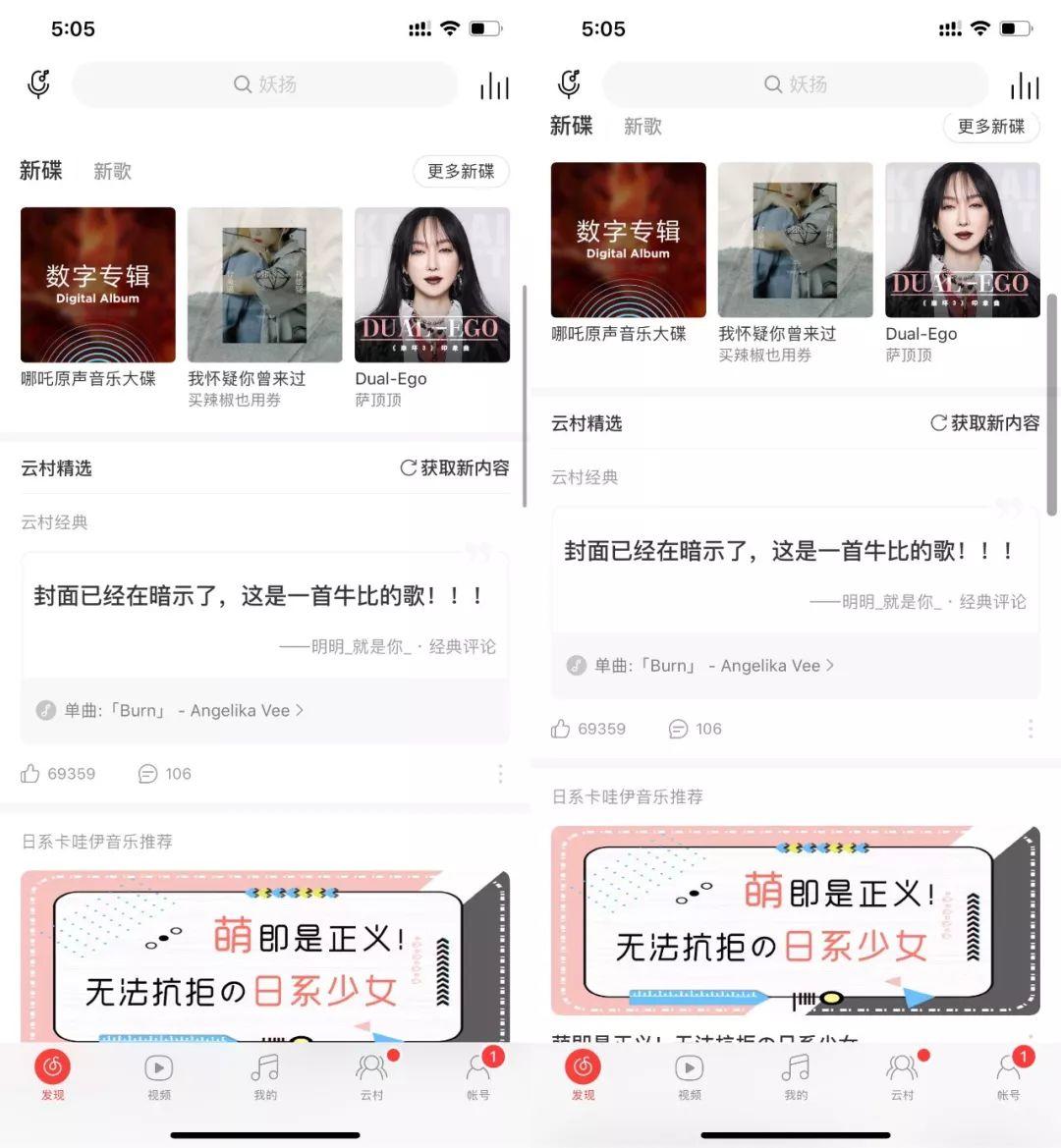
11 滚动条拖拽
细心的你可能已经发现,在iOS13之前如果页面有滚动条,会在页面停止后快速的消失,而在iOS13中会停留一段时间才消失。因为进度条除了表明你当前所在的页面位置外,还具备了新的操作体验。
当右侧出现有滚动条出现时,可以按住滚动条(按住后滚动条会变粗)进行拖拽实现页面快速滚动,就像在PC上用鼠标拖拽滚动条一样。

12 隔空传送方向感知
针对iPhone11用户,在使用隔空传送给朋友发送资料时,只要将箭头指向他,系统就可以优先给他发送。(因为穷,没有实际尝试过ㄟ( ▔, ▔ )ㄏ)

13 地图共享
如果对方是iOS13的系统,你可以将自己的实时位置和到达时间分享给他。如果对方不是iPhone用户。也可以通过短信的形式分享自己的到达时间。

all~如果你也发现了有趣的功能或体验,欢迎分享交流~
#专栏作家#
臭脸任,微信公众号:臭脸任的慢生活,人人都是产品经理专栏作家。
本文由 @臭脸任 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








冒个泡,嘿嘿嘿