《设计师要懂心理学》读书笔记:心理学在产品设计中的应用

《设计师要懂心理学》这本书讲了100个心理学的知识。内容很好,但是感觉看完就会忘记,结合之前看过的版式设计原理一书,于是我整合了下并试着分析几个可以证明其观点的案例(全以app端为例讲述),作为自己学习的方式之一。
第1章:人如何观察
眼见非脑见
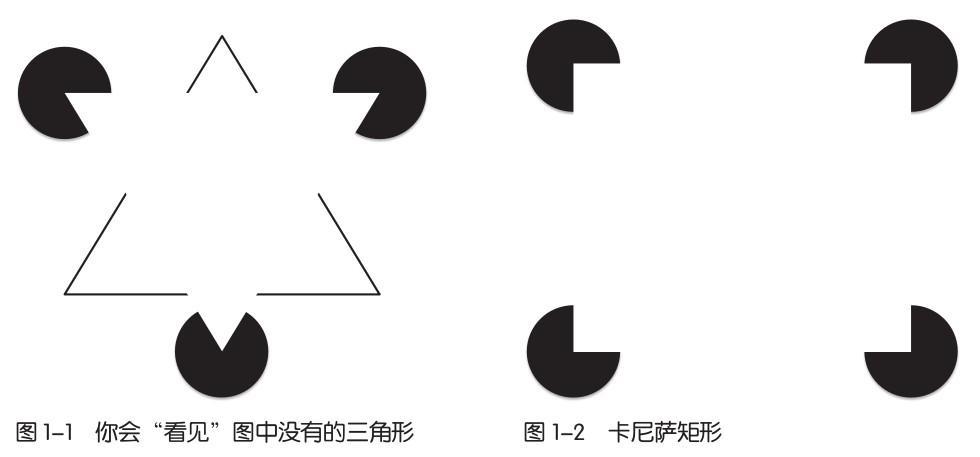
视觉是一切感觉之首。人的大脑有一半的资源都用于接收和解析眼睛所见。但眼睛所见并非全部,因为视觉信息还要经过大脑转换和解析。真正用来”观察”的其实是大脑。为了更快地解析周围的世界,大脑会偷懒:大脑每秒要接收约4000万次的感官信息输入,并试图完全解析出它们的意义,所以它会根据以往的经验,猜测我们看见了什么。

(大脑解析)
大脑认为左边有两个三角,右边有个矩形,其实只是零碎的线条和有缺口的圆拼接而成
合理进行排版布局设计,运用内容组合方式、形状和色彩可以影响人们所见,从而传递信息给观察的人。总结了四种可以影响人之所见的方法如下:
一、根据版面率、颜色、图片外形来调整页面的效果
(版面率一词主要运用在印刷品设计中,此为手机版面率)
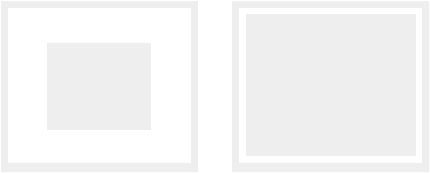
1、版面率对页面效果的影响
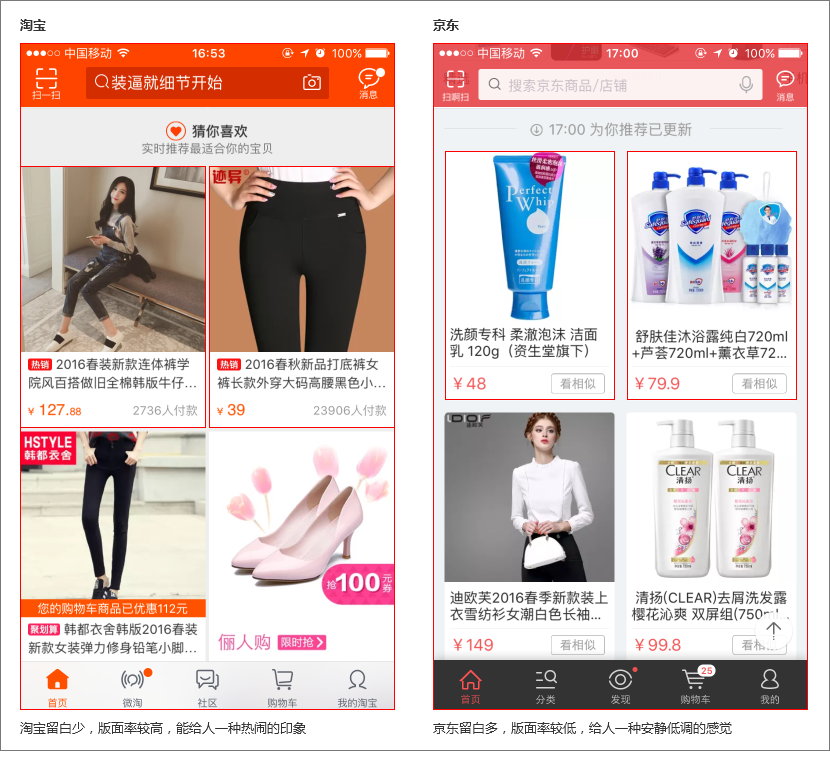
版面率可理解为各信息元素占手机屏幕大小的比率,版面率越大(界面留白越少),则页面包含的信息就越多,反之则反。由于手机屏幕较小,信息的展示是有限的,如何在有限的屏幕展示有价值的信息是每个设计师都该考虑的。

(左边版面率比右边版面率低)
版面率的不同给用户带来的印象也会发生改变。版面率的降低很容易给人造成一种典雅印象或是形成一种高级的效果(适合整体效果较安静和稳重型设计)。版面率的升高会给人以充满活力而又非常热闹的印象。

(版面率不同,页面给人的印象不同)
调整版面率的方法:
- 调整留白-扩大留白降低版面率,缩小留白提升版面率;
- 调整图片数量和尺寸-图片数量越多版面率越高,图片尺寸越大版面率越高;
- 改变版面底色-必要时,在文字数量多,图版率小的情况下可以通过改变页面底色,从而改变页面所呈现的视觉感受
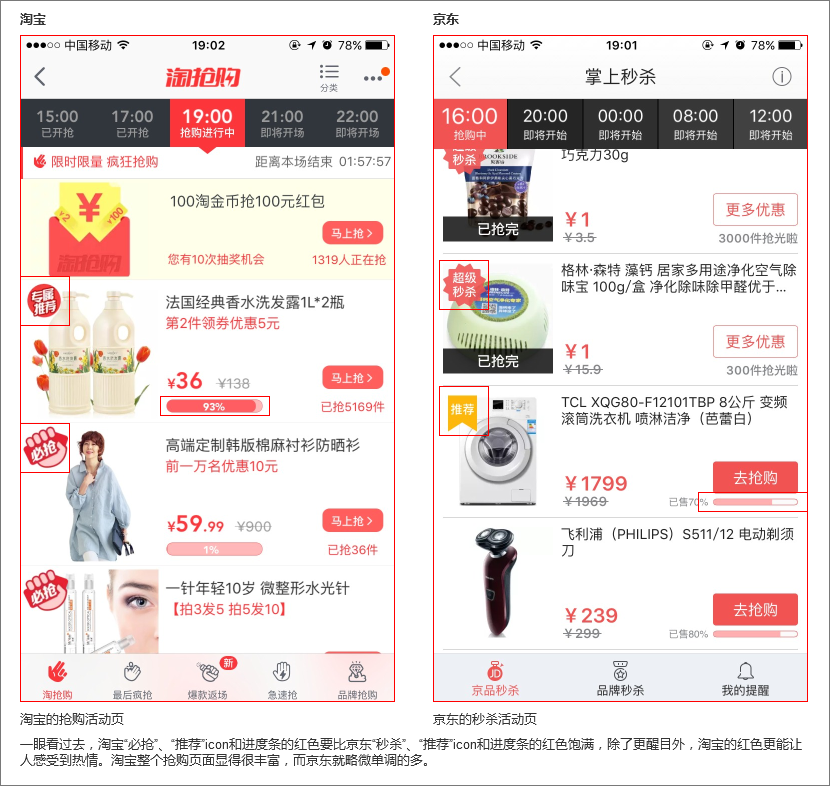
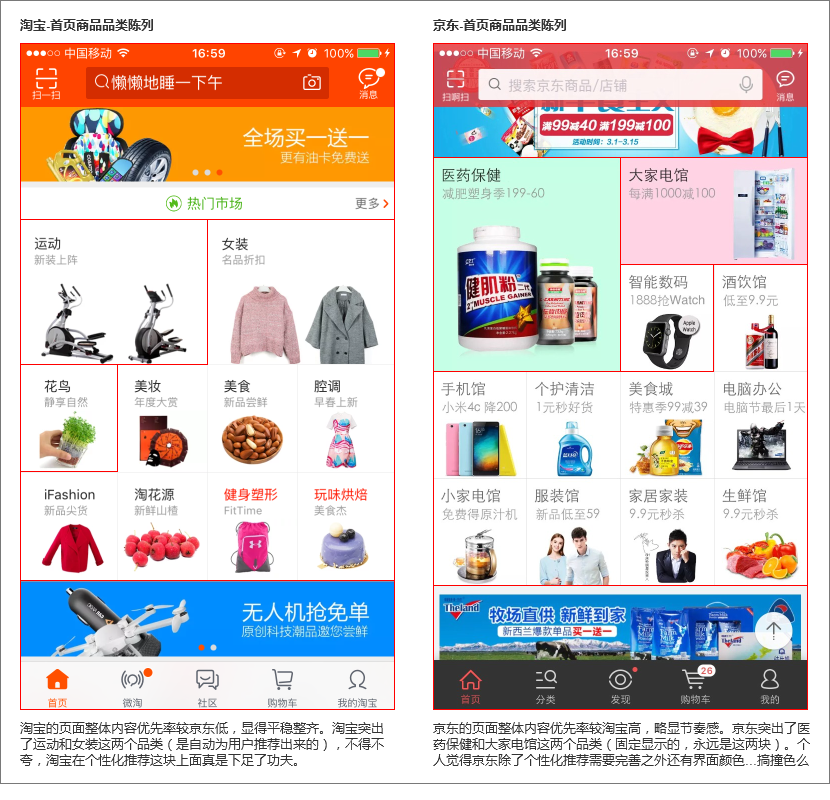
2、颜色对页面效果的影响
页面中对颜色的处理不一样也会给人不一样的心情,白色给人冷静,红色给人热情,纯度高的颜色比纯度低的颜色更加显眼。

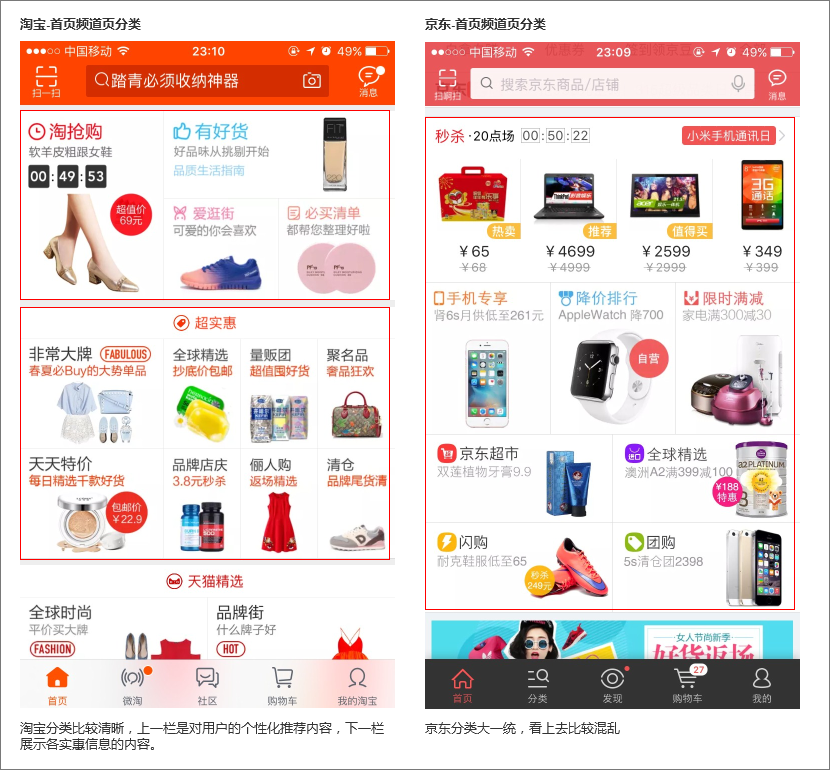
(颜色的处理方式不同,页面给人的印象不同)
这基本就是为什么每次打开淘宝都觉得很热闹,而京东则显得低调的多的原因了。电商最主要的还是要烘托一种购买的气氛,在这上面,淘宝还是略胜一筹。
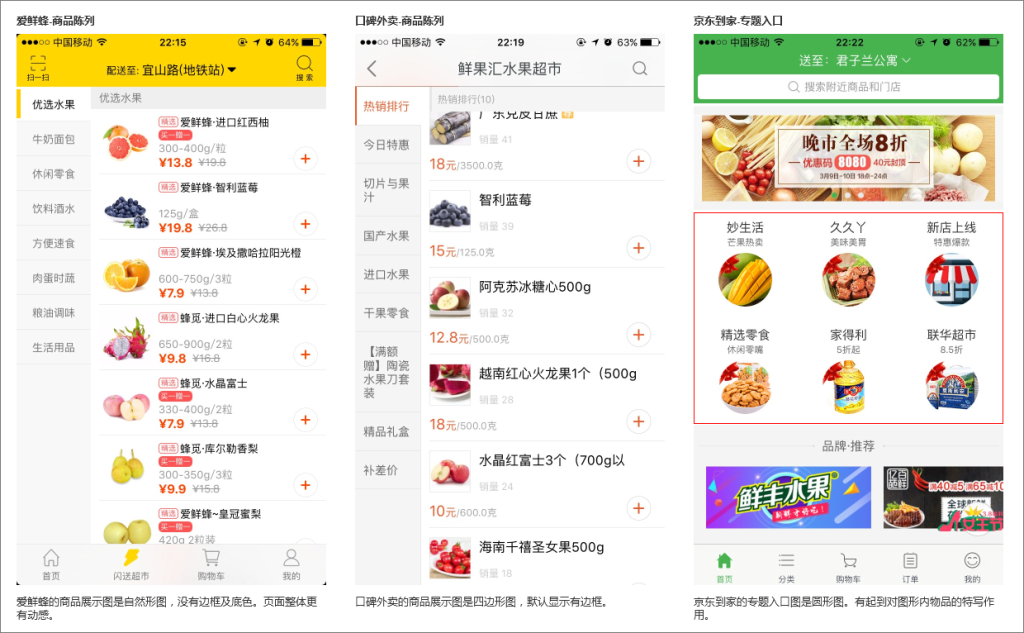
3、图片外形对页面效果的影响
对图片外形来说,大体上可分为几何形与自然形两种使用方法。拍摄出来的图片都是围在四边形方框之中的,如果图片在使用时仍保持了四边形、圆形等形状则叫做“几何形图片”;如果图片是按照被拍摄对象的轮廓来进行裁剪,突出被拍摄对象的独特形状的叫“自然形图片”
几何形图片主要分为四边形图和圆形图,越偏向于四边形图,效果越自然,而圆形图则能够取得人为特写的效果。按轮廓线来剪裁的自然形图片可以有效地强调物品的形状,让页面富有动感,这种方法多适用于杂物及衣物、食品等物品的展示。

(图片外形不同,带给页面的感觉不同)
可以根据页面想给人的感觉使用相应的图片外形,在做页面设计的时候最好不默认显示边框,这样可以选择添加自然形图还是几何形图从而给页面带来不一样的感觉。
二、通过对内容大小、方向性的处理来引导用户视线
人根据经验和预期浏览屏幕
扫一眼屏幕后,人的视线一般会是从左向右或自上而下,但如果旁边有张大图或动的东西,这类内容就会引起他们的注意,从而打破原本的阅读倾向。
当存在一些希望用户能首先注意到的内容并形成先后顺序时,必须通过设计将其明确地提示出来。最基本的方法是通过将希望用户注意的部分放大,根据尺寸的大小来安排顺序先后。这种情况下的各部分内容所占的尺寸比例,在设计领域内被称为“优先率”。

(左边优先率比右边优先率低)
左边虽然也有大小的差别但并不明显,右边更明显更具有节奏感。
如果页面整体内容的优先率比较高,则页面的内容就会富于变化,产生富于动感和节奏的效果;优先率较低的页面就可能给人带来稳定平整的印象。

(优先率的比较)
将重要的部分(可以是区域、图片、文字)放大使其变得显眼来吸引用户的注意,从而抓住他们的视线。
大脑有专门识别人脸的区域
虽然大脑视觉皮质范围很大且占用了大量的脑力资源,但在视觉皮层之外还有一处特殊区域,专门用来识别人脸,称为“梭形脸部区”。所以我们在看图时一眼便能识别出人脸,且会不由自主地看向别人的眼睛所看的方向。

(唯品会-主题专场封面图)
活动宣传页上能经常见到。
三、运用内容组合方式、形状和色彩传递信息
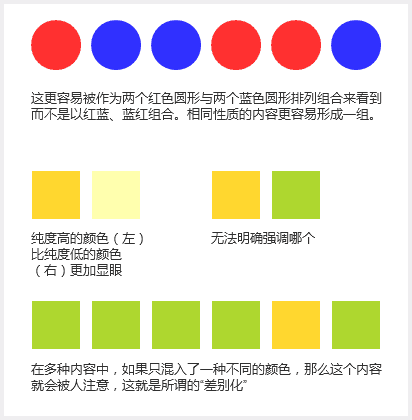
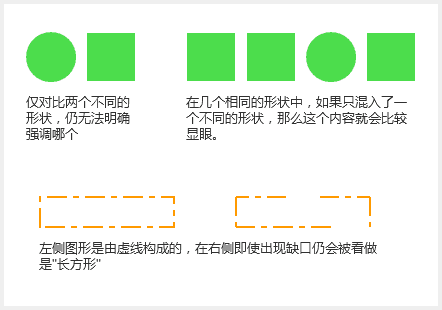
人在识别物体时会寻找规律
发现规律有助于快速处理时刻接收的感官信息。即使本无规律,人眼和大脑也会尝试创造规律。用户在进行观察时,并不是孤立地对不同的事物进行认识,而是会受到作为整体的大范围的影响的。

(颜色规律)

(形状规律)
通过颜色或形状的对比来吸引用户的注意,传递重要信息。
人们认为相邻的物体必然相关
如果两个东西距离很近,那人们就会认为它们之间有联系。
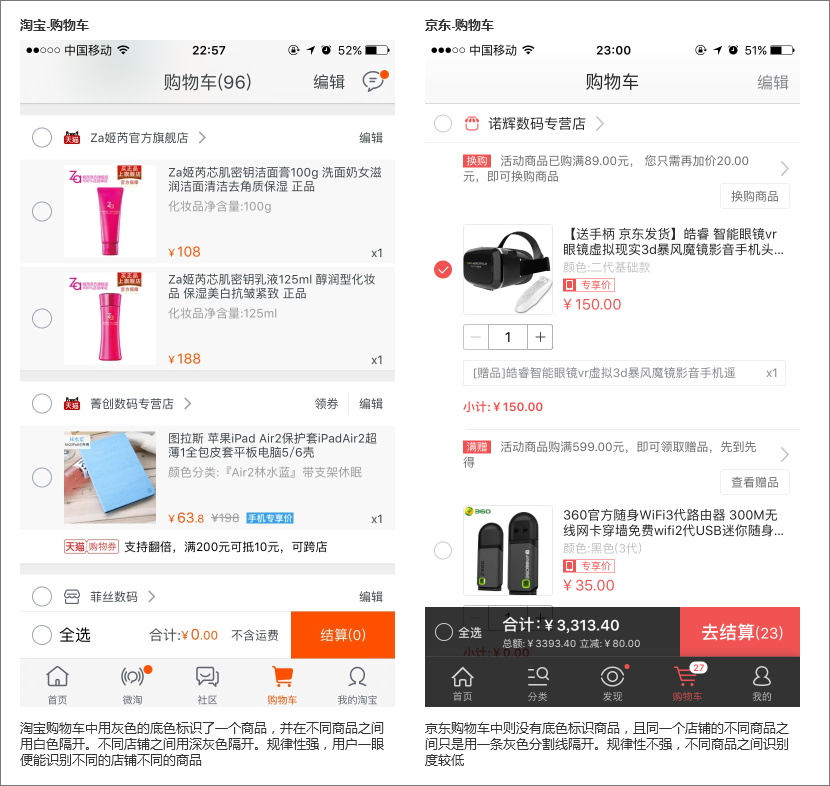
当页面有很多内容时,在需要进行组别划分表现的时候,必须明确地表示出属于同一组的内容相互之间的关联,同时,还必须表示出这一组内容与其他组别内容之间的不同意思和作用。这时可以通过分割线或底色来划分区域。

(这里底色较分割线更易区分)
如果想使用线或底色填充分割内容,先尝试是否只调整间距就达到效果。有时,调整间距足以划分内容还能使页面具有简洁的视觉效果。
对于分割线而言,一般来说,实线比虚线相比区别更彻底,构成虚线的点与点之间的间隔的不同区分强度也会不同,而且颜色或粗细的不同也会给人带来不同的印象;对于底色填充而言,颜色不同的程度越大则区分程度也越高,但要保证可辨别性不能太低。

(再一例,分类的重要性)
四、变化更加明显
人可能会对变化视而不见
人在观察事物时,即使看到了也不一定关注到了,很容易忽略实际发生的变化。不要认为物体出现在屏幕上就一定会被用户看到,特别是刷新页面出现改变时,用户很可能完全意识不到页面前后的区别,可以增加视觉提示(如使之闪烁)或听觉提示(如“哗”的一声)来保证用户注意到界面上某处的变化。

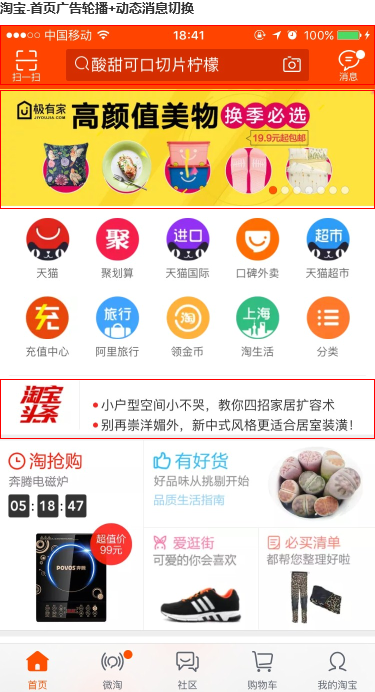
(淘宝-首页广告轮播+动态消息切换)
这就是为什么手机上的广告要轮播,有些动态消息要动,以吸引用户注意。
第2章:人如何阅读
阅读与理解是两码事
人经常阅读,对所读内容的理解和记忆取决于此前的经验、阅读时的视角和阅读前的说明,别指望用户阅读时能记住特定信息。
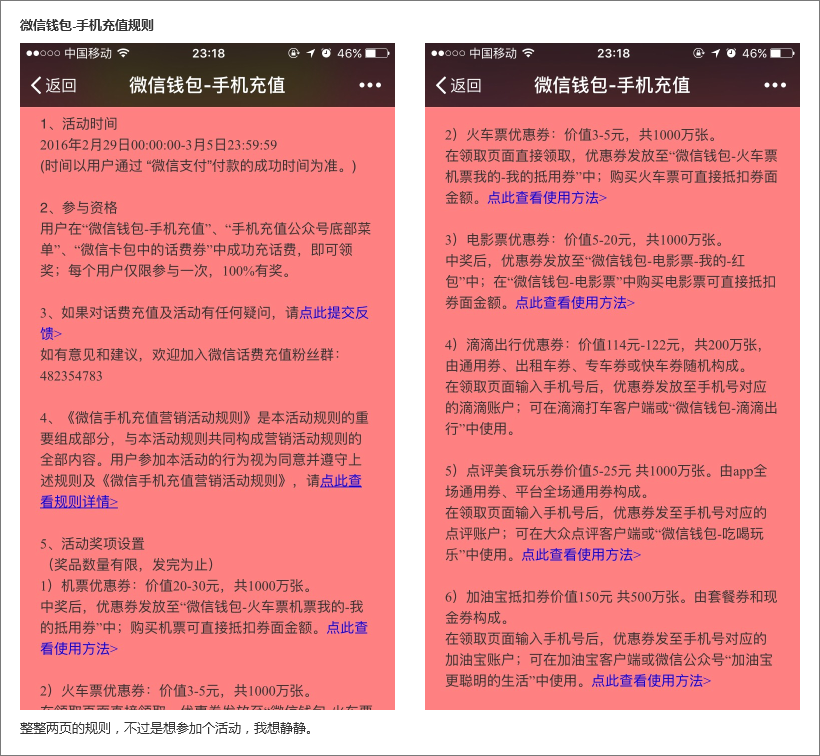
举个例子:告诉我,你想看完吗?

(微信钱包-手机充值活动规则)
都知道这样看整版文字很难受,为什么活动规则还是要这样写?
第3章:人如何记忆
短期记忆是有限的
1、不要让人们的记忆处于不同位置的内容,比如读取某一页上的文字或数字,然后再输入到另一页上。如果你这么干了,他们很可能会忘记信息,因此信心遭受打击。
2、如果要让人们使用短期记忆记东西,那么在完成任务前别让他们做其他事情。短期记忆很容易被干扰,过多感官输入会让他们无法集中注意力。
人一次只能记住四项事物
1、能把展示给用户的信息限制在4条固然好,但也不必强求。可以用归类或分组的方法展示更多信息。
有待求证。
第4章:人如何思考
人更擅长处理小块信息
大脑一次只能有意识地处理少量信息,设计师常犯的错误就是一次给用户提供太多信息。可应用渐进呈现的设计理念。
渐进呈现即每次只展示用户当前需要的信息,可以避免信息过量给用户带来不适。渐进呈现需要多次点击,你也许听说过,设计时应该将用户得到详细信息所需的点击次数尽量减少。但是点击次数并不重要,如果用户在每次点击时都能得到适量的信息,愿意沿着设计思路继续查看页面,那他们根本就不会注意到点击的操作。当应该考虑渐进呈现设计时,不要在意点击次数。如果不得不在让用户点击和让用户动脑之间做出取舍,那么多几次点击吧,少一点动脑思考。
使用渐进呈现,仅在用户需要时才展示他们需要的信息。用链接引导用户获取更多详情。

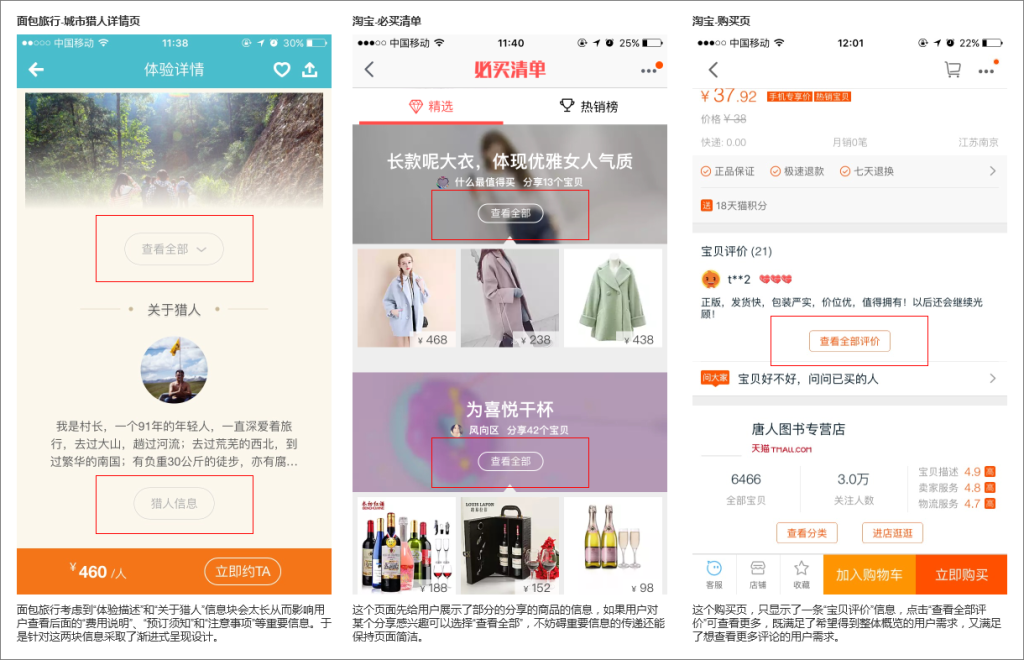
(渐进呈现案例)
渐进呈现是个好方法,但前提条件是你得了解多数用户在多数时候需要什么信息。如果没做足这方面的调研,会让用户受挫。渐进呈现的方法仅在你了解多数用户每一步需要什么信息时才有效。
人有30%的时间会走神
心智游移指在做一件事情时,沉浸在与之无关的思考之中。在很多情况下,人们都很容易分心。比如你正在读一篇文章,突然想到应该煮饭了,这在生活中经常发生。心智游移它能让你快速在不同想法之间来回切换。
人集中注意力处理一项任务的时间是有限的,应当假设他们经常走神。

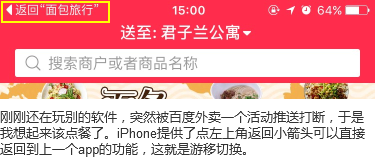
(游移切换案例)
务必建立提示用户位置的信息反馈,以便他们回过神来之后还能回到原来的位置继续浏览。
人越不确定就越固执己见
认知失调:即人们拥有两种互相矛盾的观点时产生的不快感。人们不喜欢这种感觉,所以极力想要摆脱它,摆脱方向有两种,改变原有观念或否认其中一个观点。
- 受到强迫时,人容易改变原有观点
- 不受强迫时,人容易固执己见
- 人在不确定的情况下会更加雄辩
这条比较有意思,也解释了很多场景疑惑。当我和朋友们因为某个观点而辩论时,谁也说服不了谁,因为我们都强迫不了对方,于是最常说的一句就是“我不同意你的观点,但我捍卫你说话的权利”;当一个值得你尊敬或身上有某种令你敬佩的特质的人来和你就某个观点来谈时,你容易改变原有观点,常说的一句就是“恩,你说的有道理”。
时间是相对的
一个人的心理活动越多,就越觉得时间流逝得多,在做任务时如果每一步都得停下来思考,就会觉得这个任务耗时很长。
为了让处理过程显得短一些,把任务拆分成几步,并让用户少动脑子,因为进行心理活动会让人感觉过了很长时间。

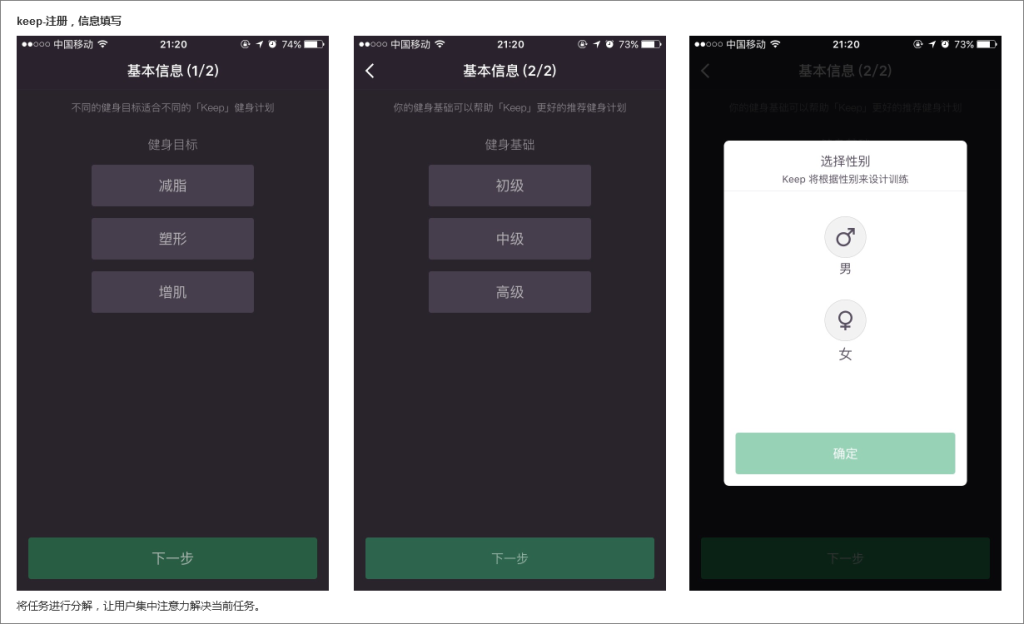
(keep-注册,信息填写)
善用任务分解,让多项任务变得简单(一股脑儿把所有任务挤在一起不是明智之举)。
人可以进入心流状态
心流状态指在执行某项任务或活动时,全身心地投入其中,完全处于忘我状态。人是可以进入心流状态的,如果你的设计视图引发用户的心流状态(游戏设计比较常见),那么:
- 让用户在操作过程中可以控制自己的行为
- 把很艰难的操作分成几步,既要让人们任务当前的目标可以完成,又不能让他们觉得太简单(如果你认为自己无法实现目标就不会进入心流状态,如果目标不具有挑战性,你也不会集中注意力,心流状态也会消失)
- 给用户持续的反馈
- 尽量减少干扰
第5章:人如何集中注意力
人会主动过滤信息
当人长期持有一个观念且从不改变时,无论你找出多少证据证明这种观念站不住脚。人们会主动找寻和关注能支持他们观念的信息和线索,而不会去找寻甚至会无视那些与自己固有观念相悖的信息。
主动过滤通常很有用,因为它可以减少我们需要关注的信息量,但有时候这也会导致错误的决策。
- 别指望人们一定会关注你提供的信息
- 别做假设。对你来说显而易见的设计也许对使用者来说并不那么明显
- 如果你担心人们会过滤某些信息,可以使用色彩、大小、动画、视频和声音来吸引他们的注意力。(前面有提到)
- 如果某些信息需要人们特别关注,那么要让它比你想象中的明显10倍。
后面几章略,《设计师要懂心理学》这本书有些东西还是讲的挺有意思的,有兴趣的朋友自己去看吧。
着手开始写这篇文章的时候京东还是旧版本,这不刚发出新的5.0版本,有兴趣的同学可以对照本文去看看哦~它都有做哪些改动。个人挺喜欢新版本哈,给个赞~
作者:小圣(简书:小圣)
本文由 @小圣 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















软件产品经理
人一次只能记住四项事物,这是怎么得出的结论?看书的时候就觉得很奇怪,短时记忆容量是7±2,这个4是怎么得到的……
这也是我有疑问的地方,毕竟这些点都是先行者通过实验或认知得出来的经验,对于部分经验我们可以带着问题辩证地思考,可以相信但要保持清醒。
有了这篇笔记,就暂时先不看原书了