如何衡量交互成本?你需要知道这几点
笔者立足产品设计,对用户交互成本进行了解读和分析总结,希望通过此文能够加深你对交互成本的认识。

工作以来参与了很多次改版,从界面上来看,的确比之前的版本好看了很多。但是新版本上线后,收到了用户的很多吐槽:界面改的乱七八糟,原来的东西都找不到了。
其实这个反映了多数改版的一个通病——过于追求更美观的界面,而非更流畅的操作流程。
怎么从「更好看」到「更好用」?我们可以从哪些维度去降低用户的交互成本?其实在之前的文章中,我有写过类似的问题。
当时我的想法是:减少用户的操作次数和降低单次操作成本。
但后来发现这个结论存在漏洞,因为它建立在「交互成本必须在用户产生具体的交互行为」的前提下。也就是说我仅仅考虑了操作A、操作B、操作C……的成本,而忽视了操作之间的成本。
操作之间到底发生了什么?
一、操作反馈
用户不去进行操作B的多数情况是不知道操作A已完结,所以每一个操作完成都要及时的通知用户。
这个我在之前的文章中已经提过很多次了,为什么这里还要再炒下冷饭,是我发现不同的产品对于“操作”的理解存在差异。
1. 什么是操作
你去无人店购物,付款的流程是:扫描商品条形码,系统获知商品金额——把付款码对准机器——输入支付密码——完成付款。
可能你会觉得这很OK啊,在付款成功的时候,已经提醒用户付款成功了。
这里的问题在于,之前所有的操作提示都是通过柜台的电脑屏幕展示给我的。通过阅读这些提示,我知道首先把商品的条形码对准扫码机,点击「确认商品」按钮,然后把付款码对准机器。我满心期待着付款完成,但是电脑屏幕一直在转圈loading,过了好一会儿,我才发现原来还要(在手机上)输入支付密码。
因为我的视线一直在电脑上,且手机屏幕是背对着我的,因此我没有注意到要验证支付密码。这里电脑屏幕应该及时的提醒我去输入支付密码,而不是无谓的转圈。
从上面这个例子,我们可以发现很多交互设计师并不是不知道给用户操作反馈,只是对操作的理解过于宽泛,他只认为一整个付款流程是一个操作,扫码付款的动作他都没觉得这是一个操作,当然也不会想到给你提供反馈。
因此我们要细化操作,只要用户在与产品交互过程中,需要注意力转移的场景,我们都需要提醒用户。上面这个问题就是当用户的注意力需要发生转移时(电脑端to手机端),产品并没有提醒用户。
2. 更合理的反馈方式

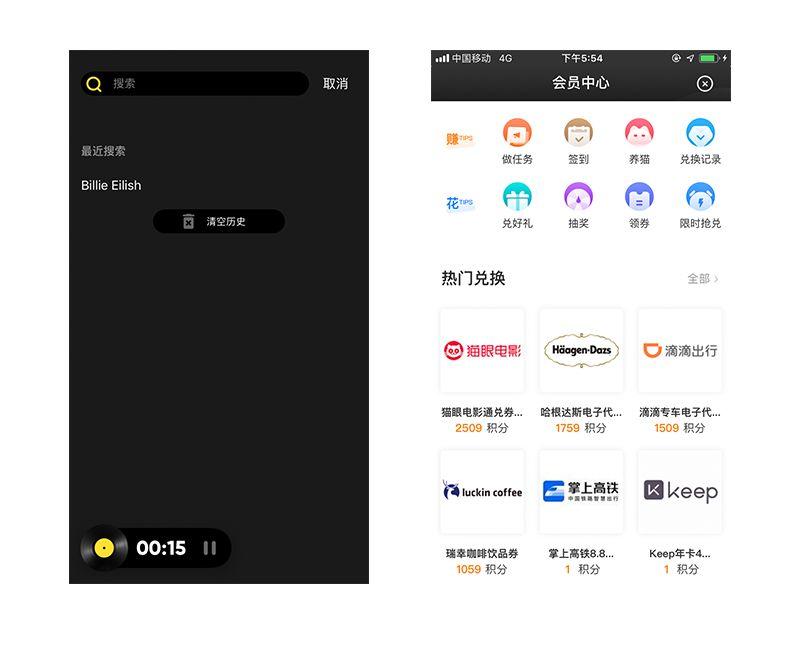
同样的保存图片的操作,都是通过toast提示用户,但是左图使用的橙红色。
橙红色容易让用户联想到失败的状态,所以这样的设计容易让用户误以为保存失败。因此反馈设计应该力求让用户快速的get到你要表达的意思。
二、阐明层级关系
为什么我们会觉得有些产品难用?我们可以从新用户和老用户两个角度来看这个问题:
1. 阐明不同元素之间的关系
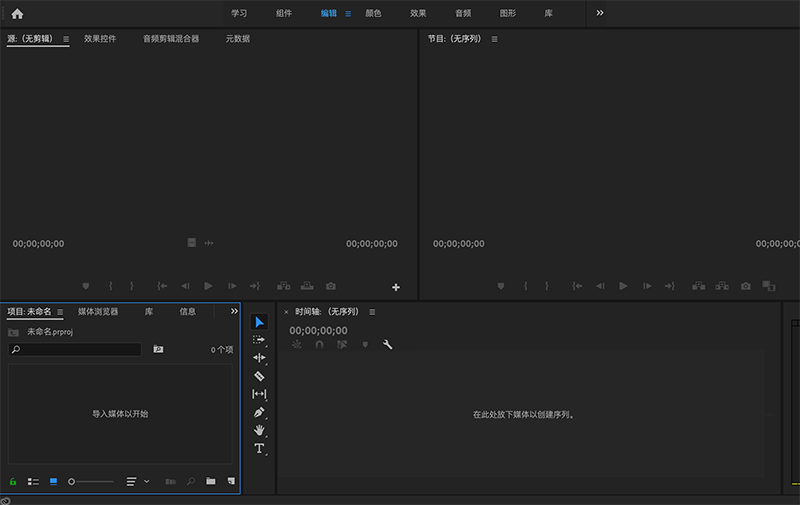
大家还记得第一次学PS的场景吗?是不是看到界面就晕了,这特么都是些啥。

其实这是Pr
用户在进行实际操作前,需要对操作预期有一个清晰的认知。说白了,我得明白这个按钮是什么,点了以后会发生什么,我才会去点。
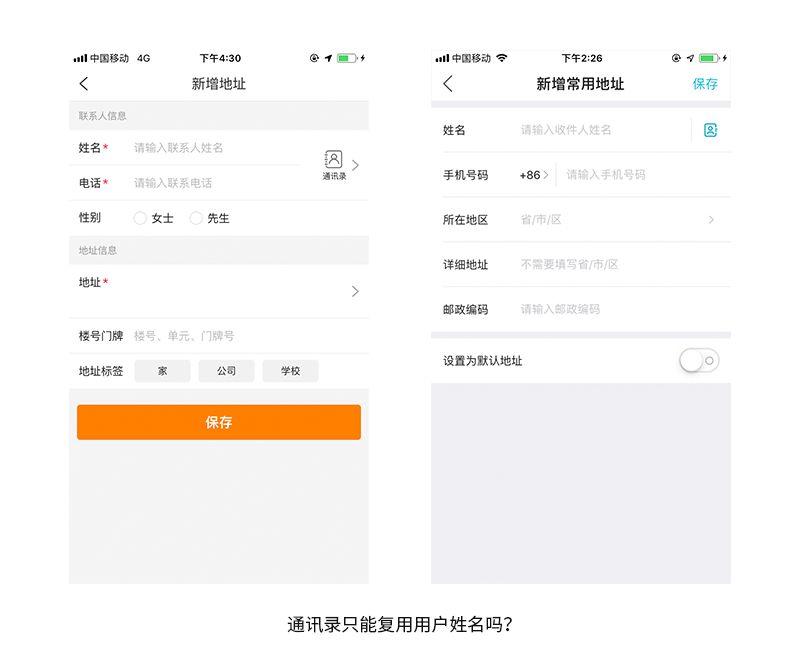
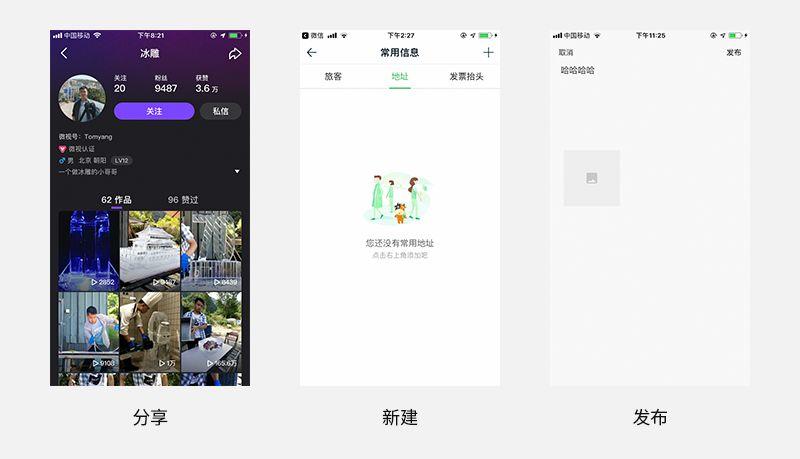
新增收货地址,为了方便操作,我们给用户提供了直接复用通讯录中的个人姓名和电话号码的功能。我们可以看一下这两款产品的界面设计;

右图的这一款产品,如果我们的入口只放在姓名那一栏,那么用户就可能误以为只复用了用户姓名,没有复用电话号码。
而我们真正记不住的不是姓名,是那一串电话号码,这样的设计可能影响用户对这个功能的参与度。
同样的一个点击操作,因为位置的不同,导致用户对其功能的作用范围存在误解。
所以设计必须要阐明界面各个元素之间的层级关系,避免用户产生误解,降低用户的学习成本。
2. 交互需要符合用户的认知
对于一个老用户来说,应该是熟能生巧了,为什么还觉得不好用呢?
其实熟能生巧是一个伪命题,因为用户每天不是只用你这一款产品。你采用了一种全新的交互方式,其他产品都没用过,你觉得用户肯定会喜欢。木秀于林,风必摧之。
其他产品都没用,说明用户已经习惯了旧有的交互样式,你突然做了一个新的,必然导致学习成本的激增。
用户是很懒的,他们看不到远方新的交互方式带来的红利,他们只能看到近处学习时间的增加,然后在网上骂你“你又瞎jb改什么”,最后真香……(当然只有很少数才能熬到真香)

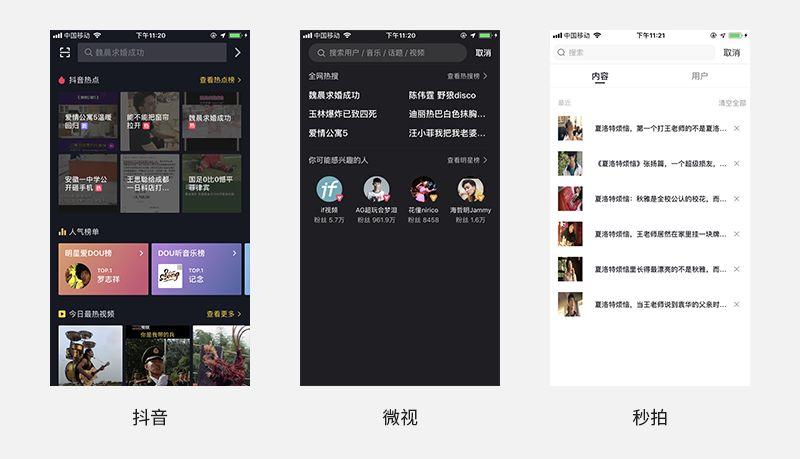
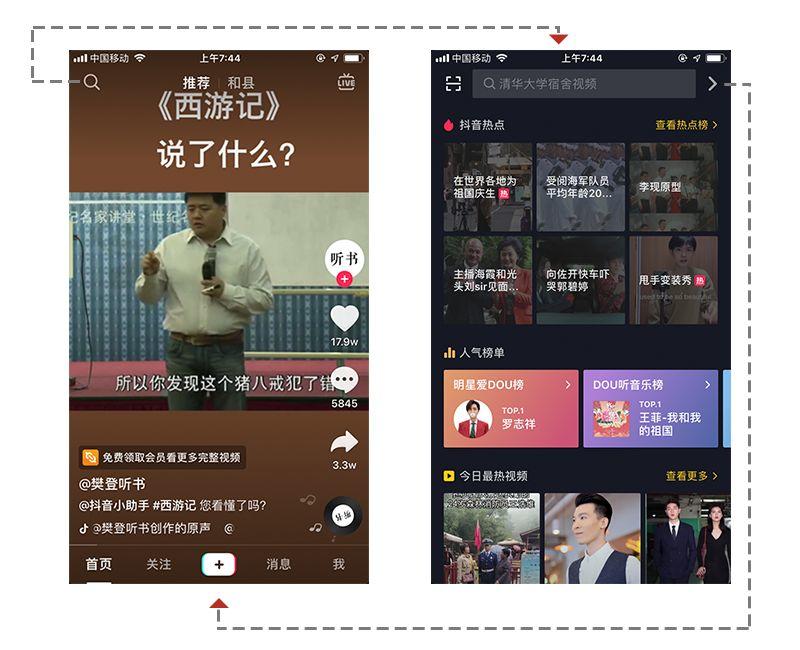
举个例子,同样是关闭搜索页,微视和秒拍是点击右上角的「取消」,而抖音是点击右上角的箭头。抖音做成这样右朝向的箭头,提醒了用户右滑也可以离开搜索页。
这样的改动肯定是降低了用户的交互成本,相较于点击,滑动对于手指落点区域要求更低,手指随便落在屏幕哪里,轻轻一划就可以完成操作。而右上角的区域离界面核心区较远,女性或者未成年用户单手握持手机的情况,很难直接关闭微视和秒拍的搜索页。
那么抖音的箭头更好吗?我存在异议。我为什么会注意到这个区别,正是因为我发现自己找不到离开抖音搜索页的方法了。
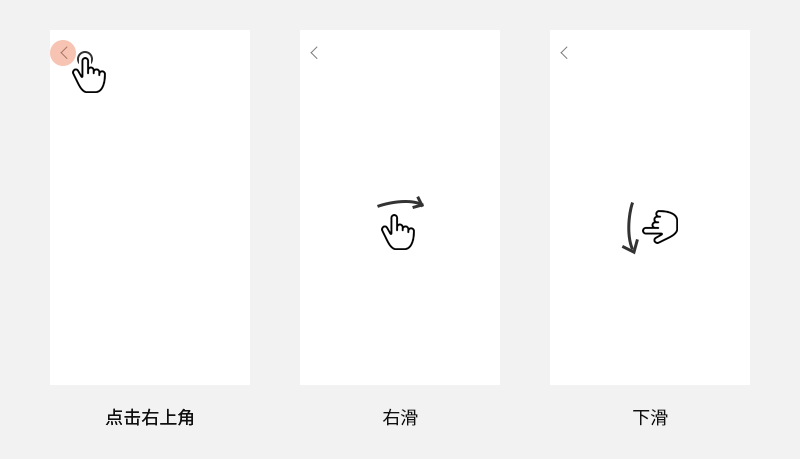
在用户的固有认知中,如果我要离开当前的页面,用户的常见操作方式有:

- 点击左上角「返回」图标;
- 向左滑动;
- 向下滑动;
但是自从小程序开始兴起后,一个新的关闭页面手势开始兴起,那就是点击右上角关闭图标。可能会有人存在疑问,在左上角你能找到,怎么在右上角你就找不到了呢?
这是因为右上角的位置比较特殊,这里的操作一般都代表着一种「前进」的意向。例如,我要添加分享好友、新建地址和发表动态等。

而关闭当前页正好代表着一种「后退」的意向。如果我们要用户点击右上角可以关闭当前页,操作提示必须足够的明显。
例如,怕图标不达意,我们会直接写上「取消」「关闭」等文字。

而抖音这次采用了右指向的箭头,更加强化了「前进」的意向。不经常用抖音的用户以为点击这个箭头是进入一个新的页面,而不是返回上一页,这样的设置明显有悖于用户长久以来的操作习惯。
简单的一个滑动操作,非常的简单,但是用户在操作之前需要克服长久以来的认知障碍。

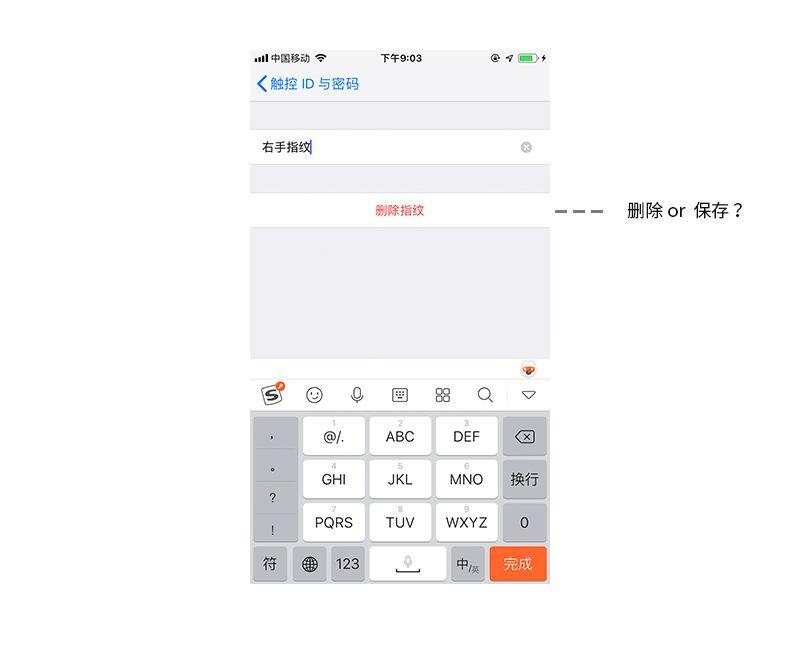
再看下图这是用户编辑指纹密码的界面,用户修改完指纹名称,需要点击“保存/提交”按钮。

但是这个页面只有一个「删除指纹」按钮,用户没看清的情况下,很容易误操作。
其实在这里用户修改完,点击左上角直接返回就行了。为了给用户减负,这里已经自动保存,不需要额外的保存操作。但是这样有悖于用户日常的操作习惯,他怕直接返回的话,刚才修改的名称没有生效,减负可能反而造成了增负。
总结
以上就是我对用户交互成本的一点分析和总结,如果您有不同的看法或者意见,欢迎留言讨论。
#专栏作家#
王M争(微信公众号:王M争),人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








抖音现在也是取消啊,你这个是啥版本的
你的是安卓手机吧
苹果手机
棒棒哒