产品设计基础:表单设计
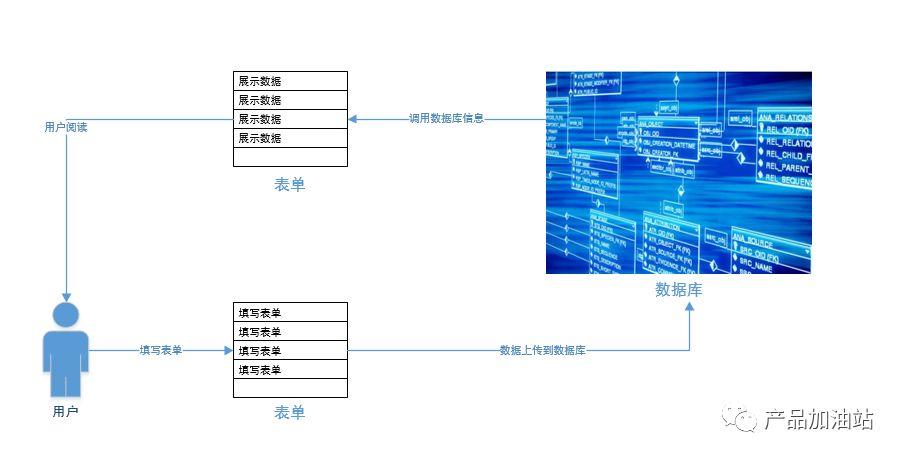
表单是用户和数据库之间的桥梁,好的表单的设计会极大地增加用的满意度。本篇笔者就什么是表单设计和表单设计需要注意的相关问题进行分析总结,与大家分享。

本文开始前先问一个问题,为什么总结这些内容?
我认为一个好的产品想要在这个方向深耕,必须要有有自己的一套理论和工作习惯,并随着自己的不断地深入学习,把自己的理论体系不断地完善和迭代,同时笔者认为方法论的总结是对自己近期学习成果的一个复盘,能把我们的知识结构归拢整合。
其实笔者近期一直在学习和总结一些关于产品的知识点,只不过比较零散,不好归拢在一起,所以近期一直没有和大家分享。
大家都知道一旦入了产品的坑,就意味着自己持续学习的脚步就不可能松懈,因为产品这个方向不但要求知识体系的深度,也要有广度,还要跟紧互联网如此快速发展的脚步。
笔者是一个入行不久的“产品狗”,自己关于行业的认知、自身知识体系的建设明显还有很大的不足,目前还没有能力对行业、或者某一个单一的产品进行分析,所以笔者认为自己现在首要的任务是不断地丰富自己的知识库、夯实自己的基础,才能把“自己这个产品”持续的更新迭代。
以上是对我近期的一个小总结,希望能引发读者尤其是产品新人有些启发能加强对自身知识体系的规划。
这里再聊一聊方法论的作用:建立自己的知识体系,能更好的记住设计中的要点,不会遗漏重要的内容。
下面让我们来一起讨论一下本文的主题——表单的设计。

首先我们先从基础入手,了解什么是表单,表单是用户和数据库之间的桥梁,好的表单的设计会极大地增加用户满意度。想想我们在使用产品的过程中,很多时候是因为填写信息太繁琐,给我们带来的极不好的使用体验,从而放弃了对该产品的使用。
表单的设计属于产品设计中最基础的内容,但想把表单设计好可不那么容易的事情;表单在设计之前要明确自己的表单的应用场景。
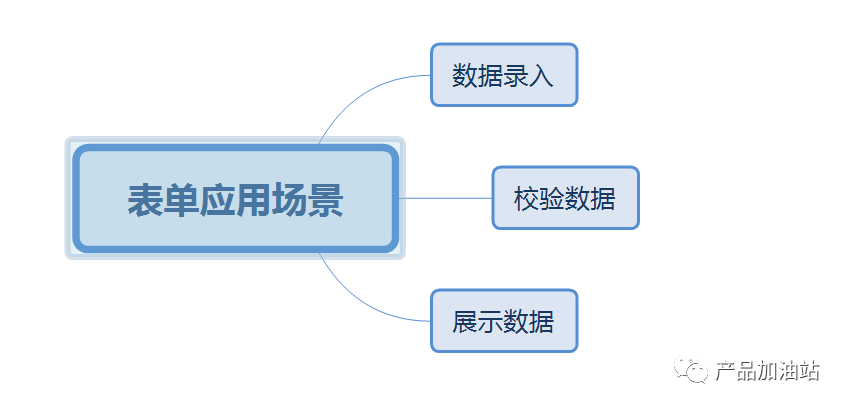
一、表单的应用场景

应用场景一:数据录入
比如账号注册个人信息的填写、新增内容,对应的是产品设计“增删改查显算传异”(上一篇文章有总结《产品功能设计丨产品功能设计的套路总结》)中的增项
应用场景二:校验数据
比如账号登录,输入账号密码,因为设计数据库账号密码的比对,所以登录页表单的设计属于数据的校验
应用场景三:展示数据
比如信息台账的展示,是数据库的信息通过表单向用户展示信息内容。
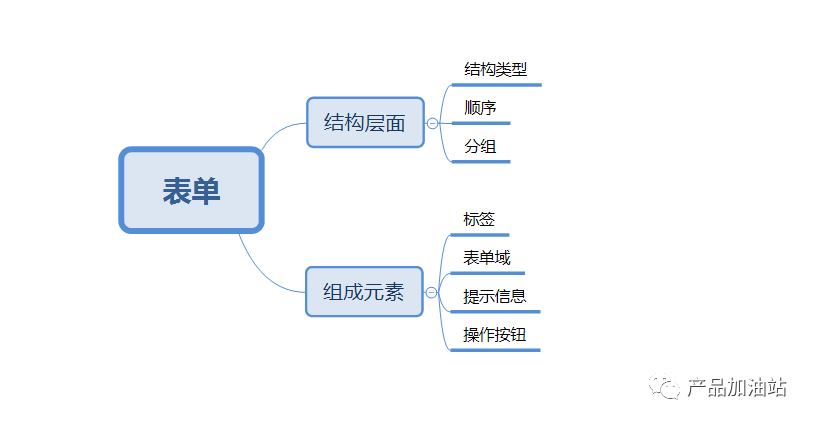
下面以较为复杂的数据录入表单为例,整体来看表单设计遵循“三结构、四元素”的设计套路

二、表单设计——三结构
合理的结构能够极大的提升用户的使用体验,比如如果表单的字段过多可对表单分组进行排布,如果存在逻辑关系可分页进行填写,从而不让用户感到焦虑。

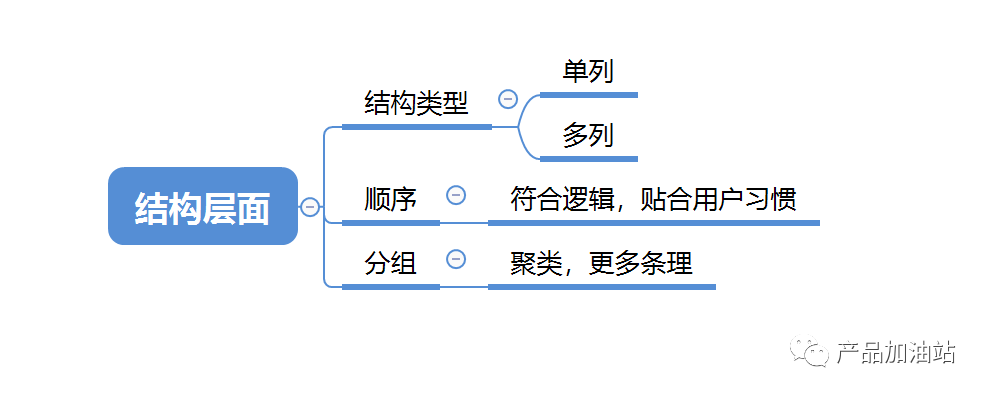
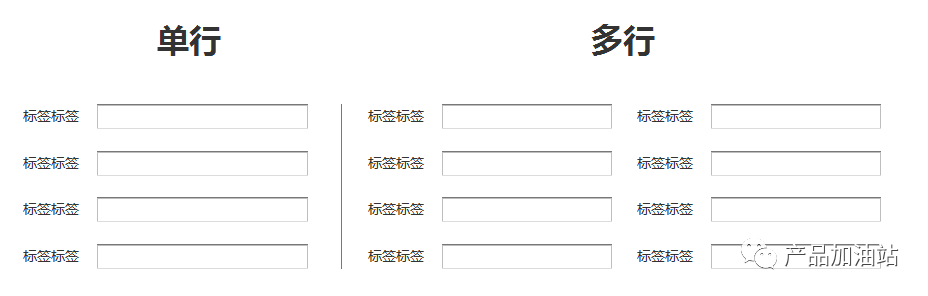
结构一:结构类型
- 单列
- 多列
单列的表单结构用户在填写时自上而下填写,在视觉上更清晰,能更好的引导用户按照产品设计的逻辑逐步填写信息。
多列的表单结构让用户以横向和纵向交错的查看填写字段,会降低用户的理解速度,可能会造成用户偏离产品设计预期的信息线,造成填写逻辑错误或漏填信息。

综上,在表单结构类型的选择中,最好尽量选择单列的结构类型,给用户更好的视觉体验。
结构二:顺序
以什么顺序进行排列更符合用户的习惯,例如在账号注册时,总是先填写昵称、手机号、再填写验证码,用户熟悉的填写喜欢,我们应该按照这个习惯去设计,而不是去向新的方案。

结构三:分组
对表单进行归类展示,更有条理,这样用户的体验会好很多,让用户在完一组后有可休息调整的时间,降低用户的心理压力,不然密密麻麻的一大片,自己看着都头痛。

三、表单设计——四元素
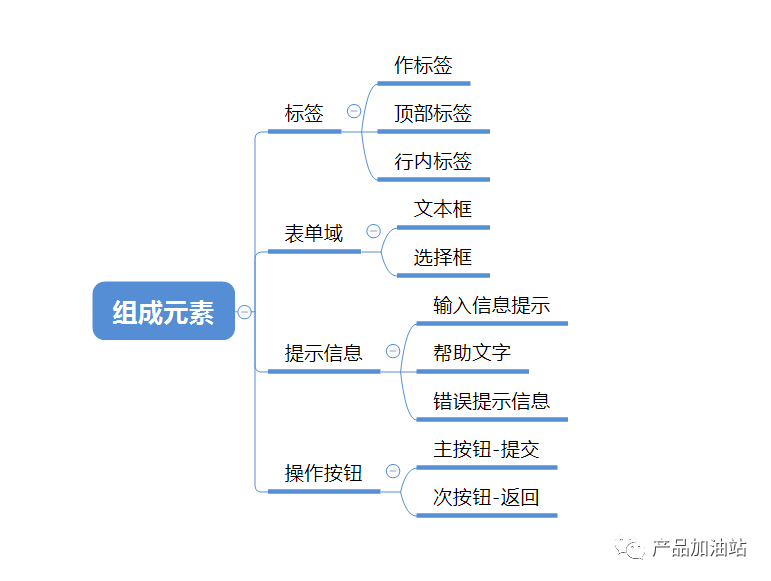
元素即表单中详细涵盖的内容,在这里笔者把元素总结为四个大类,标签、表单域、提示信息、操作按钮

元素一:标签
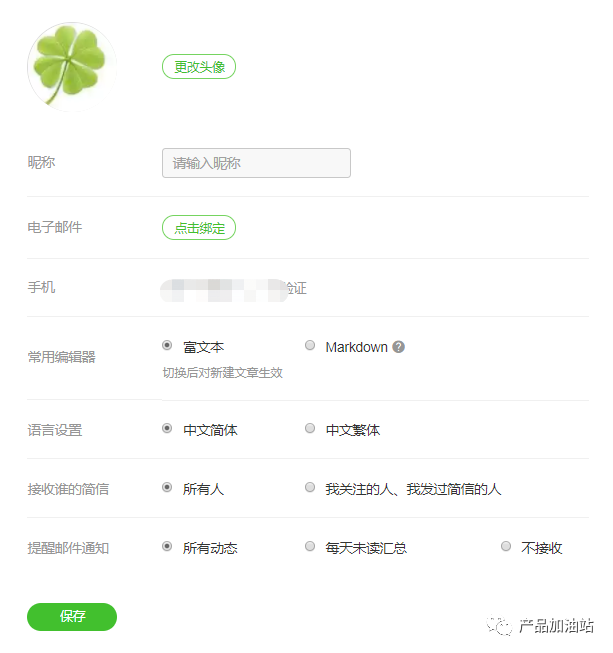
(1)左标签
目前比较常见的一种标签样式,但左标签也有其缺点,比如所占的横向空间比较大,尤其是在移动端产品的设计时左标签还分为左对齐和右对齐,左对齐有利于用户对标签的查看,能清楚表单页整体都要填写什么信息,但因其距离表单域稍远,不利于用户的填写(因为大部分用户的阅读习惯都是从左往右的);
右对齐和左对齐反之,有利于用户的填写,但是不利于用户对标签信息的查看。

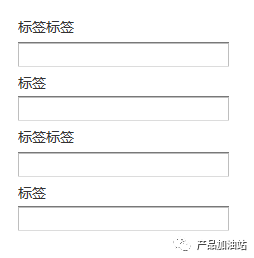
(2)顶部标签
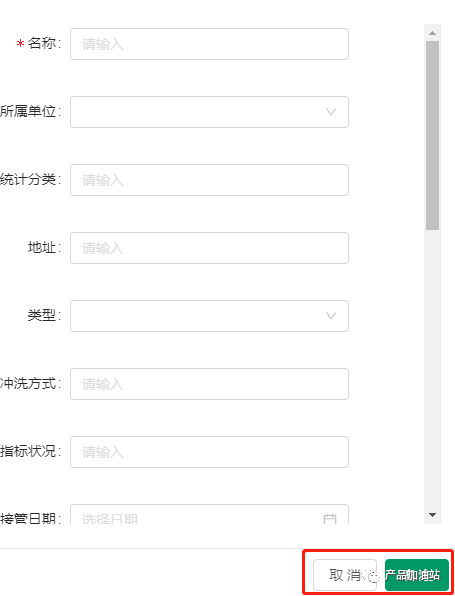
顶部标签是标签对表单域的上方,与表单域左垂直对齐,这样设计会节省横向的空间、用户在填写时也比较方便,可以在移动端产品的设计中使用,但是会时纵向空间增大如果字段多的话可能需要下拉拖动。

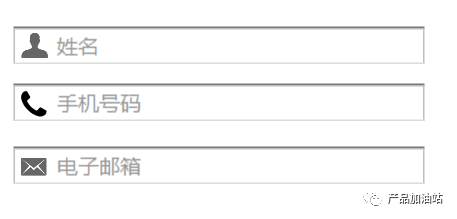
(3)行内标签
标签相当于提示文字,直接在表单域中,这样设计能极大地节省横向空间,但在点击输入获取焦点后标签文字消失,经常会忘记要填写的内容,这样会给用户带来极不好的使用体验;
所以现在经常使用的行内标签一般是图标+文字标签的形式,在获取焦点后文字标签消失,但是图标还在,用户通过图标能知道要输入的内容,但这就要求图标的设计非常的重要,要和标签的名称保持高度的契合不要产生歧义。

元素二:表单域
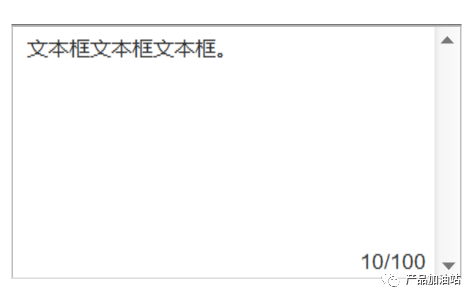
(1)文本框
是必填还是选填,最好有明显的标注提示,常用的标注提示是在文本框对应的标签后加个红色的*号表示为必填项,同时要注意根据预估填写文本内容的大小设计表单域的大小,这样更能合理的利用空间同时合适的大小设计会减少输入的不确定性。

(2)选择框
包括下拉列表、选框、开关、日期选择器等,关于选择框中默认值的选择,笔者认为最好不要设置默认值,因为这会增加出错率,用户在有默认值的选项中可能会直接跳过,总之根据不同的场景让进行不同的设计,总之能让用户选的,尽量不让用户输入。

元素三:提示信息
(1)输入提示信息
一般位于表单域中,在文本框获取焦点后提示文字会消失,提示文字最好是简洁明了的几个字,如果是大篇幅的解释性内容应放在帮助文字中。

(2)帮助文字
在表单的设计中如果应用的是非常生僻的字段名称或者字段名称存在歧义再或者该字段有什么要强调的规则,都会在帮助文字中明确,帮助文字的设计一般在表单域的前/后有一个帮助按钮,点击按钮会有一个toast弹窗,帮助文字在弹窗中展示。

(3)错误提示信息(可能是文字可也能是图标)
设置表单域的输入规则,若用户输入的内容不符合规则,则在表单域后/下方以文字的提示提醒输入错误原因,比如“请输入11位的手机号码”;或者在和数据库校验数据时,比如密码不对,提示“密码输入错误”等等。

元素四:操作按钮
(1)主按钮-提交
主按钮禁用原则,当表单信息位填写完整时(必填信息),提交按钮一般为灰色状态,不可点击提交,当表单完善后,提交按钮由灰色状态变为可点击的亮色状态。
(2)次按钮-返回
主次按钮之间一定要有视觉上的区分,降低次要按钮的视觉突出,减少用户的出错率。

总结
尽可能减少用户的输入,有自动配置、智能联想,比如在邮箱的输入中,在输入到@时可自动弹框qq.com、163.com、126.com等减少用户的输入。
录入前、中、后动作按钮、表单框、提示内容随状态的改变而改变
保护按钮,比如在密码的输入时,为了密码信息的安全,可设计密文/明文的显示,通常在密码的输入框后面有个小眼睛按钮
理清楚是局部校验还是全局校验,局部校验一般都属于前端校验,在输入完一项后经过前端设置的规则判断后,然后提示该填写信息正确,或文字提示“请填写正确的信息”;全局校验一般先判断填写的内容是否符合规定的格式,这也是通过前端来判断的;
在一个提交信息的表单里如果所有的信息填写完后,点击提交,如果全部填写的信息符合规定要求,直接Toast弹窗提示用户“提交成功”,如果有字段不符合要求,在该字段的后面直接文字提示“请填写正确的信息”;
在一个登录表单里,用户填写完表单信息后,点击提交,首先前端会校验是否符合要求,如果符合要求后端会通过数据库已有的账号、密码和你输入的账号密码进行比对校验,校验通过后显示才会登陆成功。
当表单的字段非常多时,要考虑有重置按钮,用户在输入完信息后,想重新填写,因为字段内容非常多,要一个一个的删除相信是一个非常不好的使用体验,重置按钮能非常好的解决这个问题,当然比较小的表单就没必要加这个内容了。
数据持久化,用户在输入完表单内容后没有点提交按钮,或者在分页填写表单的情况下,填完一页点击下一步进入新的页面后不小心关闭了页面,此时如果再进入表单填写页需要重头开始填写相信每个用户都有想骂大街的冲动,此时就要用到了数据持久化,数据持久化简单来说就是前端对已填写未保存的数据的缓存。
方便用户再填写未保存的情况下,再次进入填写页面填写过得数据还在,数据持久化功能相当于kano模型中的基本需求,有了这个功能不一定能提高用户的满意度,但是没有这个功能一定会降低用户的满意度。
当然所有的总结归纳都不是一成不变的,仅仅是为了能在下次的设计中提高效率、更更快更好的完成设计,在实际的工作中还要结合自己的实际的工作场景和用户的使用习惯来具体设计。
本文由 @Marvin 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益









通俗易懂,顶一下