设计用户视线动线的必备法则
编辑导语:产品在设计时需要依据用户使用习惯和用户心理来进行合理的设计规划,以此吸引、引导用户操作,提升用户使用体验,进而提升用户留存。视线落点是用户习惯的一种,本篇文章里,作者便介绍了视线落点控制的相应原理与实际应用,一起来看一下。

文章开始前,先解释一下什么是控制视线落点。
其实就是如何在视觉载体上通过改变大小、色彩、形状等因素来控制观者的视线,从而按照设计者预期的浏览轨迹浏览,说得直白一些就是告诉用户先应该看哪儿,接下来应该注意什么,眼睛应该在哪停留,并且可能会停留多久。
那如果想要让用户的视线跟随设计者的安排来走,前提是要尊重用户的阅读习惯。那在不同情况下用户都有那些阅读习惯呢,后面我会提到几种设计法则,以及一些案例说明。
在此之前我们先了解一下中国古代书籍排版的历史,书籍在中国上千年来都是从右到左竖排版,你可以先想想为什么会是竖式拍版的方式 ?停顿10s想一想。

一、为什么古代书籍是竖排版
1. 技术限制
在造纸术发明以前,由于受到技术的限制,古人选择了使用竹简和木片串成的简牍来作为载体,串成的竹简可以卷起保存,双手打开时简牍都是窄长的竹木片组成。而竖条上记载文字时可以产生连续性,这就导致了古人也是竖着写字和竖着阅读,用绳串起来可以卷成册,其中“册”字就是竹牍的象形字。
2. 人的生理习惯
首先竖排文字,在阅读时要从上往下看,头部能够上下活动,既可以减轻眼球的疲劳,又可以防止颈椎病(听上去是不是有点不可思议)。
1989年一名生物学学者金灿龙发表过一篇《试论汉文横竖读写与学生视力》的文章,该学者通过调查发现:看横版书籍,因为视力要左右看,要左右移动,而眨眼的动作是上下动,所以看书的时候眨眼会造成干扰,从而造成眼部疲劳。
而竖版的书因为上下的阅读动作与眨眼相互协调,还会有助于眨眼等正常生理活动,眨眼是会造成眼部血液的微循环,以及净化眼球。所以看竖版的书,不但可以增长学问,而且身心受益(有机会你也可以试试)。
3. 思想文化
当人在读竖排文字,阅读者头部需要上下运动,犹如点头句句认同,无意中表达了对古圣先贤的崇敬与认同,同时也反映了古人的尊卑思想,古代,上为君,为父母;下为臣,为子女;右为大,左为小;“无出其右”就是没有超过的意思。
而阅读横排文字时,我们需要不断摇头,潜意识就会有否定、揣测的成分,也容易造成误会。
二、为何竖排改为横排
那为何现代社会的信息传播载体,主要以横排版为主呢?
原因主要是随着社会的进步,为了满足高效的传播速度,信息生产者可以快速传播信息,同时信息接受者可以快速获得信息,再加上技术的进步,如今的书籍已经是从左往右,从上而下的读书和写字方式了。
所以我们现在看到的很多信息都是横排版,无论是报纸、电视、广告、新媒体,以及我们每天使用的App,主要还是已横排版为主,看横版的书籍可以做到一目十行,能很快将文字看完,起到一个快速阅读的作用。
当然,现如今也有文字竖排的形式,多半是为传达某种特殊的气质,所以说选择排版方式还需要看内容想要传达给受众的感受。
三、古滕堡图表法
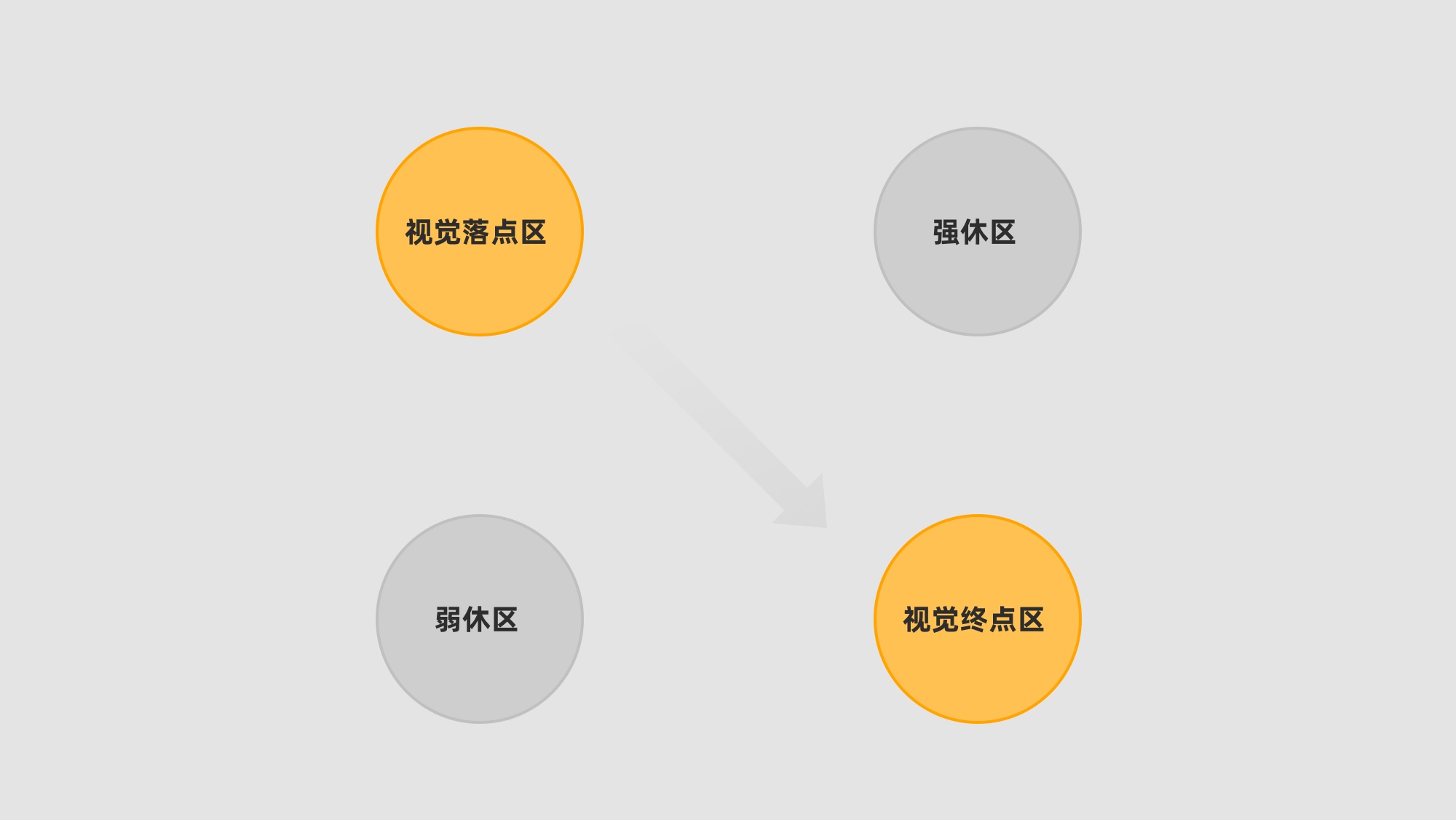
接下来说一下古腾堡图表法,古腾堡图把显示介质分为四个象限:左上角的“第一视觉落点区”;右下角的“视觉终点区”;以及右上角的“强休区”和左下角的“弱休区”。

根据这个图,用户的视线很自然就会以从左上方扫到右下方,并且每次扫视都沿着一条方向轴开始从左到右看。这条方向轴主要是以对齐的元素、文本行或者一些明显的元素构成的水平线,除非有特别的视觉强调。
图中左上角为“视觉落点区”,右上角为“强休区”,左下角为“弱休区”,右下角为“视觉终点区”,因此设计师都会在页面的布局中,使用这一法则,将重点关注的信息放在左上角的“视觉落点区”,如logo、大标题、大图等需要重点突出的内容;将操作类信息放在右下角的视觉落点,以顺应用户的视觉流,目的是让用户浏览完信息后产生进一步的操作,而会在“强休区”和“弱休区”放一些优先级较弱的内容。
其中“弱休区”是最容易忽略的区域,下面我列举来一些案例:

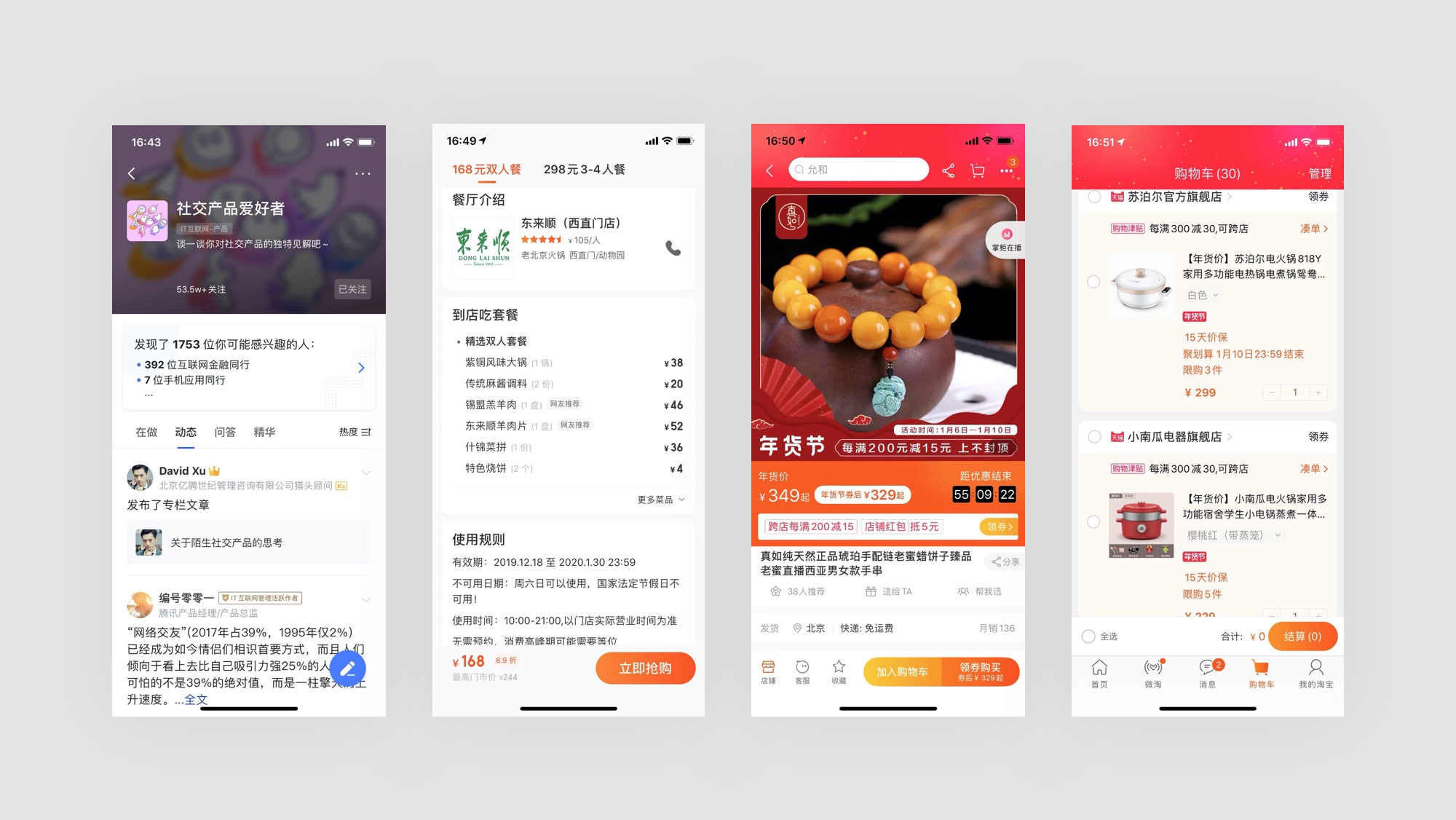
以上案例中的视觉终点区都是放一些行动召唤的操作,因为用户在从上开始了解页面内容,然后最终视线落到右下角。
将古腾堡图表法在页面中应用,能帮助读者梳理阅读的逻辑。据研究发现,这么做能提高读者阅读的节奏和理解能力。例如,遵循古腾堡图的布局把关键元素放在左上角(如标题)、中间(内容)和右下角(操作按钮)。
以下对话框的应用也是遵循对角线从左至右,从上至下的原则,积极操作按钮的位置主要放在右下角,消极操作放在右侧。

当遇到大量文字时,这种效果会更加明显,人的视觉就会遵循这种浏览秩序,就像我们日常阅读的书籍,也都是从左至右,然后不断继续循环往复。
四、尼尔森F型视觉模型
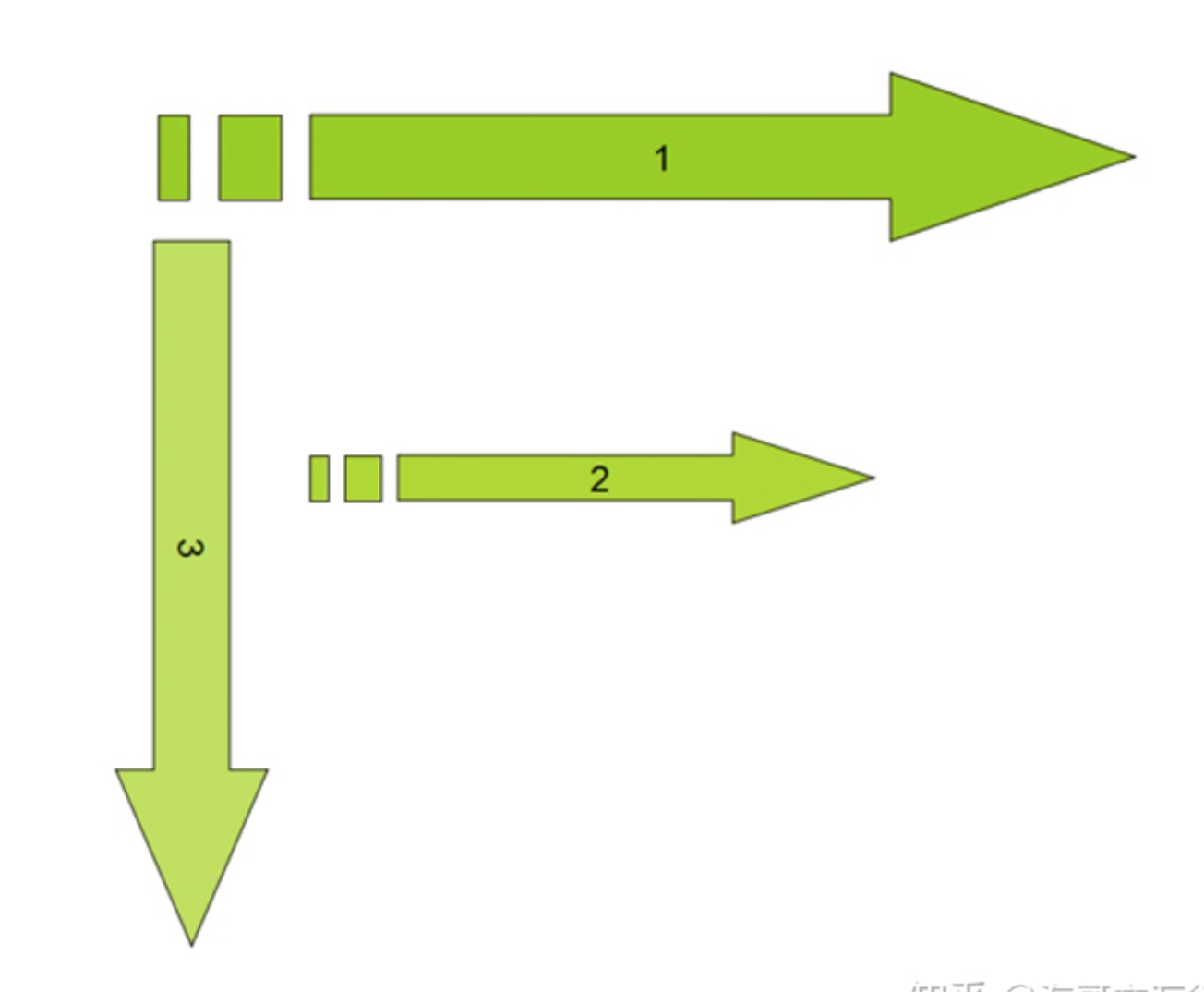
尼尔森的F型布局来源于网页载体,这种浏览模式比较像英文字母F的形状,所以被称为F模式,并且包括以下三个方面:
- 读者的眼睛首先是水平移动的,常常是扫过网页内容的最上半部分,这样就造成了一条横向的运动轨迹,这是F的第一条横线。
- 完成一行阅读后用户的目光略微下移,这时候扫描第二行时长度会比第一条短,这就画出了F字母中的第二条横线。
- 持续向下阅读时,横线会越来越短,这是由于用户在当前页面的注意力决定的。

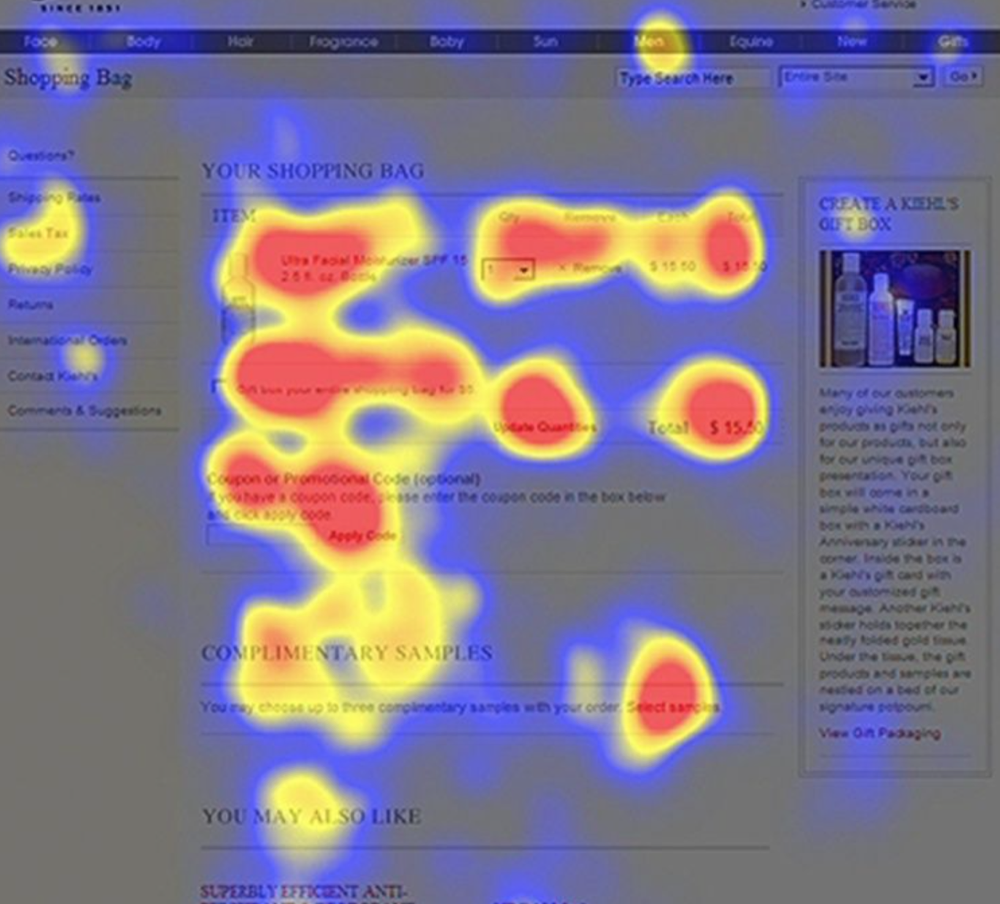
下面为尼尔森报告中的热度图,用颜色来表示浏览者眼光聚集的热度,分为最热(红色)、较热(黄色)、不热(蓝色)和基本不关注(灰色)4种。

了解尼尔森的F型布局后,在实际项目中就尽量遵循用户的这种浏览规律,根据每个区域的热点程度而编排信息,从而让你想让用户看到的信息被看到。
本文由 @Tanruy 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








积极操作按钮的位置主要放在右下角,消极操作放在右侧。
看懵了