严肃地说,智能手表的“微粒化”设计是一种怎样的体验?

百度MUX智能硬件团队从去年年初开始接手百度智能手表OS的设计工作,认为相对于智能手机的“碎片化”场景,智能手表在信息和任务维度更加轻量,呈现“微粒化”的点状用。本文将展示百度智能手表的OS创新设计。
背景与挑战
2015年Google、Apple、阿里、华为均推出了智能手表或其操作系统,同时来自研究公司Strategy Analytics的最新数据显示,Apple Watch 2015年的全球出货量达到1500万支,可以说2015年是智能手表的元年。
由于早期Android Wear 的部分服务无法在国内使用,各大互联网公司设计的智能手表操作系统更是风起云涌,如出门问问、YunOS、TencentOS等等。但是由于业内对智能手表的形态尚处于探索阶段,多数产品对于手表平台所要承载的任务和信息并没有进行清晰的定义。
百度MUX智能硬件团队从去年年初开始接手百度智能手表OS的设计工作,认为相对于智能手机的“碎片化”场景,智能手表在信息和任务维度更加轻量,呈现“微粒化”的点状用户体验。需要重新设计承载他们的容器。本文希望严肃地说,智能手表的“微粒化”设计是一种怎样的体验?
为“微粒化”时间而生—— 智能手表的属性定义
定义新操作系统的第一步是定义设备属性,我们分别从智能手表适合执行的任务和适合显示的信息两个维度进行定义。
智能手表有着极佳的便携性和极低的输入效率(输入效率由精准度和速率两方面决定),因此它只适合执行轻量的任务,比如收到一个推送后简单执行附带的操作,P图这类需要长时间连续操作的任务显然不适合在手表上进行。在信息维度,经测试智能手表一次使用舒适时长为15秒左右(从抬起手腕到手臂有疲劳感,看文章的你请可以自行测试),屏幕展现尺寸极小所以智能手表必须在繁杂信息中做出抉择,把重点放在高频的短信息上。
综上分析我们将目前技术所能实现的智能手表属性定义为“轻任务,短信息”的承载设备。如果说手机让我们利用生活中的碎片化时间执任务和查看信息,那么智能手表就是利用我们的“微粒化”时间执行更轻的任务和查看更短的信息。

分析:细分手表承载的信息和任务
智能手表展现尺寸十分有限,因此有必要将短信息和任务按使用频率细分,以便设计不同的“容器”承载它们。

将长线任务集成为轻轻一点
适合放在手表上执行的任务应该是能在很短时间内完成的,这意味手表的使用场景被限制!我们怎样解决这一问题?我们发现将一些在手机上总是被重复的长线任务进行自动化处理后放在手表上能有效加快效率和扩展使用场景。比如打车这个任务我们用手机时的操作是“拿出手机 – 解锁 – 打开App – 输入地址 – 发出订单”,在设计手表时我们把这个流程内最常用的一些任务(比如从家到公司)提取出来,利用智能手表用户可以一键发出从家到公司的订单,而不是单纯的把手机的操作照搬一遍。

交互模型
承载任务和信息的“容器”
如前文所述我们将手表定义为“轻任务,短信息”的承载设备,由于手表屏幕展现尺寸的限制我们不得不将信息和任务分级以便用不同容器承载,那么我们设计什么样的容器来承载这些短信息和轻任务呢?

表盘 – 智能手表首先应该是手表,因此表盘是用户最常使用的页面,除了显示时间之外,我们用它承载最高频的任务和信息。

快捷卡片 – 表盘的空间毕竟有限,而一些中任务和信息常常需要更大的空间,因此我们设计了快捷卡片,类似于安卓系统的Widght。

Laucher -是App集合,即长尾的信息和任务
不同于手机的App Laucher,手表的Lancher不是被最常使用的模块,但是却要承载大量的Icon,且由于手表屏幕尺寸的限制,给如何设计出足够高效启动器带来很大的挑战(后文将会讲述设计和验证的方法)。

Notification – 智能手表作为用户抬手既得的屏幕,可以主动推动一些任务和信息,可以在不打断当前任务的情况下让用户利用微粒化时间快速处理,而Notification适合承载这些被动任务和即时信息。

从“容器”到立体的交互框架
如果容器是承载着信息和任务一个个的房间,那下一步要做的就是将这些房间建立起联系,以此建立Duwaer系统的骨骼-交互架构。
在Duwear的交互框架内将操作分为两种:横向操作和纵向操作,确保空间的秩序性,易于理解和记忆。配合新的输入方式,借此创造适合手表单手操作的全新交互模型(输入方式部分在下文详述)

(横向操作与纵向操作构成立体模型)
新的交互架构配合新的输入方式
怎样让手表在执行轻任务和查看短信息时效率进一步提高?仅仅在交互架构层面做改进远远不够,我们在交互架构更新的基础上加入了新的输入方式 – 转动手腕和甩动手腕。经过用户体验测试,新输入方式的加入使高频信息的查看和双手被占用的场景效率明显提高。

加入新的输入维度

实现单手查看信息
对新交互模型进行用户测试
为了对新的交互模型进行验证、迭代、调整。我们利用Form制作高保真原型进行用户测试

利用Form 可以制作调用陀螺仪的高保真原型

我们通过设置任务让用户打分的方式来量化交互模型体验
测试后我们发现,加入新的动作输入后,明显加快高频信息的查看效率,以及在非佩戴手被限制为用户提供极大的便利。
测试后也发现了一些问题 – 转动手腕和摆动手腕只适合做执行任务的步长较短的操作,比在用户想查看第3个快捷卡片后的信息时这种操作方式并不具备效率优势。因此我们对交互模型进行了微调,加入了快速切换快捷视图和消息的方式,用以补足新的交互模型短板。


通知
通知——现在就需要和以后再看
Duwear的通知处理里将通知区分为即时通知-即现在就要显示的,在这种场景下用户的需求是“让我高效的阅读信息”,因此不同于Android Wear半屏显示,我们将信息全屏化。另一种场景是错过或历史的信息,这种场景下用户的需求是帮我快速找到信息,我们将消息横向List化加快查找效率。

即时消息全屏显示提高阅读效率

历史消息关注查找效率
化繁为简——将信息卡片化
短信已经成为日常收纳信息的工具,将繁杂的信息卡片花,并且你可以将卡片添加到快捷卡片,当你想用时只需要抬起手腕 .

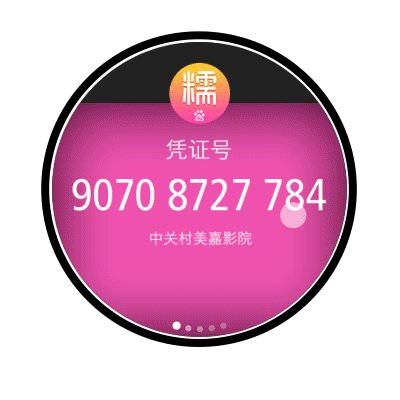
将特殊短信提取关键信息并做卡片化处理

当你收到影票兑换码 你可以将卡片添加为快捷卡片 到影院后快速查看
laucher
小屏幕内的App Laucher怎样设计?
我们对App Laucher的定义是承载长尾功能和信息的入口,即承载Watch App 的容器,不同于手机,手表App Laucher不会被经常使用,但它会承载大量的App,所以在设计时我们确定几个体验评估的维度:
- 每屏展示App Icon的个数
- 记忆与理解难度
- 操作的准确性

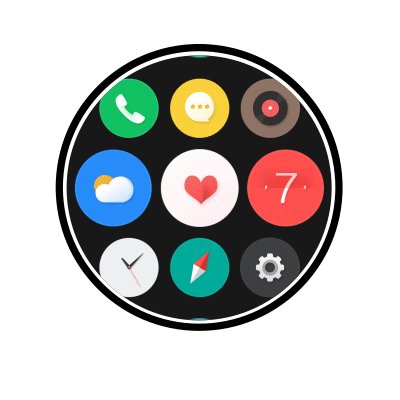
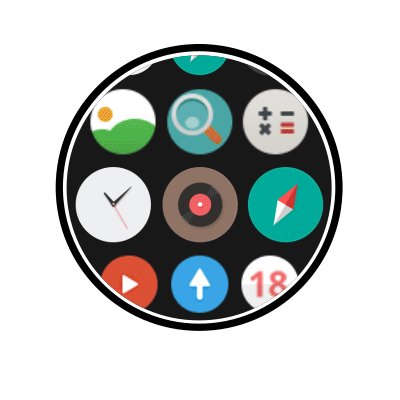
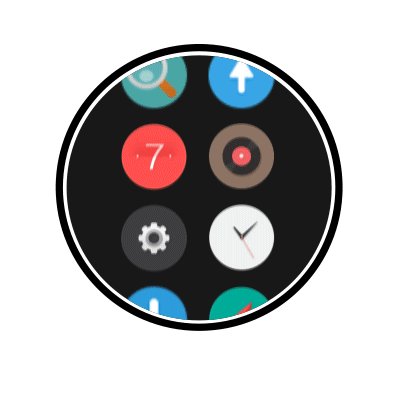
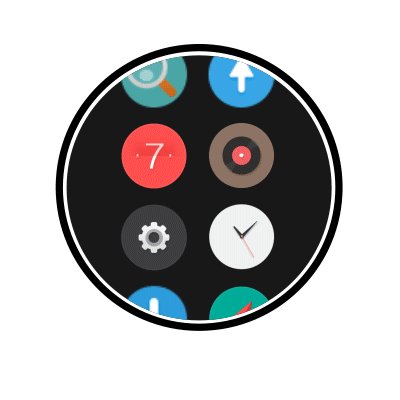
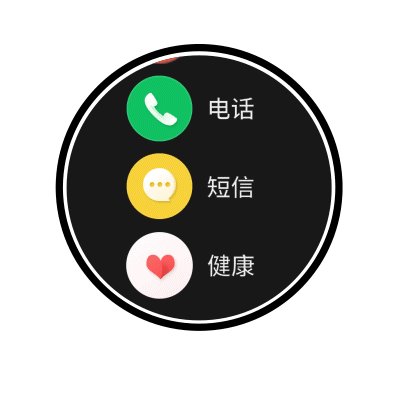
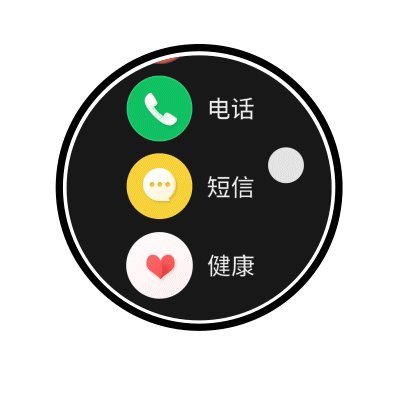
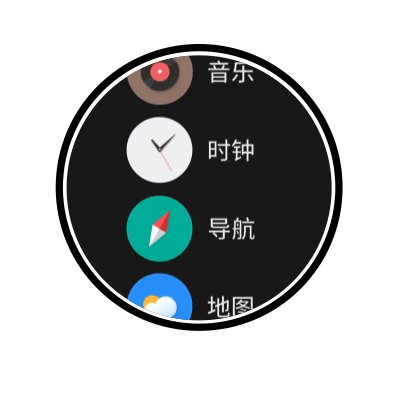
App Icon的个数: 9 操作的准确性: 较高 记忆与理解难度:容易

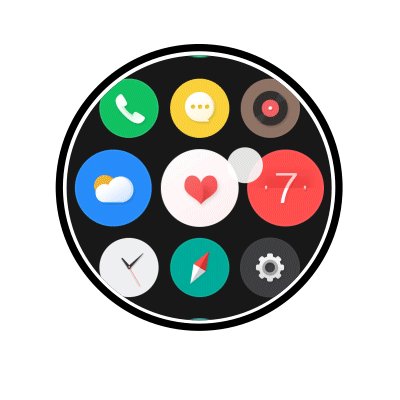
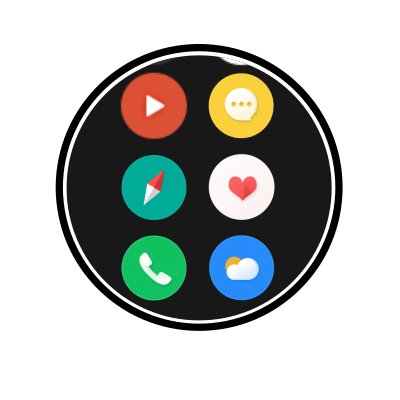
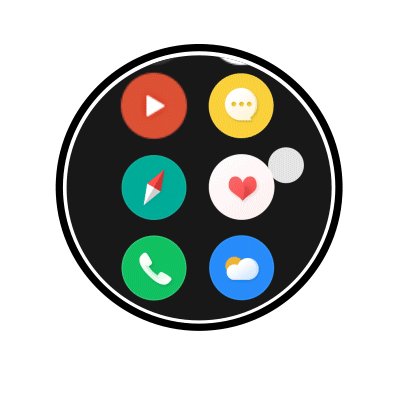
App Icon的个数:6 操作的准确性:高 记忆与理解难度:容易

App Icon的个数:3 操作的准确性:很高 记忆与理解难度:容易
App Laucher作为长尾功能和信息的入口,会承载大量的App,他的查找效率必须高,这意味这没屏承载的App Icon个数要足够多-我们首先排除了第三个。接下来我们要确定的是,方案1和方案2综合来看那个更好?我们进行了新一轮的用户测试。
用户测试
通过与工程师合作我们实现了两种方案的Dome, 并且可以输出点击的行为数据。测试环节我们关注如下三组数据,以此对比两方案优略:
- 连续点击12个Icon的时间(点击精准度)
- 连续点击3个最常用Icon的时间(常用App 点击精准度)
- 查找特定图标并点击的时间 (查找效率)


我们将两组方案的输出数据并进行对比,对比测试我们发现,方案1并没有由于没屏显示图标数量的增多而明显降低精准度,方案1(绿色线)的数据优于方案2(红色线)。最终我们确定的方案1为最佳方案。
快捷卡片
如前文所述,表盘承载最高频的信息和任务,Laucher承载低频的信息和任务。那么用什么承载中频的信息和人任务呢?为了解决这一问题,我们设计了“快捷卡片”,快捷卡片像安卓的桌面Weight一样可以承载信息和操作,用户也可以对快捷卡片进行“增删改”等操作。


用户可以通过在定位符上滑动快速切换卡片
总结:关于操作系统的设计
设计一个操作系统与设计一款App是完全不同的,当我们设计个新设备的操作系统时我们率先考虑的是——这种新的设备用来显示什么信息和执行哪类任务,我们借由“输入效率”“舒适时长”“便携性”“展现尺寸”来定义智能手表的设备属性,智能手表并不会像手机一样承载所有的任务,而是像Pad从PC中拆分出打游戏和看视频一样,Watch要做的是从手机中拆分出部分任务,并使其效率更高。
其次当我们清晰的定义了设计的属性,我们必须对这些信息和任务进行分析,是不同使用频率的信息和任务存在于不同的层级,是高频的信息和任务抬手即得。
设计操作系统很像建筑一所房子(而App是房子里的摆件),我们必须清晰的设计房间的结构,划分功能区域,由一个房间到另一个房间的路线。这也是操作系统设计中接下来要做的—存储信息和任务的容器以及他们之间跳转的路径,即系统的交互架构。
当我们设计新的设备,在设计的新的交互架构以后我们应该考虑是否需要加入新的输入方式以进一步提高效率。
总结以上系统设计的步骤为:
- 从信息和任务维度定义设备属性
- 分析信息和任务的层级
- 设计系统的交互架构:承载信息和任务的容器,以及这些容器间跳转的路径
- 检视是否需要加入新的输入方式(必须与交互架构协调)
- 用高保真Dome检视设计,并进行持续改进。
- 设计统一的控件/统一的通知机制
本文系人人都是产品经理合作媒体@百度MUX 独家授权发布,未经本站许可,不得转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







