产品设计方法论:实战用户体验五要素,“下拉菜单”不简单!
本文以 MAC 系统的下拉菜单来作为案例,看看我们在一个简单的控件设计中看到了多少产品设计信息。

最近认识了一个做心理医生的朋友,相聊甚欢甚至有一种相见恨晚的感觉,然后他问了我一个问题:“你知道为什么我们这么聊得来么?。”
我说:“这还不简单,三观一致呗。”
他的回答远远出乎我的意料:“并不是我和你的三观真的一致,而是我让你感觉我的三观和你一致”。
这让我一楞,他和我详细解释了一下。他有一种超能力,他可以在与人社交时不自觉的进行一种“黑客行为”:他可以让对方的防御心理瞬间瓦解,让对方突然之间产生一种熟悉感,完全处于不设防甚至拥抱的状态。
这可太让我好奇了,忍不住追问他到底是如何获得这种能力的。抵挡不住我的软磨硬泡,他告诉我这种能力并不是先天得到的,而是后天磨练出来的。中国人太重面子了,他们在面对心理医生的时候总喜欢遮遮掩掩,不愿意说真话。但心理医生一定要能让病人敞开心扉,说出自己的真实情况。
基于这个原因,他只能训练自己这项特殊能力,学会去通过穿着、行为、谈吐等信息,去寻找每个人藏在内心中真正的东西。刚开始这的确很困难,但当他看了10个人、100个人、1000个人之后,他就拥有了这个超能力。
他的这番话,不禁让我想起我刚进入产品经理这个行业的时候。我们都知道,产品经理是一个很神奇的职位,设计、运营、开发甚至刚毕业的任意专业的应届生都可以担任这个职位,这就意味着在产品经理的中低级职称是没有入职能力的门槛和标准的。一个没有门槛和标准的职位能力要怎么提升?那就成了每个刚入行的产品经理急需解决的问题。
很多产品经理刚开始就喜欢去看文章、听课程,不是说这样不好,而是当我们在面对一篇文章或课程时,不同人捕捉到的信息和内容是不一样的。你能捕捉到多少信息取决于你对文章里提到的场景的感知。如果没有经历过这种场景,你的产品认知就处于一种天然的粗糙状态,对大量潜伏在这个场景中的微信息和隐藏信息都没有任何感知。
所以,我认为作为产品经理刚开始应该要反复去体验大厂的一些成熟产品(最好是竞品),去摸索每个页面、每个控件、每个元素中隐含的产品设计以此来塑造、激活、强化、优化我们产品能力的毛细血管,只有这样,这些毛细血管般的能力才可能整整形成我们自己的竞争力。
今天我们就拿 MAC 系统的下拉菜单来作为案例,看看我们在一个简单的控件设计中看到了多少产品设计信息。
为什么要挑选下拉菜单这个组件?相信大家都了解过用户体验五要素,而下拉菜单这个控件涉及了所有五个要素,拿它作为案例来说明可以更具有代表性。
战略层&范围层
战略层讲的是产品目标和用户需求。首先,我们要弄明白为什么要选用下拉菜单这个控件。
从用户需求上看,用户并不会提出要使用一个下拉菜单,因为用户可能根本不知道下拉菜单是个什么东西。用户需求是能够快速的找到或使用他需要的功能,而在这一点上产品目标其实和用户需求是一致的。但作为产品我们还需要考虑公司自己本身的业务因素,所以我们进入到下一步范围层的设计。
范围层就是在明确我们需要做哪些功能、以及怎么做来满足用户的需求,要知道要让用户快速找到自己想要的功能是有很多种实现方式的。
我们举一些例子:解读用户的脑电波直接打开相应的功能、给一个搜索框用户直接搜索、平铺所有的操作让用户遍历…我们要想办法综合考虑成本与效率找到一种性价比最高的实现方式。而我们的解决方案是使用MAC自带的下拉菜单,为什么?主要有以下几个原因:
- 下拉菜单控件能满足用户需求与产品目标;
- 开发成本低,直接调用即可;
- 针对这个场景,用户习惯已经养成,学习成本低。
并且MAC的下拉控件设计的较为成熟,很多细分下的场景都有相应的功能可以满足,比如:
- 操作的快捷调用
- 操作的禁用
- 操作的级联
- …
整体而言,在没有找到更合适的解决方案前,我们就拟定使用下拉菜单这个控件来解决用户需求,那接下来我们进入结构层面。
结构层
在结构层主要定义的是我们的功能最终呈现给用户的产品结构与信息架构,在这一步我们开始将用户的需求具化为产品设计。我们回到战略层的目标,快速的找到或使用他需要的功能。要知道下拉菜单的主要功能是:
当页面上的操作命令过多时,用此组件可以收纳操作元素。点击或移入触点,会出现一个下拉菜单。可在列表中进行选择,并执行相应的命令。
如果我们只是将所有的操作随意的丢在一个下拉菜单里,这肯定是完全无法达到战略层的要求的,那我们怎么办?
首先,我们要先将这些操作自身的特性进行合理归类。
为什么要这么做?因为我们人类寻找信息的方式是树状的,我们会先去找到大的品类(树中最粗的枝干),以此顺延不断细分(最粗枝干上的小枝干),直到定位到自己需要的信息。我们来看一个案例:

从这个案例中我们可以看到,你看到了至少几个层级?我看到的是至少3.5个,我们以“编辑”为例:
- 第1层级:编辑等操作;
- 第2层级:撤销等操作;
- 第2.5层级:撤销与重做(页面上做了区分但是交互上并没有进入下一层级);
- 第3层层级:搜索后续的延伸操作;
- 更多层级:搜索后续的延伸操作的后续操作(可能不存在)。
当我们将操作分类完成之后,我们的产品结构设计就结束了吗?
答案是否定的,虽然我们进行了合理的归类,但是针对新用户甚至一些老用户,他们如果不能根据自己的认知找到相应的操作,那我们的设计也是失败的。所以我们还需要引入一套信息加工系统,建立用户能够认知的索引,通过这套系统我们可以尽可能的缩小用户对产品路径的认知差。
举个现实中的案例,以前我出远门时总会忘记点东西,要么是身份证、要么是钥匙。但自从我记住了’身手钥钱’四字真言后,虽然我的记忆力并没有提高,但我再出门的时候就没有忘记过这最重要的四样东西。
在下拉菜单中的索引就是我们针对于每一个层级分类的命名,比如’编辑’、’查看’等等,针对每一个命名我们都需要深思熟虑,明确它们能成为用户使用产品的风向标。
框架层
完成了结构层的设计后,用户能够通过索引用最少的操作步骤就找到相应的操作,我们的产品设计到这里就结束了嘛?大家想一下,虽然你的产品结构的很清晰、索引命名很合理,但用户可能也要遍历过你每一层的结构后才知道如何进入下一层。
以下图为例,用户希望找一个“帮助”下一级的操作,可能就需要遍历“文件”、“编辑”、“查看”等等。
![]()
类似的问题怎么解决?再次回到我们的战略目标(大家一定不能忘记产品设计的初衷),快速的找到或使用他需要的功能。如果我们能尽可能的让用户减少遍历的次数,降低用户的使用成本,就可以无限贴近于我们的战略目标。这时候,我们就进入了框架层的设计。
框架层是用于优化页面设计布局的,我们要明确哪些元件该放在什么位置。熟悉网页视觉设计的朋友可能知道,我们浏览信息的习惯是从左上往右下。我们将最高频的功能放至左上,将最低频的功能放至右下,就可以有效的减少用户遍历的次数。
这里的案例我们就不再枚举,我放两张图上来大家可以从框架层设计上来解读下,为何快捷键的说明要放到文字后,而图标却要放在文字前。
![]()
![]()
表现层
从战略到框架,很多产品经理认为自己的工作已经完成了,至于表现层,那应该是设计师们应该考虑的东西。但我们要知道离用户最近的其实就是表现层,这包含着视觉、听觉、触觉的体验设计。一个好的表现层设计,能够进一步的帮助我们达成战略目标。就像苹果前 CEO 乔布斯对 iphone 的设计挑剔到了不可思议的程度,只有这样精益求精的人才能做出一款改变世界的产品。
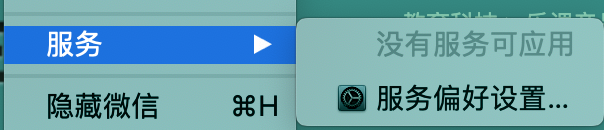
当然作为非设计出身的产品经理,我这里只能抛砖引玉来简单说一个关于下拉菜单的表现层设计。

当用户点击或 hover “服务”时,用户的场景已经比较明确(抛开误操作的可能性),用户将聚焦于服务下一层级的操作进行展开,这时通过将“服务偏好设置”对话框适当覆盖“服务”对话框的边缘并添加相应的阴影,这可以让两个对话框有层次递进感,使’服务偏好设置’的显示优先级更高,减少用户在“服务”对话框的注意力损耗。
今天的分享就到这里,希望能对大家有所帮助。
#专栏作家#
Pirate,人人都是产品经理专栏作家。关注前沿科技与教育行业,擅长产品设计与数据分析。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益















“如果没有经历过这种场景,你的产品认知就处于一种天然的粗糙状态,对大量潜伏在这个场景中的微信息和隐藏信息都没有任何感知。”
深有体会