关于弹窗设计,你需要了解这些
笔者从设计原理、分类和使用场景角度入手,结合实际案例梳理分析了弹窗中的交互体验设计。

工作越久,越会感觉到于细微处更见学问,但是,这个前提是我们能够不断总结自己做过的每一个案例,形成自己的知识体系,从而为我所用。这也就是人们常说的,工作中真正自己能够带走的是什么 。
今天小胖就针对性的总结一下“弹窗”这个高频的设计模块,自己梳理总结,也希望对大家有用。
一、弹窗的定义、分类、使用场景
1. 弹窗的定义
定义:中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。
这是很官方的一个说法,其实就是我们日常中经常看到的,诸如“确认要关闭这个页面吗?”、“送你10000元大礼包”、“主人,页面加载中,请耐心等待”,等等。
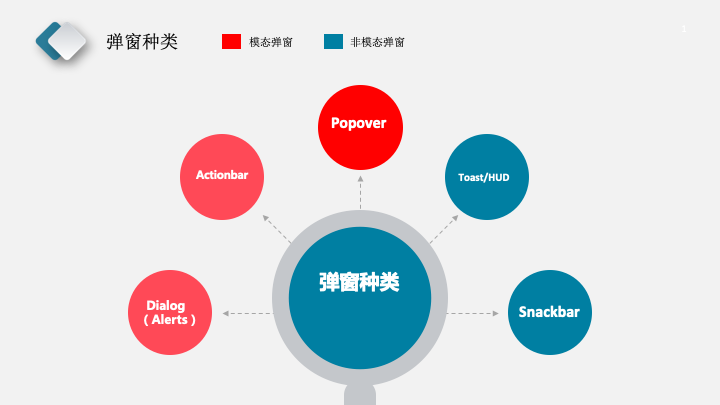
2. 弹窗的分类
弹窗一般分为“模态弹窗”和“非模态弹窗”。
模态弹窗就像刚刚提到的“送你10000元大礼包”,带有一定的强制性、打扰性,需要你点击或者关闭;
非模态弹窗一般是对我们的某一处点击做的系统回应,如“您的私人助手已上线,有事情可以找她哦”,这种一般是不用点击的。

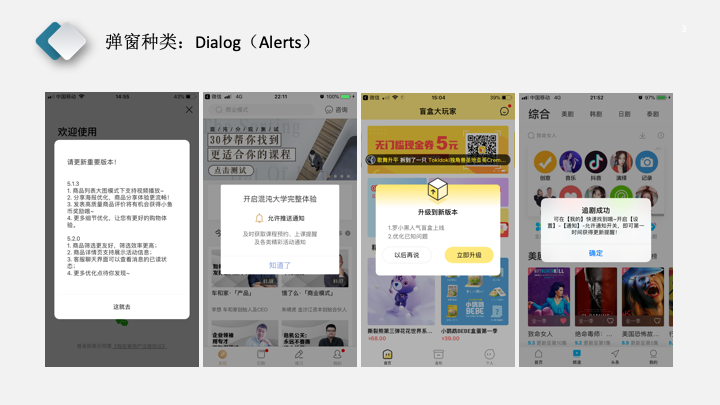
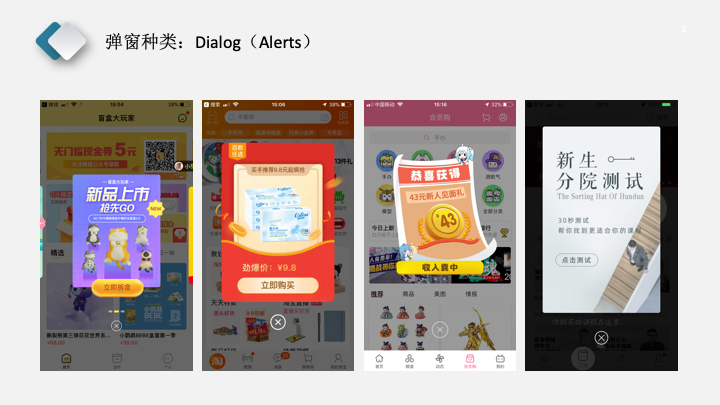
弹窗种类:Dialog(Alerts)

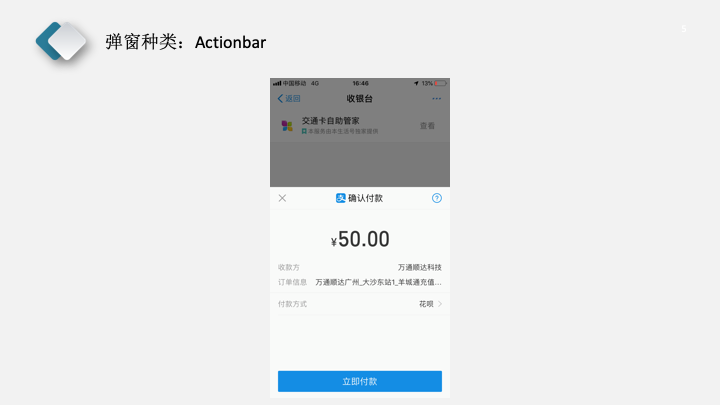
弹窗种类:Actionbar

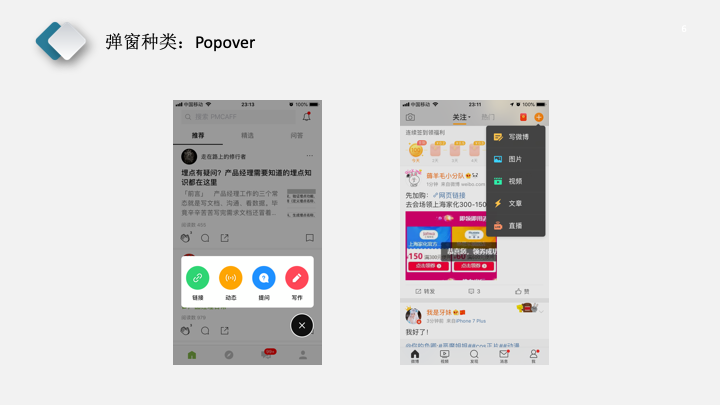
弹窗种类:Popover

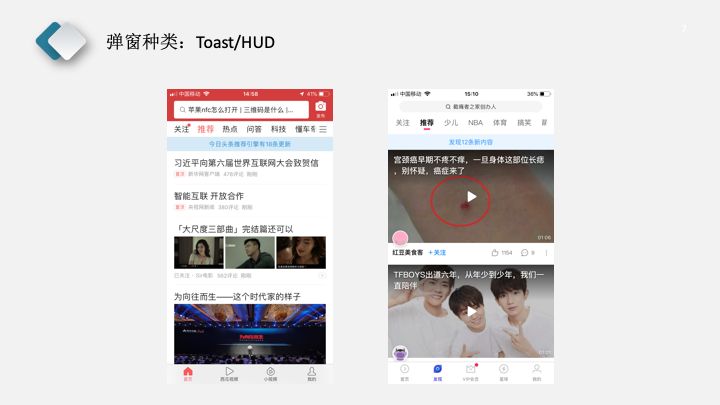
弹窗种类:Toast/HUD

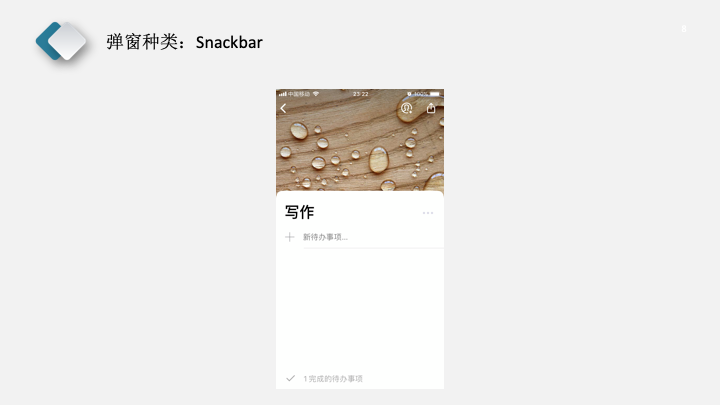
弹窗种类:Snackbar

3. 弹窗的使用场景
弹窗的使用场景,小胖这里总结了6点,大家可以作为参考。
(1)重要功能/信息提示
如功能更新小红点、优惠券弹窗。这一类一般是强制你看到的。

(2)信息反馈
已支付成功、已下载完毕。这一类是告诉你某个动作结束了,举个栗子,比如你买东西付钱或者银行转账,系统告诉你你自己操作完了,后边有问题不要来找我哦。
(3)错误反馈
404、系统开小差儿等。人的耐心是有限的,出问题了赶紧认错,还能博得片刻同情。
(4)显示快捷菜单
智能指引。随着人工智能的普及,一些交互上也增加了智能的指引,这种一般是正常操作过程中给的一些快捷操作指示,可以减少你查找和重复工作,也是智能推荐的一个惯用场景。
(5)进度条(数据加载、登陆中)
这个很好理解,不解释了。
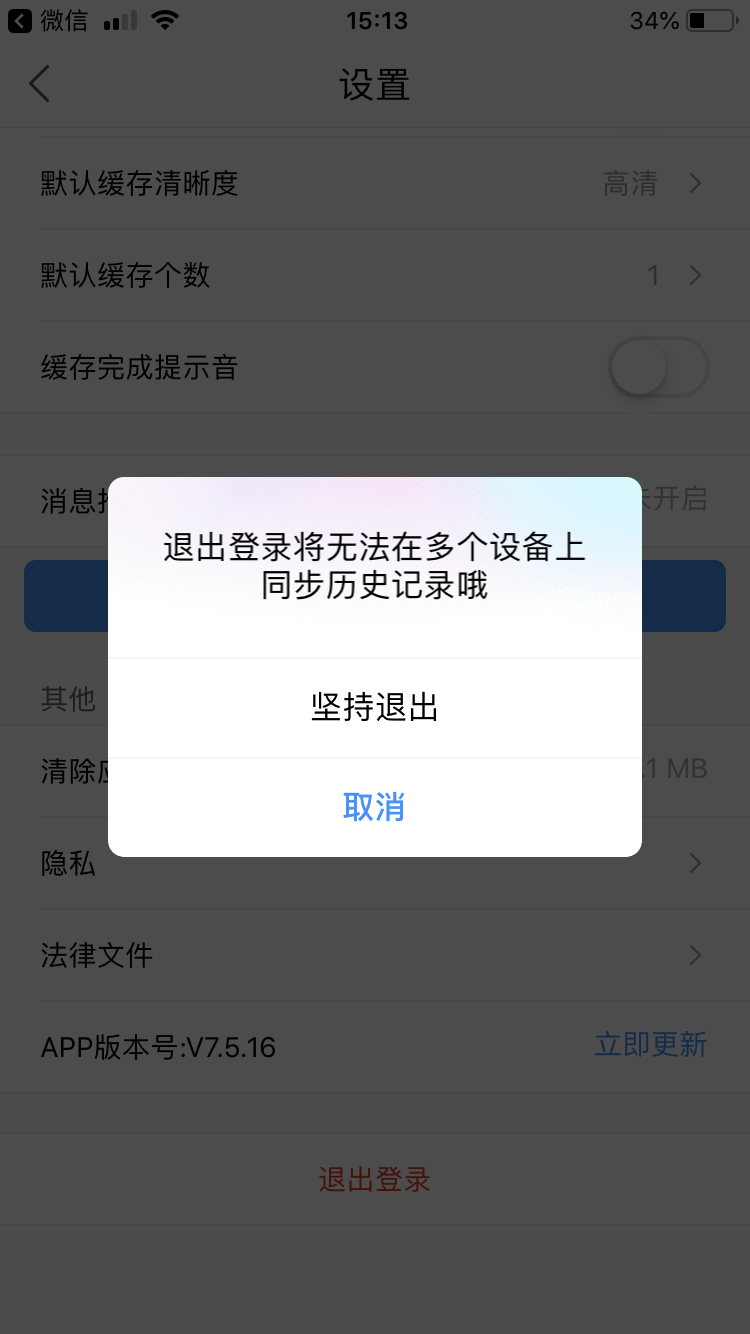
(6)退出
我们的许多产品都需要我们登录账号,这样一方面可以同步信息,一方面也可以形成用户对产品的依赖感。所以,当我们要推出一个产品的时候,系统就会问你“您确定要退出此账号么?”。
另外一个经典案例就是360清理大师这些PC桌面软件,当你要卸载他的时候,你会一遍遍的问你、跪求你“是不是确定要卸载他”,我就呵呵。

二、弹窗的设计理念及规范建议
弹窗虽然看似一个简单、常见的功能,但是其承载的作用也是很重要的,因此,我们对于弹窗的设计仍然要从弹窗的本身价值出发,然后结合用户体验,达到体验和价值的完美平衡。
弹窗的价值就是提示重点内容,给与用户一个实时的反馈,当然也有部分是用来做运营的强关联操作,大概有如下几条规则可以遵守和灵活运用。
第一不要打扰用户:控制好频率、节点(如只有节日可以弹大的全屏弹窗,平常尽量不要弹);控制好弹出的位置和大小,不要给用户太多的交互负担。
第二要清晰直接:文案要简短明了、配合一定的示意图、重点内容要突出;虽然有些产品经常忽悠用户,如送1000元这种可能分解了20个券,但是请不要赤裸裸的欺骗。
第三交互:按钮有主次之分,虽然有些产品故意把取消按钮置灰使之不明显,但是要适度,因人、因产品而不同。
第四要客观设计:要有关掉弹窗的入口,不要让用户懵逼,当然,如果你要强推、强弹,你的地盘你做主。
第五,如果有多种内容同时需要在一个弹窗弹出,怎么办?一是要做好多种内容的排序,二是不同类的内容尽量分开场景弹,不然会显得不伦不类;还有一种情况,多个弹窗同时出现的时候,页面的弹窗叠加在一起,无论是视觉还是感受都会非常差,建议慎重使用。
三、一个提升1000%效果的实操案例
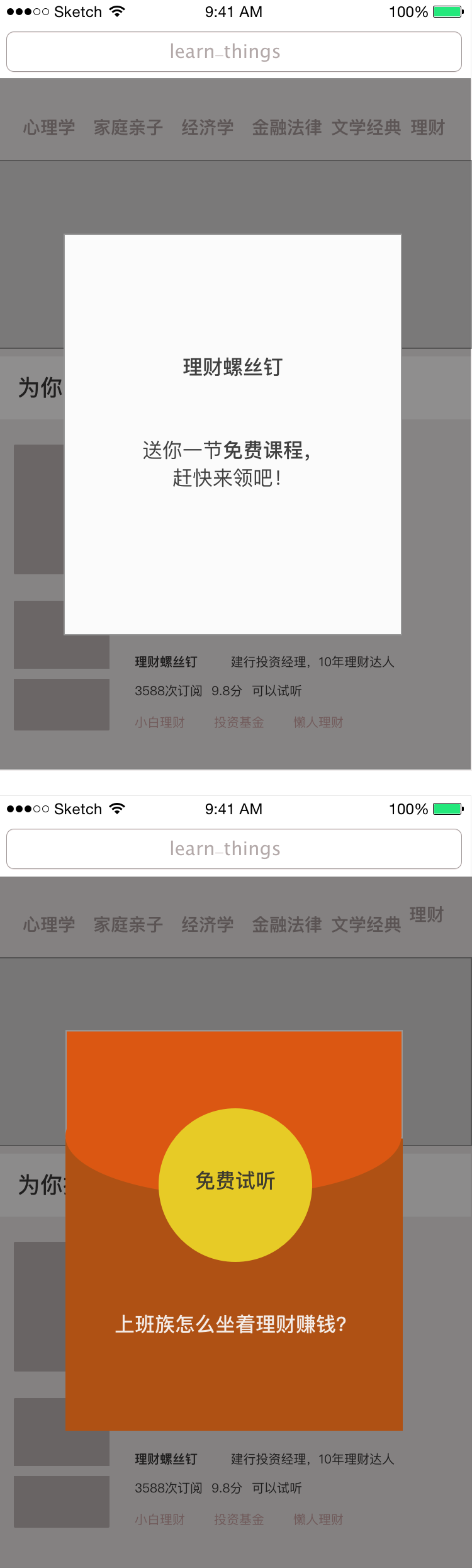
若干年前,小胖做过一个H5销售转化的业务,用户点击短信中的推送链接,可以进入一个销售转化页面,因为卖的是付费音频课程,所以有过一次大的关键路径修改,并且带来了10倍转化的提升。
在初稿设计中,我们只是简单的提示了用户课程课程可以免费听,经过对数据的分析后,我们将页面直接做成送红包的形式,并且将试听按钮提前,整个数据便得到了极大的提升。

参考资料:
- hhttps://www.uisdc.com/popup-window-design
- https://www.jianshu.com/p/bca5b25c2dde
- https://www.iamue.com/28481
#专栏作家#
小胖子奋斗,微信公众号:夜来妖,人人都是产品经理专栏作家。做了几年产品。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














红包 就是直接呀
试听按钮做成红包样式,点击是一个链接吧?不能直接试听吧?
点击跳入播放页面