译文|一个成功的空白页面可以帮助用户做什么?

平均每个应用在用户安装应用后的第三天,会失去77%的活跃用户,更糟糕的是,在后续的30天内,大约每天有80%的用户会消失.
这是由于质量恶劣的应用导致的这么低的留存率么?当然不全是.
开始,用户会尝试很多应用,但他一般都在下载后的最初的几天内决定是否删除应用。因此成功的方式就是:在这个关键期,让用户上钩不想删除应用.
你的任务就是确保让用户坚持足够长的时间来享受你的应用,当然在享受之前,他们还是要先尝试下是否喜欢.
第一印象的影响
我们通常都会设计一个密集的界面布局,这样可以让用户感觉像安排好了,功能很全,但是你还是要设计空白状态的页面的。实际上空白状态的页面是一个充满潜力的动态装置,即使这是一个短暂状态,我们必须要懂的在这个时间里尊重用户,和用户“沟通”。
什么时候你会遇到空白状态?
- 第一次使用:应用第一次启动
- 错误:遇到一些问题
- 清除:用户清除内容
一个空白状态不仅仅只是装饰,除了通知用户看到他们期待看的内容,空白的状态也可以作为学习经验,部分可以告诉用户需要采用的行为,当用户遇到问题看到空白界面的时候可以是很好(或者很差).
一个成功的空白页面可以帮助用户:
- 教育和帮助
- 使用户感到快乐
- 使用户快速行动
教育和帮助用户
一个空白状态的页面第一目标就是教育你的用户去如何使用APP,如果他们不理解这个功能,我想会感到不适。所以,你应该帮助他们通过用户自己的设置来满足他们的预期所求。

空白页面对用户失败的体验是有帮助的,你必须去通过友好和帮助来达到平衡,当现实错误是,你应该解释为什么会这样,让用户不要惊慌,告诉他们如何去解决这个问题。
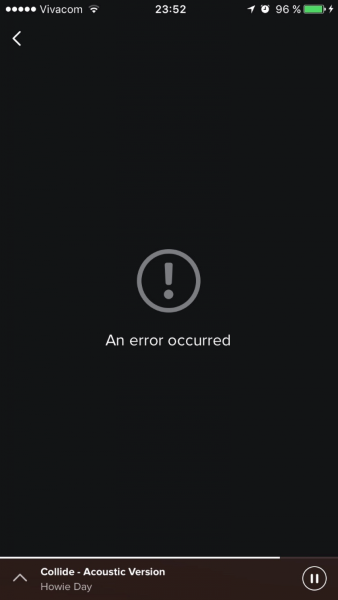
一个坏的体验:Spotify在出现错误时,屏幕上只有“出错”的信息。

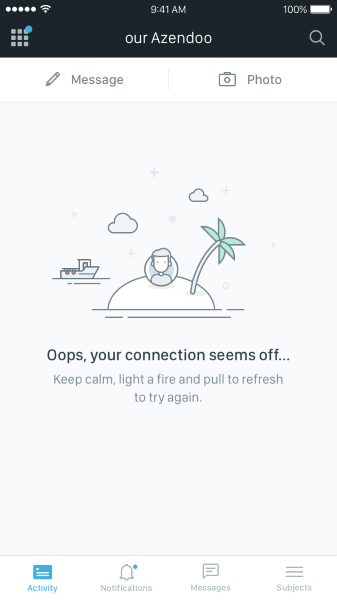
很好的体验:azendoo在无网状态下,就像你在一个荒岛上感觉失去了联系。因此用户需要遵循这一建议,保持冷静,生火,保持清爽。

一个好的空白状态体验需要注意:
- 一个解释 这个状态有什么用
- 一个方向 用户明白自己在APP的哪里
- 一个例子 将会有什么样的动作或者事件会出现在屏幕上
使用户快乐
一个好的印象不单单需要可用性,还需要个性化。如果你的初始化状态和同类产品不同,你的用户会对你的产品有所不同,因此你需要让用户感到惊喜.

惊喜
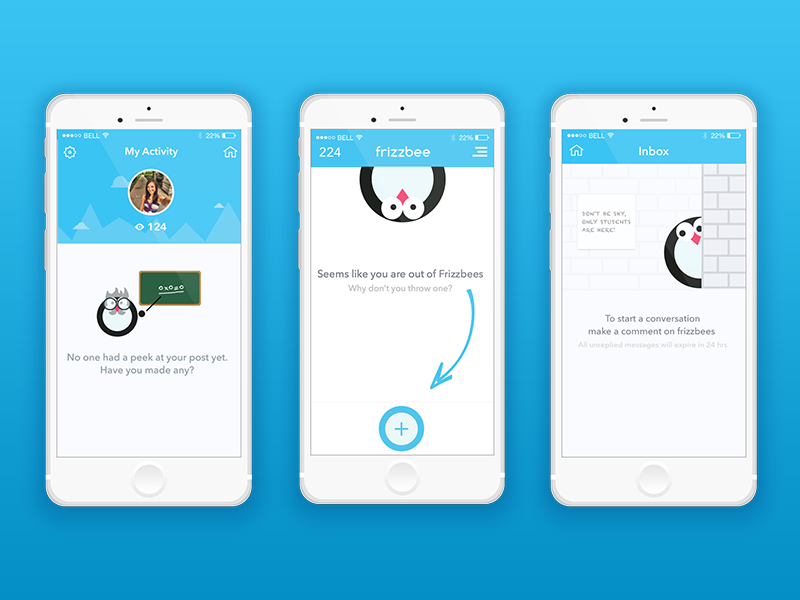
你可以做一些新鲜的东西或者是意外的东西,就像一个活的人物一样的:

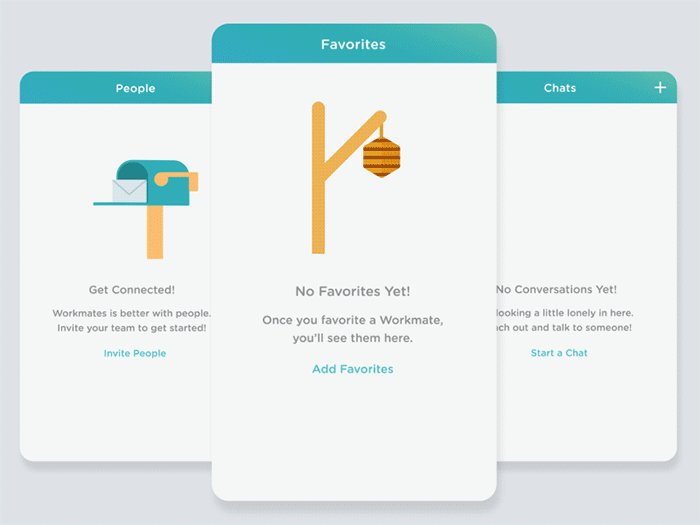
Workmates
或者说开个玩笑。

Cognito Brain Training
亚伦沃尔特(Aaron Walter)对此给予了解释,是什么让你的APP成功的:APP不单单需要功能性,可用性,稳定性,还需要让用户感到愉快.
合理地转移用户情绪:

Google Hangouts
使用一下信息取悦你的用户:
- 介绍你的品牌元素(以一种其他产品都没有的方式展示)
- 呈现出幽默和有趣(使用积极地心态,让用户感到快乐)
- 在业务和APP中呈现比较人性化的一面(提供鼓励或者提供帮助)
让用户快速行动
想到一个小型的空白页面做用户登录登录设计,而剩下的通过最小的设计,解释并且让用户强制登录.

你认为呢?
一个空白页面的提示应该:
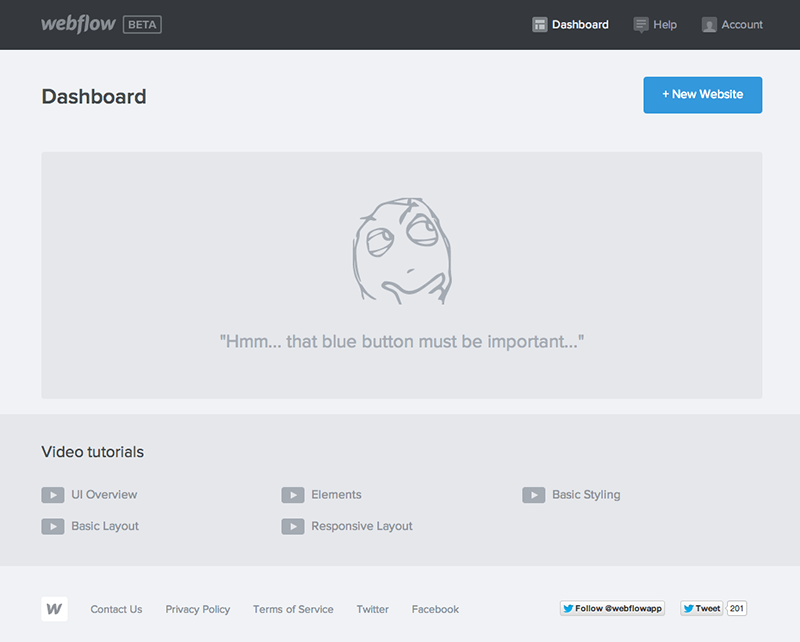
1.鼓励你的用户,通过图片,文字告诉用户“了解更多”或者“让我们开始吧”

Dropbox iOS app
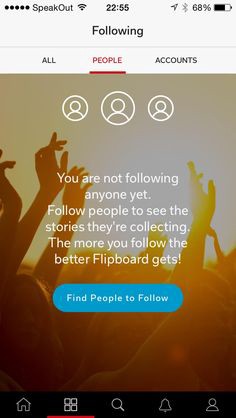
2.说服或者提醒用户:通过使用我们的产品可以获得更多的利益.

Flipboard mobile app
3.引导你的用户:推荐给他最好的打开方式,按钮提供一个解释,告诉用户一些必要的帮助,这样可以让他获得有意义的感觉.

感觉如何?
tips:
- 在空白状态不是用户体验的临时状态或者次要部分你需要花时间设计.让用户和产品进行一种互动,让用户感到惊喜,解释清楚功能,让用户知道他们应该关注什么.
- 保持视觉上的简单:简洁清晰的图标或者插画,一般的图像都足够了.
- 如果空白状态是用户自己触发的,可以给予奖励,让用户感到快乐.
- 如果空白状态是由于用户的错误导致的,你应该清楚的解释如何解决这个问题,让用户不要惊慌,慢慢回到正轨.
结论
空白状态和其他设计元素一样的,他们都是UX的一部分,都需要一起发挥作用。用户界面需要让数据信息和数据行为达到一种微妙的平衡,一个空白界面可以让你的用户到达你想要的效果,因此它值得关注。
转自medium
本文由 @bluelovemagic 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













