后台产品设计规范——Ant Design实践到落地
本文从Ant Design布局使用说明、Ant DesignVue常用组件使用说明、文案规范、实践案例等方面进行了分析,分享了后台产品设计规范的注意事项。

2016年,我进入一家中型跨境电商公司,开始负责整体电商系统的系统重构产品工作,将原本一套开源的电商系统架构重构解耦成颗粒度更小、松耦合的分布式微服务系统架构,因为原本的系统架构在性能、效率、体验上已经远远不能满足公司的成长速度。
整体系统架构包含类目系统、商品系统、库存系统、促销系统、订单系统、售后系统、会员系统、财务系统、CMS系统、CPS系统等等。
3年过去,全部重构完成。整个过程,就像给一个高速行驶的汽车换轮胎。
重构过程中产生了一些遗留问题:
- 更关注业务、架构、流程、功能、逻辑,对视觉、交互、体验关注较少。重构中前端开发资源投入较少,所有后台系统均由后端开发直接渲染页面。
- 后台系统太多,不同产品经理工作习惯、交互能力、审美水平各不一样,各自负责的后台系统用户体验不统一。
- 所有后台系统虽然都是用Bootstrap这套前端框架,但是Bootsrap组件用法非常多,导致不同产品经理在实践时存在差别。
- 所有模块的重构产品方案,我虽然都有评审,但是评审时更关注流程、功能、逻辑,对视觉、交互没有制定统一的规范。
以上四点,导致各个后台系统用户体验不统一,与业内优秀的电商系统(如shopify、有赞)差距较大。
基于此,在调研了大量的前端框架情况下,我们决定使用Ant Design Vue这套框架对现有系统再进行一次优化,于是有了这篇设计规范。
一、Ant Design布局使用说明
1. 尺寸
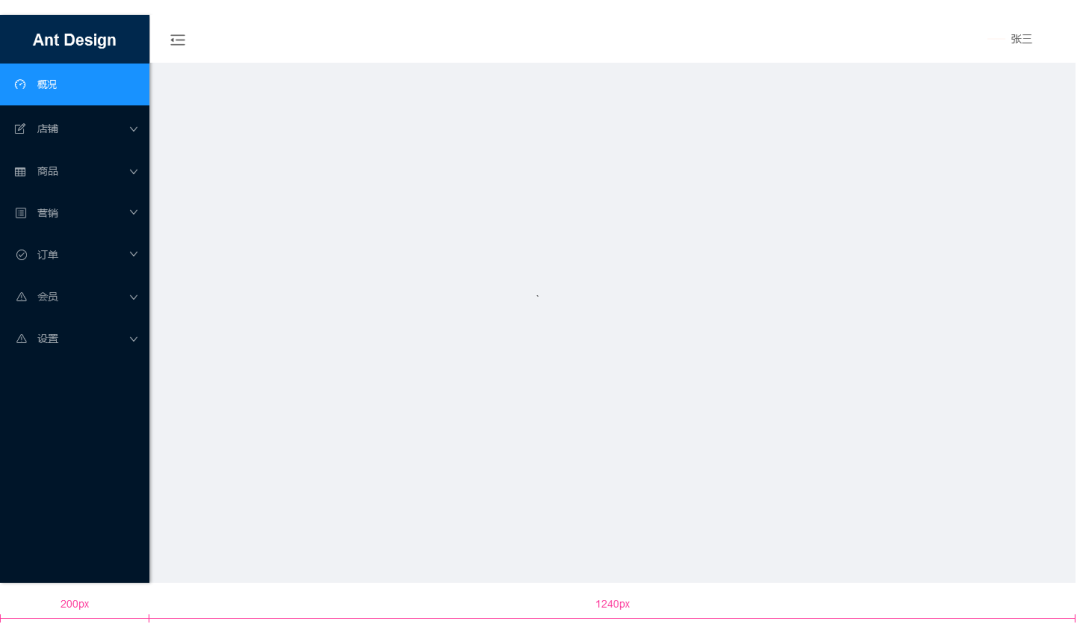
原型稿的页面宽度统一使用1440px,侧边导航宽度的范围计算公式:200+8n,我们统一使用200px。

2. 适配
统一采用自适应界面-撑满式,右边内容区宽度则随浏览器宽度而改变。当内容区宽度不足 1024px 时,浏览器底部出现滚动条。
3. 间距
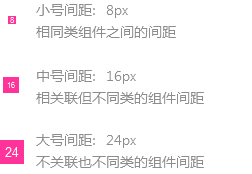
根据页面信息结构和内容层级,利用大、中、小三种间距来实现信息之间的亲密度区分;在 Ant Design 中,主要有以下三种间距:

二、Ant DesignVue常用组件使用说明
Ant Design Vue总共有57个组件,每个组件至少有5种用法。组件的用法在自己的系统中如何使用,需要定义清楚;如果不定义清楚,也会造成体验的差异。这里只挑选高频使用的组件说明,没有说明的组件可详细阅读Ant Design使用说明。
1. Menu 导航菜单
(1)使用内嵌菜单。
(2)左侧导航栏的收放交互按手风琴样式。
2. Icon 图标
(1)统一使用线框风格图标。
(2)统一使用SVG格式,确保在Retina屏幕上显示清晰。
3. Button 按钮
(1)按钮有四种类型:主按钮、次按钮、虚线按钮、危险按钮和链接按钮,主按钮在同一个操作区域最多出现一次。虚线按钮和危险按钮无需使用。
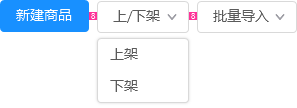
(2)使用1个主操作 + n 个次操作,3个以上操作时把更多操作放到Dropdown.Button 中组合使用。
(3)添加 loading 属性即可让按钮处于加载状态。
(4)在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。『通过』和『驳回』都使用次按钮,系统保持中立。

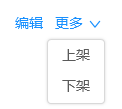
4. Dropdown 下拉菜单
(1)下拉菜单弹出位置:靠近屏幕左侧的Dropdown按钮统一使用bottomLeft,靠近屏幕右侧的Dropdown按钮统一使用bottomRight,靠近屏幕底部的可使用topLeft或topRight。
(2)同一组按钮需要使用相同的弹出位置。
(3)统一使用移入触发菜单交互。
5. Input 输入框
(1)输入框统一采用默认高度。
(2)当输入内容有可能超出一行时,需采用“适应文本高度的文本域”。
(3)输入手机号码、身份证号码、银行卡号、金额时可结合Tooltip组件实现格式化展示。
6. Radio单选框
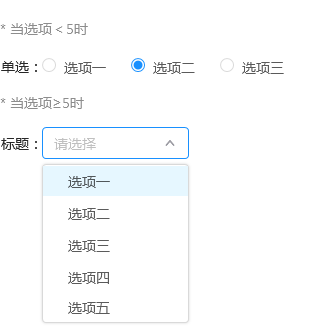
(1)用于在多个备选项中选中单个状态。
(2)和 Select 的区别是,Radio 所有选项默认可见,方便用户在比较中选择。当选项≥5时,不能使用Radio单选框,需使用Select选择器。

7. DatePicker 日期选择框
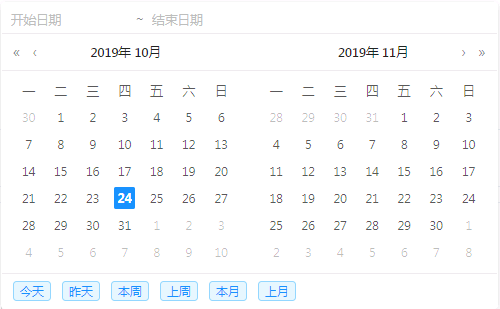
(1)日期选择组件包括以下四种形式:DatePicker、MonthPicker、RangePicker、WeekPicker。DatePicker、MonthPicker、WeekPicker均使用默认样式即可。
(2)RangePicker可以预设常用的日期范围以提高用户体验,统一使用今天、昨天、本周、上周、本月、上月。

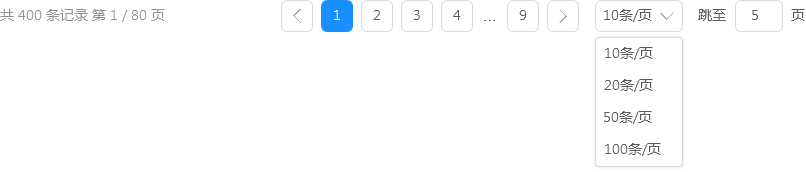
8. Pagination 分页
(1)详情可查看下方的样式,包含数据总数、翻页、每页可以显示多少条、快速跳转至某页。
(2)每页可以显示多少条统一使用10、20、50、100。

9. Message 全局提示
(1)自动关闭的延时采用默认的3s。
(2)消息距离顶部的位置采用默认的24px。
10. Switch 开关
switch和 checkbox的区别是,切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合,所以在表单中慎用switch开关。
三、文案规范
- 当数据为空时,可使用『- -』来表示暂无数据。
- 时间格式:年月日之间用半角短横线『-』,时分秒之间使用半角冒号『:』 表示范围之间使用半角波浪线『~』,并在其前后加上间隔以示区分。
- 金额格式:1,000,000.00 界面显示2位小数。
- 数量格式:1,000,000.00 界面显示2位小数。
- 百分比格式:90.0%。
- 使用『你』代替『您』,以拉近与用户之间的距离。
- 使用『新建』而不用『新增』。
- 使用『编辑』代替『修改』。
- 使用『其他』代替『其它』。
- 使用『此』代替『该』。
- 使用『抱歉』而不用『对不起』,如果是我们系统造成的结果,可以使用『抱歉』,如果是用户自己造成的结果,则不使用这类词。
- 使用『登录』而不用『登陆』,登录是登记记录用户输入信息的意思,切勿用成『着陆』的陆。
- 专有名词需使用原有格式,如:iOS、iPhone、iPad。
- 全英文的标题、标签、菜单项等需遵循英文句式中首字母大写的规范。
四、实践案例
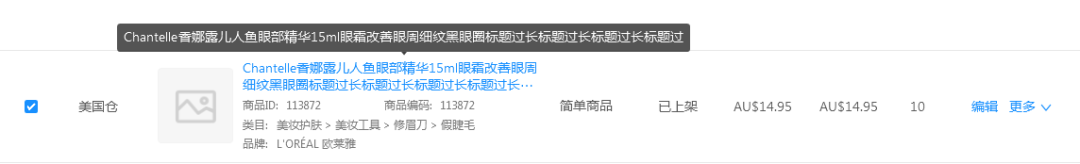
1. 表格
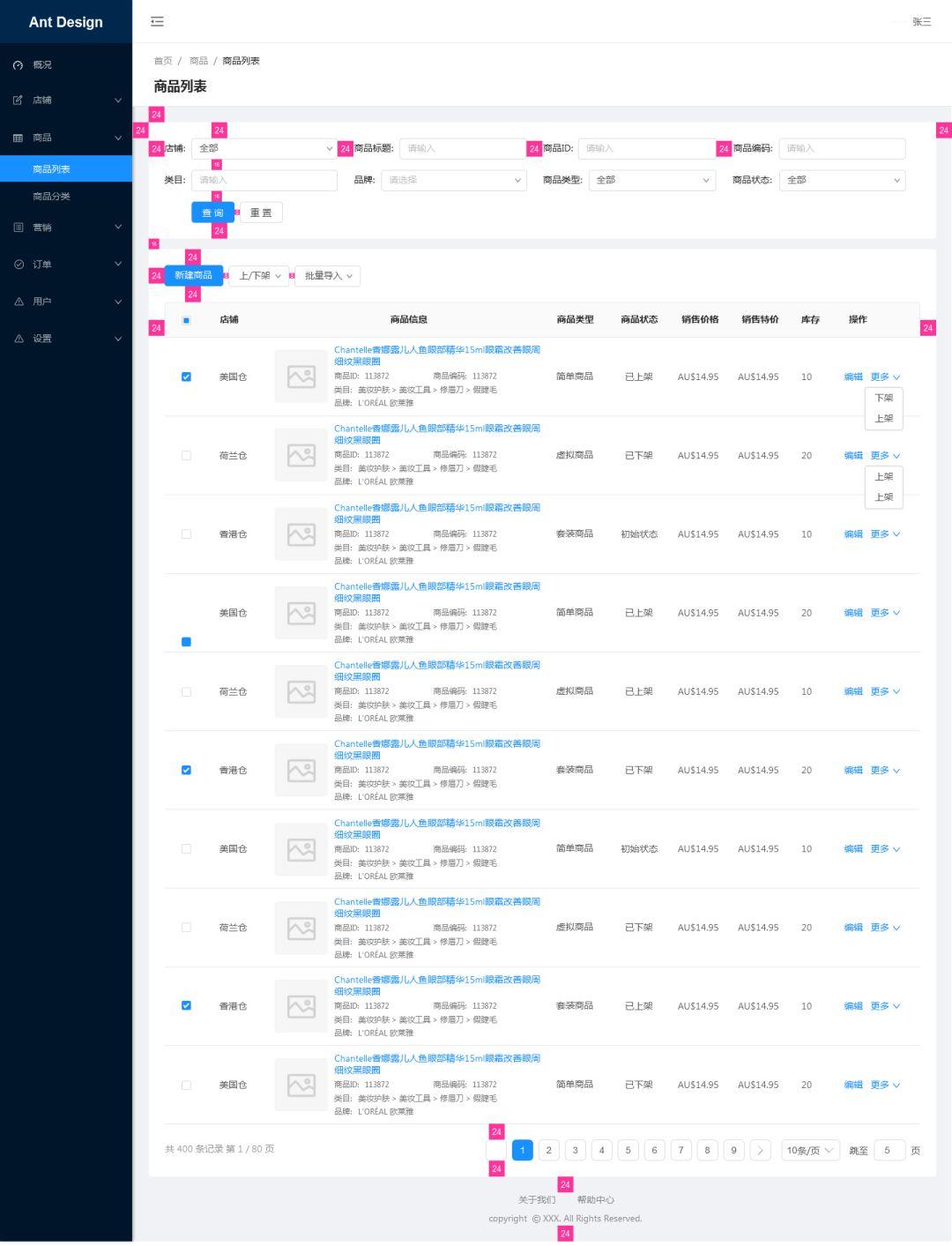
(1)样例

(2)善用纵向空间
尽量不要出现横向滚动条,便捷的让用户一屏可以看到所有的信息,如下图所示。

(3)查询
查询字段的顺序需要和列表中字段顺序保持一致。统一使用左对齐,这样可以很好的兼容英语版以及查询标题非常长的场景。

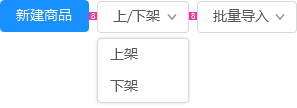
(4)按钮组
使用1个主操作 + n 个次操作,3个以上操作时把更多操作放到Dropdown下拉菜单中组合使用。3个并非绝对数值,可根据实际场景酌情考虑。

(5)单行操作
3个以上操作按钮时把更多操作放到Dropdown下拉菜单中组合使用。

(6)某一项内容过长
表格字段显示不完不折行,可省略显示不下的,用户悬浮/点击该项时,用『Tooltip/Popover』来显示完整内容。

2. 表单
表单的规范更复杂一点,包含基础表单、高级表单、分步表单等,对组件的组合运用也要求更高,后续专门发文说明。
参考资料
[1]Ant Design设计规范
[2]Ant Design 设计模式
[3]Ant Design of Vue组件
[4]Ant Design 设计基础简版
[5]Ant Design of Vue定制主题
作者:Alvens,公众号:产品随笔(ID:bymono)
本文由 @Alvens 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








17年底的时候我们也打算用ant design ,发现他们的表格系统还是有所欠缺,比如:条件筛选较简单,不能满足用户多条件(与或非)筛选的需求;表格数据较多时,浏览体验不是很好,后来我们自己作了改进。
正在用这套框架
正在做,感恩
实用~正在做这块的
我自己都是用Axure自带的原件来做原型,感觉Ant Design原件做原型有点影响效率。比如Ant选择器不能展开的,axure就直接可以写入选项
我也是,很多人觉得Axure,很复杂,那是因为不习惯,习惯了就知道他的强大,及方便!
我是使用Axure自带的原件,但是颜色,边框,间距这些使用Ant Design的规范