页面转场设计,有哪些类型和作用?
为什么要有页面转场?有哪些转场类型?要注意哪些细节?本文来一一给大家解答~

不知各位产品经理、UE/UI设计师在设计产品时,除了考虑交互说明、功能状态、页面逻辑等之外,是否会关注页面跳转间的“转场效果”???
可能有人会觉得:“不就普通的界面左移和右移,需要讲这个吗?” 但是如果我问:“为什么要有页面转场?有哪些转场类型?要注意哪些细节?” 你能一五一十地回答出来么?

毕竟页面间的转场过渡,是用户体验我们产品最直接的感知形式,也是人机交互中最重要的传达要素。另外市面上还没有系统性介绍’页面转场’的文章,所以今天就写下这方面的干货,希望能给你带来一些收获。
Part1:页面转场的作用
页面转场最基础的作用,无疑是拉通页面与页面间的使用流程,使产品的信息内容、功能交互等有一个承接点。但除了这个打底作用外,页面转场还可以体现出多个方面的作用。
1. 加深用户印象
一些新奇独特、区别于竞品的转场效果,完全可以加深用户对自己产品的印象,留下特定的产品记忆点。如《红板报》的‘折页’效果就很让人记忆尤新,进一步提升了产品的竞争力。

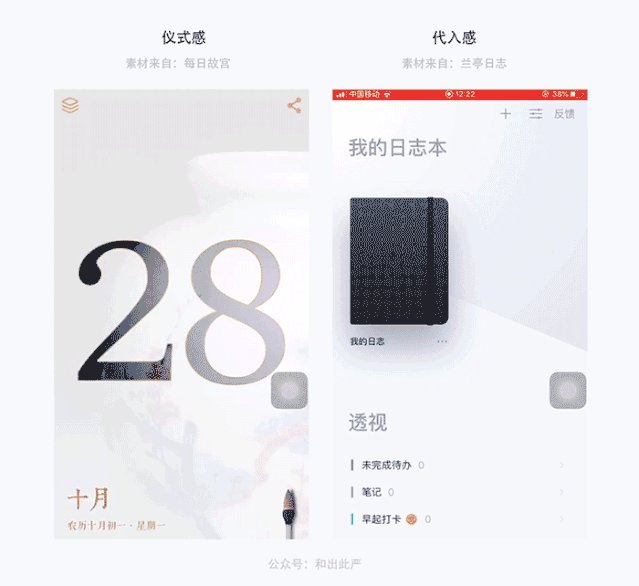
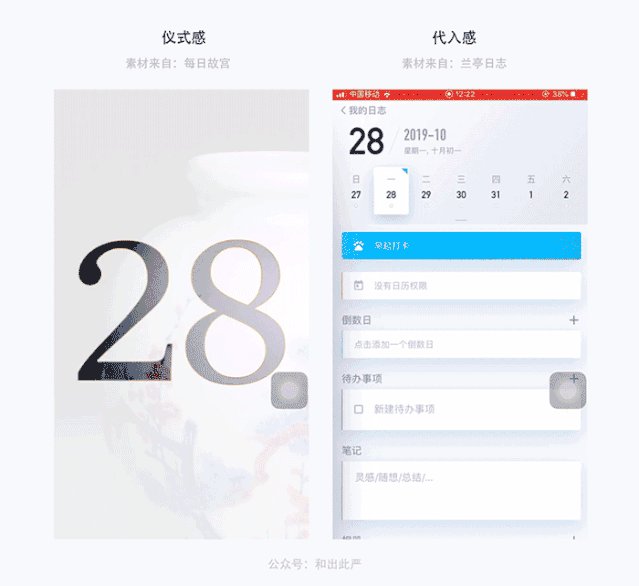
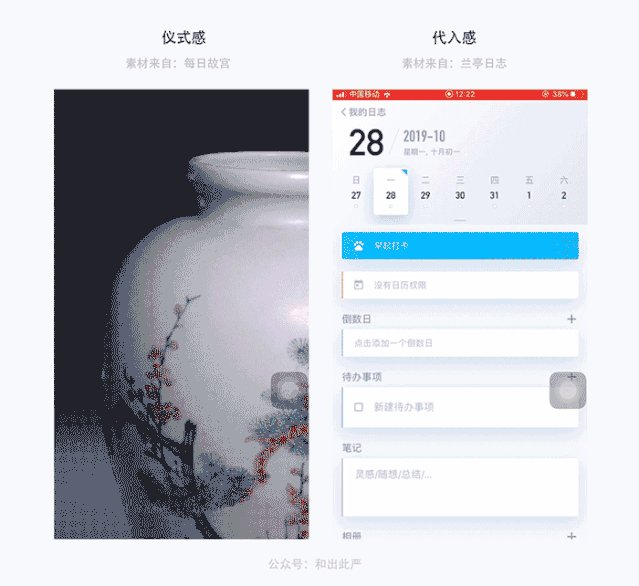
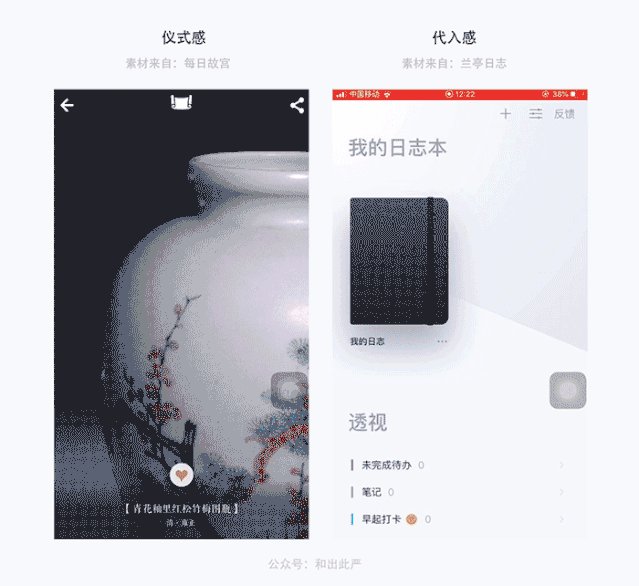
2. 更有仪式感、增加代入感
就如《每日故宫》在查看文物时,会缓慢放大封面、退出局部元素。营造一种‘神秘感、即将探索’的氛围,很符合该产品独有的特色。另外一些日志产品,会利用“翻书”的转场效果来加强用户的代入感、趣味性。

3. 突出重点用户
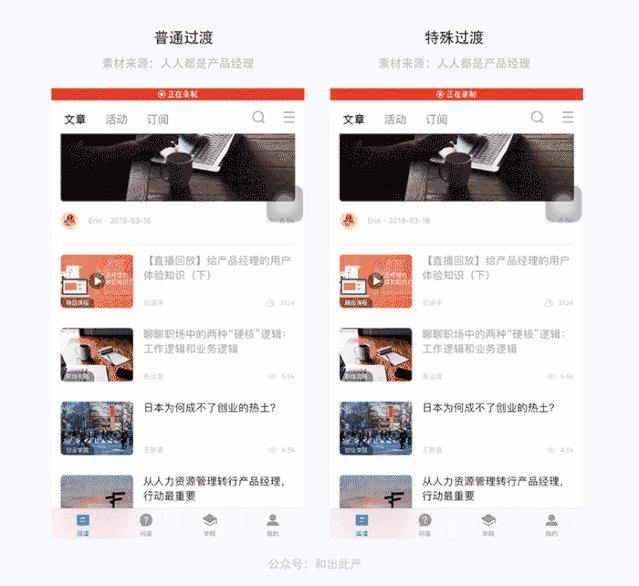
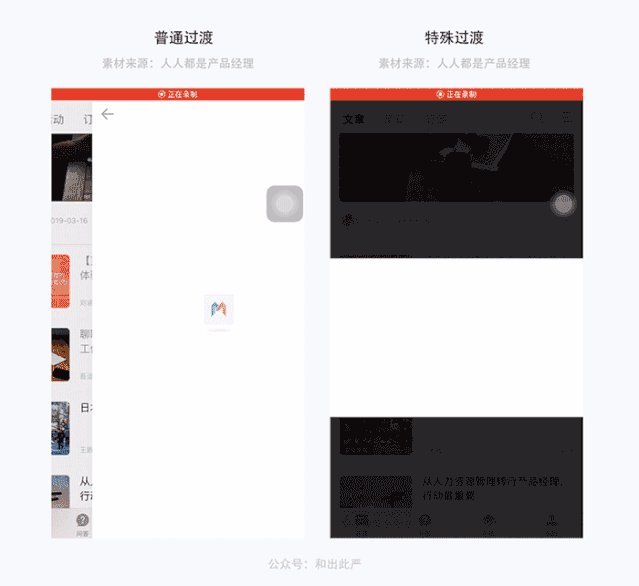
产品里的重点用户(如vip用户、平台作家)都是需要特别照顾的对象。界面设计时除了在背景色、视觉元素不同于普通用户外,特殊的页面转场也能给带来一种‘专门定制’的感知。
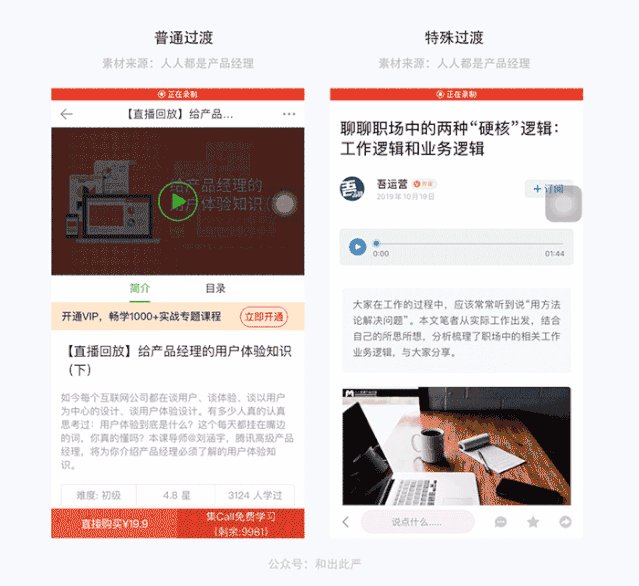
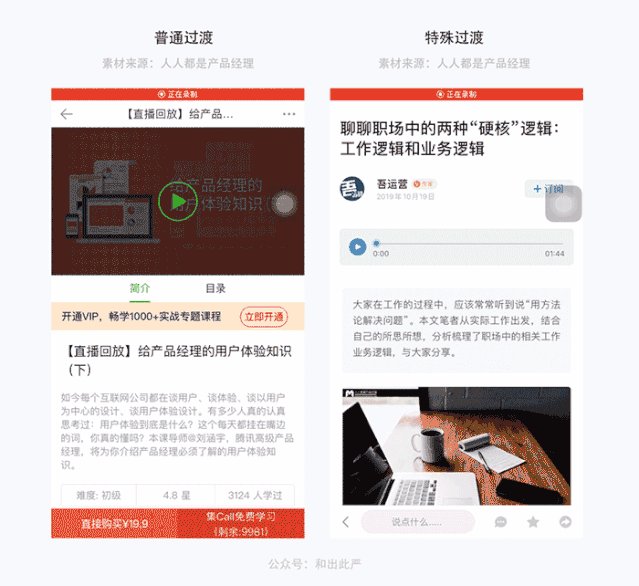
像《人人都是产品经理》APP,在打开普通页面和专栏作家的文章时,前者是普通的‘左移’,后者则‘上下开启’,给读者一种‘开启知识宝库’的进场感受。

Part2:页面转场类型
说完页面转场的作用后,下面就是你可能感兴趣的内容:页面转场到底有哪些类型?(以移动端页面转场为例,PC端亦可复用该类型)
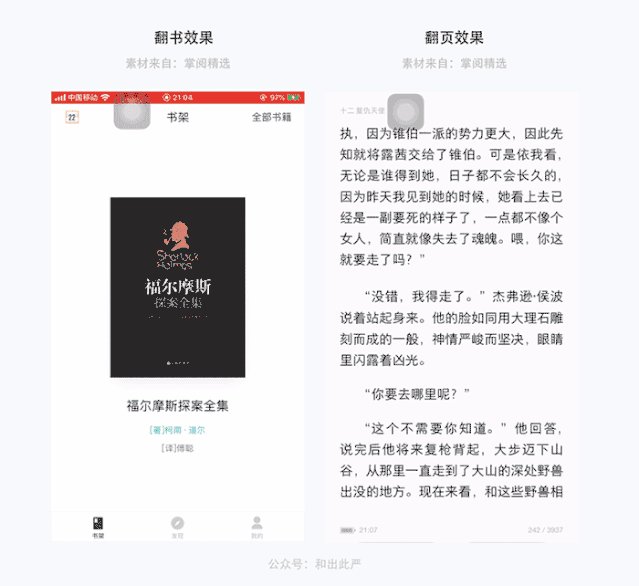
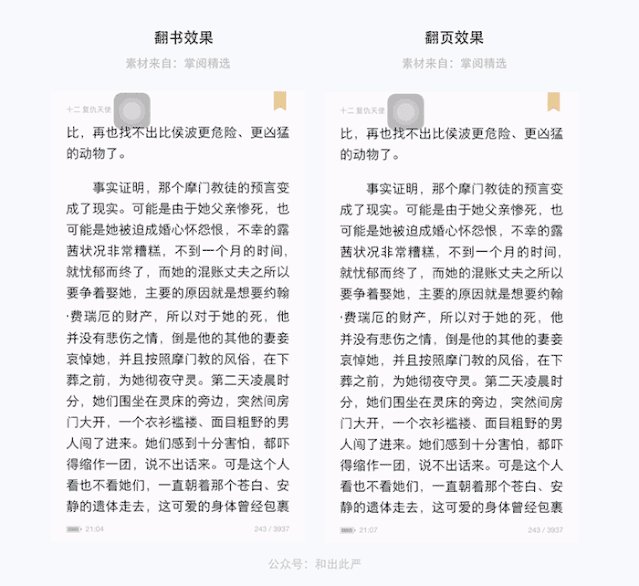
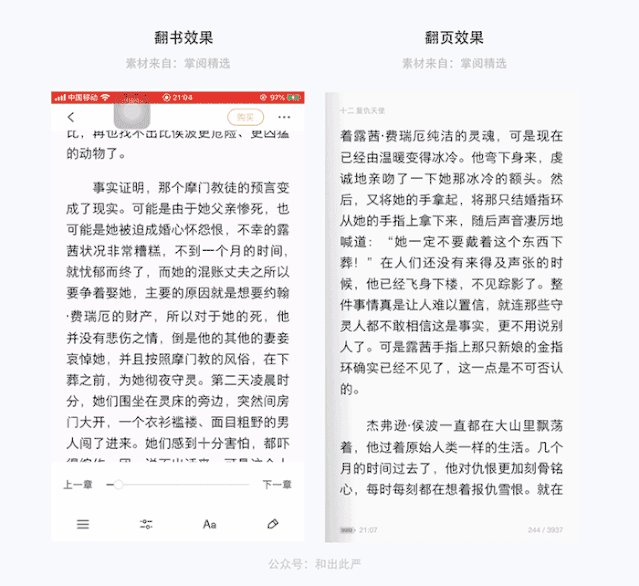
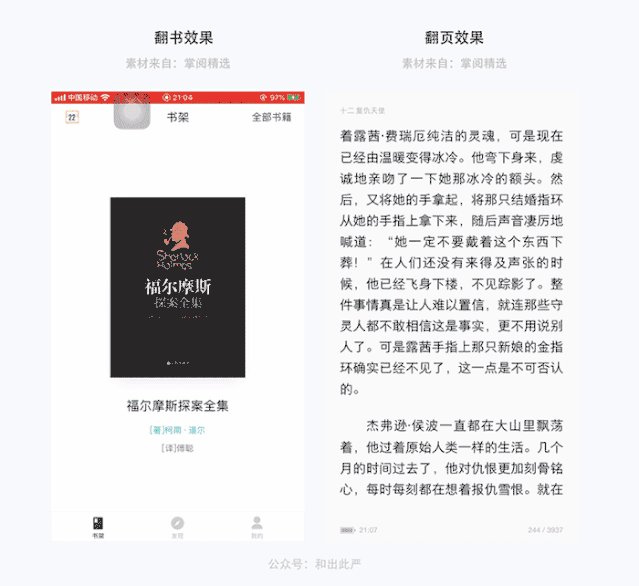
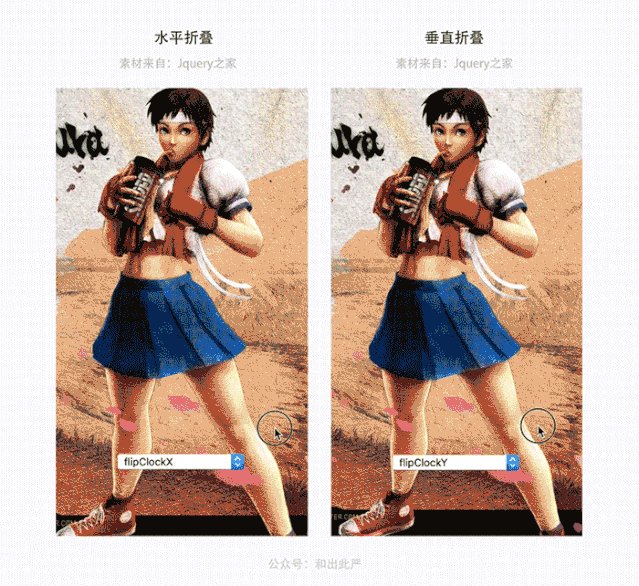
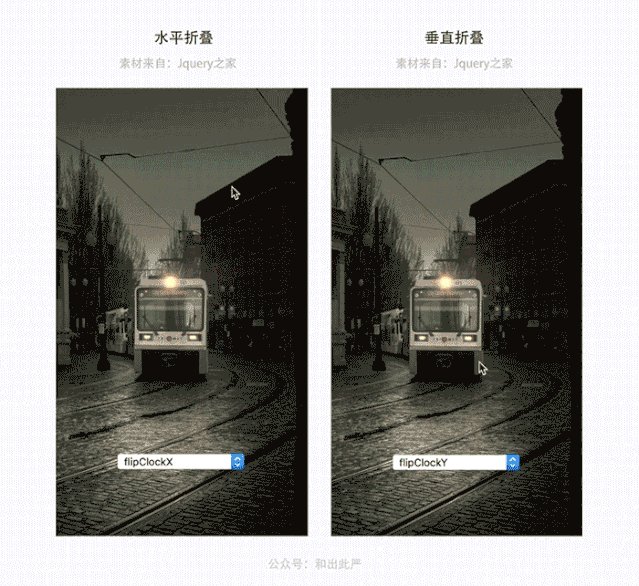
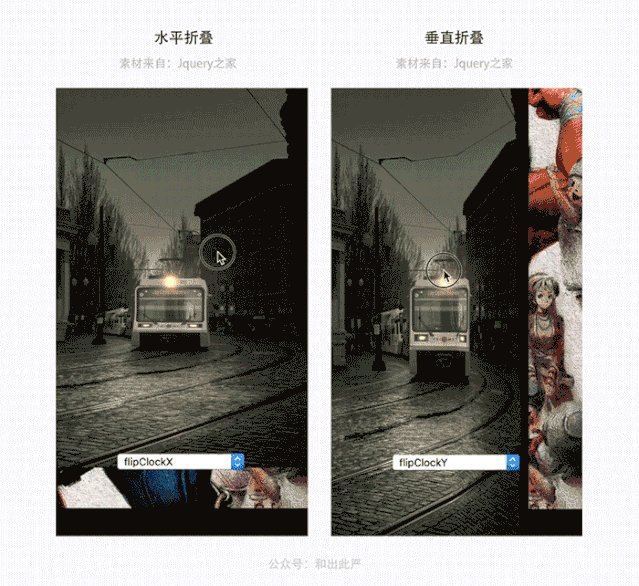
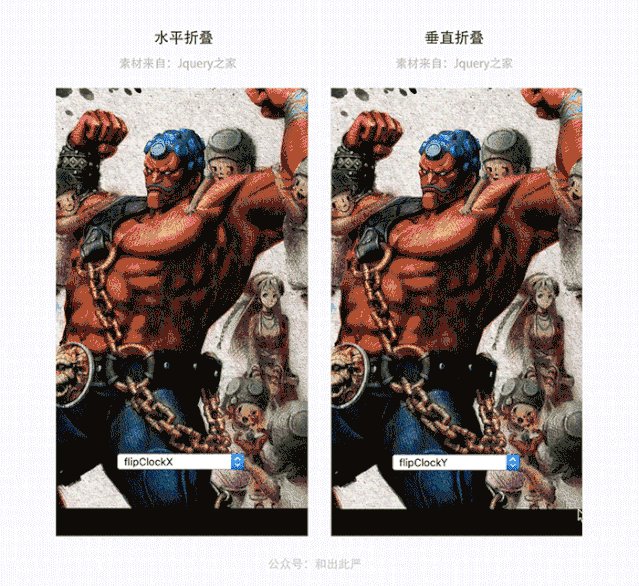
1. 翻书/页、折叠
翻书/页:指模仿现实生活中书本和纸张的切换效果,是一种拟物化的转场方式。常用于杂志、小说、日记等产品中。

折叠:根据水平或者垂直线为中心点,将页面的另一部分进行翻折,适合各种带有“日历”功能的转场。

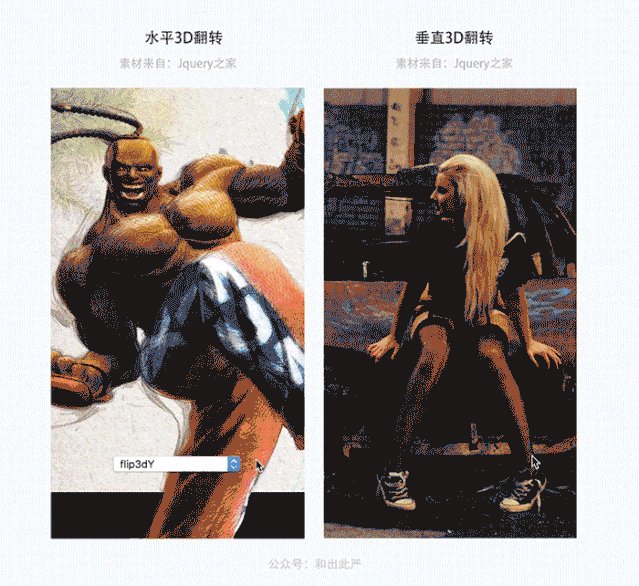
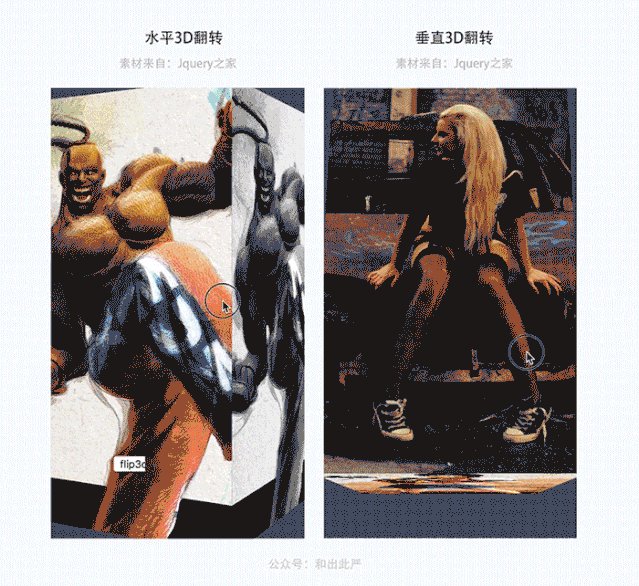
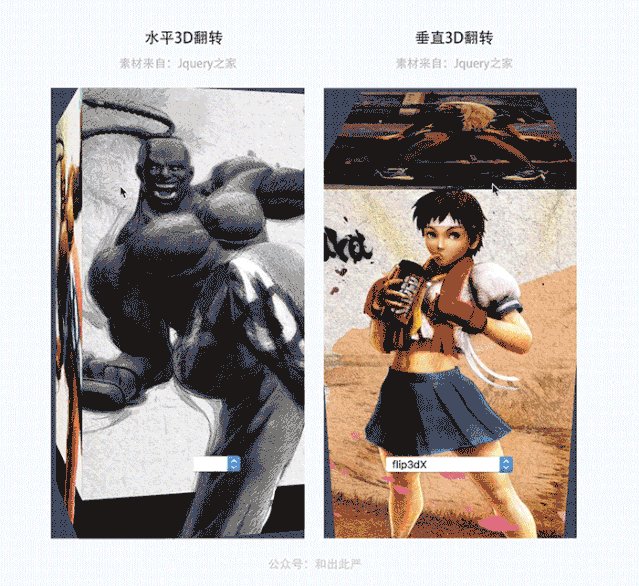
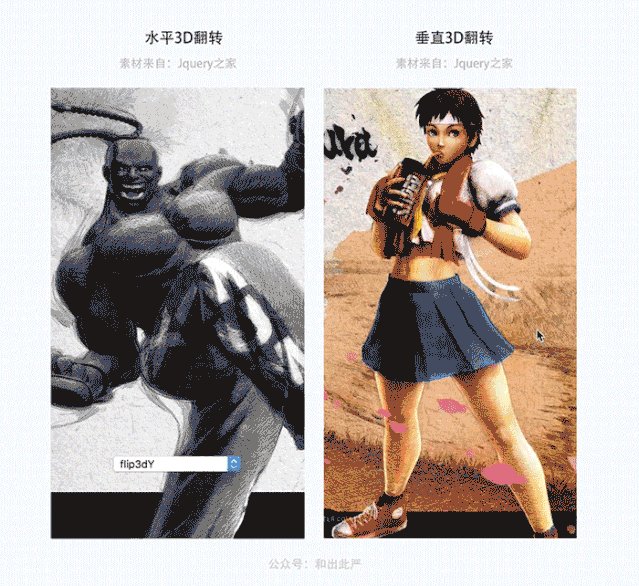
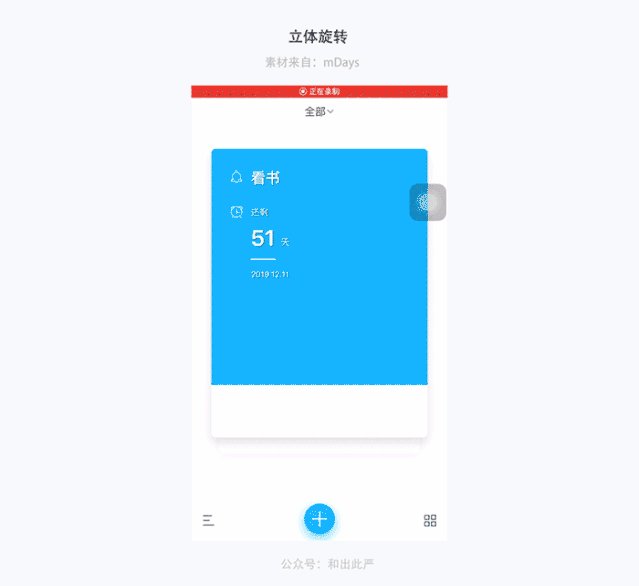
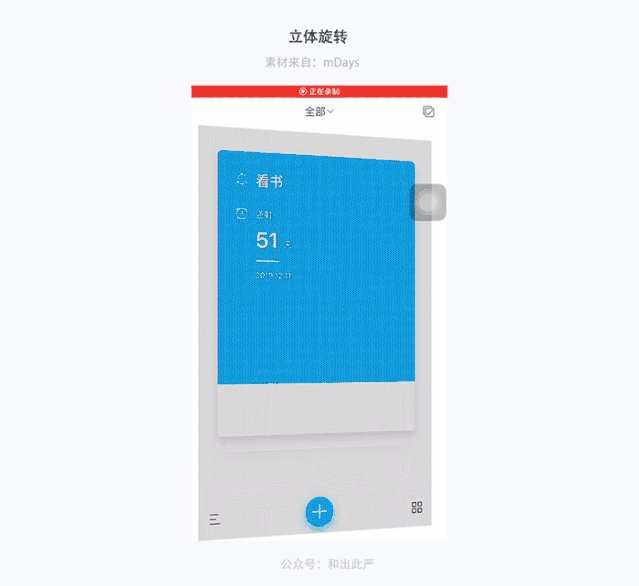
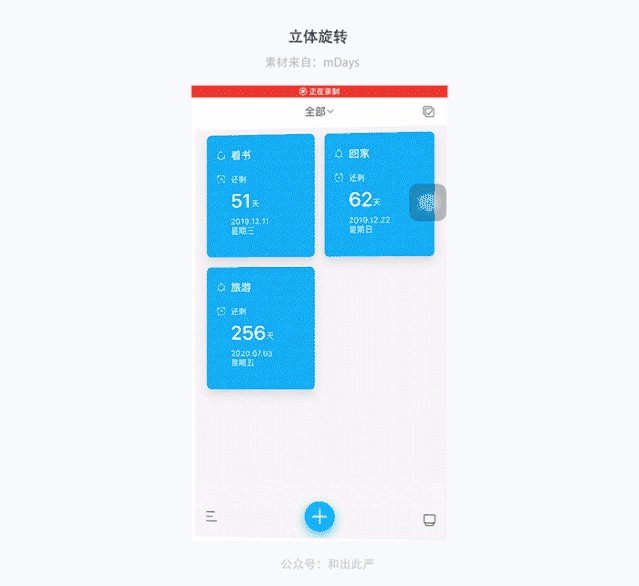
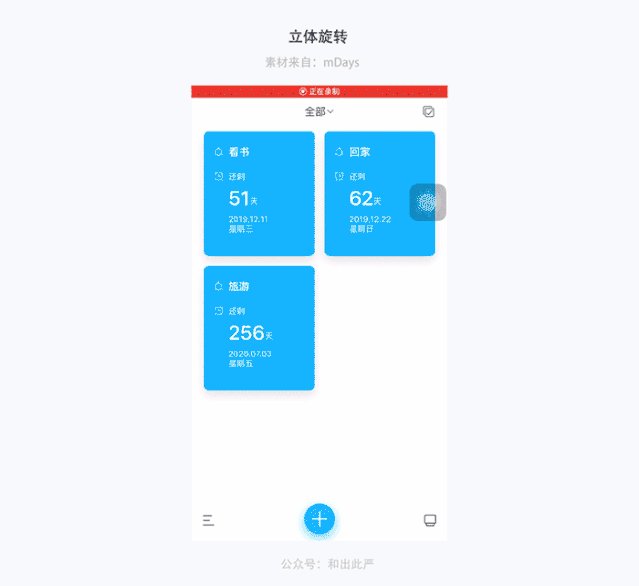
2. 3D翻转、立体旋转
3D翻转:将二维的页面以3D形式(类似魔方)进行切换。适合体现产品功能的“空间感”。

立体旋转:根据水平或者垂直线为中心点,将整个页面进行立体旋转。适合体现另一个“页面空间”的效果,用于容纳更多的信息内容。

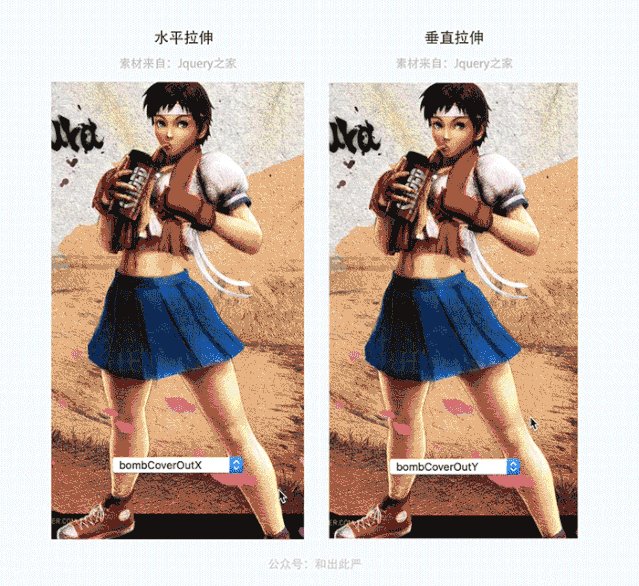
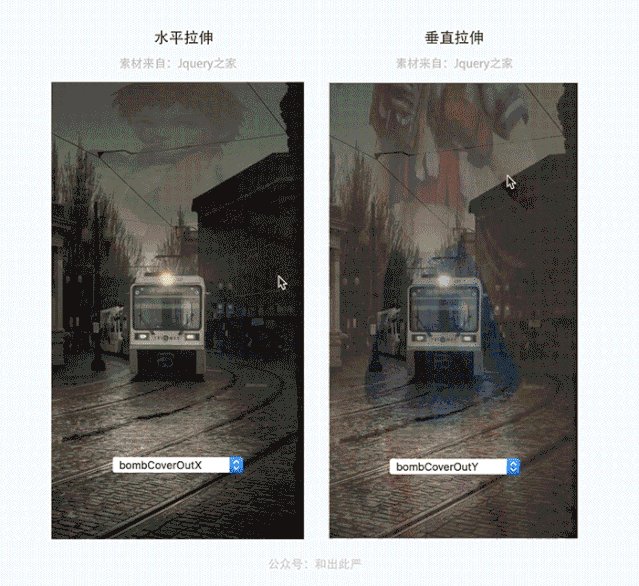
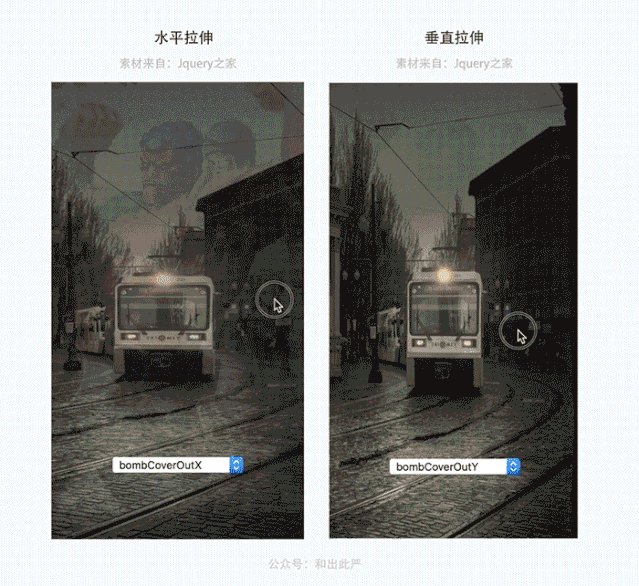
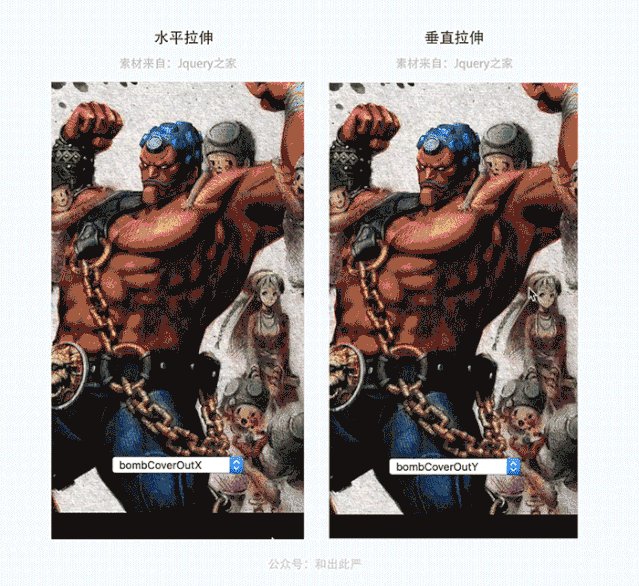
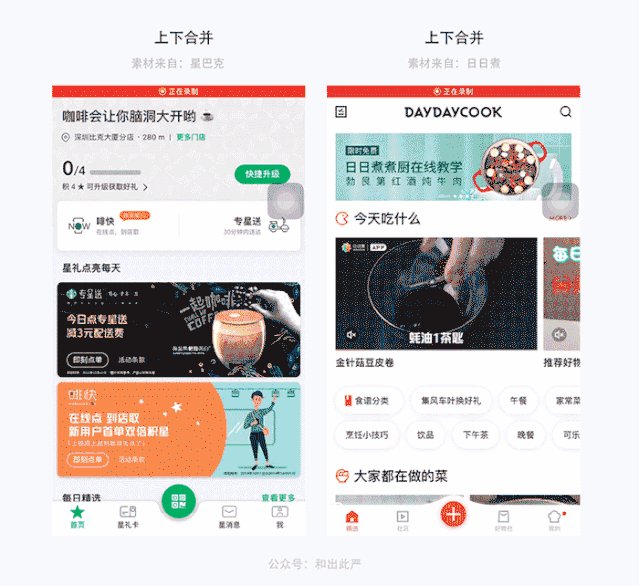
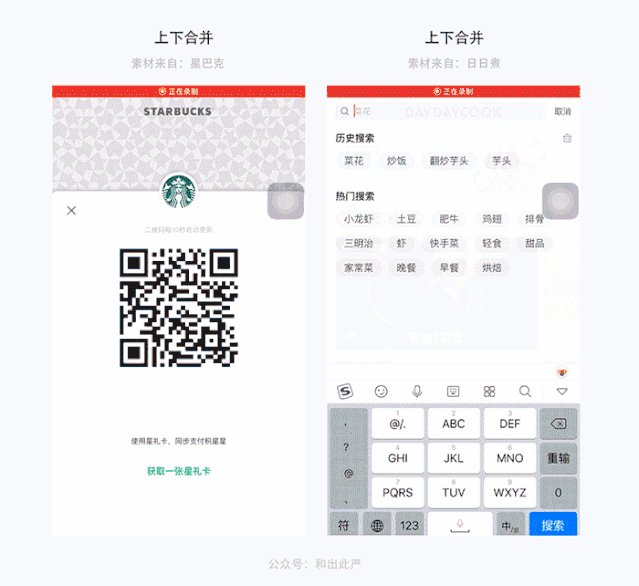
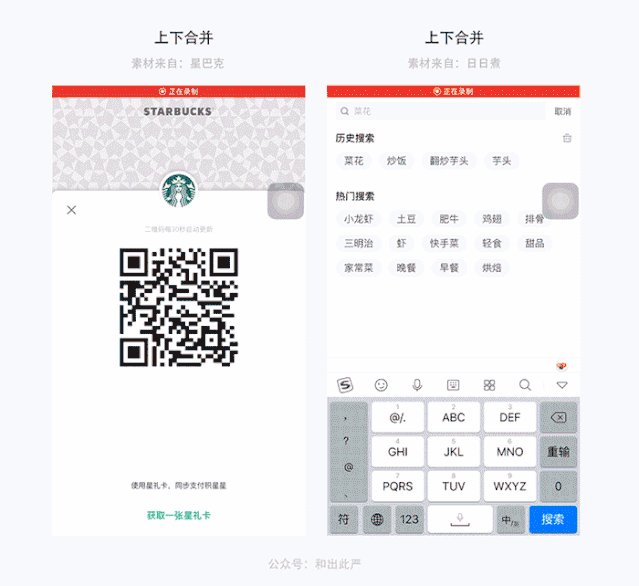
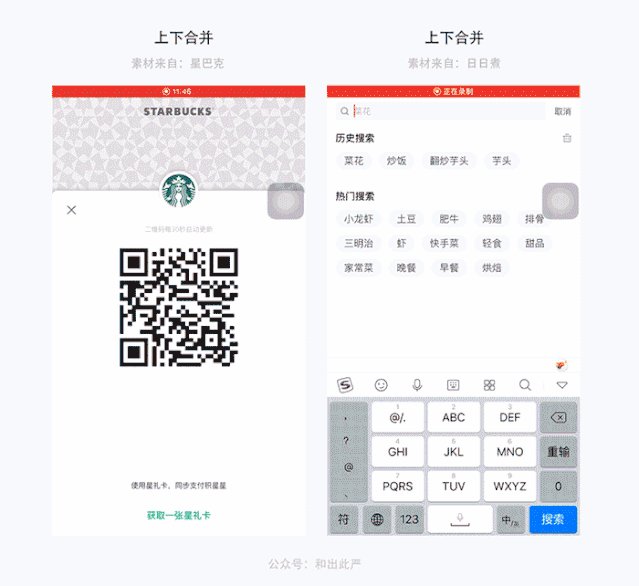
3. 拉伸、上下合并
拉伸:根据水平或者垂直线为中心点,将页面进行拉长消失处理,可分为’内拉‘与’外拉‘两种方式。

上下合并:将即将进场的页面分为上下两部分进场,使页面更有层次感。适合给用户营造一种“打开新世界/新天地”的交互认知。

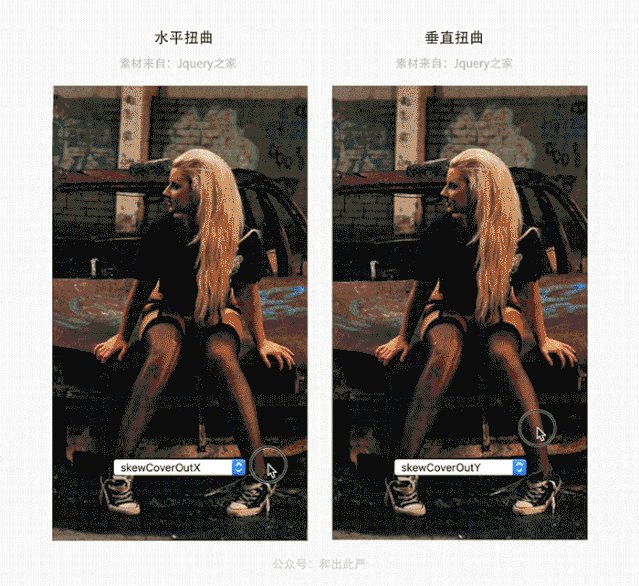
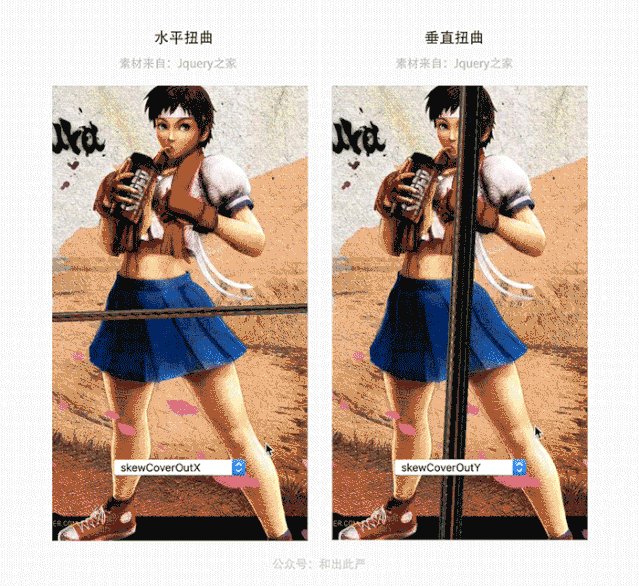
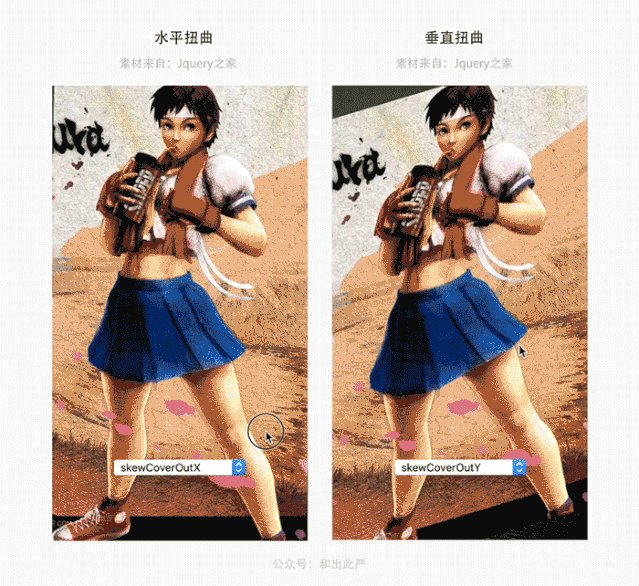
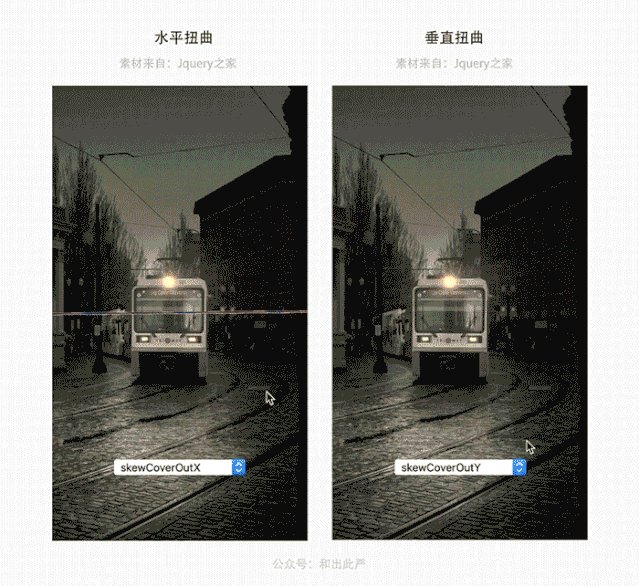
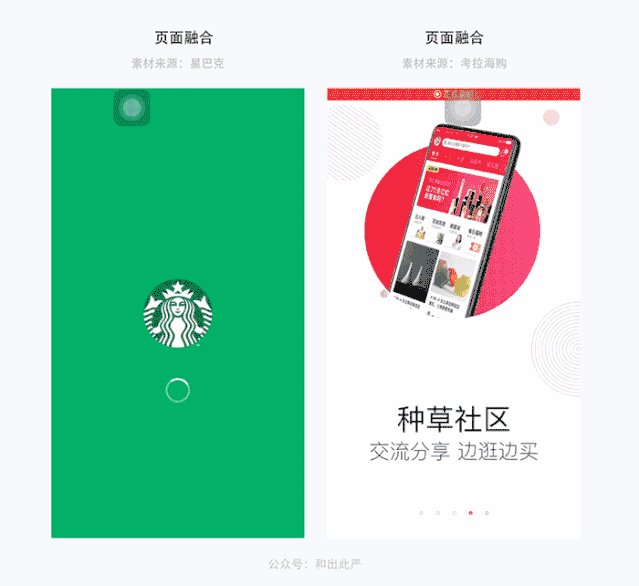
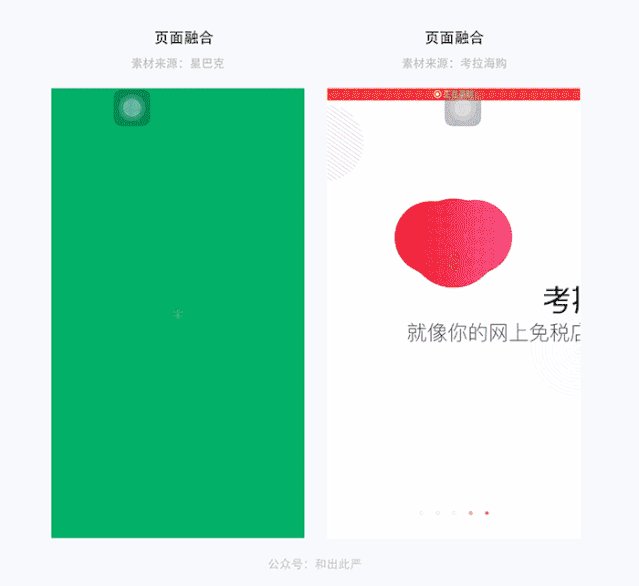
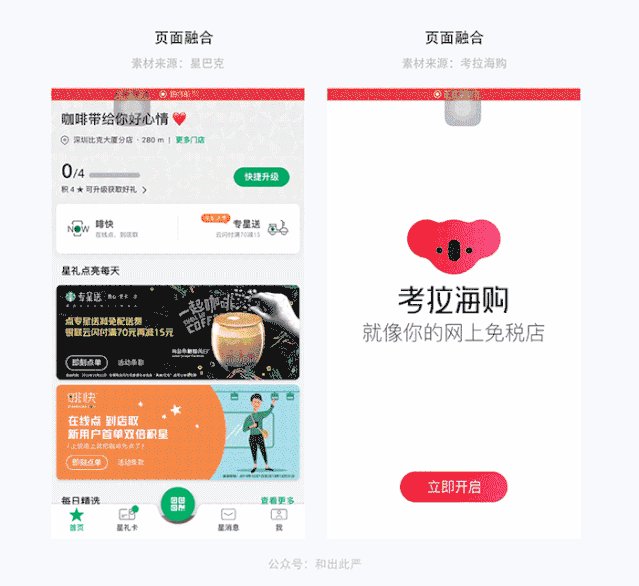
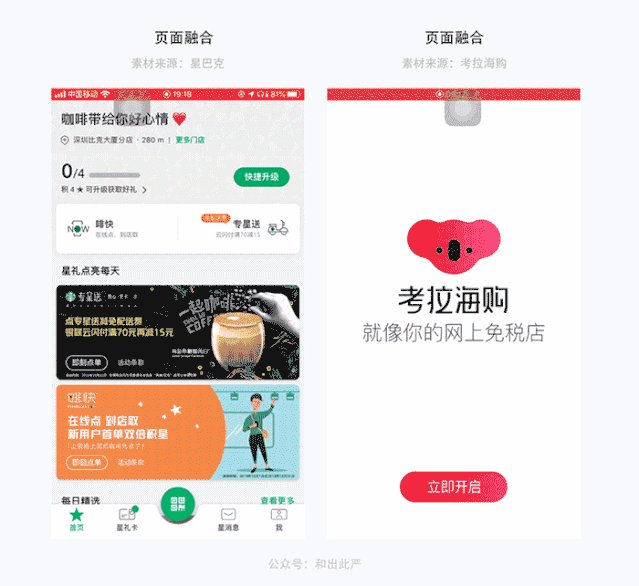
4. 扭曲、页面融合
扭曲:根据水平或者垂直线为中心点,将整个页面进行旋转、压缩等处理,适合给用户传达一种“异次元、空间传送”的效果。

页面融合:根据页面的某个视觉元素,通过变形、变色、缩放、位移等方式过渡到另外一个页面中去。这种转场是最能体现两个页面之间的‘关联性’,也是过渡效果最和谐的方式之一。

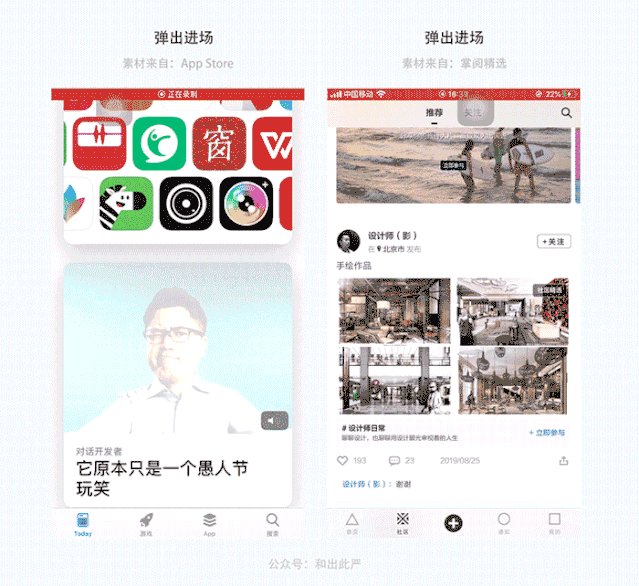
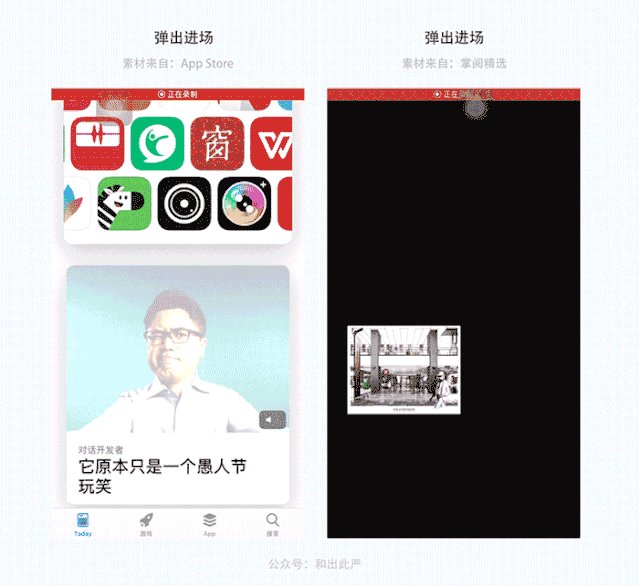
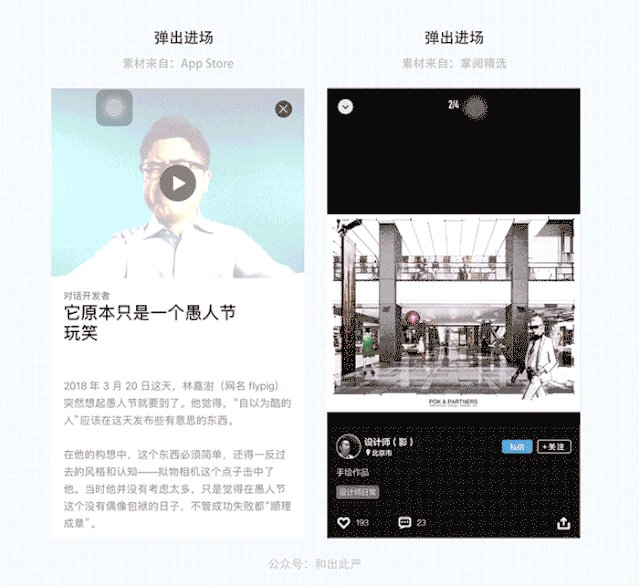
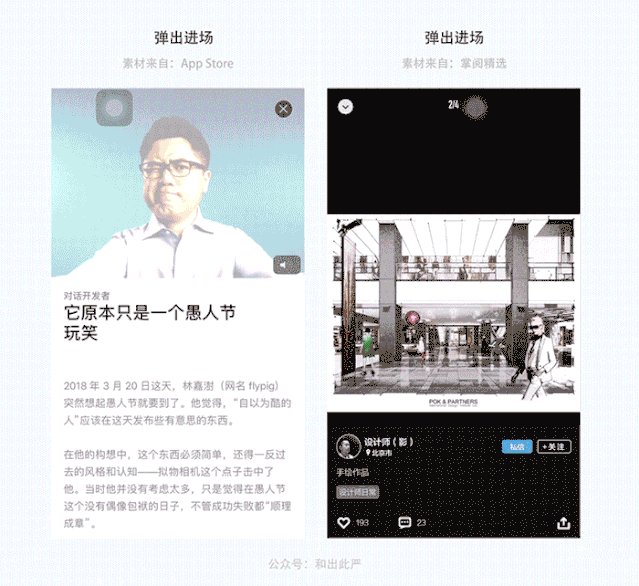
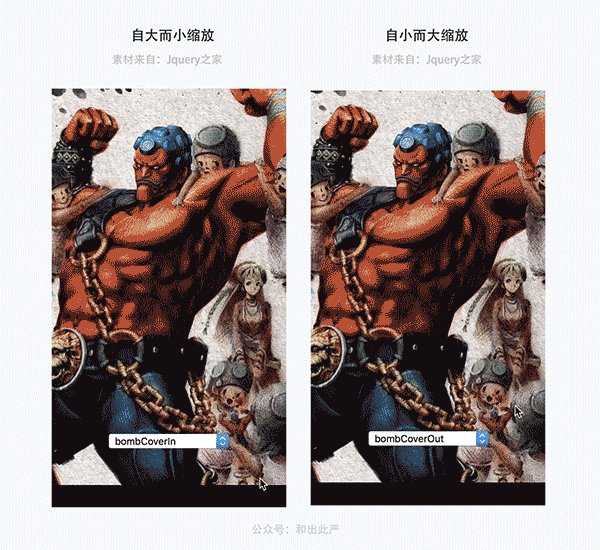
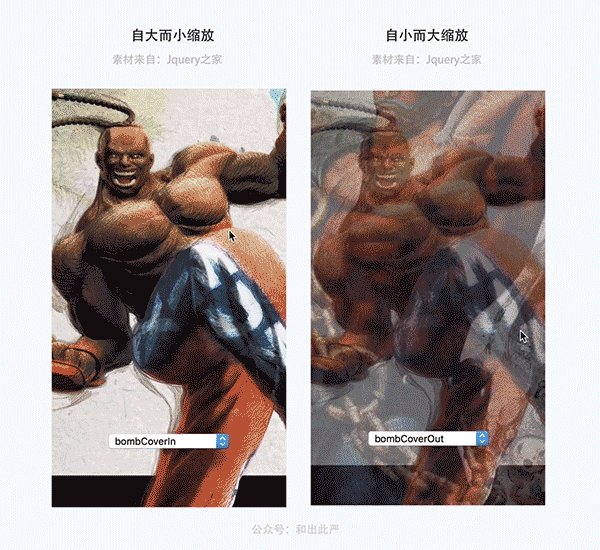
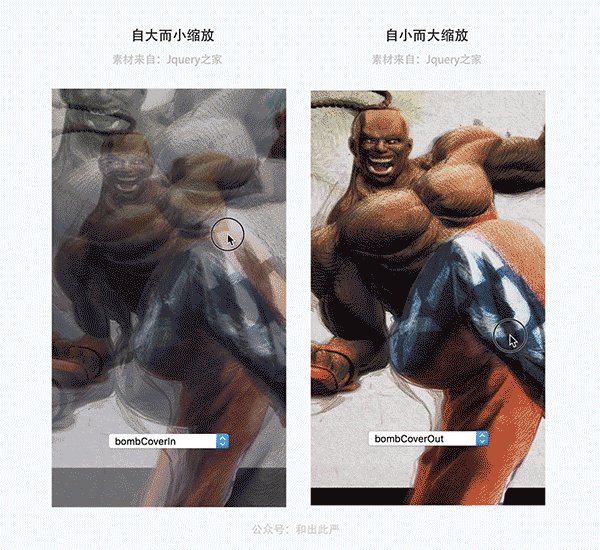
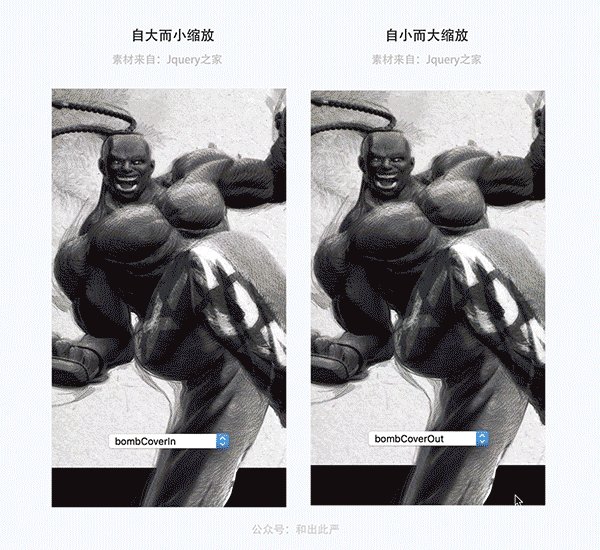
5. 弹出、缩放
弹出:根据页面的某个视觉元素,将其弹入到下一个页面中去。适合突出某视觉元素,将其重点弹出展示。

缩放:将整个页面自大而小或者自小而大进行缩放过渡,很适合大封面的转场。

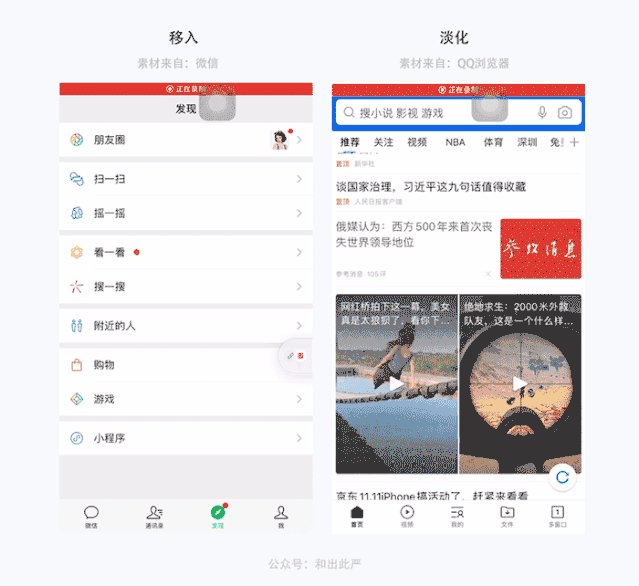
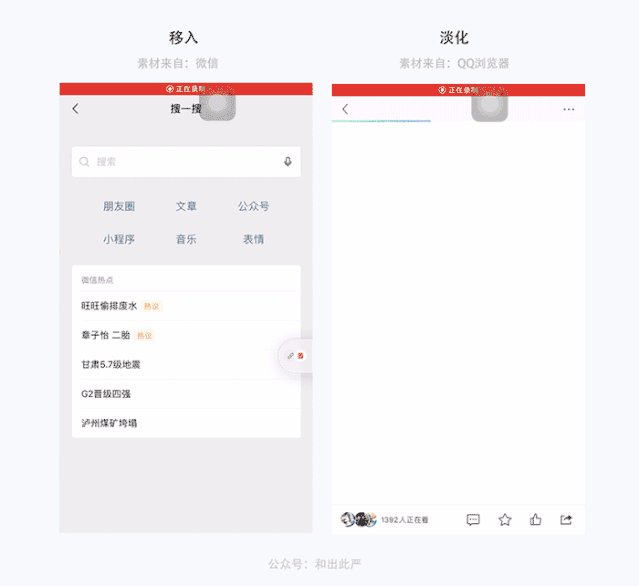
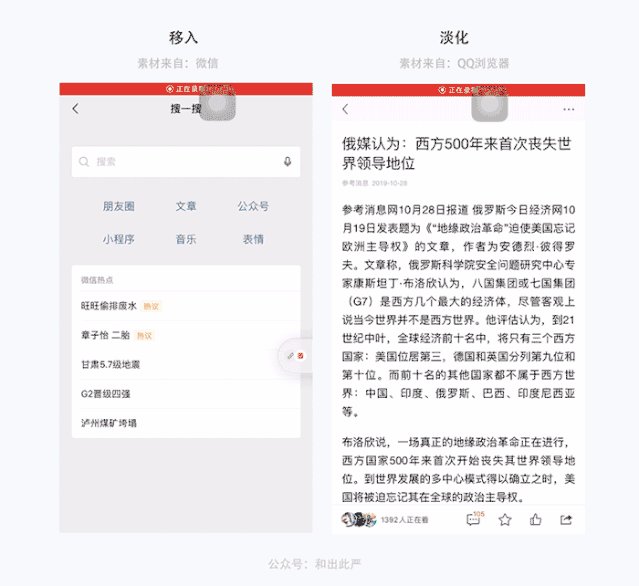
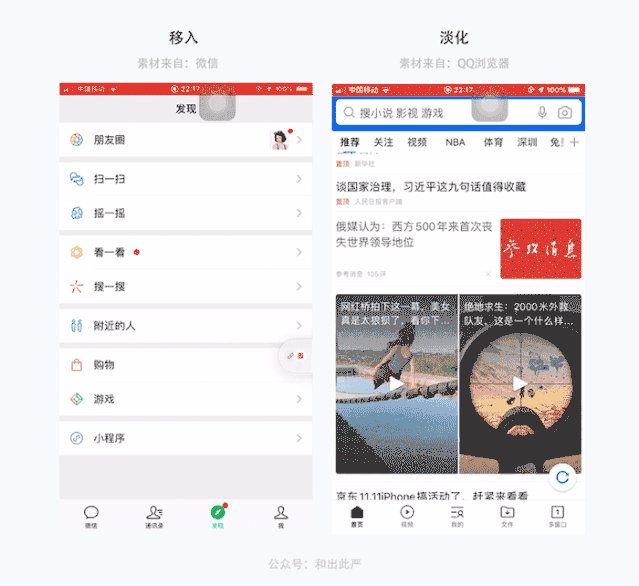
6. 移入、淡化
这是我们最常见、最普通的转场方式了,大部分的产品使用这两种转场方式。移入有“上下左右”4个进入方向,而一直使用“左移进入、右移退出”的转场,最能体现产品功能的使用流程。

Part3:转场时应该考虑的细节
各种效果只是提供一种选择而已,根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。而在一些转场过程中的细节点,是交互设计师不能忽略的事项。
1. 页面间的关联性
页面之间都是通过“入口信息”和“页面标题”建立关联的,为了增加用户转场后的代入感、避免产生认知错误(觉得进错页面),可以考虑用相同的背景色、视觉元素等加强页面间的关联。

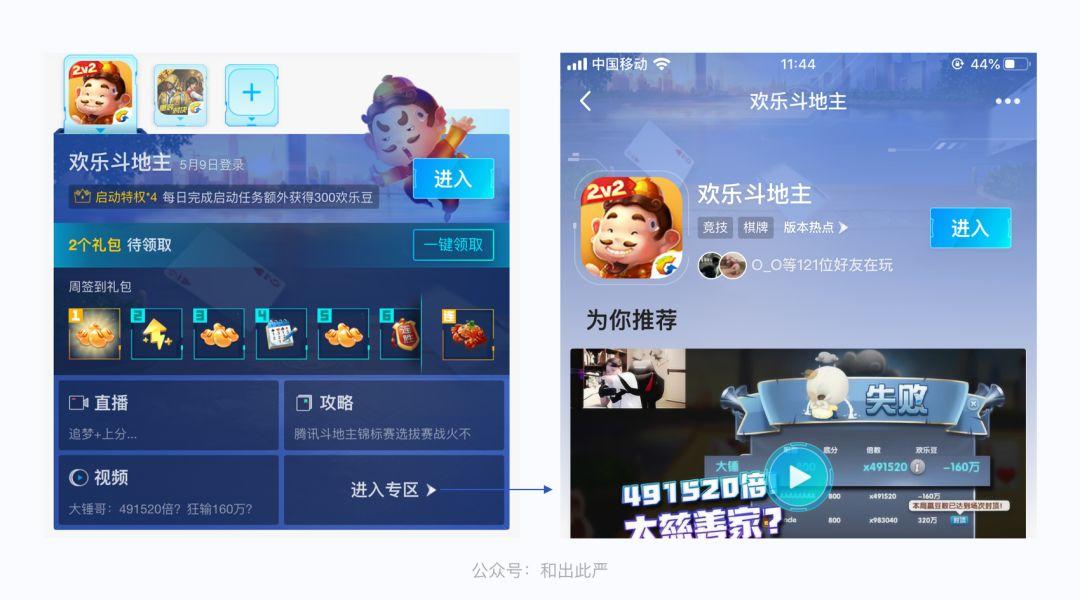
比如之前QQ游戏中心,将前页的背景图沿用到后页中,让后页的游戏描述更有代入感,用户第一时间就觉得“来对地方了~”

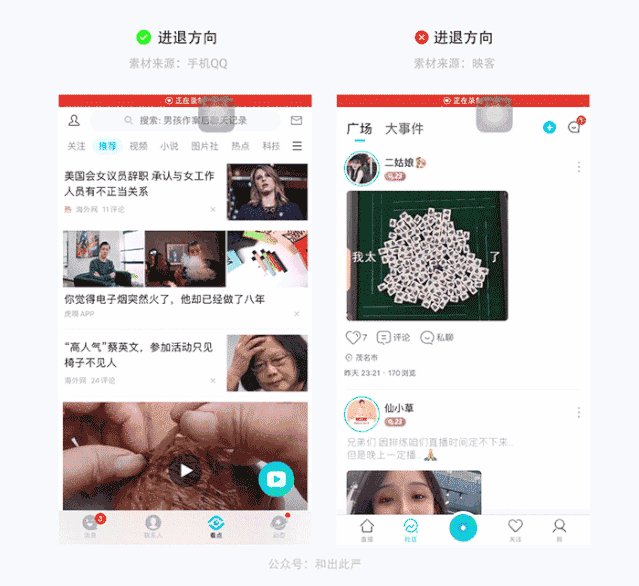
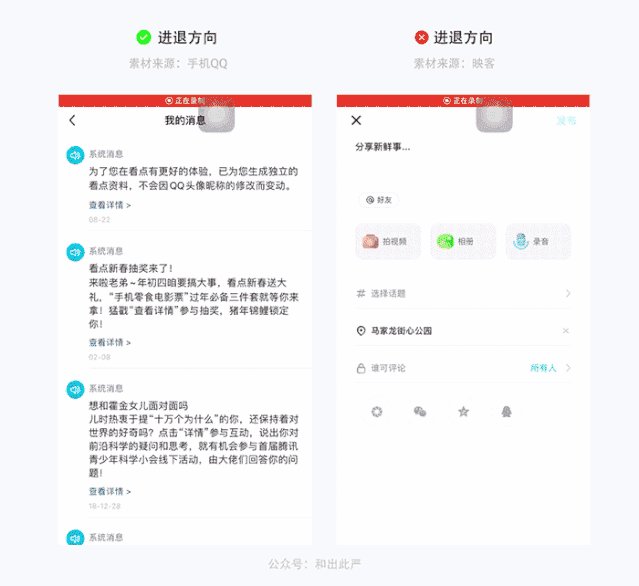
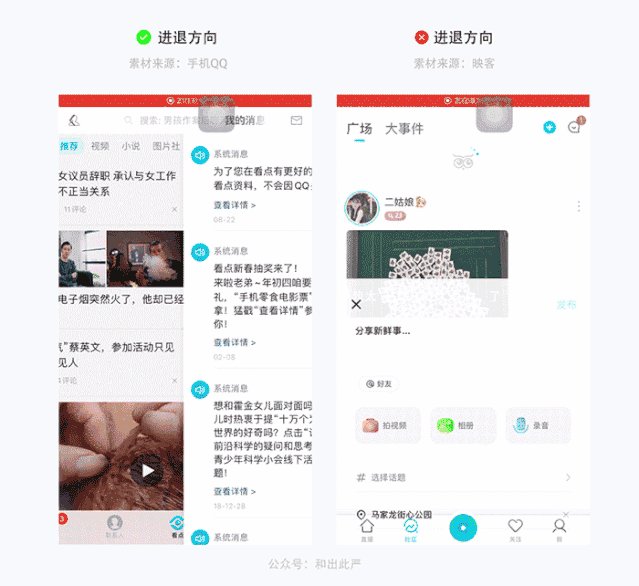
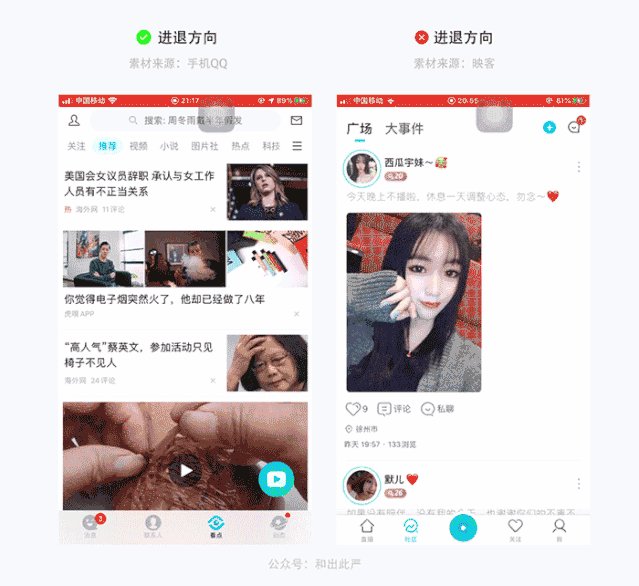
2. 进退方向
页面的进入和退出尽量是成反方向的,即页面从右加载边移入,退出时则从左边移出。否则混乱无序地进退方向,会使用户的操作流和视觉流感到不适。

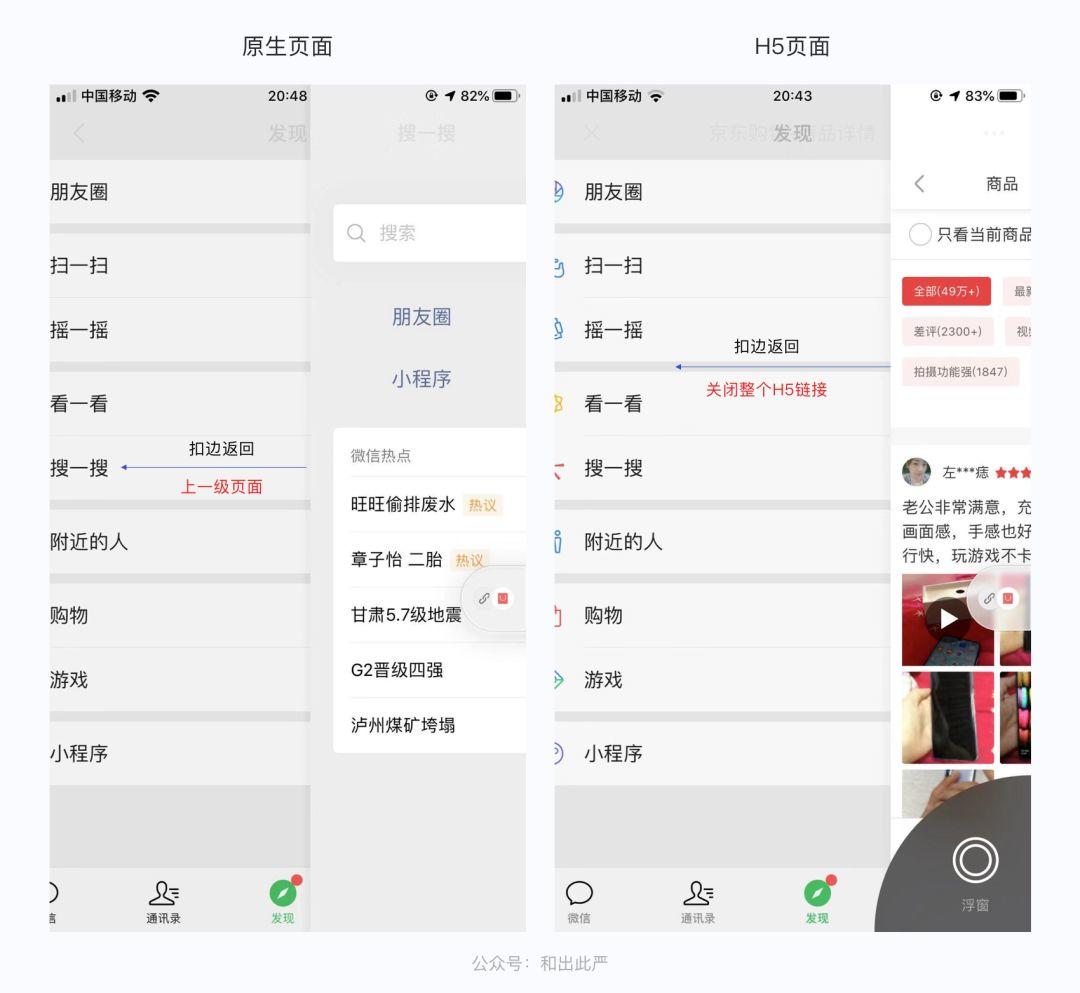
3. 返回逻辑的不同
用户习以为常的页面返回习惯,一是点击左上角‘返回/关闭’图标、二是屏幕扣边(叫法不同,即按住屏幕最左边位置向右滑到,iOS与Android均可实现该方式)。因“返回/关闭”图标在视觉上带有明确的指向性,用户知道点击后到底是“返回”还是“关闭”。但不同页面类型的屏幕抠边,对应的含义和逻辑却是各不相同的。
原生页面:屏幕抠边是返回上一级页面
就如朋友朋友圈一样,原生页面在屏幕抠边后是可以回到退出前的页面位置、状态,亦可以重新加载页面。
H5页面:屏幕抠边是关闭整个链接
无论在H5里操作了多少内容/页面,屏幕抠边都会关闭整个H5链接,再次进入时只能重新加载页面,操作记录都会被清空。

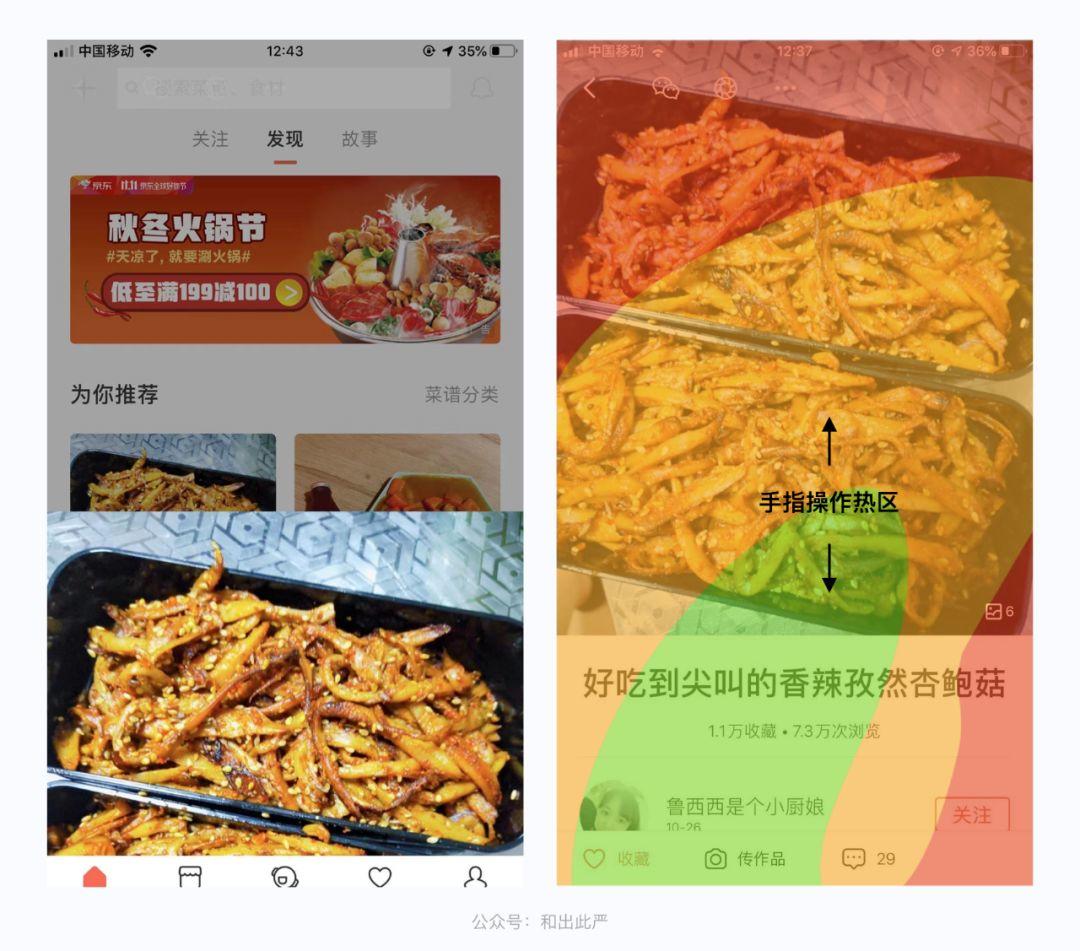
4. 更高效的返回方式
除了点击“返回/关闭”图标、屏幕抠边外,可以根据自己产品的页面形态,考虑是否有更高效的退出形式。比如《下厨房》的食物详情页里,采取“下滑“的形式返回上级页面。

原因在于:该详情页是以大图+文字的结构描述食物,而大图的展示区域很接近于手指的“黄金操作区”。相对于将手指移动到屏幕左上角点击返回、或者移到最左边抠边返回,“下滑”可以在最短距离内、最快速地让用户返回首页浏览其他内容。
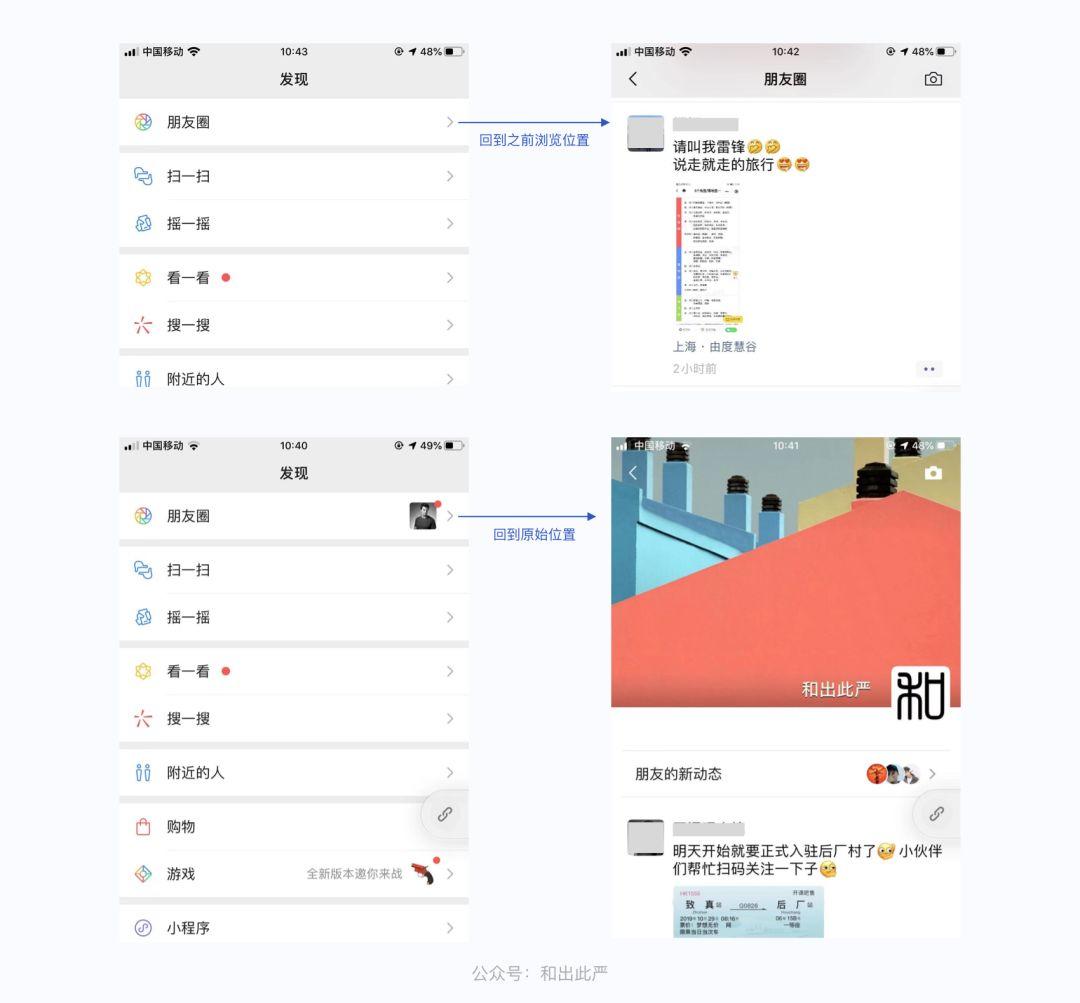
4. 是否保存/清除用户操作
页面间的跳转和退出,势必会对当前页面内容和状态产生影响。当用户想要离开时,不同的产品都会选择不同的退出策略。举个特别典型的例子:微信朋友圈。
当退出朋友圈再重新进入时,是会停留在退出前的页面位置,方便继续浏览好友内容。而退出朋友圈后,入口处提示有好友新动态时,再次进入朋友圈则回到顶部初始位置,以保证可以第一时间获取好友动态,满足用户日常的社交需求。

每日故宫在这一方面的处理也很用心:无论用户在详情页里进行了什么操作(屏幕伸缩或滑动位置),退出页面时都会清除用户的操作痕迹,还原到文物的初始状态,给人带来一种“保护文物、细心严谨”的心理感受。

结尾
好了,关于“页面转场”的话题就先写到这,各位根据自己的产品特性、想要传达的交互理念等选择合适的方式即可。
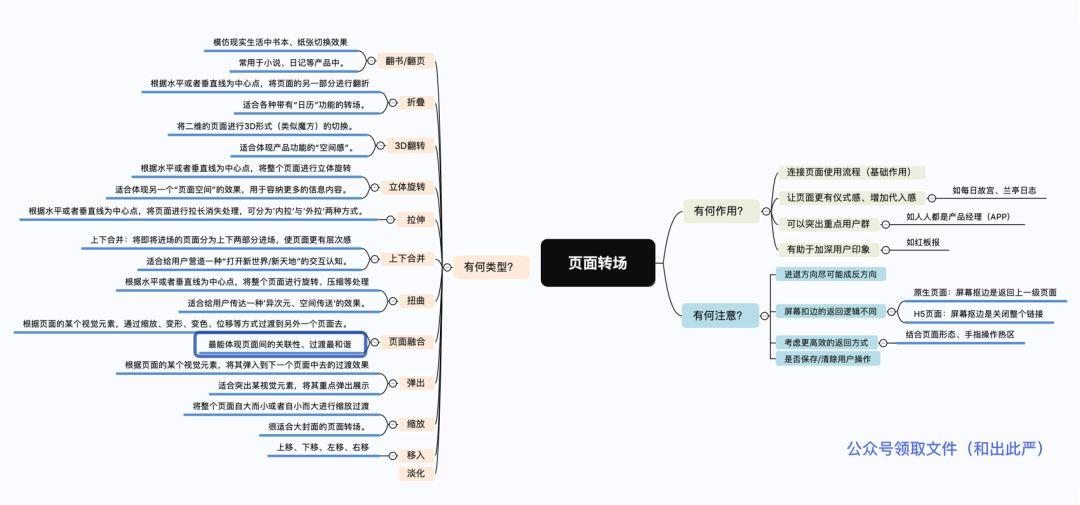
下面是总结笔记:

作者:和出此严,微信ID:elffzh,公众号:和出此严
本文由 @和出此严 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








推荐一个我做的学习网站:
有蛋案例 youdananli.com
有多个大厂、各个行业里有意思的设计案例,还有近百条产品/设计知识方法、理论模型
感兴趣的可以看看
确实有点意思
太棒了!
有点意思
又是一篇干货,果断收藏!
太棒了,刚好给我最近的交互需求提供参考,感谢~
我来喽~