你知道刷一刷红包预热H5背后—设计在弄啥嘞?

A开始之际
首先祝大家新年快乐~新年新气象,天天猴赛雷!今年除夕,QQ红包2亿现金大家估计都收获不少吧(反正我是刷出了不少,哦呵呵呵呵!),而在大家欢 乐刷一刷的背后,我们也是进行了不少的工作。除了全民刷一刷的重要功能体验,元旦和除夕我们都做了预热推广的H5,告知用户这个活动的相关信息和内容并让 用户对这个活动感兴趣。预热推广将会影响到用户参与到刷一刷活动的人数和参与体验,因此要打造一个体验不错的预热H5,需要策划、技术、设计的紧密配合, 那么设计在其中做了什么工作呢,这个故事让我娓娓道来……
B宝宝心里有点苦
“那个元旦刷一刷红包预热H5,你来做下呗?”“哦…好哒~” 当我接下这个运营活动的时候,根据以往做运营的经验,预计这个需求不会太难弄。很快的,运营策划童鞋过来和我讲解并沟通需求,沟通一开始挺愉快,然后他们 和我说这次希望做个告知用户刷红包时间的预热H5活动,并给出以下的一些需求和一些风险点:
- 这个H5需要教育用户刷一刷的操作方式,需要告诉用户明确的抢红包时间、谁来发红包,需要有明确的时间线。
- 除了最后一页,只能有下拉这一种交互动作(点击啊,左划右划都不出现)。
- 画面需要精美(常规都是这么要求的吧)。
- 整个时间线部分最好3屏之内显示完,其中有一屏希望是完整时间线。
- 希望有刺激用户分享的内容。
- 关于活动涉及到的具体明星、企业和总明星、企业数量都很难最终确定,可能会有多次调整。
- 时间点不到临近上线也都有变动和调整的可能。
……
卧槽?一听完,我当时整个人就懵逼了。这个需求看来是个不小的挑战啊….

C灵光一闪
懵逼没卵用,实干解决才是硬道理。焦头烂额之际,我脑中灵光一闪!要满足上面所提到的各种条件,那么,只要这样就可以啦!所以出了下面这个东东:

这样简单又好实现,操作明确,时间线完整,中间要修改的话也十分好调整,上面需求似乎都能够满足得到,哈哈哈哈哈哈哈……这样“简单而又完整”的一个方案,当然是~

首先,作为一个有追求的设计师肿么可以就这样随便呢?再者,这次的需求是一个推广性质的运营活动,它需要达到吸引用户参与并推广出去的宣传目的,所以我个人认为在设计的层面它应该具有以下几点:
- 需要传达的信息明确
- 它应该和所需推广的功能相关
- 主题基调贯穿活动(或者热点或者话题)
- 视觉风格和感受上具有氛围感,有一定视觉冲击力
- 整个活动有亮点,具有一些有趣的创意和细节
通过这几点来看,那么上面这个所谓的“方案”其实是完全不符合的。要满足运营的需求,也要在设计上达到要求,所以还是脚踏实地认真思考吧~
D正式开工
主题关键词
首先还是要确定下整个活动的基调,这次运营是关于手Q在元旦进行预热的功能“刷一刷红包”的活动推广,因此,这个H5的主题关键词应该从元旦下手去发散,但元旦自民国后不再是我国传统节日,参考点不多,所以通过大家讨论,结合需求,得出关键词:欢乐。

后面我们通过主题关键词进行了脑暴,我联想到以前曾和朋友在一块玩着大富翁游戏十分快乐的场景,而且大富翁游戏也可以和红包还有钱产生关联,所以我们把大富翁作为关键词所具像化后的载体,并提取元素运用在设计中。至于那个大富翁游戏嘛,大致长下面这个样子:

截图来源于“大富翁7”游戏
功能与活动的关联性
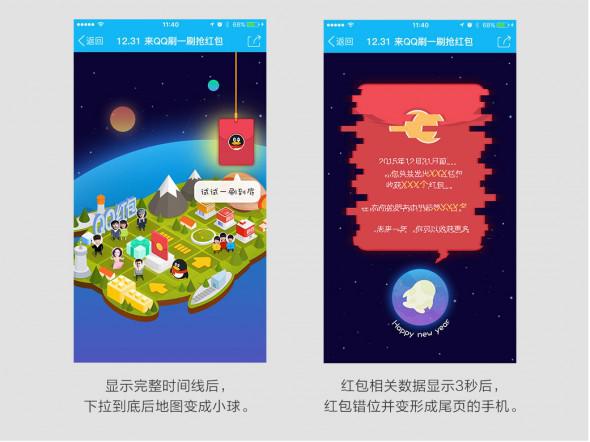
确定活动基调和载体元素,下一步我们要考虑如何让这次的H5预热与“刷一刷红包”这个功能产生关联,除了要出现红包元素,刷一刷的动作也是需要提前 教育用户的,所以策划让H5只有一种下拉的交互操作,通过反复的下拉(这就成了刷),让用户潜移默化。在动作上,我们以一些生活上的常识习惯为依据,把下 拉当成启动下一步的方式,给用户即时性反馈(如拉开帘幕、拨动云雾、开灯等等),让用户在这个H5中感受自然而不突兀。最后,通过H5尾后的视频直观告知 用户怎么参与到刷一刷的活动中,把功能与活动联系上。
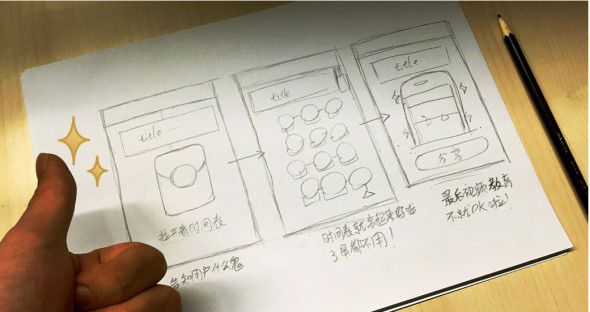
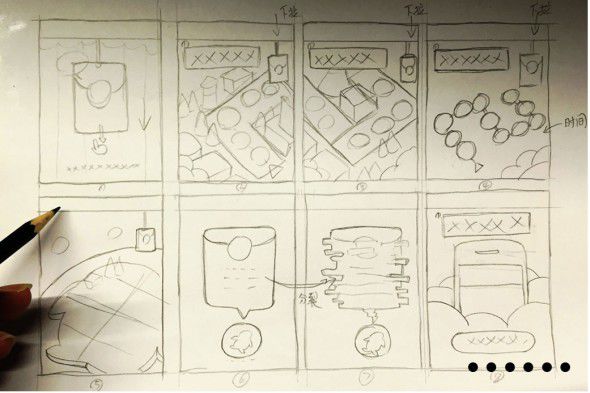
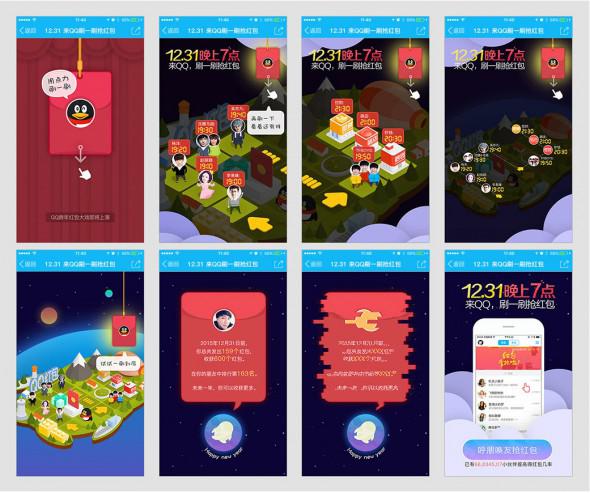
结合上面所说的,我们对分享、调整的问题、细节也进行了探讨并制定出了方案,这些点我们后面会提到,先让大家看看整个方案先吧!如下:

……呃,由于草图太草不太好理解,所以还是直接看视觉稿说吧:

灵活调整
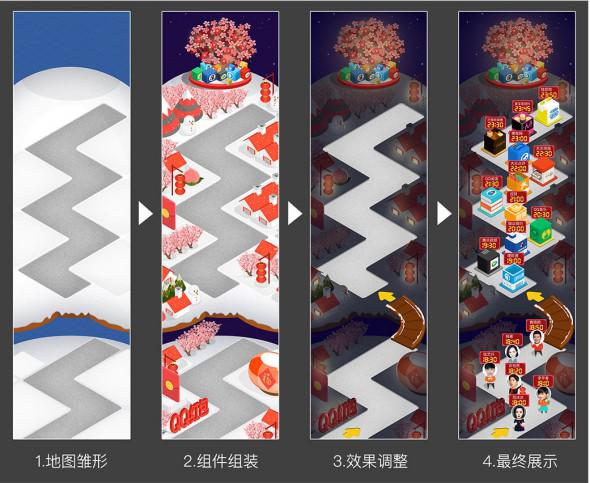
这个H5里面最关键的就是时间线部分,通过上面2点,我们想到用地图为载体,把活动具体的明星和企业信息以及时间点按照一个明确的顺序传达给用户, 这样不仅直观而且有趣。但由于时间点和明星、企业信息在上线之前都会有策略调整、招商问题等因素的影响,这会大大增加设计返工的风险,而且运营的设计里往 往牵一发动全身,改一个地方会涉及到好几个地方(有的时候会波及整个页面乃至整个流程),为此我利用这个地图想了一种可以灵活调整的设计来应对这次运营中 会出现的风险,我把它戏称为“积木拼装”,设计过程如下:

老规矩,先出草图(草图和最终方案会有出入的哈)~~

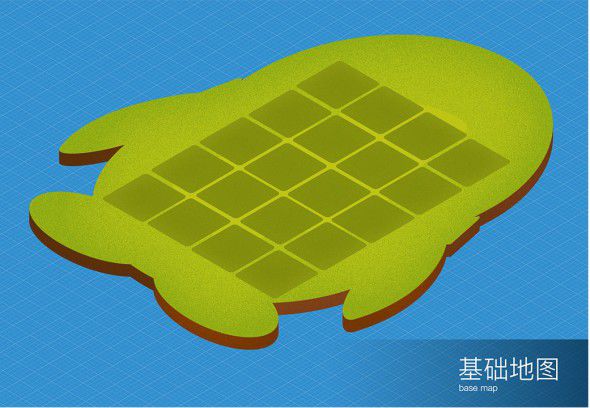
然后具体绘制,首先是这基础地图,布局好基本的模块,便于后面添加或减少。

接着就是元素的组件化。这是这个方案的核心,通过把元素组建后,就能够把它们如同积木一样按照上面提到的模块拼装到地图上。

上面就是基本组件组装后的效果了,中间留出了放置企业和明星的主要路线。

放置明星和企业以后,为了突出主要路线并结合元旦跨年晚上的感觉,因此把主要路线以外的区域都压暗下来,营造氛围感并使得用户更集中到路线(时间 线)上,那些对应的时间点,也都做成组件,突出之余并方便替换。通过“积木拼装”的方法,这样哪怕有调整,都能够通过组件的添加和删减或者位置的变换来完 成,大大减少因为招商以及决策因素频繁返工所带来的工作量。当然,前期绘制组件和地图也是个不小的工作量…但,毕竟自己提的,而且设计师总要有追求嘛…

分享
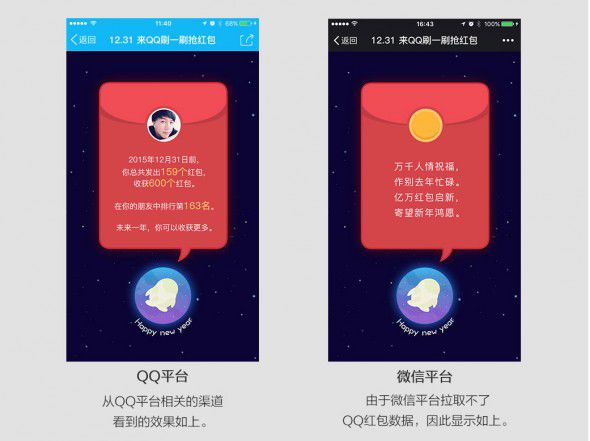
为了让更多的用户看到并了解这个h5,除了通过各个渠道去进行曝光之余,另一方面方法就是刺激用户分享到如QQ空间、朋友圈等平台,通过各种关系链达到曝光和营造口碑等目的。能够刺激用户分享的h5内容我总结了下一般是:排行榜、测试结果、新闻热点、收益、个人数据这几类,但是它们都有个共同点,那就是都是和用户自己相关的内容信息,因此我们结合红包的相关数据,并对其进行包装,让用户在心理上更具有参与感(微信平台拉取不了信息,另作显示)。

细节
文案
文案是特别重要的,在很多的设计文章中都有提到,运营也是一样。这次的运营中, 除了传达上诉的明星与企业信息、时间点,最最重要的就是告知用户“12.31晚上7点,来QQ刷一刷抢红包”这一信息点,因此可以看到这个信息几乎都是在 每一页显眼的位置,通过反复强调来加固用户的印象。
loading与分享蒙板
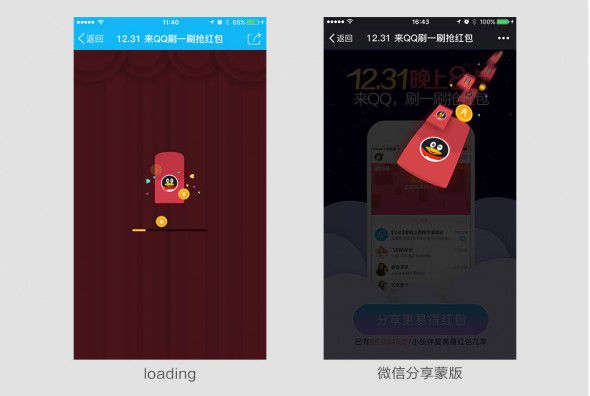
虽然loading是很快就跳过的部分,但是在网络较差或者信号在4G以下的时候,还是需要一些等待的时间,这次元旦的h5就通过一个跳动的小红包 这个细节来增加趣味性,减少倦怠感。而微信由于系统的关系,点击分享后会跳出分享蒙版提示,这个地方我们也做了个小动画摆脱以往单调的文案指示。

动画
除了loading和分享蒙板之外,整个H5中,我们也用一些动效来代替了单调的过度。通过这些动效来让整个H5更为灵动有惊喜,迎合欢乐的主题并用户心理的感受上更为流畅和自然。

呼~以上就是整个元旦红包H5的设计部分啦,整个h5最终的体验顺畅,虽然中间踩到不少的坑,但后面解决问题做出来后还是蛮有成就感的~辛苦策划还有技术童鞋……呃,感觉似乎还有什么事情要发生的样子?
“对了对了,后面还有个除夕的红包,你继续做吧~”“呃,好的…”果然,没那么快完。

E继续奋斗
除夕红包运营H5大致总体上和元旦差不多,流程操作上比较一致,能形成系列,保持红包两期活动的品牌性一致。但是除夕要求比元旦要高,所以画面的处 理比之前要更细致,体验要比之前的流畅。与元旦不同,除夕是中国传统节日,是和家人团圆迎新的日子,这种回到家团聚的新年氛围感是我们想传达的,讨论之 后,决定把这次主题关键词定为:温馨。

由于篇幅有限,加上有刚做完元旦H5的经验,解决了很多问题,所以接下来除了与元旦H5不同的设计点,其它就直接上图图图啦~下面是除夕的整个方案:

除夕地图的设计过程:
之前元旦的地图由于有放大缩小的动画所以需要动用整个地图,导致资源过大,而且元旦地图的左右切换还是让用户对时间走向有些费解,吸取教训后,这一次用长条状形式,只取主要路线的部分,减少了资源大小,而且移动顺序从下至上,这样让用户更容易理解时间线走向。

相关的组件:

定制化组件:
和元旦h5不一样的地方主要就是这次需要对明星、企业相关的组件进行定制,突出它们对应的属性以及气质,对其品牌进行一定的宣传,提高辨识度。

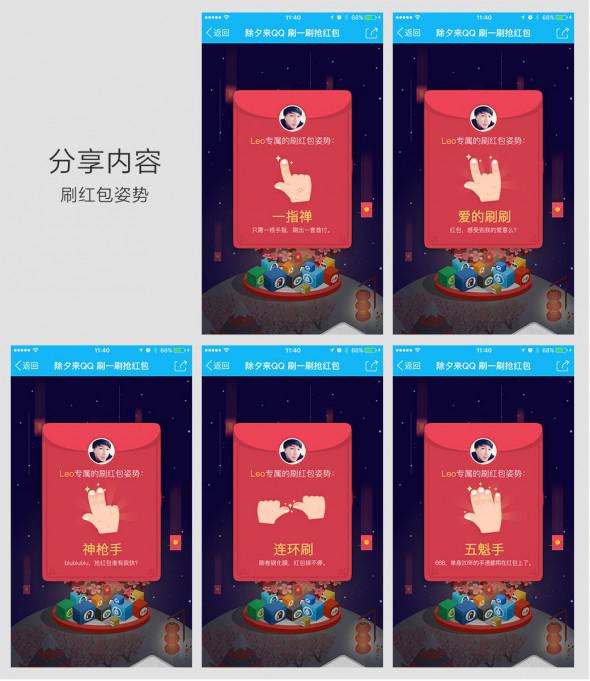
分享内容:
在元旦H5分里拉取红包后台数据的时候出现了不稳定,而且QQ和微信看到的内容不一致也的确体验上并不是很好,因此这次除夕H5结合一些梗,把“刷 红包手势”作为刺激用户分享的内容,一方面强化用户对“刷一刷”的认知,另一方面由于不需要拉数据,减少了发布后的风险并保证了各平台的体验一致。

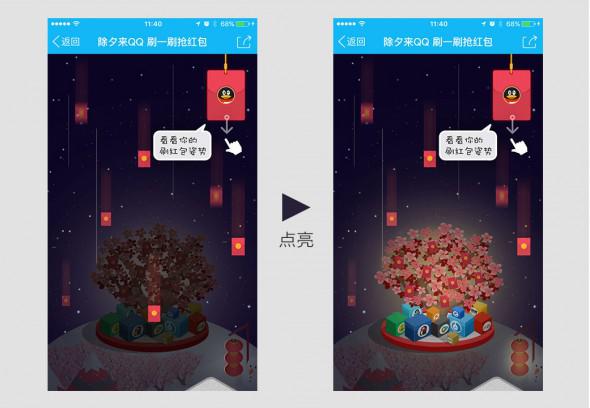
动画:
这次的动画上我们更加强调氛围,因此从首页进入后,加入了下雪的动效,让场景呼应我们想传达的温馨感。整个H5里面个人认为比较亮点的地方是地图刷 到尽头的时候,下起红包雨,你可以看到一棵挂了红包的许愿树,它原本的暗色被点亮起来,代表着启新,也代表着愿望都能成真的祝愿。

两期的活动的设计大致如此啦,当然,除了上面说的2个主体H5,还有它们后续所附带的一系列推广素材,整个运营才算是完整的,但这里就不作细说了。这段时间,看着两期整个H5实现出来并上线后,个人认为还是蛮有成就感的~
F后续感想
这两期的H5我个人认为在体验上来看是比较流畅的,并且在上线后也有不错的成绩,这得力于策划、设计、技术3方紧密合作,所以才有这样的结果,很是感谢!同时在这段时间的运营工作中我也学习和感悟到不少东西,有些相关经验和感触,和童鞋们分享一下:
1.活动策划的前期要做好
虽然这两期的刷一刷红包预热H5伴随着不少的问题,但是,从整个项目的周期上来看,我觉得是比较顺利的,这一点我觉得是得力于前期运营童鞋把策划与 安排工作做得很好。时间上的灵活安排和及时调整让设计和开发的工作时间于项目上比较有保证,另外H5策划前期给出了一个具体方向并坚持走下去,这一点避免 了之前设计常因方向变化而导致大反工的情况。
2.出图必先出草图/手稿
现在很多时候设计在初稿阶段就直接电脑出图先了,但是运营h5的设计上,这样做会有很大的可能推倒重来,影响效率,因为沟通完后策划方并一定能很快得想象到具体画面效果,初稿阶段快速画手稿,并给出相关的风格参考,对方就能够有个大概的了解,提高设计的效率。
3.要和开发童鞋当好基友!
在这样的H5项目中,策划把控着整体流程和整体配合,但是论合作和配合紧密性,设计和开发之间的关系是很重要的,和开发童鞋当好基友,互相沟通理 解,设计了解技术上的处理和难点从而尽量规避复杂难实现的点;开发知道设计的要求和问题,从而找出合适的解决方法,这样打配合,这样才能更有效率做出好的 东西。
4.对人和生活要有更多的洞察
在我看来,一个好的运营,它的设计往往需要从人性、生活等角度去出发和考虑。通过对人性的理解,把握用户的心理,这是为了达到运营的目的而使用的手 段;而通过对生活的理解,把我们对生活的通感、体验提取相关元素转化并运用在策划和设计上,掩饰或软化手段所带来的不适,让用户在体验的过程中产生共鸣并 感受自然。我认为好的运营体验是通过不断得对人性和生活洞察并转化而来的。
5.在不确定的情况下尽量在设计中预留灵活调整的空间
运营类需求在很多时候具有一定的不确定因素,这样导致的改动、返工一直是做运营设计心里无奈的痛。在不确定或者有可能需要调整的部分尽可能在设计上留有灵活调整的空间,使得哪怕真的需要返工,也能相对得避免全面改动的情况。当然,能不调整最好~
6.还是文案
文案的重要性很多地方都有提到,这里也不多说了,运营更是需要文案的力量。一个好文案真的是可以解决很多问题并带来效益的。
在本文的最后,顺带的提一下这2期运营的数据(UV),感觉还不错:

好啦,再一次祝大家新年快乐~新一年红包拿到手软。

作者:里奥
来源:腾讯ISUX


 起点课堂会员权益
起点课堂会员权益








哇塞,老牛逼了,学习了
图全挂了老铁
我怎么就没有这样的设计狮呢~~~~ 😥 😥 😥
真心崇拜,真心想有和作者这样的人一起工作的机会