掌握四个交互方式,提升用户体验
交互设计常常出现在产品经理的工作中,关乎用户体验的交互设计可以从哪些角度进行优化呢?

产品经理经常会提到「交互设计」这个词,那么什么是交互设计呢?
交互设计,又称互动设计,(英文Interaction Design,缩写 IxD 或者 IaD),是定义、设计人造系统的行为的设计领域,侧重在交互模式的设计。——维基百科
不过我觉得《用户体验要素》这本书里面说得更加清楚一些:
交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
我们可以简单理解为:人和机器是怎么互动和交流的。
主要表现在人输入或者进行一个操作,机器或者界面怎么输出或者给予什么反馈的。
怎么评价交互设计做得好呢?
一般会从有用性、可用性、情感因素来进行评估。
交互设计师首先进行用户研究相关领域,以及潜在用户,设计人造物的行为,并从有用性,可用性和情感因素(usefulness,usability and emotional)等方面来评估设计质量。——维基百科
有用性不必说,就是这个机器或者这个App必须是对用户来讲,是有价值的。
而可用性即方便使用,具备一定良好的用户体验。
情感因素即给用户带来一些情感方面的正向反馈。比如说,一个弹框,现在的很多都是使用的非模态操作,即我可以点击屏幕的任意地方,取消弹框。但是大部分情况下依然会给出关闭按钮,这样用户就会有一个心理预期:这个界面可以关闭的,这其实就是一个正面的心理反馈。
我们来看看,哪些交互方式,能提升用户体验,给予用户正向的的情感反馈呢?
一、管理心理预期
未知是让人恐惧的事情,所以我们设计产品的时候,要让用户有一种“一切尽在掌握”的感觉。
1. 管理进度
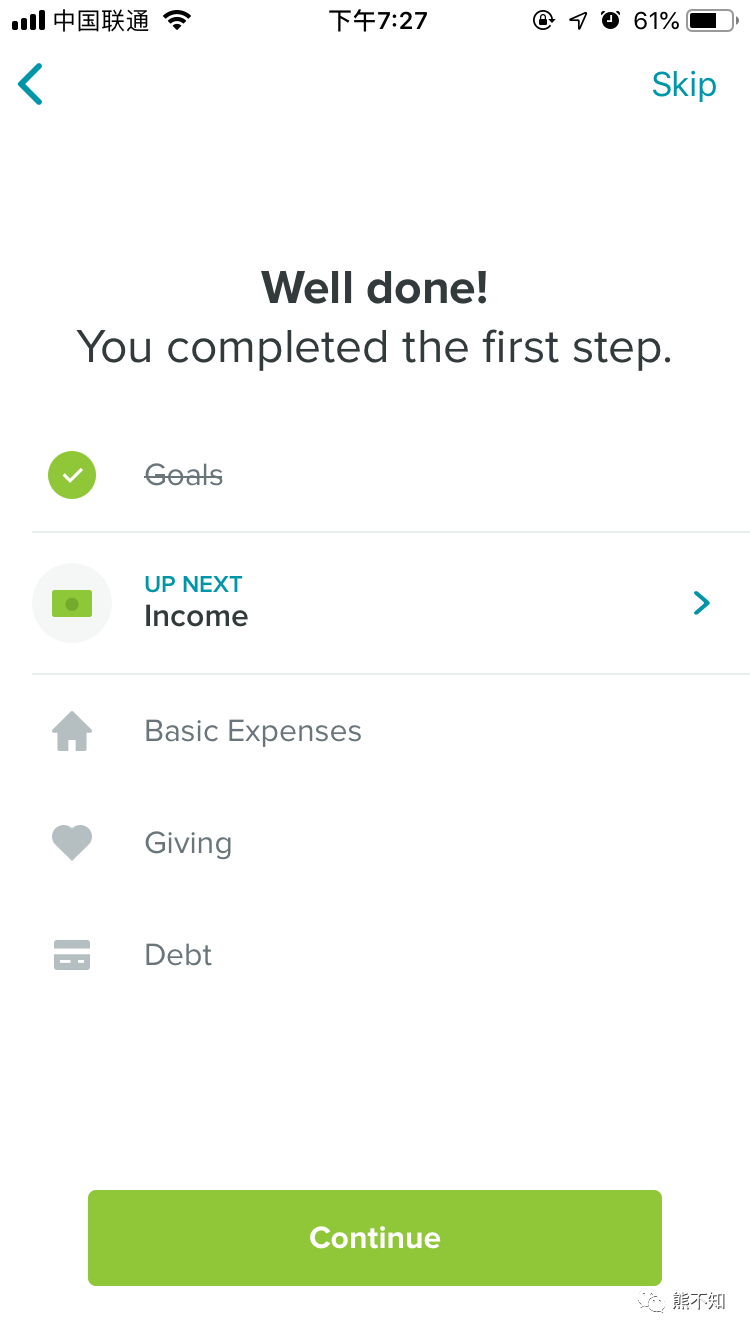
许多App都有一个收集用户信息,给用户定制个性化内容的流程;无论步骤多少,都会给一个进度条的显示。

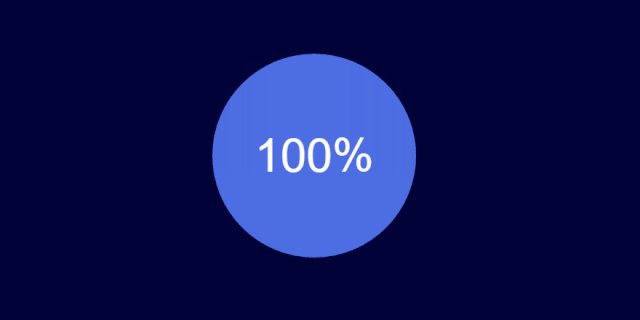
加载页面,会给加载进度的提示。

2. 管理时间
启动页面,一般会有倒计时的显示。

3. 提前告知
用文字的方式,提示告知等待时间。比如一个Instagram的账号分析App,通常会去IG拉取数据,这个过程可能会有一些长,一般会提示用户:我们正在加载数据,一般会持续1-2分钟的时间,请勿关闭App。
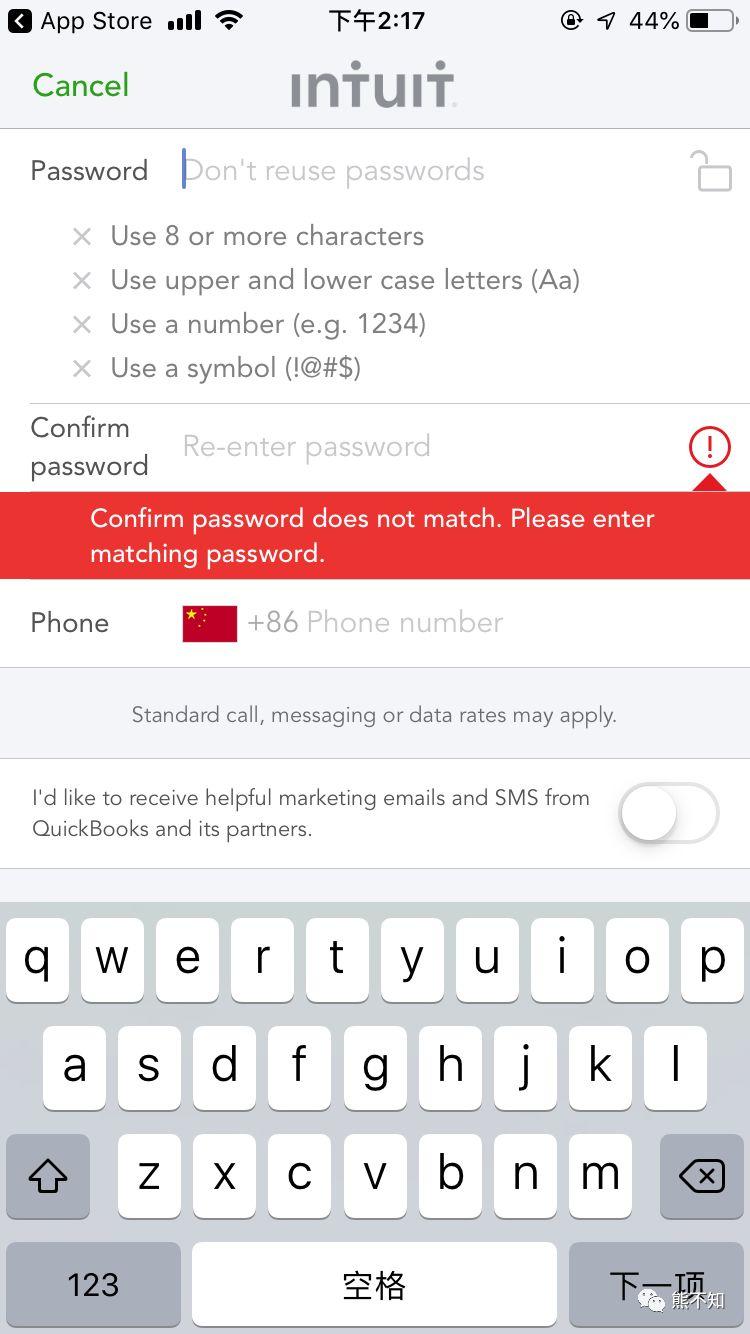
实时提示,比如这个注册的密码输入。输入前和输入中,密码提示那里都有反馈。

加载时先展示框架,让用户有个大概的了解。比如今日头条,会先把产品的导航展示出来。

4. 随时退出
比如启动页面、一些信息填写页面、Guide页面有一个Skip的按钮,可以让我有种可以管控这个流程的感觉。


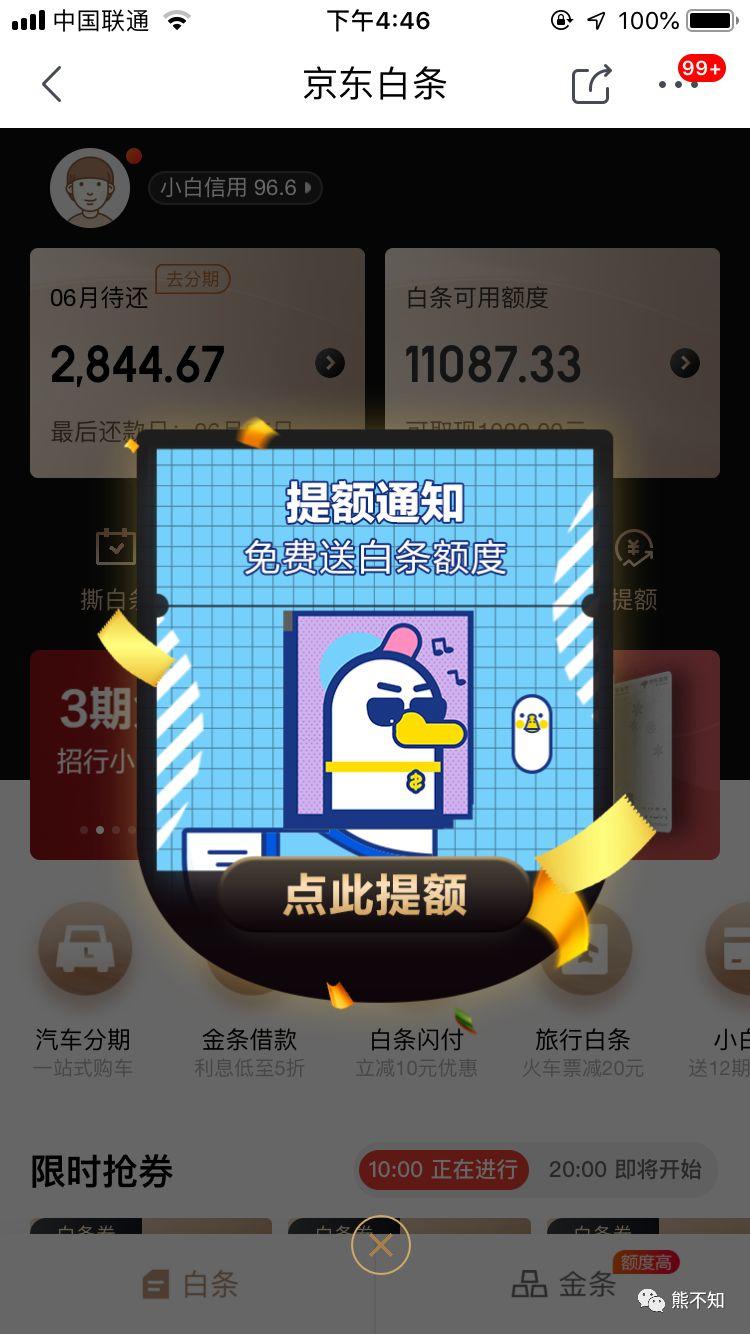
弹窗的关闭按钮,可以随时关闭。

二、利用声效和震动
声音是和用户进行耳朵进行互动,震动是和用户进行触觉的互动。调动用户的观感,让用户沉浸其中。
1. 声音和震动会有一种互动的沉浸感
比如苹果手机里面的计算器,点击时候会有声音;苹果的时钟App,设置时间的时候会有齿轮转动的声音。
再比如之前提到的冥想的Balance,就是利用声效让用户有一种沉浸感。
2. 声音和震动也可以起到提示和提醒的作用
比如生活中洗衣机,洗完衣服,会有滴滴的提示;比如苹果手机左边的静音键开关,会有震动的效果,可以起到一个提醒的作用。
三、利用动画效果
有些时候利用一定的动画,引起用户的注意。比如按钮的闪光效果,提示用户点击。

比如苹果手机开屏的时候输错密码后的摇晃动画,让人联想到摇头这样的动作,友好提示“输错了”。
四、模拟生活中的真实场景
苹果截图,有相机按下快门的声音,让我们很好地理解截图这样的概念。
以上总结一下,就是要通过声音/动效/震动/界面提示等,给用户的操作进行一系列的反馈,给用户的心理提供一定的预期。
本文由 @熊不知 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








交互说明
作者:熊不知;公众号:熊不知(ID:xiongbuzhia)关注我,一起聊产品吧
受教了,谢谢!