关于弹窗四大控件的3个问题
本文作者对弹窗4大控件进行了对比分析,非常好地阐释了不同控件的应用场景,并通过案例进一步加深了对控件应用的理解。

大家平时做完一个项目有没有总结的习惯呢?最近我一直在分析弹窗相关的知识点,原本觉得弹窗很简单没啥可分析的,大家基本也清楚什么情况下该用什么弹窗,但是发现一些同学在设计时仍然会出现滥用的情况,主要原因还是知识没有内化。
如何才能把看过的文章内化成自己的知识呢,那就是多发现问题,比如之前我在写弹窗的总结文章时就发现了3个问题:
问题一:警示类弹窗用 Alert 好还是 Action Sheets 好?
问题二:Toast的位置在界面顶部、居中、底部都有,三者哪个好?
问题三:Snackbar和Toast有啥区别?
当然发现问题并不能达到知识的内化,重要的是去分析并解决这些问题,这样以后在设计时就能做到有理有据,不会滥用了。
一、了解四大控件
谈问题之前我们先了解写这些英文控件分别代表什么:Alert(对话框)、Action Sheets(控制面板)、Toast(小提示)、Snackbar(快捷提示)。

- Alert:对话框是一种模态弹窗,当用户将进行一些危险或者不可逆操作时,系统将会以Alert对话框的形式提醒用户是否还继续操作,起到警示的作用,其阻断感强,操作不可忽略。
- Action Sheets:控制面板是Alert的一种延伸,也是模态弹窗,用户必须进行操作,弹窗才会消失,和Alert的区别是Action Sheets拥有更多的功能按钮,其重点在操作。
- Toast:是一种非模态弹窗,他一般出现在页面的任何位置,显示几秒然后自动消失,其阻断感弱,一般用来显示操作结果,或者表单未填写提示。
- Snackbar:是 Google Material Design 中提供的一种兼容提示与操作的消息控件。其和Toast类似,在不操作的情况下几秒后自动消失,同时向下滑动也可忽略消息。
二、界面位置的强弱
通过分析上面提出的三个问题,不难看出其实就是位置强弱的选择,因此在解决问题之前,我们先来了解下APP界面中位置的强弱对比。
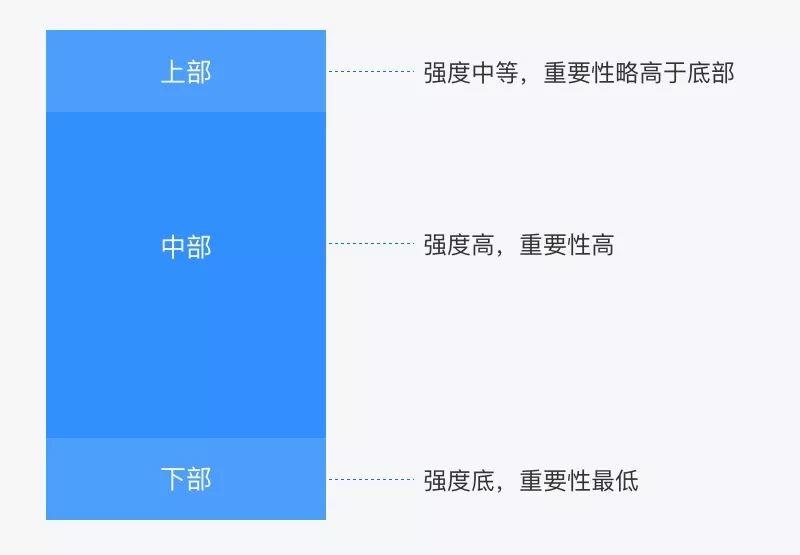
一个界面我们可以将其分为上中下三个部分,如下图:

其中中间部分为用户的视觉焦点,最吸引用户的注意,当然对用户的干扰也比较大,因此在使用时往往将重要的弹窗信息放在此处,比如对话框、二次确认等。
上下两个部分的权重相当(上部略大于下部),对用户的吸引和干扰都小于中间,因此我们可以把通知、不太重要的操作放在这两个位置。
三、解决问题
了解了界面中位置的强弱,我们在回到最初的问题,就能更好的判断了。
1. 警示类弹窗用 Alert 好还是 Action Sheets 好?
在一般的Alert和Action Sheets的对比文章中,大多区别是Action Sheets可以包含更多的按钮,同时暂用空间小,而Alert一般只支持2个按钮。
但是当都是警示类弹窗、都只有2个按钮又该如何判断呢?这时候就可以通过弹窗的强弱来判断。

- 微信提倡用完即走,因此当用户退出时并没有做过多的挽留,这时候我们可以使用Action Sheets控件,其阻断感小,用户能很快的完成退出操作。
- QQ从弹窗的文案上我们就能看出,当用户退出时连续登陆的记录将被清零,QQ达人图标变灰,通过这样的方式尽力挽回用户。因此采用Alert对话框阻断感更强,更合适。
2. Toast的位置在界面顶部、居中、底部都有,三者哪个好?
Toast的位置从常规来看,安卓端一般在界面底部;iOS端在界面的中部,但并不是所有产品都遵循这一原则。
有的产品也将Toast放在顶部,同时iOS中也有部分APP放在底部。那么具体什么位置好一点呢?同样我们可以根据位置的强弱进行分析。

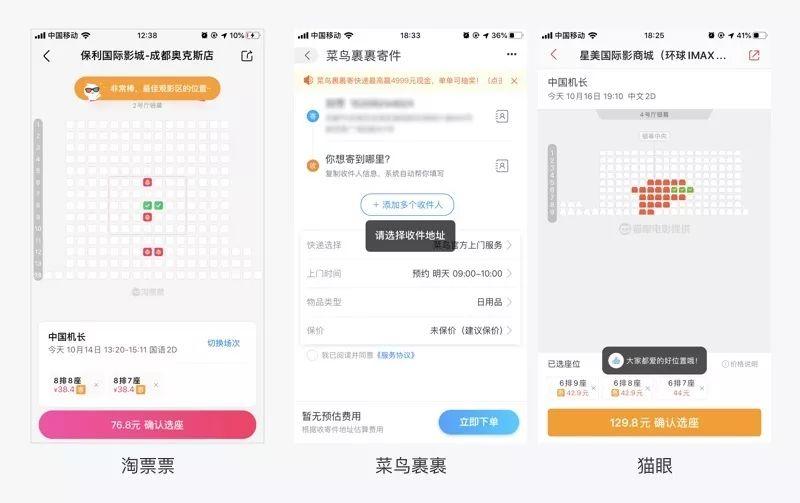
- 淘票票选择电影最佳观影区提示,这些提示信息对用户操作并没有影响,因此放到中部可以减少对用户的阻断感,同时相对底部来说又更容易被注意到。
- 菜鸟裹裹当为选择收件人地址时,点击立即下单系统会采用Toast提示你,这时候放到界面中间能够很好的引起用户注意。
- 猫眼的选座提示,其实和淘票票一样的功能,但是其放在界面底部,对用户的干扰最小。
3. Snackbar和Toast有什么区别?
在应用时Snackbar和Toast有点类似,现在也可以看到一些APP已经将Toast换成了Snackbar,那他们有什么区别呢?
Snackbar和Toast的一样有时间限制,若用户不回应,他将在几秒后自动消失,其区别是Snackbar提供一个或者2个功能按钮。

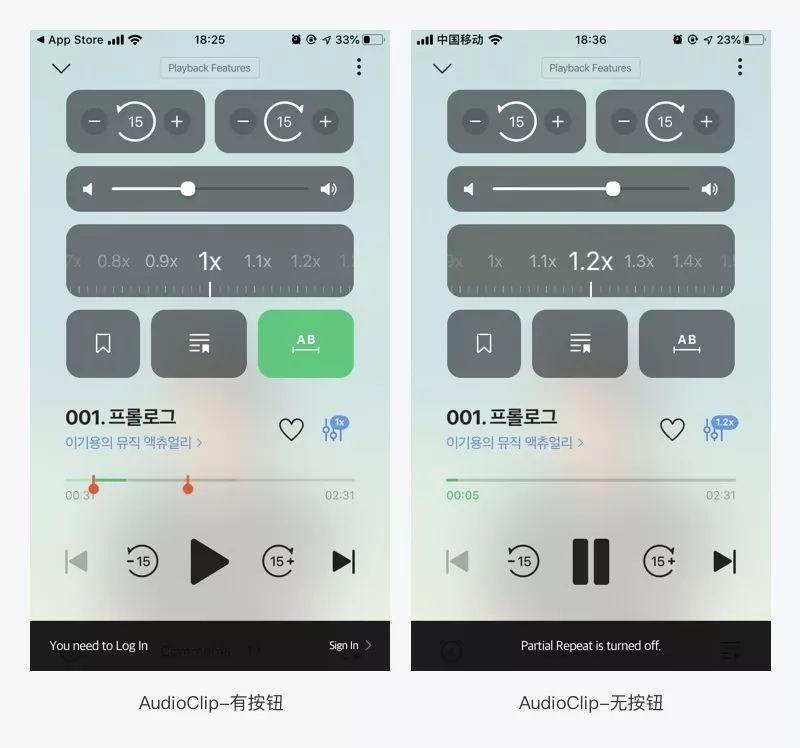
AudioClip当我选择标记音乐时,他直接用Snackbar提示需要登录,这样并不会打扰用户当然的操作,如果用户不想登录,直接忽略即可。
划重点
- 当你不知道用Alert还是Action Sheets时可根据弹窗的强度来选择,如果强度大就选择Alert,强度小九选择Action Sheets;
- Toast在使用时首先可根据平台规范来选择,其次在部分位置可根据具体场景来放置;
- 当反馈信息不需要太强的阻断感时,采用Snackbar代替Toast也是一个不错的选择。从用户体验上来说,用户操作起来会更顺畅。
作者:风筝KK,《UI那些事儿》作者;公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








不错不错 很受益