弹窗设计的基本样式和10大应用场景
作者对弹窗的基本样式进行了分析梳理,并总结了使用上需要注意的要点,与大家分享。

在设计Dialog弹窗时,我们大多时候直接拖控件,直接提交一个基础的规范给前端,甚至只是给几个弹窗样式给他们,导致上线后出现不统一、使用混淆等情况。
尽管我们常说要把重心放到重要的界面中,弹窗这些小问题不用在意,但是如果我们通过学习整理,能提前规避这些问题,何乐不为呢?
本篇文章就和大家分享了弹窗的基本样式和使用注意要点,让我们可以在实际设计时少走弯路。
目录:
- 什么是Dialog弹窗
- 弹窗的基本样式
- 弹窗的使用场景
一、什么是Dialog弹窗
Dialog弹窗在iOS中也叫Alert,属于模态弹窗的一种,使用时会打断用户的操作行为,用户必须对其进行操作才能解散弹窗,否则不能进行其他操作。
二、Dialog弹窗的基本样式
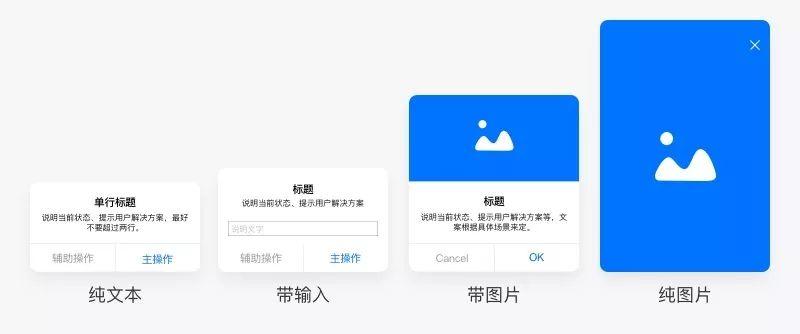
弹窗一般由信息区和操作区组成,根据展示内容可分为:纯文本、带图片、带输入、纯图片四种。

- 纯文本:多用于以传递信息为主的场景中,其优势是信息传递快、设计成本低。
- 带输入:多用于信息提交类弹窗,其优势是可以快速录入信息,不用跳转新页面。
- 带图片:多用于以引导用户操作的场景中,其优势是氛围强,避免引起用户反感。
- 纯图片:纯图片在系统操作中较少出现,多用于平台运营推广中,其优势是造型新颖,活动感强,能刺激用户操作。
三、Dialog弹窗应用场景
Dialog弹窗使用场景较多,在使用时也比较容易混淆,下面我整理了APP中10大常见的应用场景,一起来看看它们适合采用哪种弹窗样式吧。
1. 提示&通知
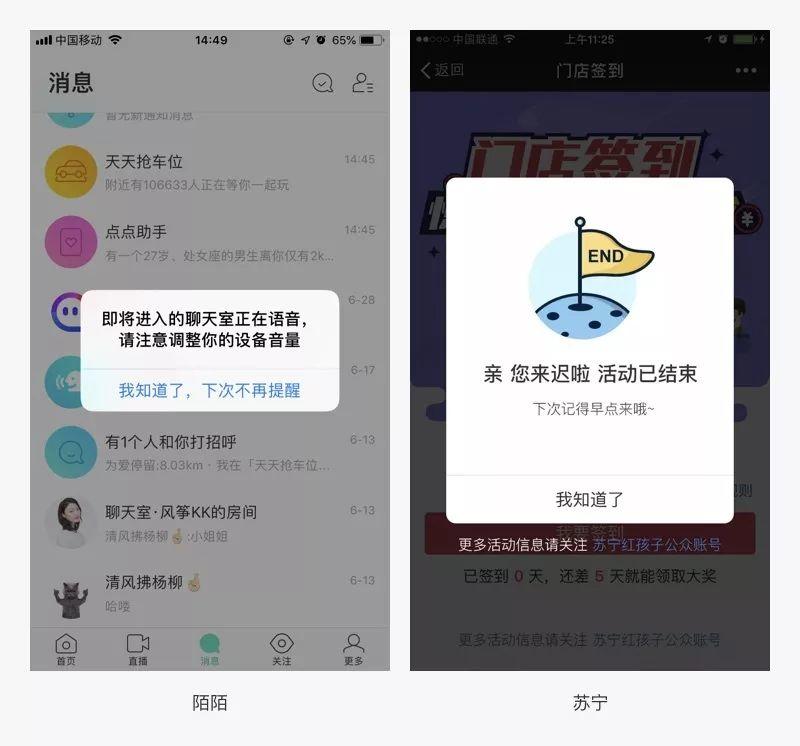
提示&通知可以看成路边的一个告示牌,一些告示牌告诉我们前方有危险要注意,一些告示只是单纯提示前方有什么景点,因此在设计时采用的方式也不太一样,如下图。

当告知前方有危险,这时候就需要以信息传递为主,建议采用纯文本的样式,比如陌陌进入聊天室弹窗;
当只是单纯提示,这时候就需要以营造氛围为主,建议采用带图片的样式,比如苏宁易购活动结束的提示。
注意:提示或通知的按钮一般用“我知道了”来解散按钮。
2. 规则说明
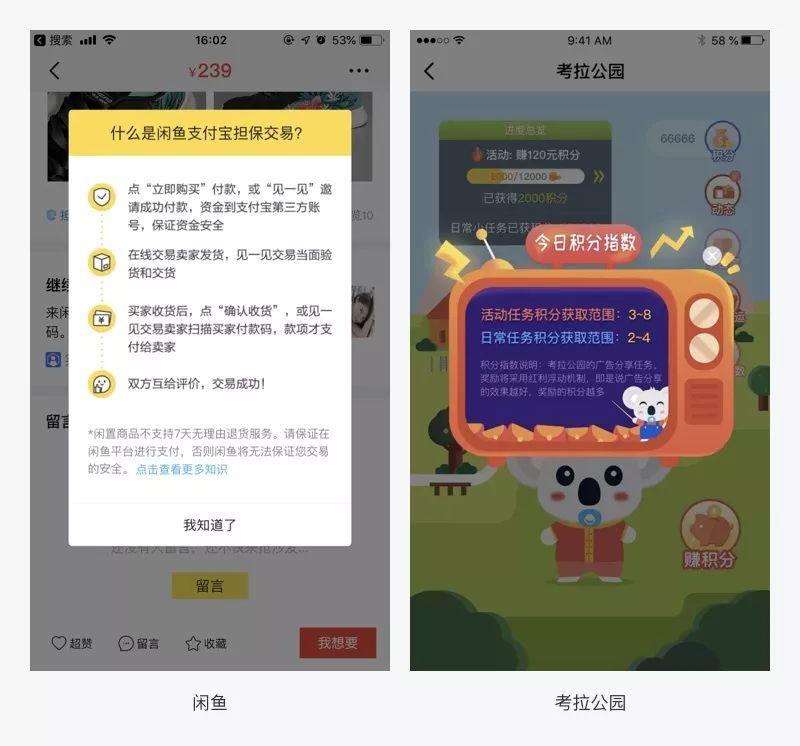
规则说明的应用场景有两种,一种是产品中的规则说明,一种是抽奖、积分兑换、打卡等活动中,如下图:

当弹窗应用在产品中的规则说明时,这时候主要以传递信息为主,因此建议采用纯文本样式,比如闲鱼担保交易说明。
当弹窗应用在抽奖、积分兑换等活动时,这时候需要以丰富活动气氛为主,建议采用带图片样式,比如考拉公园的积分指数说明。
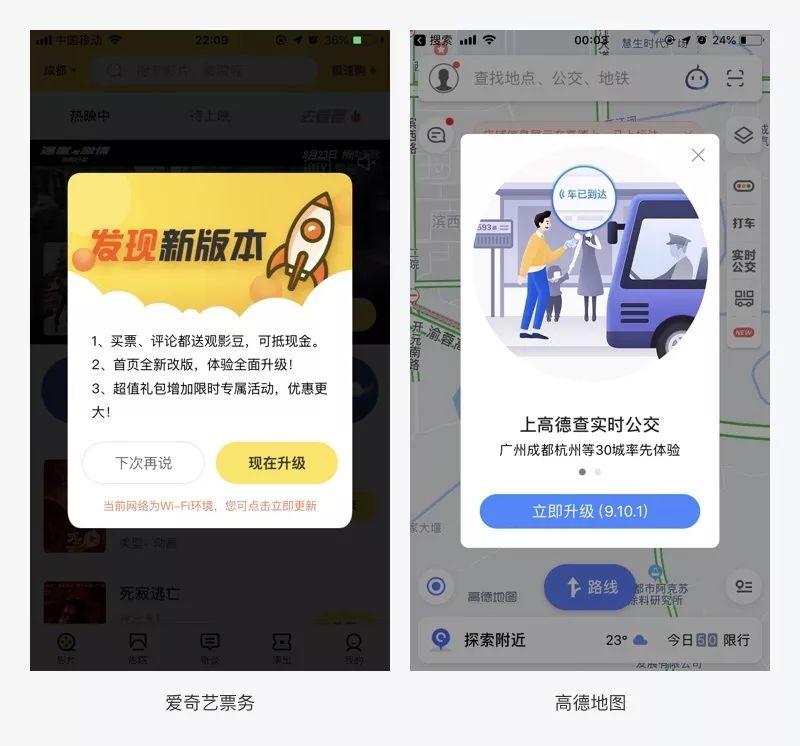
3. 版本更新
当APP有新版本上线时,一般会以弹窗的形式提醒用户升级,设计时可考虑两种情况,一种是常规更新,一种是主功能更新,如下图:

当应用为常规更新时,可采用常规带图片的方式,比如爱奇艺票务。
当应用为主功能更新时,可采用走马灯的形式,分步介绍功能,让忙碌的用户放缓步伐,耐心去了解功能,在确定是否更新,比如高德地图。
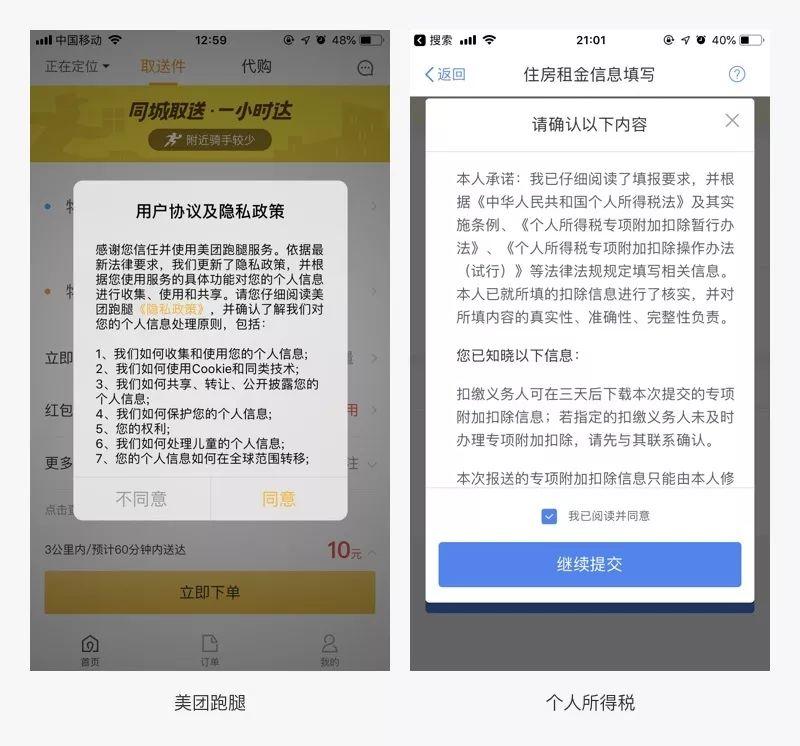
4. 用户协议
由于用户协议往往是以传递内容为主,因此设计时建议采用纯文本的样式进行设计,如下图:

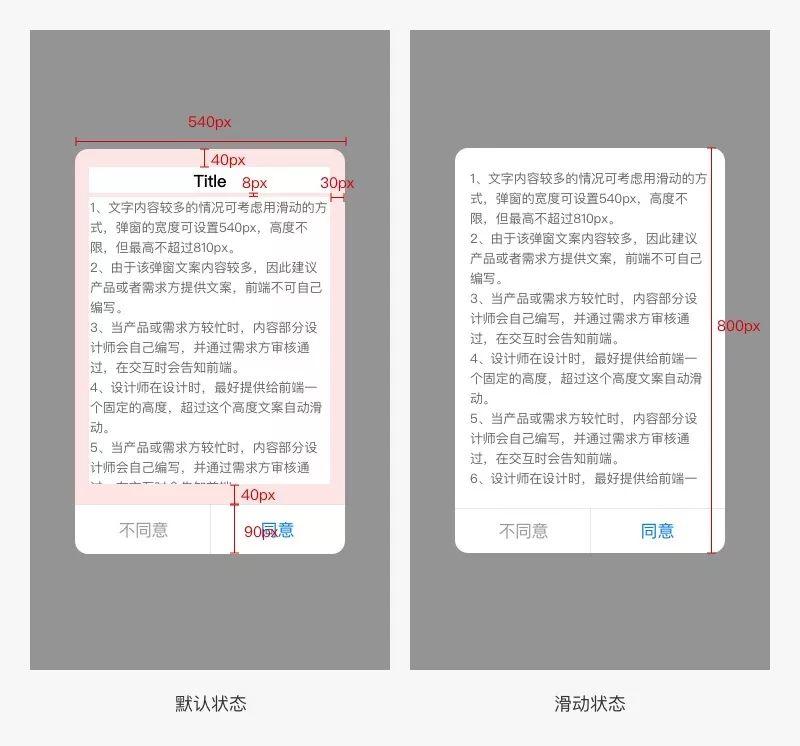
注意:由于协议内容较多,设计时大家要考虑弹窗的适配,确定好弹窗的宽高,如下图:

宽度一般建议和系统弹窗保持一致,比如我的弹窗尺寸均是按照iOS的规范进行设计的,宽度为540px(2倍图)。高度就根据实际内容的多少进行设置,不过这里最好设置一个最大值,以保证iPhone5中能正常显示,这里我设置为800px(该尺寸弹窗比例比较协调)。
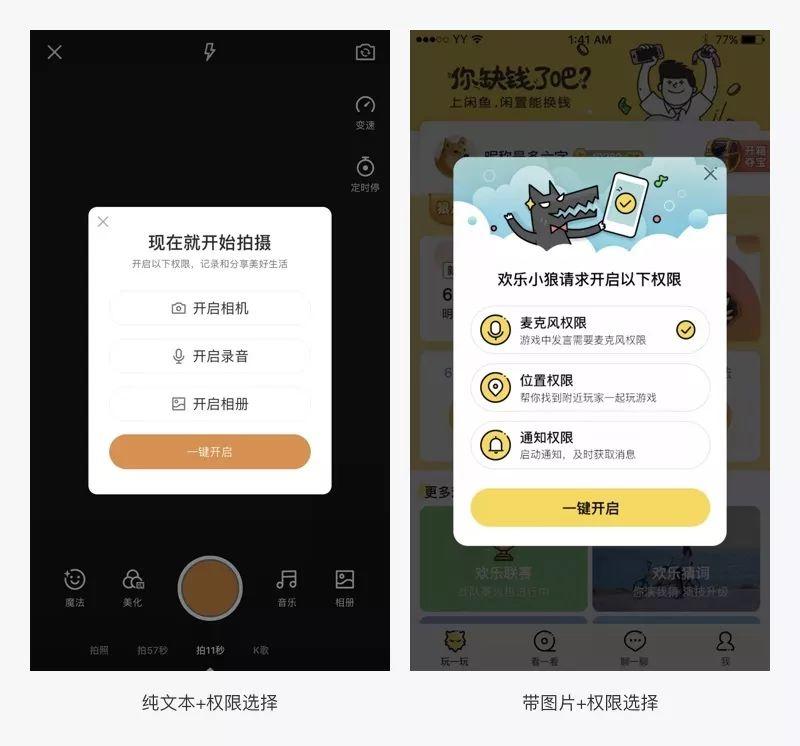
5. 授权弹窗
刚下载APP时系统都会提示开启通知、相机、定位等授权功能,为了最大程度的提高权限开启率,建议将所有需要授权的内容都合并到一个弹窗中,供用户选择,如下图:

如果应用为工具类的应用,那么授权弹窗可以用纯文本+权限选择的方式,如左图。
如果应用针对的娱乐类,那么授权弹窗建议用带图片+权限选择的方式,如右图:
注意:授权弹窗在设计时尽量避免一个授权一个弹窗,这样很容易引起用户反感,权限开启率也低。
6. 系统评分
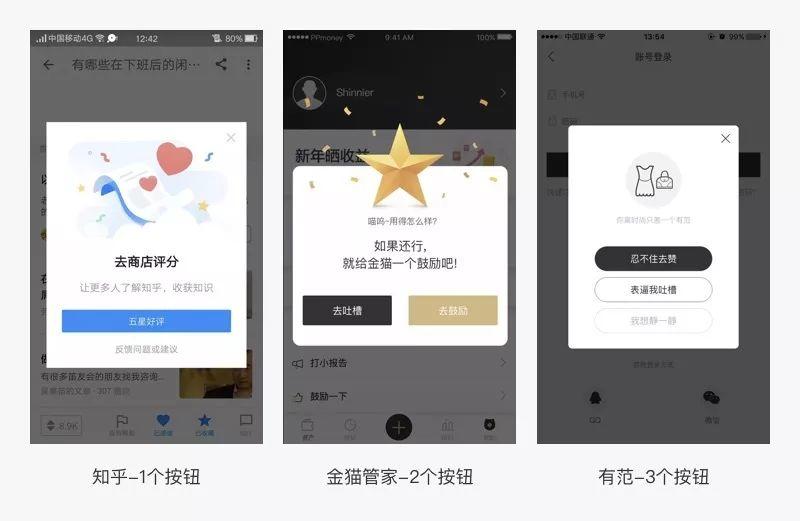
系统评分主要是引导用户去App Store评分,因此建议都采用带图片的设计方式,不过要注意按钮的设计上,如下图:

从上图可以看到按钮设计分为:1个按钮、2个按钮、3个按钮的情况。
- 1个按钮:直接引导用户去评分,将建议或吐槽用小字进行设计,同时取消设计在右上角的关闭按钮上,加大用户操作,这是一种常见的设计方式,比如知乎。
- 2个按钮:评分和吐槽,取消为点击屏幕任意部分,这是一种比较粗暴的方式,因为不管是评分还是吐槽,都是引导到App Store中去,容易引起用户反感,不推荐这种方式,比如金猫管家。
- 3个按钮:其按钮顺序一般为主要操作、次要操作、辅助操作,比如有范,这是目前比较推荐的设计方式。
7. 操作反馈
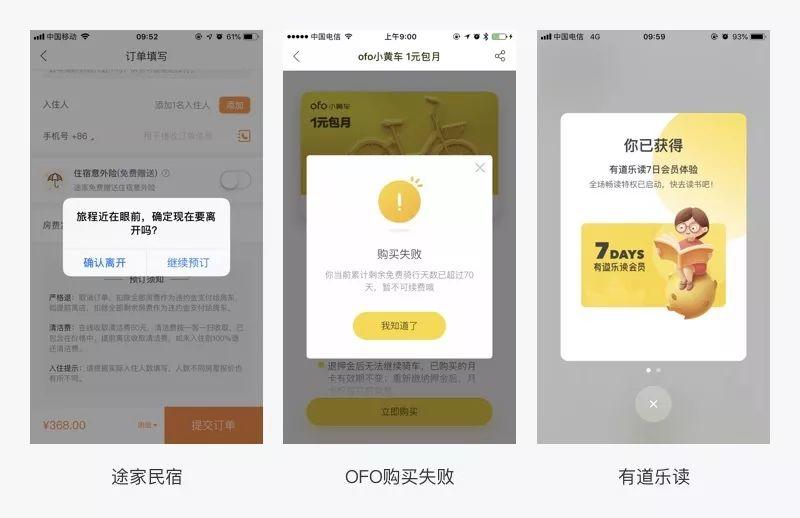
操作反馈一般出现在编辑、删除、提交等表单操作过程中,根据操作环境不同一般可以分为两类:警示类、反馈状态类,如下图:

警示类:一般以快速的传递信息为主,使用时多用纯文字弹窗样式,比如途家民宿。
反馈状态类:一般以情感传递为主,因此多采用带图片、纯图片的设计方式,比如ofo、有道乐读。
8. 信息提交
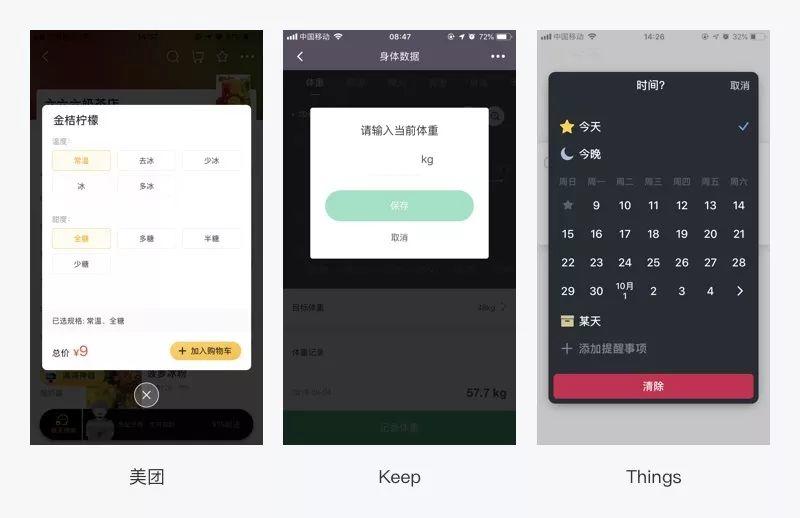
当APP中一些信息填写不适合跳转到新页面时,会采用输入弹窗的形式来设计,减少界面跳转,如下图:

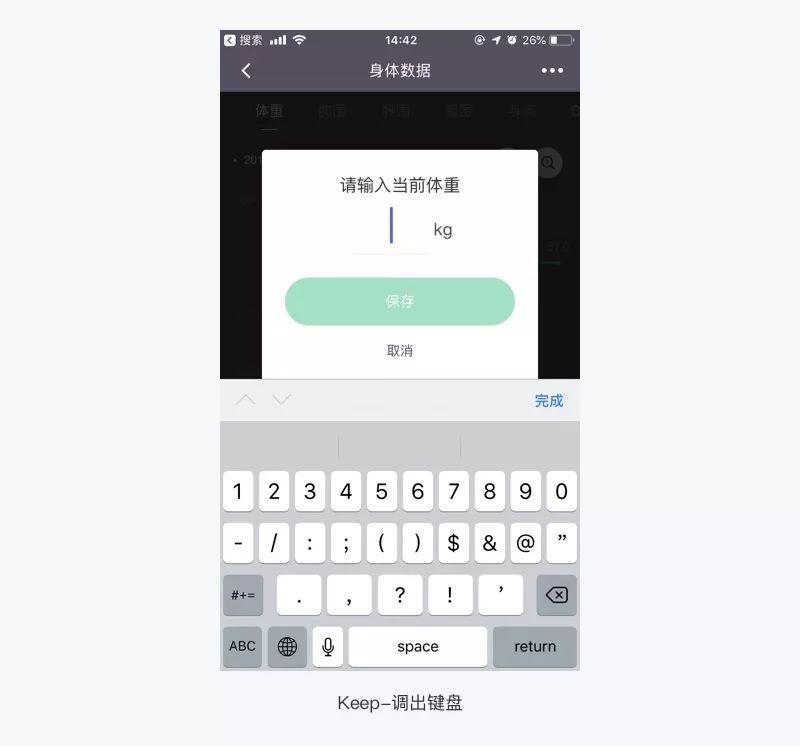
注意:信息提交类弹窗在设计时尽量少填写、多选择,因为填写的时候会调出输入键盘,会对弹窗进行遮挡,影响操作,如下图:

因此当弹窗输入内容较多时不推荐使用该方式,关于信息提交类弹窗的设计,可看我之前写的《如何提高信息提交类弹窗的操作效率》这篇文章。
9. 功能引导
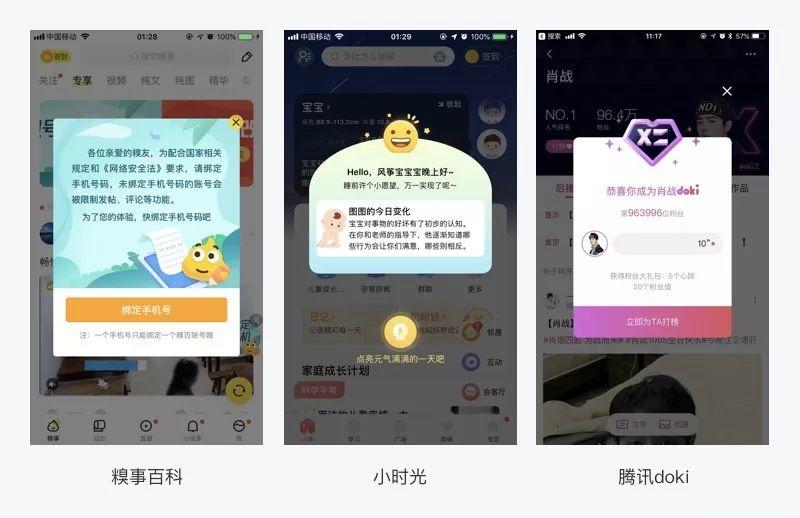
主要指通过弹窗引导用户去实名认证、完善资料、打卡、绑定手机等,一般建议采用带图片的方式,其设计重点在内容上的设计。

内容设计形式比较多,比如糗事百科直接文字表明是配合国家要求绑定手机,不然不能发言。
小时光给宝妈介绍宝宝的成长情况,让我点亮元气满满的一天,这么正能量一定要点。
腾讯doki直接将明星说的话放出,相比图片来说更有影响力,这种方式你更想为他打榜吧。
当然,功能引导还有更多其他的方式,比如放出优惠券、福利等,这里就不细说了。
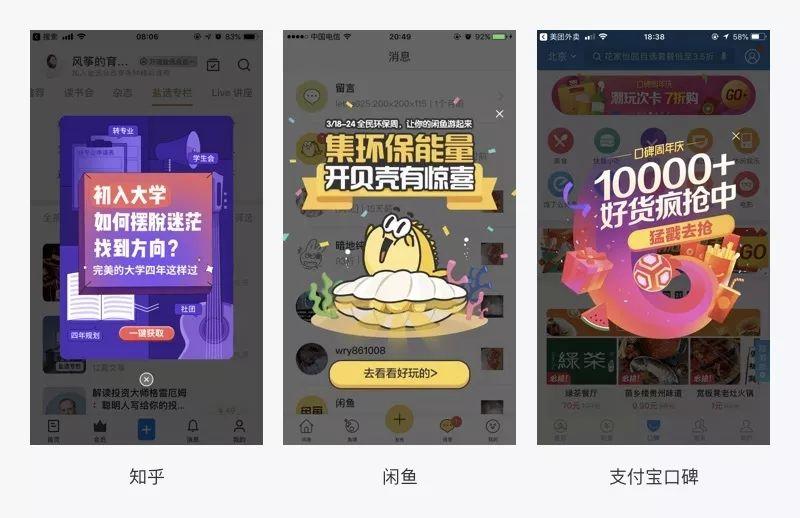
10. 运营广告
运营弹窗的设计一般都采用纯图片的方式,不过根据应用场景不同,表现手法上有所差异,如下图:

运营弹窗的设计表现手法不限,可以是扁平、线条、2.5D等风格,造型上也可以是中规中矩的矩形,也可以是充满变化的异形等,设计时可根据具体的活动类型选择适合的表现手法。
划重点
下面根据弹窗的样式分别和大家整理下,弹窗的应用场景,如下图:

- 纯文本:多用于提示&通知中的危险类、规则说明、用户协议、授权弹窗、操作反馈等需要强提醒用户的场景。其优势是信息传递快、设计成本低。
- 带输入:多用于信息提交类弹窗,其优势是可以快速录入信息,不用跳转新页面。
- 带图片:多用于产品中需要情感化表达的一些场景。比如:提示&通知单纯提示类、活动规则说明、版本更新、授权弹窗、系统评分、操作反馈类、功能引导等。
- 纯图片:纯图片在系统操作中较少出现,多用于平台运营推广中,比如活动引导弹窗、广告弹窗等。
作者:风筝KK,《UI那些事儿》作者;公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议



 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值















不错,可以尝试去做些这种弹窗页面
看标题就是我感兴趣的
非常棒的文章,对弹窗的设计方法一目了然,感谢分享