体验设计的三点教训总结

追求产品体验的极致,我对这句话的理解在过去比较长的一段时间内只停留在字面层级上。埋头甄选一个美观的交互,倒头来却并不受市场好评;想要让用户体验被设计得出彩,却不明白用户究竟要的是什么。正好与女朋友讨论体验设计的坑,方觉犯过的错误很多,特意将思考与总结写出来。
苹果公司两年前上线了一支可称得上极具情怀的广告片,里面有一句广告文案是:
“我们把大量的时间,用在少数伟大的东西上。直到我们触及的每个想法,改变了它所触及的生活。可能你都没注意到,但你总能感觉得到。”
贯穿始终的产品路径中,在由产品经理进行“用户场景”和“解决了什么问题”的产品规划后,通常在技术开发之前,需要进行交互与视觉设计的工作。这部分工作有时会由产品经理完成,有时则由交互设计师或体验设计师进行具体的视觉体验设计。由于产品的开发规划需要着重考虑用户体验,这些交互细节又通常决定着用户对产品的印象,所以这部分工作就显得尤为关键。
“可能你都没注意到,但你总能感觉得到”。这是对用户行为精准的把控形容。交互体验过程的设计工作,特别需要注意以下三个关键之处。
一、设计要为功能服务
产品策略先行制定,决定了目标用户群和市场定位, 这就是产品初阶功能的形成。设计为功能服务, 就是不能脱离产品策略的大前提,交互过程和留下的用户体验中保持产品印象的一致性。
比如,手机中的美图软件,是大部分人日常都会用到的图片编辑美化工具,由于我们使用手机或移动办公的关系,对这些软件的需求就是简单易用,因而在这些软件中通常在视角重心位置安放了明显的工具选项或滤镜菜单。这样,我们不需要理解复杂的图片参数逻辑,就能进行简单的图片处理。但是,对另一些设计专业人士呢?他们需要进行复杂而专业的图片处理,同时办公场景通常是桌面级的,这个时候Adobe的专业制图软件就显得尤为好用。
难以想象,如果把PS软件的界面布局设计和手机里美图软件的布局设计相互调换,使用起来会是多么的糟糕。产品功能定位差异,可能来源于产品端的侧重点不同,可能来源于特殊用户群的划分,也可能来源于产品诉求和商业模式的额外需要。但总之,设计不是独立在外的绘制方法,而是为功能服务的套路。
二、设计要创新,也要传达思维惯性
(1)创新
创新听上去比较好理解,也就是做出那些不随大流,让人感觉眼前一亮的细节设计。关于此,重要的是经验的积累,基于大量实践才能脑洞大开,灵感迸发,这里不深入探讨,只简单举例两类细节创新的例子。
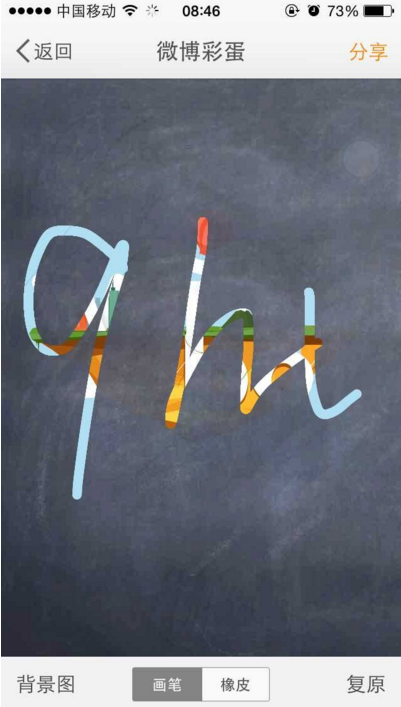
第一是微博,微博体验设计中有几处确实比较出彩,例如去年被发现出来的微博彩蛋:在设置菜单中隐藏了一个彩蛋入口,进入后可以进行涂鸦绘制。

后期,微博对这个功能进行了扩展,用户还能加入自己的照片进行涂鸦,一个小小的功能不仅增加了产品的趣味性,还相当于为产品开辟了一个测试窗口,分析用户行为和喜好,以此为下一代产品设计提供数据支持和分析依据。这是细节创新中同时体现着好玩又实用的好范例。
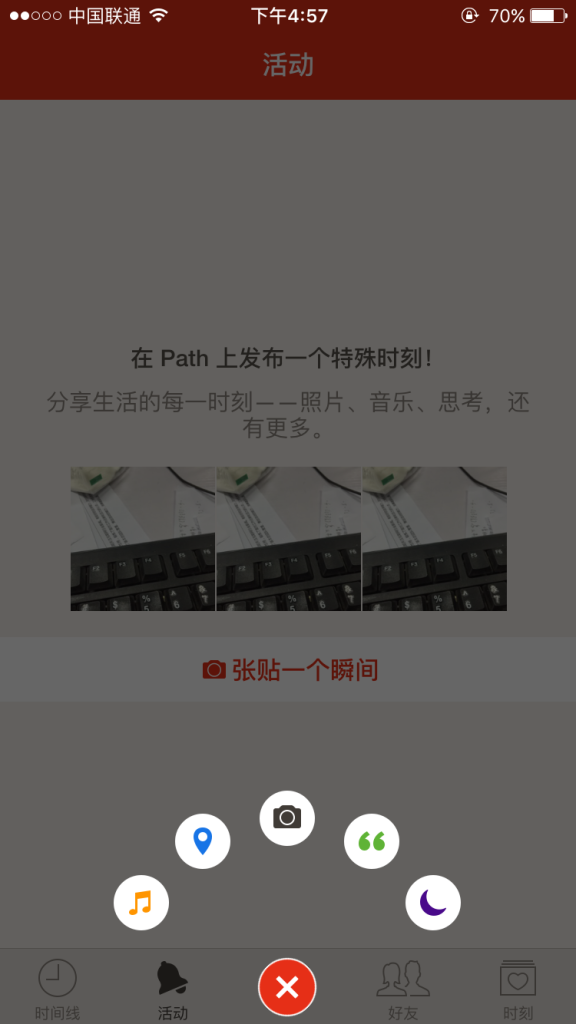
第二是新版的Path移动客户端。用户常用的功能有没有更好的表现形式,可不可以在提升效率的情况下让操作变得更简洁而美丽?Path的体验设计做到了这一点,它抛弃了千遍一律的模块展现方式,还将呼出菜单形式变成了类似老式电话一样的弧形菜单,这样在同等屏幕长度内,可以放入更多的元素,也让界面变得生动又美观。

(2)思维惯性
“思维惯性”咋听似乎是一个不好的词,在产品体验设计的过程中,对“思维惯性”的坚持却不只意味着一味守旧,而很可能是在尊重用户心理学理论,对用户习惯的合理利用。需要明确的是,在设计过程中,我们要尽可能去挖掘那些用户不擅长表述,却靠“感觉”就能进行迅速甄别的体验细节。以微信为例,我们来看那些“可能你都没注意到,但一定感觉得到”的设计表达。
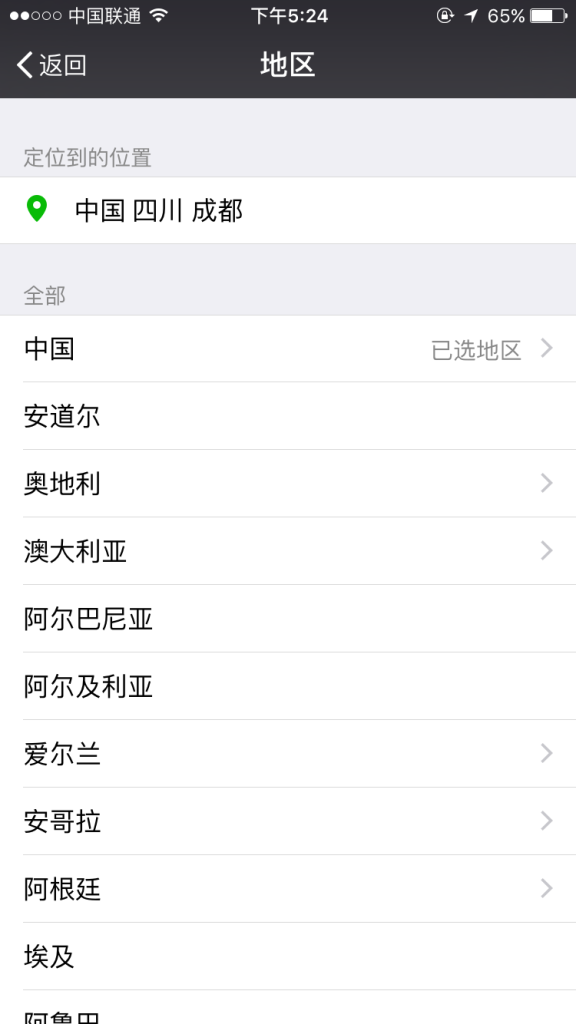
我们在微信的“我”tab菜单中,点击头像可以对所在地区进行设置,设置的界面如图所示:

图中清晰可见,界面先是放置了定位图标,标示了所在位置。其次在TableView中将所选地区放置到了第二分栏的首位位置,选择方式也是上下滑动的扁平化选择方案。这种选择方式,类似于微信的“通讯录”好友菜单,或者分享界面的用户选择菜单,由于所用到的此界面形式场景众多,但都离不开类目选择的主题;并且,好友人数、聊天列表都有条目众多的特点,因而,这种交互方式就显得比较适合。
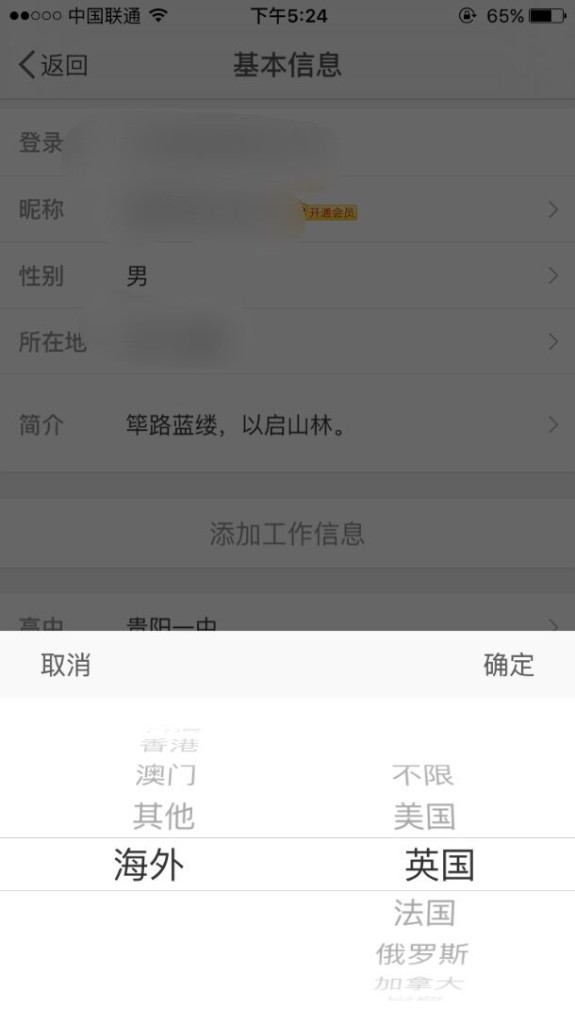
对比微博的地区选择功能,就能更好理解微信体现出来的“惯性”。微博在交互设计上使用的是浮动凸显的样式效果。

再比如,微信在“微信”消息模块,有用户可以通过向左滑动单条记录来选择“删除”或“标记未读”的设计。抛开IOS系统组件限制,我们试想一下,如果把这里的交互设计方案中的向左滑动呼出菜单改为向右滑动呼出会怎样?即便我们可能一时难以说出这样会有什么错误,但总会感觉这样是奇怪的、不顺手的。究其原因,关键在于软件既有的动画过渡都是这样的:向左滑动,推出新界面。当我们点击“朋友圈”或其他任何可以呼出新界面的按钮,都会看到新界面是从我们的右手边向左过渡而来。
这就是产品对我们潜在的信息灌输,你在有意识或无意识中接受着这样的讯息:“新的东西总是藏在右侧”。因此,向左滑动呼出菜单,意味着菜单原来正是潜藏在右侧而不是左侧,从右侧呼出就显得具有设计依据了。
另外,微信还在你向右滑动时,似乎可以不必设计拉动效果时,设计了抖动余量,以体现交互的一致性,因为我们在这里的思维惯性成了:左右滑动意味着左右都要存在可以活动的空间。这微量的间隙体现的正是对体验细节的思考,和对“思维惯性”的准确传达。
三、设计要取舍,不要成为产品阻碍
炫目华丽的交互效果可以提升产品的美观度,也容易让我们迷失在过度追求效果而忽视产品本来面目的情形之中。的确,我们总是被各种各样的体验交互方案所吸引,打造产品时往往就会去记忆中搜寻那些特别突出的方案以作参考。但就像第一点说到的那样,体验交互终究只是服务于产品策略,在进行开放式思考的同时,总需要另辟视角在总体上去审视产品的价值传达。
这一点上我有深刻的教训。去年我和朋友用业余时间开发了一款中国风的IOS游戏,我为了追求华丽的交互效果,在许多页面加上了花样各异的动画,在许多场景过渡中累加了自以为美观又华丽的动作切换。甚至为了让用户看到这样“精心设计”过的交互内容,我还有意延长了单个动画的持续时间。过分强调交互的绚丽多彩,导致游戏在整体上显得臃肿又拖沓。交互确实被用户意识到了,但却在用户那里成了卡顿的主观感受;场景过渡有了,用户却嫌弃它慢、不够迅速。
当我从身边朋友反馈中意识到这个重大的问题时,我显得有些难过,那毕竟是自己花了更多时间去故意营造的游戏氛围啊。但我很快就总结了经验并且留下了不再遗忘的产品教训。
用户只对自己的感觉负责,交互体验再狂炫拽酷,都不应该成为使用产品的阻碍;产品体验只对结果负责,我们特别容易陷入自我感动而用户不为所动的尴尬境地。
这就是事实,为了保证使用产品的顺畅,我们不得不学会舍弃那些即便是世界上最美丽动人的“特技”。明白这一点再回过头去理解身边的产品就越发清晰,主流产品中都比较难见到缤纷的交互动画,因为那实在太花时间,会成为产品的阻碍。Instagram上发布只用点三下,Meerkat上发布内容更是只用点一下,既有知名的平台上那些交互方式,践行着效率最优,兼顾美观的取舍之道。
作者:奉政坊(微信号mr-lan1),从开发工程师转行产品,现做创业者,策划运营过“未来酱”等电商项目。
本文由 @奉政坊 原创发布于人人都是产品经理 ,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







