界面设计:设计没亮点怎么办?
想要你的设计有亮点,你需要“记录”。本文作者梳理了自己记录的趣设计整合,对其中的亮点进行解读,与大家分享。

大家是否有过这样的经历,老板天天催稿,辛辛苦苦通宵加班做的界面“被骂是垃圾”、“界面大平了”、“和竞品太像了”、“界面没亮点”,这段时间出现严重的自我怀疑,“我真的是做设计的料吗?“

首先我们应该相信能做好设计,对于界面没有亮点该怎么办呢?
方法其实很简单,只需要我们在平时养成“玩APP”的习惯,将产品中一些功能、交互、视觉亮点都记录下来,同时描述他的操作方式、作用,我们为什么觉得好。
通过这样的分析和总结,当你“玩”的APP达到一定量时,你发现你的设计水平也上了一个台阶,界面设计也变得越来越丰富,交互方式越来越新颖了,加班的时间也少了……
具体该如何记录呢,下面我将近几个月记录的趣设计整合到一起和大家进行分享,当你做界面不知如何设计时,看看这些趣设计也许会给你带来灵感。
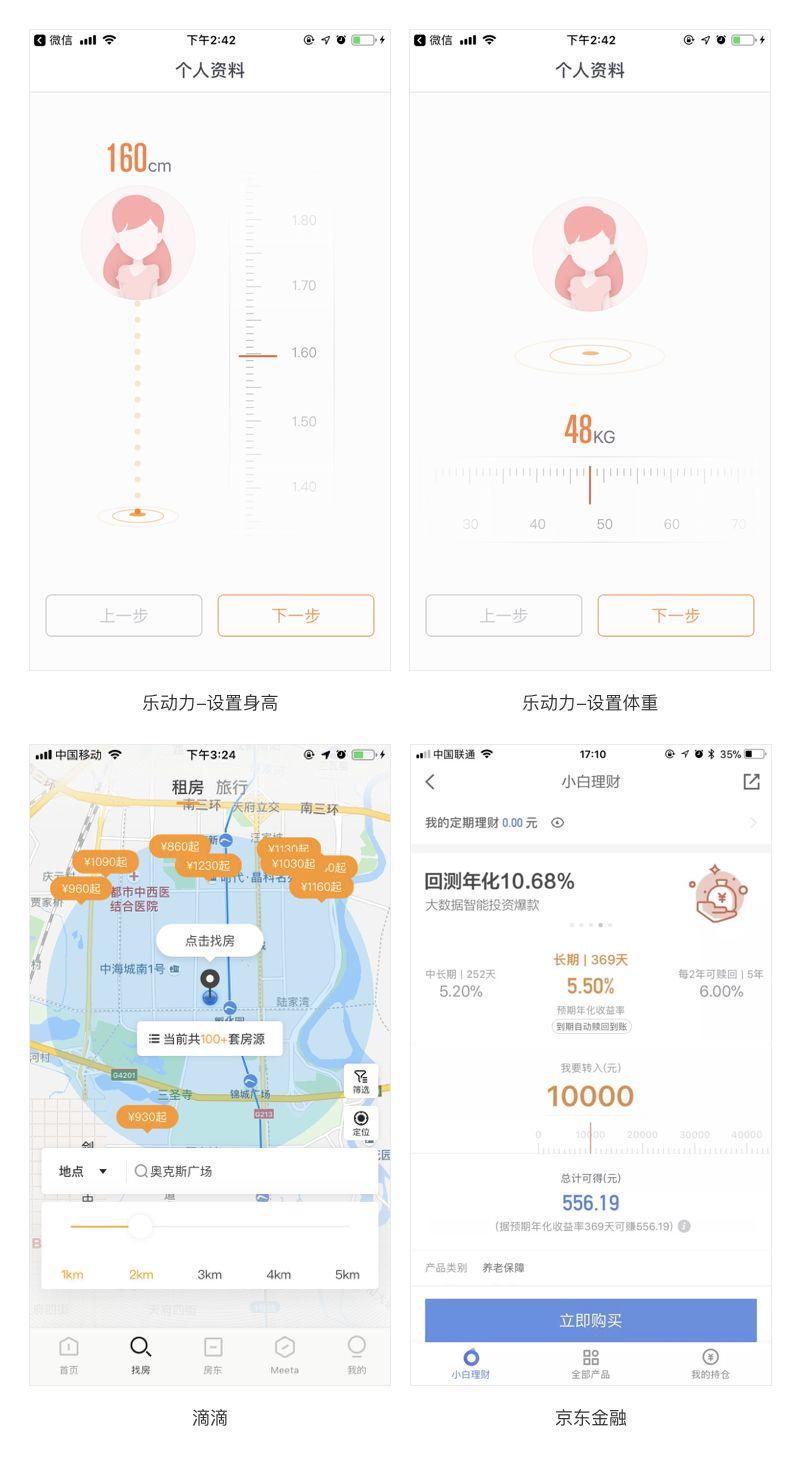
01 乐动力 滑块调节
设置身高和体重时,分别采用竖向和横向标尺进行调节,让设置更加直观易操作,适用于一定范围内选定一个参数的场景,例如设置投资金额、地图距离等。

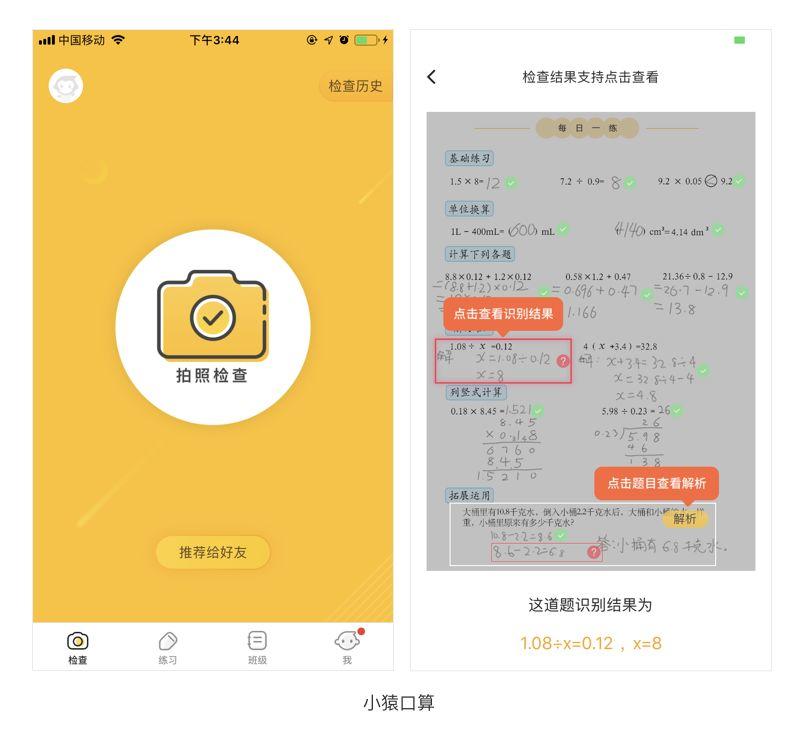
02 小猿口算 拍照检查作业
使用拍照检查,系统会自动帮你检查作业,并给出检查结果,同时对于做错的题目还给出了解析,妈妈再也不用担心给孩子辅导作业了~,目前该功能在教育APP中比较常见。
当然做记录是为了能够举一反三,这个功能一定是可以应用到其他行业,其他类型的APP中;
因此我就在想这个功能是否可以用在医疗类APP中,通过拍照检查体检单,系统自动分析并给出检查结果和相应的建议,这样的功能作为一个辅助检查窗口,可以解决等待医生宣布病情的那种忐忑情绪。

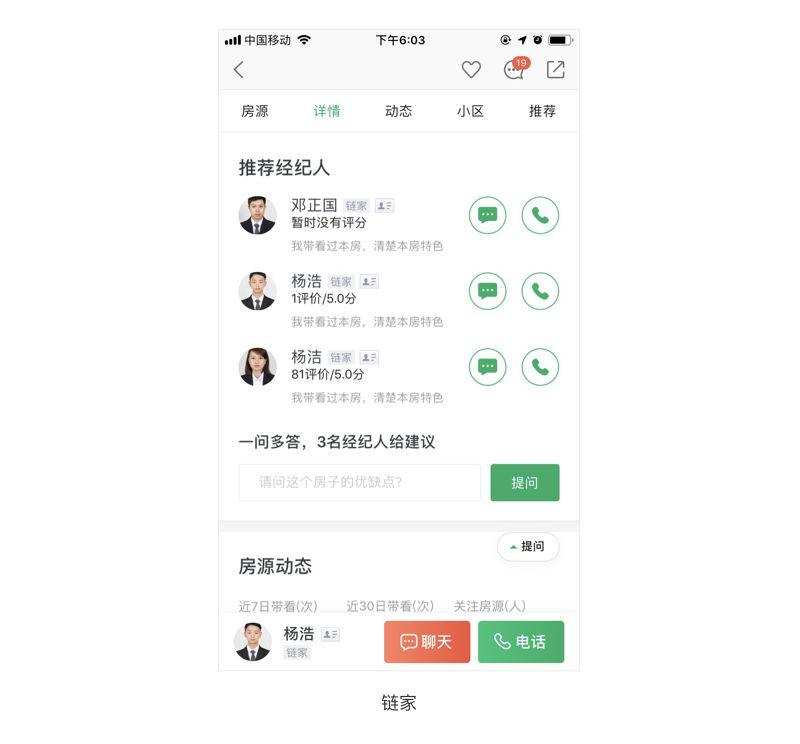
03 链家 一问多答
链家这个功能出现简直大爱,以前每次使用咨询时都需要手动一个人的去问,同时还需要跳转到消息界面,效率极低,哪怕我只是问一个首付多少时也需要一个人一个人的问,现在我们只需提一个问题,就可以得到多位经纪人反馈,大大的降低用户咨询成本。

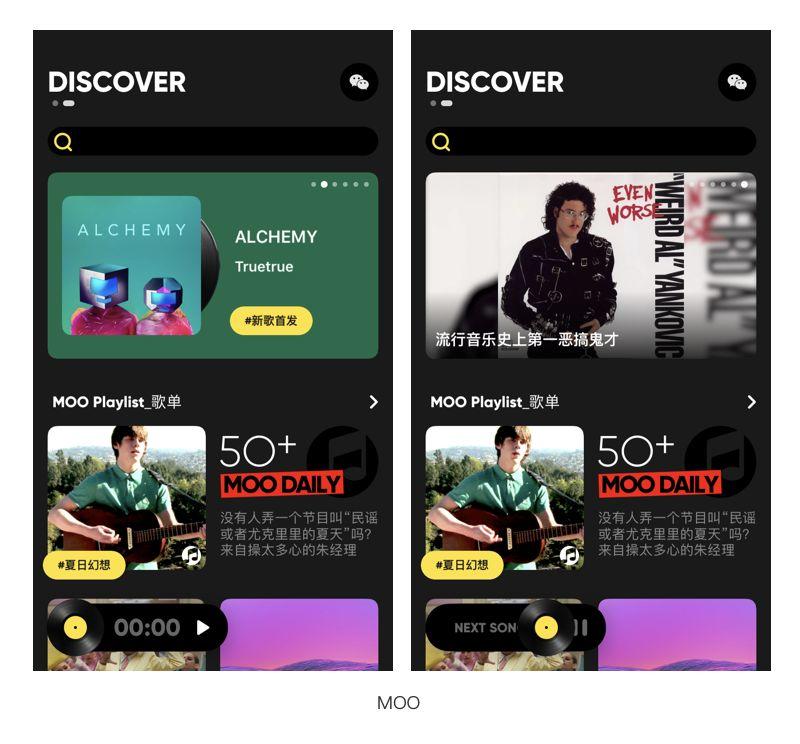
04 MOO音乐 滑动切换
滑动唱片,可快速切换音乐。同时也可快速点击播放和暂停按钮。MOO音乐推荐大家可以下载来玩玩,相比传统的音乐APP,它有很不一样的视觉、交互体验。

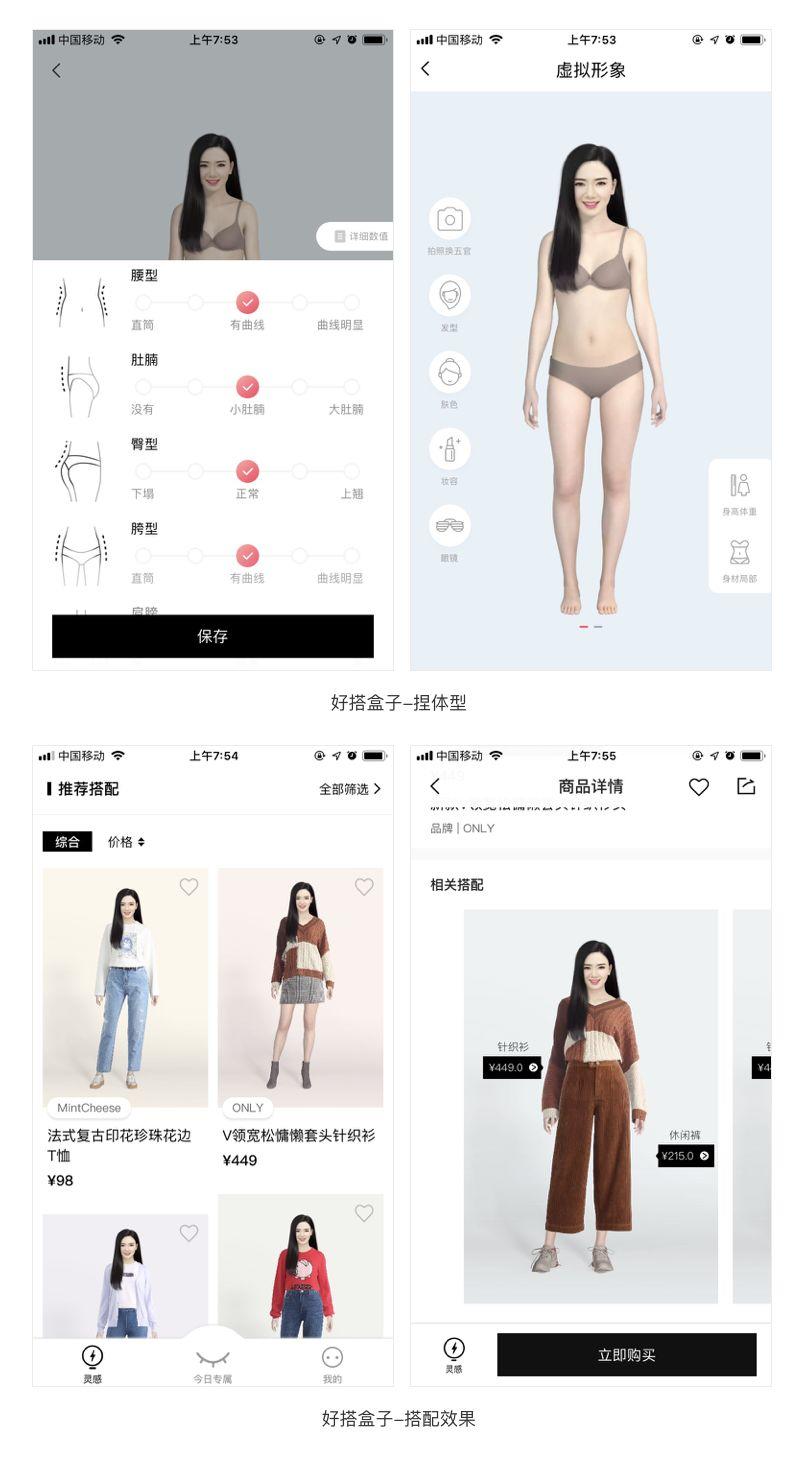
05 好搭盒子 虚拟人物搭配
进入APP可根据身高体重三围,捏一个和你身材很像的人,你在逛衣服的时候可以直观的看到上身效果,以及你看中衣服的相关搭配。
这个功能其实更多的是产品层面规划的内容,同时还需要根据技术实力来进行。

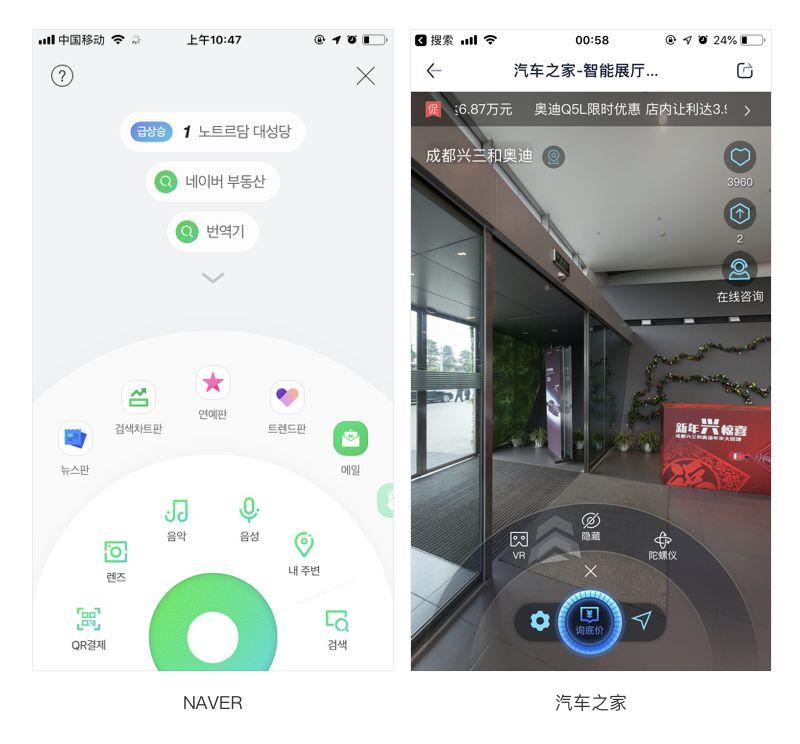
06 NAVER 拨盘设计
我们在玩APP时,不要限制在国内的应用,国外的应用大家也可以下载来体验下,NAVER是韩国的一款类似百度的APP应用,其分类页采用拨盘设计相比传统设计更方便拇指操作、更具趣味性。
当然这也的设计在国内其实不太常见,因为我们的信息都比较多,这也设计延展性不太好,但是这样的方式在一些场景,我们仍然可以借用,比如汽车之家的智慧展厅也用了类似拨盘的设计。

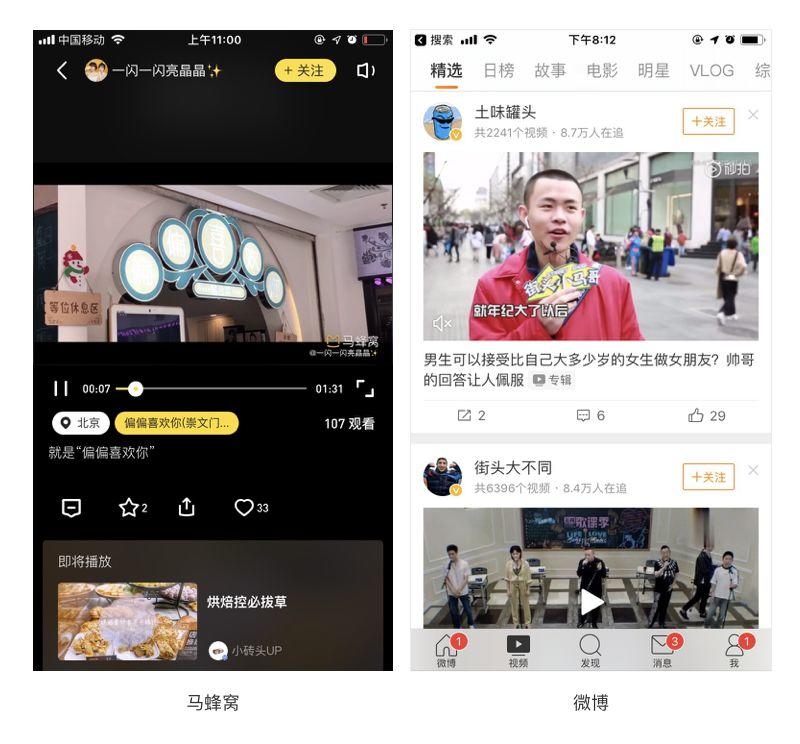
07 马蜂窝 短视频预告功能
马蜂窝是我比较喜欢逛的应用之一,因为它定期总是会更新一些亮点的功能和交互,比如短视频底部显示即将播放内容,让用户可提前预知播放内容,相比微博这种传统Feed流沉浸式体验更好。

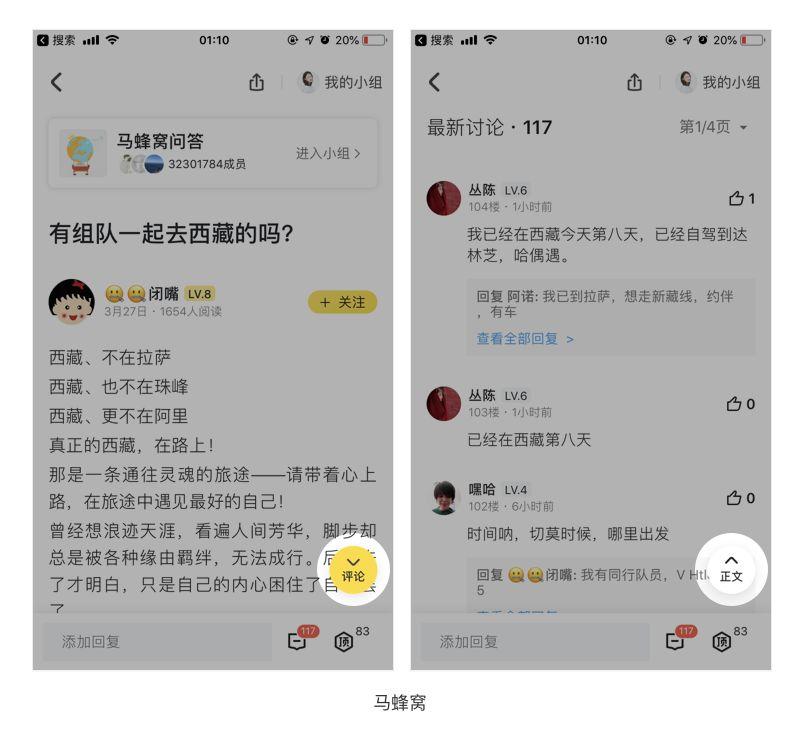
08 马蜂窝 悬浮定位
点击悬浮按钮可快速定位到对应栏目,这个功能让我想起了网页专题中的快捷导航,点击对于的导航即可到相应的界面去,大家是否发现交互是不是只要能够解决问题,就算网页端中的交互效果,用在APP中也是一大亮点呢。

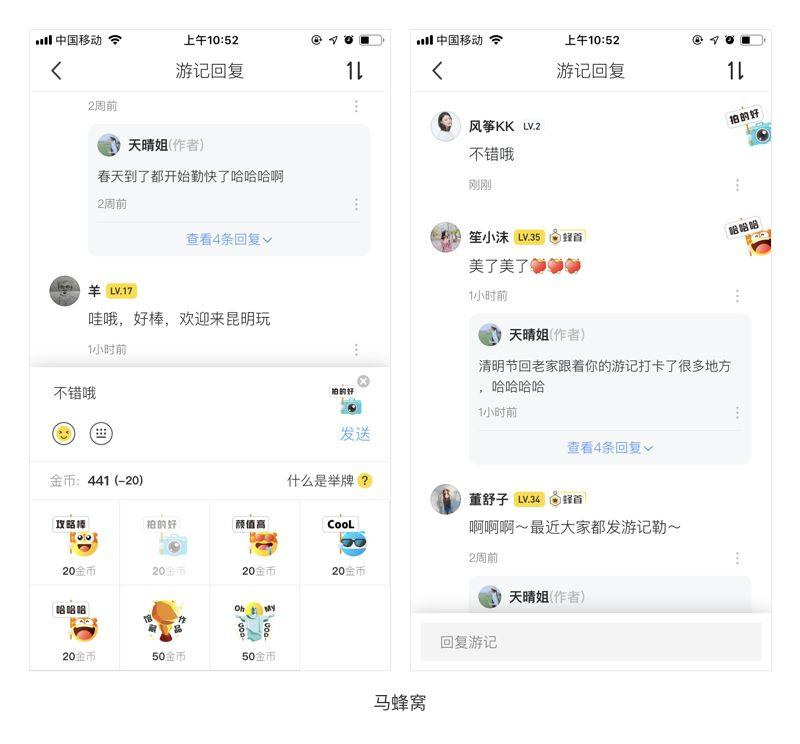
09 马蜂窝 评论区卡通贴纸
评论模块,通过情感化的卡通贴纸设计,让评论变得更加有趣。
其实大家发现,这个评论贴纸和抖音的打赏贴纸是不是很像,它让整个评论区都热闹了起来。

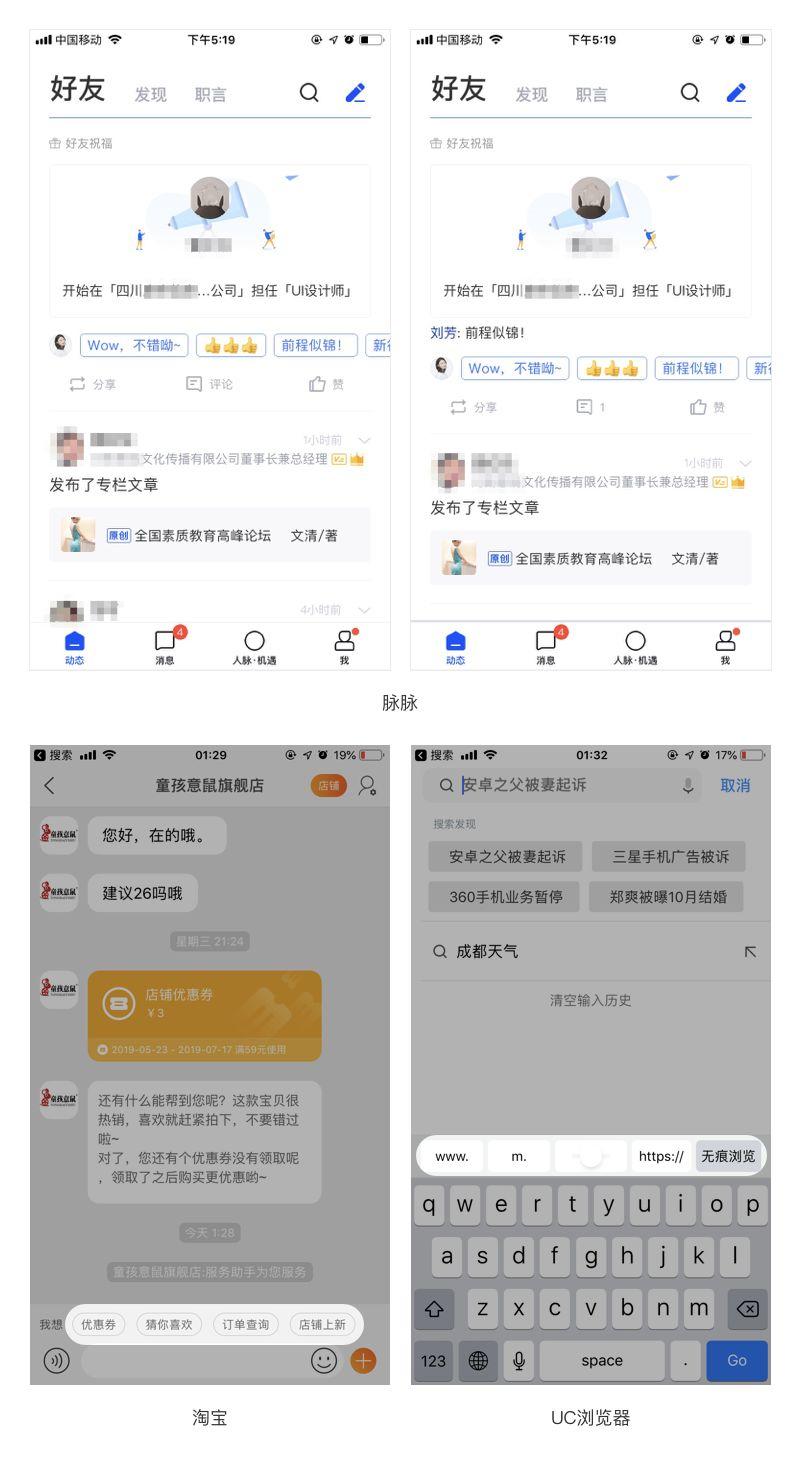
10 脉脉 快捷评论
脉脉的好友祝福模块,点击快捷评论标签可快速完成祝福,降低互动门槛。
当然在设计时这样的快捷方式不单单只用在评论区,也可用在其他输入场景或者聊天窗口中,比如淘宝消息页和UC浏览器搜索页。

总结
我经常会听到大家说,”老板说界面太平“、”没亮点“、”我感觉自己不适合做设计“等消极的态度。其实这只是我们还没有掌握学习的方法,当你坚持分享总结,坚持每天抽半个小时玩玩手机中的APP,长期下去你的界面就会上一个台阶。
PS:今天和大家分享了10条我记录的趣设计,大家可以举一反三,建立自己的知识库。
作者:风筝KK,《UI那些事儿》作者;公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好看
Cool!