界面设计:设计没亮点怎么办?(下)
日常体验不同APP,总能发现一些设计亮点。

你在设计时有没有这种情况:
刚设计完的界面觉得效果、交互都考虑得很完美了,但是提交给老大的反馈却是太常规了,更可气的是老大还不给你说具体的问题,让你自己去想……
然而,当你想破脑袋好不容易做出一版,老大却说:“不行,这版和上一版有什么区别?”
你结巴着说:“之前一版是卡片风格,这一版是大字体风格,给人的感觉都是不一样的……”
老大:“所以咧?”(看着低着头的你~)
老大:“动脑子想想,重新再做一版,优先考虑功能和交互,比如……”
你:“恍然大悟~”
设计没亮点一般有三个原因:
- 没有亮眼的功能;
- 没有亮眼的交互;
- 没有亮眼的视觉。
在设计时评价一个界面的好坏并不是你的界面如何炫酷,而是你的功能是否满足用户使用,你的交互是否让用户有一个好的体验,最后才是你的界面要让用户觉得舒服。
但是功能和交互在设计时我们大多的参考来自竞品,以及我们常用的软件。所以我们的设计稿就会出现上面说的太常规的问题,并没有结合产品具体来考虑,那么我们如何才能让我们的功能和交互有亮点呢?
这需要我们平时下功夫,定期去体验不同APP,查看优秀的作品,将一些功能、交互不错的点都记录下来,量变决定质变,这样你的界面才会变得丰富起来。
上篇我和大家分享了10条我平时的功能亮点记录笔记,本篇文章我将继续和大家分享我记录的趣设计。
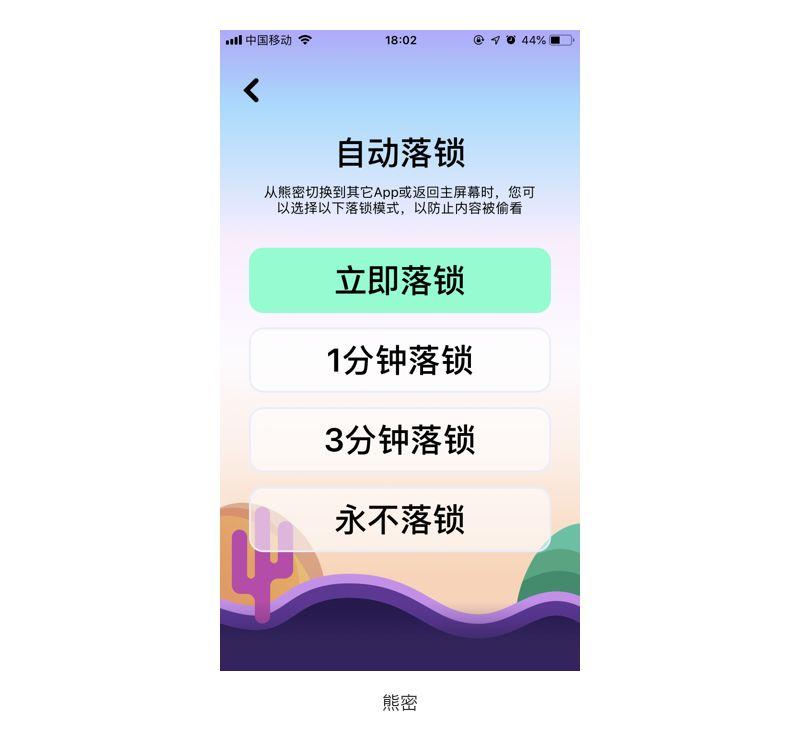
熊密:设置落锁时间
熊密APP是我在做界面练习,翻花瓣的时候发现的,看到这个APP的截图就觉得很有意思。
当我下载体验后发现,熊密不仅视觉设计很独特,在交互上也能看到细节的设计,比如个人中心的设置落锁时间。

使用熊密私密日记,当切换到其他APP返回时,可根据需要设置落锁时间,避免落锁太快,反复输入密码;适用于操作频率、安全指数较高的金融记账类APP中。
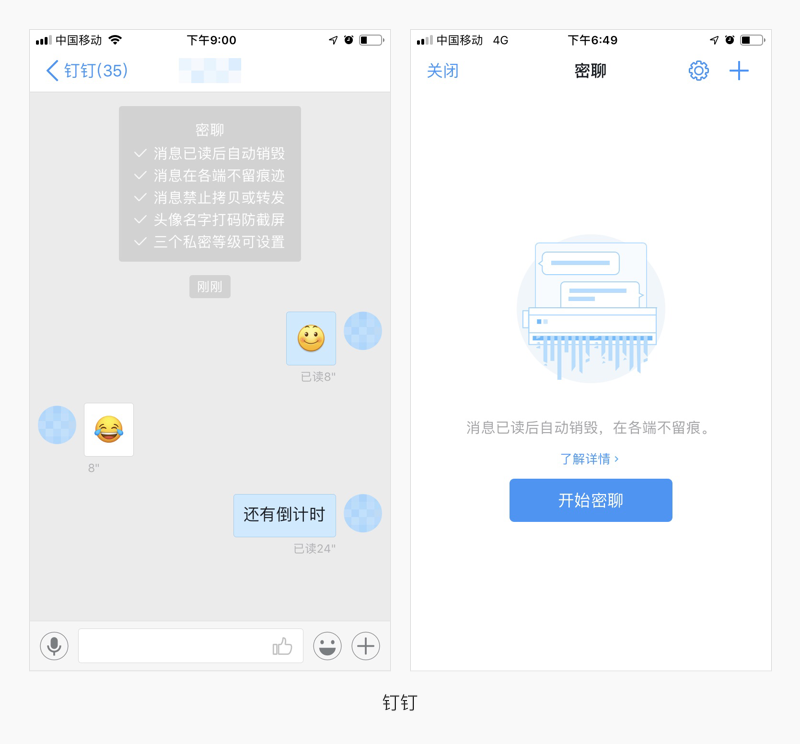
钉钉:密聊
养成定期体验APP的习惯说起来简单,但是做起来却是很难。当今天我翻遍了手机中所有的APP,还是一个亮点都没找到时,就觉得不开心。
不过刚好我要用钉钉请假时,发现经常用的钉钉也埋藏着功能亮点,所以大家一定不要小瞧经常用的软件,比如钉钉的密聊。

消息已读后自动销毁,在各端不留痕迹,消息禁止拷贝转发,头像名字打码防截屏,这样不用担心消息被泄露了。
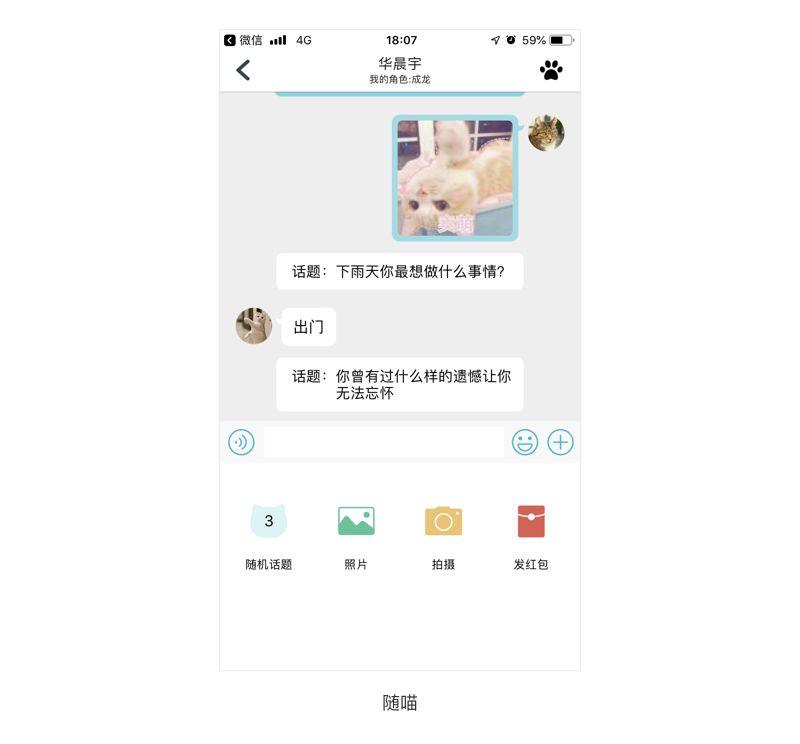
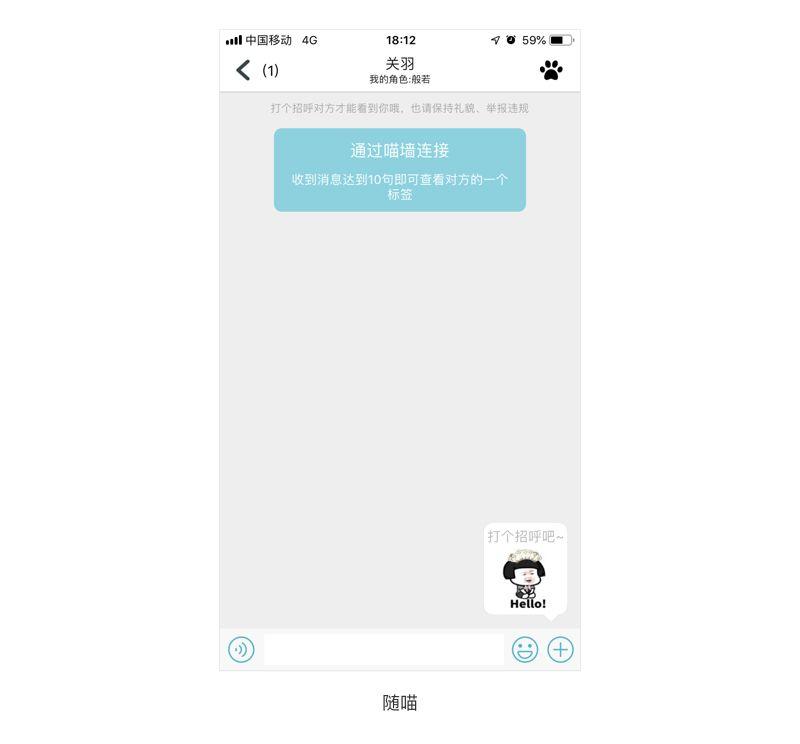
随喵:随机话题
这里大家也许会问,你们在哪里发现这么多APP的,告诉大家知乎是个好地方。
我在知乎发现了很多我都没有听过、但是00后们用的小软件,在其中也发现不少的亮点,比如随喵聊天界面的随机话题。

聊天时,系统可随机发放话题,帮助陌生用户间打开话匣子。
随喵:快捷互动表情
随喵大家可以下载下来体验,产品的口号就是“找个人陪你聊天倾诉的暖心树洞”。
没有乱七八糟的约约约,没有软文广告,没有名字头像,在这里你就是一直喵,累了来这里放松解压。体验完后我还发现一个功能亮点:聊天界面的快捷互动表情。

初次聊天时,可点击右下角的表情包快速和对方互动。
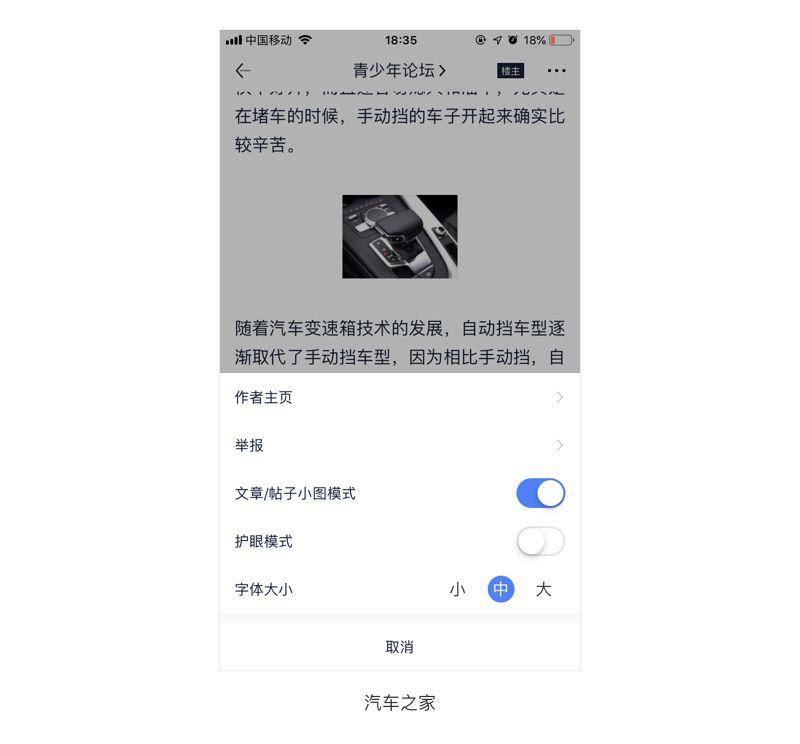
汽车之家:小图模式
这个趣设计是我写VUI时发现的,为了搞懂汽车销售流程,我下载了很多汽车APP,在体验各大产品之后,发现汽车之家的APP做得也比较细致,比如文章详情页可设置小图模式。

文章或帖子可设置小图模式,方便快速阅读文章内容,同时还可节省流量。
轻听英语:逐句精听
英语类的产品比较多,但是大多数都以课程为主。
轻听英语我觉得特别好的一点是其资源比较齐全,从雅思、托福、专八、四级、小学都有同步的课程资料,同时不需要购买就可以直接收听,对于学生党来说值得推荐,在播放界面有个逐句精听的功能觉得很不错。

点击逐句精听,可反复收听单句音频,避免一次听不清的情况。
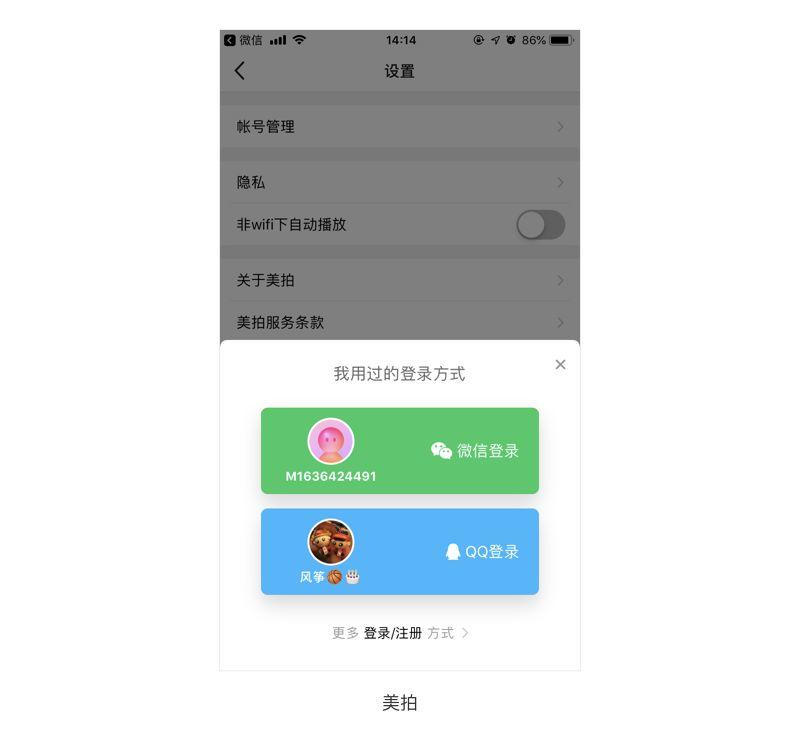
美拍:登录账号露出
在体验美拍时,我被登录界面吸引了。常规的登录界面一般只给你标注谁是常用的,但是美拍将登陆账号露出,让用户一眼就能知道该用什么方式登陆。

登录界面,将常用登录账号露出,避免用户忘记采用何种登录方式,减轻用户记忆负担。
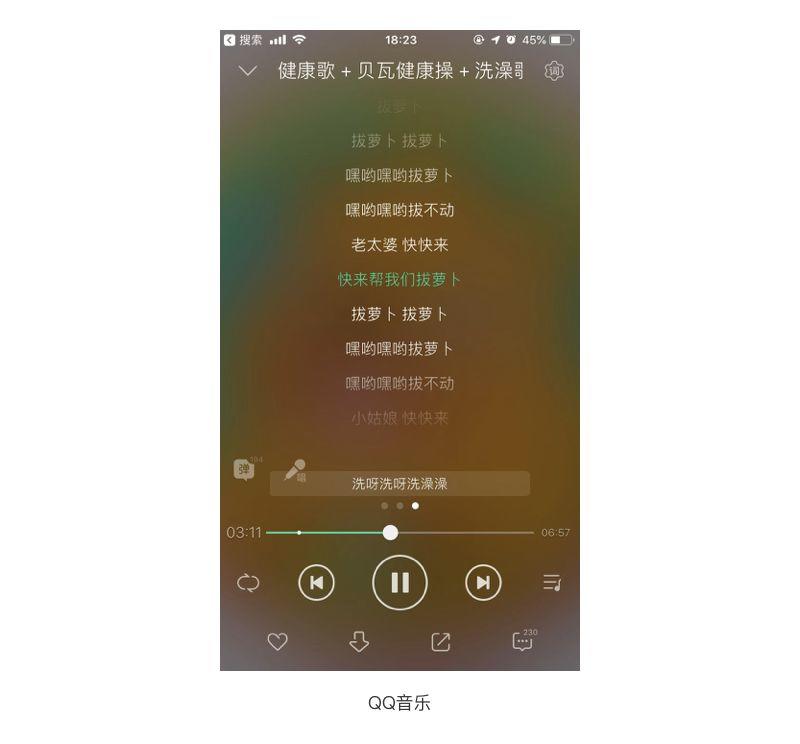
QQ音乐:进度条预览
体验APP时,有时候需要我们更加深度去体验,作为一个用户去感受它的功能是否好用、交互是否流程,比如QQ音乐进度条预览,这是在听音乐时发现的。

滑动进度条时,上方会显示拖动时刻的歌词,帮助用户预览,确定调节位置。
总结
当你的设计能力一直停滞不前,当你有不知道如何让界面有亮点时。不妨试试这样,将一些不错的功能、交互都记录下来,当你觉得没亮点时翻翻这些笔记,看看这些亮点功能或交互都是如何考虑的。
#相关阅读#
作者:风筝KK,公众号:海盐社
本文由 @风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















