掌握这2个关键点,让你的设计跨越一大步
在界面设计中,运用好大小和重复这两个关键点对区分层级和打造品牌基因有着至关重要的作用。

我们做界面排版设计都离不开大小与重复的运用,每一个属性里面都包含很多细小的分支,如果想要熟练使用起来是需要多做练习来掌握的。
那如何更加理性与科学运用它们,今天和大家一起来探讨下如何在产品界面设计中巧妙的运用这个方法。
一、为什么大的物体更吸引眼球

如上图所示:a球会比右边b球更吸引我们去阅读,大的物体视觉重量会比较大,我们眼球的视觉方向就自动转向他。

如上图所示:我们沿用刚才的图片,然后只把a的透明度改变下,视觉重量是不是发生了变化?WHY?
当我们把a 球的视觉重量降低后,那么即使 b球很小,他也会很吸引我们眼球,这是因为 b球视觉重量比较大。

如上图所示:如果两个球大小一样呢?还是b球会更吸引我们眼睛去关注,因为b球有色光会第一时间进入我们眼球。
二、如何运用这些原理

如上图数字所示:他们的视觉重量依次排下来,最大的是序列 1 最小的是4,不重要的元素我们可以通过把它们缩小或者降低透明度来弱化他们。
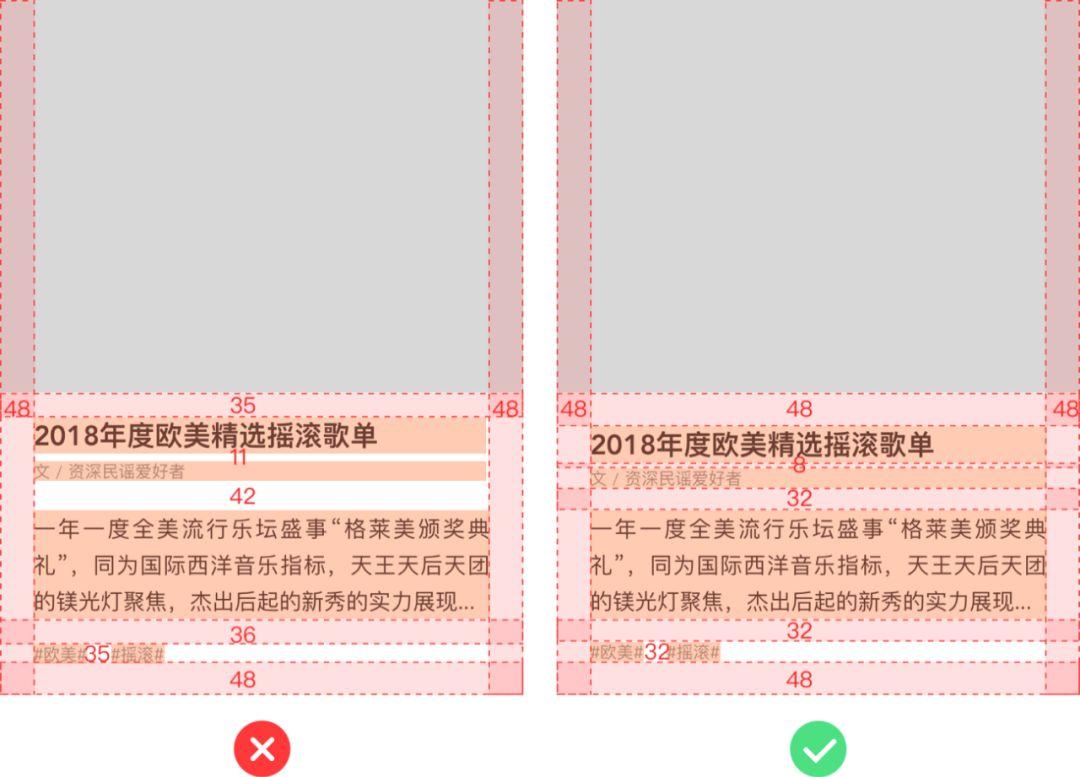
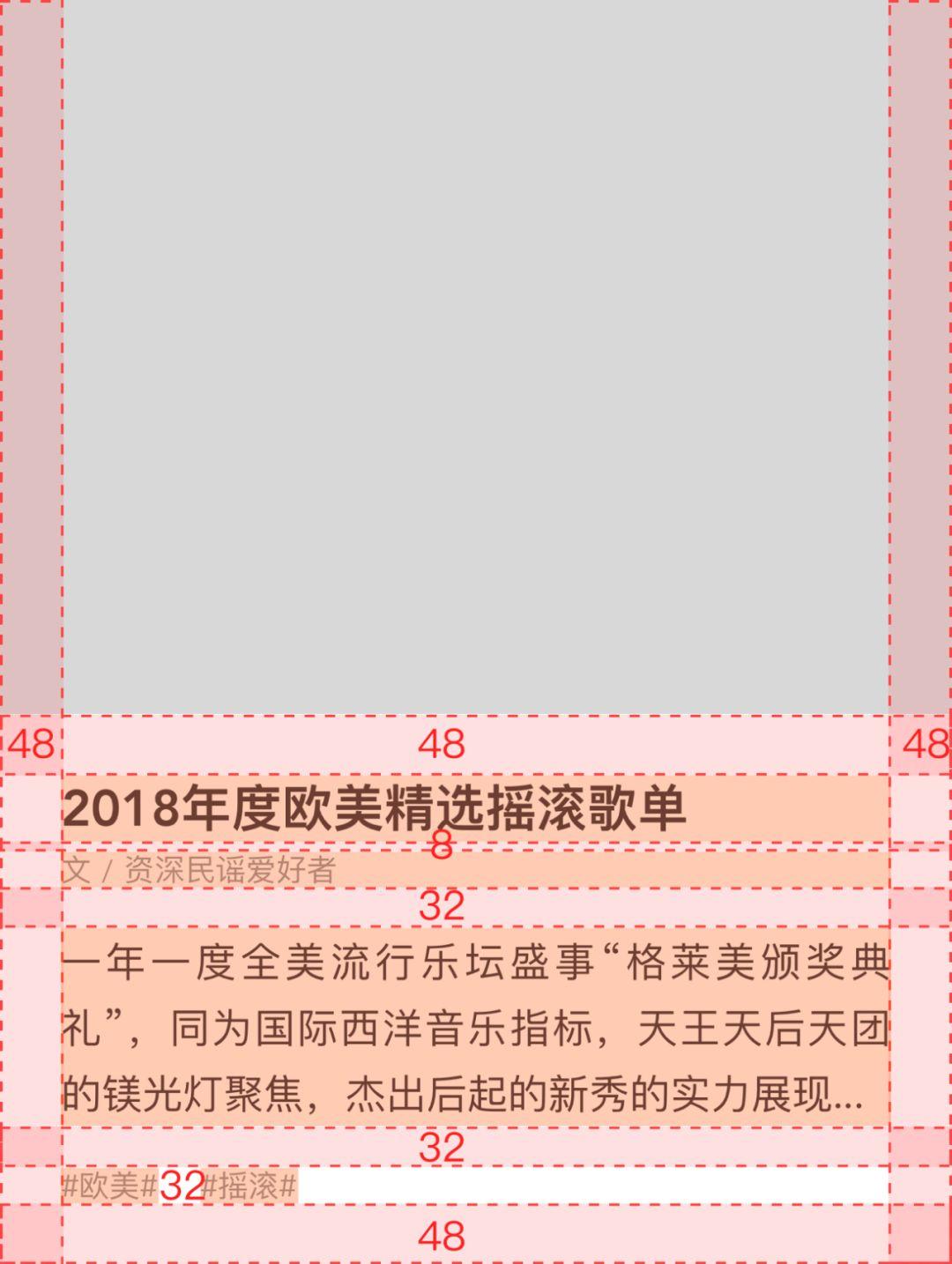
下图实际案例展示:

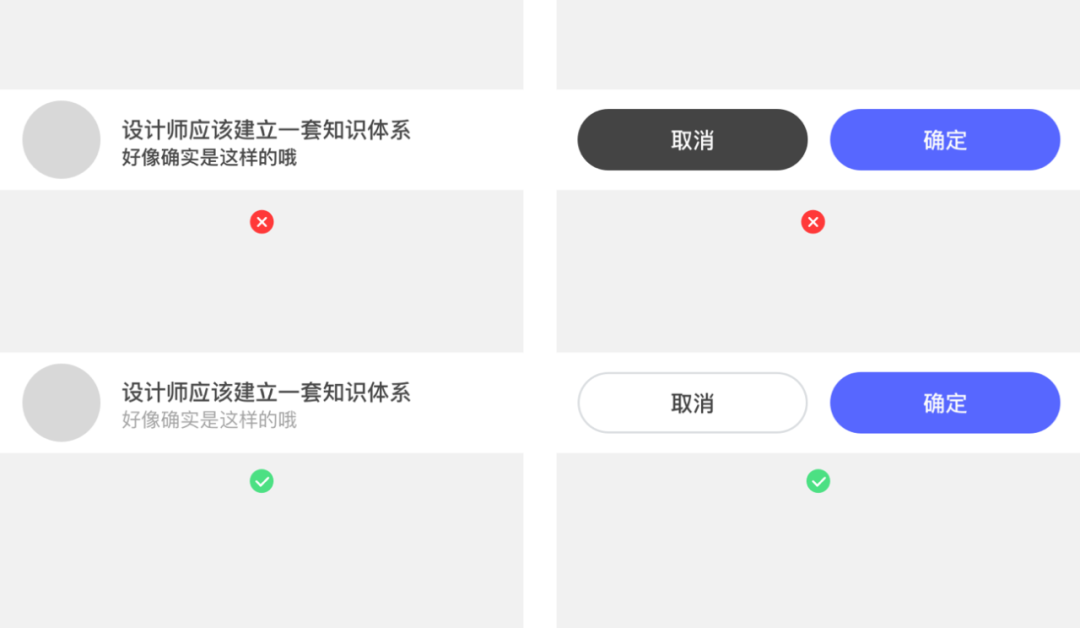
根据我们产品策略,内容重要程度,来决定哪个元素视觉重量需要大一些。
三、重复在界面设计中的运用

重复的合理运用能够让界面布局更加有节奏,为什么这样说?
因为在设计语言中,我们能重复的基础元素有很多;品牌符号、颜色、间距、大小、分子组件、圆角值,光与角度等等,角度在图标绘制中运用比较多。
下面我会通过几个案例讲解如何重复运用这些元素。
1. 重复间距

上图设计我一共就用了 3 个间距。一致的间距节奏能够让画面更稳,同事之间协同方便,便于开发还原。
线上案例优化演示:

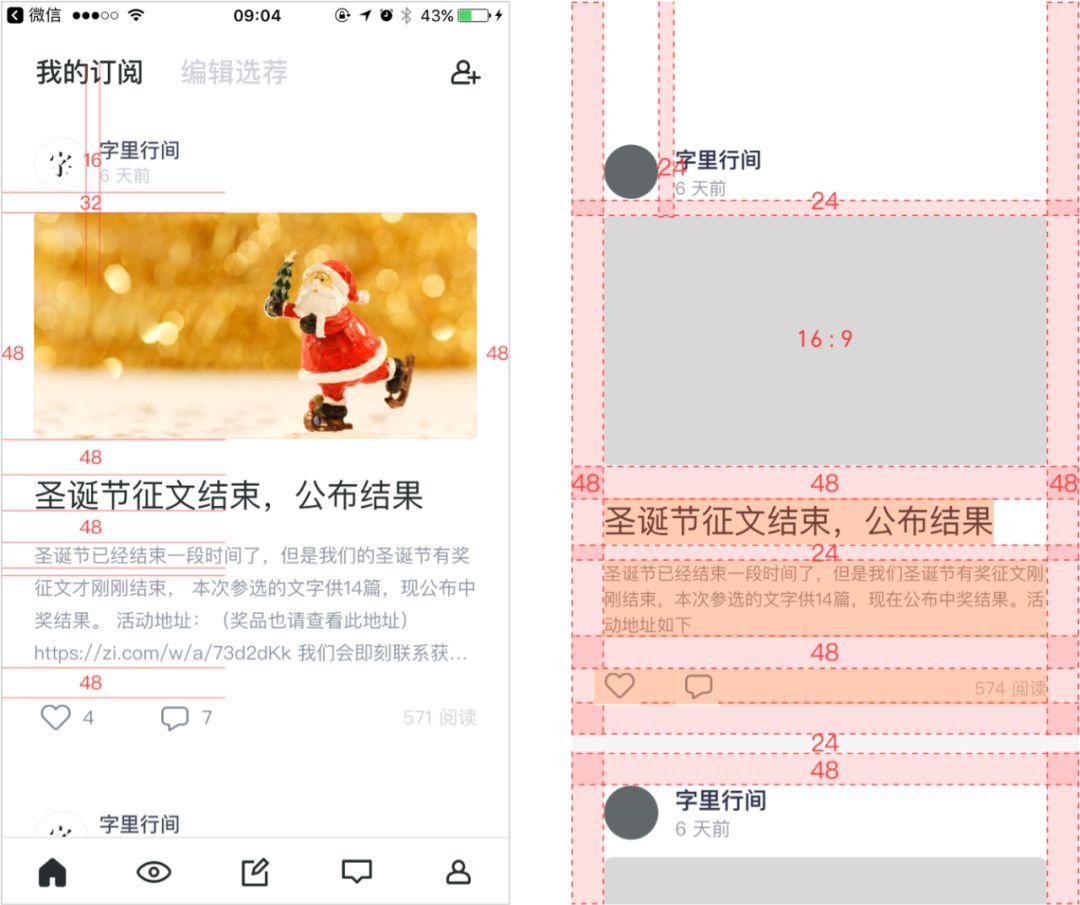
字里行间在首页的板块设计比较松散,虽然也重复运用了间距,但是间距缺乏有规律的节奏。
调整后图如下:

2. 重复组件样式


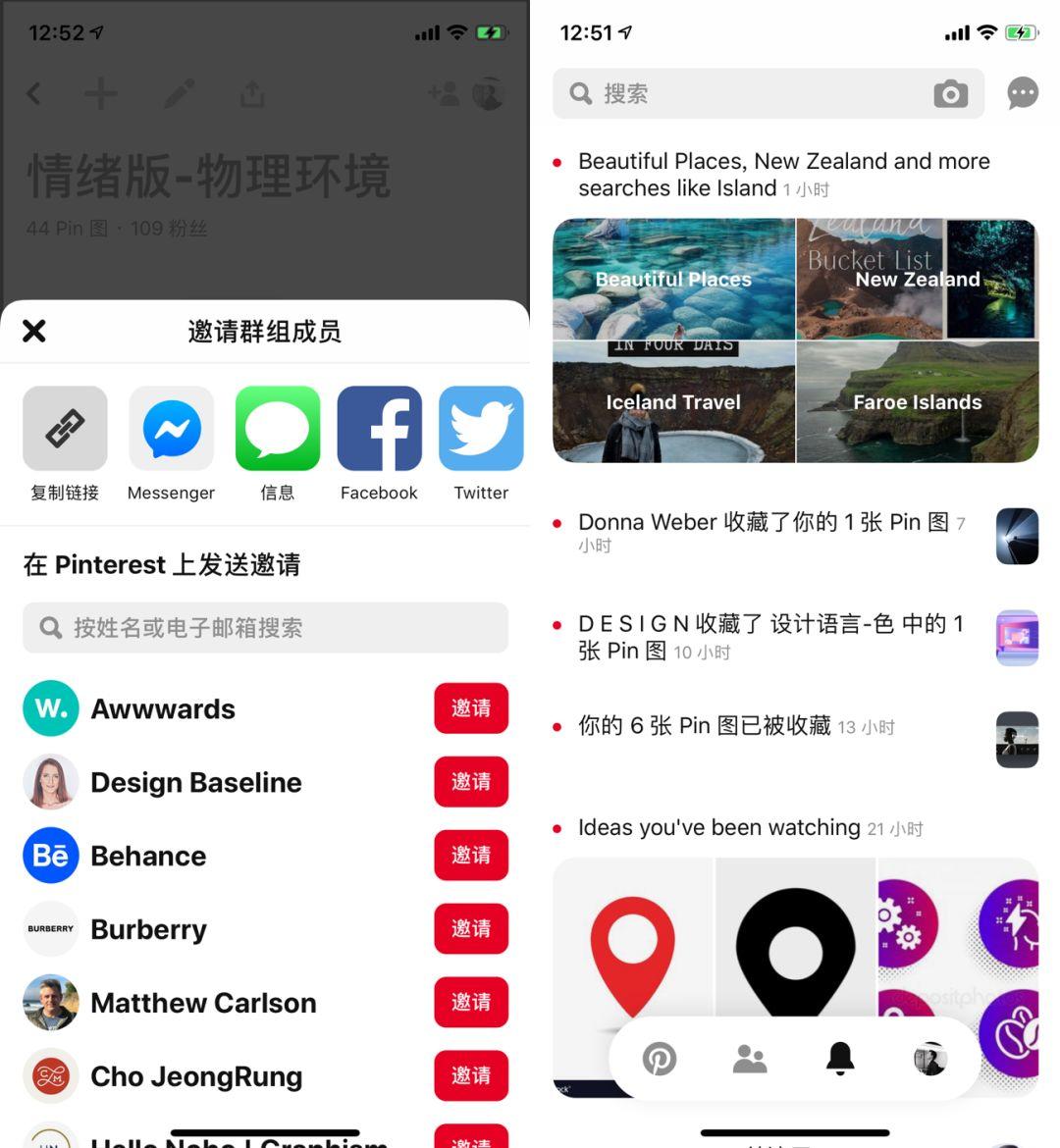
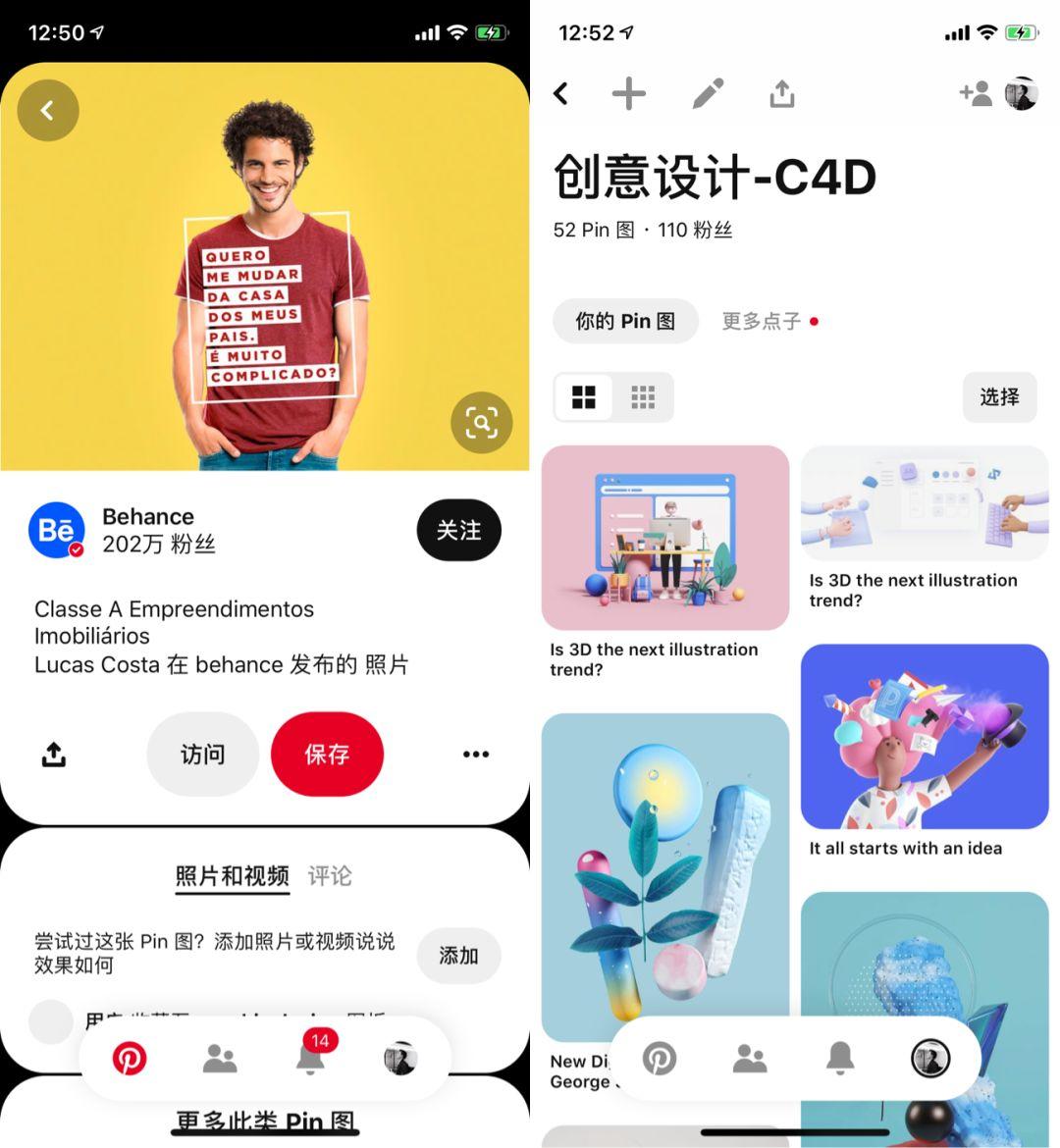
应用:Pinterest
Pinterest设计中,控件有一致的圆形符号,形成一个显性的视觉基因,大家注意观察他们的各种按钮控件(备注:可能有些人问,为啥圆角大小不一致呢?这个就涉及到参数化圆角值定义!如果还是不懂,后续的文章都会逐步讲解)


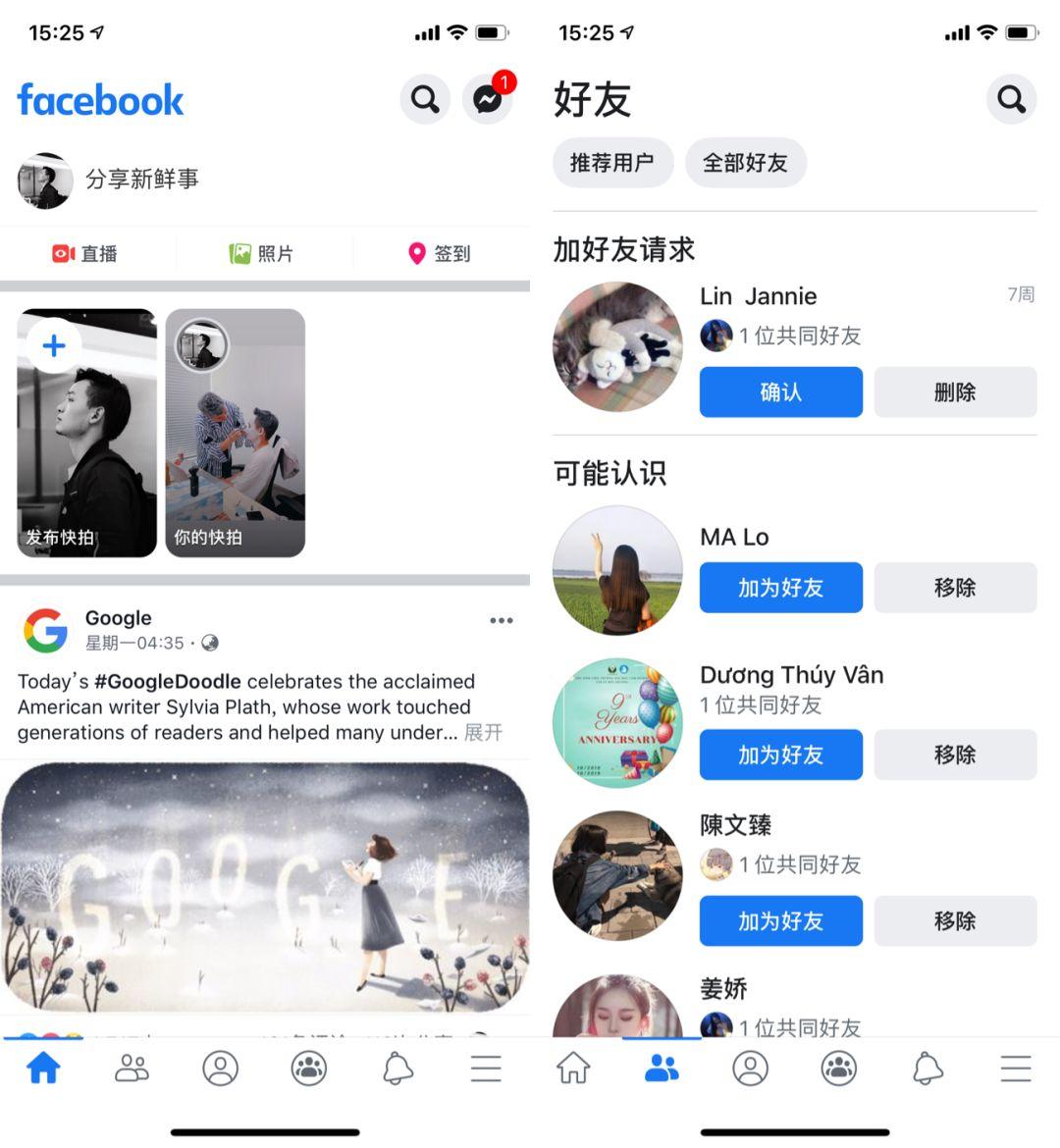
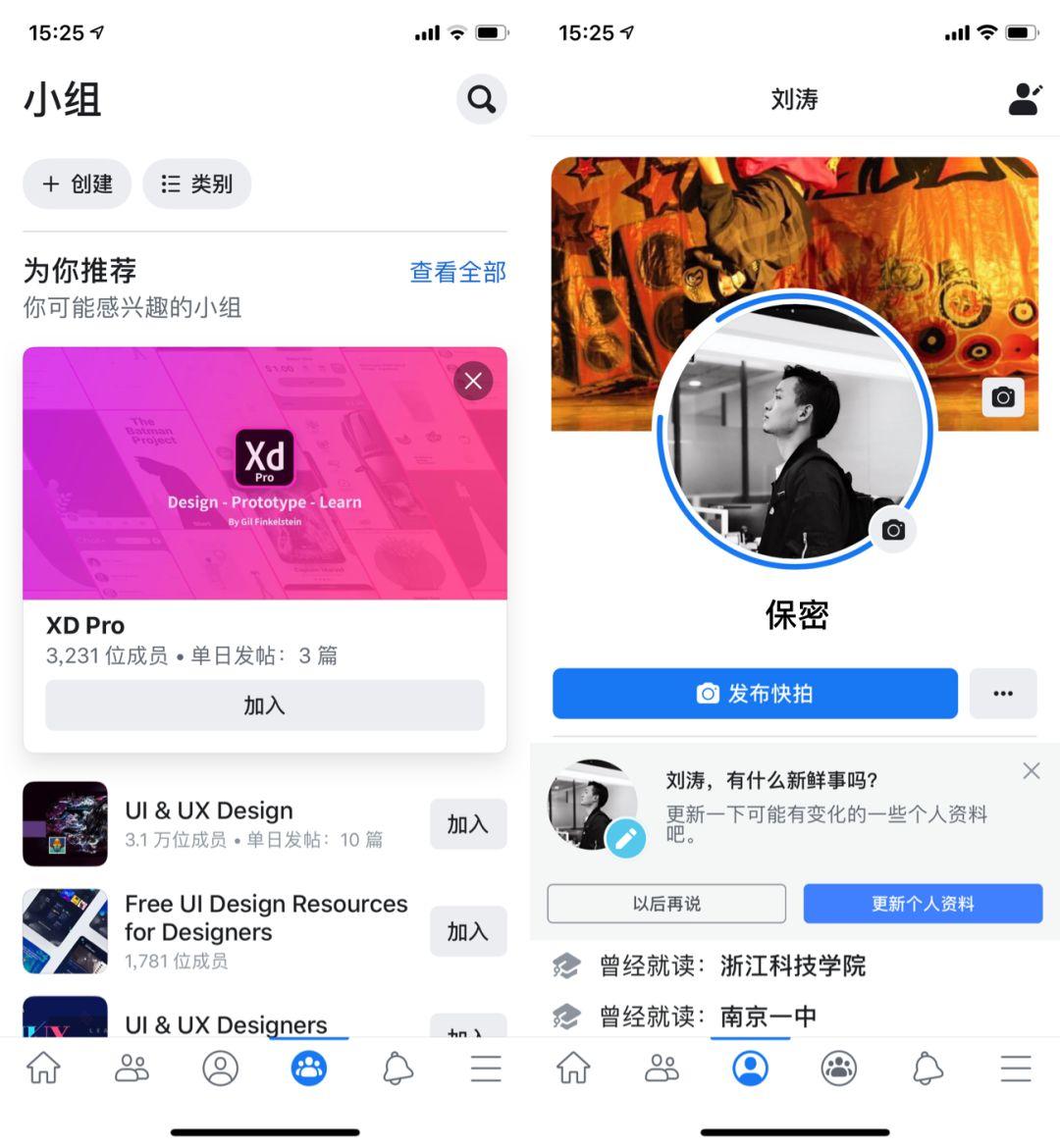
应用:Facebook
同样我们可以在Facebook里面看到一致的视觉基因,圆角的大范围重复运用。这里我就不圈出来了。我们可以思考,重复能让设计更整体,重复能让界面更具品牌感!
3. 重复颜色
它是什么?相同功能操作,所表达的视觉含义要一致。

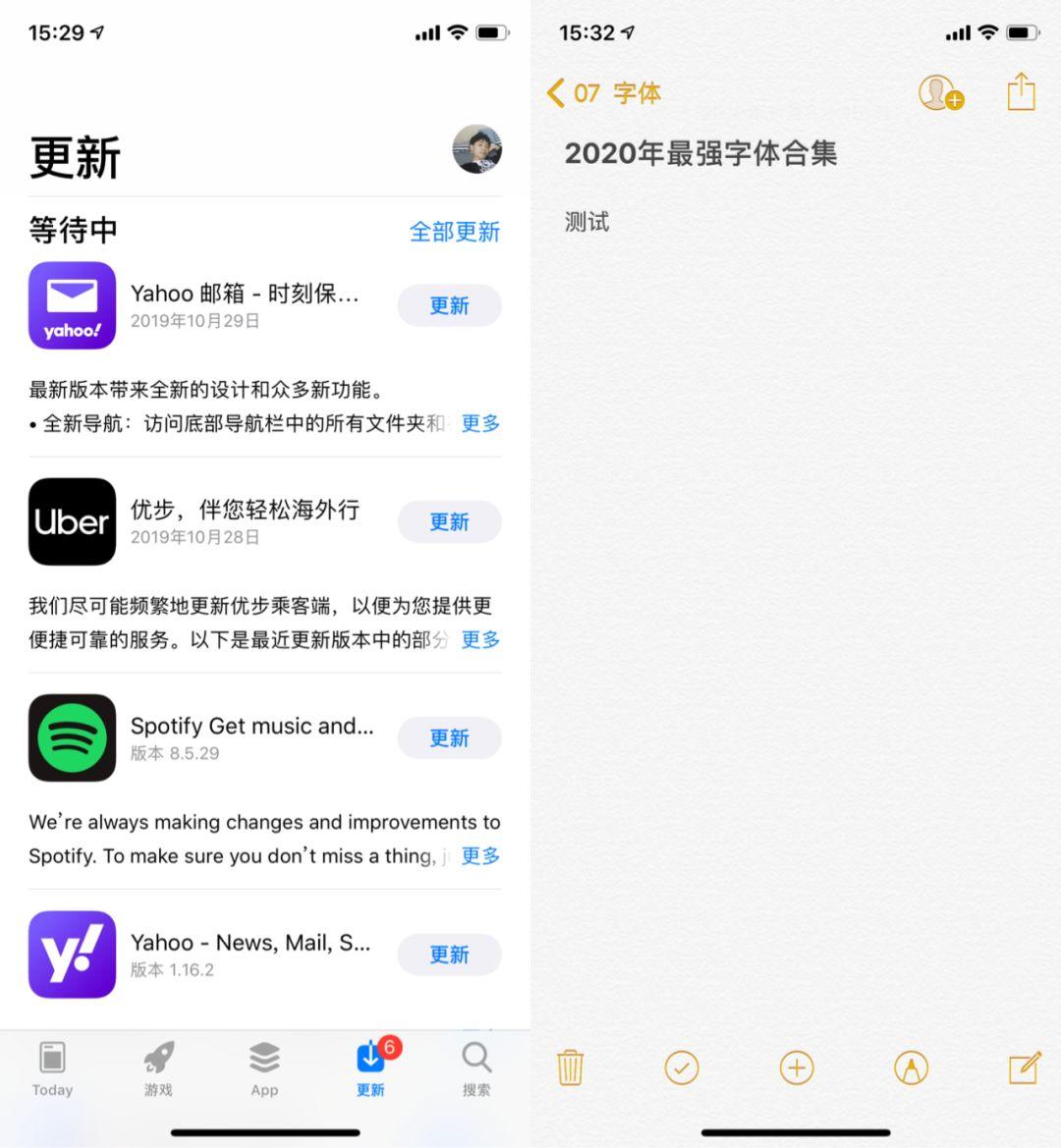
应用:appstore和备忘录
相同属性颜色一致,比如上面 IOS 系统软件界面截图,功能性图标颜色一致(可操作性),可点击按钮文字颜色一致。
当然有些设计也有例外,这个需要根据场景去分析。IOS在这方面的设计确实是非常人性化,值得去研究学习。
4. 重复符号
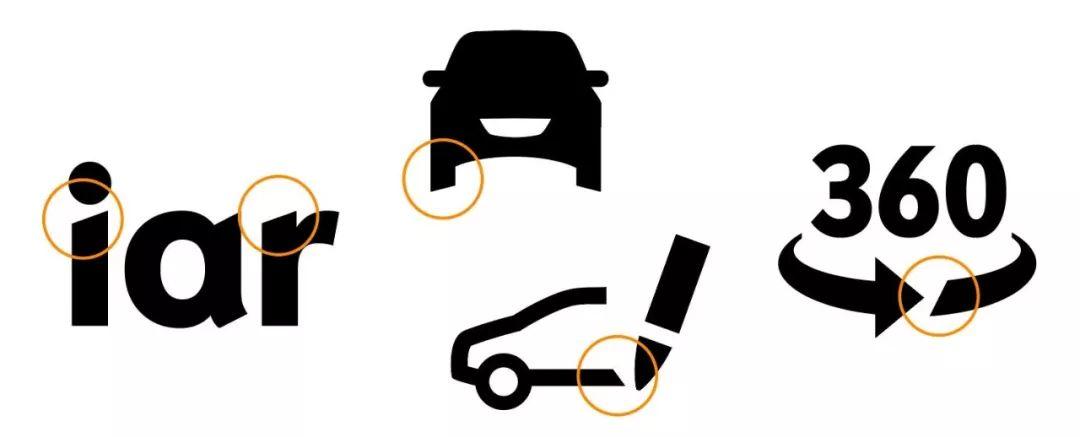
符号重复一般是在图标绘制运用比较多,大家看下案例。



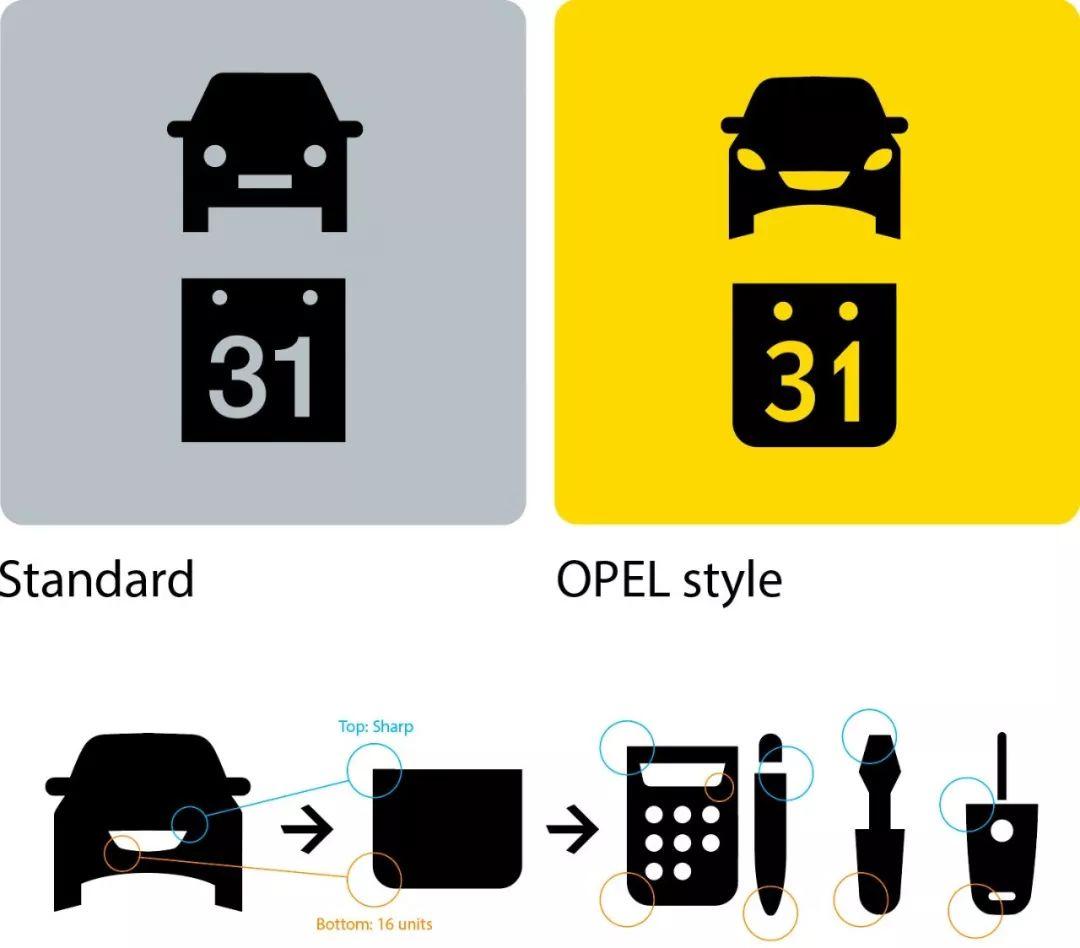
GM / OPEL的自适应(响应)图标系统。上图我们可以看到图标绘制在某些细节保持一致的基因。


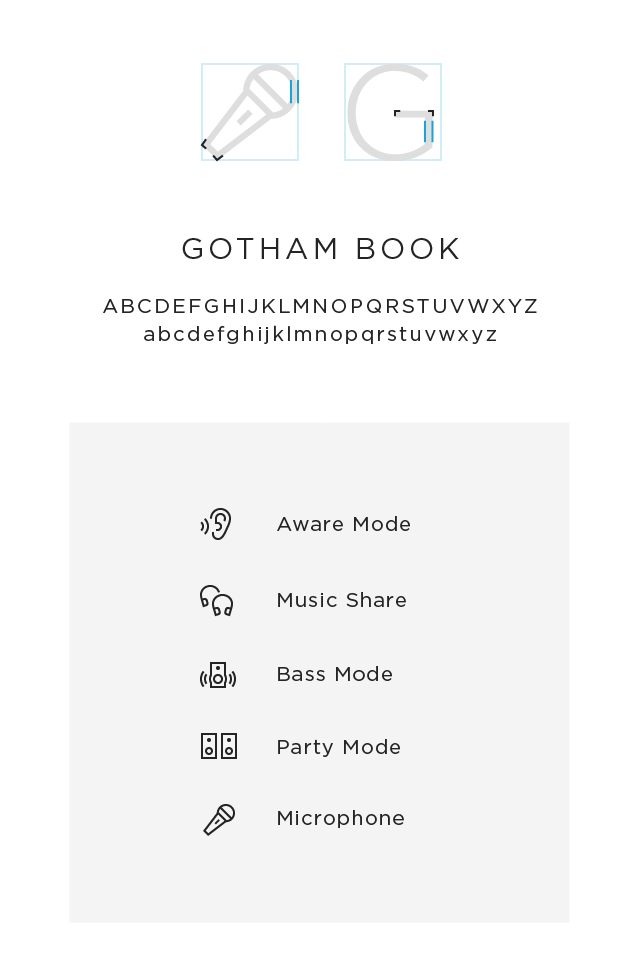
Bose的图标系统
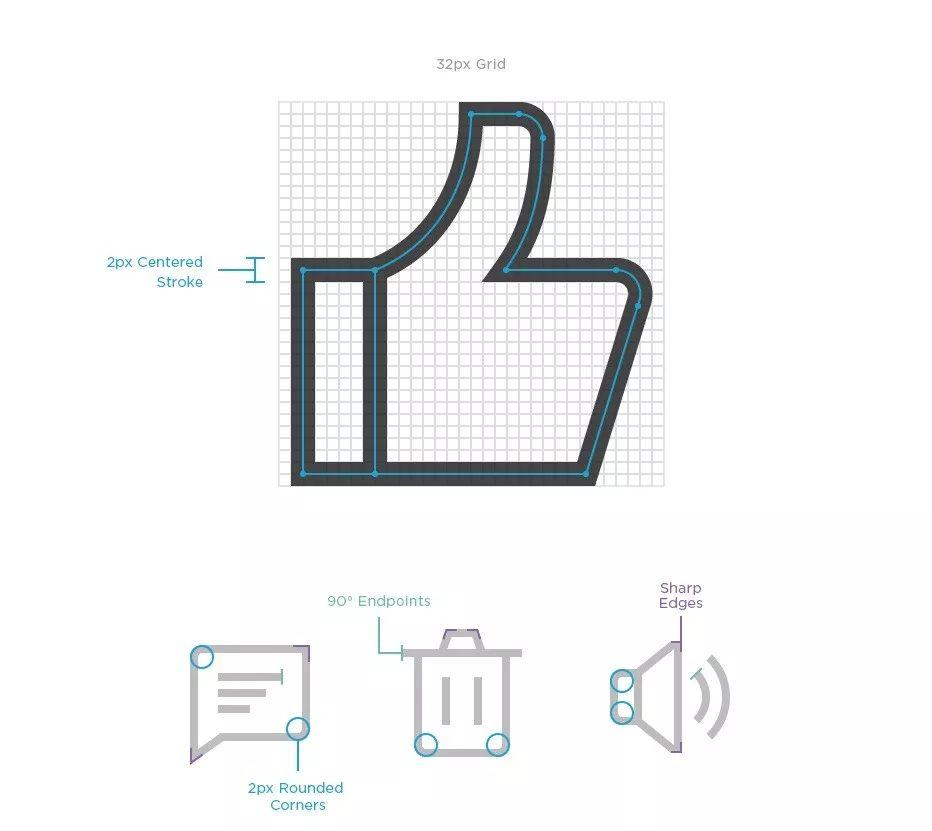
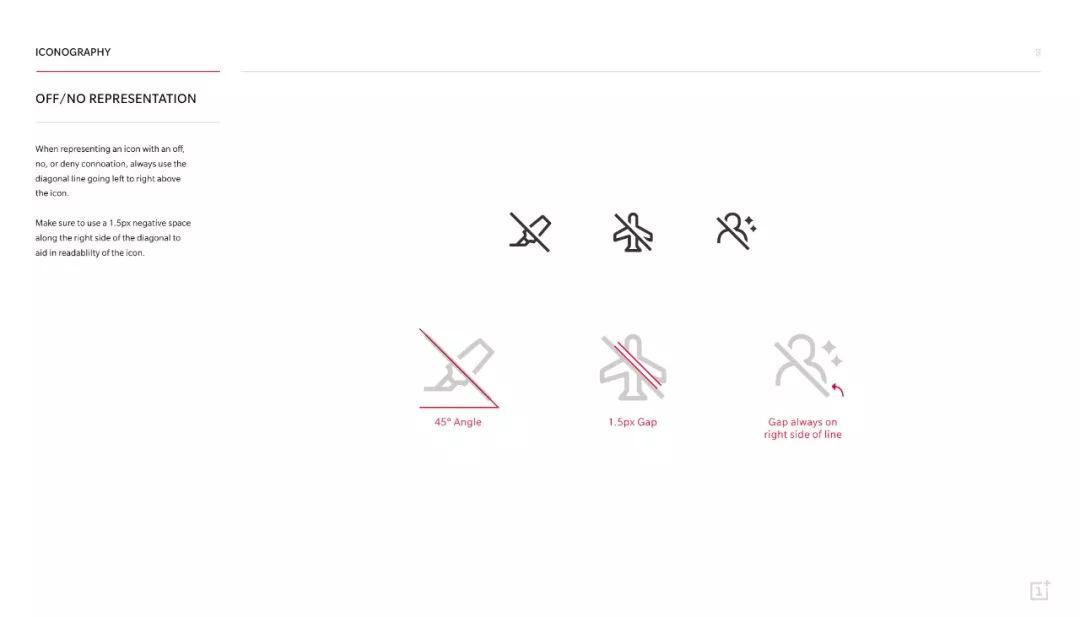
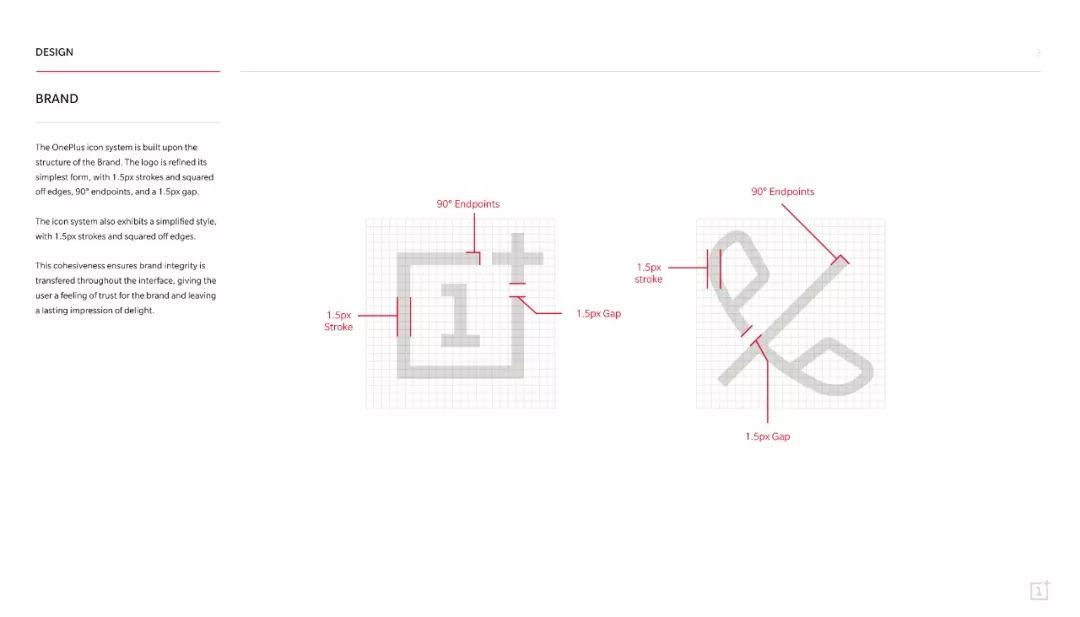
5. 重复角度与线的粗细
角度和粗细的合理运用,对图标一致性与稳定性非常大的帮助。


OnePlus图标系统
总结
在做界面设计时候需要注意的关键点:
- 学会运用大小来区分层级,在大小一致的情况下,可通过其他方式来区分信息层级;如颜色、留白、或者明暗关系,粗细等等。
- 在界面或者图标设计中重复运用某些元素;品牌符号、颜色、间距、大小、组件、圆角值、角度,光影功能属性等等来做产品的品牌基因打造。
#专栏作家#
Tony,微信公众号:洞见设计,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计,关注【洞见设计】后台回复“彩蛋”领取设计资料。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














niece
!!!