关于一致性:我们如何保证产品设计时的一致性

我们设计产品时,一个组件可能会在多个地方调用。而每个地方的使用场景都不尽相同。这个时候就会涉及到一致性的问题。那么,如何保证设计的一致性呢?
不一致的影响:
产品设计中一个很重要的原则就是一致性,不一致的产品会对用户及自身品牌造成极其重大的影响,比如:
1,不一致会导致用户学习成本变高
微信安卓app在首页微信栏长按一个联系人或群组时会出现下面的菜单

可以标为已读未读/置顶/删除聊天。可以置顶,很方便的功能,对吧,于是我也想把某一个公众号(这里指服务号)置顶,于是我长按一个显示在微信栏的公众号,它显示这个:

为什么不能置顶?而且把取消关注放到了这里?逻辑是什么啊?当我又长按订阅号时,她又只显示删除该聊天:

这些列表项都在一个列表中,为什么长按会有不同的响应?我当然知道原因,可是那也是在我认真思考之后才知道的原因,其他用户呢?另外,还有,同样是公众号,为什么有的在“微信”栏,又有的折叠在了“订阅号”里了?长得跟亲兄弟似的却相差如此之大,WTF of ‘公众号’?对于大多数普通用户谁管你是订阅号还是服务号啊?等我知道这些规则后花费了我很长时间。
2,同一个团队中的产品设计上的一致性有利于建立自己的品牌和可信性
对于有能力的大企业,还是应该重视设计,尽力使自己的产品们能遵循相同的设计语言,这一点腾讯互娱已经尝到了甜头。

比如上面是腾讯出的几个游戏,注意到了共同点了吗?icon的右下角都有相同的logo。玩家在随便找游戏时,多多少少会受到一些影响,看到那个logo,就知道是腾讯出的,“腾讯出品,必属精品”(说说而已,不要打我),可能考虑下载的可能性就多了很多。反观网易游戏,做的logo很好,但是并没有发挥到极致。
一致性应该考虑哪些方面呢?
产品内部的一致性
1)视觉的一致性
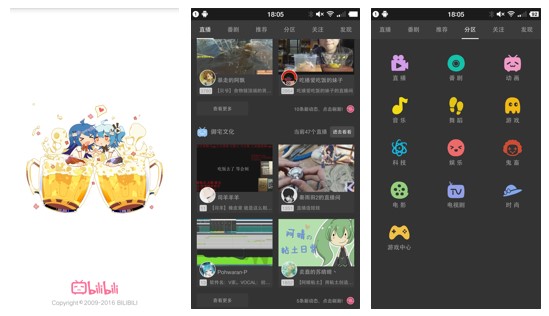
一个产品的视觉设计应该给用户一种格调或者说feel,这种格调应该伴随着该产品的不同部分。比如B站app的闪屏,各个页面们的设计,乃至icon们,都给用户传递一种二次元动漫的feel

2)交互行为的一致性
某个产品或者系统内部的交互方式应该一致,这会让用户对产品产生信赖感和控制感。比如我的手机系统主页向右滑会返回到上一屏,向左滑会到达下一屏,那么到第一屏了再右滑会发生什么呢?这时已经没有上一屏了,难道应该静止不动吗?不应该,相同的操作(向右滑)应该有相同的结果,虽然没有上一屏了,但还是来点小动画意思一下:

这会表明系统响应了用户的动作,而没有卡死。类似的,国内很多浏览器都有返回到浏览器主页的按钮(一个小房子),在用户进入到一个比较深的页面迷路时点击那个按钮可以达到主页,那么在主页时点击那个按钮应该发生什么呢?很多浏览器这时都选择静止不动了,好像没有响应一样,这样真的好吗?如果不好,应该怎么做呢?可以思考一下。
迭代产品的一致性
同一个产品在产品更新迭代时重要的元素应该保持不变。比如产品的视觉应该与原来维持一致,交互方式应该一致,这样用户可以以原来的使用方法来使用你的产品,有一种熟悉感。
如果发生较大的更新这些都不得不改变时,也应该重点突出来提醒用户哪里发生了变化,让用户有心理准备接受那些变化。否则当用户以原来的方式与软件交流时却没有效果,用户就会受挫。
同一个团队的产品线的一致性
当一些产品是由某一个相同的公司或团队来制作的话,这些产品应该使用一致的设计语言。
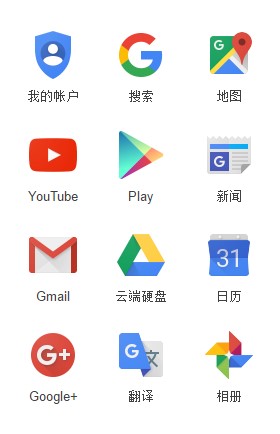
比如上文提到的腾讯游戏部门的几个游戏icon中右下角都有一个相同的logo,这样有利于用户辨识你的产品,降低学习成本;另外,也有利于建立自己的品牌。当然,一些公司的产品非常多,这样的一致性很难实现;比如让游戏和软件有一致性这就没有必要了。类似于云盘,日历,地图,搜索等这些工具还是有必要建立一致性的,比如谷歌的这些产品所使用相同的设计语言。

如果不看名字你能知道这些产品是一家公司的吗?

与产品所在平台的一致性
ios平台上的应用应该有一致的设计语言,安卓平台的应用应该有一致的设计语言;这样可以减少用户的学习成本和认知成本,用户在使用软件时都能很快学会。
比如windows操作系统的确认按钮在左边,mac系统的确认按钮在右边,这时候讨论确认按钮应该放哪边已经没有意义了,因为即使再不好,用户也已经习惯了那样的布局,你不能把一种平台的设计方法带到另一个平台上让用户犯错。
与你的竞品的一致性
请不要误会:我不是让大家去抄袭你的竞品,你确实应该与你的竞品有不同的地方,有你自己的特色,这样你的产品才能在市场上生存下来赢得竞争。但是对于某些特定的产品使用方法,你应该遵循友商们已经默认的设计策略,用户也已经习惯了,即使你的设计策略比友商们的好,用户也很难在极短的时间去适应。
比如下拉操作就应该让她刷新,键盘的布局就应该按照QAZ的布局方式,即使那样布局的原因现在已经不适合。你突如其来的一些创新只会让用户觉得“方”。
一致性的终极目标是为了不一致
这样说大家可能会觉得绕口,但确实就是这样。一样的东西就应该让他看起来一致,交互方式也应该一致,但是不一样的东西你就不要让他一致了。如果一致,反倒会让用户觉得困惑。
![]()
360云盘右上角有四个菜单,当点击“首页”,“会员”,“下载”时,都会在当前页面打开新的内容,但是点击“论坛”,当前页面不变,却是在新的页面打开内容。这俩个菜单项有不同的行为,但是却又有相同的外观,让用户迷惑。而inbox做的很好,在这几个菜单项中,“草稿”“已发邮件”“提醒”“回收站”“垃圾邮件”这五个菜单项点击后在当前页面变化,hover状态时只是改变了背景,

而“通讯录”和“Gmail”这俩个菜单项点击后是在新页面打开的,因此hover状态后旁边有一个小icon。

总结:
一致性对于产品设计有很大的影响,拥有一致性的产品能把用户的学习成本降到最低,用户能很容易使用你的产品。为了实现产品的一致性,你可以注意文中提到的一些方面:
- 产品内部的一致性(视觉层面,交互层面);
- 迭代产品的一致性;
- 产品线产品的一致性;
- 平台的一致性;
- 竞品的一致性;
- 不一致性。
#专栏作家#
法海,微信公众号:uxd_design。人人都是产品经理专栏作家。热爱交互设计,热爱用户体验。
本文原创发布于人人都是产品经理,未经许可,不得转载。


 起点课堂会员权益
起点课堂会员权益








总结的精练、易懂、有用 😈