产品思考:体系化设计流程与思路
本文作者从工作实践出发,结合案例分享了关于体系化设计流程相关的思考与建议,与大家分享。

大部分交互设计师接到需求后,就开始分析下竞品、然后结合自己产品和自己的想法,就着手交互原型制作了,在这样一个设计流程中,交互设计师很难有体系化的思考。
有没有一套体系化的设计思路,让交互设计师做出的方案又专业、又全面、又经得起挑战和用户的检验的设计方案呢?
本文是我梳理的一套体系化设计流程与思路,希望可以帮到大家。体系化设计思路大纲如下:
- 拆解目标
- 确定设计方法
- 设计方案过程
- 方案细化和走查
- 数据跟踪
- 后续迭代
01 拆解目标
作为一个交互设计师。在我们接到需求之后,首先需要弄清楚的是产生需求的业务背景是什么。其次是基于业务背景了解产品的目标是什么。最后弄清楚产品的用户人群有哪些,用户目标是哪些。

交互设计师通过从产品经理或者其他需求发起方那里了解需求生产的业务背景,了解为什么要做这个需求。在了解清楚之后,追溯需求最原始本质。
在我们实际工作的大部分情况下,大部分产品经理不会在需求文档中将业务背景写清晰,这时候我们交互设计师就可以将业务背景在交互文档中输出,并清晰的展示出来。
业务背景是什么?
业务背景通常是我们为什么要做这个功能。通过做这个功能,对业务有什么帮助。通过业务背景,我们可以推演出业务诉求,并得到对应的产品目标。
产品目标是什么?
产品目标是产品能得到什么样的结果,对产品来说可以获得什么样的好处。所以在交互文档的设计中要重点体现出产品目标。通过明确产品目标,可以清晰的指导我们做交互方案。
用户人群是哪些?
用户人群主要是通过我们对现有产品的用户画像得到,并推算出使用这个需求的用户人群是哪一类人,通过明确的用户人群,这样我们在做设计过程中,可以很清晰知道这个需求为谁而做。
用户目标是什么?
用户希望通过使用这个功能达到什么样的好处或目的。
设计目标是什么?
通过业务背景、用户人群、用户目标和产品目标拆解出对应的设计目标。
以登录注册为例。业务背景是目前产品的登录和注册的效果不理想。对应的用户人群分为两类,分别为新用户的注册流程和老用户的登录流程。用户目标是方便快速的完成登录注册流程,越简单越快越好。产品目标是提升登录注册的完成率。
设计目标是拆解,如何能提高登录注册的完成率。那么设计师可以拿到登录注册的完成流程,看看登录注册过程中,哪些步骤转化率低,那么对转化率低的地方进行设计优化。
目标拆解就是对页面进行数据提升具体优化方案,例如文案问题、视觉布局问题、交互路径问题等。
02 确定设计方法
对于设计师来说设计方法有很多种。例如常见的有:目标导向、数据分析、用户调研、设计走查、场景化设计、用户体验地图、竞品分析等。
在做设计方案过程中,一般不会将上述的方法全部用到,更多的是使用其中的一种或者几种混合使用。
根据具体的需求选择适合的方法。例如在做登录注册这个优化流程方案过程中,可以通过数据分析找到转化率低和设计走查思考如何提升数据,就可以完成设计目标。
03 设计方案过程
1. 不同场景梳理
我们需要以场景的思维做场景分析,通过场景分析就可以清晰地描述这些场景,从而确定用户的需求,并在这基础上用交互方案满足需求。
举个栗子,产品提出一个需求:应用添加“商品列表按照价格从低到高排序”的功能,这还是老思维,是在“定义我们的应用”;
而如果从场景的角度来思考,用户搜索某种商品,在列表页会列出一长串商品,而用户此时只想快速找到符合他的要求的那一个;而有些用户在挑选的时候,会需要买价格便宜的,此时排序功能就是用户的需求。
这样从场景来理解,会更清楚地理解需求发生的环境,便于做出好设计。
比如,顺着排序的场景,可以进一步想:有这样需求的用户在我们的应用里多吗?如果多,那么意味着用户经常需要进行排序的操作,所以在设计的时候,可以把排序的入口放的明显一点,好操作一点,方便用户轻松地进行排序。
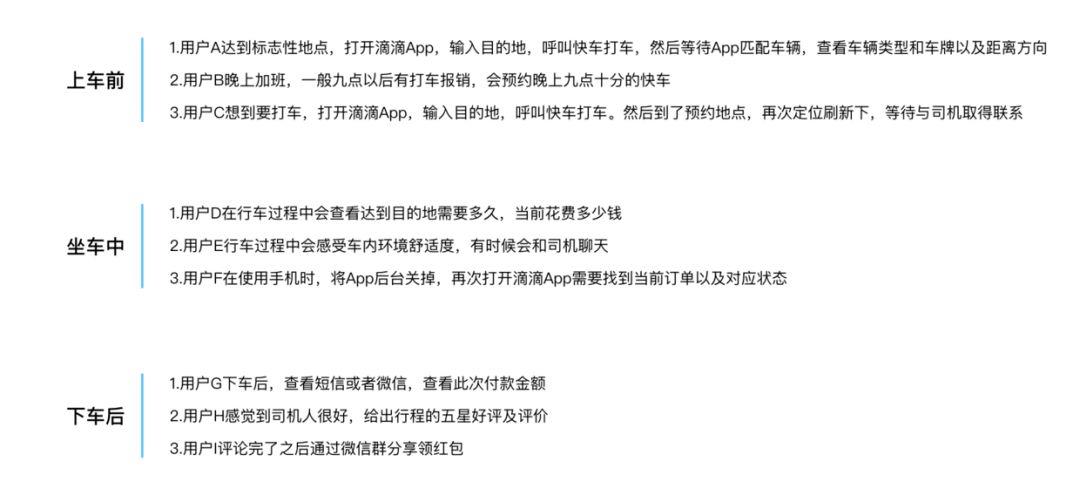
对于使用滴滴快车的用户,整个流程包含三个阶段,分别为上车前,坐车中和下车后。每个阶段都存在多种用户使用场景。

2. 不同角色用户
有时候需要考虑不同角色的用户,例如后台系统,需要同时考虑普通用户、管理员角色和超级管理员。
三个不同角色的使用权限也是完全不同的。权限:普通用户 < 管理员角色<超级管理员。三种角色的主操作流程也是不一样,在设计过程中需要差异化设计。
3. 设计不同流程
明确设计目标、设计方法确定、弄清楚不同场景。接下来就是设计不同的流程。
一般先设计功能入口流程,接下来就是主流程和支线流程。最后才设计异常流程。
4. 方案细化和走查
在涉及到异常场景,且可以全局性复用的情况,则只需要全局性组件说明即可,不用每个流程都展示其异常场景组件或者页面。
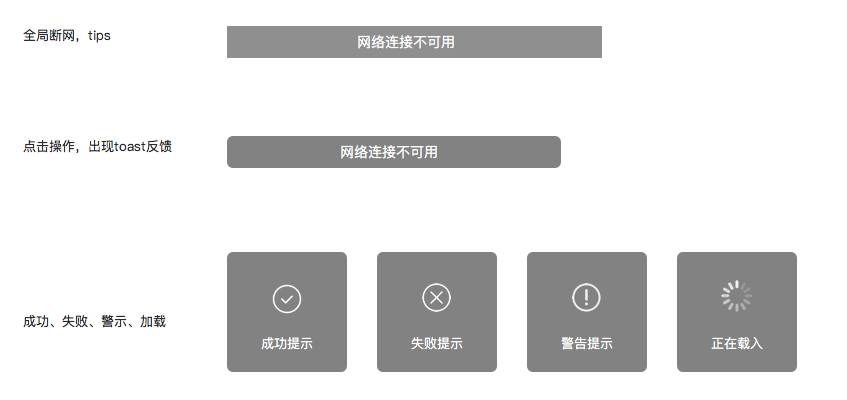
全局组件指的是整个产品通用的组件,例如全局断网,操作成功、操作失败、加载、空数据界面,404等
全局断网:一般是在首页使用tips提示。用户在其他界面点击操作时,也会出现toast反馈提示用户。也有一些app在用户进入出现对话框提示用户网络异常。相对于对话框,使用tips对用户的干扰更小。
操作成功:一般操作成功都是根据具体的使用场景对出对应的提示。
操作失败:异常情况导致操作失败,这时需要统一的提示,通常使用toast,也有一些使用对话框强提示用户。

加载:涉及到全局加载和局部加载,全局加载在设计中要统一说明,例如上一个界面点击进入下一个界面,使用的全局加载就需要说明。如果是一些小场景的加载,那么需要特殊说明。例如上拉加载,下拉加载,局部小区域加载等。
空数据类型一共有三类:
- 初始状态的定义:初始化状态,没有任何内容,需要用户进行某种操作才能产生内容的界面。
- 清空状态的定义:通过删除或其他用户操作,清空当前的页面内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。
- 出错状态的定义:由于网络、服务器或者没有找他其他结果等原因导致无法加载内容,产生了空界面,这时候需要有明确的提示,且告知用户该如何处理。用户操作反馈的无结果界面也可以用这样的思路来设计。
05 数据跟踪
通过核心指标判断设计方案是否符合预期,以此验证设计方案是否成功,并为后续产品的迭代优化做依据。
1. 关注设计的核心指标
设计过程中,要关注设计的核心指标,针对于核心指标,进行针对性的设计。
如果改版的最重要(核心)的指标是任务流程完成率,先查看用户操作流失率,然后分析找出流失原因,给出对应的优化方案。等到优化方案的产品版本上线后,对比完成率数据变化。
如果改版的最重要(核心)指标是人均观看次数,则要思考可通过哪些设计策略可提升产品的人均播放次数。
举个例子,新浪微博,以前版本用户看完视频后,视频会有重播按钮和推荐视频,用户只有进行下一步点击才能播放下一个视频。
改版后看完视频会自动切换到下一个视频。这样的设计策略虽然绑架了用户的行为,用户从一个主动接受者,变成了一个被动接受者,但是这种策略能有效的提升人均播放次数。
2. 核心指标带来的价值/收益
当验证了核心指标往好的方向发展,这时候,就需要总结核心指标带来的价值和收益,这样的话设计价值才可以直接被量化。
举个例子:一个banner的点击率达到3%的时候,每天GMV约200万,当重新设计了这个banner,同时其他条件保持不变,点击率提升到了6%,这时候通过数据查看每天的GMV是多少,如果达到了400万,那么这增加的200万的GMV则是通过设计优化所带来的。
06 后续迭代
设计师在交付稿件后,容易松懈,以为项目告一段落,就疏于后续的跟进工作。其实后续的跟进也很重要。产品测试版上线后,交互设计师应该跟进后续的走查和设计问题的反馈。
通过数据分析,确定上线的方案有哪些问题需要优化,建立需求池方便后续跟进优化,不断完善产品设计。
后记
以上设计的流程和思路不仅仅适用于交互设计师,ui设计师也可以使用,只是在具体的设计方法中,需要更多的使用ui层面的设计方法。
希望以上的简单思路可以给你启发,将文章思路进行扩展深化发扬光大,变成属于自己的设计方法论。
#专栏作家#
UX,微信公众号:Echo的设计笔记,人人都是产品经理专栏作家。前美团点评高级交互设计师。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








一、01拆解目标,图中第二个是产品目标;
二、缺少了04的说明,是序号写错了么?
感谢分享!对于产品经理也同样受用!仅仅停留在产品思维层面,市场调研,分析竞品等远远不够,还要从体系化的设计思路出发,具体落实到每个环节。
fg。
不错
感谢
很不错