圆角设计的优势是什么?为什么乔布斯和淘宝都喜欢它
圆角设计在生活中是比价常见的设计了,在手机、网页端我们都能看到圆角设计。可是你有想到为什么圆角设计这么受大家喜欢吗?圆角设计的优势是什么?本文作者从五个方面对圆角设计进行了分析梳理,总计了圆角设计的优势,与大家分享。

前言
Steve Jobs 说服 Bill Atkinson 画出圆角矩形
早在1981年,当时 Apple 的天才程序员 Bill Atkinson 正向团队展示他是如何用一种聪明的方法可以在仅有 68000 处理器的 Lisa 和 Macintosh 机器上快速画出圆和椭圆;
Steve Jobs 看了之后有另外的想法,他说:“圆和椭圆都不错,但是能画出带圆角的四边形吗?我们现在也能画出吗?”
Bill Atkinson 回答说很难做到,而且他认为并不真需要圆角四边形;
Steve Jobs 就立刻强烈回应了:“到处都是圆角四边形!看看这个房间周围就知道了!”并且还带着 Bill Atkinson 出去转看可以碰到多少圆角四边形,最后 Bill Atkinson 被说服,第二天下午就拿出了满意的结果。
淘宝广泛使用圆角卡片
再到21世纪的你,年年都逛淘宝双十一,在浏览心仪的宝贝的时候,不知道你有没有发现淘宝界面默默的完成了进一步的改版,对比之前的“99划算节”现在的界面中圆角卡片已经在产品中得到了广泛的运用。
为什么淘宝会选择圆角卡片作为自己重要的设计组件?它的优势是什么?
圆角卡片的优势
1. 设计趋势
正如 Steve Jobs 在1981年所说:到处都是圆角四边形看看这个房间周围就知道了!我们可以纵观近年来各大厂商发布的旗舰手机,在工业设计上的角度来看基本都采用了更加柔和的圆角设计。例如iPhone、SAMSUNG、小米、VIVO等等……

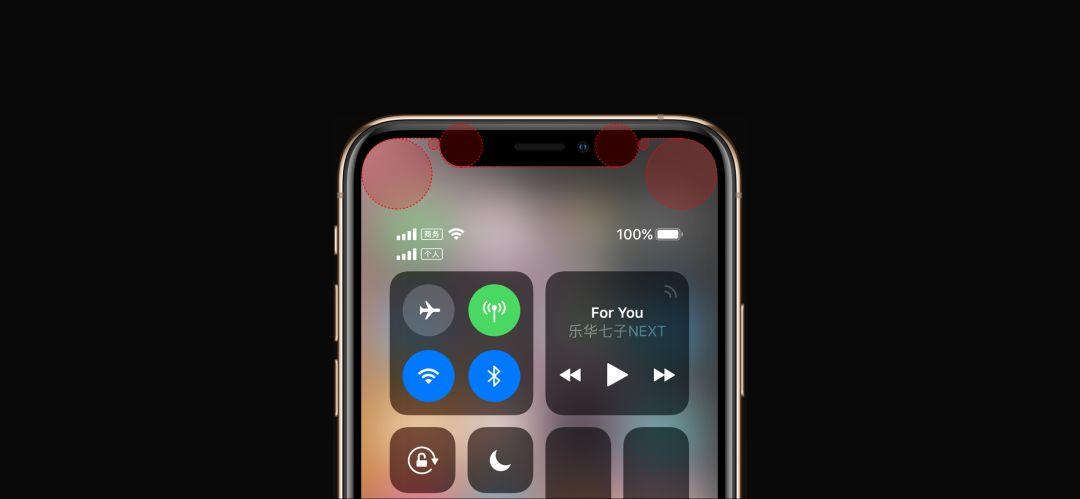
在屏幕设计上同样选择了圆角设计,在细节之处也保持了高度的统一,例如iPhone在摄像头位置的连接处同样采用了圆角弧度作为过渡。可见圆角设计的应用已经在工业设计的中的成为了非常重要的设计语言。

2. 眼睛更易识别
相对于其他图形,人类的眼睛在识别圆角弧形的时候更加容易。因为人眼睛的生理构造上的中央凹 (是视网膜中视觉最敏锐的区域) 在处理圆形时最快,而处理矩形边缘则需要涉及大脑中更多的“神经影像工具”。
所以,人眼在处理圆角矩形更加容易,因为它们看起来比普通矩形更接近于圆。
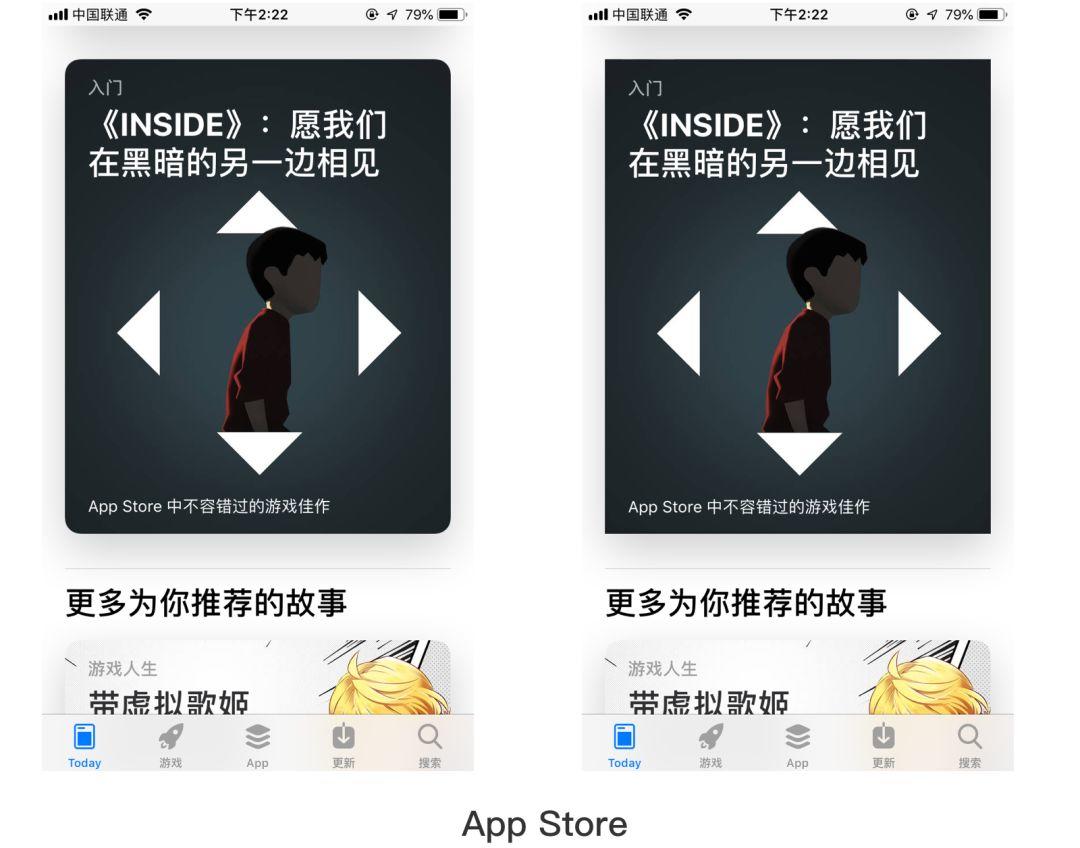
 例如在 App Store 中 today页面,每天推送的内容通过圆角的卡片设计呈现给用户,可以快速识别当前模块,但如果换成直角的话,我们发现相对于圆角卡片它的识别成本明显增加。
例如在 App Store 中 today页面,每天推送的内容通过圆角的卡片设计呈现给用户,可以快速识别当前模块,但如果换成直角的话,我们发现相对于圆角卡片它的识别成本明显增加。

3. 感觉更安全
圆角自身的图形属性则更加柔和、舒适,给人一种安全感和亲密。而尖角则给人一种尖锐、具有攻击性的感觉,我们可以回忆一下日常比较尖锐的物体,例如剪刀、刀子、警示牌等等,都会给人造成伤害或者警示他人。
 在设计玩具的时候会采用大量的圆角设计,来让家长对其放下戒备心,让家长觉得这是安全的,可以给孩子玩。事想哪个家长会给孩子一把刀子玩?
在设计玩具的时候会采用大量的圆角设计,来让家长对其放下戒备心,让家长觉得这是安全的,可以给孩子玩。事想哪个家长会给孩子一把刀子玩?

4. 信息更容易处理
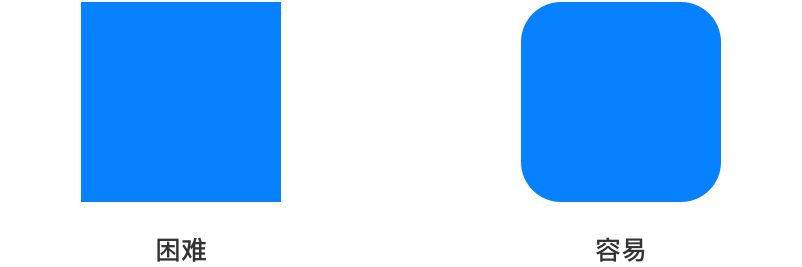
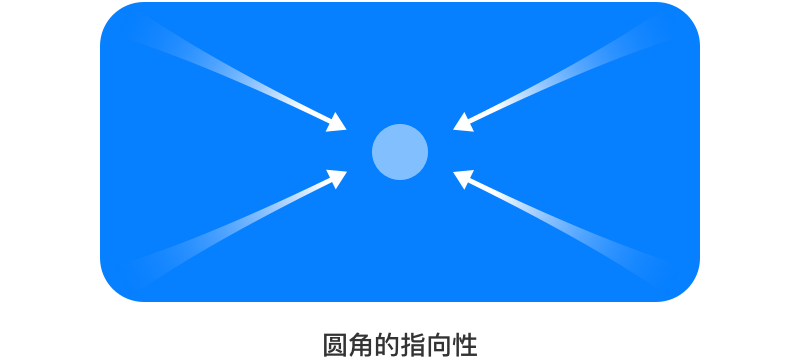
在圆角矩形中,由于边缘圆角向内指向矩形的中心更加明显,所以使用圆角卡片更加凸显卡片中内的内容。如图例:
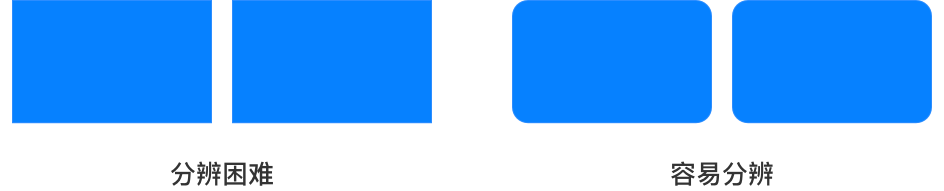
 当多个卡片并排时,带圆角的卡片具有更强的内部指向性,且相邻的两条线差异化较大,我们可以清楚分辨他们的边界线,所以更加容易被分辨;
当多个卡片并排时,带圆角的卡片具有更强的内部指向性,且相邻的两条线差异化较大,我们可以清楚分辨他们的边界线,所以更加容易被分辨;
而同样大小的直角矩形的内部指向性较弱以及临近的两根“线”更加相似,分辨起来会相对困难一些。

5. 便于实行组件化管理
圆角卡片有利于实行组件化管理,首先圆角卡片作为组件化主要载体之一,具有良好的延展性,能适应不同的使用场景。
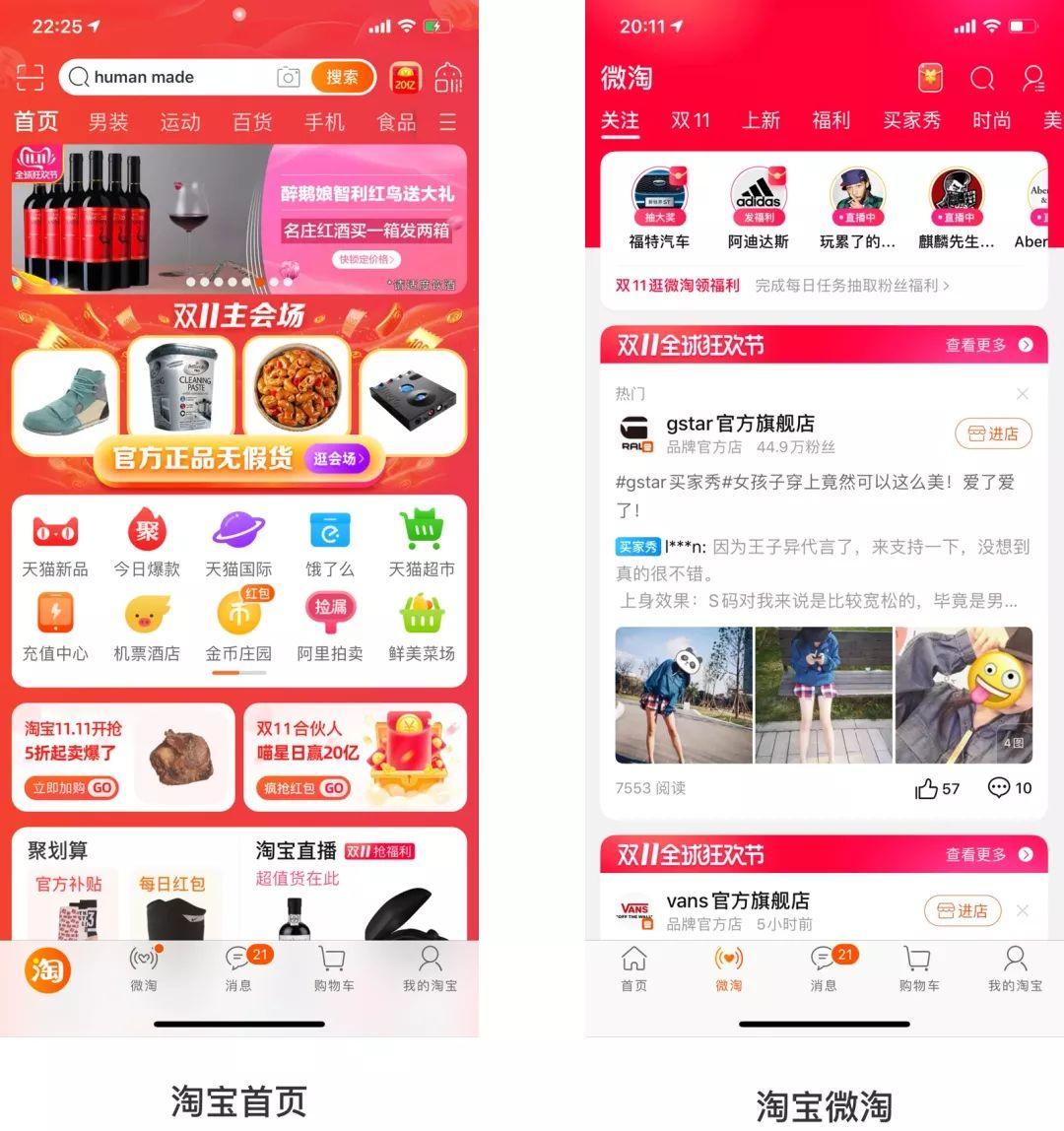
例如淘宝首页和微淘页面,前者作为整个 App 主要流量入口、后者担当内容社区的角色,两者功能相差甚大,但通过圆角卡片都能满足两者的需求。
 其次圆角卡片通过对内容进行规划组织使得各业务线的内容更加统一,内容之间的层级更加明显,信息之间有明确的主次顺序关系,逻辑关系更加清晰,便于用户识别。
其次圆角卡片通过对内容进行规划组织使得各业务线的内容更加统一,内容之间的层级更加明显,信息之间有明确的主次顺序关系,逻辑关系更加清晰,便于用户识别。

划重点
- 圆角卡片更容易被人眼识别;
- 圆角给人感觉更加安全;
- 圆角卡片具有内指向性,人们对于圆角卡片更容易识别4.圆角卡片的广泛使用便于组件化的管理。
#参考文章#
- 为什么我们都应该学会组件化设计思维? https://www.uisdc.com/component-design-thinkin
- Material Design 2来了?比圆更圆,圆了又圆 https://zhuanlan.zhihu.com/p/35063573
- 从图标转角论亲和力的差异 【含图标教程】 https://www.zcool.com.cn/article/ZNDcwNTI4.html
- 无框界面 https://zhuanlan.zhihu.com/p/24771017
- 用户体验设计之圆角和直角 http://blog.sina.com.cn/s/blog_5d7170af0101dnpk.html
- 浅析圆角特征在产品设计中的应用-严伟杰 http://www.doc88.com/p-9592118891884.html
- 从圆角角到圆角 https://mp.weixin.qq.com/s/j3iAigMJitiIT2yfBHF3CA
- 西瓜视频 3.0改版总结 https://www.zcool.com.cn/work/ZMzExMTcxMDg=.htm
本文由 @ 姜正 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















总之,一句话,好看。
从心理学角度,圆角与直角相比,容易诱发积极情绪。
厉害厉害滴~~
文章分析通俗易懂,相比于“矩形”这种几何形状,“圆角矩形”更趋向于有机形态,有机形态更符合本能层面的认知,自然、和谐