UI设计师:C端产品首页改版方法复盘
作者从UI设计师的角度出发,对一次C端产品首页改版进行了复盘分析,希望额能帮助大家更好的完成首页用户改版,与大家分享。

一、前景
市场环境变化日益更新,更加的激烈,企业在市场环境下快速成长、更新迭代,市场消费的升级,用户需求的升级,让我们在体验设计上更加注重以人为本,用户第一。
今天这里主要讲讲UI设计师常规首页(C端为主)改版的优化方法论,希望能帮助大家更好的完成首页改版优化。
二、首页改版常规问题
- 首屏留存时间短暂,产品信息无尖叫点;
- 2.3屏内容表达同质化(模块层级趋同无差异化特色点),转化率低迷;
- 缺乏品牌基因;
- 风格落后,没有当下的流行趋势。
三、常规方法论
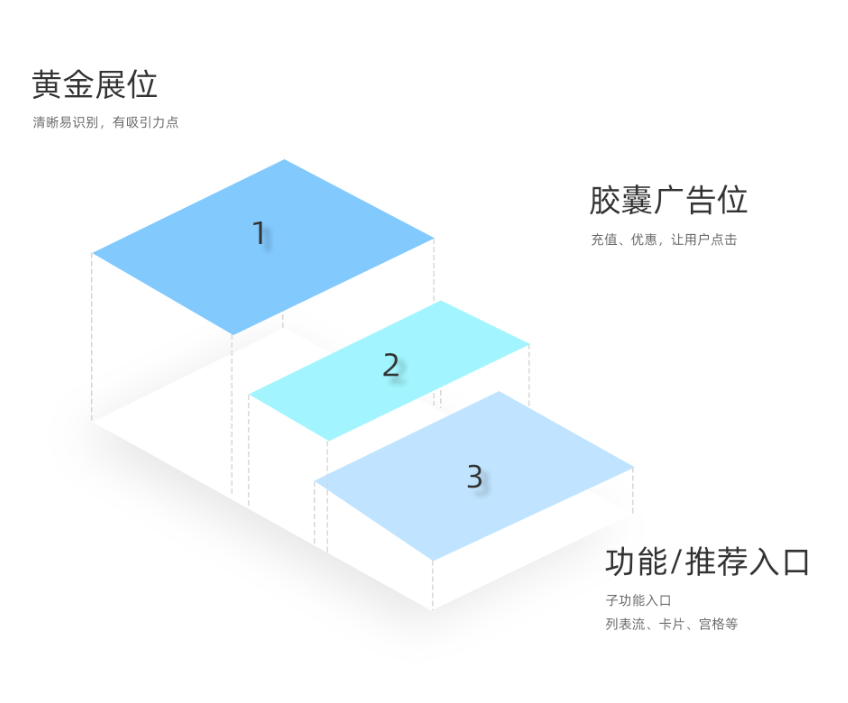
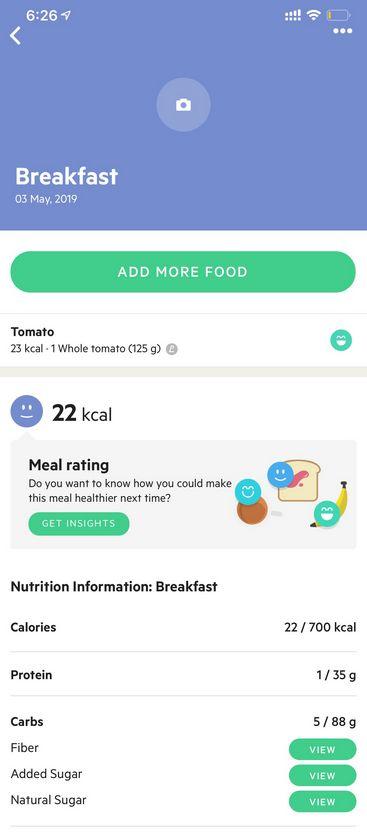
层级处理:首屏简洁突出重点信息,避免功能混乱,针对不同模块业务性重点区分信息优先级,突出优秀的内容引导用户,与用户情感共鸣,或者引起用户尖叫点,提升留存。

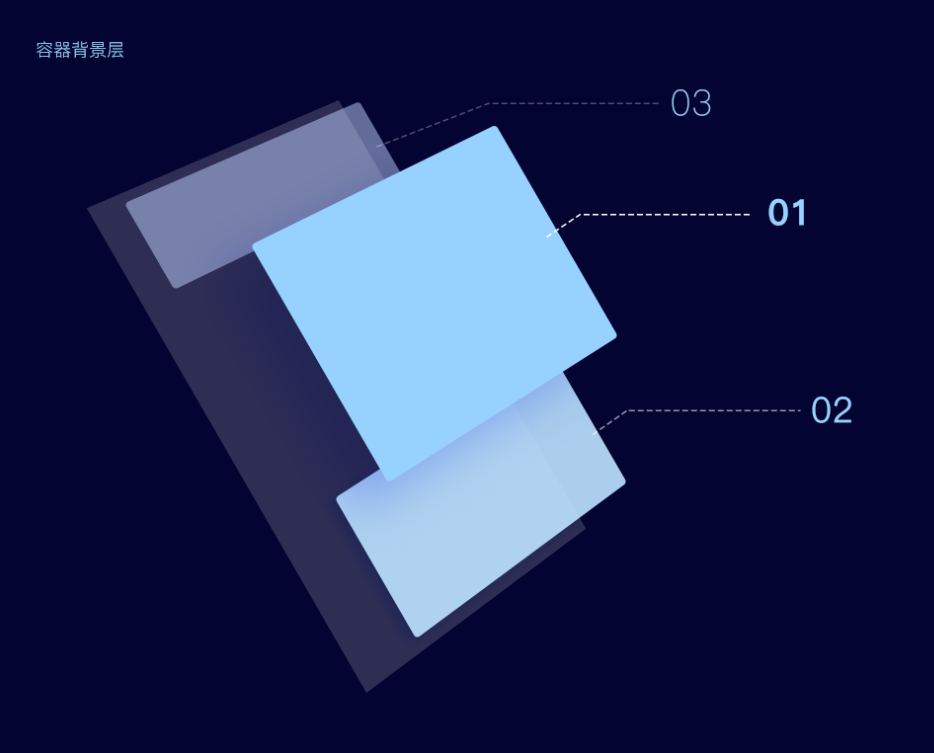
层级处理:可以将信息卡片式整合,进行信息框架排列,区分优先级,方便设计引导用户体验路径。容器框架理解思路,框架信息突出Z轴越高,用户焦点在前。

二三屏个性化差异、主题性、优惠特卖等区分差异化层级,形成沉浸的浏览闭环,提升转化率。

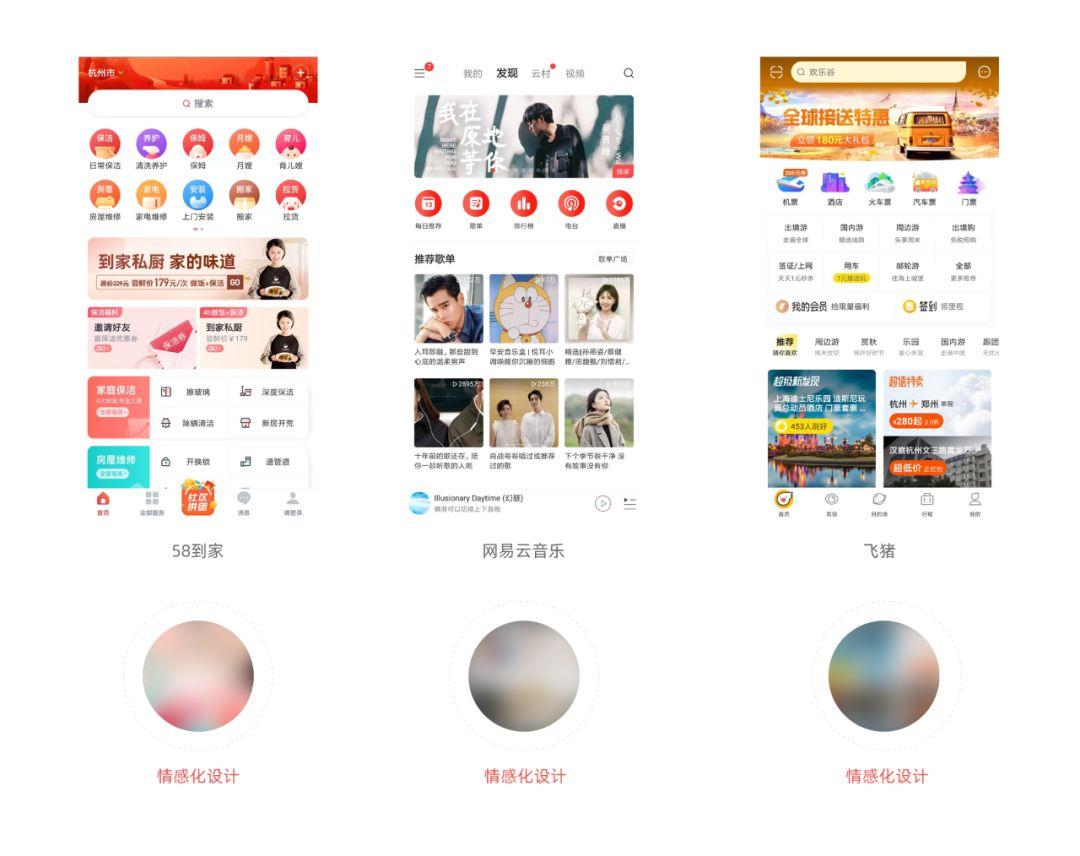
用户在C端产品中更加注重体验层的感受,因此不能太过理性,可以考虑用户角色的场景进行流程考虑设计,选取感性的视觉模块引导用户,与其情感共鸣。

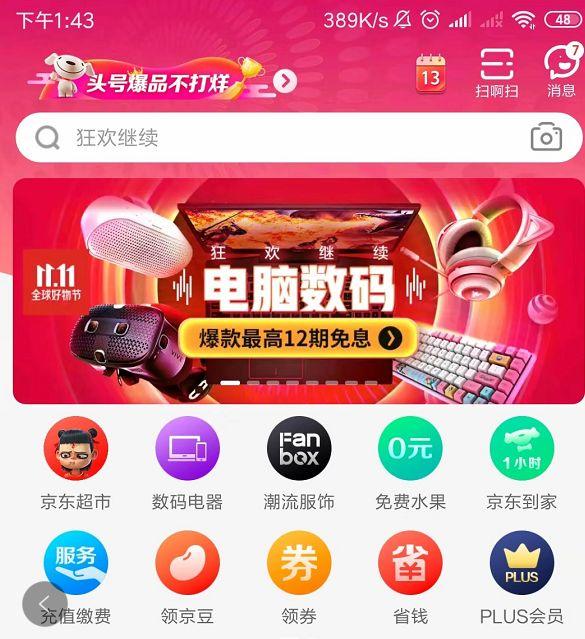
品牌基因的融合:头部位置颜色或IP形象融入

京东
品牌色/LOGO表现形式等基因融入ICON中

爱奇艺

网易云音乐
新的设计趋势学习融入:例如当下的2020设计趋势
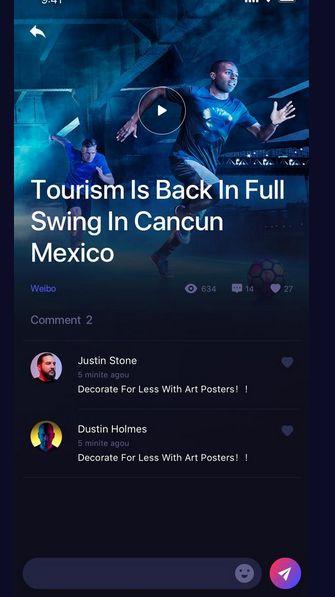
黑暗模式:

大留白:

字体加粗:

品牌的融入:

栅格化布局:

微动效:

3D:

明亮的色彩:

要不断更新学习新的视觉趋势融入我们的设计中来。这样才是源头活水取之不尽。
四、总结
改版设计我们需要兼顾业务、产品体验去设计,在产品链路的角度上全面考虑。权衡才能更加全面、实际、解决问题。
现在的方法论要灵活运用,因地制宜,不可以死板套用,我们每次改版要在品牌基因上建立用户的感知。提升产品模块的个性差异化,增加吸引力,提升留存。
在我们以后的设计中我们要继续从体验、产品、品牌、用户场景上深度思考挖掘,深入打通产品的链路体验,为用户提供更好的体验。用心做设计!
本文由 @阿韩设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















确实没啥深度~
如今社会为何信息过载?想学习找不到地方?我觉得你这种人应该要付些责任的