关于深色主题设计的8个小技巧
深色主题成为趋势,相应设计也需要做出合适的改变。

深色模式成为2020年的新趋势,Android推出了两种深色模式,分别叫Force Dark Mode和System Dark Mode。
随着苹果和谷歌主题更新的发布,苹果和谷歌都将深色主题作为UI的重要部分。许多设计师将会选择在他们的设计中使用这一模式,所以预计在未来会看到越来越多的深色模式。

ios13已经推出深色ui模式,作为设计师,是不是给自己的产品设计一套深色系UI。深色系UI虽然酷炫,但是对于深色配色方案的选择,我们不得不从多方面去考虑。
今天的文章主要介绍下深色主题下的8个小技巧,希望可以对你的设计有帮助,下面我们来看看:
目录:
- 避免使用纯黑色
- 避免使用饱和色
- 符合无障碍颜色对比标准
- 颜色深度
- 允许亮色/深色主题切换
- 图片区域低对比度灰色的使用
- 文字的不透明度
- 避免使用阴影
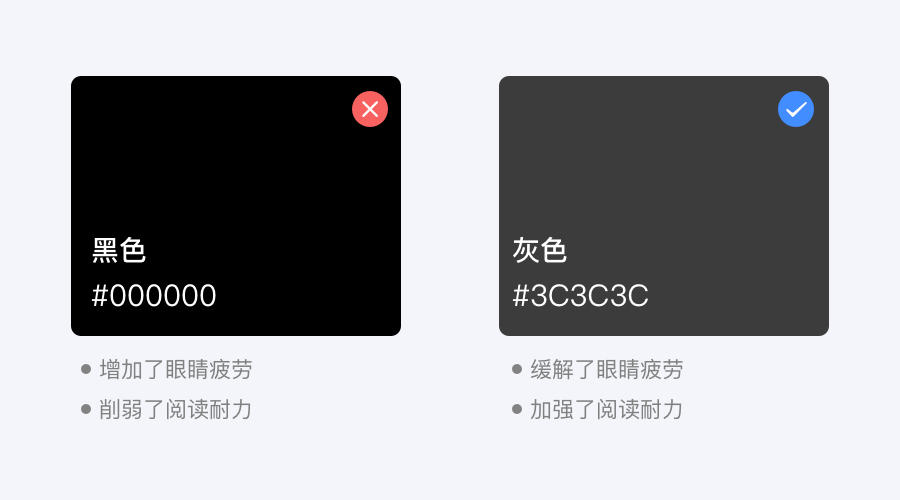
一、避免使用纯黑色
深色主题不必是纯黑色背景上的纯白色文本。
实际上,这种高对比度会看起来很痛苦,在深色主题中,用户会很难适应这两种色彩亮度。

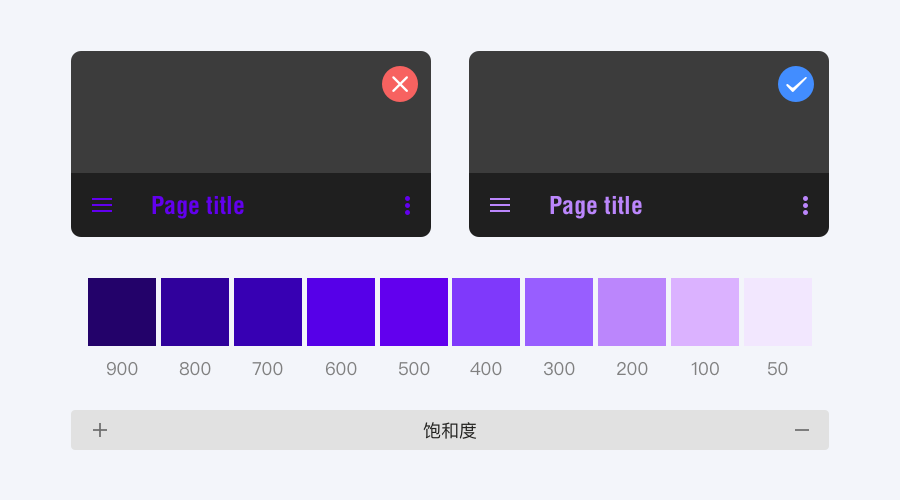
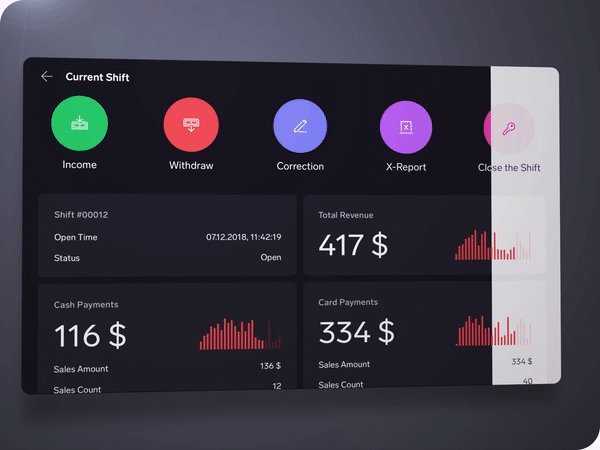
二、避免使用饱和度
使用较浅的色调(200–50范围内的颜色),在深色主题上具有更好的可读性。
较浅的颜色不会降低UI的视觉表现力,但可以帮助你保持适当的对比度而不会引起眼睛疲劳。饱和度低的色彩能提高可读性,减少用户视觉震动。


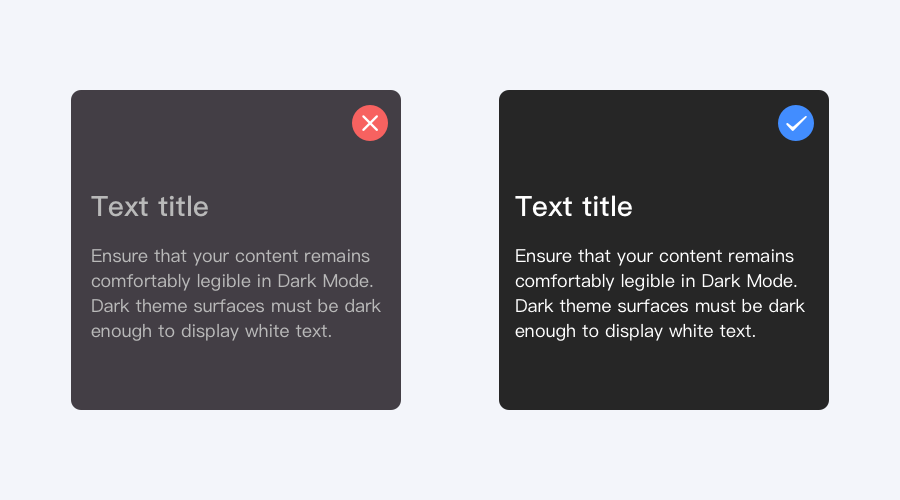
三、符合无障碍颜色对比标准
确保你的内容在深色主题下保持更好的可读性,深色主题背景必须足够暗才能够保证显示你的白色文本。谷
歌的设计指南中,建议文本和背景之间至少使用15.8:1的对比度,可以使用颜色对比工具测试对比度。

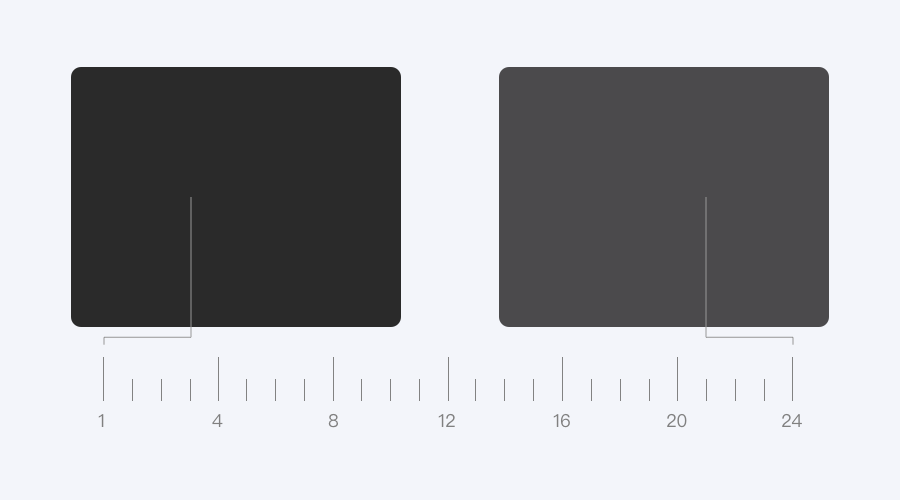
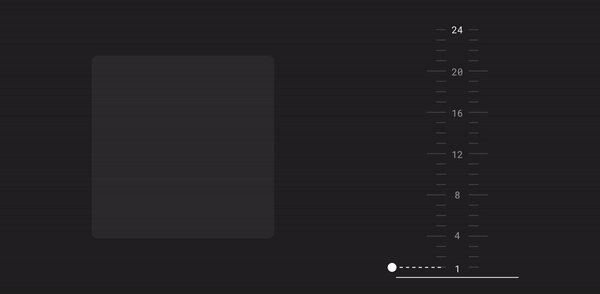
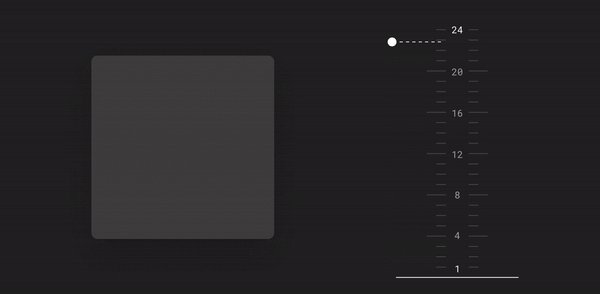
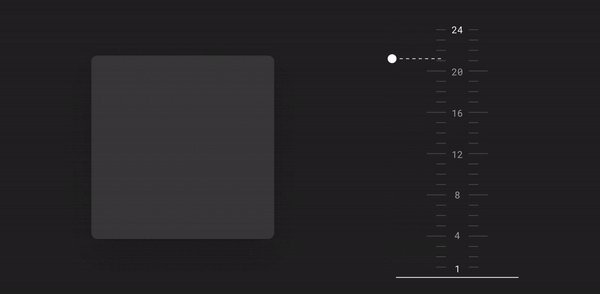
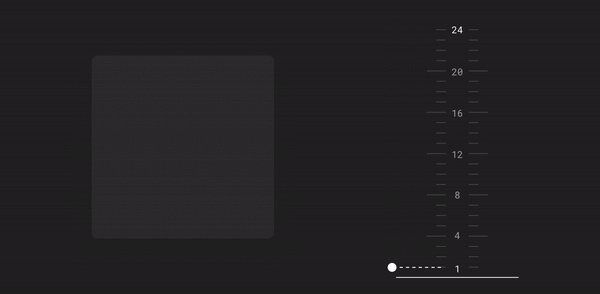
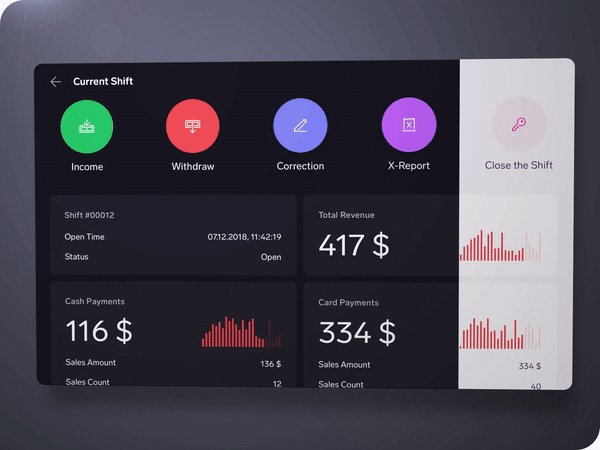
四、颜色深度
创建深色主题时,需要呈现层次结构并强调布局中的重要元素。当元素处于较高色阶位置时候,通过较浅的表面颜色来呈现这种纵深上的差异。


五、允许亮色/深色主题切换
设计的时候不要使用自动启用深色主题,应该让用户根据自己的需求手动去选择打开或关闭颜色模式。同时,应当注意,从亮色转换为深色主题时,不要只是简单的替换局部暗色部分,要注意考虑全局性。


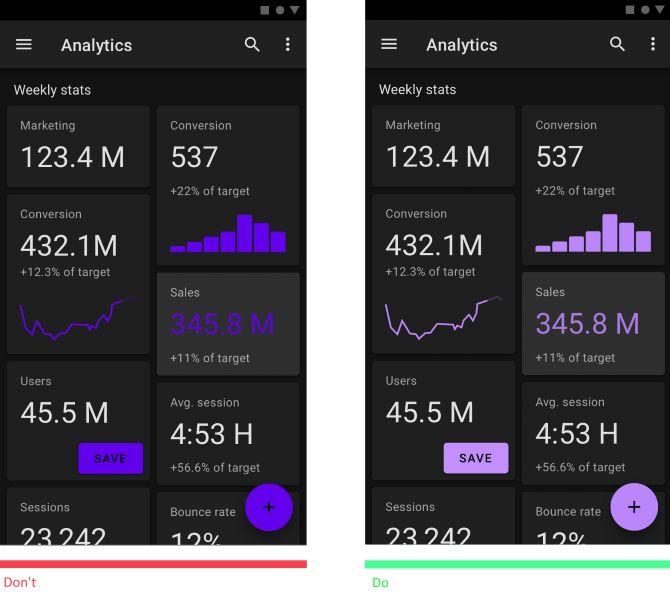
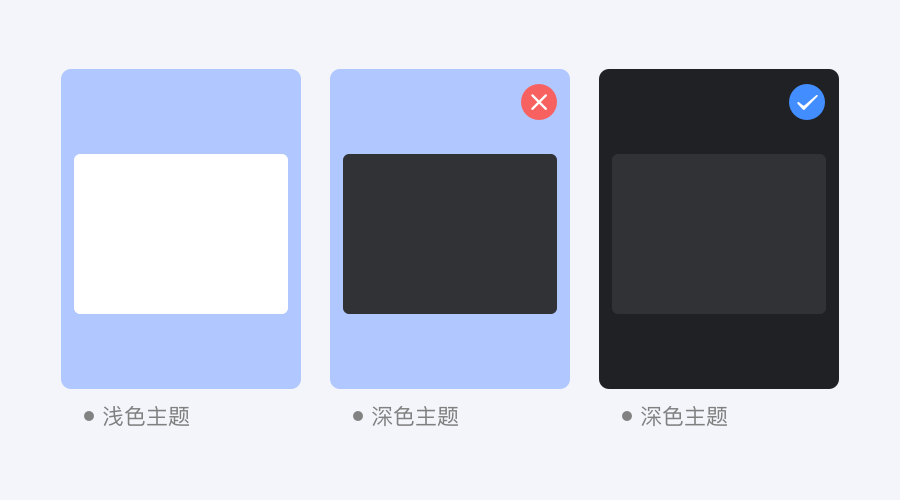
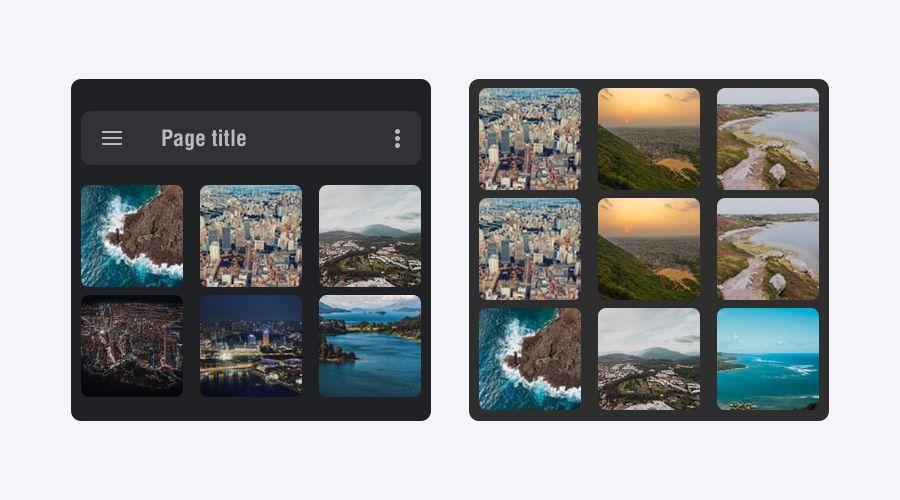
六、图片区域低对比度灰色的使用
不同背景模式下,颜色的视觉感受是不一样的。使用低对比度的深灰色会比黑色更好,因为其饱和度与明亮区域形成对比,这样能更好地呈现彩色照片。

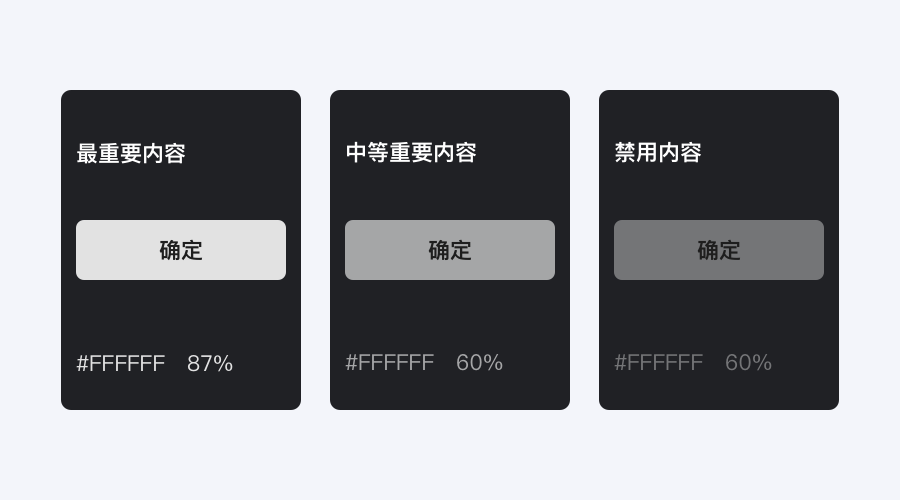
七、文字的不透明度
深色主题上一般默认字体颜色是白色,但是纯白色在深色背景上会存在视差。所以,建议最重要的内容,白色文本的不透明度设置为87%;中等重要的内容,白色文本不透明度设置为60%;被禁用的内容,白色文本不透明度设置为38%。

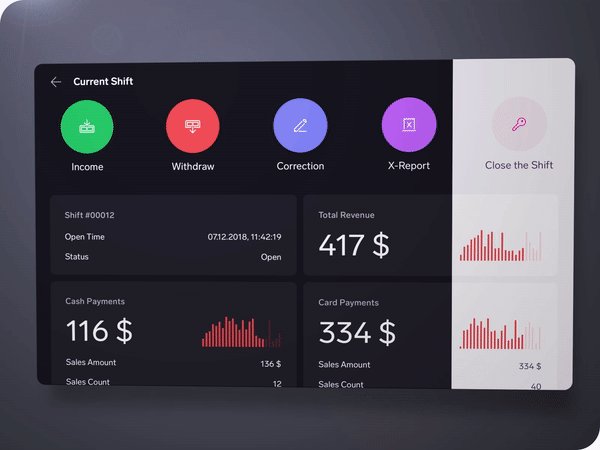
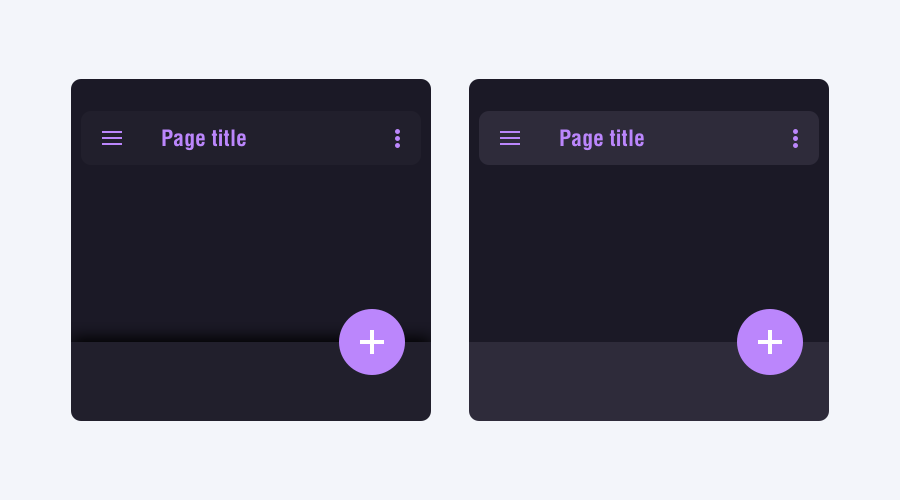
八、避免使用阴影
默认的浅色背景主题下,我们使用阴影来表达高度,而在深色主题下则通过调整组件表面颜色来表达高度,深色背景下阴影的使用就没有意义。

最后
综上所述,相信大家对深色主题背景下配色方案有了比较全面的认知了。
无论是什么样的配色方案,都要注意界面的可读性和易读性,合适的颜色对比度是建立可读性和易读性的基础,而对比度的选择要符合无障碍颜色对比度标准,谷歌设计规范推荐在文本内容与背景之间的对比度达到15.8:1的比例。如大家有兴趣测试对比度是否符合标准,可以试试对比度测试工具 。
希望文章有帮到你,给你启发一些思路。
原文作者:NickBabich;原文地址:https://uxplanet.org/8-tips-for-dark-theme-design-8dfc2f8f7ab6
译者:未知_Jerry;公众号:未知像素UX,专注UI、视觉、交互、产品研究。
本文由 @未知_Jerry 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益








