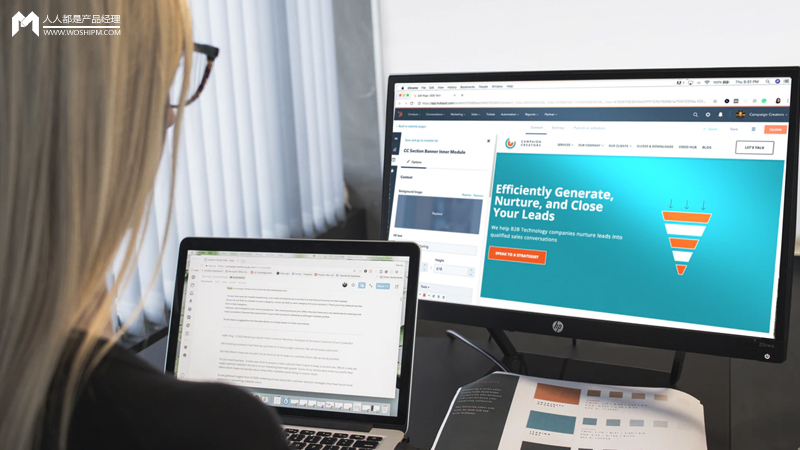
网页用户体验:蓝色药丸 VS 红色药丸
选择哪种设计,决定在于内容的广度,就像沉浸感是内容的深度,最大的问题是你希望你的主页有多宽和多深。

网页(Web)和应用(App)虽然不能像报纸一样折叠起来,但将重要信息显示在页面重要位置的案例依然存在。
有的企业仍然希望读者能一眼看到所有东西,就像在你面前说全都在这里,我们称之为主页体验当中的“蓝色药丸”。
还有一种主页体验被称为“红色药丸”,例如 Facebook 的无限卷轴,就像一粒神奇的药丸,可以让你无限投入其中。
那么什么才是对企业和用户最有效的?什么情况下把所有信息直接呈现比逐渐呈现信息更加合理?

这取决于你的企业想要达到的目标。
你是希望你的访客去选择他们自己想要的内容(例如 TED 演讲),还是你想要帮他们作出选择(例如 Netflix)?也可能无需涉及任何决定,你希望人们因为好玩而在你的主页上长久地停留(例如 Pinterest)。
你的商业目标将会帮助你决定主页内容将持续多长时间:
- 如果你想要你的客户自己去决定,就提供他们蓝色药丸。在页面中直接展示所有选项,那么故事就结束了。
- 如果他们想要一个惊喜,那么红色药丸就是最好的选择。就像在仙境中无限探索,向他们展示这兔子洞有多深。
- 如果你想为你的客户选择所需的路径,那么请在无限卷轴中编织一个扣人心弦的故事,让他们沉浸在你为他们优先安排的体验当中。
蓝色药丸主页——预先选择
你希望你的访客首先选择他们想要的,只有这样,你才能更加深入了解他们所选择的道路。

这取决于你的企业正在努力要实现的目标。
什么情况下让访客先做决定比较合理?
- 当你作为一个新手、刚进入这个行业的时候,你并不知道什么才是受欢迎的。例如一个健身培训初创公司会提供 3-4 种独特的培训计划。因为他们并不知道哪一种会变得最受欢迎。
- 当选项内容是你的优势时,你提供的每个选项都很受欢迎,并且你希望每位访客都能先选择以便于你深入了解用户。例如苹果商店会在你深入探索之前让你选择你感兴趣的产品。
- 当谈论到价格的时候,当前屏幕里合理公正的价格计划能帮助用户快速作出决定。虽然突出中间方案是一种很常见的做法,但其他所有选项也都是预先准备好的。
你仍然可以帮助人们作出正确的选择,关键点就是不要过早深入细节,也不要挑出最喜欢的。
尽管会巧妙突出其中一个,但依然要将所有的选项以直观的、无优先级的、单一视图的形式呈现给客户。
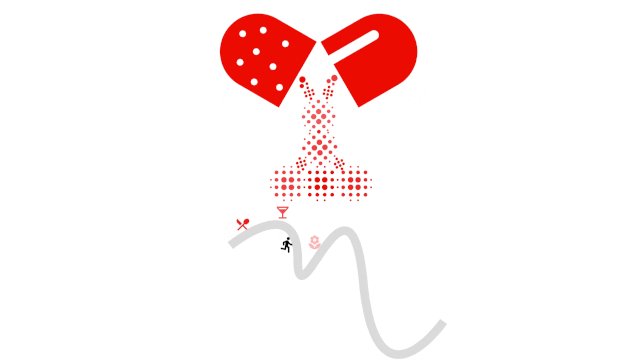
红色药丸主页——无限卷轴
你希望创造一个充满了偶然性探索和发现的体验旅程,就如爱丽丝准备进入兔子洞。你的用户不需要去寻找任何具体的内容,也没有详细的目标或特定的规则。
无限卷轴就是这里的答案,用户可以沉浸在内容的海洋里。就像 Pinterest 和 Facebook 这样的网站,伴随着大量用户生成的内容而使用无限卷轴。

尽管惊喜是主旨,但是人们依旧需要时间感和空间感。
一方面,用户必须知道还存在多少信息,即使它正在下载;另一方面,用户必须知道他们所在的位置,这样更容易向两个方向导航(前进或后退)。
如果你的目标只是为你的客户安排一个旅程的优先级而不是一个无止境的旅程,那么你该怎么办?
我们需要第三个药丸……
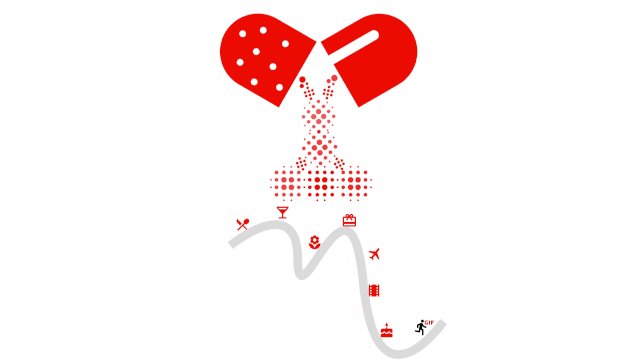
绿色药丸主页——长卷轴
你希望为访客们安排一条线性路径的优先级,你为他们省去了选择的麻烦。想象一下你的衣橱是根据你今天要穿什么来安排的,还是为你即将到来的旅行计划来安排的?

在什么情况下这是一个好的主意?
- 当你的业务数据表明了在你的产品中有一个明显的赢家时。假设你是一家拥有 12 张信用卡的银行,但是其中一张卡的销售额占到 80%,你知道大多数人最终还是会买这张卡。
- 当你的商业目标是销售新产品或服务时。例如,你出版了一本新书,你得想尽办法去宣传它。
- 当你有故事要讲的时候。它可以是一份邮件、一封老式的推销信,比如约翰.卡尔顿和丹.肯尼迪写的那些,甚至是一份如下图的视觉简历!

图片来源:http://www.rleonardi.com/interactive-resume/
长卷轴在你的内容里提供了一个连续的、自然流动的节奏。
回想一下你在阅读纸质书时获得的乐趣,在鼠标上轻轻滚动或按下小键盘就像翻页一样,它是毫不费力的、自然的和无干扰的,前进和后退都很容易。
当然,你的故事需要足够扣人心弦才能读到高潮。你的观点有多连贯和一致,这将决定你故事的线性流程,交叉引用或任何干扰都会打乱流程。
即使你正在为你的访客们推广一条线性路径,但是也不要忘记为其他可选择的项目提供一个附属选项,总有一些人会选择很少有人走的路。

决定在于内容的广度,就像沉浸感是内容的深度,最大的问题是你希望你的主页有多宽和多深。
原文作者:Medium
原文地址:https://uxdesign.cc/blue-pill-red-pill-for-businesses-28682e0ffe37
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















