如何模块化设计B端系统?先思考这3个问题
产品经理都希望能做出一个可复用性强、灵活性好的B端系统出来。那么,模块化设计就是其中一个很好的方法。

一、为什么要模块化设计?
希望减少重复性造轮子的可能,抽离出共通性、形成标准化,最终达到减少人力物力的大量浪费,提高业绩的同时还减少了成本开支,何乐而不为?
最近鼓吹得如日中天的中台概念、流行了许久的敏捷开发,无不都是为了此目的。
当前较为普遍的两种方法:接口式开发、模块化设计。
1. 接口式开发:开发角度
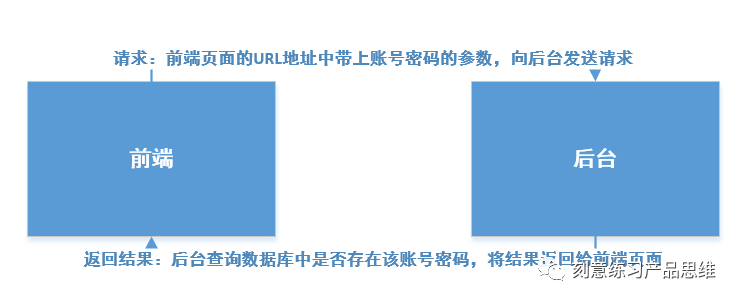
写代码的同学都知道,代码要讲究可复用性、灵活性。前端开发与后端开发,采用接口式方法来进行信息之间的交互。
案例:我要登录淘宝网站。

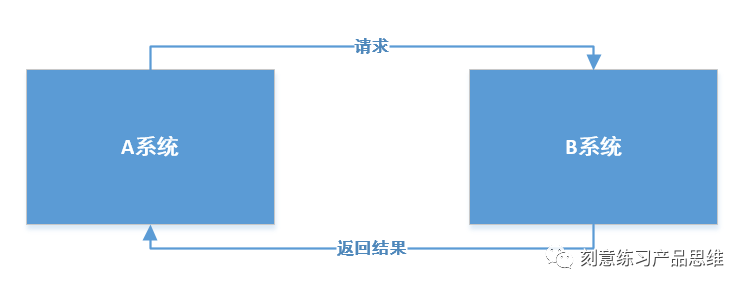
上下游系统之间,跨系统之间,也大多采用接口式方法进行信息传递。

此文,咱们简单聊聊B端系统模块化设计的好处。
2. 模块化设计:产品设计角度
模块化设计,专业术语讲是为了我们做的产品,将来灵活性强、扩展性好。不需要开发修改代码,就可以实现部分新的业务逻辑。
通俗点讲,就是堆积木。我们可以将任意小方块,任意拼凑成我们想要的形状,从而达到目的。
不同的系统,不同的业务,要根据实际情况分析,这里我以电商系统为例,总结了些许模块化设计经验,分享一二。不到之处,还请大佬们批评指正。
二、适不适合模块化设计?
1. 搞清楚事务本质
首先,一定要搞清楚为什么要去模块化设计,千万不要为了模块化而模块化,这个是很大的忌讳。模块化设计,很多时候短期是看不到任何效果的,而且让系统变得更麻烦。
以添加商品为例:要新建一个商品,必不可少的有商品基本信息、商品类目、商品属性信息等等。
如果想简单点设计:
- 点击添加商品按钮,进入添加商品页面;
- 在固定表单中,填写商品所有信息;
- 点击保存按钮。
添加商品,本就不是很复杂的事,此简单的方案不是不可行。只是不利于系统的可扩展性和灵活性。
为什么?在固定的表单中填写商品所有信息,你就能保证所有的商品都是一样的业务逻辑,一样的商品信息吗?根本保证不了,那么一旦做成固定模板,系统后期就要不断的根据新的业务逻辑和商品去不断的改代码来实现业务方的需求。
那么,有没有更好的方案?模块化设计。
回到问题本质:想成功添加一个商品到商品库。
方案:将商品信息打散,将其拆分为三大类信息组合:商品共性信息(所有的商品都有的属性)、商品类目、动态属性(区分商品唯一性的属性)。
2. 理清父子关联关系
既然要模块化,那么肯定就会出现一层又一层的父子关联关系。

说明:要想成功添加A商品,必须关联某个A商品类目。A商品类目必须关联某个A模板,A模板必须关联对应属性。
属性管理:管理了商品的所有类别的属性信息,一定要做好分类。比如:关键属性、规格属性、非关键属性等等。
模板管理:不同的商品,可能由不同的属性构成。那么我将属性形成一个又一个模板,就可以灵活的去满足各种类别的商品。
商品类目:商品的分类管理。所有的商品,肯定有自己的分类,也就是商品类目。同一类商品归为一类,便于商品的维护和管理。
商品管理:所有商品的管理。现在要添加一个商品,通过模板化设计,就变得非常灵活。要想添加商品:
- 点击添加按钮;
- 选择A商品类目;
- 填写A类目关联的模板A中对应的属性信息;
- 保存。
模板设计的好处就是,我可以随时更换关联关系,也可以随时在下一层关联关系中做任何CRUD操作却不影响当前层级新的数据。
三、如何模块化设计B端系统?
记住我一句万变不离其宗的话:
所有的系统设计无非就是对数据库中各种表格的CRUD(增删改查)。
别把后台系统设计想的那么玄乎,没有那么复杂。咱之所以觉得复杂,是因为咱还不够熟悉业务,不清楚正向逆向各种流程,并不是系统设计难。
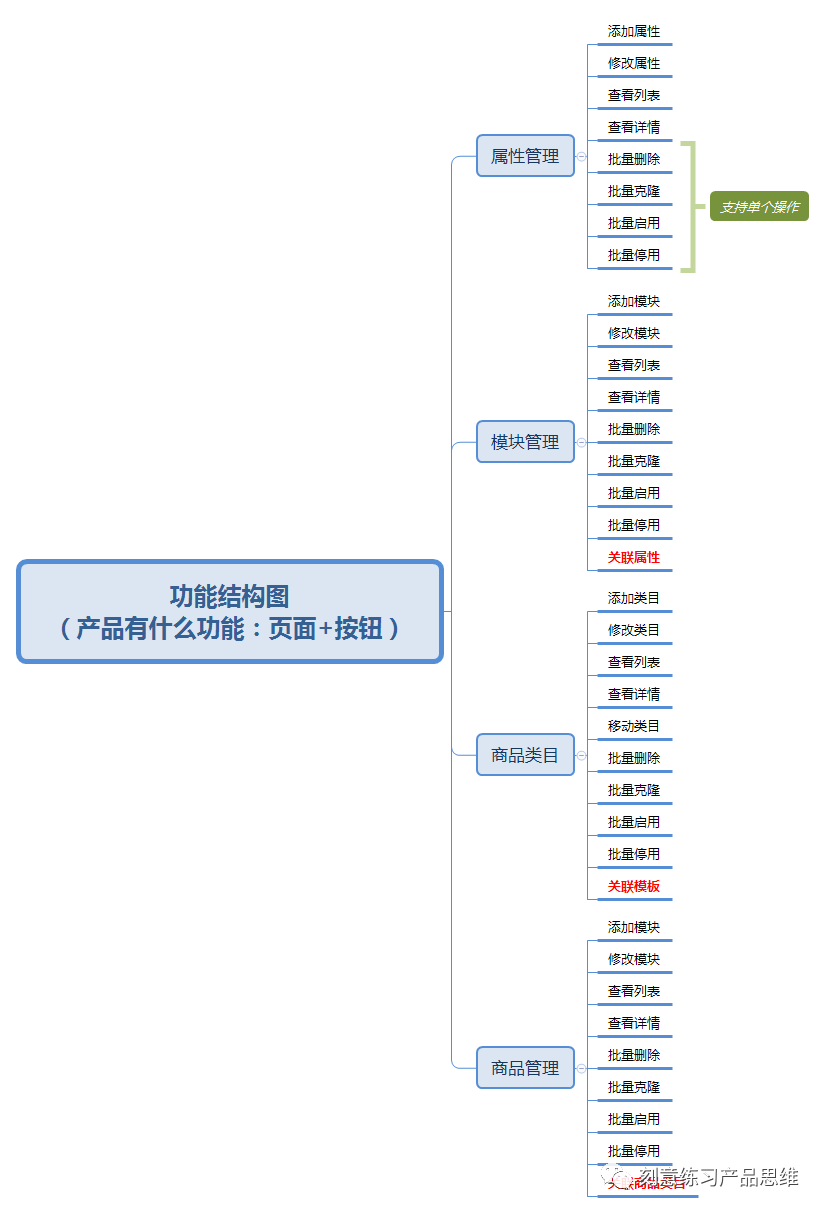
1. 功能结构图:有哪些功能、页面、按钮
说明:
- 下图是我认真画的真实数据,认真观察后发现没有?哪个版块的管理离开的了CRUD?先讲页面的根(CRUD)想好,什么批量克隆、启用、停用无非添砖加瓦而已;
- 功能结构图也就是功能列表,只是功能列表会描述的更细,而结构图只是列出大的框架,方便参阅,没你想象的那么复杂;
- 虽不复杂,但每一层的关联关系可别忘记加上,这可是咱这篇模块化设计的核心。

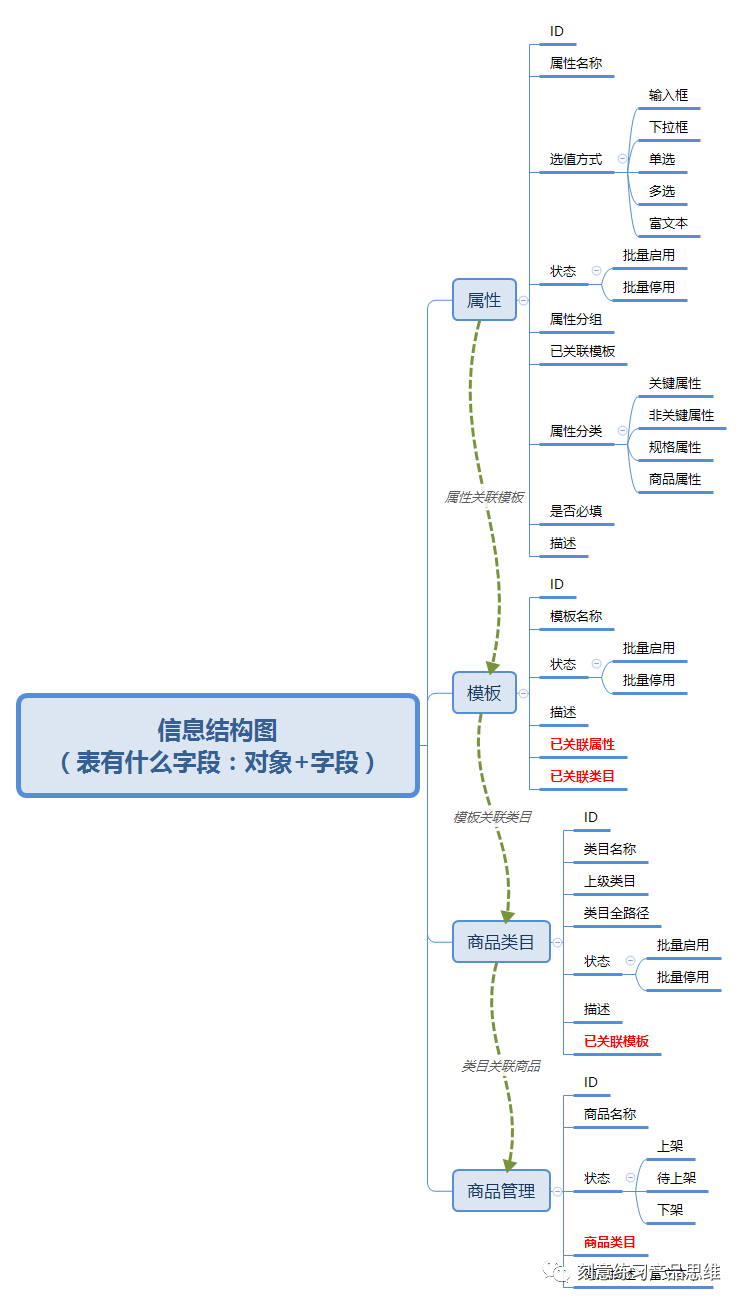
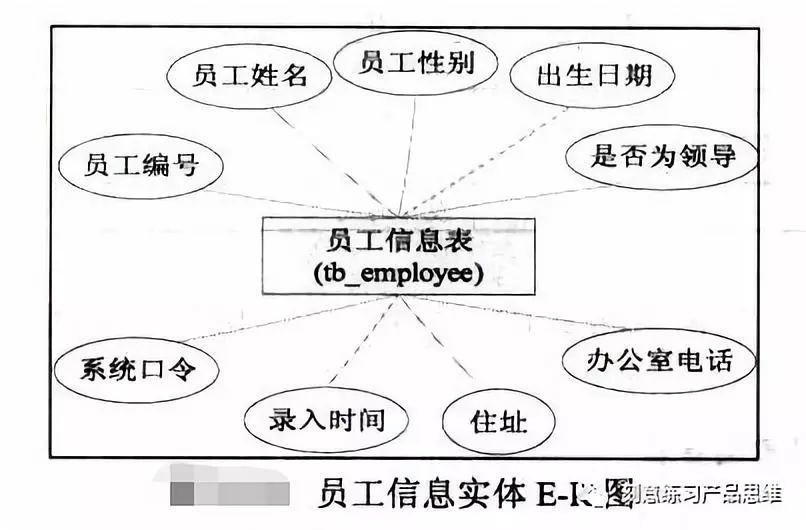
2. 信息结构图:有哪些对象和字段
信息结构图:将你看到的页面信息,抽象处理到一个对象的维度,然后把同一个对象的信息放在一起。
咱们产品人画的信息结构图,不需要与开发同学设计的数据库表结构一模一样,按你的理解将其以单个对象维度抽离出来即可。

有没有觉得设计信息结构图很难,根本无从下手,不知所措?根本原因在哪?在于咱们脑海中没有面向对象的概念和对数据库表结构的理解。
什么叫对象?万事万物,皆为对象。你,我,鼠标,键盘,电脑都是对象。
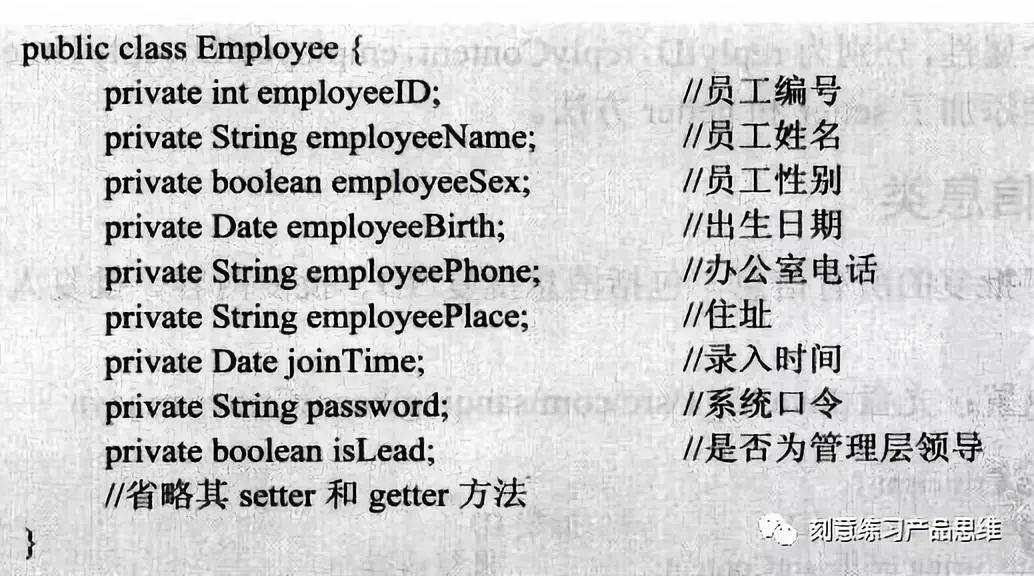
对象:指具体的某一个事物,即在现实生活中能够看得见摸得着的事物。在面向对象程序设计中,对象所指的是计算机系统中的某一个成分。
在面向对象程序设计中,对象包含两个含义,其中一个是数据,另外一个是动作。对象则是数据和动作的结合体。对象不仅能够进行操作,同时还能够及时记录下操作结果。方法是指对象能够进行的操作,方法同时还有另外一个名称,叫做函数。方法是类中的定义函数,其具体的作用就是对对象进行描述操作。
对象解析:对象由属性和方法构成。private开头的全是对象应有的属性,也就是咱们看到的信息架构图中,员工对应的信息。至于方法,咱们产品经理不需要关注,知道有就好。

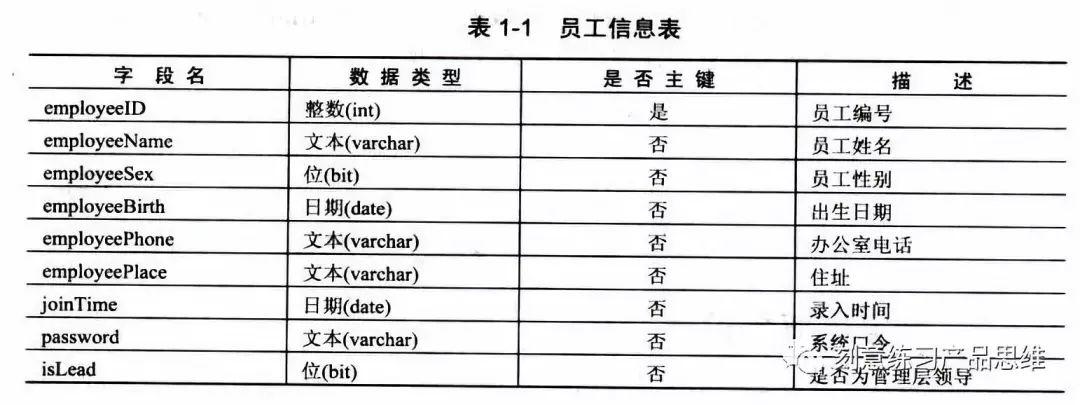
表结构:表名+字段。详情可以看我另一篇文章的文末,这里不再说了哈!《后台系统架构设计-商务咨询系统》
表解析:员工信息表用来储存员工的基本信息。一般由表明+字段构成,我们产品人不需要去关注数据类型,是否主键这些信息。


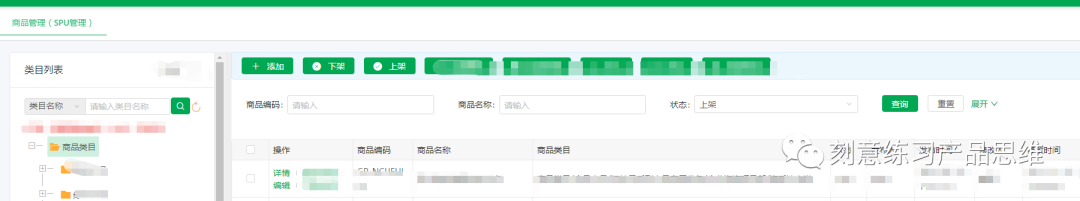
3. 原型图:系统长什么样,有哪些规则和交互效果
PS:原型只是案例展示,并不是真实功能,有很多按钮和规则,都没有写入,仅供参考。
如果你真的涉及想用模块化设计,需要找人交流的时候,记得找我哟!
属性管理:

说明:属性分类与属性分组是不同概念。属性分组是将一类属性进行分组,是站在业务维度划分。属性分类,是站在产品设计维度分析。
模板管理:

- 模板有点类似属性分组,将一组又一组属性构建成一个又一个模板。
- 模板一定要关联属性,否则毫无意义。
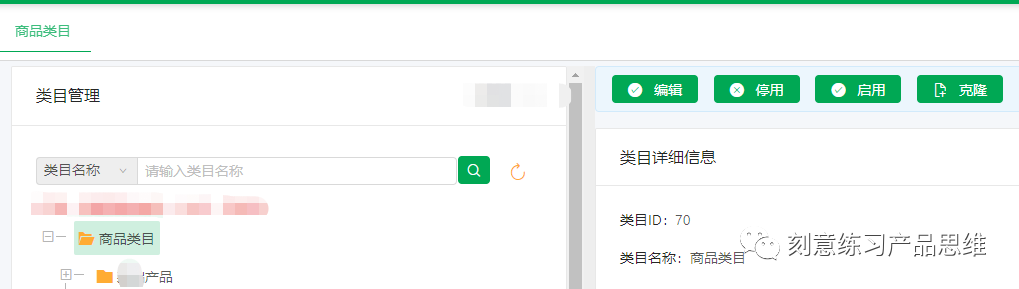
商品类目:

- 商品类目,一定要去关联设置好的不同业务的模板;
- 一个商品类目可以关联多个模板。
商品管理:

- 添加商品,也就变得简单方便。直接选择商品类目后,填写当前业务的商品模板中的属性信息即可;
- 如果业务有变动,商品属性的增删改查变得游刃有余,不会影响旧的在售商品。随时更换随时增加新的判断,都可以,想怎么玩就怎么玩儿。
总结
所有的系统设计无非就是对数据库中各种表格的CRUD(增删改查)。
作者:会飞的猪,微信公众号:刻意练习产品思维(ID:kylxpm520)
本文由 @会飞的猪 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








嗯,有点开发中的模块,领域的意思,看的很爽!点赞了!
谢谢
这种属性的意思是在数据库中是一串字符串吗
属性的格式,请看数据类型
关注本公众号: kylxpm520,输入【模块】即可获得本文中所有文件内容。