技术贴:一篇文章看懂链接(超链接)设计

产品设计时细节是产品经理最头疼的问题,一个button,一个链接都要考虑太多的细节问题。作者整理了常见的一些功能设计问题,一篇文章看懂这些功能设计。来学习吧。
定义
链接也称为超链接,所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。而在一个网页中用来超链接的对象,可以是一段文本或者是一个图片。当浏览者单击已经链接的文字或图片后,链接目标将显示在浏览器上,并且根据目标的类型来打开或运行。
样式
链接可以是一个字或是一段字这样的文本,也可以是一个按钮,一张图片,当你点击后跳转到另一个目标,当你把鼠标指针移到某个链接时会变成一个小手,当然在手机上没有这一特点。
1. 文本样式的链接
文本样式的链接一般在搜索引擎的网站呈现蓝色字样,大多会在下面加上下划线以便识别,不过现如今考虑到不影响文本的可读性与用户体验,逐渐取消了下划线。而在一些别的网站考虑到界面设计风格各方面的因素而不用蓝色。

谷歌的文本链接是蓝色,没有下划线

百度的文本链接也是蓝色,关键词是红色,有下划线

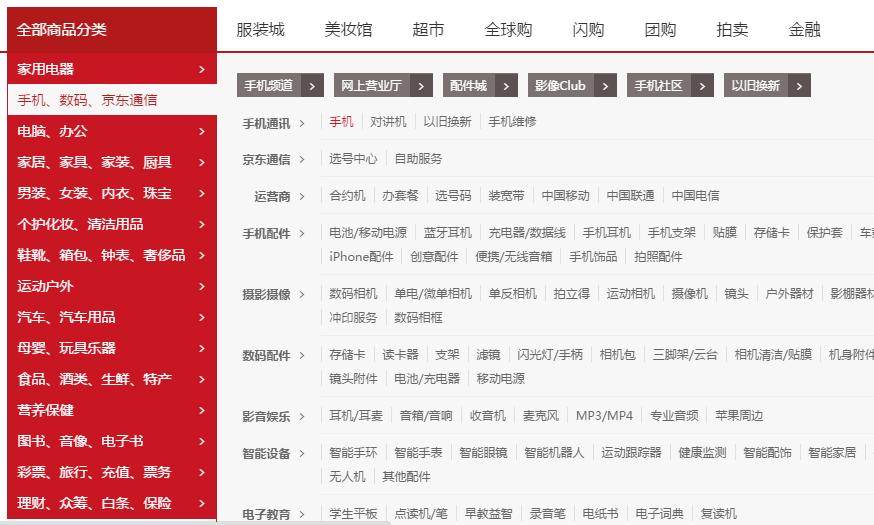
而京东的文本链接有灰色,有白色,有黑色
2. 按钮样式的链接
按钮样式的链接比文本样式的更容易识别,每一个按钮都是一样链接。

按钮样式链接
3. 图片样式的链接
图片样式的链接可以是单独的一张图片,也可以是文字与按钮一起组成一张图片,只是鼠标指针扫过图片的任何一个部位都会变成小手。

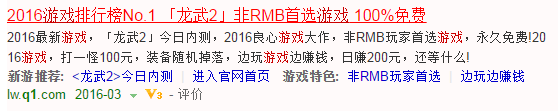
如桌面弹出这种游戏小窗口的图片式链接

由文字/图/按钮样式一起构成的一张图片式按钮,鼠标可以点击图中任何一部位
打开方式
链接打开的方式有三种:第一种是在当前页面刷新跳转,国外的网站大多是这样的打开式;第二种是在新标签页面打开链接,国内大多采用这种;第三种是提示用APP打开。当然现在出现了一种新的打开方式,那就是二维码扫描。

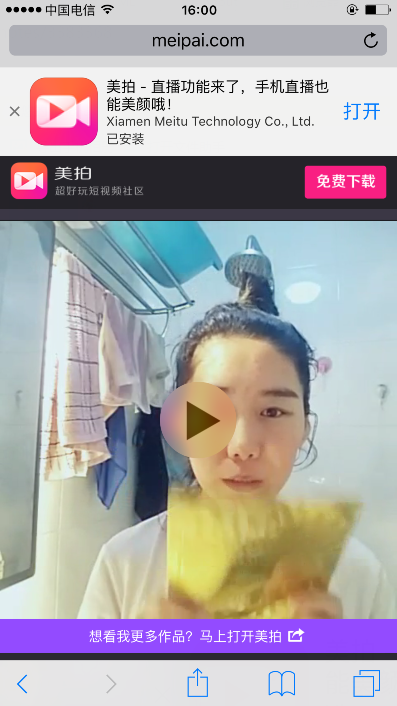
提示用美拍APP打开
类型
按照连接路径的不同,网页中超链接一般分为以下3种类型:内部链接,锚点链接和外部链接。
链接还可以分为动态链接和静态链接。动态超链接指的是可以通过改变HTML代码来实现动态变化的链接,例如我们可以实现将鼠标移动到某个文字链接上,文字就会象动画一样动起来或改变颜色的效果,也可以实现鼠标移到图片上图片就产生反色或朦胧等等的效果。而静态链接,顾名思义,就是没有动态效果的链接。
1. 内部链接
与外部链接(即反向链接)相反,内部链接是指同一网站域名下的内容页面之间互相链接。如频道、栏目、终极内容页之间的链接,乃至站内关键词之间的Tag链接都可以归类为内部链接,因此内部链接我们也可以称之为站内链接,对内部链接的优化其实就是对网站的站内链接的优化。
2. 锚点链接
HTML中的链接,正确的说法应该称作”锚点”,它命名锚点链接(也叫书签链接)常常用于那些内容庞大繁琐的网页,通过点击命名锚点,不仅让我们能指向文档,还能指向页面里的特定段落,更能当作”精准链接”的便利工具,让链接对象接近焦点。便于浏览者查看网页内容。类似于我们阅读书籍时的目录页码或章回提示。在需要指定到页面的特定部分时,标记锚点是最佳的方法。
3. 外部链接
外部链接,又常被称为:“反向链接”或“导入链接”,是指通过其他网站链接到你的网站的链接。
外部链接指的是针对搜索引擎,与其它站点所做的友情链接。高质量的外部链接指:和你的网站建立链接的网站知名度高,访问量大,同时相对的外部链接较少,有助于快速提升你的网站知名度和排名的其他网站的友情链接。
如果按照使用对象的不同,网页中的链接又可以分为:文本超链接,图像超链接,E-mail链接,锚点链接,多媒体文件链接,空链接等。
链接是一种对象,它以特殊编码的文本或图形的形式来实现链接,如果单击该链接,则相当于指示浏览器移至同一网页内的某个位置,或打开一个新的网页,或打开某一个新的WWW网站中的网页。
链接状态
链接在交互上一般会呈现4种状态,即默认状态/悬停时状态/点击时状态/点击后状态。比如谷哥网站的交互体验。如下图:

点击前

悬停时,下面浮现半透明线条

点击时,有波纹晕开的动态效果

点击后,下面线条粗
有时候是3种状态,比如百度网和知乎应用:

默认状态

点击时链接变红

点击后链接变成紫色
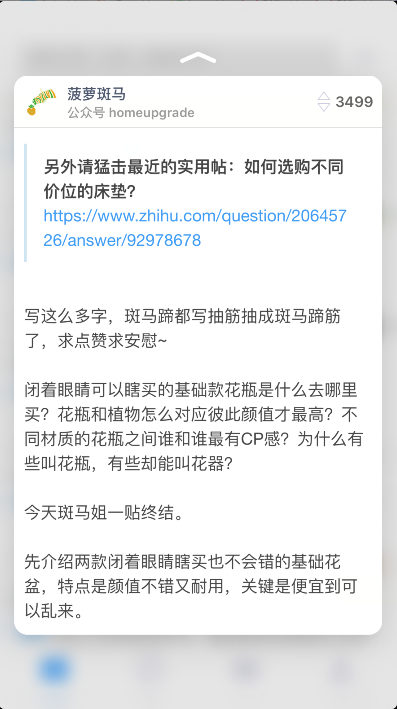
IOS系统知乎应用的3种状态,而在Android系统没有用力点击这一状态。

默认状态

点击状态

用力点击会弹出预览小窗口
有些时候只有2种状态,如下图谷歌网:

默认和点击后状态一样

鼠标悬停时出现下划线

默认状态

点击时
而有时候比如在APP里有时候就一直只有一种状态,也可以称静态链接,之前的可以称之为动态链接。在不同的使用场景会因为当时的情况选择最合适的交互体验设计。有的情况下还会加上点击的音效,使用户体验更畅快,这在移动端用的使用情况多一些。
总之链接是网页不可缺少的构成部分,每一个链接的呈现都是经过深思熟虑的。
作者:潘瑶琼(简书作者)
原文链接:http://www.jianshu.com/p/c5363dddae1e#
本文由 @潘瑶琼 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益














感谢分享