“CTA行为召唤按钮”设计规则简析
本文主要介绍了如何才能设计一个具有行为召唤能力的按钮,并从形状、色彩、按钮样式、添加图标、文字字体、位置等方面提出了建议。

“按钮”在UI设计中是一种常用的UI控件,一个成功的按钮控件可以有效的提高交互体验,引导用户,提升产品转化率。目前我们所熟知的按钮按功能类型主要分为六大类,分别是行为召唤按钮(CTA)、悬浮按钮、标签按钮、表格按钮、命令按钮及开关按钮。
其中,行为召唤按钮(Call To Action),简称CTA按钮,即用户在访问某页面后引导用户去点击并且跳转至下一个流程(如购买、联系、关注等行为)的一类按钮控件,其主要目的就是为了提高特定页面或屏幕的转化率,从而达到预期设定的结果。因此,CTA按钮也具有不同于其他种类按钮的特性。那么如何才能设计一个具有行为召唤能力的按钮呢?
尺寸
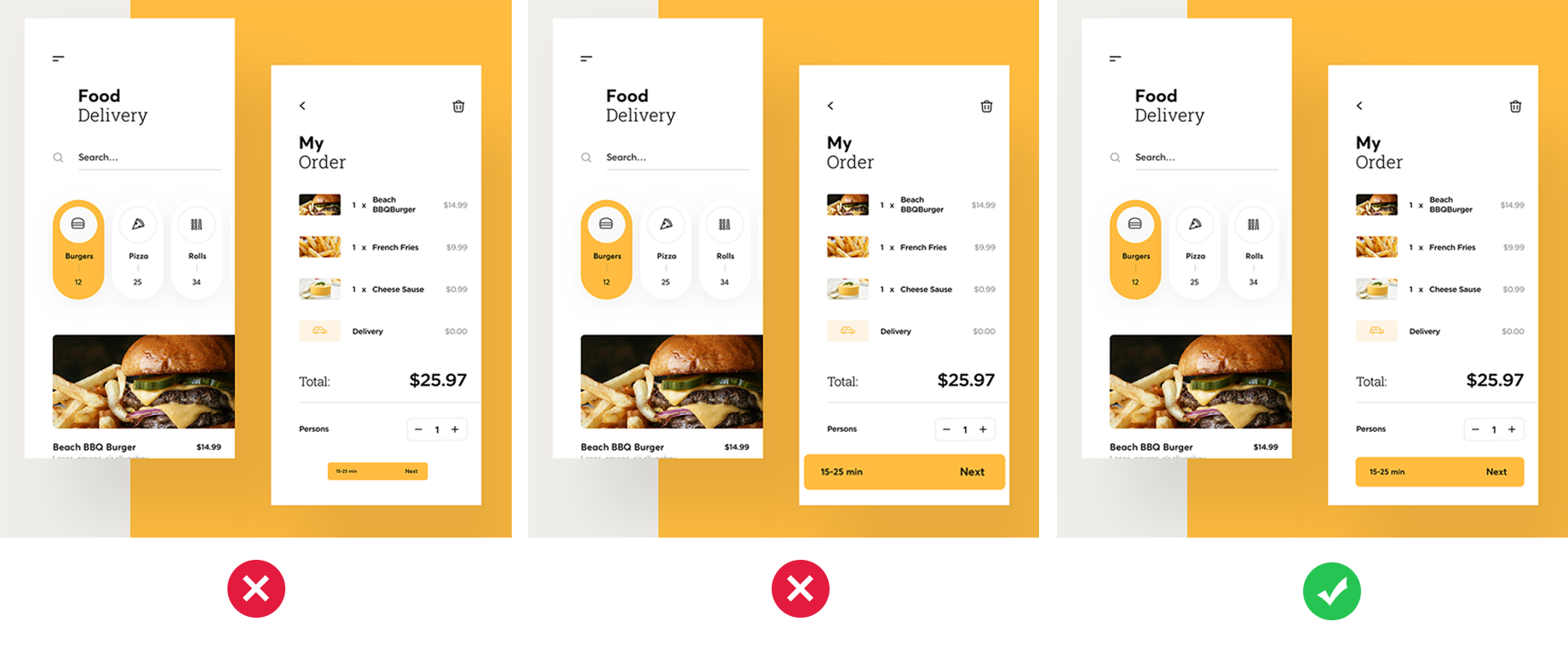
结合CTA按钮的先前目标是吸引用户的注意,提高转化,因此按钮尺寸越大,它被用户发现和点击的概率就越高,但也不宜过大,以免破坏布局的视觉组合和层次结构。最好的按钮和按钮文字应该遵循页面的比例进行设计,以便用户更好识别。

图1
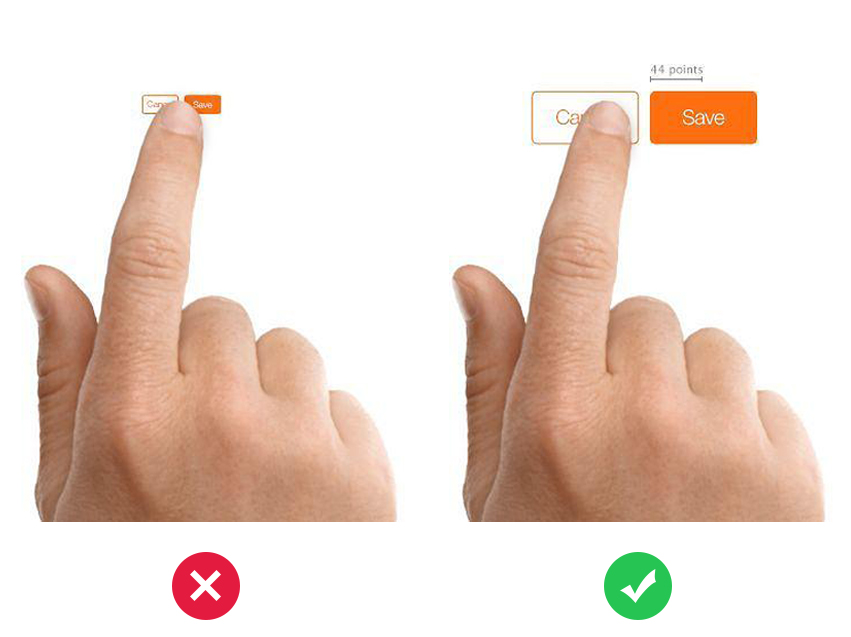
另外,移动端的设计还需要考虑按钮与手指的适配度,为了保证按钮的最佳点击区域,设计师在绘制按钮时要保证其点击范围至少高度要在30px以上,例如主流的参考设计规范:苹果的HIQ中要求CTA按钮至少为 44×44 px,而微软则建议至少为34×26 px。具体的大小还是会根据实际情况而变。

图2
色彩
除了通过尺寸差异来营造视觉吸引力外,一个能够激励用户点击的按钮需要具备的另外一个关键元素就是颜色的选择与运用。好的色彩运用能够从情绪与视觉上干预用户,吸引其注意力。所以设计师在进行按钮设计时,需要考虑到整体的配色方案,使CTA按钮能够在众多UI控件中脱颖而出。
介于文章篇幅原因,简洁明了的来说,我们知道色彩经由色相、明度、纯度的变化与调和,可以产生丰富多样的层次变化,而能够吸引人目光的色彩特性我们可以称之为诱目性。
在能够使诱目性变高的色彩中,与无色彩对比,有色彩的比较好;与低纯度色对比,高纯度色的比较好;与低明度色比较,高明度色的较好。
所以为了让CTA按钮的颜色与整体页面形成和谐但又显著的对比,目前采用最多的设计原则是遵循高反差度原则,即通过合理运用色彩的色相、明度、纯度的对比方式,来凸显CTA按钮的重要性。
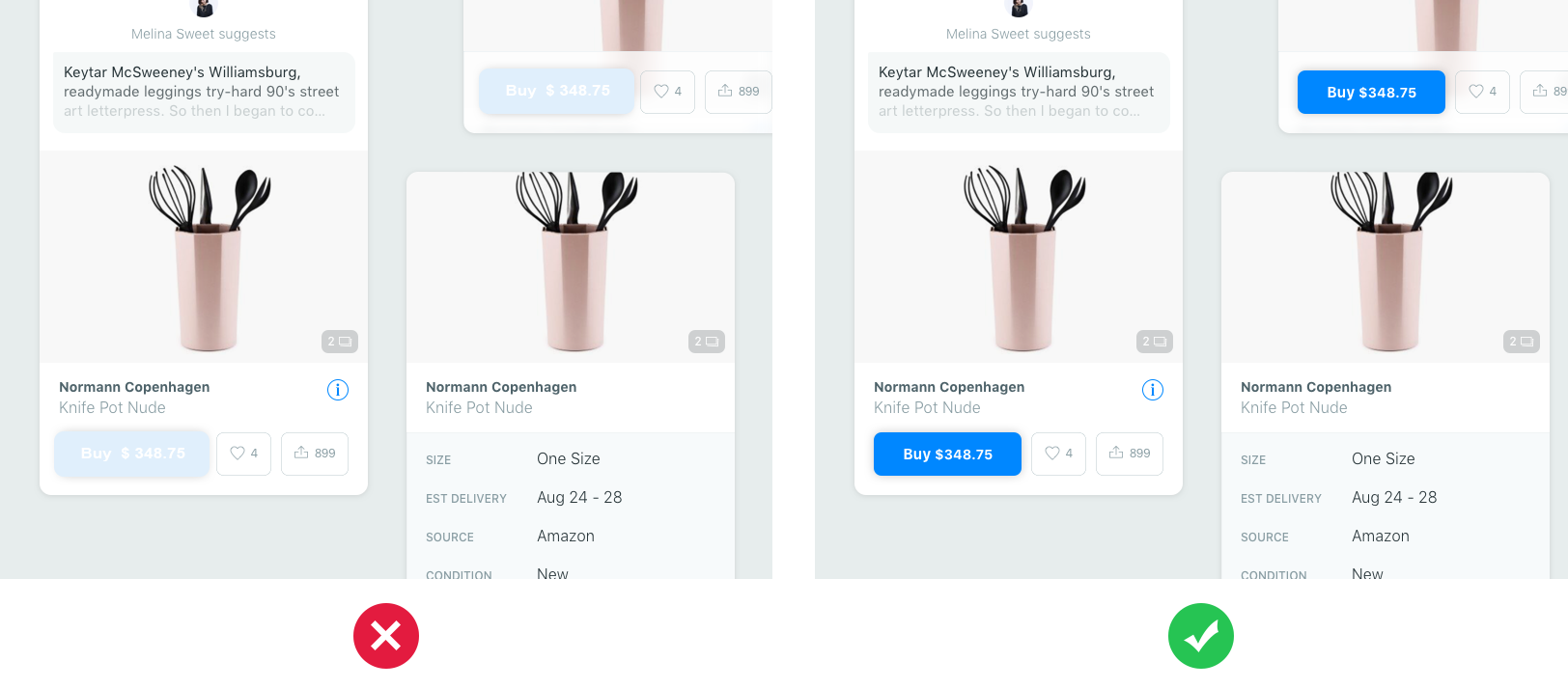
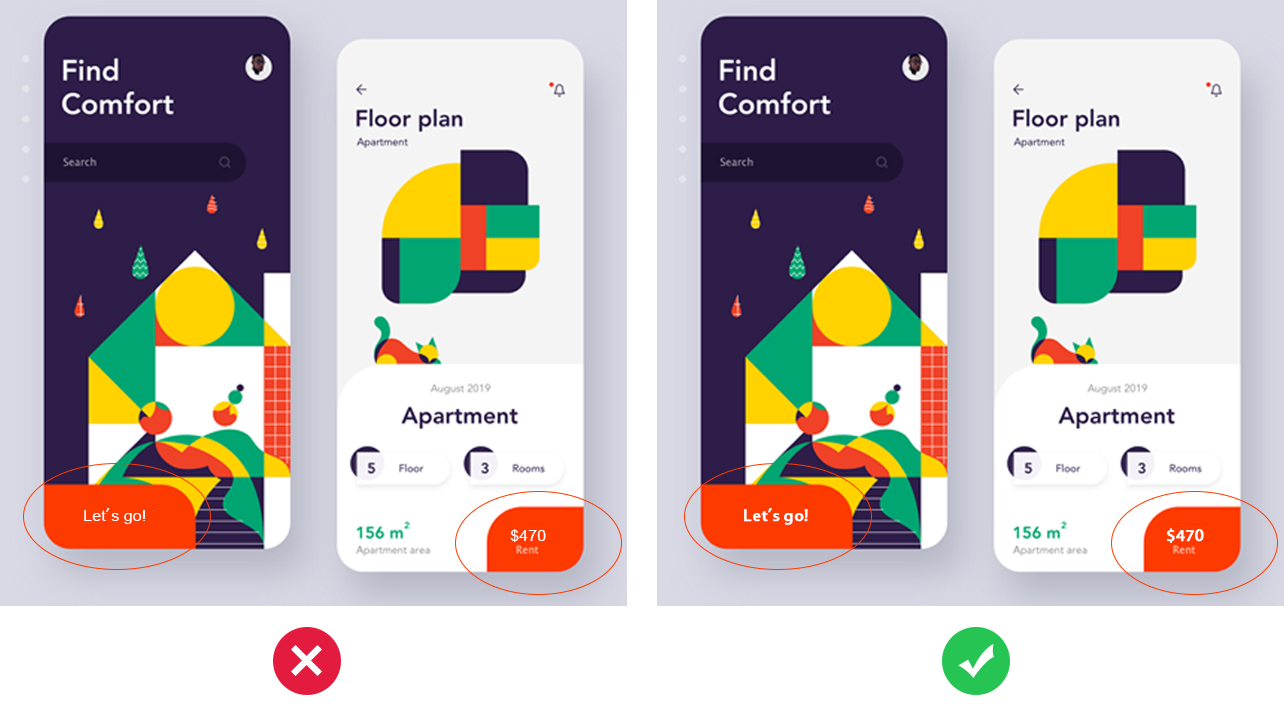
如下图(图3)案例所示,整体界面的色彩选择是白色,如果像左图中按钮依然选择纯度较低的蓝色,不仅会使整个页面显得“轻飘飘”,毫无着落点外,CTA按钮也无法凸显出来,而右图中的按钮不论是在色相还是纯度上都选择了与背景色反差较大的蓝色,直接诱导用户进行点击。

图3
按钮形状
我们常说艺术来源于模仿,设计来源于生活。这句话对于按钮外形的绘制非常适用,因为在现实生活中按钮的使用率也非常高,比如开关灯、开电脑、敲键盘等,所以设计师在设计过程中会吸取现实生活中按钮的形状,择优选择水平矩形或者圆角矩形来表示CTA按钮。
另一方面,一些研究建议圆角矩形更能加强信息的传递并且能够将人的视线集中在中心位置上。
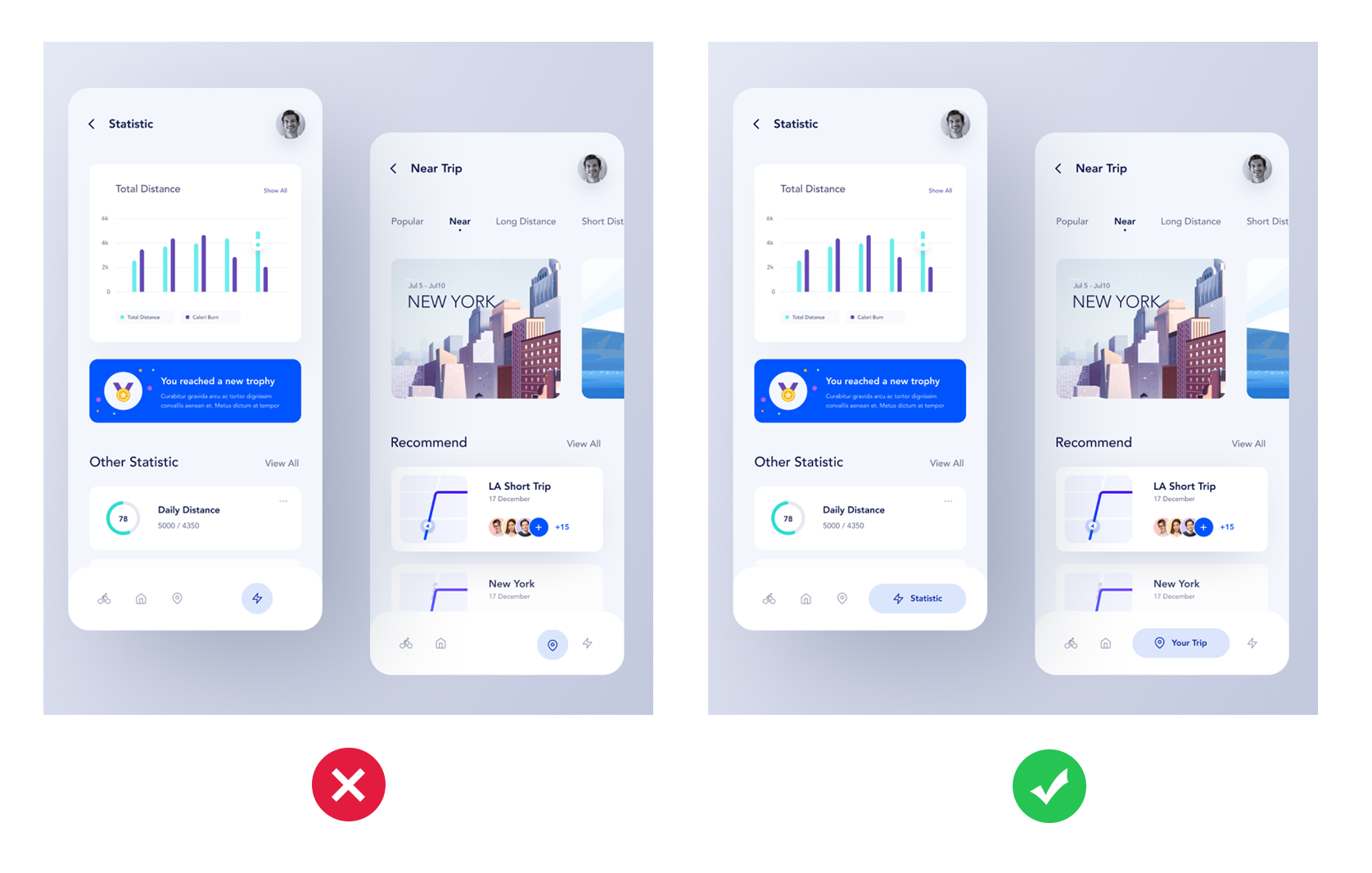
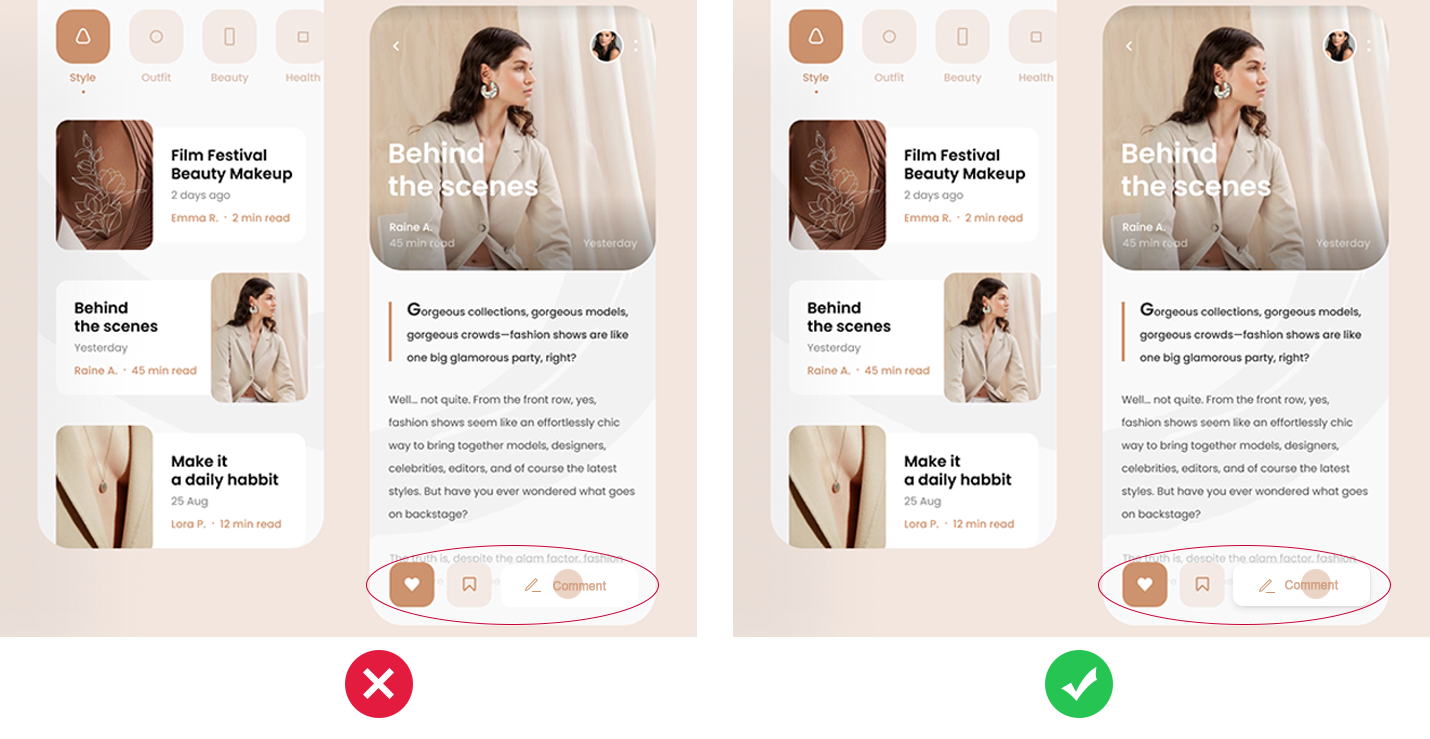
当然我们有时也可以根据自己的创意去使用其他的形状,比如圆形,三角形或者自定义形,但是一定要确保统一性能够把控你的界面设计,以便用户能够识别出这个按钮元素。如下左图所示,在此处使用圆形按钮不仅打破了页面设计的统一性,而且相较于右图示中的圆矩形按钮提示的作用也被削弱了不少。

图4
按钮样式
突出的按钮样式,特别是矩形或圆矩形按钮,利用投影等样式有效还原生活中按钮的模样,提示用户按钮是可以进行点击的。这与扁平化的按钮样式对比在空间维度上增加了一度,在复杂或宽裕的空间中更能起到强调的作用。

图5
但在追寻简洁设计的界面中,有些设计师也会首选扁平化的设计风格,来保证界面的内容设计不被打扰。所以,在这类扁平化的按钮设计中需要注意的是颜色的筛选与运用,在即保证界面风格统一的情况下,也要保证用户能够顺利的找到按钮元素,保证页面转化的效果。
文本字体
文本内容的字体、大小、粗细等因素都会影响到CTA按钮的视觉权重。一般设计遵循高优先级按钮使用粗体文本,低优先级按钮使用细体文本的原则,以此来影响用户阅读它们时的优先级,因此CTA按钮文本尽量选择粗体文本,诱使用户进行点击,提高转化率。

图6
添加图标
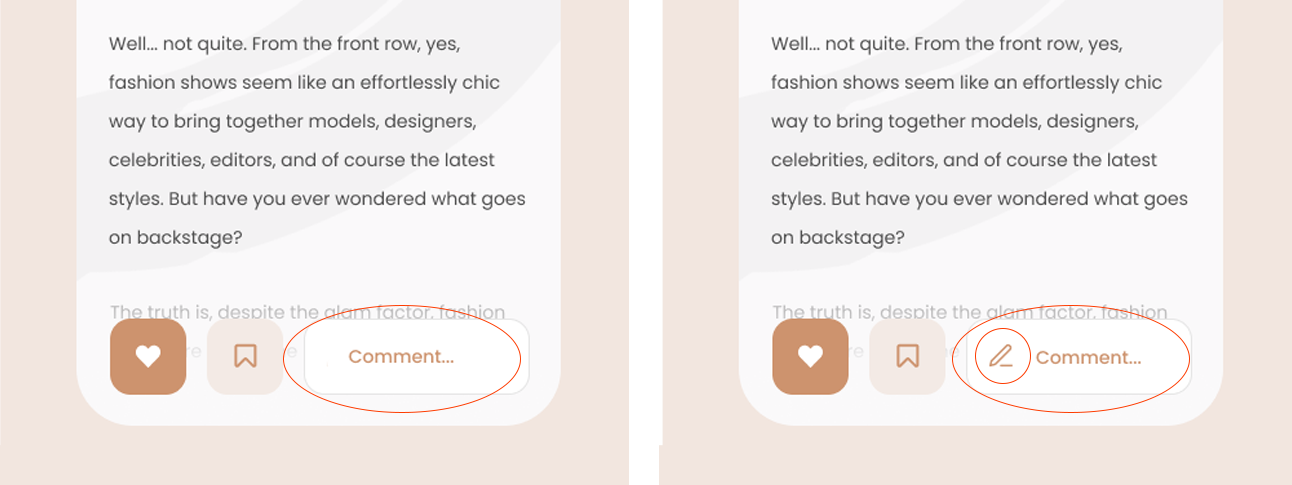
添加图标同样也可以给CTA按钮增加用户额外的视觉重量,提高用户在浏览页面时优先关注的概率,增加CTA按钮的转化效果。如下图的对比,视觉上会更加直观的注意到带有图标的按钮。

图7
位置
CTA按钮的设计,可以说是整个页面转化的核心与灵魂,尤其决定了一些付费推广的转化成果。所以除去按钮本身的设计外,CTA按钮的位置摆放也尤为关键。
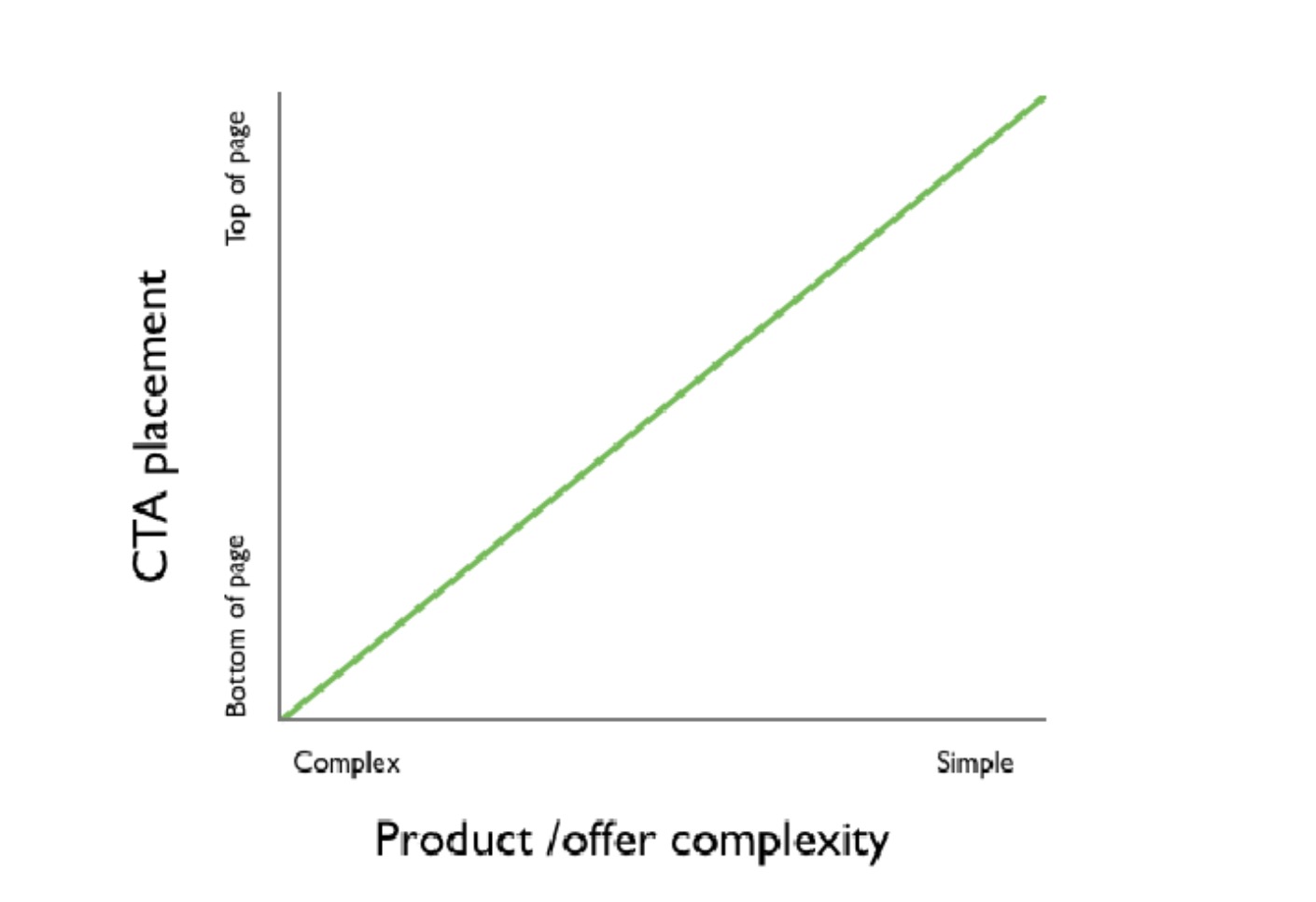
一般来说按钮的位置与页面内容的繁简程度以及用户行动成本存在着一定关联性,文本内容愈简单,用户无需了解更多信息或者用户的行动成本很低甚至没有,用户就越容易在页面浏览之前点击按钮,此时按钮可以放置在页面相对靠前的位置,相反如果用户需要为采取的行动付出一定代价时,比如给出联系方式、关注、付款等情况下,用户采取预期CTA行动的时间就会推后,一般会浏览完页面后再进行考量,此时按钮的位置建议放置在浏览页面的下端。
所以CTA的位置随内容的简单到复杂递降,即从页面上端到页面下端,如图所示:

图8
综上所述,关于如何设计一款真正具有行为召唤的按钮,实现具体的动态行为交互,设计师一方面需要了解CTA的重要性,另一方面更要着重注意影响其表现的所有细节。
以上关于CTA按钮设计的相关规则,希望可以给大家带来一些参考。
本文由 @IQS开发者社区 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







