从微信WeUI设计规范,解读移动界面设计

写在开头,以表明动机、甩掉一切可能需要承担的责任。
说明一下目的:看到传播很热的微信WeUI,应该说是一种比较简单暴力的表现形式,但落实到设计者进行学习和实操时,具体数值应该会更有参考性;
说明一下过程:部分数据来自CSS样式,部分数据来自截图后PS测量。
说明一下成果:数据中类似色值本身并不具有参考价值,但是动态变化方法值得参考。
其实,规范首页设计上配色清爽、排版简洁、内容上分类清晰,甚得我心(相比于IBM庞大的结构复杂的没汉化的设计规范,真的是业界良心);
每个类别内的交互做得很直观,测试过程真是痛并快乐着;
微信WeUI设计规范查看链接:WeUI
接下来的内容是对WeUI中列举到的控件的一些理解,除了微信中的实例 也会提及这些控件的通用用法;主要包括Button、Cell 、 Toast 、 Dialog 、Progress 、 Msg 、 Article、 Actionsheet、Icons、 Panel、 Tab、 Searchbar。
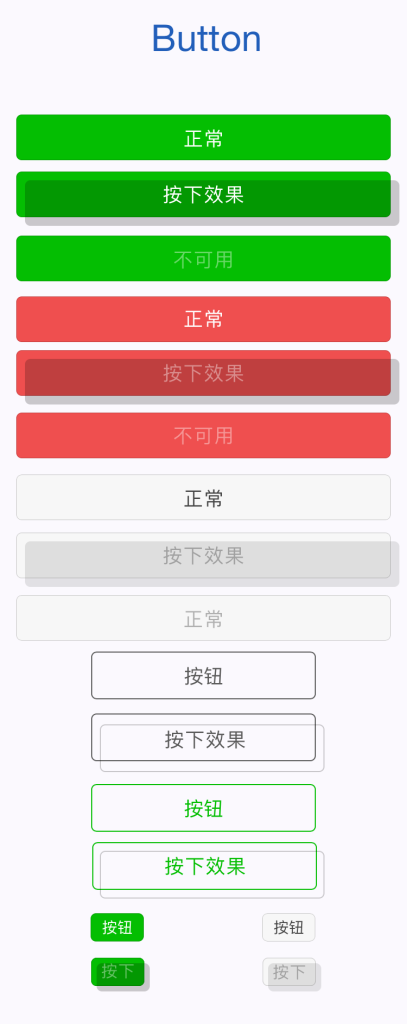
Button
一般情况,我们认为按钮有三态Normal(正常)、Pressed/Highlighted(按下)、Disabled(不可用)。

图01:WeUI-BUTTON整理

表01:WeUI-BUTTON内容整理
- 百分数代表不透明度
- – 表示无变化
- 线框类的button Pressed状态下仅在描边上加响应黑透蒙版
另外,我们知道表单中常用有RadioButton(单选)/CheckBox(复选框)控件,但是这两个控件在iOS控件库中是不存在的,且在移动端我们更多地会把这类需求设计成按钮平铺的形式(面积更大更易识别,如充话费时选择额度按钮 ),这个时候按钮就可能会出现Focused(选中)状态。微信中没有发现相关案例,但在表格中写明。
在规范中,配色方案的确定通常都是比较纠结的过程,而为了简化配色方案及为了更有通用性,我们常用的方法就是:调整透明度;
具体的做法比如表格中纯色类的按钮边界 是在纯色基础上叠加20%的#000000(不用靠感觉去吸色-调一个深色了),这种方法简单有效、理性;
再比如pressed状态,无论是什么背景的色值,通过叠加蒙版的方式都可以得到一个有效的明显的统一的反馈。
另外针对灰度等级的设定也可以使用调整透明度的方法,确定多个不同层级的色值;
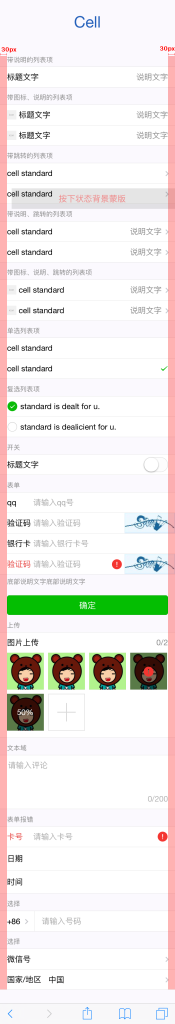
Cell
解释为单元格,会不会更易被认知?
设计规范的初衷是为了让更多的工作人员迅速认知产品提高开发效率,并且不同的工作人员能在规范约束下做出交互、视觉等方面能保持整体和谐统一的设计;
比如:
- 图中标识的 两边留白的统一(即栅格系统);
- 不同文本内容选取的控件的一致性;
- Pressed状态 通常在背景上加10%透明蒙版等细节;

图02:Cell列表整理

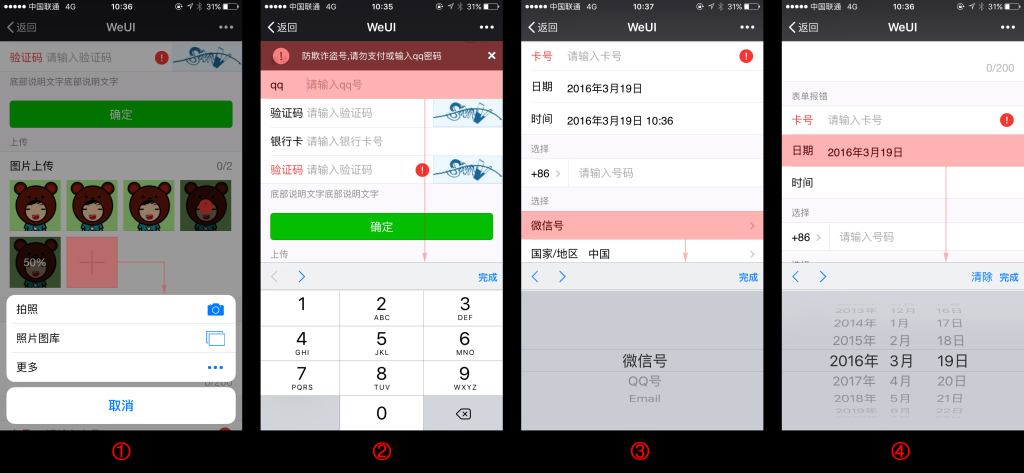
图03:Cell中的常用控件
- 操作列表(ActionSheet)
- 数字键盘(Keyboard)
- 选择器(Picker)
- 时间日期选择器(Date Picker)
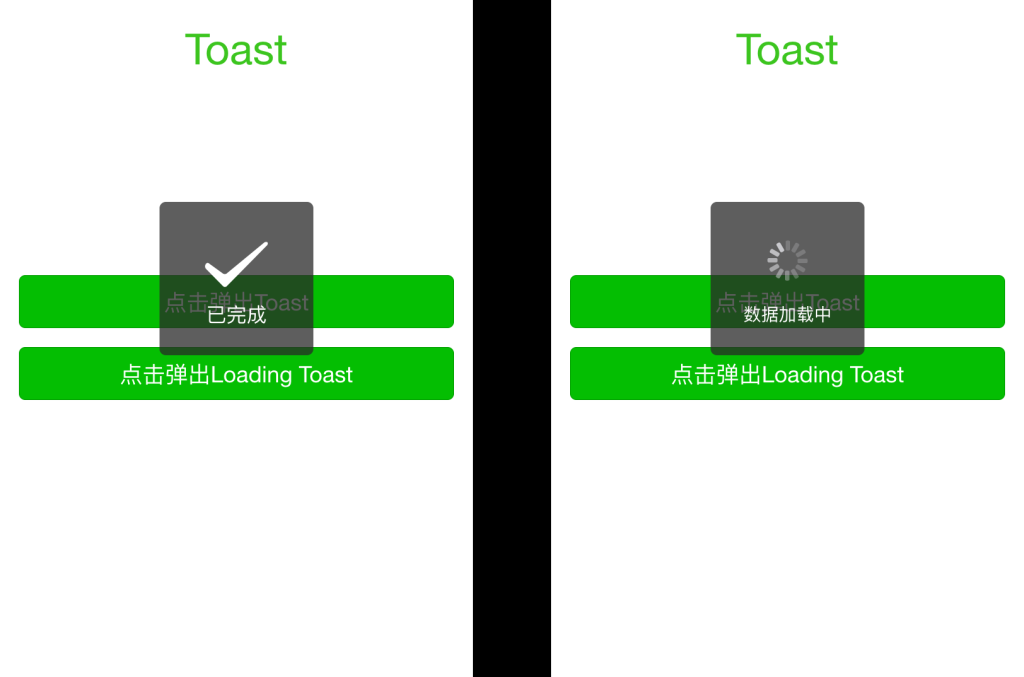
Toast
临时的弹框用来表示一些提示信息,通常在3s±时间消失;

图04:Toast整理
Dialog
在iOS标准UI控件中 也叫警告框(Alert)

图05:Dialog整理
应当尽量遵守:弹框内容须包含标题,有时候会包含正文;包含一个或多个按钮;避免出现不必要的警告框(对话框)。
另外弹框的形式一般情况下可以设计成居中弹框或者是底部的弹框,底部的弹框似乎是随着大屏手机的普及应需而生,现在也被越来越广泛得使用;
在iOS人机界面指南的控件篇章中,居底弹框是在Actionsheet(操作列表)中的例子,而居中弹框是Alert(警告框)的例子,因此个人觉得,当需要用户进行功能性的操作时用局底弹框,而提示性信息并需要用户确认时可用居中(如上图微信中的案例);
无论如何,保持用户沉浸在我们的APP中进行操作时,应当尽量在这些细节中感觉到统一和谐,有良好的用户体验是我们最终的追求。
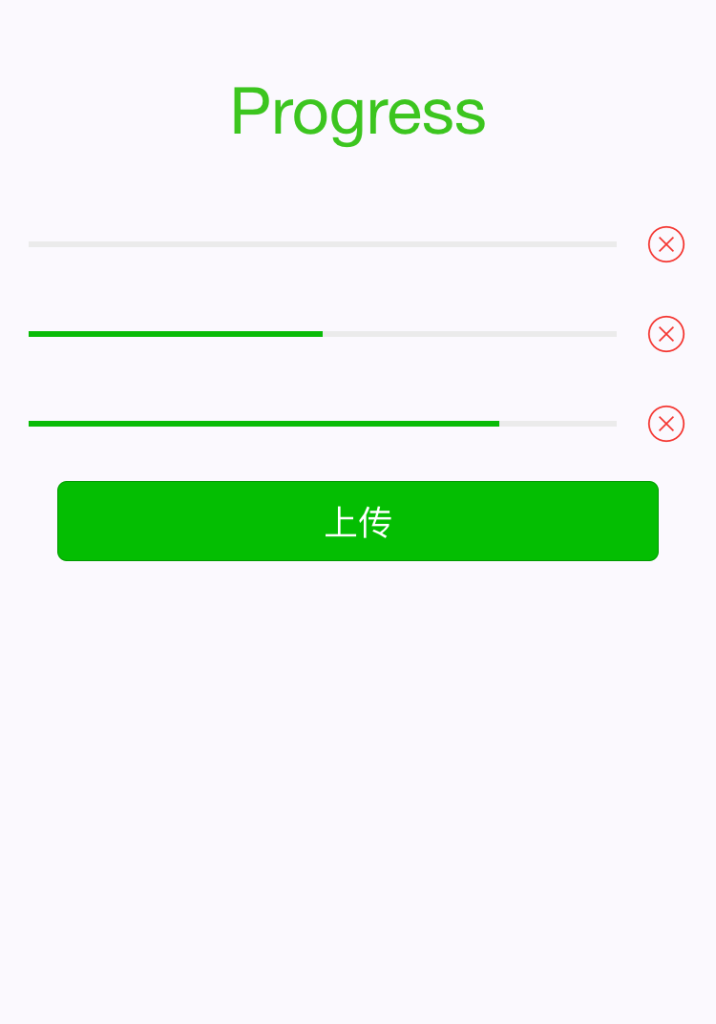
Progress

图06:Progress整理
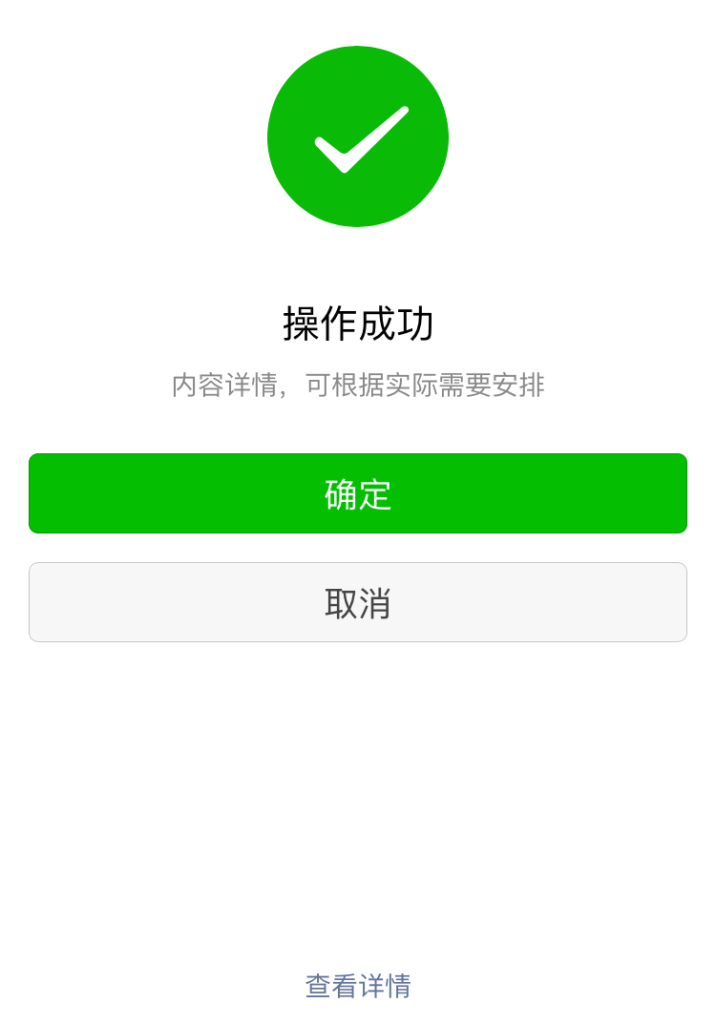
Msg
信息提示的面板

图07:Msg页面案例
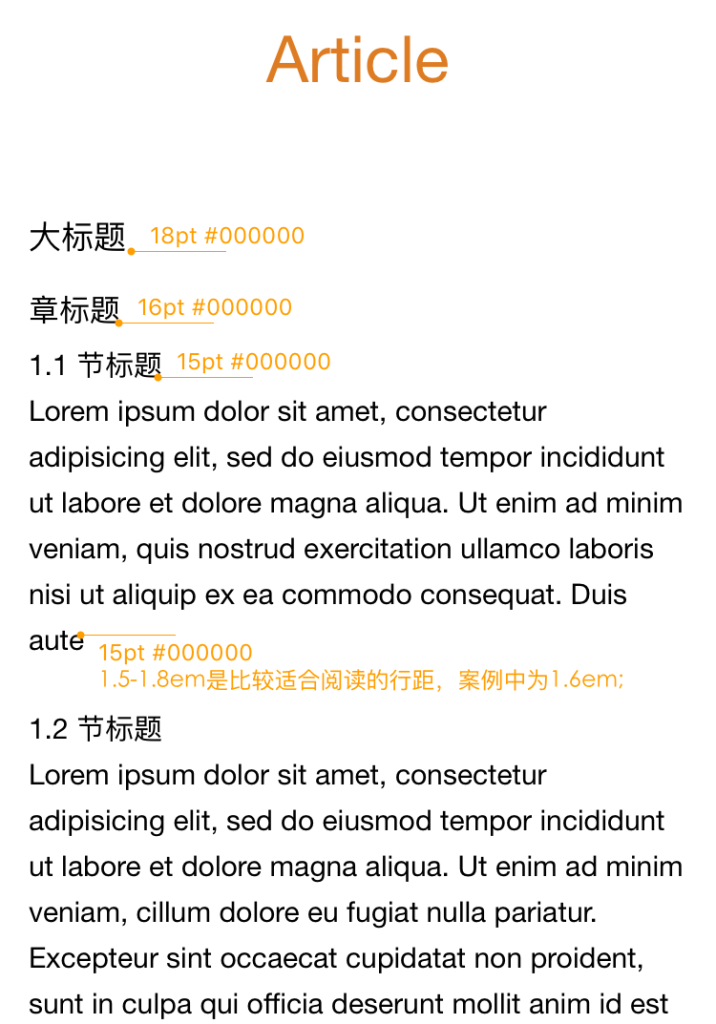
Article
文本内容的规范

图08:Article页面案例
通常,阅读类的应用会对内容的排版进行额外的调整,如网易新闻。在这里说一些常见的通用的文字处理方式:
- 要考虑文字的响应式变化,如在大屏手机和小屏手机中的单行文字显示数量变化引起的布局上的变化;
- 不同页面导航栏的文字使用相同字号,一般为17pt;
- 确保文字的可读性,最小字号不小于11pt(dp);
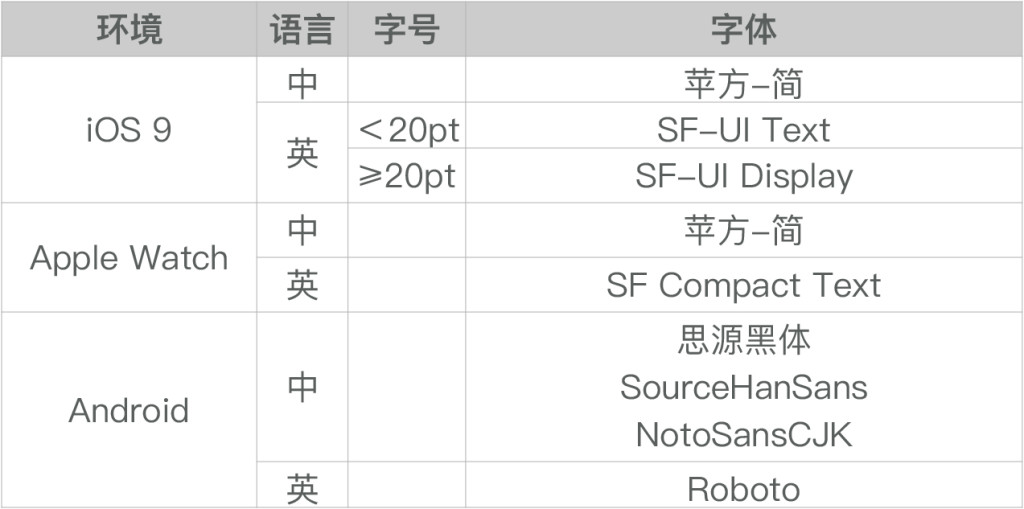
- 通常情况下,应用整体使用单一字体(后面附不同OS下文字使用规范);
- 1.5-1.8倍的行距是比较适宜的文本内容行距;如微信案例中为1.6倍(倍数是指在字号的基础上);
- 文本总是使用常规(regular)或中等(medium),一般不使用轻(Light)或者加粗(Bold);

图09:不同OS下的文字使用规范
- 当你在你的app中使用San Francisco时,iOS会自动在适当的时机在文本模式和展示模式中切换(无需额外标注);
- 用photoshop或者sketch生成设计稿时,调整Text/Display,并将渲染模式设为Mac 更接近实现效果;
- iOS会根据字号大小,自动调整字间距。
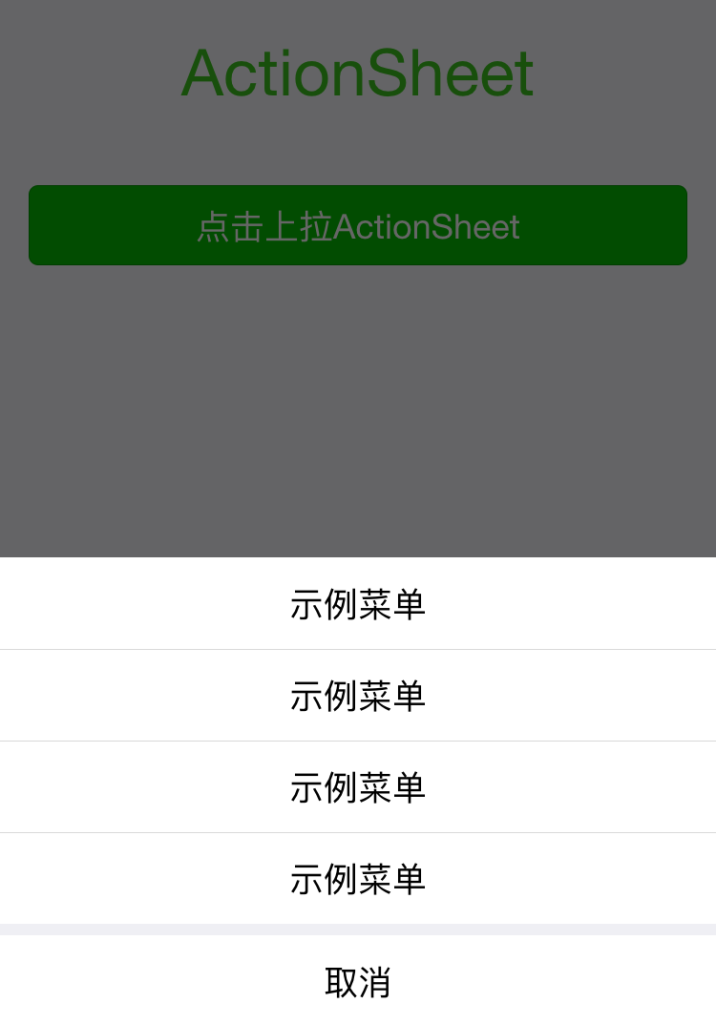
Actionsheet
操作列表的规范,在Toast中已提及

图10:Actionsheet页面案例
icons
图标的设计规范
![]()
图11:icons页面案例
图标的设计是在UI设计中比较能体现界面风格的细节,icon的设计属于理性和感性比较交错的部分。对于细节要敢于创新也要舍得取舍。体量感的控制,风格的统一,视错觉下的调整……
Panel
面板的设计规范

图12:panel页面案例
我觉得WeUI中出现的pannel这部分可能有点多余,这应该和Cell部分一样,属于表单系列;只不过这里的表单是平时我们比较常见的部分(图文组合);
在这种图文组合中,如果能用上亲密性、对比、重复、对齐这几个原则,那一定会是一个标准舒适的界面。
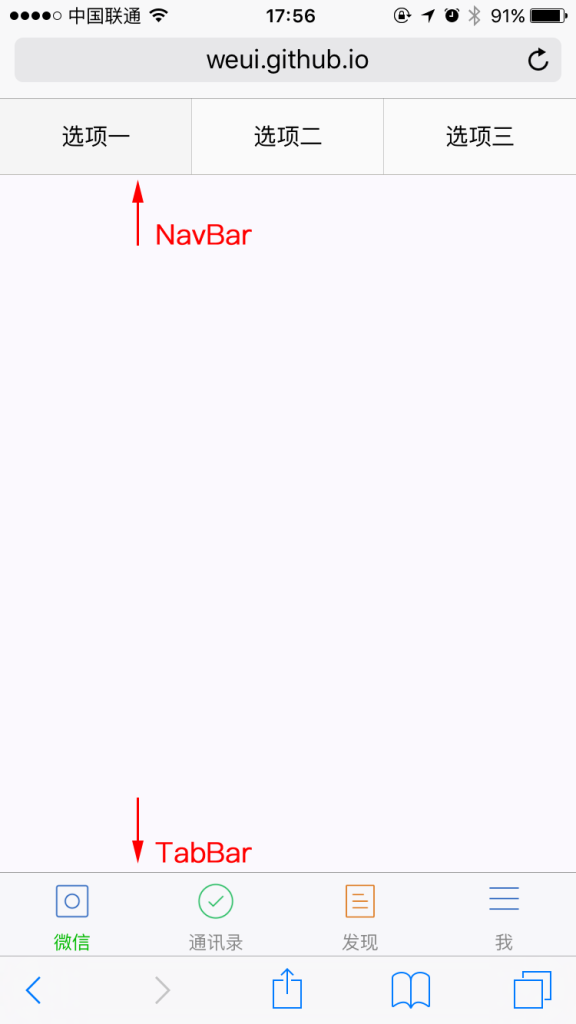
Tab
Tab的设计规范

图12:Tab页面案例
我们知道Tab的高度一般取49pt,相对应的tab中icon的大小一半控制在25pt内;
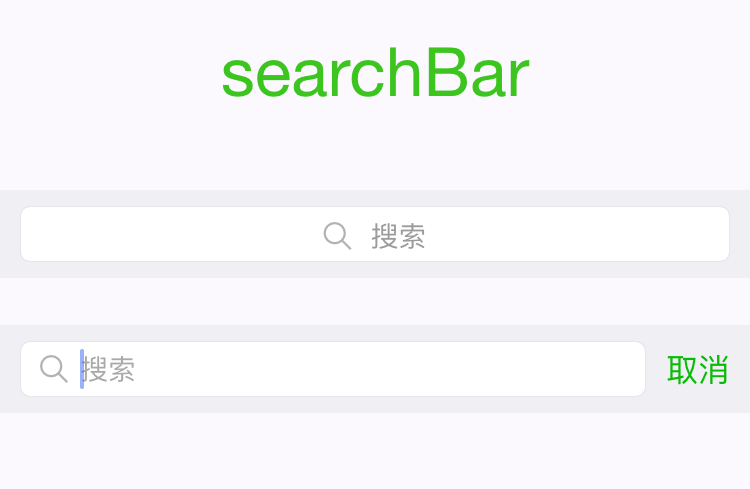
SearchBar
搜索框的设计规范

图12:searchbar页面案例
文末感谢开发小伙伴的技术支持。
本文由 @风口上的猪毛 原创发布于人人都是产品经理 ,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








we规范链接,点了跳出来的错误页面
其实button部分没看明白
您好!想学习如何做好用户体验和产品优化相关工作,可以加我微信吗?想与你学习!微信号:kangkai1024
很认真的想学习!谢谢
真有闲工夫呀
如果更加细致一点的话,那么就完美了 😆
比如呢?
你并没有解读出来。只是重复了一次而以。
加了一些设计规范 配色方法,像progress之类的,没有什么可以讲的,只是一些信息的表现形式和摆放而已
你好,最近在学习如何做好用户体验和产品优化相关工作,可以加我微信吗?想与你学习!微信号:kangkai1024