交互例推:好设计看得见(1)
《交互例推:好设计看得见》是我在体验互联网产品过程中对一些产品设计案例进行交互推导与分析的专题集合。
他山之石可以攻玉,关注这些好设计,给自己的设计思路带来启发,同时积累设计策略和学会设计总结,希望也能够给你带来一些思考。

01 PC端有道云笔记批量快捷操作

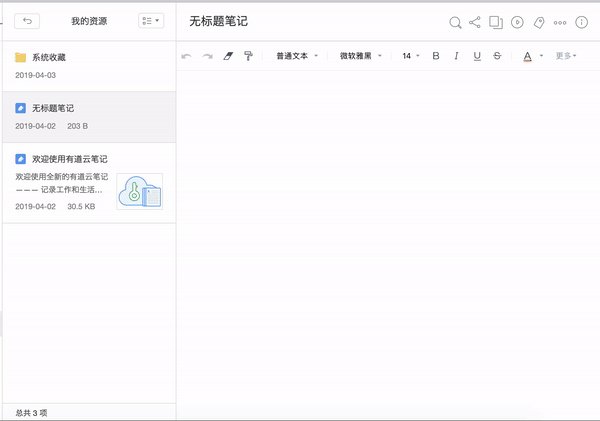
PC端有道云选中笔记区分2种场景,一种是单选笔记,另一种是多选笔记。
结合用户实际应用场景给出相应的交互设计策略。
1. 单选笔记
单选笔记的场景对应对该笔记进行编辑。
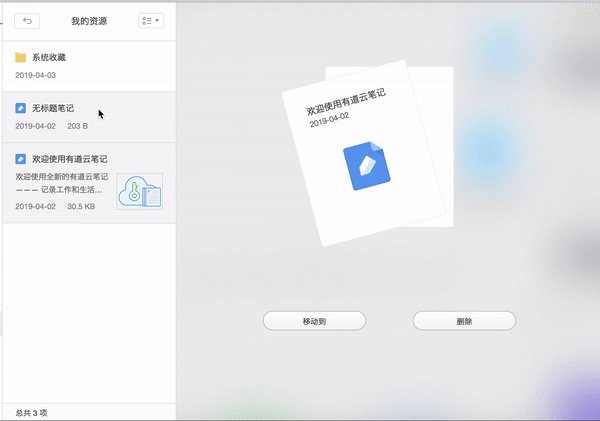
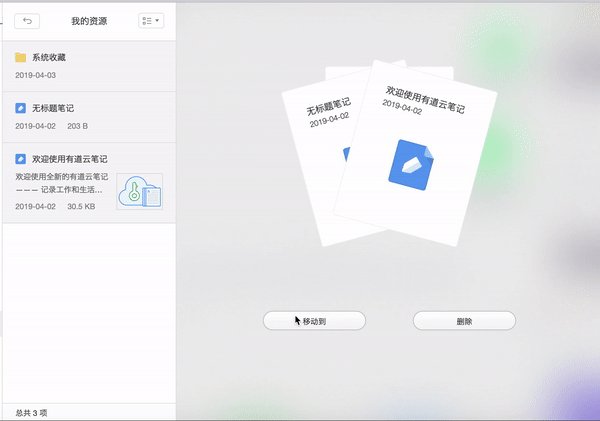
2. 多选笔记
多选笔记的用户场景多是需要批量移动或删除,因此当选中笔记>1时,默认出现快捷按钮。
02 美团点外卖备注快捷标签

美团点外卖可选择快捷标签↑
没错,用户都是“懒”的,我们时刻在想如何让用户在体验产品的时候感觉到方便,其中一种方式就是减少用户操作。
美团外卖提交订单之后用户可以填写备注内容,快捷标签能够让用户不用填写直接点击标签提交即可。
快捷标签不可能完全击中100%用户的填写内容,通过收集用户填写的备注内容进行文本分析,找出占据绝大比例的用户会填写的内容方向,提取关键词,以此确定快捷标签的内容。
延伸思考:
快捷标签不宜过多,过多的内容会增加用户辨别标签内容的时间。
- 标签越多,达不到用户能够快速筛选标签的目的,反而达不到「快捷」目的
- 标签也不宜过少,太少的话怎么击中那个「大比例」
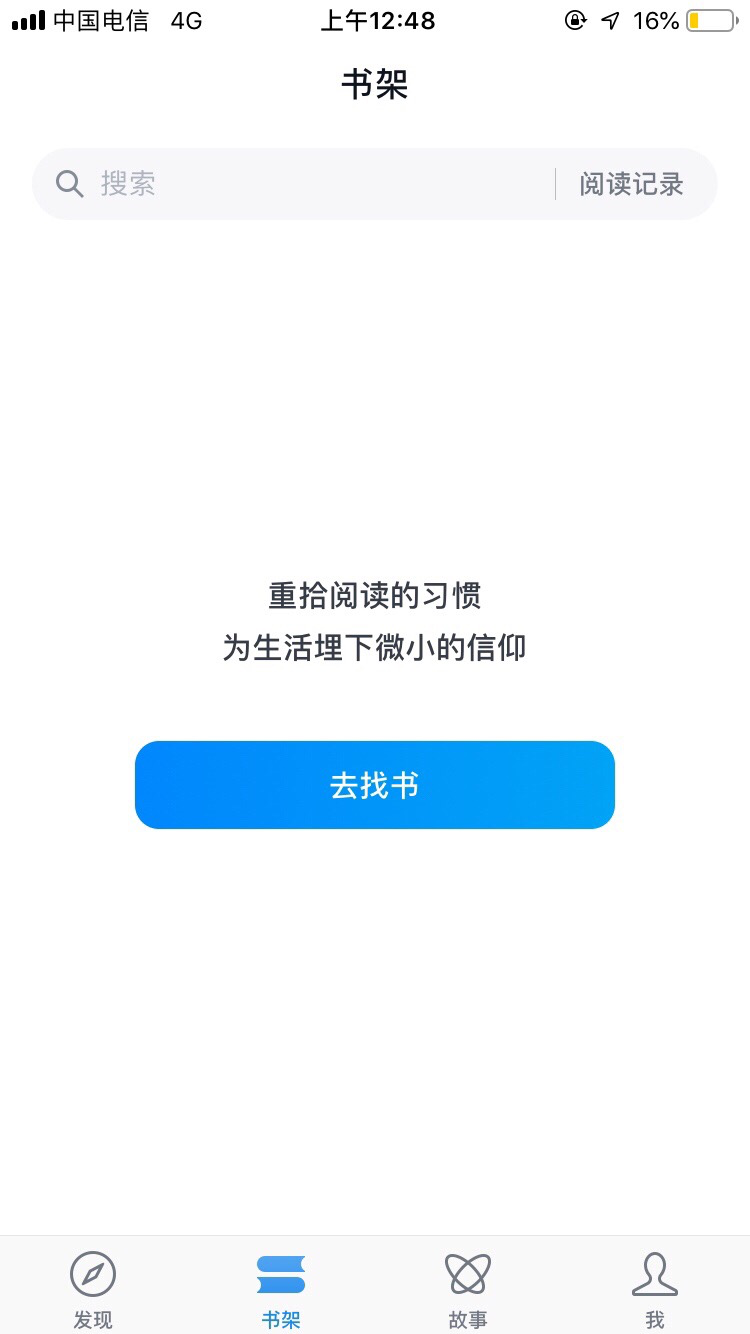
03 微信读书书架为空引导

微信读书书架为空引导↑
一句话文案希望引起用户共鸣,另外附上找书按钮方便用户快捷操作。
04 链家聊天助手-引导用户互动
发现越来越多的App越来越便捷,体验越来越好,譬如上期所说的「美团点外卖备注快捷标签」,比如「链家App聊天助手」。
参见案例,链家App的聊天助手「提问悬浮按钮」有以下优秀之处:
1. 房源App的提问悬浮按钮“如影随形”,跟着页面滚动,既不打扰用户当前的浏览行为,也让用户注意到该快捷按钮的存在
2. 当用户浏览完当前房源,了解了房源情况后,若对该房源有兴趣,那此刻的「进一步沟通」的欲望是最强烈的时候,而「提问悬浮按钮」的存在让用户可以随手一问
3. 提问的快捷问题也是契合用户最关心问题,同时「新房」、「新盘」、「租房」、「二手房」等的快捷提问问题也因用户关心的点不同而进行了差异化设计,如下所示:

二手房快捷提问问题↑

新房快捷提问问题↑

新盘快捷提问问题↑

租房快捷提问问题↑
4. 提交提问之后有3处反馈,分别是:提交的问题消失、toast提示、消息数量+1
05 蘑菇租房帮我找房长表单填写案例

蘑菇租房App的帮你找房功能,用户填写提交一部分信息后,App可以根据用户的爱好推荐房源。
从信息内容来看,需要提交的内容含:价格范围、居住位置、出租类型、房屋户型、特殊需求、入住时间。
如果全部内容放在一个长表单页里头填写,用户会觉得太多,该App的设计策略是:
- 分成2页,同时通过右上角的页面进度告知用户当前页/总页数,用户有心理预知
- 每页的内容控制在手机一屏可以看全所有内容,减少用户操作(页面上下滚动)
- 按钮统一放在页面底部,保证浏览顺序的顺畅(用户浏览和填写的顺序是从上到下的,填完之后自然点击按钮提交)
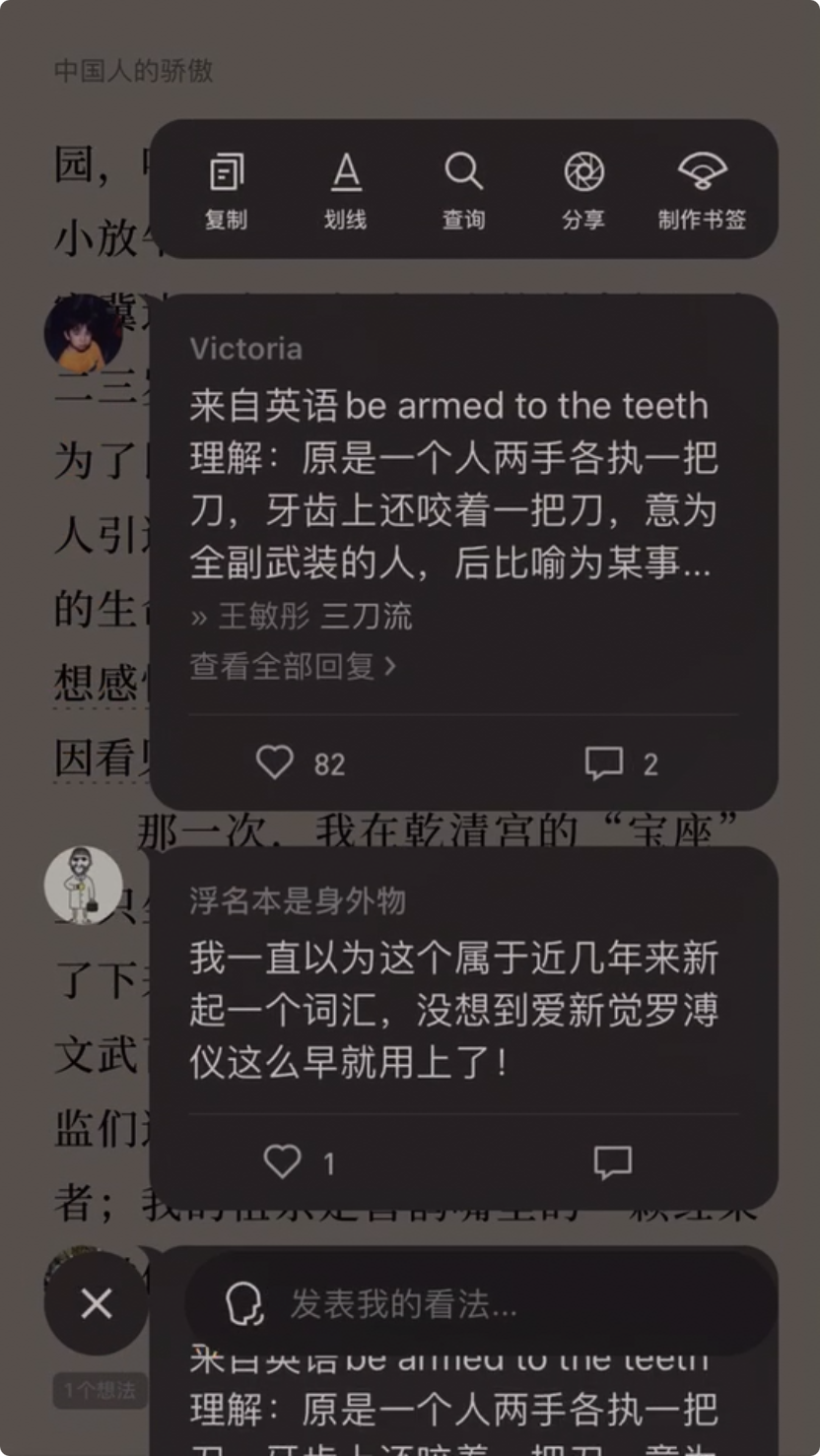
06 微信读书互动方式-文章注解标注

微信读书文章注解列表↑
文章某些句子若添加了注释的内容(读者自行添加),读者都可以点击查看(悬浮窗形式,微信读书App定义了很多新的组件,有些真的不知道要怎么叫!)。
悬浮窗的注释列表,每个注释的正文限定最多展示4行,点击注释进入到该注释,可进行转发、收藏和评论等操作。
悬浮窗的关闭图标,放在了屏幕的左下角的,大多用户左手握住手机阅读(右手较为少数),左下角这个位置便于点击。
07 iOSApp图标长按手势更新
手势动作的更新会改变用户的习惯和认知,所以轻易不更新,更新的话要考虑足够周全,需要注意的点有:
1. 手势是否符合用户认知
目前的手势动作如下:
- 长按App图标,触发快捷操作窗口
- 长按App图标并移动,触发App排列管理
上面2种手势我认为都是合理的,手势2的话直接覆盖用户的使用场景,比如我要移动某App
2. 同手势触发操作的更新(iOS原来长按App图标触发对App的排列管理「如图2」,后来经过更新,长按App图标触发快捷窗口「如图1」),新触发的操作要“告知”用户如何触发旧操作,iOS将触发原操作的按钮放到快捷窗口里头,比如图1,第2个快捷操作就是重新排列App。

总结一下,手势更新要考虑2点,一是手势动作是否符合用户认知,二是要告诉用户旧操作如何触发。
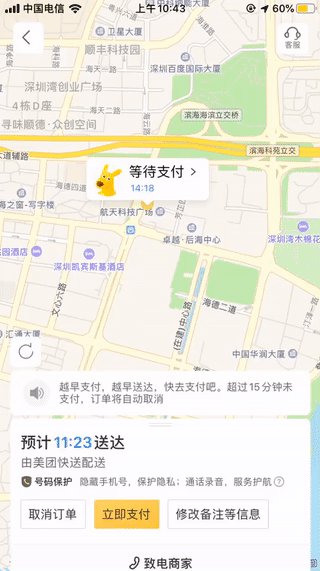
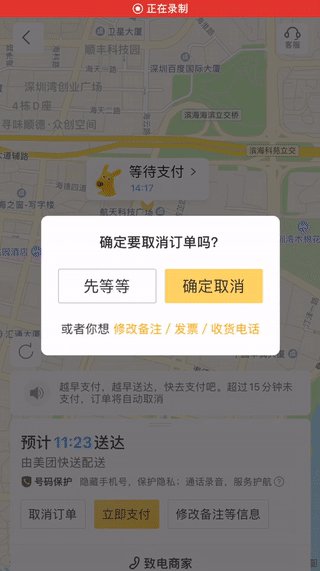
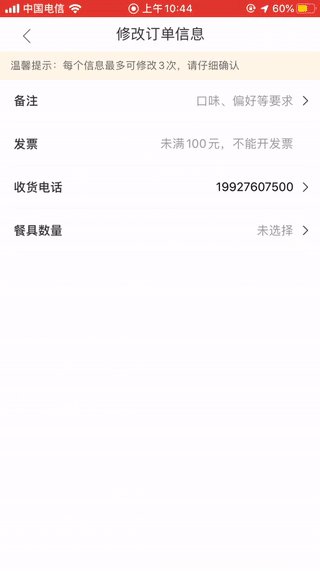
08 美团外卖取消订单二次确认更懂用户

有时候觉得美团App真的很“懂”用户。
美团外卖点击取消订单,会有对话框进行二次确认,分析下用户取消订单的原因,主要包含以下几种:
- 重复下单
- 信息填写错误(比如备注、发票、收获电话、餐具数量等信息)
- 改主意(想买其他的)
对于第1种和第3种原因,用户势必会取消订单。
对于第2种原因,可以进行“挽留措施”,在二次确认对话框中提供一个文字链入口,方便用户重新修改信息。
这样做有什么好处呢?一方面可以减少无效订单的冗余数据,另一方面也方便了用户(若无快捷入口,用户需要取消订单后需要重新下单)。
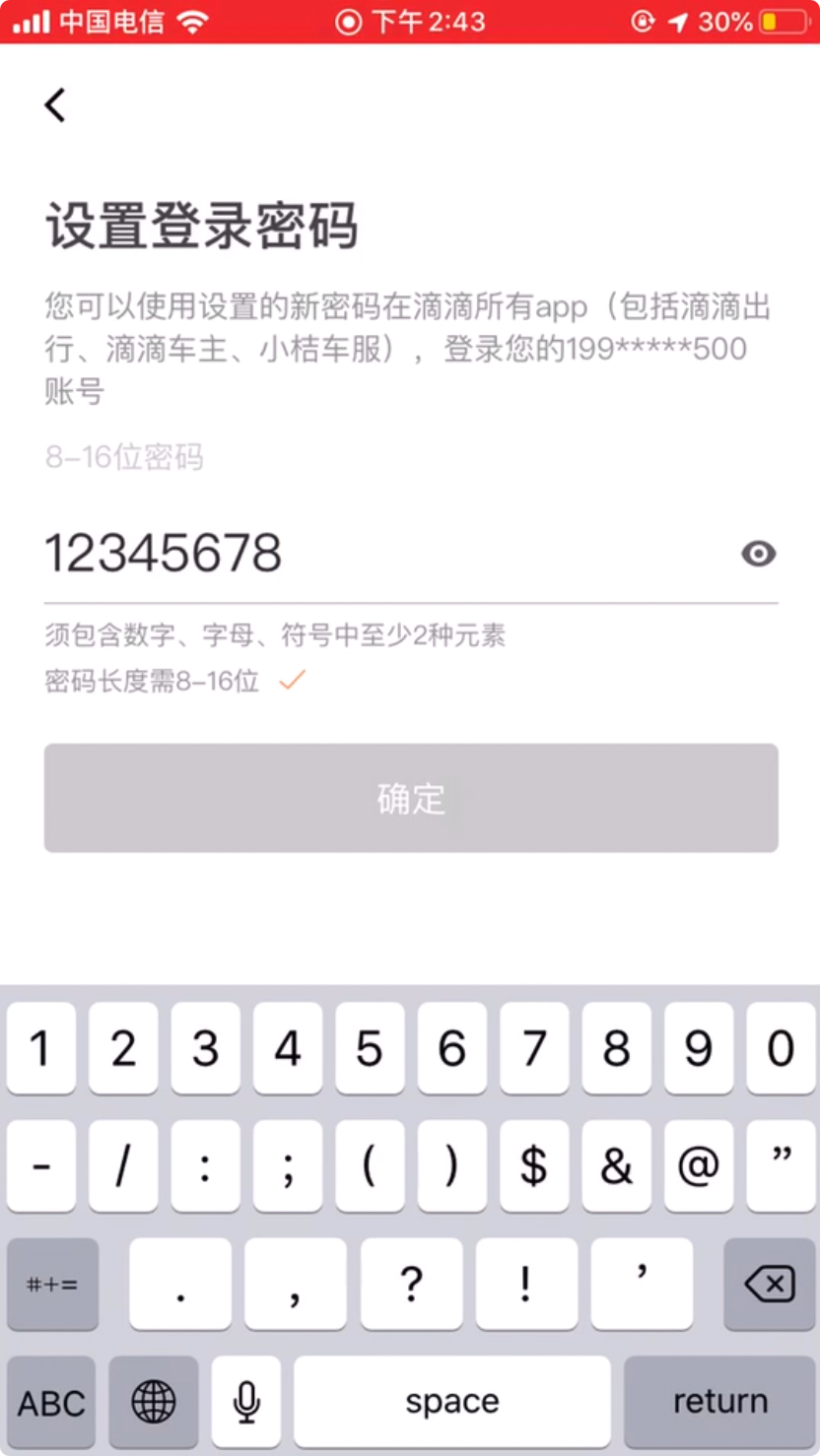
09 悬浮标题输入框及实时校验案例

悬浮标题输入框↑
来看一个优秀的输入框。
1. 交互规范
- 输入框标题:输入框默认提示语即为输入框标题,输入框输入内容后标题悬浮显示
- 输入框校验:将表单输入需要满足的条件平铺,用户在输入的过程中满足某个条件,该条件转为「符合状态」,用户在输入的过程中即知道输入出错点在哪里
- 输入框内容:默认明文显示,为了方便用户根据条件快速更改出错内容
- 输入框限制:输入字符超过规定最大字符数作自动截断处理
- 提交按钮:输入内容满足全部条件后按钮由「置灰状态」转为「可用状态」
2. 适用场景
适合复杂内容且容易出错的内容输入,比如密码输入框,出于安全性考虑,往往会要求用户将密码设置的复杂一些,这种设计减少了用户思考的时间(至少不需要计算字符数)
3. 可否优化?
我觉得可以加一个删除图标,若有内容显示删除图标,无内容则不显示,方便用户一键删除。
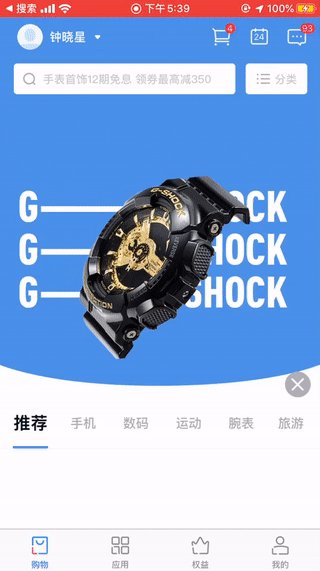
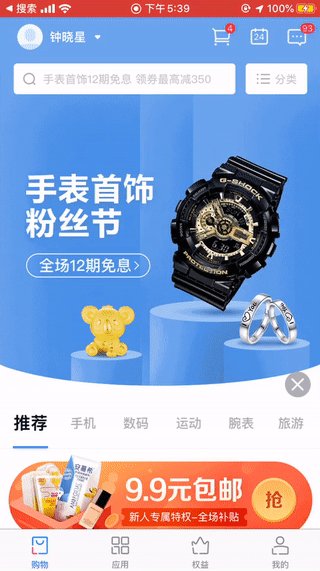
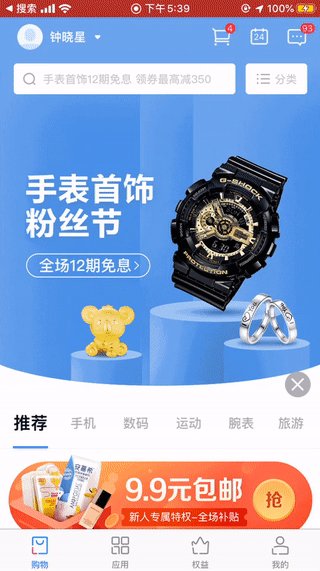
10 分期乐动态Banner出场形式

Banner位出场动画↑

Banner位商品高光动画↑
App中比较常见的Banner位多是静态图片之间的轮播切换,第一次看到分期乐商城Banner的动态出场方式,所有的注意力都被吸引到Banner位了。
动态Banner位的好处?
- 感官吸引强,瞬间抓住用户注意力
- 动画突出商品卖点,用户过目不忘(有记忆点)
该动画的设计点?
由一个主推的商品带出场,转场过渡到主题(文案+图片)
转场完成后高光循环扫过商品
文案简洁突出核心宣传
真想看看这个Banner位的点击率和转化率如何?
ps:这种动态图片可能是Gif、Apng或是Json文件,动画转Json文件可以了解lottie+bodymovin,转Apng可以了解iSparta。
以上,如果是你,你会这样设计吗?
作者:辛小仲;一名正在成长的交互设计师,公众号:辛小仲。
本文由 @辛小仲 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








链家app问题的悬浮不会影响用户对房源信息的查看嘛?
大多用户左手握住手机阅读
————
怎么得出的结论?