B端技术常识:软件工程的“搭积木”设计
本文介绍了从技术架构视角来审视软件体系是如何一步步发展演变,以及为什么说软件工程就像是搭积木。

软件工程是一项既复杂又简单的系统性工程。说它复杂,是因为一整套良好运转的体系是由数百万行代码构建而成的;说它简单,是因为本质上软件体系是无数组件化的小模块拼装而成的,每个研发人员或研发团队只需要维护自己负责的组件与代码模块,复杂度会降低很多。
软件的设计应该像搭积木那样,通过自由拼接组装来实现复杂的功能模块,这样既能保证系统的灵活性,又能避免重复开发,降低成本。如果不能将软件分解成像积木那样的小模块,而是焊死的一块铁板,那么系统将彻底丧失灵活性。
软件系统是如何像搭积木那样拼接出复杂系统的呢?
我们以M公司的Passport系统的开发历史为例,来看看“积木”是如何一块块被搭建起来的。
Passport系统是企业管理客户账号的平台,存储了客户在企业中的注册账号等信息。用户通过App或网站的“个人中心”对账号进行密码管理、邮箱管理等操作,“个人中心”可以理解成Passport系统的用户前台部分。
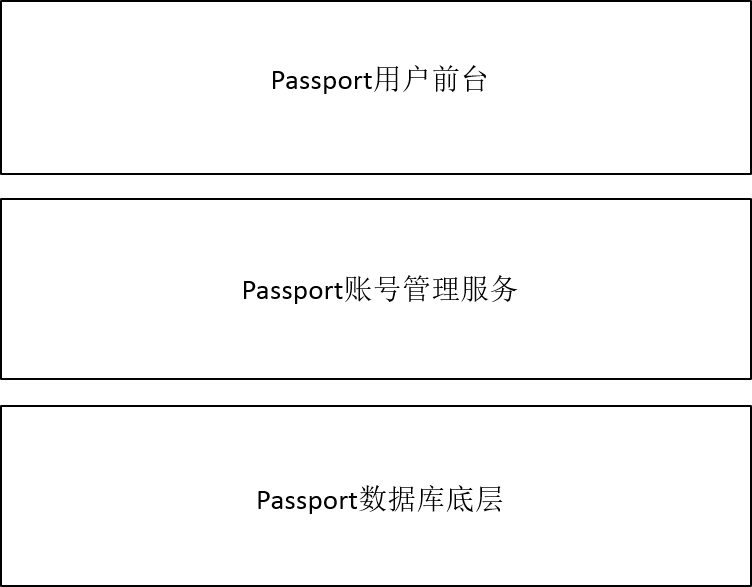
作为一套完整系统,M公司第一个版本的Passport系统在建设中遵循了经典的MVC范式,如下图所示,数据层“Passport数据库底层”存储了客户账号、密码等数据;业务逻辑层“Passport账号管理服务”包含具体的业务逻辑代码,例如绑定手机、解绑手机的处理逻辑;前端交互层“Passport用户前台”是C端的网站或App上的“个人中心”界面。

第一版Passport系统很好地支持了C端业务,但缺少一个很重要的功能,即供内部业务人员管理用户账号的功能。因此,公司决定开发一套“Passport管理前台”,给业务人员使用。
现在问题来了:给业务人员用的Passport管理前台需要单独开发吗?我们发现不论是给个人用户使用的Passport用户前台,还是给业务人员使用的Passport管理前台,绝大多数的功能都是类似的,例如重置密码、修改关联邮箱等,只是前端界面不同。针对这两套高度类似的功能,如果重复开发一套业务逻辑代码,就会浪费人力,也会造成架构的不合理。
合理的做法是对第一版系统业务逻辑层的核心功能进行服务化处理,即针对“注册账号”“禁用账号”“重置密码”“更新数据”等每一个目标很清晰的功能,将它们抽象成接口,以便于给任何系统提供支持。
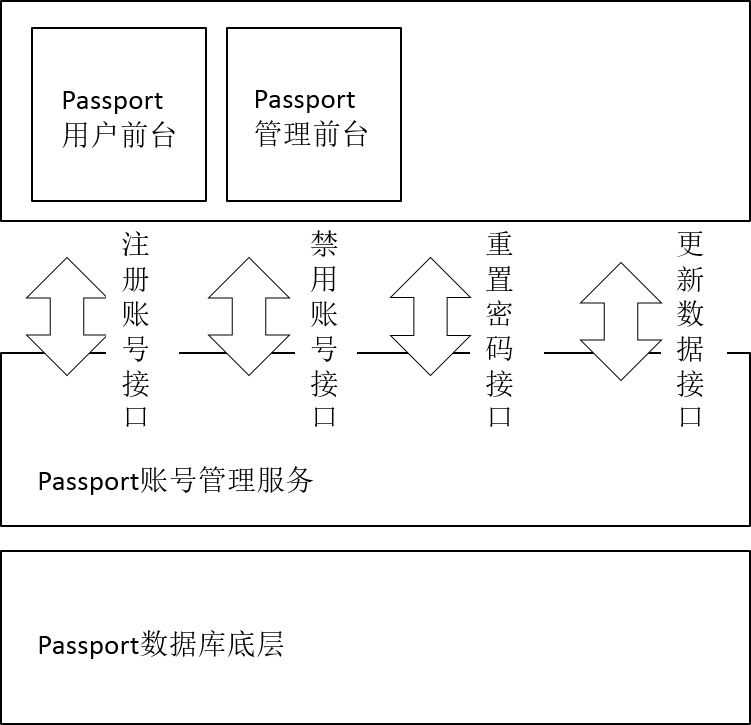
因此,我们将后端系统进行服务化改造,并且开发Passport管理前台,与Passport用户前台共用同一套服务接口。新版的技术架构如下图所示,这依然是基于MVC模式的设计方案,只是对业务逻辑层(Passport账号管理服务)进行了接口封装。

接下来,业务发展对Passport系统提出了新的需求:
- 开展分销业务后,也需要对分销客户开发前端界面。由于分销业务和C端业务的差异比较大,因此分销业务不打算使用“Passport用户前台”,而需要单独开发“分销业务前台”,对账号功能做一些处理。
- 公司的客服业务团队希望根据客服人员业务操作的习惯和特点,把用户管理功能做在客服业务系统中。
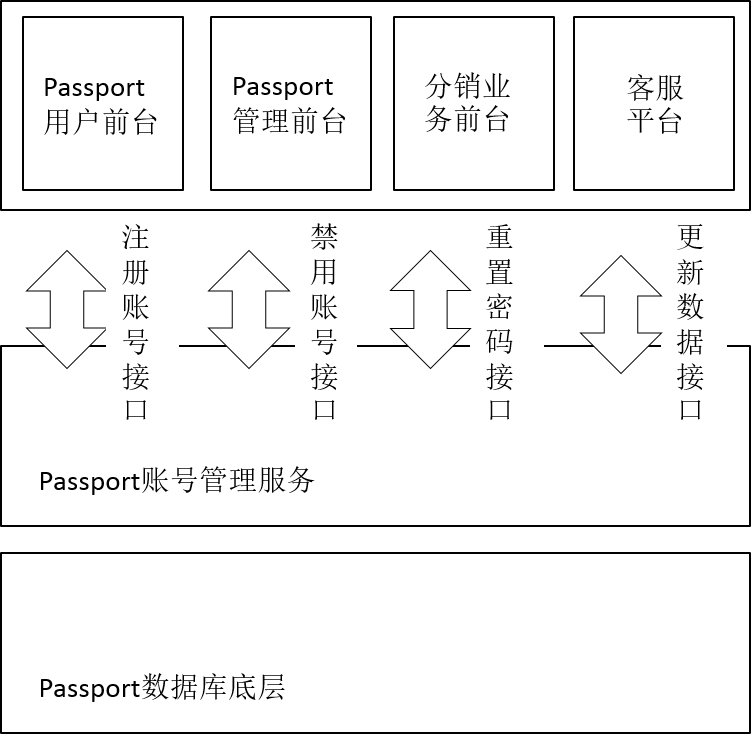
因为此时Passport系统已经高度抽象和服务化,具备强大的平台能力,这些个性化诉求所需的后端功能接口都已成熟,所以业务系统只需要简单地开发前端模块并调用后端服务,就可以满足各种个性化要求,系统的结构非常灵活,如下图所示:

至此你应该感受到了软件工程“搭积木”的设计特点,一个个服务接口就像积木块,通过对这些积木块的重复组合利用,可以搭建组装出各种新的功能和服务。我们常说软件工程就是在造轮子(服务接口和系统模块),对于功能相同的轮子,大家共用一套就足够了,没有必要针对每个系统重复制造功能相同的轮子。
在第5章针对M公司分销平台的应用架构设计中,我们提到M公司各个系统已经实现了服务化,因此分销平台的很多功能模块都可以复用现有系统,例如分销平台复用了客户主数据系统、Passport系统、支付(Pay)系统、权限管理(Auth)系统、订单中心、仓储服务系统等。
这些被复用的系统(主要提供各种功能接口)就像一个个积木块,重新搭配组合,支撑了分销平台的业务。上面的应用架构图在一定程度上体现了这种复用关系,我们从技术视角绘制出技术架构图,如下图所示,读者能够从这幅图中更清晰地感受“搭积木”的设计结构。
在技术体系中,有两个非常重要的概念在支撑着接口化、服务化的设计理念的落地,即SOA(Service Oriented Architecture,面向服务的架构体系)和微服务。SOA和微服务从本质上讲区别不大,只是微服务鼓励去中心化,例如,上图中间一层是“服务编排管理”,在传统企业的SOA落地方案中,这是很重要的ESB(Enterprise Service Bus)模块(服务的中心化调度模块),而按照微服务理念设计的方案中则不会有这一层。
通过以上案例,你应该对企业应用架构有了进一步的感知。企业的各个软件或产品并不是独立的、割裂的,而是深度结合、互相支撑的。架构的理念在高阶的B端产品设计中非常重要,同时B端产品的设计体系和技术架构也有着一脉相承的设计思路。理解技术架构对设计产品架构大有裨益。
插播一条广告
大家好,我是《决胜B端》作者杨堃,曾在VIPKID任产品总监一职。在工作中,遇见有很多优秀的B端产品经理,但缺少体系化、针对B端产品的实操训练,在成长中走了许多弯路。
我努力将自己多年做B端产品的经验提炼总结出来,和起点学院联合打造了一门B端产品体系课——《To B产品实战训练营》希望能给需要的同学一些实质性的帮助。
帮助大家构建B端产品知识体系脉络,掌握B端产品建设,从业务诊断、需求分析,到抽象建模、设计落地的全过程的方法思路,最终直接应用于工作实践。
扫码即可报名,还可为大家争取到的专属优惠~

立即抢座,报名成功后即可领取详细课程资料!
#专栏作家#
杨堃,公众号:PM杨堃(ID:pmYangKun)。人人都是产品经理专栏作家,《决胜B端》作者,11年互联网研发、产品设计经验,曾就职于传统外资保险公司、百度,现就职于VIPKID。
本文原创发布于人人都是产品经理。未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








如果软件系统做得好,耦合度低,借口清晰,后续调整起来会比较好
有想去听课的冲动
我们之前做项目就是由于模块之间耦合度太高了,系统越来越不灵活
看堃哥的技术常识系列,突然觉得技术很有趣,打算去系统性学习一下
坐等下一篇,已关注
请问有没有具体了解业务的办法,感觉作者对业务的了解很透彻,对于产品来说,换了一个领域,业务盲点就是很大的困难
买了决胜B端
微服务架构中也有类似ESB的服务,注册中心,API网关,其中的区别一直有些蒙